Сегодня мы разберем юзабилити-аудит интернет-магазина. Тематика магазина – автомобильные виниловые пленки. Такие пленки наносятся на автомобиль в декоративных и защитных целях.
В этом аудите мы активно применяли прототипы.
Прототип – быстрая, «черновая» реализация страницы или целого сайта.
Мы используем визуальные прототипы отдельных ключевых страниц или областей страницы. Прототип отображает, какая информация должна присутствовать, а также схематическое размещение информации на странице. Прочитав текстовые рекомендации, бывает трудно представить, как должна выглядеть итоговая страница. Прототип же является картинкой и наглядно показывает желаемый результат. Давайте посмотрим на этот инструмент в деле.
Главная страница
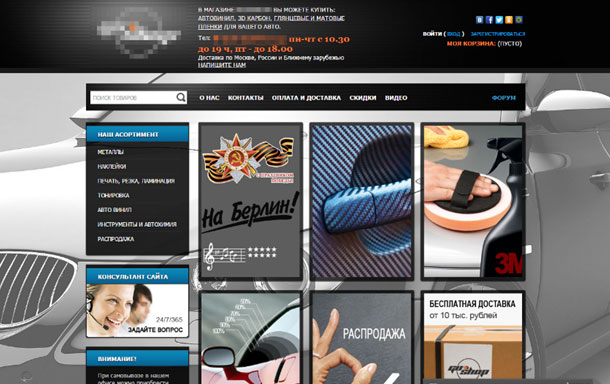
Анализ сайта мы начали с главной страницы:

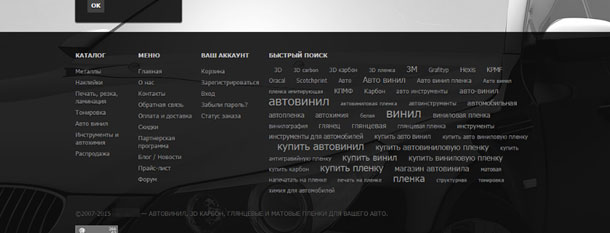
Шапка сайта выглядит перегруженной, информация в ней плохо организована. Также не указана география оказания услуг (на снимке выше эта проблема исправлена), телефон записан некорректно, не написано, когда магазин принимает звонки.
Мы решили эти проблемы в прототипе:

Формат телефонного номера. По большому счету имеется два формата:
Городской: +7 (000) 000-00-00
Федеральный: 8-000-00-000-00
Для городского формата код пишется в скобках, как бы показывая его необязательность. Можно набрать номер без кода, и он будет работать. В федеральном номере все части пишутся слитно.
Для визуального разделения частей номера используется дефис (не тире и не пробелы). Дефисы ставятся произвольно, так, чтобы номер легче считывался.
В подвале сайта также есть проблемы:

Облако тегов не несет полезной информации для посетителей. Указана только одна дата – 2007, создается впечатление, что сайт заброшен (уже исправлено). Значок статистики только отвлекает посетителей, его стоит убрать.
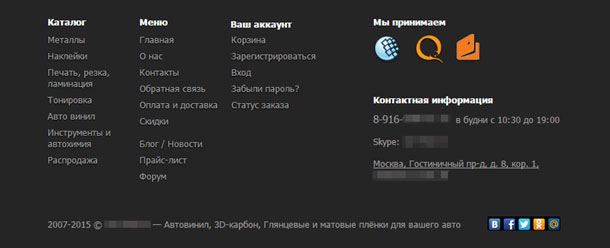
Вот наш прототип, решающий эти проблемы:

Кроме этого, на главной странице не хватает небольшого текста с описанием магазина. Также советуем разместить заметный заголовок вверху страницы, который бы четко и ясно обозначал тематику и назначение сайта. Обязательно на главной должен быть список конкурентных преимуществ, который убедит посетителя сделать заказ именно у вас.
Интерактивность и навигация
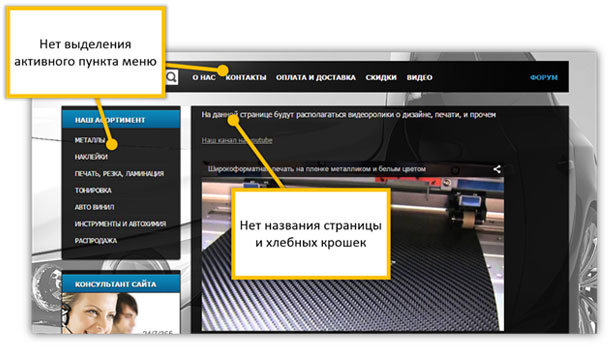
В меню имеются ссылки на отсутствующие страницы. Каждый раз, когда вместо запрошенной информации человек получает сообщение об ошибке, снижается доверие к ресурсу. Все ссылки на сайте должны работать и давать предсказуемый результат.
Базовые элементы навигации (название страницы, хлебные крошки, выделение активного пункта меню) есть не на всех страницах. Эти элементы отвечают на вопросы человека: где я? нужная ли эта страница? как вернуться назад? Настоятельно рекомендуем реализовать корректную работу базовых элементов навигации на всех страницах сайта.

Поиск работает некорректно. Например, человек ищет словосочетание «защитная пленка». Показываются результаты, не соответствующие запросу – в основном пленка с эффектом карбона, и ни одной защитной на первой странице поиска. Та же ситуация и с другими запросами. Советуем реализовать на сайте качественный поиск.
Визуальный дизайн
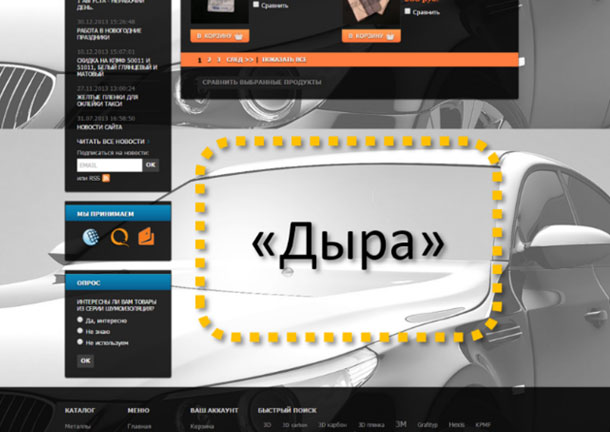
Сейчас макет сайта представляет собой набор блоков (это хорошо видно на снимке ниже). Такое построение делает акценты на отдельных элементах, но усложняет восприятие страницы как целого. Большое фоновое изображение (фотография) и прозрачный фон плашек, на которых расположен текст, добавляют визуальный шум и также усложняют считывание информации. Рекомендуем задать однородный фон страниц, отказаться от прозрачности.
Левая колонка сайта почти всегда длиннее центральной части с основным содержанием. От этого внизу страницы образуется «дыра».

Советуем сократить количество блоков в левой колонке: оставить содержание каталога и еще один информационный баннер (например, условия заказа) и убрать остальные.
Белый текст на темном фоне тяжело воспринимается. Если долго смотреть на страницу, а затем отвести взгляд, то в глазах начинает рябить. Советуем использовать более традиционный подход – темный текст на светлом фоне. Либо можно увеличить размер шрифта, подобрать более контрастное начертание. Также следует избегать цветного текста на темном фоне. Такой текст плохо читается.
Процесс оформления заказа
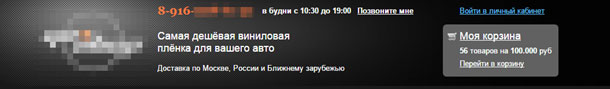
Плашка корзины находится на привычном месте (в правом верхнем углу), но найти ее не так просто:

Советуем оформить ее более заметно, сделать кликабельной не только надпись «Моя корзина», но и весь остальной текст корзины. Также желательно добавить ссылку «Перейти в корзину». Наш прототип:

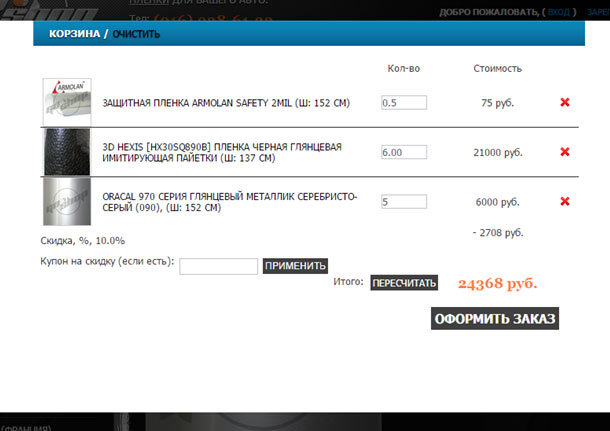
Сама корзина по оформлению сильно отличается от остального сайта. Это может сбить с толку:

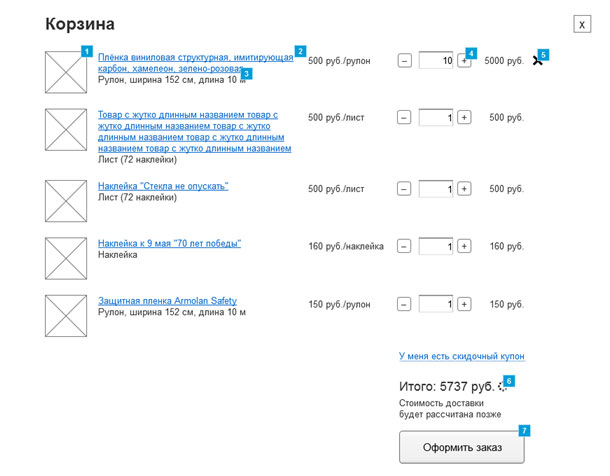
Кроме того, в корзине имеется множество мелких сложностей взаимодействия, которые мы решили в прототипе:

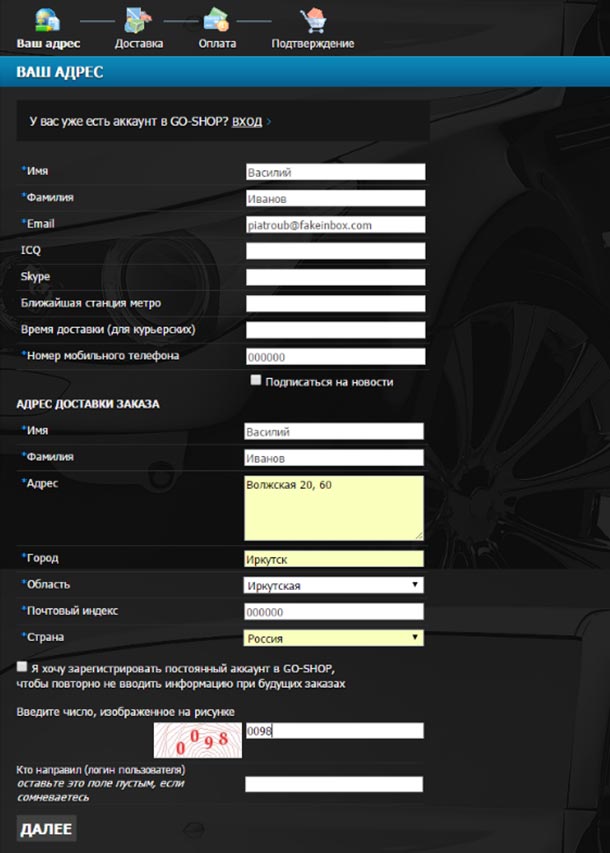
Если человека устраивает содержание заказа, то он может приступить к его оформлению. Там его поджидает вот такая форма:

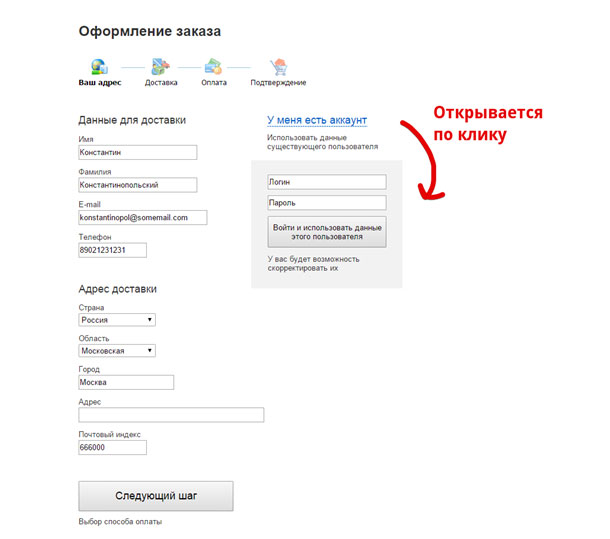
В форме огромное количество лишних полей и опять же множество сложностей взаимодействия. Мы ее упростили:

Дальнейшие шаги заказа не содержат серьезных ошибок, поэтому мы их опустим.
Карточка товара

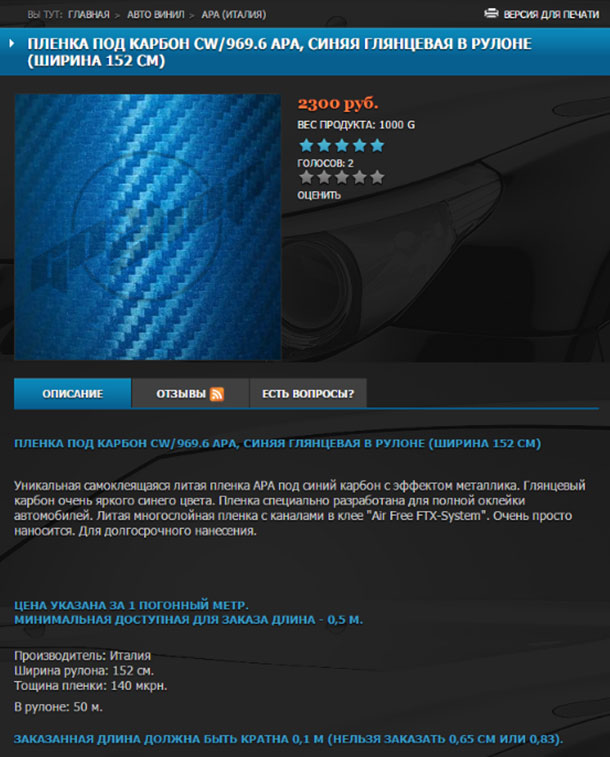
Некоторые товарные карточки в магазине производят удручающее впечатление – нет фото, описание отсутствует. В этом случае не получается представить, что за товар человек покупает.
Для пленок хотелось бы видеть фотографии на автомобиле. Скорее всего, после нанесения они смотрятся совсем по-другому. Это может заинтересовать покупателей, помочь принять решение в пользу выбора товара.
На страницах не всегда указывается форма отпуска товара (упаковки, рулоны, погонные метры). Это влечет за собой массу неясностей. Указанная цена на карточке – цена за что? Сколько товара покупает человек? Осталось на складе (число) – метров, рулонов? Добавить в корзину (число) – не ясно, чего и сколько покупает человек.
На карточках не указан ряд технических параметров пленки: ширина рулона, толщина пленки, материал, коэффициент растяжения, текстура, наличие воздушных каналов, срок службы, термостойкость. Вся эта информация может быть интересна потенциальному покупателю.
На карточках нет ни слова о наличии товара. Посетителю остается только догадываться, может ли он купить товар.
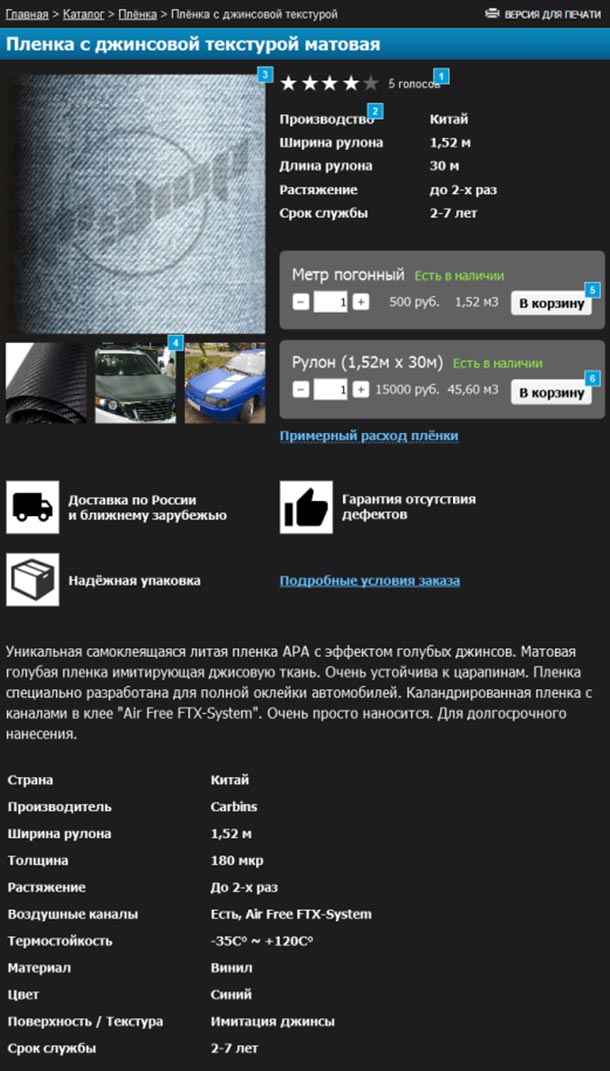
Как можно улучшить карточку товара, мы показали на прототипе:

Заключение
Основные проблемы рассмотренного сайта:
- Не очень удачное визуальное оформление: темная цветовая схема, фотография в качестве фона, белый текст на черном фоне. Сайт кажется тяжелым, даже мрачным. Текст плохо читается. Ситуацию можно улучшить отдельными точечными изменениями, но мы рекомендуем подумать о редизайне.
- Запутанный каталог и неинформативная карточка товара. Это вызывает трудности с выбором подходящего товара и принятием решения о покупке. Структуру каталога можно значительно упростить, а товарную карточку сделать интереснее и полезнее для потенциального покупателя.
- Заметные затруднения возникают при осуществлении первых шагов заказа: переход в корзину, редактирование корзины и заполнение информации о доставке. Это отрицательно сказывается на конверсии.
Рекомендации по исправлению всех найденных ошибок мы подкрепили прототипами.
Преимущества прототипов:
- Наглядность – лучше один раз увидеть, чем сто раз услышать.
- Скорость – разработка версии занимает лишь несколько часов.
- Позволяют не только продемонстрировать конкретные улучшения, но и передать общую идею страницы.
- Прототип – готовый документ, который можно использовать в качестве ТЗ для дизайнера и разработчиков.
На этом все. Работайте над своим сайтом, делайте его полезным и удобным для ваших клиентов. Удачи!