Мы рекомендуем сделать редизайн прежде всего тем сайтам, чье визуальное оформление не менялось несколько лет. Веб-технологии столь быстро развиваются, что актуальные всего лишь 3-4 года назад тенденции сегодня не выдерживают конкуренции. А ведь дизайн влияет на поведенческие факторы, что, в свою очередь, может отразиться на позициях в выдаче. Но главное – удобный, современный, интересный дизайн повышает конверсию сайта, то есть увеличивает продажи с него.
Поэтому важно понимать, какие же элементы, приемы, фишки формируют современный веб-дизайн. Итак, приводим топ-10 трендов в дизайне, повышающих конверсию сайта. Большинство иллюстраций, приведенных в статье, являются нашими проектами за последний год.
-
Полноэкранные изображения
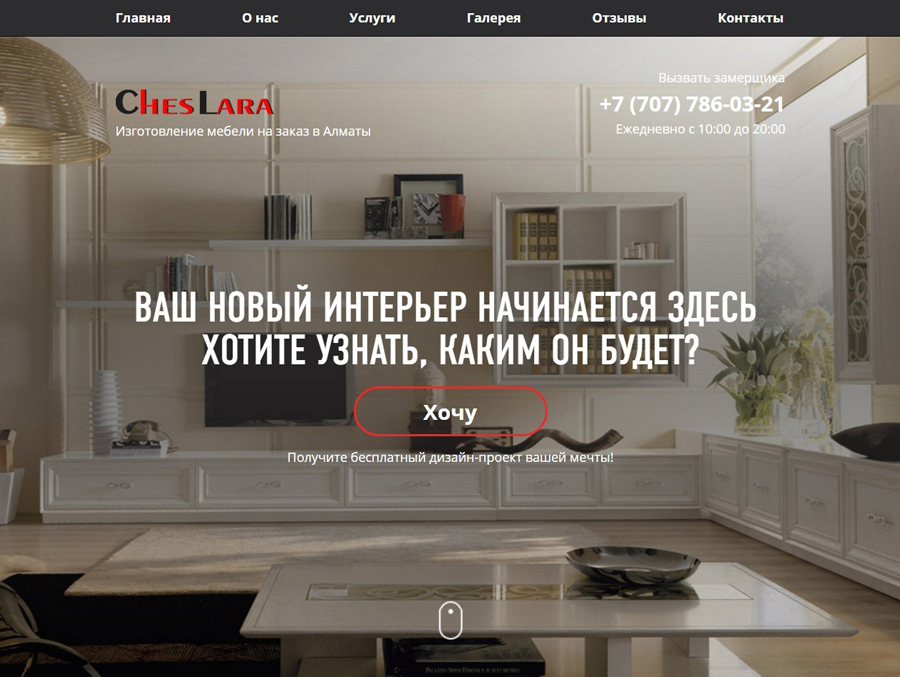
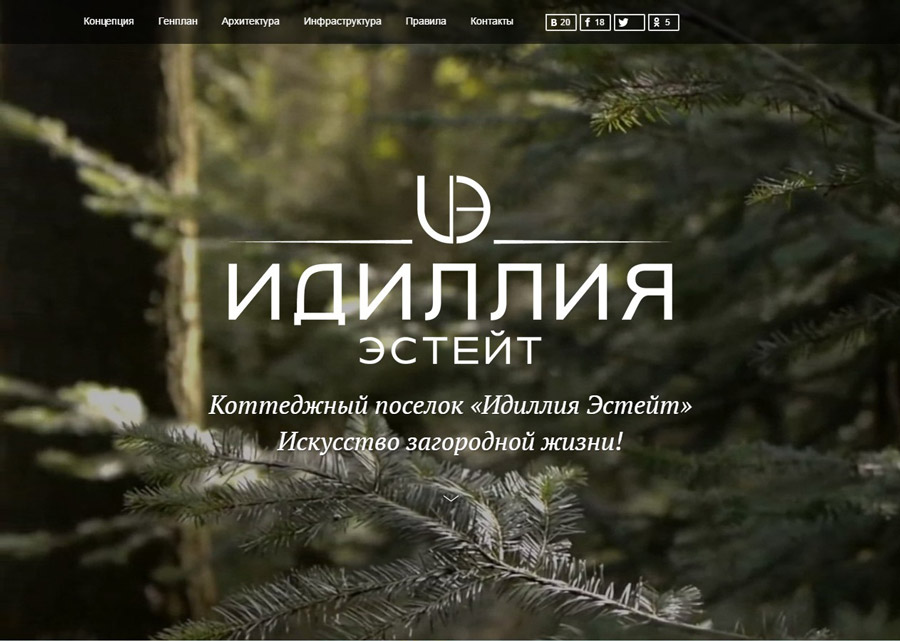
На крупных картинках невольно останавливается взгляд. Поэтому они все так же повышают конверсию сайта. Особенное доверие у пользователей вызывают изображения с улыбающимися людьми, динамическими картинками на заднем фоне и синемаграфы.

Привлекательный уютный интерьер развернут во весь экран, так и хочется пройтись по комнате
http://cheslara.kz/
Веточка едва колышется на ветру, передавая ощущение загородной идиллии
http://id-es.ru/ -
Сплит-макеты
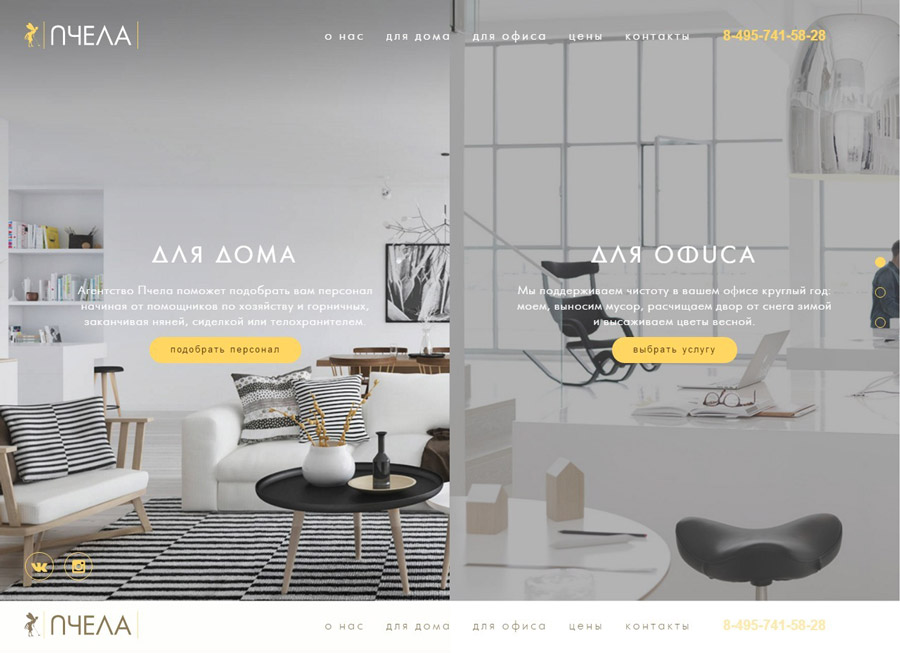
Если на сайте предлагается несколько разных видов продуктов или услуг, сплит-экран помогает разделить аудиторию на 2 потока быстрее всего. Так пользователь идет по тому пути, который удовлетворит его интерес.

Сплит-экран разделяет разношерстную целевую аудиторию клининговых услуг на 2 большие группы. Для каждой группы подготовлена отдельная страница с привлекательными именно для нее условиями
http://www.bee-agency.ru/ -
Монохроматические цвета
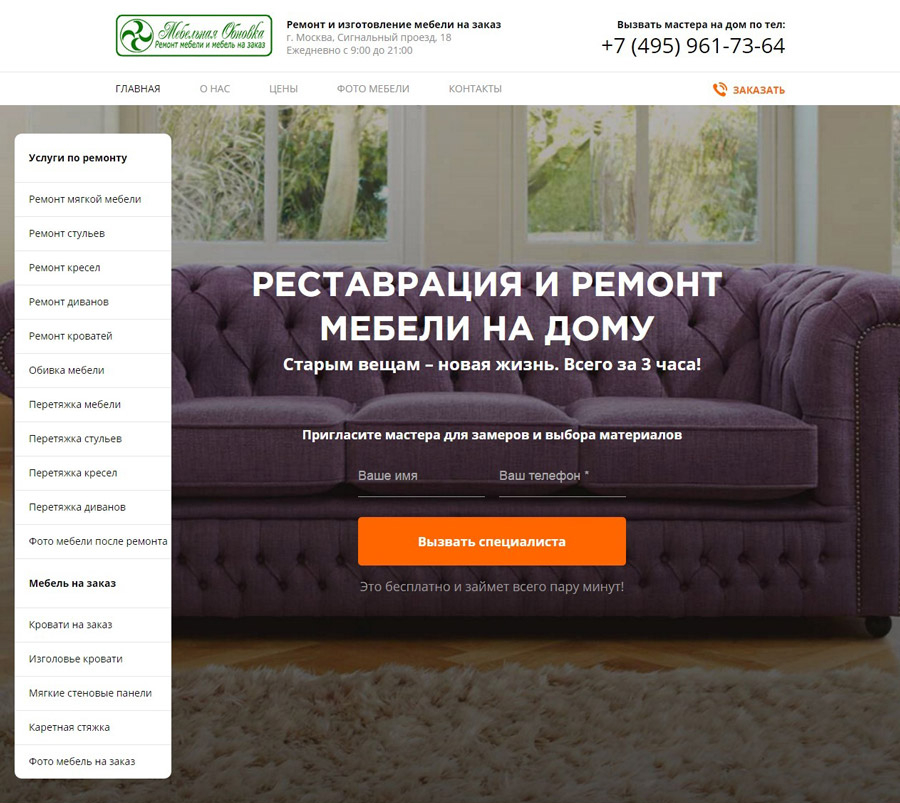
«Призыв к действию» всегда должен выделяться. Яркий цвет кнопки или надписи и приглушенный тон фона действительно помогут сделать правильный акцент.

Фон затемнен, все внимание на кнопке с целевым действием
http://mmobnovka.hostim.ru/ -
Приоритет навигации
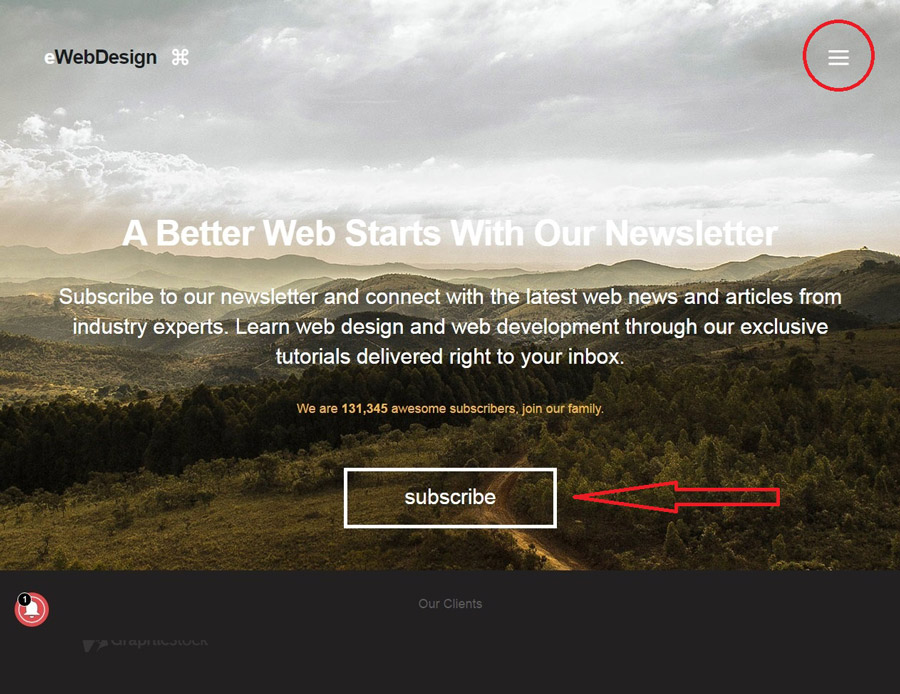
Не стоит вываливать весь контент и возможности сайта на главную страницу. Лучше спрятать второстепенные опции в иконку меню, в таком случае на первый план выйдет то действие, которое вы больше всего хотите получить от посетителя.

Меню с услугами компании спрятано за едва заметным аккуратным значком.
Первое, что видит посетитель – кнопка с целевым действием
https://ewebdesign.com/ -
Минимальное количество полей в формах
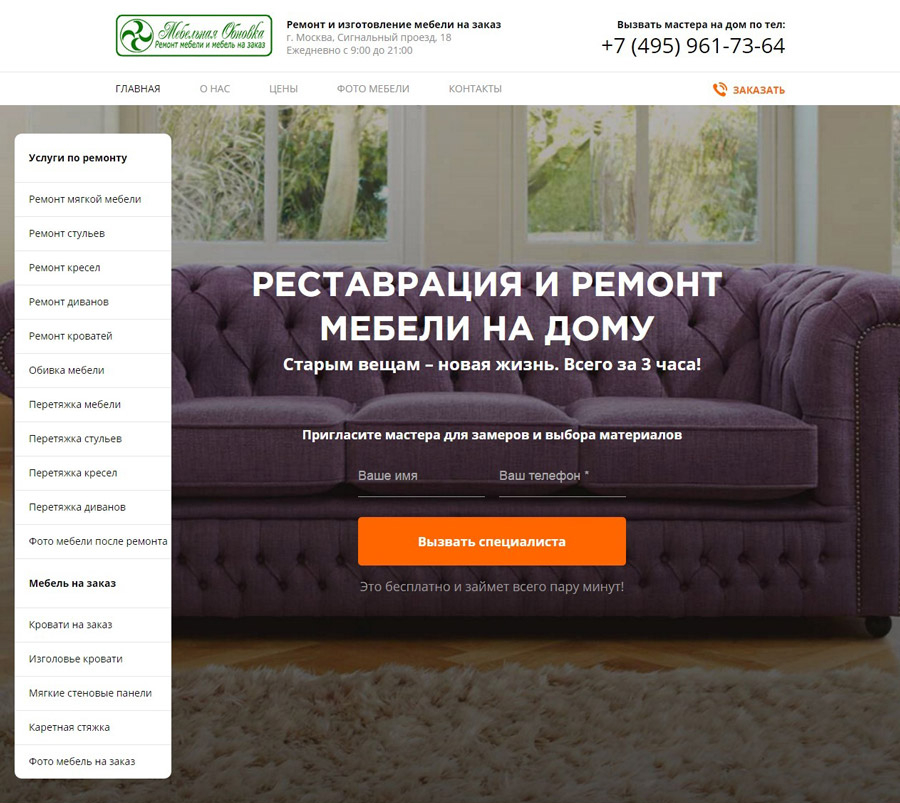
Первый шаг должен быть легким, поэтому для формы захвата нужно простое действие, которое можно быстро выполнить. Разместите одно поле на посадочной странице и соедините с убедительным текстом призыва к действию – и дело в шляпе.

Ничего лишнего в форме: лишь имя и телефон (причем обязательным является лишь телефон)
http://mmobnovka.hostim.ru/ -
Использование видео
Что останавливает посетителя от покупки на сайте? Правильно, отсутствие доверия. Видеоролик – отличный способ представить свой бренд, рассказать вашей аудитории о себе.

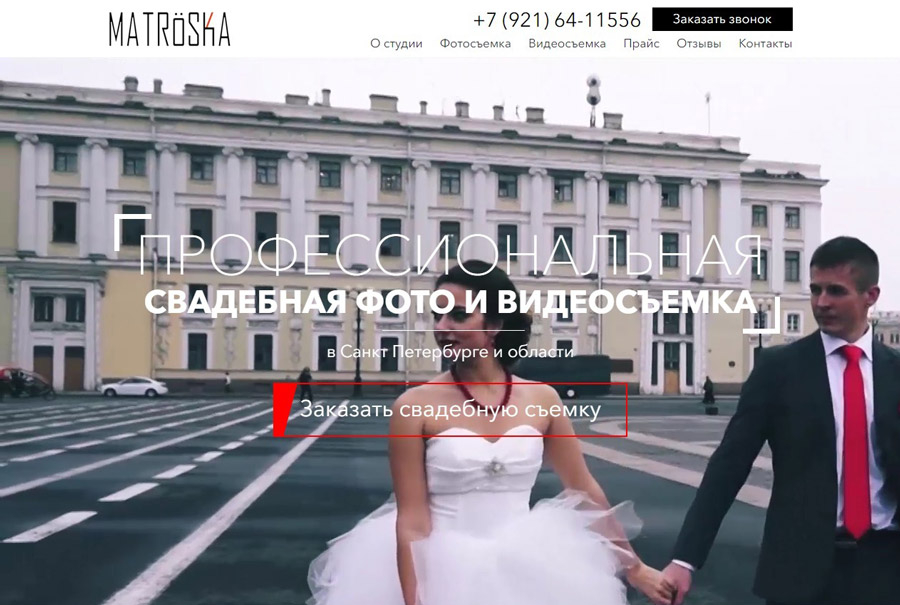
Видеоролик наглядно показывает стиль и возможности студии
http://dev.smartlanding.ru/matroshka/ -
Призыв к действию, доступный в любой момент
Если в момент прокрутки посетитель принял решение выполнить ваш призыв к действию, нельзя создавать ему препятствия на этом пути. Располагайте CTA каждые 1,5-2 экрана страницы: как минимум, в первом и последнем экранах.

-
Карточное расположение элементов
Блоки размещаются порциями, удобными для восприятия. В одном таком блоке – единая концепция (товар, услуга, акция и т.д.). Кроме того, именно такое расположение элементов очень отзывчиво по отношению к мобильной оптимизации – блоки легко перестраивать.

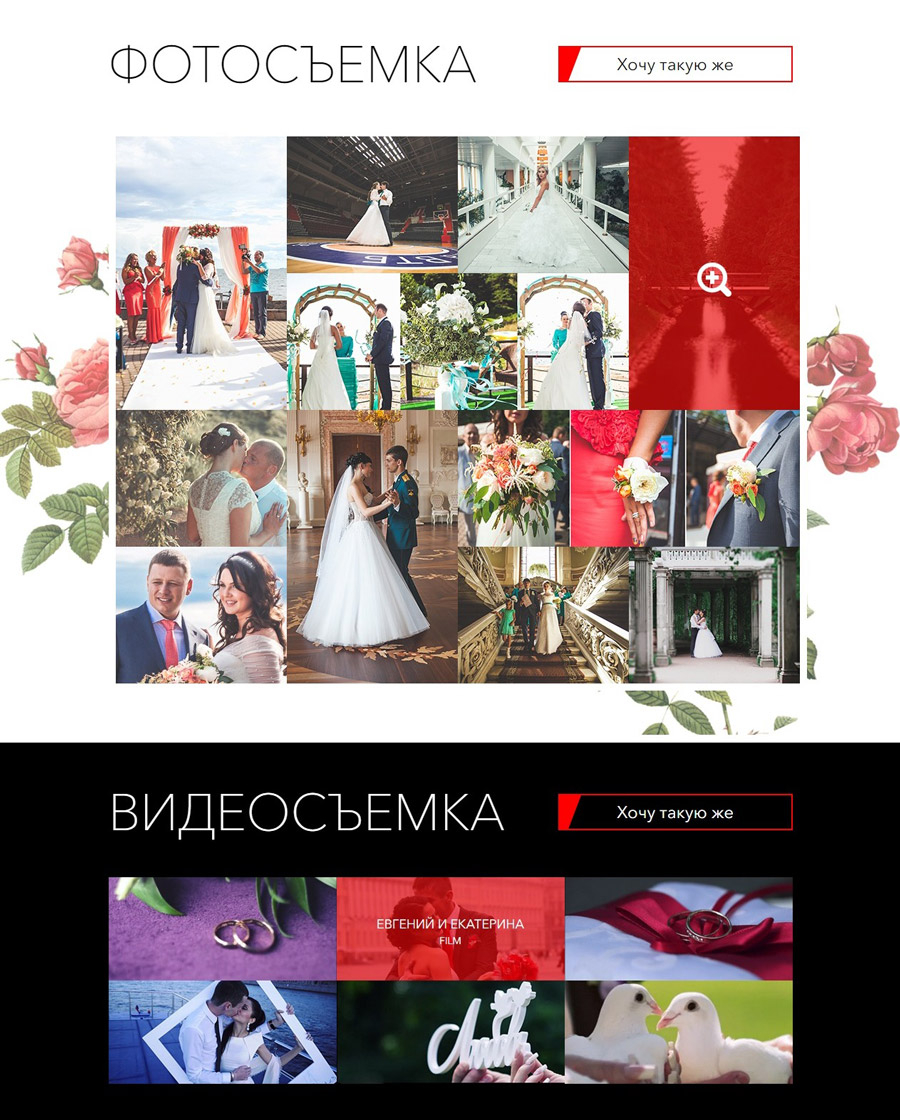
Каждый блок в портфолио посвящен одной фотосессии, а карточное расположение блоков позволяет быстро просмотреть все обложки и кликнуть на приглянувшуюся
http://dev.smartlanding.ru/matroshka/ -
Призыв к действию – кнопка, а не форма
При клике отроется модальное окно. Доказано, что оформление призыва к действию только одной кнопкой может увеличить клики по ней.

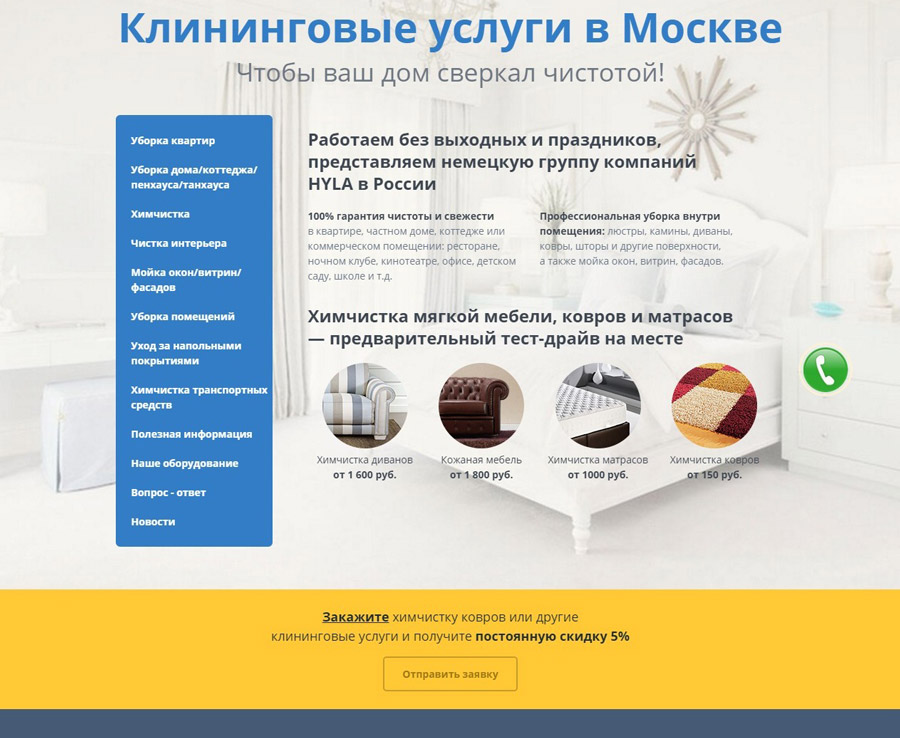
Целевое действие воплотилось в кнопке. Кликнуть по ней гораздо проще, а пользователь уже морально готов оставлять заявку и заполнять поля в модальном окне
http://eco-hyla.ru/
Еще 5 трендов веб-дизайна, не утративших актуальность в 2016
-
Адаптивность под мобильные устройства
За 2015 год значительно увеличилось число мобильных пользователей Интернета, поэтому дизайн обязан предусматривать гибкое построение элементов для того, чтобы его легко было адаптировать под различные экраны. Прежде всего, для него характерны блочность, переключение макетов, масштабирование.


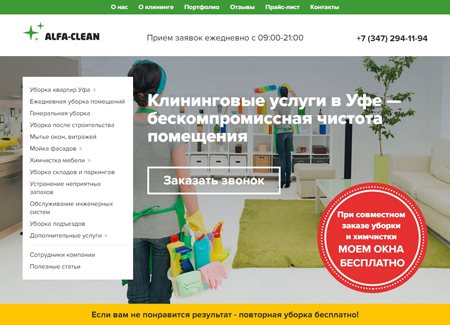
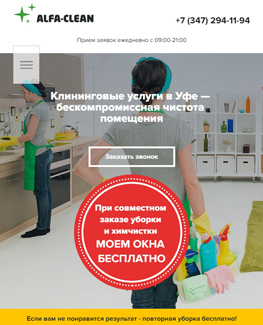
Элементы легко перестраиваются под узкие экраны мобильных, меню собирается в «гамбургер»
http://alfaclean-ufa.ru/ -
Типографика как основа дизайна
В 2016 году для сайтов предпочитают брать шрифты без засечек (чтобы текст оставался читабельным) очень большого или очень маленького размера. Текст накладывается на изображение и обязательно составляет с ним единую композицию.

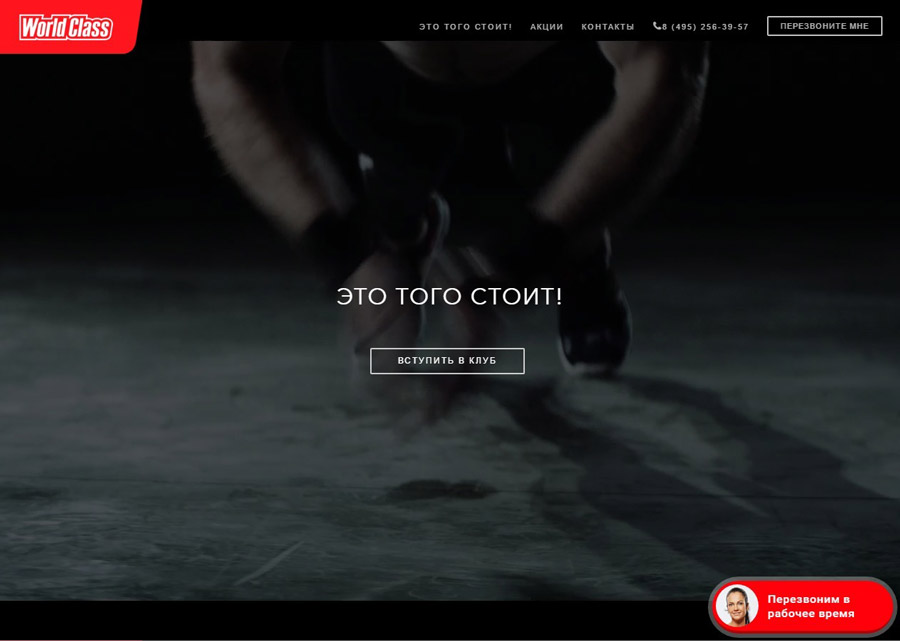
Маленький шрифт тоже может быть убедительным
https://www.worldclass.ru/
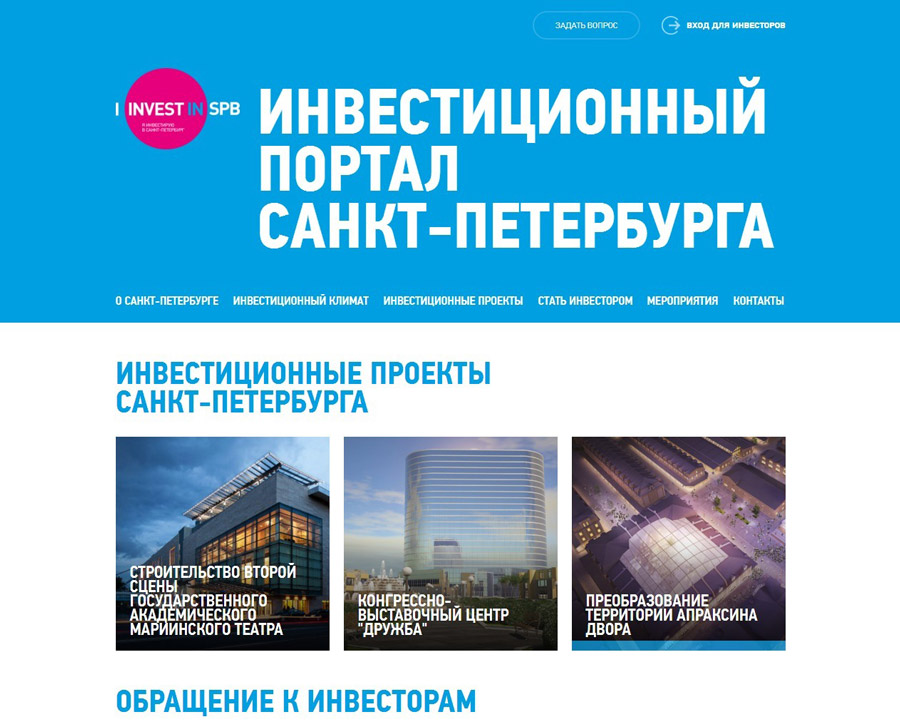
Крупный шрифт – основной прием для привлечения внимания
http://www.spbinvestment.ru/ru
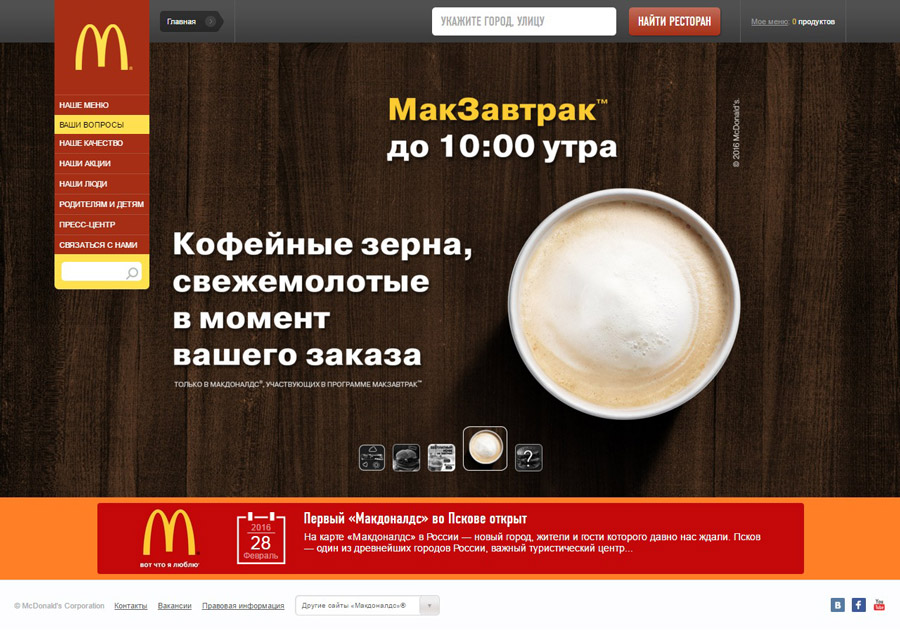
Текст и изображение составляют одно целое
http://www.mcdonalds.ru/ -
FlatDesign (Плоский дизайн)
Он концентрирует пользователя на контенте. Целью становится глобальное упорядочение информации. Как показывает практика, это именно то, что ожидают пользователи.

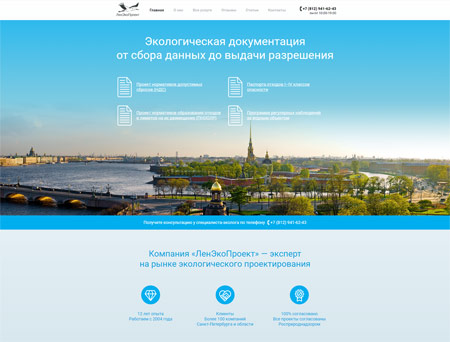
Минимальное количество цветов, графики, много «воздуха» и упорядоченный в схемы и блоки текстовый контент
http://lenecoproekt.hostim.ru/ -
Вертикальный дизайн и скроллинг
Социальные сети и мобильный интернет приучили пользователей больше скроллить вниз, чем кликать по страницам.

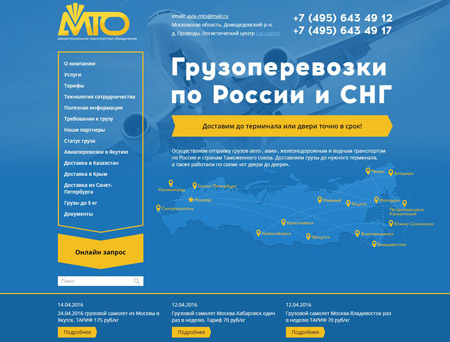
Оптимальная длина страницы – 5-7 экранов
http://avia-mto.ru/ -
Анимация
Компенсирует общую тенденцию минимализма, без ее проявлений сайт выглядит мертвой картинкой. Анимация обычно сопровождает определенное действие, часто побуждая совершить следующее (нажать на кнопку). Несколько основных направлений анимации:
-
при загрузке сайта. Часто завораживает зрителя и заставляет его остаться на сайте. Но нельзя переборщить со временем и изысканностью данной анимации – люди всё же не любят долго ждать.

Сайт по строительным материалам встречает пользователя анимацией из кирпичиков
http://askray.ru/ -
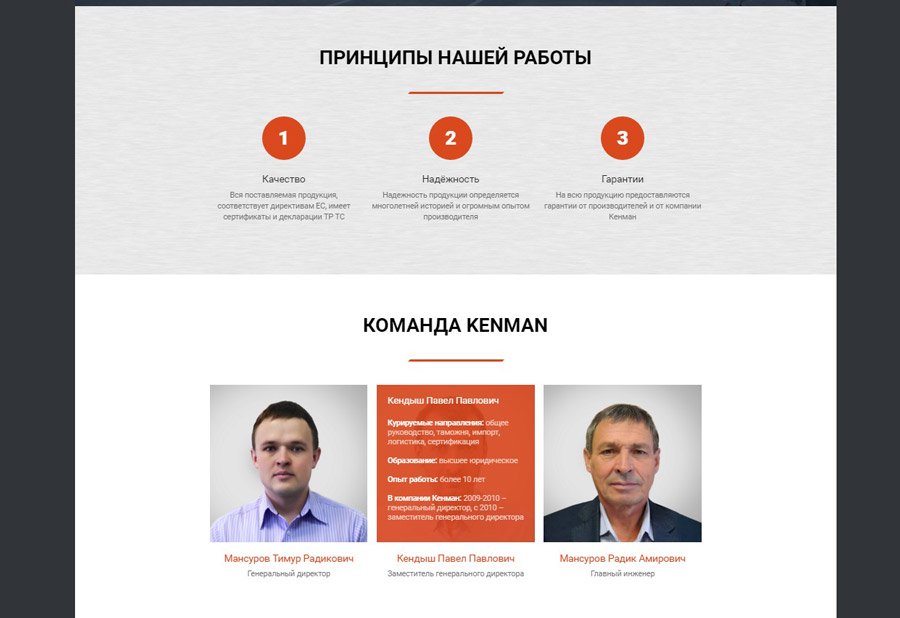
при наведении на объект. Кроме чисто визуального, несет в себе функциональное значение. На примере мы спрятали текстовую информацию, которая утяжелила бы сайт. Она появляется при наведении на фото специалиста.

Курсор наведен на среднюю фотографию
http://kenman.hostim.ru/ -
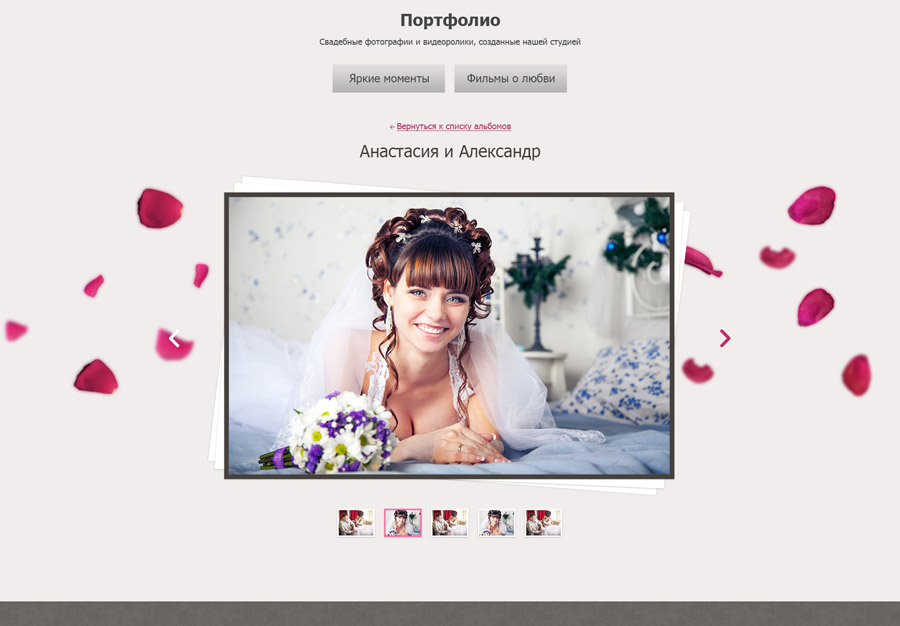
галереи и слайд-шоу. Подвижность изображений и интерактивность отлично проявляется в разделах «Портфолио».

Слайдер – наиболее популярная форма для портфолио
http://sanskrit.hostim.ru
-
Отметим, что в целом 2016 год продолжает брать на вооружение тенденции, утвердившиеся в предыдущем году. К основным чертам современного дизайна, привлекательного для пользователей, относятся простота в структуре, типографике, лаконичность и при этом яркость цветовых схем – одним словом, минимализм.
Использованы ли последние достижения веб-разработки на вашем сайте? Если нет, то самое время сделать редизайн или создать новый современный сайт с учетом актуальных тенденций.