Хороший владелец сайта постоянно работает над его улучшением. В этой работе ему нужно опираться не только на анализ своей аудитории, данные веб-аналитики и отзывы клиентов, но и на тренды отрасли. Потому что в трендах есть много полезных вещей, способных улучшить взаимодействие клиентов с сайтом. Но тренды нужно применять аккуратно, с умом. Выбирать только те, что подходят для решения текущих проблем сайта и для развития бизнеса.
Поэтому в данной статье мы не просто привели список тенденций веб-дизайна, но и составили рекомендации по применению этих трендов на вашем сайте.
1. Юзабилити станет товаром
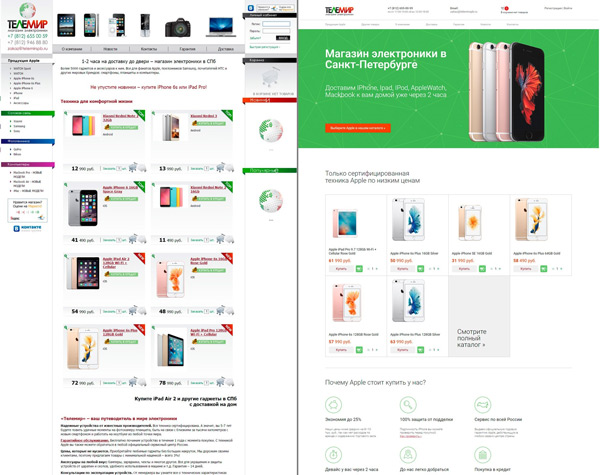
Пример улучшения юзабилити сайта http://www.telemirspb.ru/
Следование базовым принципам юзабилити помогает сайтам привлекать больше клиентов и снижать количество звонков в службу поддержки. Все больше компаний предлагают аудиты сайтов, так как есть спрос на поиск ошибок на сайте. Привычка делать покупки, заказывать услуги через Интернет увеличивает спрос на удобные сайты.
Увы, многие создают сайты сами, а потом с созданным безобразием приходят к нам. Важно продумать процесс взаимодействия с ресурсом заранее: какие разделы будут в первой версии, а какие будут добавлены позже. Все предусмотреть невозможно, но заранее спланированная навигация сэкономит время и деньги на доработки в будущем. Также тщательно выбирайте движок для сайта. Не стоит выбирать блоговый движок (к примеру, WordPress), если вы планируете продавать что-то на сайте, делать страницы товаров/услуг.
Если вы работаете в высококонкурентной среде, то понимаете как важно отличаться от конкурентов.
Именно поэтому при планировании создания сайта или улучшения существующего в первую очередь необходимо взглянуть на интерфейс глазами клиента, попробовать предугадать проблемы, которые могут возникнуть у пользователя.
2. Исчезнут длинные тексты
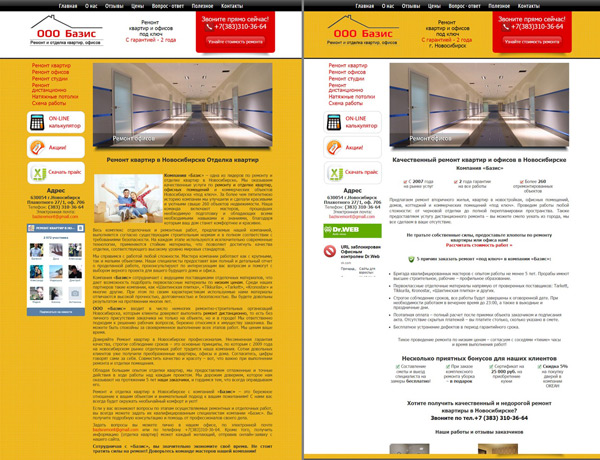
Пример рерайта на сайте http://bazis-remont.ru/
Будем честны с собой: длинные тексты никто не читает. Исключения составляют книги и статьи. Когда клиент хочет заказать какую-нибудь услугу или товар, то его интересует конкретная информация: цена, основные характеристики продукта/содержимое услуги, условия доставки/срок выполнения. Краткая и структурированная информация экономит время клиенту и располагает к заказу. Тем более если клиент сравнивает несколько сайтов, то наиболее лаконичное описание определенно выиграет.
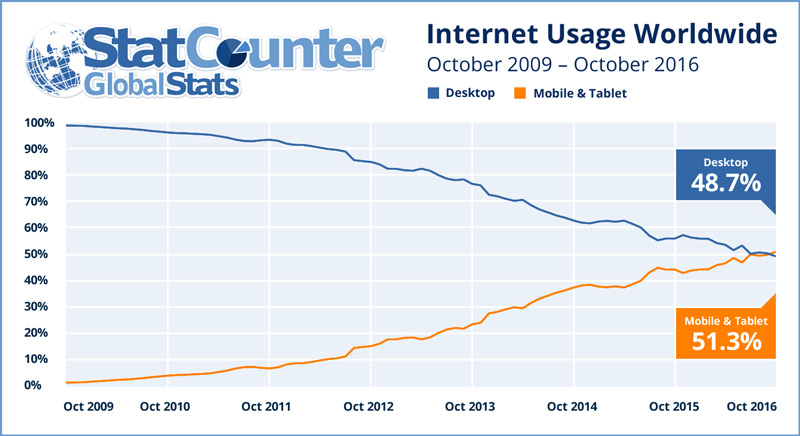
Также длинные тексты неудобно просматривать с мобильных устройств, которые использует уже почти каждый. По результатам мировой статистики, в октябре 2016 года количество мобильных пользователей стало больше, чем десктопных.

Посмотрите аудиторию вашего сайта, например, в Яндекс.Метрике в отчете Сводка → Тип устройства и увидите, какой процент клиентов заходит с телефонов и планшетов. Не забывайте об этой аудитории при размещении контента.
Если на сайте все-таки не обойтись без длинного текста, то обязательно делите его на абзацы, добавляйте визуальные акценты и выделяйте разные смысловые блоки. Чтобы посетитель cмог запомнить больше информации, даже если он смотрит ваш сайт по диагонали.
3. Распространение «разговорных интерфейсов» (Conversational Interfaces)

Речь идет о взаимодействии с клиентом с помощью форм, онлайн-чатов, мини-приложений и т.д. Многие пользователи, желая побыстрее разобраться со своей проблемой, заходят на сайт и сразу ищут номер телефона или форму обратной связи, чтобы задать интересующие вопросы, не читая информацию на сайте. Поэтому все больше сайтов размещают данные функции в первом экране, чтобы сократить время их поиска.
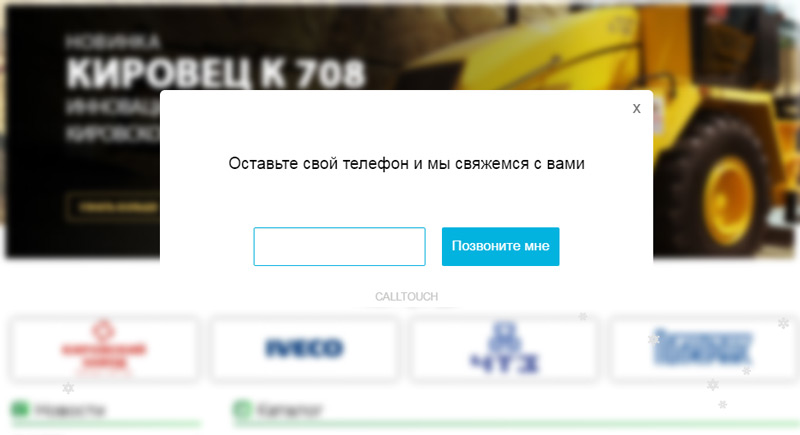
Не бойтесь общаться с вашим клиентом, используйте callback-системы, но разумно, не раздражая людей внезапно всплывающими окнами на весь экран. Пример с сайта нашего клиента (возникает сразу же, как заходишь на сайт):

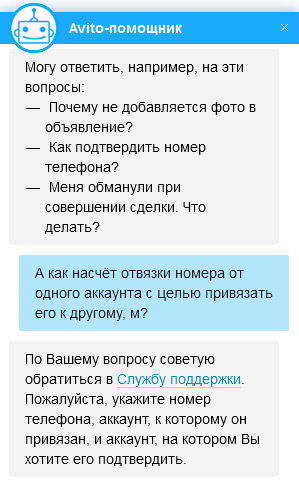
Достаточно небольшой ссылки на чат в шапке сайта или внизу страницы. Ни в коем случае не используйте консультантов-роботов, это прошлый век. Этим вы обманываете людей, которые пишут в онлайн-консультант в надежде решить свою проблему. У ваших пользователей появляется негативный опыт взаимодействия. «Avito-помощник» уже давно вызывает негодование у посетителей сайта:

Зарубежные компании выводят разговорные интерфейсы на более высокий уровень – используют технологии искусственного интеллекта и голосовое управление. Именно отсюда и появились программы Siri от Apple и Echo от Amazon. Будем надеяться, что скоро данные технологии будут распространяться и в русскоязычных продуктах.
4. 3D-модели станут популярнее

Сейчас сайты по продаже недвижимости, мебели и техники редко используют 3D-модели, а зря. Для данных тематик они просто необходимы. Клиент может наглядно увидеть, что именно он покупает. Тем более если речь идет об объекте, который еще не существует, например, квартира в строящемся доме. Увидеть такую информацию намного легче, чем понять чертеж или текст.
Также 3D-визуализация помогает сайту выглядеть презентабельнее и надежнее в глазах пользователя. Такие сайты хорошо запоминаются и надолго остаются в памяти. Например, посмотрите, как удобно представлены квартиры на сайте компании «Горстрой».
5. Анимирование микровзаимодействий

Все клики на сайте, например, по кнопке или ссылке являются микровзаимодействиями. Анимирование таких манипуляций поможет сделать интерфейс не только интересным, но и вызовет ощущение контроля выполняемых действий.
Поведение пользователя на сайте включает много взаимодействий. И если они красиво и понятно отображаются, то это обязательно улучшит юзабилити сайта. Например, хорошо анимированы микровзаимодействия на сайте нашего клиента.
Добавляйте анимацию на сайт с умом. Она должна быть максимально аккуратной и быстрой. Увеличение изображения при клике по нему, индикаторы прогресса во время ожидания результатов на сайте, возникновение всплывающего окна при добавлении товара в корзину, смена цвета кнопок и ссылок после нажатия – наиболее распространенные микровзаимодействия, которые точно будут помогать вашим пользователям.
6. Использование синемаграфий или «живых» изображений

На смену широкоформатным видео пришли синемаграфии – изображения, на которых движется лишь один элемент. Лучше всего размещать их в первом экране страницы, чтобы привлечь внимание пользователя и вызвать вау-эффект.
Если подобрать такую гифку под тематику сайта, то выглядеть будет очень круто. Например, можно сделать «живую» фотографию вашего основного продукта и разместить ее на Главной странице или на баннерах с акциями.
В России синемаграфию в основном используют в соцсетях, поэтому приводим примеры иностранных сайтов – сайт защиты воды и аренды автомобилей.
7. Отказ от «типичных» стоковых фотографий

Надеемся, что с сайтов исчезнут всевозможные человечки, девушки в наушниках и фотографии улыбающихся семей. Пример стоковых картинок:

Причем в бесплатных фотобанках добавлено огромное количество интересных и красивых картинок, но почему-то их выбирают редко.
Если же речь идет об изображениях товаров, то обязательно нужны реальные фотографии, чтобы после покупки клиент получил именно то, что заказывал. Это касается и изображений сотрудников, рабочего процесса – не надо размещать «чужих» людей, сделайте фотографии сами. Тем более что в наше время даже на камере телефона можно сделать хорошие снимки.
Отдельно хотелось бы сказать о трендах, которые появились давно, но не теряют актуальности и в 2017 году.
8. Материальный дизайн (Material Design)

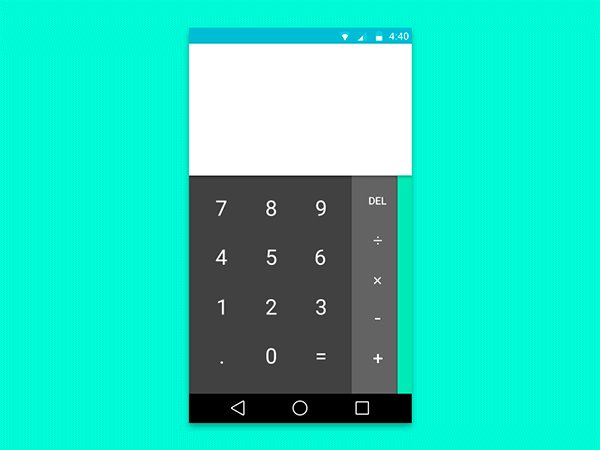
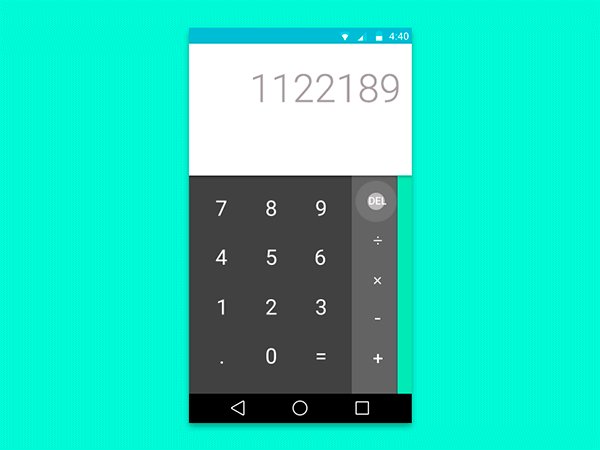
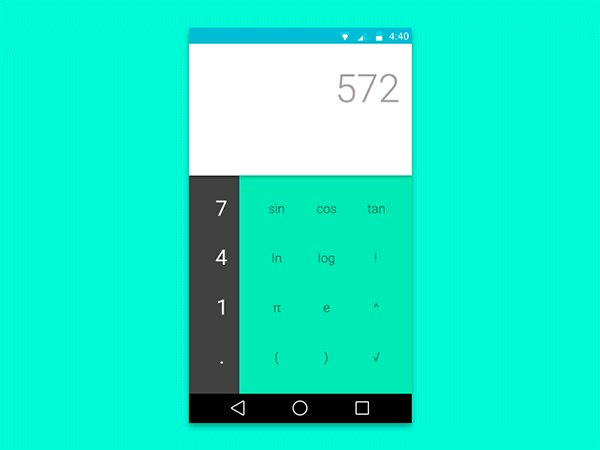
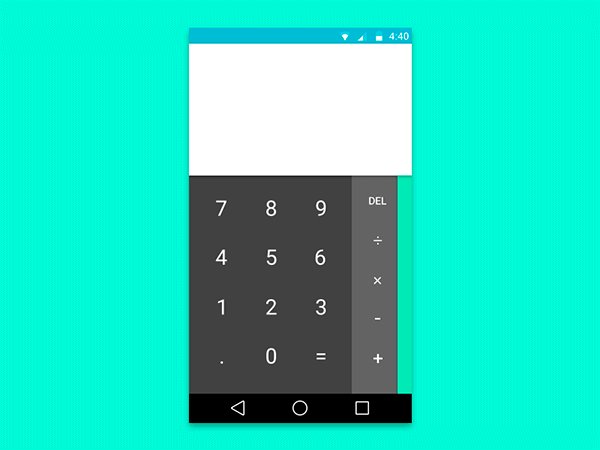
Дизайн от компании Google, представленный еще в 2014 году. В материальном дизайне для определения активных объектов используют глубину и тени, то есть создается некая подсказка в виде объема. Также для выделения функциональных элементов используется анимация, смотрите пункт 5. Основная цель – показать элементы не только просто (как это было в плоском дизайне), но и понятно.
Чтобы понять, как правильно использовать принципы материально дизайна на вашем сайте, рекомендуем ознакомиться с официальным документом от Google. Примеры – сайт онлайн-университета «Нетология» и мобильного банка «Тинькофф».
9. Мобильные устройства в первую очередь (Mobile First)

Суть данного подхода в том, что при проектировании сайта необходимо подумать, как он будет отображаться на мобильных устройствах. На эту тему написано много статей и книг, например, советуем почитать Люка Вроблески «Сначала мобильные».
Как уже говорилось выше (см. пункт 2), мобильный трафик растет и даже появляются пользователи, которые не имеют десктопного опыта. Именно поэтому, чтобы не терять клиентов, рекомендуем оптимизировать сайты для мобильных.
В статье перечислены только самые основные тренды. Посмотрим, что нас ожидает в этом году. Если вы тоже заметили какие-то тенденции и уверены, что они будут развиваться, пишите в комментариях, с радостью обсудим. А если сомневаетесь, что дизайн вашего сайта актуален или прочитали статью и нашли устаревшие элементы – обратите внимание на услугу редизайн.