Рассмотрим сайт по продаже сборных моделей кораблей и инструментов для судомоделизма. Для сайта данной тематики важно, чтобы пользователю (особенно новичку) было легко разобраться в каталоге и найти подходящий товар. Посетим основные страницы сайта, чтобы проверить их на выполнение данных условий.
Главная страница
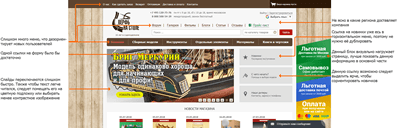
Представим, что мы хотели бы заняться моделированием, и наш выбор пал на корабли. Попробуем купить свою первую модель. Находим в поиске данный сайт и видим такой первый кран:
При виде него немного теряешься из-за обилия меню и ссылок, не сразу понимаешь, в какой раздел нужно идти. Также быстро мигающий слайдер дезориентирует.
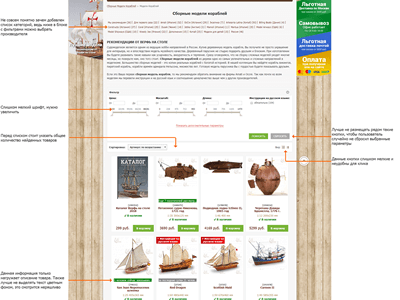
Далее на странице информация расположена последовательно, поэтому воспринимается легче:
Шапку сайта необходимо «разгрузить», чтобы пользователи не терялись в нескольких меню. В основной части страницы изображения лучше сделать крупнее, чтобы они выглядели привлекательнее для пользователей. В целом Главная страница выглядит хорошо, но нужно расставить акценты.
Страница «О нас»
В шапке сайта указано, что компания на рынке уже 16 лет, поэтому интересно посмотреть страницу о компании. Отлично, что добавили фотографии персонала, но тексты выглядят непривлекательно:
Стоит разместить недостающие изображения, можно также добавить фотографии склада, процесса работы. Текст необходимо упростить, разбить на блоки, добавить визуальных акцентов.
Заказ товара
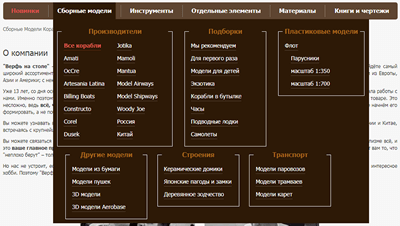
Вспоминаем, что мы хотели выбрать модель и соответственно переходим в раздел «Сборные модели». Ссылка почему-то не работает, но при наведении курсора появляется выпадающее меню:
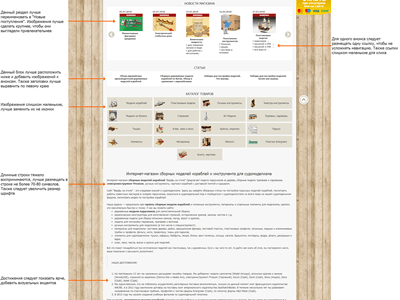
Мы пока не разбираемся в фирмах-производителях, поэтому кликаем по ссылке «Все корабли» и попадаем на следующую страницу:
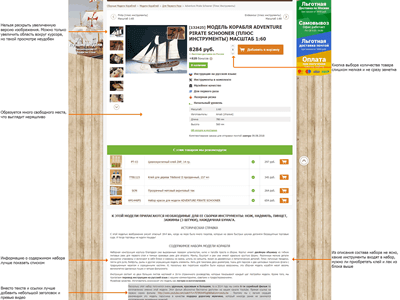
В рекомендациях перед списком видим, что новичкам стоит выбрать Amati и Occre. Следуем советам и с помощью фильтров находим нужную модель. Страница карточки товара:
Несмотря на подробные описания, не ясно, нужно ли еще докупать какие-либо материалы, например, из блока «С этим товаром мы рекомендуем», или нет.
Хорошо, что на странице много изображений товара с разных ракурсов, но следует объединить их в один слайдер в начале страницы.
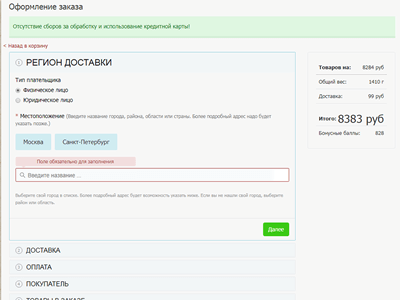
Допустим, мы определились с выбором и переходим к оформлению заказа. Форма удобно разделена на этапы, поэтому не выглядит громоздко:
Проблем с заполнением не возникло, разве что на последнем этапе можно было бы сократить количество полей, объединив «Фамилия», «Имя» и «Отчество» в «ФИО». И поле с выбором индекса также можно убрать, так как модуль Почты России теперь его автоматически определяет.
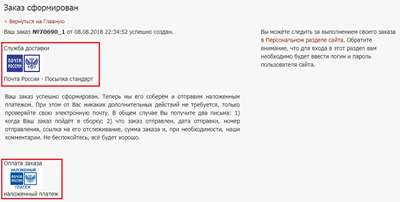
После отправки данных формы видим следующую страницу:
Информация представлена немного неряшливо, следует разместить рядом выбранные способы доставки и оплаты. Также в тексте есть нумерованный список, который удачнее было бы представить в виде столбца.
В целом процесс выбора и покупки товаров несложный, но я бы всё равно обратилась в службу поддержки, чтобы уточнить все ли нужные материалы я приобрела. Поэтому следует добавлять на страницы информацию для новичков.
Итоги: перегруженное меню и непривлекательные тексты
Чтобы меню легко воспринималась, рекомендуем размещать в нем не более 5-7 элементов. Похожие ссылки следует объединять, выносить часть ссылок в выпадающее меню. Старайтесь ограничиться двумя горизонтальными меню, показав до шапки сайта ссылки на вспомогательные разделы, а под ней ссылки на страницы каталога и услуг. Так вы не перегрузите навигацию и пользователю будет легко найти нужный раздел.
На данном сайте размер шрифта слишком мелкий, рекомендуем увеличить до 13-14 px. Также не нужно размещать текст по всей ширине страницы, делите его на блоки, разбавляйте изображениями, иконками, схемами. Сплошной текст только отталкивает. Обязательно выделяйте преимущества или другую ключевую информацию, чтобы при беглом просмотре страницы пользователь сразу заметил ее.