Ранее мы неоднократно затрагивали тему о SEO заголовке и описании страниц сайта, приводили множество примеров о том, как правильно составлять теги и как не стоит этого делать. Но не менее важным, чем теоретическая подготовка, является умение применять знания на практике.
От теории к практике
Итак, вы подготовили всю необходимую информацию, составили теги для своих страниц на основании всеобщих рекомендаций, возможно даже полистали нашу книгу. Остался вопрос за расстановкой.
Существует огромное количество самых различных CMS, платформ и конструкторов для сайтов, где у каждой из них есть свои нюансы в создании SEO-платформы, в связи с чем прописывание title и description зачастую не является таким уж простым занятием.
В данной статье будут рассмотрены различные способы прописывания SEO-тегов для одних из самых популярных систем управления контентом.
WordPress
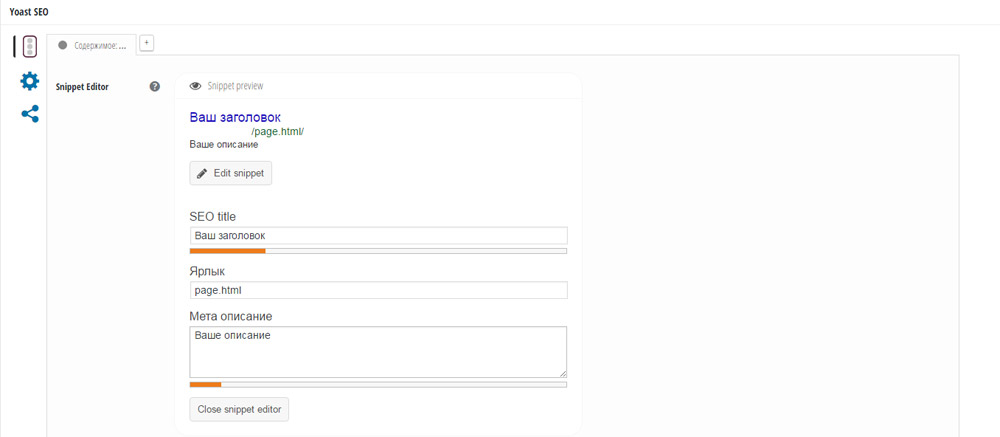
Для размещения тегов title и description в WordPress лучше всего подойдет плагин Yoast SEO. Без лишней скромности можно сказать, что это самый удобный и функциональный инструмент для составления сниппетов. Главное преимущество данного плагина – возможность прописывать теги практически на любой странице, не зависимо от того, является ли эта страница простым материалом, рубрикой или категорией (в отличии от того же All in One SEO Pack).
Достаточно просто авторизироваться в админке и, находясь прямо на странице, приступить к редактированию материала. Прямо под областью редактирования содержимого будет находится вкладка с возможностью сформировать свой сниппет.

Joomla
Как правило, проблемы с размещением тегов на данной системе возникают редко. Обычно прописывание title и description можно осуществить через редактирование пунктов меню и материала, при условии, что некоторые страницы (например каталог товаров) не выводятся какими-нибудь плагинами (вроде VirtueMart и т.п.). Но, об этом мы говорить не будем, а рассмотрим два наиболее эффективных способа прописывания тегов, когда не получается решить данную проблему стандартными методами.
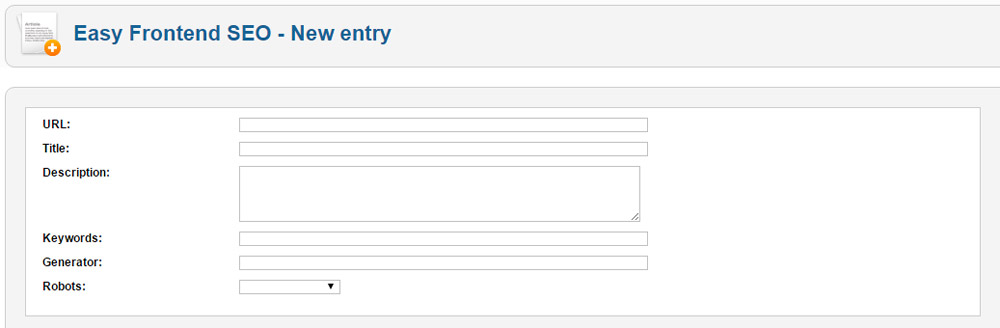
1 способ: Использование плагина Easy Frontend SEO
На мой взгляд, это самый эффективный плагин для работы с тегами tittle и description. Данный плагин можно использовать с абсолютно любыми компонентами. Удобный интерфейс позволяет легко прописывать теги для определенных страниц:

2 способ: Изменение шаблона вывода тегов
Суть состоит в прописывании тегов непосредственно в том шаблоне, который отвечает за вывод области head вашего сайта.
Данным способом лучше всего пользоваться в крайнем случае, когда ни один из других методов не обеспечивает желаемый результат.
Для этого необходимо подключиться к сайту по ftp и проследовать по адресу site.ru/libraries/joomla/document/html/renderer, редактировать будем файл head.php.
Изменение title
Ищем строчку:
$buffer .= $tab . '<title>' . htmlspecialchars($document->getTitle(), ENT_COMPAT, 'UTF-8') . '</title>' . $lnEnd;
меняем на:
if ($_SERVER['REQUEST_URI']=='/page') { // page – url вашей страницы без домена
$buffer .= $tab . '<title>Ваш заголовок</title>' . $lnEnd;
}
else { //для всех остальных страниц
$buffer .= $tab . '<title>' . htmlspecialchars($document->getTitle(), ENT_COMPAT, 'UTF-8') . '</title>' . $lnEnd;
}
Изменение description
Ищем строки:
$documentDescription = $document->getDescription();
if ($documentDescription) {
$buffer .= $tab . '<meta name="description" content="' . htmlspecialchars($documentDescription) . '" />' . $lnEnd;
}
меняем на:
if ($_SERVER['REQUEST_URI']=='/page') {
$buffer .= $tab . '<meta name="description" content="Ваше описание" />' . $lnEnd;
}
else {
$documentDescription = $document->getDescription();
if ($documentDescription) {
$buffer .= $tab . '<meta name="description" content="' . htmlspecialchars($documentDescription) . '" />' . $lnEnd;
}
}
Bitrix
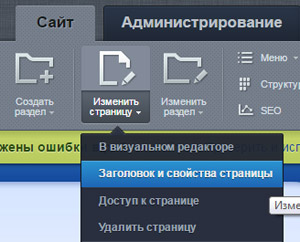
На данной CMS теги могут выводиться самыми различными способами. Как правило, для обычных страниц прописать теги не составит труда, достаточно кликнуть в панели управления сайтом по разделу Изменить страницу, выбрать пункт Заголовок и свойства страницы.

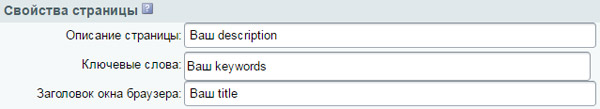
В появившемся окне внести соответствующие изменения.

Однако, если шаблон данной страницы отвечает также и за внутренние разделы (например Каталог), то данные теги будут выводиться на всех внутренних страницах. Для задания уникальных title и description на каждой странице необходимо сделать следующее:
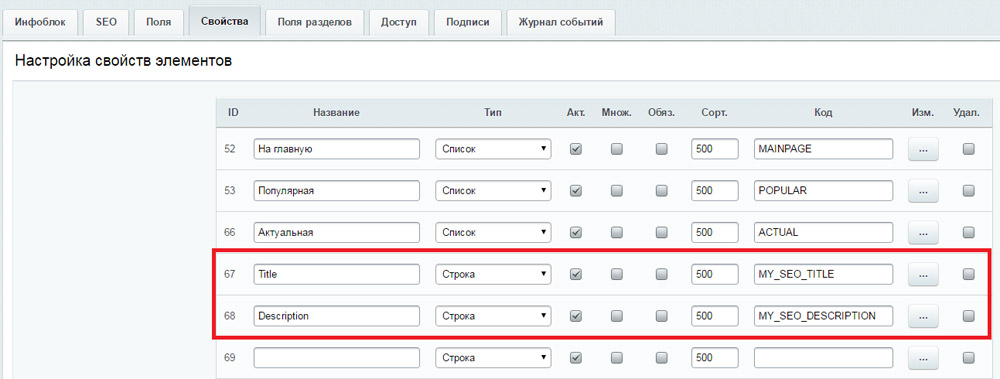
Шаг 1. В панели администрирования находим соответствующий инфоблок и приступаем к редактированию (Контент → Инфоблоки → Типы инфоблоков → Контент → Ваш инфоблок). Переходим во вкладку «Свойства» и добавляем пару новых полей (Код используем уникальный).

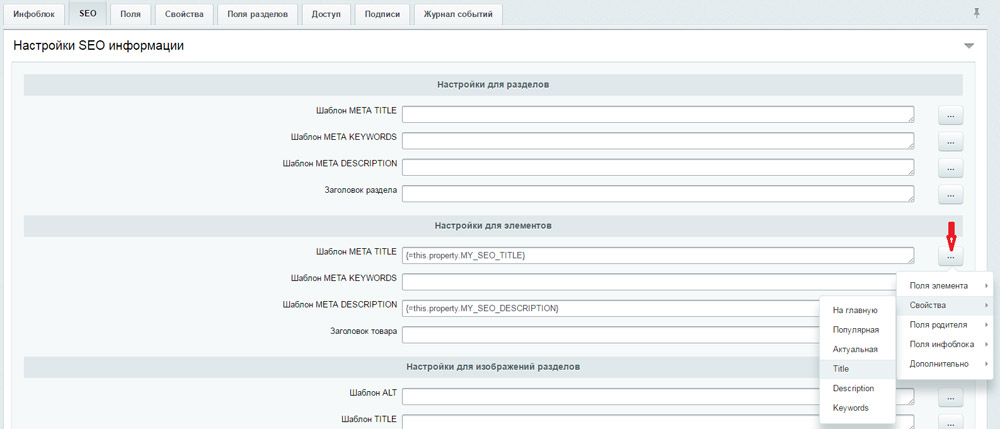
Шаг2. Переходим на вкладку SEO. Прикрепляем наши только что созданные свойства к соответствующим шаблонам в разделе «Настройки для элементов» как показано на скриншоте:

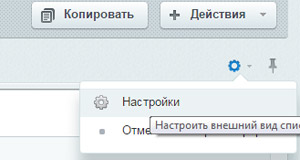
Шаг 3. Теперь следует вывести наши поля для заполнения. Для этого переходим к редактированию какого-то конкретного материала (через панель администрирования), затем настраиваем форму редактирования (шестеренка в верхнем правом углу):

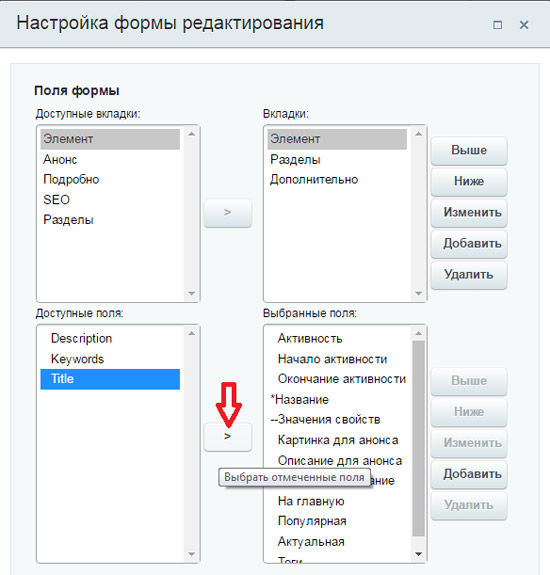
Далее все как показано на скриншоте:
- В «Доступных вкладках» кликаем на «Элемент» (в «Доступных полях» появляются наши свойства).
- Во «Вкладках» кликаем на «Элемент» (в «Выбранных полях» отображаются поля страницы редактирования).
- Перетаскиваем наши свойства в раздел «Выбранные поля» (нажатием на кнопку).

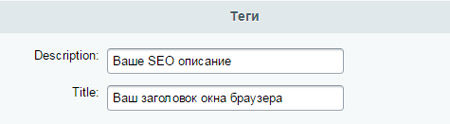
Шаг 4. Теперь наши поля выводятся на странице редактирования материала (как правило внизу, раздел «Теги»).

Ucoz
Данная система управления сайтом сконструирована таким образом, что для каждого раздела (страницы, магазин, статьи и т.д.) существует свой шаблон, и для прописывания тегов, так или иначе, придется вносить правки в соответствующий шаблон.
Редактирование шаблона
Если в SEO-модуле не доступны премиум настройки (версия модуля: Free), то придется прописывать теги для каждой страницы прямо в шаблоне.
Так выглядит стандартный код:
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>$SITE_NAME$ - $MODULE_NAME$</title>
<?$META_DESCRIPTION$?>
…
…
</head>
А так он будет выглядеть, если Вы захотите изменить теги на какой-то конкретной странице:
<?if($URI_ID$='page1')?> //уникальный id страницы
<title>Заголовок</title>
<meta name="description" content="Описание" />
<?else?> //условие для других страниц
<title>$SITE_NAME$ - $MODULE_NAME$</title>
<?$META_DESCRIPTION$?>
<?endif?>
Однако, даже если имеется PRO версия SEO-модуля – без правок в шаблонах не обойтись:
<title><?if($SEO_TITLE$)?>$SEO_TITLE$ // ваш SEO заголовок
<?else?>$SITE_NAME$ - $MODULE_NAME$<?endif?></title>
<?if($SEO_DESCRIPTION$)?><meta name="description" content="$SEO_DESCRIPTION$" /> // ваше SEO описание
<?else?><?$META_DESCRIPTION$?><?endif?>
Теперь осталось только начать редактировать страницу и заполнить соответствующие поля.

Дополнительные поля
Если же Вы не желаете хранить кучу кода прямо в шаблонах, то можно реализовать размещение тегов через Дополнительные поля.
Для примера возьмем модуль «Новости». Чтобы при добавлении новости можно было прописывать индивидуальные теги «title» и «description», необходимо в настройках модуля подключить «Дополнительные поля».
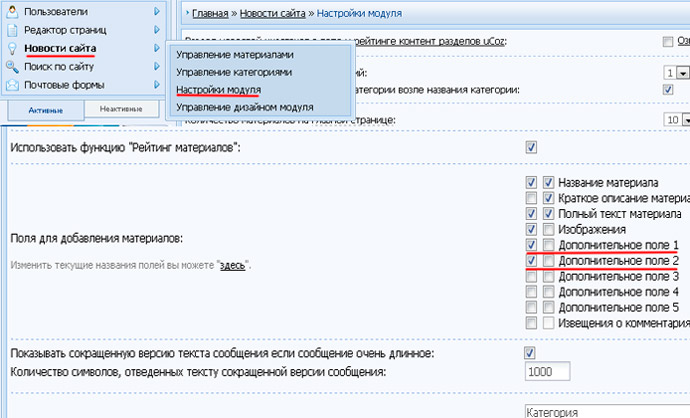
Для этого идем: «Новости сайта» → «Настройки модуля», подключаем «Дополнительные поля 1 и 2»:

Теперь при добавлении новости сразу появляются дополнительных поля, в которые и будут прописываться необходимые нам заголовок и описание.
Осталось только добавить необходимые условия для вывода полей в соответствующий шаблон (аналогично вышеупомянутому способу):
<title>$OTHER1$</title>
<meta name="description" content="$OTHER2$" /> // где $OTHER1$ и $OTHER2$ - наши поля
Универсальный способ
Ранее был затронут пример использования суперглобального массива $_SERVER с элементом REQUEST_URI (2 способ для прописывания тегов на Joomla). Именно данная конструкция является прекрасным выходом в самых отчаяных ситуациях, когда другие методы не помогают. Достаточно просто найти файл шаблона вывода тегов (как правило это общий шаблон сайта) и внести необходимые изменения с использованием данной конструкции.
Пример для простого PHP:
if ($_SERVER['REQUEST_URI']=='/page') // где page – относительный адрес веб страницы
{
echo '<title>Ваш SEO заголовок</title>;
}
else // не забываем про условие для других страниц, которые не затронули
{
echo $title; // где $title – шаблон вывода тегов
}
Пример для Smarty:
<title>
{if $smarty.server.REDIRECT_URL == '/page'}
Ваш SEO заголовок
{else}
{$page_title}
{/if}
</title>
Если у вас все-таки возникли сложности, обращайтесь. Поможем корректно составить и прописать теги, а также выполним любые работы по сайту. Перечень дополнительных услуг и их стоимость указаны вот тут. Удачи!
 |
Книга «Мета-теги title, description и keywords:
|
SEO-специалист
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





