|
Все письма серии «Сделай сам»

|
|
|
Комплексное SEO
|
Реклама в Яндексе и Google
|
Создание сайтов
|
|
|
|

|
|
|
|

|
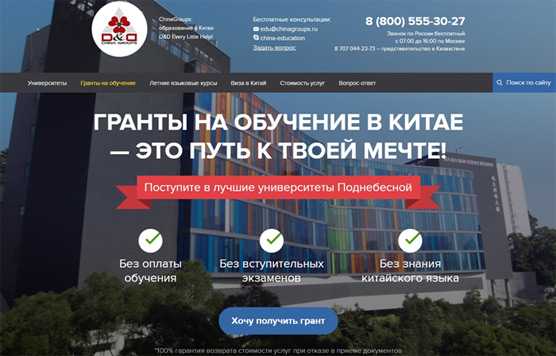
Обязательные элементы первого экрана
|
|
|
|
|
|

Коллега, здравствуйте!
И вот уже 16-е письмо в нашей серии инструкций. Сегодня поговорим о том, почему важен первый экран и что на нем должно быть. Разберем каждый обязательный элемент и проверим свой сайт.
P.S. Для тех, кто только присоединился, есть архив рассылок. Если что-то пропустили в нашем руководстве по самостоятельному продвижению, всегда можно вернуться к началу.
1. Почему первый экран так важен?

|
Первый экран сайта – это то, что видит посетитель, когда заходит на Ваш сайт (до того, как использует скролл). Первый экран создает первое впечатление о сайте.
|
|
|
|
|
|
Во многом от первого экрана зависит, заинтересуется клиент Вашим сайтом или уйдет к конкурентам. От этого, в свою очередь, зависит «любимый» всеми показатель отказов. Если посетителю не понравится первый экран Вашего сайта, то посетитель быстро уйдет. Значит, у сайта возрастет показатель отказов, ухудшатся другие поведенческие факторы.
2. Что разместить в первом экране, чтобы не терять клиентов?

|
Есть ряд обязательных элементов, которые должны быть на первом экране. Сверяйтесь по списку и добавляйте недостающее. Сначала рассмотрим обязательные составляющие шапки сайта:
|
-
Название компании и логотип для идентификации бренда.
- Размещать логотип и название нужно в шапке сайта, слева или по центру.
- Если логотипа пока нет, можно просто написать название стильным шрифтом.
- Если логотип без названия компании или оно плохо читается, лучше написать его текстом рядом с логотипом.
-
Теглайн – краткая информация о том, чем занимается компания, о тематике сайта.
- Опишите сферу деятельности, чтобы посетитель понял, что попал на нужный ему сайт. Логотип редко дает посетителям четкое понимание того, чем Вы занимаетесь. Поясните это рядом с логотипом в двух словах.
-
Основная контактная информация.
- Не пытайтесь вывалить на посетителя все возможные способы контакта с Вами. В шапке сайта нужен только основной канал для коммуникации, чаще всего это номер телефона. Причем номер телефона лучше один, максимум 2, если между ними есть принципиальная разница для клиентов (например, один номер для МСК, другой по России).
- Рядом с телефоном желательно указать режим приема звонков.
- Ссылка на форму обратной связи. Это альтернативный способ связаться с Вами. В форме минимум полей: имя, телефон/email*, комментарий.
- Чем больше телефонов, мессенджеров и email’ов видит посетитель, тем сложнее ему выбрать какой-то один. Также у него может сложиться впечатление, что у Вас так много контактов потому, что Вы ненадежны. Достаточно одного email или одного мессенджера. Всё остальное – на страницу Контакты или в подвал.
- Адрес можно разместить в шапке, только если он важен и нужен Вашим клиентам, то есть они должны будут к Вам приезжать. Можете указать станции метро, если Вы находитесь в большом городе, чтобы клиент понимал, далеко ли ему будет к Вам ехать.
- Ссылки на группы в соцсетях. Это стало модным – поставить у себя в шапке сайта иконки соцсетей, причем штук 6. Но задумайтесь: нужно ли это Вашим клиентам? Уж не говорим о тех случаях, когда иконки просто дань моде и ссылки с них не работают. Либо ведут на главные страницы соцсетей. Можно сделать максимум 3 ссылки на группы в соцсетях, только если группы ведутся Вами и будут полезны клиенту. Ссылки обязательно должны открываться в новой вкладке, а не в текущей, иначе Вы уведете клиентов с сайта.
- Поиск по сайту. Если у Вас многостраничный сайт, на котором Вы продаете множество товаров или услуг, то сделайте поиск. А поле поиска разместите в шапке сайта, чтобы клиенты, которые ищут что-то конкретное, не тратили свое время, чтобы разобраться в навигации сайта.
- Главное меню по сайту. Основные пункты меню должны быть заметны сразу.
С шапкой сайта разобрались. А чем еще заполнить первый экран?
На первом экране желательно сразу кратко рассказать про товары/услуги. Не ходите вокруг да около, заинтересуйте потенциального клиента. У Вас на это есть всего несколько секунд – время, которое он потратит на просмотр Вашего первого экрана.
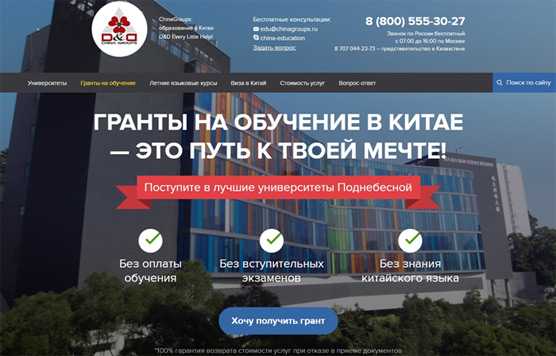
- На первом экране во всю его ширину можно разместить качественное изображение Вашего товара/услуги или изображение, хоть как-то ассоциативно связанное с Вашим бизнесом. На западе эти изображения называют hero images. Изображение призвано захватить внимание посетителя. Пример hero images. Слайдеры из нескольких изображений без особой надобности использовать не стоит, они рассеивают внимание. Также можно залить видео, но аккуратно – оно подходит не для всех тематик.
- Заголовок первого экрана должен содержать Ваше железное и неоспоримое УТП, которое не оставит у клиентов сомнений. Далее, под заголовком разместите несколько тезисов, раскрывающих УТП, добавляющих конкретные цифры, качественные прилагательные. Всё это подогревает интерес посетителя.
- Целевое действие должно быть на первом экране. Это может быть любое полезное для бизнеса действие – как макро-, так и микроконверсия. Попросите заполнить форму заявки, дайте для скачивания какой-либо файл, отправьте пользователя в каталог.
Идеальный первый экран:

3. Возможно ли это сделать самому?

|
Основные составляющие успешного первого экрана мы рассмотрели. Чтобы Вы смогли сделать эффективный первый экран своего сайта или лендига, нужно еще разбираться и в веб-дизайне. Разбираетесь? Тогда просто следуйте приведенным выше рекомендациям и не совершайте типичных ошибок.
|
И еще. Помните, что первый экран это только начало.
Время на прочтение инструкций и статьи – 20 минут, на разработку прототипа первого экрана – 2-3 часа. Ну а на сам макет – по вдохновению и способностям.
|
|
|
|

|
|
|
|
Аудит, редизайн или разработка с нуля
|
|
|
|
|
Вариантов в запасе целых три. На разные возможности и потребности.
Если сайт есть, но клиентов с него нет, и Вы не понимаете почему, то аудит Вам в помощь. Пройдем путь покупателя на Вашем сайте, сделаем экспертную оценку и найдем слабые места. Аудит в формате скайп-консультации, кстати, стоит всего 3000 рублей.
Если сайт есть, но требуется его глобальная переделка, то сразу сюда – редизайн сайтов.
Если сайта до сих пор нет, то Ваша страничка тут – разработка сайтов.
|
|
|
|
|
Если Вы решили сделать все самостоятельно, разобраться в деталях и понять суть процесса – пишите, дам совет.
|
|
|
|
|
|
|
|
|
|

|
Анна Сазонова
Руководитель отдела развития
Сервиса 1PS.RU
|
|
|
|
|
|
|
© 1999-2025 «1PS.RU»
|
|