Веб-дизайн тесно связан с юзабилити, они неотделимы. Ведь дизайн оказывает влияние на конечное восприятие и на удобство взаимодействия с сайтом.
Дизайн может вызывать различные эмоции — побуждать к чему-либо, обращать внимание на отдельные элементы. Важно правильно использовать силу дизайна и не совершать ошибок, которые присутствуют на многих сайтах.
Статью мы разбили на 2 части, в первой части поговорим про ошибки в проектировании сайтов (UX), а во второй уже про визуальный дизайн (UI) — всё, что касается красоты.
Ошибки юзабилити сайта (UX)
Начнем с недочетов, которые существенно сказываются на удобстве для пользователей.
1. Отсутствие реального контента
Да, вам не показалось — бывают сайты без реального контента. Настоящий контент на сайте важнее, чем кажется. Прошли времена, когда можно было добавлять стоковые «вылизанные» фотки и смотрелось красиво.
Сейчас посетители сайта хотят видеть настоящий работающий бизнес, а стоковые картинки и «рыбный текст», наоборот, отталкивают. Из-за использования таких элементов возникает ощущение, что сайт ненастоящий и бизнеса за ним нет.
Сайт со стоковыми картинками и водянистыми текстами может собрать любой студент.
А для размещения реального контента. Не все могут сфотографировать свое производство, показать сотрудников, склады и офисы.
Без реального контента — нет доверия. А без доверия — нет продажи.
Какой реальный контент мы советуем размещать:
- фотографии сотрудников, помещений, продукции вместо стоковых фото
- планы и схемы вместо описаний
- информативные тексты вместо водянисто-официальных портянок
- изображения вместо безликих иконок
- реквизиты и адреса вместо пустоты

2. Игнорирование поведенческих паттернов
В проектировании интерфейсов есть понятие — поведенческий паттерн. Грубо говоря, паттерн — это привычный способ взаимодействовать с интерфейсом. Еще короче паттерн — это привычка.
Например, пользователи привыкли, что ссылкой на главную страницу сайта является логотип. А раньше для этого использовали отдельный пункт меню «Главная». Это стало паттерном, и все его используют. Больше на сайтах нет ссылки «Главная».
Или также привыкли к тому, что ссылка на «личный кабинет» и корзину располагается в правом верхнем углу или где-то неподалеку.
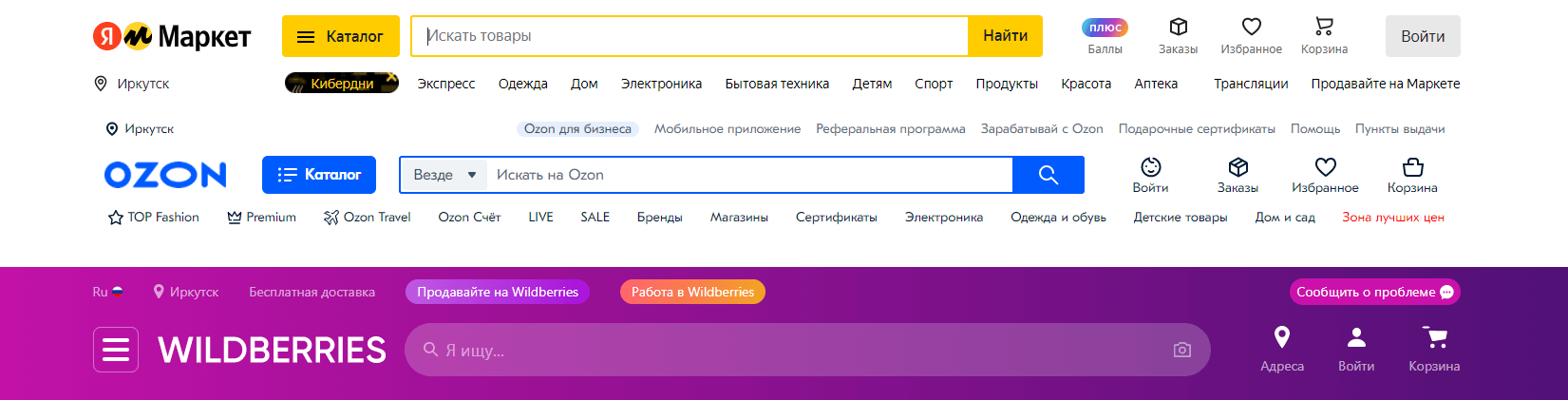
Обратите внимание на маркетплейсы — они как будто все одинаковые. Отличаются лишь мелочами. Всё дело в паттернах.

Если пользователи привыкли пользоваться условным Wildberries или Ozon, для чего Яндекс Маркету выдумывать что-то новое — лучше взять готовые решения у конкурентов. И делается это не от лени: когда пользователь видит знакомый элемент, он знает, как с ним взаимодействовать.
Нажимает посетитель сайта на товар и добавляет в корзину. Он знает, что в разделе «Корзина» появится этот товар. Также он знает, что может его оттуда удалить. Потому что он привык к такому поведению элементов.
А если мы будет выдумывать свои новые элементы и придумывать своё им поведение — пользователи не захотят разбираться с тем, как это работает, и просто уйдут на тот сайт, где всё знакомо и понятно.
Но мы всё равно часто встречаемся с тем, что на сайтах придумывают новые неведомые элементы и изобретают без нужды велосипед.
Хороший сайт — понятный сайт.
Больше статей на схожую тематику:
3. Никакая адаптивность
Писать про адаптивность в 2022 году уже стыдно :) Но неадаптированные сайты встречаются так же часто, как и 5 лет назад. Сейчас распространение мобильный устройств достигло такого размаха, что почти каждый сайт просто обязан корректно отображаться на мобильных устройствах.

Например, на нашем сайте количество просмотров с мобильных устройств составляет чуть больше половины.
Если мы не будем адаптировать сайты для телефонов и планшетов — то мы возможно потеряем половину клиентов!
Проектирование мобильной версии возможно даже важнее, чем десктопной. А по сложности точно сложнее, ведь продумать и разместить весь необходимый функционал — задача не из простых. Если вам необходимы подобные доработки — обращайтесь. А мы идем дальше.
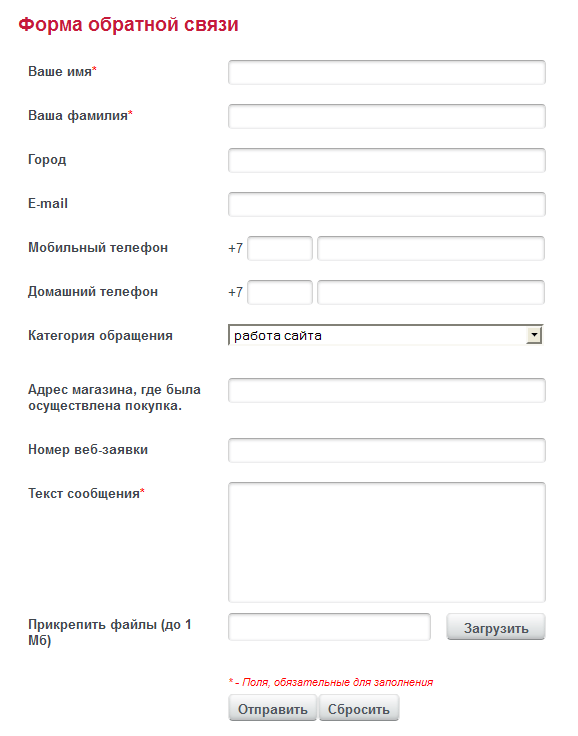
4. Перегруженные формы
Так интересно наблюдать, как развивается веб-дизайн и во что он эволюционирует. Сегодня формы с кучей полей уходят в прошлое — это условие диктует время. Всё становится еще быстрее, чем было, и люди стремятся, как можно меньше времени тратить на то, чтобы решить свою задачу.
Нужно такси? Нет времени разбираться — скажите стоимость и поехали.
Если раньше, чтобы зарегистрироваться на сайте, мы заполняли кучу полей, то сегодня мы авторизуемся через соцсети одним кликом.
Мы перестаем заводить себе «личные кабинеты» — они генерируется автоматически при регистрации.
А на прогрессивных сайтах для регистрации достаточно вбить номер телефона и подтвердить вход по SMS.
Поэтому старайтесь максимально избавляться от лишних полей в формах обратной связи — дополнительные данные можно узнать и позже.

5. Сложная навигация
Пользователи заходят на сайт решить свою задачу. Чтобы быстрее её решить, им необходимо быстро сориентироваться — для этого и нужна продуманная информационная архитектура и навигация.
Сейчас с таким изобилием проще найти похожий товар у конкурента, чем пытаться найти нужное на сложном сайте.
Не заставляйте пользователей думать — вытащите всё самое нужное в меню. Используйте для этого системы аналитики. И не забудьте добавить альтернативу в виде поиска по сайту.

6. Отсутствие призывов к действию
Призыв к действию или CTA (Call to action) — это элементы сайта, призванные подтолкнуть пользователя и показать ему, где и что он может сделать: тут заказать звонок, там скачать прайс-лист, а здесь рассчитать стоимость.
Грамотно расположенные призывы к действию помогут сайту продавать. Не нужно этого стесняться, на коммерческий сайт люди приходят, чтобы что-то купить — так помогите же им это сделать. Это забота, а не впаривание.
Главное, будьте честными: если предлагаете калькулятор с расчетом стоимости — не обманывайте пользователя, выдавая вместо обещанного результата форму с запросом номера.
«Покупатель не дурак — покупатель твоя жена» — сказал однажды Огилви.
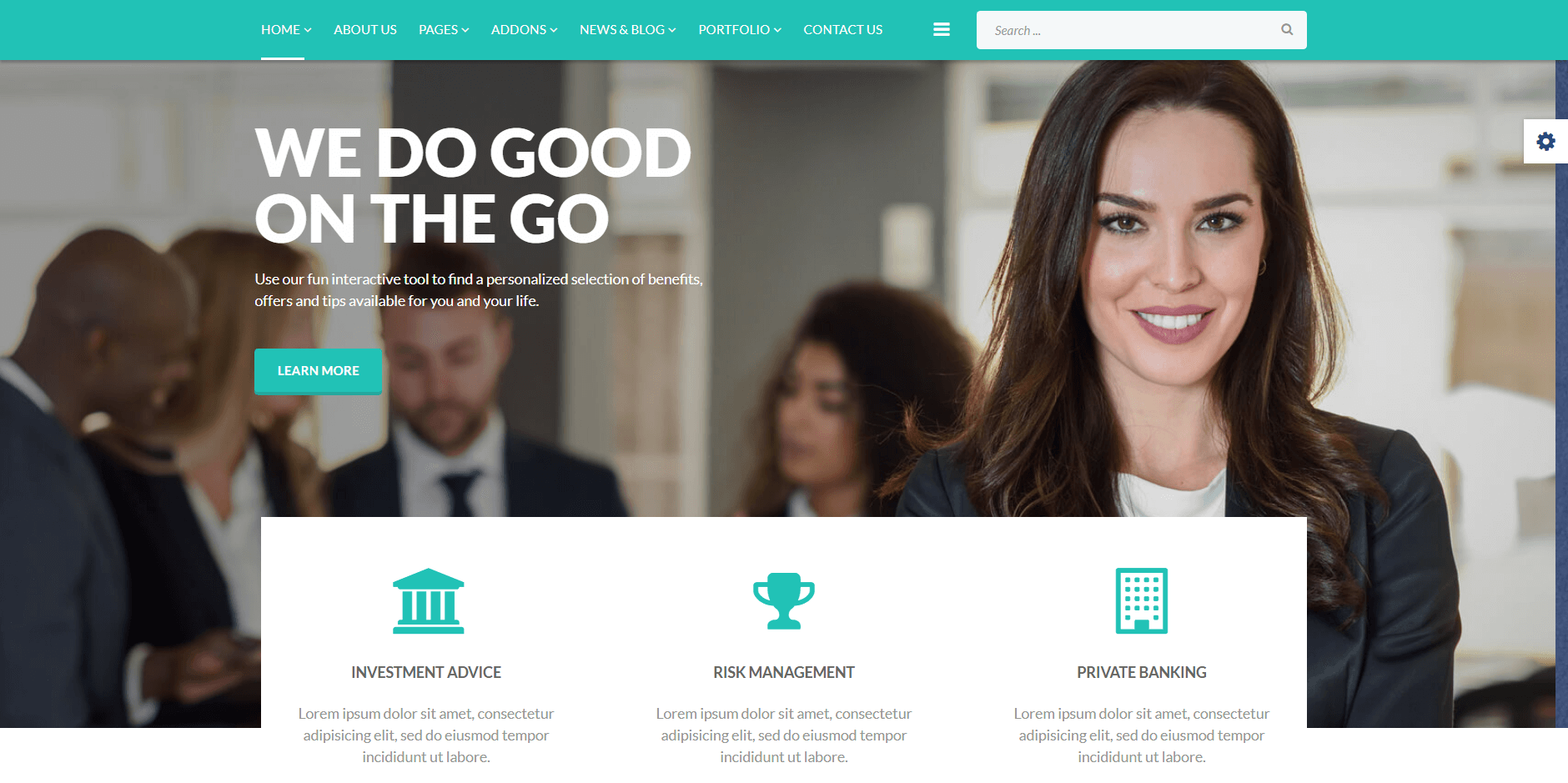
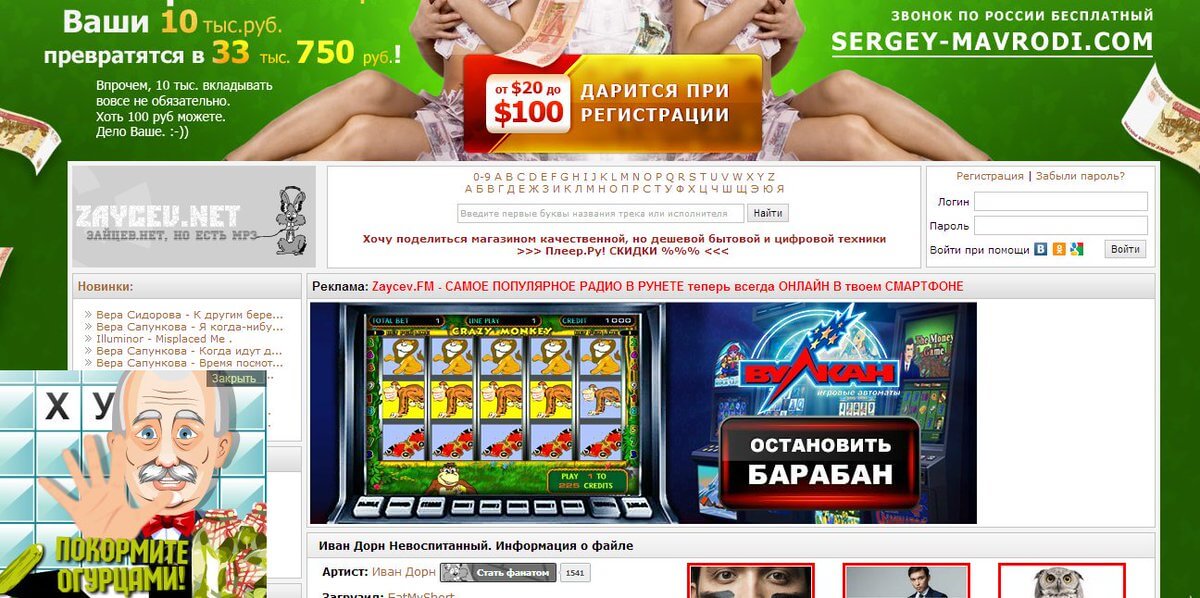
Ниже пример сайта, которому не достает призыва к действию.

7. Никаких социальных доказательств
Сегодня недостаточно сделать красивый и удобный сайт, важно, чтобы он был настоящим, чтобы вам поверили.
Но чтобы у вас купили, посетители должны увидеть, что у вас УЖЕ покупают.
Для этого существуют такие элементы сайта, как:
- отзывы
- кейсы (портфолио)
- список клиентов
- грамоты и достижения
- цифры статистики
и прочие элементы, которые показывают посетителям, что ваш бизнес работает и ваши товары и услуги пользуются спросом. Многие боятся быть первыми, проще довериться тому, что уже выбрали для себя другие.

8. Перегруженность рекламой
Насколько важно, чтобы на сайте были призывы к действию, настолько же важна и умеренность в этом. Сайты, на которых всплывает одно окно за другим и через каждый абзац натыканы баннеры, откровенно отталкивают. И вроде бы об этом можно не писать, но такие сайты не перестают попадаться.
Желание владельца сайта понятно — извлечь максимальную прибыль. Но, перебарщивая с рекламой, он достигает противоположного эффекта, — у посетителя теряется концентрация внимания и он, не совершая целевое действие, покидает сайт. Из-за этого владелец не получает клиента, а у сайта растет показатель отказов. А высокий показатель отказов — звоночек для поисковиков, что надо реже показывать такой сайт в выдаче.

На этом моменте мы перейдем ко второй части статьи, которая касается визуального дизайна.
Ошибки визуального дизайна сайта (UI)
Разобравшись с проектированием сайта, мы примерим на себя шкуру UI-дизайнера и рассмотрим сайт с точки зрения красоты.
9. Визуальная иерархия и акценты
Для UX-дизайнера (проектировщика) главное на сайте — это помощь в решении задач пользователя. Для UI-дизайнера это же становится приоритетной задачей. Для этого дизайнер должен грамотно расставить акценты и навести порядок на странице — тогда пользователь быстрее разберется, где что находится и что он сможет сделать.
Часто веб-дизайнеры начинают делать дизайн с расстановки акцентов и создания визуальной иерархии — на этом этапе даже часто работают в черно-белых цветах, чтобы ничего не отвлекало.
Расставляют заголовки, кнопки, иллюстрации и ключевые элементы сайта. И только после того, как будет достигнут визуальный порядок, переходят к наведению красоты.
Сайты, на которых дизайнер увлекся наведением красоты или не придал значения иерархии, тяжелее воспринимаются. Становится сложно разобраться, где и что находится.
В идеале сайт — это не книга, его не читают от шапки до подвала. Пользователи быстро скроллят страницу и пытаются уцепиться глазом и найти необходимое.
Хороший сайт можно прочитать по заголовкам. Плохой сайт — тот, где надо читать, вникать и разбираться.
«Не заставляйте меня думать» — говорит Стив Круг в названии своей книги о юзабилити.
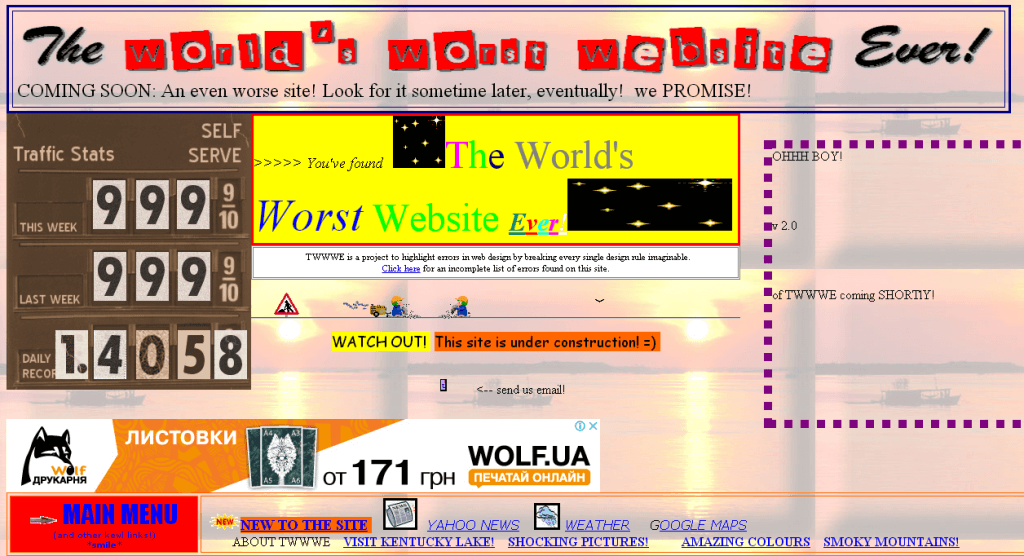
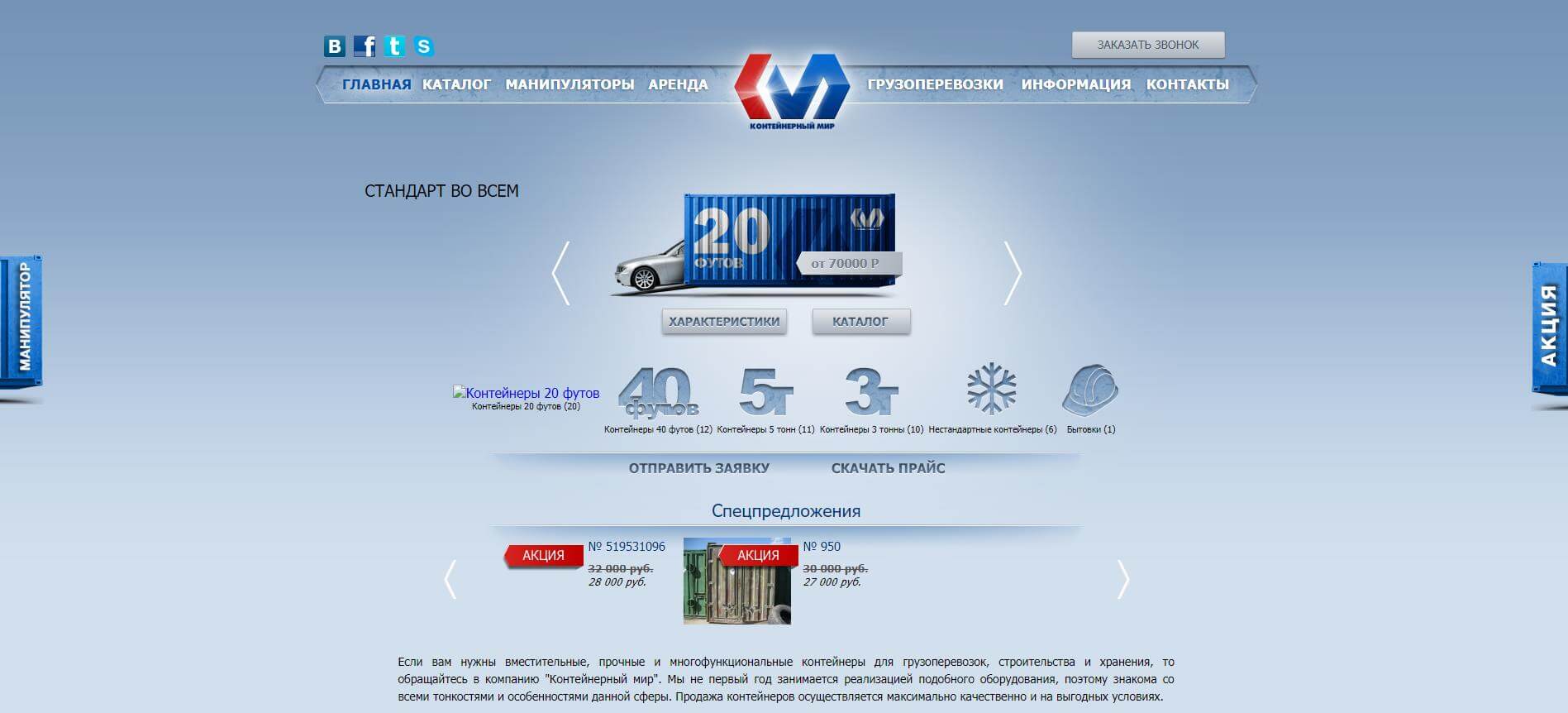
К примеру, этому сайту требуется расстановка акцентов, сейчас элементы примерно одинаковые.

10. Сетка и выравнивания
Сайты строят по модульной сетке. Сетка — это линеечки, по которым выравнивают и размещают элементы на сайте.
Сетка важна, и ей пользуются большинство веб-дизайнеров, кроме совсем новичков.
Если на сайте не использована сетка — сайт выглядит неряшливо. Может это заметят только дизайнеры, но почувствуют — большинство.
Пренебрежение сеткой также усложняет адаптацию макета страницы под мобильные устройства.
Сетка и выравнивание элементов относительно друг друга — это то, что формирует опрятность сайта. Такой ресурс, как мятые брюки — вроде сносно, но впечатление портится.
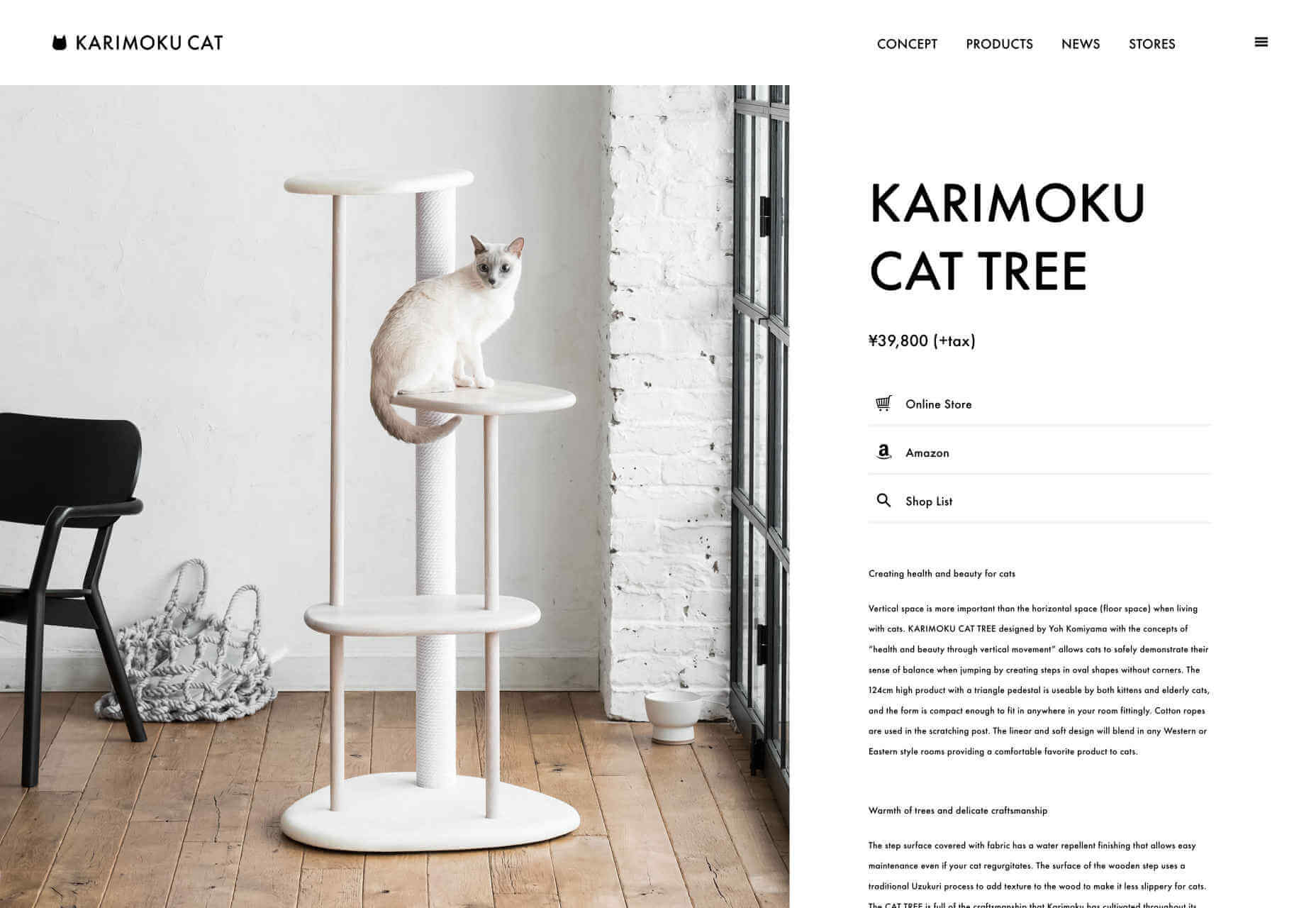
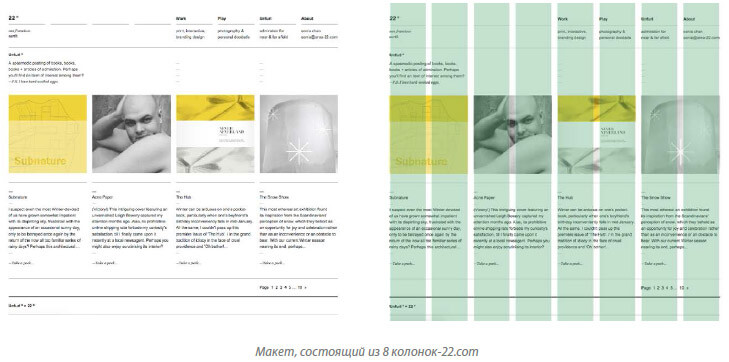
Взгляните на пример: тут элементы сайта располагаются не в случайном порядке, а по сетке.

Нравится статья? Тогда смотрите наши курсы!
11. Перебор с декором
Как мы говорили выше, дизайнер интерфейсов — не художник-декоратор, не оформитель. Веб-дизайнер скорее инженер, который пользуется цветом, шрифтом и другими выразительными средствами, чтобы помочь пользователю решить свою задачу, а бизнесу — свою.
Потому чересчур задекорированные сайты тоже уходят в прошлое и всё больше дизайнеров переходят на сторону добра.
Мы не против декора, он нужен для того, чтобы передать определенное настроение, задать ожидания от сайта, но декор не должен становиться самоцелью или возможностью для творческого самовыражения дизайнера.
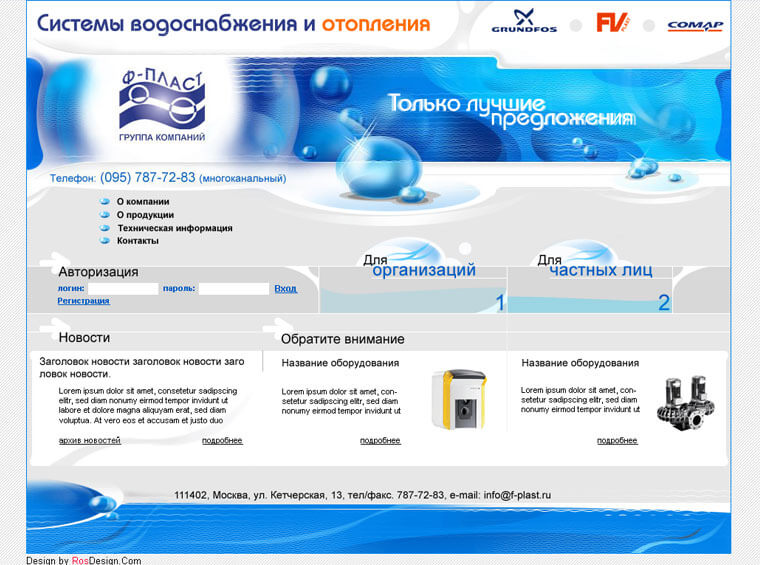
Но сайты с «красотой» всё ещё попадаются. Если что — не надо так

12. Несовременный стиль
В веб-дизайне так же, как в дизайне интерьеров и в дизайне одежды, есть определенные стили.
Для сравнения возьмем дизайн интерьеров. Существует классический стиль с симметрией и большим количеством декора, есть скандинавский стиль (икеевский) — минимум декора, максимум функционала, встречаются и другие — футуристичный, техно и другие.
В веб-дизайне тоже есть условные стили — стиль, как одежда, в которую вы оденете сайт. Одну и ту же кнопку можно оформить в разных стилях.
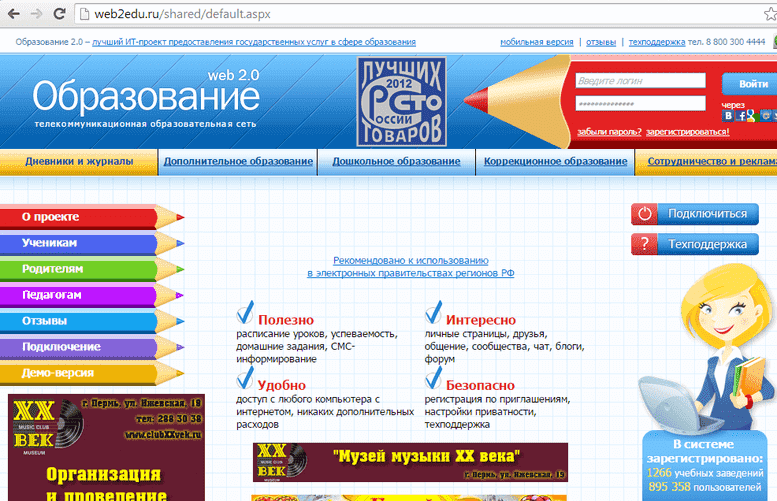
Стиль важен, потому что он формирует впечатление от сайта и задает атмосферу. Если мы встречаем сайт в стиле скевоморфизм или веб 2.0 нам кажется, что это сайт из 2000-х годов, а значит он несовременный.
Сайты, целиком оформленные в подобных стилях, выглядят сильно устаревшими. Это формирует подобное впечатление от сайта и в итоге существенно влияет на продажи.

13. Разнобой/нарушение стиля
Отдельным пунктом мы вынесли отсутствие стиля. Бывает, что попадаются сайты на которых определенный стиль не выдерживается даже в цветах и шрифтах. На сайте с чем-то технологичным мы вдруг встречаем шрифт эпохи 18 века с засечками и большим контрастом.
Так и хочется спросить дизайнера: «что забыла эта великолепная антиква на сайте про тяжелое машиностроение?».
Или на сайте мы встречаем абсолютно разные по стилю изображения: на одной странице соседствуют рисованные иллюстрации, фотографии и клипарт — это тоже нарушение стиля.
Ну и про гармонично подобранную цветовую гамму тоже забывать не стоит. Сочетайте сочетаемое и не сочетайте несочетаемое. Используйте свои фирменные брендовые цвета на сайте, чтобы поддержать целостность бренда. Вы можете представить, чтобы МТС сделали сайт в зеленом цвете?

14. Слепое следование трендам
Вы еще читаете каждый год статьи про тренды? Мы тоже, но не стоит на них полагаться — тренды меняются каждый год, а в бизнесе лучше ориентироваться на цифры и аналитику.
Если вы вдруг узнали, что «цвет года» — серобуромалиновый, не нужно тут же перекрашивать свой сайт в этот цвет.
Это скорее не даст вам результатов, но может запутать постоянных посетителей сайта.
Цвет года — это скорее относится к миру моды, а у нас тут IT и высокие технологии.
Из трендов стоит брать, то что вам принесет пользу, сами по себе тренды бесполезны. Лучше поработать над базовыми вещами: SEO-оптимизацией, улучшением юзабилити, копирайтингом и наполнением.

15. Визуальный шум
Мы выше писали о том, что сейчас мир ускоряется и ускоряется, соответственно информацию на сайте посетители должны воспринимать еще быстрее, но им мешает мусор и визуальный шум.
Визуальный шум — это излишнее использование теней, обводок, линеек и оттенков.
Правило такое, всё что можно убрать без потери смысла — убираем.
Визуальный шум снижает информативность, как помехи в радиоэфире. Когда лишнего становится слишком много, мы теряем концентрацию и часть информации не усваивается.
До сих пор дизайнеры грешат излишним использованием подобных элементов. Всё вычищайте, убирайте, сокращайте — повышайте информативность.
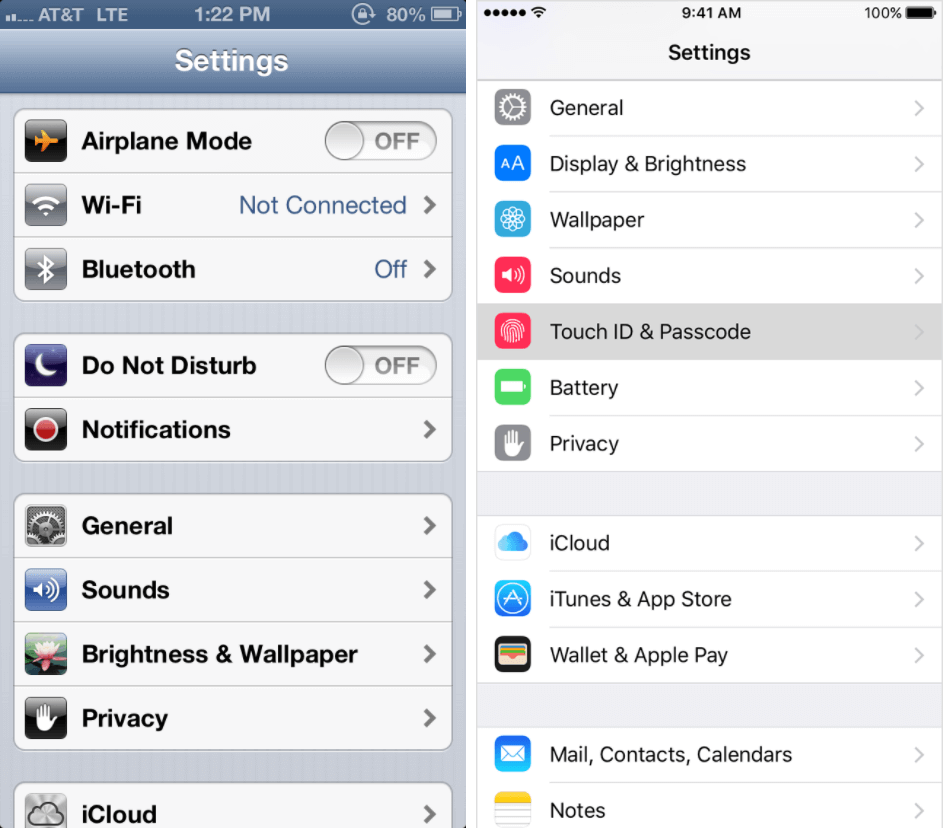
Только взгляните на эволюцию интерфейса iPhone. Обратите внимание, как без лишних визуальных эффектов стало легче воспринимать информацию.

Примеры роста кликов, конверсий, заказов и прибыли:
Вывод
На этом всё, давайте подытожим, какие ошибки часто встречаются на сайтах:
Ошибки юзабилити (UX)
- отсутствие реального контента
- игнорирование поведенческих паттернов
- никакая адаптивность
- перегруженные формы
- сложная навигация
- отсутствие призывов к дейсвтию
- никаких социальных доказательств
- перегруженность рекламой
Ошибки визуальные (UI)
- визуальная иерархия и акценты
- сетка и выравнивания
- перебор с декором
- несовременный стиль
- разнобой/нарушение стиля
- слепое следование трендам
- визуальный шум
Проверьте обязательно и свой сайт. Если выявили недочеты, рекомендуем обратиться за аудитом юзабилити или проконсультироваться с нашими дизайнерами по возможному редизайну сайта.
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





