Шрифты преследуют нас буквально повсюду: мы видим их в логотипах, афишах и на сайтах, но далеко не каждый профессиональный дизайнер сможет сходу определить наименование шрифта на картинке.
Однако выход есть – и не один! Во-первых, можно воспользоваться онлайн-сервисами, расширениями для Chrome или мобильными приложениями. Загружаете изображение, и эти инструменты делают всю работу за вас, выдавая результаты с похожими шрифтами.
А во-вторых, можно обратиться за помощью к сообществам и дизайнерам.
В нашей статье мы подробнее рассмотрим все эти методы и инструменты, чтобы вы могли узнавать названия шрифтов и использовать их в своих проектах.
Как распознать шрифт на картинке: лучшие онлайн-сервисы и расширения
1. Расширение для Chrome Fonts Ninja
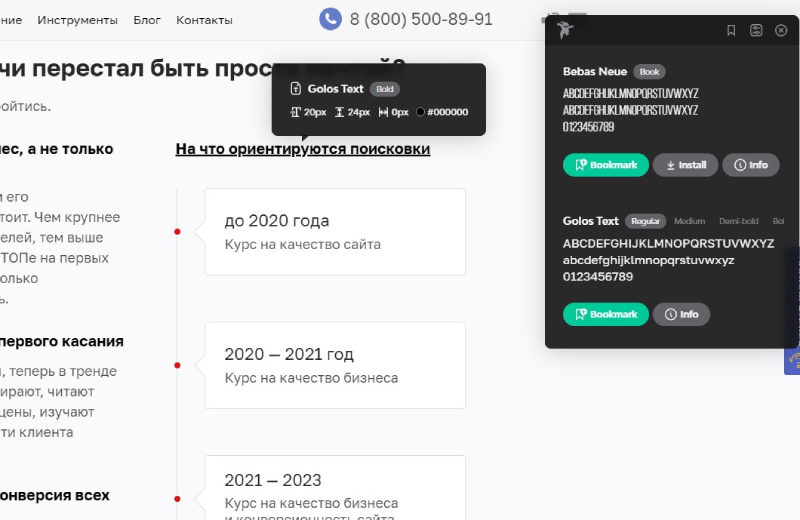
Для определения шрифтов на сайте отлично подойдет расширение Fonts Ninja. Часто шрифты указаны в коде HTML и CSS, и, если вы немного знакомы с этими языками, то сможете найти название шрифта, выполнив несколько простых шагов.
Просто нажмите правой кнопкой мыши на интересующую надпись на веб-странице и выберите «Просмотреть код» или «Исследовать элемент». В открывшемся окне кода сайта вы найдете соответствующую строку, где будет указано название шрифта.

Однако, чтобы сделать этот процесс еще более удобным и быстрым, рекомендуем использовать расширение для браузера Chrome под названием Fonts Ninja.
После установки и активации расширения в браузере зайдите на веб-сайт, на котором представлен интересующий вас шрифт. Нажмите на иконку расширения Fonts Ninja в панели инструментов браузера и щелкните на надписи, содержащие выбранный вами шрифт. В результате вы получите не только название шрифта, но также его цвет и размер, что может быть очень полезно для веб-дизайнеров и разработчиков.
Расширение Fonts Ninja предоставляет удобный способ быстро и точно определить шрифты на веб-странице без необходимости изучения кода вручную. Оно позволяет вам сосредоточиться на дизайне и анализе шрифтов сразу без отвлечения на технические детали.
Таким образом, использование расширения Fonts Ninja для браузера Chrome облегчает и ускоряет процесс определения шрифтов на веб-сайтах, делая его удобным и доступным даже для тех, кто не разбирается в HTML.

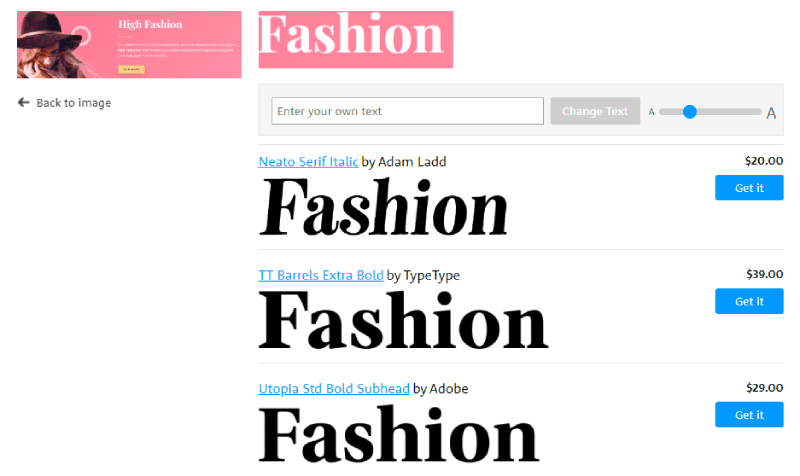
2. Сайт WhatTheFont
Этот онлайн-сервис позволяе загрузить изображение с надписью и выбрать эту надпись для анализа. WhatTheFont проанализирует шрифт и предоставит вам список возможных вариантов.
Однако отметим, что сервис WhatTheFont предлагает только платные шрифты и не учитывает бесплатные аналоги. А если вы ищете бесплатные альтернативы, рекомендуется просмотреть другие источники, такие как библиотеки бесплатных шрифтов или обратиться к сообществам, где люди делятся своими знаниями о шрифтах.
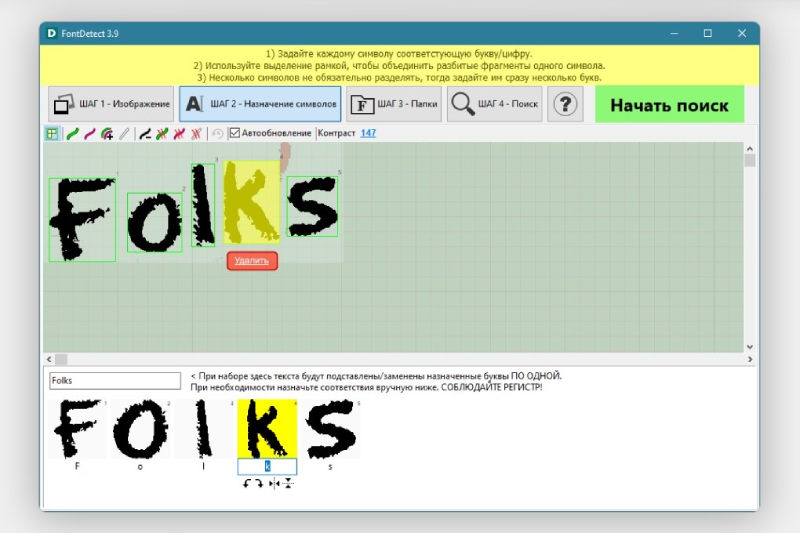
3. Программа для Windows FontDetect
Чтобы определить шрифт с помощью этой программы, следуйте этим простым шагам:
- Загрузите и запустите программу FontDetect на своем компьютере. Для использования этой программы не требуется установка.
- Чтобы начать процесс определения шрифта, добавьте изображение с текстом в программу. Просто перетащите файл с изображением в окно программы.
- После загрузки изображения укажите символы, которые программа должна распознать на картинке. Можно указать конкретные символы или использовать диапазон символов.
- Теперь самое интересное – используйте маркер и выделите каждый символ в соответствии с предыдущими указаниями.
- Когда вы закончите выделение символов, программа начнет процесс поиска подходящего шрифта. Она анализирует системные шрифты и при необходимости обращается к Интернету для получения дополнительных результатов.
- В результате FontDetect предоставит вам список похожих шрифтов, отсортированных по степени сходства. Вы увидите процентное соотношение, которое показывает, насколько близки найденные шрифты к исходному шрифту на изображении.
Таким образом, благодаря использованию программы FontDetect вы сможете легко определить шрифт на картинке.

Примеры роста кликов, конверсий, заказов и прибыли:
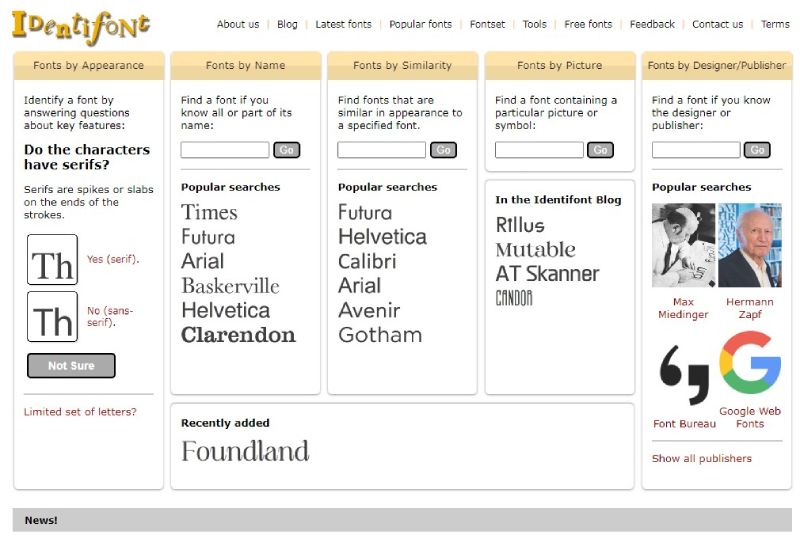
4. Онлайн-сервис Identifont
Еще один способ, позволяющий быстро найти понравившиеся шрифты. Алгоритм действий следующий:
- Откройте веб-браузер и перейдите на сайт Identifont.
- Для использования сервиса не требуется загружать изображение. Выберите вкладку или функцию, которая позволяет осуществить поиск по характерным признакам шрифта.
- Ответьте на предложенные вопросы о внешних особенностях шрифта. Это могут быть вопросы о форме букв, наличии специфических символов или стилевых элементов.
- Следуйте указаниям и продолжайте отвечать на вопросы до тех пор, пока не получите результаты, соответствующие вашим критериям.
- Просмотрите полученные результаты и выберите шрифт, который наиболее соответствует вашим ожиданиям.
- При необходимости, вы можете использовать поиск по названию шрифта, части названия, компании-издателю или фамилии дизайнера, чтобы уточнить результаты.
- При использовании сервисов Linotype, Bowfin Printworks, Fonts.com или Rentafont следуйте аналогичным шагам, которые предлагают эти ресурсы для поиска шрифтов.
- Обратите внимание, что эти сервисы не предоставляют возможность определения шрифта на основе изображения. Они ориентированы на поиск по вопросам, характеристикам и внешним признакам шрифта.
- Выберите наиболее подходящий шрифт и используйте его для своих дизайнерских или типографских проектов.
Эти сервисы являются независимыми каталогами и постоянно пополняются новыми шрифтами.

Мобильные приложения, позволяющие определить шрифт на фото
5. Приложения для смартфонов WhatTheFont и Find My Font
Приложения предоставляет возможность онлайн-определения шрифтов с помощью камеры на мобильных устройствах. Приложения подойдут тем, кому удобнее использовать смартфон для определения шрифта. Доступно как для устройств iOS, так и Android.
Процесс работы с приложением WhatTheFont очень прост: достаточно направить камеру устройства на изображение, и сервис автоматически распознает используемый шрифт. Как Шазам, но для шрифтов :)
Давайте рассмотрим пример использования:
- Скачиваем и запускаем приложение. Камера будет автоматически активирована.
- Наводим смартфон на интересующее нас изображение и фотографируем его.
- Затем приложение предложит выделить область с текстом (как и в десктопной версии). Мы выделяем область, содержащую интересующий нас шрифт, и нажимаем на соответствующую стрелку внизу экрана.
После этого WhatTheFont предоставит список похожих шрифтов. Стоит отметить, что, скорее всего, не все шрифты будут найдены, так как в приложении отображаются только те, что присутствуют в его базе данных.

Если вам требуется больше вариантов, вы можете также скачать приложение Find My Font. Оно содержит более 150 000 различных шрифтов и отличается от рассмотренного выше сервиса тем, что использует данные не только из своего собственного архива, но и из внешних источников.
Нравится статья? Тогда смотрите наши курсы!
Как определить шрифт по картинке, используя профильные сообщества в социальных сетях
Если вам не удалось найти нужный шрифт с помощью специализированных сервисов, не отчаивайтесь! Вы всегда можете обратиться к сообществам дизайнеров в соцсетях. Зачастую дизайнеры помнят названия шрифтов наизусть или могут подобрать их по отличительным признакам.
Вот список шрифтовых сообществ, где вы можете задать вопрос:
Конечно, у этого способа тоже есть пара недостатков. Вряд ли вашу просьбу выполнят сиюминутно, более того, возможно, никто из дизайнеров так и не сможет определить шрифт. Однако, по моим наблюдениям, промахи случаются все реже и реже, и многие пользователи все-таки получают помощь.

Вместо вывода
Шрифты и типографика играют важную роль в дизайне и визуальной коммуникации. И поиск нужного шрифта может быть той еще задачей, но благодаря различным сервисам и сообществам дизайнеров, эта задача становится более доступной, чтобы отыскать тот самый шрифт, который запал в душу :)
Если вы как раз столкнулись с такой проблемой, или вам понравился дизайн, и вы хотите для своего сайта сделать что-то подобное, обращайтесь к нам. Наши дизайнеры не только легко определят шрифт по картинке, но и претворят в жизнь любую вашу идею!
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





