Логотип — визитная карточка компании, он должен быть узнаваемым, привлекательным и соответствовать стилю деятельности компании. Но когда дело доходит до создания логотипа для сайта, всплывают еще и технические требования к логотипу.
В этой статье мы рассмотрим, какие критерии следует учитывать при создании логотипа, а именно формат, размер, композицию и соответствие стилю. Наши полезные советы помогут вам создать технически грамотный логотип, который будет адекватно смотреться в шапке сайта.
Принцип №1: две версии логотипа
При создании логотипа важным моментом является разработка вертикальной и горизонтальной версии лого. И, как правило, хорошие дизайнеры создают логотипы в обоих вариантах, чтобы клиент мог выбирать подходящий для своих задач.
Вертикальный логотип (где знак находится сверху, а текст — снизу) может быть более эффективным в некоторых случаях, например, на узком вертикальном баннере. Но для сайта такой логотип обычно не подходит –его приходится сильно уменьшать, чтобы он поместился в шапку, в результате чего он становится нечитаемым.

Горизонтальный логотип (где знак находится слева, а текст — справа) лучше подходит для размещения в шапке сайта, потому что повторяет пропорции формата, в который его собираются помещать.

Принцип № 2: горизонтальная версия логотипа
Если у вас нет горизонтальной версии логотипа, то ее следует разработать, чтобы логотип нормально помещался на сайте и в соцсетях.
Кроме того, при разработке важно учитывать длину названия компании. Если наименование длинное, то лучше располагать его в две строки, чтобы название легко читалось, когда логотип разместят в небольшой по высоте шапке.
Хотим напомнить, что горизонтальная версия логотипа имеется у всех крупных брендов. Потому что логотип — это не замороженная субстанция, а гибкий элемент айдентики, который должен хорошо смотреться на любых носителях.

Поэтому при разработке логотипа уделите должное внимание набору вариантов, которые предлагает дизайнер, среди вариантов обязательно должна быть горизонтальная версия. Это вам позволит без проблем использовать логотип в дальнейшем.
Принцип № 3: желателен векторный формат
Логотипы создаются векторным способом в векторных графических редакторах. Это уже для клиента дизайнеры сохраняются в виде «картинки». Современные технологии позволяют использовать векторный формат на сайте.
Давайте разберемся, что такое векторный и растровый форматы логотипов.
Растровый формат
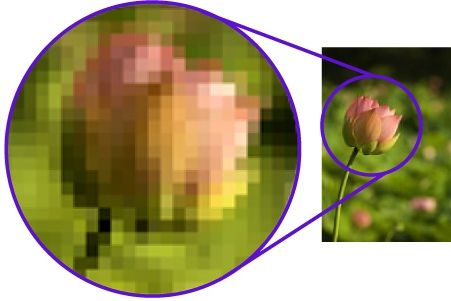
Растровые логотипы создаются с помощью пикселей, их можно представить как маленькие кубики, которые образуют изображение. Форматы таких логотипов: JPEG, PNG, BMP и т.д.

Такой формат хорош для фотографий, графических изображений, но для логотипов он не подходит, потому что он имеет ограниченное разрешение и не может быть масштабирован без потери качества. Если вы увеличите растровый логотип, то пиксели станут заметными, а логотип потеряет свою четкость.
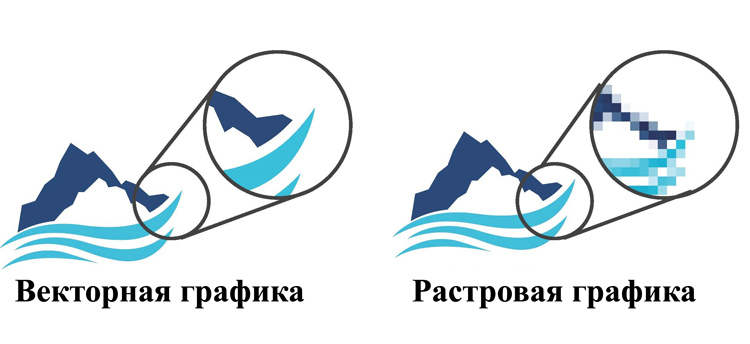
Векторный формат
Векторные логотипы, создаются с помощью математических формул и векторов, которые позволяют сохранять качество изображения при любом масштабировании.
Форматы таких логотипов: SVG, AI, EPS и т.д. Именно векторные логотипы лучше использовать для сайтов, потому что они имеют бесконечное разрешение, а также могут быть масштабированы без потери качества. Векторный логотип на сайте выглядит четким и ярким.

Также векторный логотип занимает меньше места на диске, потому что он содержит только математические формулы и векторы, а не миллионы пикселей, как растровый логотип. Благодаря этому сайт загружается быстрее и требует меньше ресурсов, что является важным фактором для SEO-оптимизации и удобства пользователей, которые ожидают быстрого и плавного взаимодействия с сайтом.
Но что делать, если у вас есть только растровый логотип? В этом случае вы можете заказать трассировку логотипа, которая позволит создать векторный логотип из растрового.
Больше статей на схожую тематику:
Принцип №4: трассировка при необходимости
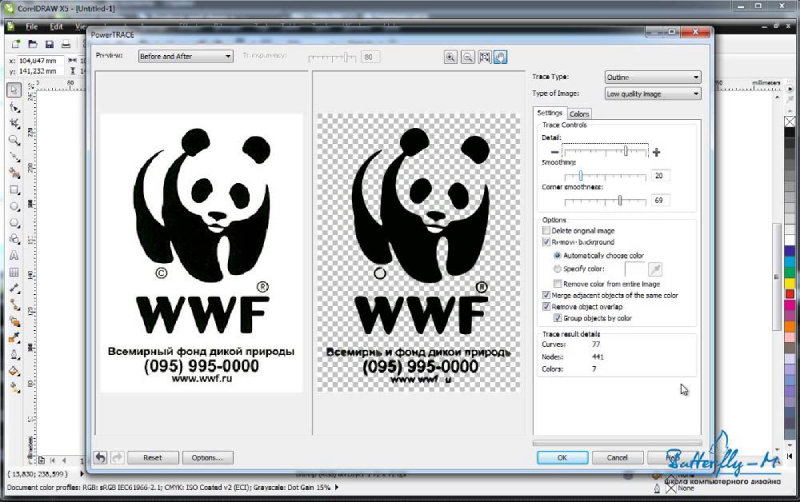
Как мы сказали выше, векторный формат логотипа имеет множество преимуществ перед растровым форматом. Но что делать, если у вас есть только растровый логотип, а вам нужен векторный? В таком случае дизайнеры обычно применяют «трассировку».
Трассировка логотипа — это процесс создания векторной версии из растровой картинки. Для этого дизайнер использует векторный графический редактор, который позволяет преобразовывать растровое изображение в векторное путем преобразования пикселей в векторные фигуры.

Для трассировки дизайнер настраивает параметры, чтобы получить хороший результат и сохранить при этом все детали и особенности оригинала.
В настройках часто можно выбрать следующие параметры: уровень детализации, количество цветов и гладкость кривых. Часто дизайнеру приходится «играться» с параметрами, чтобы подобрать подходящие настройки.
Когда дизайнер завершает трассировку, он должен проверить, что у него получилось, чтобы убедиться, что векторная версия выглядит так же, как и оригинал.
Затем он экспортирует логотип в нужном формате, например, в формате SVG, который может быть использован на веб-сайте.
При этом бывает, что не все растровые логотипы могут быть идеально преобразованы в векторные. Увы, трассировка не всегда спасает.
Изначальное качество лого может быть столь низким, что может привести к кривому результату после трассировки — линии получаются ломаные или кривые, отсутствуют детали и прочее. В таком случае не остается ничего другого, как отрисовывать логотип вручную.
Как дизайнеры отрисовывают логотип вручную
Когда дизайнеру не удается трассировать логотип из-за низкого качества лого или если логотип слишком сложной формы — дизайнер отрисовывает его вручную в векторном графическом редакторе, используя предоставленный растровый логотип только как исходную точку. Дизайнеры обычно используют Corel Draw, Adobe Illustrator или другие редакторы для создания векторных логотипов.
В таком случае растровый логотип клиента используется как референс. Дизайнер повторяет форму старого логотипа, но при этом создает новый векторный логотип поверх подложенного снизу растрового. Такой вид создания логотипа напоминает рисование через копирку или через стекло.

Если логотип сложной формы, например, какой-нибудь геральдический с «орлами» и «ленточками» — отрисовка может занять много времени. И тогда такая работа стоит дороже, чем отрисовка простого по форме логотип.
В любом случае на выходе клиент получает векторный формат, который еще называют «исходником» и который можно более широко использовать в рекламе.
Принцип №5: использование логотипа в фавиконе
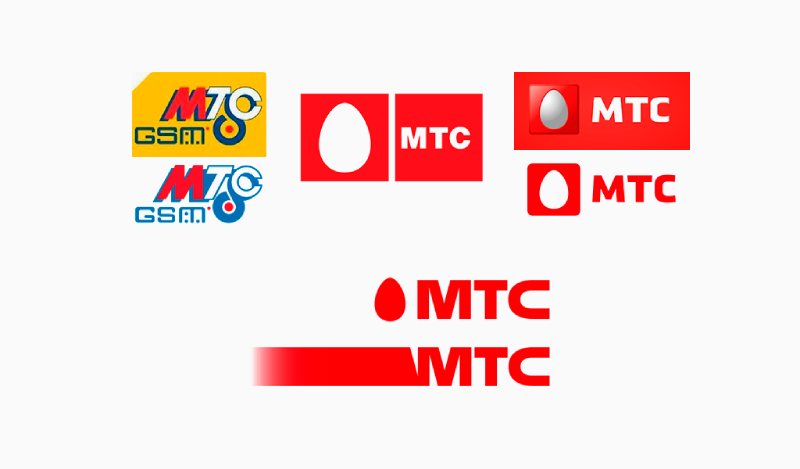
Нередко логотип используется как фавикон на сайте. Фавикон — это маленькая иконка-значок, которая отображается во вкладке браузера рядом с названием сайта. Обычно ее размер составляет 16x16 пикселей, что является слишком маленьким масштабом для изображения. Прекрасно, когда знак логотипа простой и лаконичный – он будет хорошо виден и различим.
![]()
Однако если знак логотипа сложный, то для использования в качестве фавикона делают его упрощенную версию. Упрощенная версия будет более различима в масштабе вкладки браузера.
В логотипе убирают некоторые мелкие детали или упрощают форму.
Таким образом клиент получает адекватный фавикон, который может установить и использовать на сайте.
Использование простого знака логотипа или его упрощенной версии в качестве фавикона помогает пользователям узнавать и легко находить нужную вкладку браузера.
Примеры роста кликов, конверсий, заказов и прибыли:
Принцип №6: соответствие стиля дизайна и логотипа
Увы, нередко бывает, что стиль логотипа не соответствует бизнесу и роду деятельности компании.
Например, если фирма занимается производством бетона, то неуместно использовать утонченный логотип, шрифт-антикву (с засечками) или рукописный шрифт.
Вместо этого логичнее будет смотреться прочный и устойчивый шрифт, а также соответствующие цвета, например, серый или темно-синий, которые ассоциируются с прочностью и надежностью.

При разработке логотипа стоит понимать, что дизайн сайта должен выглядеть цельным вместе с логотипом. Логотип – основа для всего дизайна, поэтому его цвета, шрифты и общий стиль должны соответствовать остальной части сайта.
Например, если логотип содержит красный цвет, то красный должен быть использован и в других элементах дизайна, например, в кнопках – только тогда это будет выглядеть единообразно и гармонично.
Если вы видите, что логотип выглядит устаревшим или не соответствует сфере деятельности компании, лучше его обновить и освежить.

Это совершенно нормальная ситуация – дизайнер просто скорректирует графику, шрифт или цвет, сохраняя общую идею и задумку.
Например, логотип PepsiCo несколько раз менялся с течением времени, чтобы соответствовать новым трендам и потребностям компании. Не стоит цепляться за логотип, который был разработан очень давно и уже явно не смотрится в контексте современного дизайна.
Вместо вывода
В данной статье мы рассмотрели основные требования к логотипу для сайта.
Вот краткий чек-лист для проверки вашего лого:
- Используйте горизонтальную композицию логотипа. Если компания не имеет горизонтального варианта, то его необходимо разработать.
- Используйте логотип в векторном формате, чтобы избежать расплывания деталей в мелких масштабах и уменьшить вес.
- Если векторного формата нет, возможно, вам поможет трассировка. Но лучше отрисовать логотип вручную.
- Адаптируйте логотип под маленький масштаб, так как он может быть использован в качестве фавикона на сайте.
- Логотип должен соответствовать стилю деятельности компании.
- Логотип должен соответствовать современному стилю дизайна.
Соблюдайте эти рекомендации и ваш логотип будет хорошо выглядеть на большом мониторе, в мобильной версии, на шариковой ручке и на футболке. Кстати, вот здесь мы рассказывали, как самостоятельно и бесплатно разработать логотип.
А если вы хотите, чтобы ваш логотип был запоминающимся и соответствовал всем современным трендам, то обращайтесь к нам для коррекции или полного редизайна.
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





