Казалось бы, что любой пользователь в Сети прекрасно понимает, что он хочет сделать, когда открывает какой-то ресурс — купить, заказать, прочитать, подписаться, однако практически на всех сайтах есть кликабельные кнопки или разнообразные плашки (подложки/формы/ссылка на каталог/ссылка на скачивание прайс-листа/форма обратной связи) с этими словами, причем иногда встречающиеся несколько раз на одной странице. Почему так — давайте разбираться.
Но для начала стоит немного рассказать про сам предмет статьи — целевое действие (ЦД). Если вы из Англии — пожалуйста, как угодно, будем называть это Call to action или CTA. Говоря простым языком, это такая штучка, которая акцентирует внимание пользователя на определенном элементе, за коим и стоит это самое действие.
К осуществлению же постепенно ведет текст страницы с картинками/видео/мольбами/угрозами и прочим контентом. Можно даже сделать рокировочку: контент страницы (исключая собственно товары) — это продавец-консультант, который ошивается по торговому залу и рассказывает вам о том, какой блендер по акции классный, а сама кнопка ЦД — это касса, то есть нажимая на нее, пользователь не должен сомневаться в том, надо ли ему это купить или нет.
Вот пример самой простой кнопки:

Оставляйте комменты — мы просто так CTA тут разместили что ли? =)
К слову, кнопка, точнее текст на ней — уже лучше, чем... А чем что — расскажем чуть-чуть подальше.
А пока давайте продолжим разбираться, что еще такого уникального есть в ЦД и почему оно должно быть вообще.
На самом деле, все проще, чем собрать две пары в покере — благодаря кнопке пользователь понимает, чего от него хочет продавец (ну или компания, которая стоит за сайтом). Если опять упростить — в данном случае потенциальный покупатель — как парень, не понимающий намеков (хотя так-то все всё понимают): если не сказать более-менее прямо, то может и не позвать на свиданку, допустим.
Зачем вообще нужно это ваше целевое действие?
Самое важное — ЦД отвечает за правильную работу ресурса.
- Если это интернет-магазин или сервис, то цель — получение лидов, покупка, заказ, бронирование и прочее.
- Для блогов и новостных порталов главное — трафик, причем чем больше, тем лучше, а также повторные посещения, заходы из закладок, подписка на рассылку и т. п.
- Когда бизнес офлайновый, то желательно, чтобы клиент зашел в магазин, офис, приехал в автосервис, пообедал в ресторане и другое.
СTA решает несколько задач:
- Во-первых, не намекает, а прямым текстом сообщает, что нужно сделать пользователю — купить/заказать/подписаться/написать письмо Деду Морозу.
- Хорошо продуманное ЦД подталкивает пользователя стать клиентом: окончательно снимает сомнения, если они были.
- Мотивирует потребителя на совершение действия за счет особых условий: предоставление бонуса, скидки, установленного ограничения.
Как оформить целевое действие, которое будет работать?
Многие, увы и ах, ох, просто используют тактику «бахнуть кнопку поярче и покрасивее в конец страницы», которая особо не работает (ну если только в карточке товара — когда все характеристики продукта изучены, то остается только купить). Такое решение подходит для недорогих товаров: никто долго не раздумывает: купить или не купить — «я точно знаю, что мне понравились эти ботинки, я их точно куплю». Как видите, подсказка особо не нужна.


Не важно, какой именно глагол там написан — купить/заказать/купить в один клик/оформить и проч. Важно, что пользователь сам все понимает и ему не нужно подсказывать или давать бонус, чтобы мотивировать к покупке (хотя если есть скидка, то чего б и не предложить).
Если тут все понятно и предельно просто, то как быть с главной страницей или когда бизнес не о том? Речь о тех порталах, которые предлагают заказать услуги. Клиент не сможет потрогать/посмотреть/облизать/посмотреть обзор, как в случае с товаром, поэтому нужно как-то помочь ему определиться. Как? Держите подсказки.
-
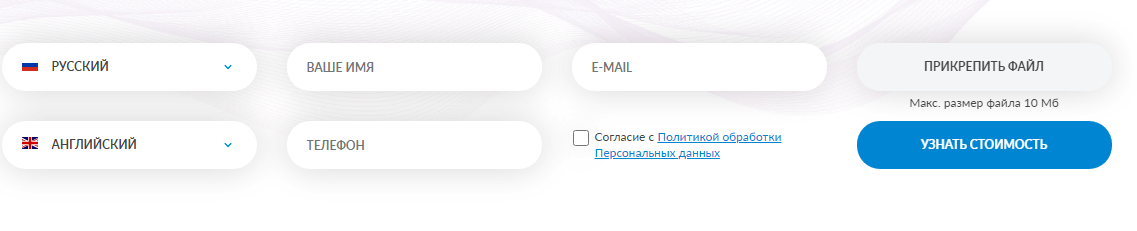
Услуга/товары сложные или дорогие — заранее назвать точную цену невозможно, нужны определенные знания: КП, проект, потребности. В таком случае отличный вариант и единственно верный — предложить рассчитать стоимость.


-
Когда необходимо обсудить условия сотрудничества и согласовать прочие нюансы. В таком случае лучше всего предложить консультацию, сделать это можно разными способами:


-
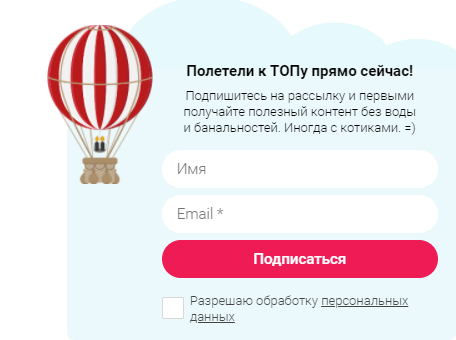
Нужно получить контактные данные от клиента: имя, фамилию, номер телефона, адрес электронной почты и прочее. Чтобы это произошло, необходимо как-то привлечь пользователя:

Чтобы мотивировать клиента на совершение действия, покажите пользу и выгоду, которые он получит, если зарегистрируется.

У меня есть призыв к действию на сайте, но он не работает! Что делать?
Валить все на кнопку как минимум глупо — конверсии и получение лидов зависит не только от нее, а от всего: начиная от самого товара/услуги и заканчивая тем, как он описан, какой контент его продает и прочих-прочих нюансов. Стоит сразу сказать, что каким бы шедевральным ни было целевое действие, если продукт не качественный или необоснованно дорогой, то его не приобретут. Поэтому CTA надо прописывать с учетом специфики бизнеса в целом, прочего контента на сайте, каких-то определенных условий и т. д.
Хотя наоборот бывает и так, что кнопка плохо оформлена, ее не видно, она не кликабельна — тогда дело действительно в ней. В таком случае стоит посмотреть на дизайн сайта, общее оформление контента и переделать внешний вид ЦД. Статья не про дизайн ни разу, но зачастую и в работе копирайтера случается, что приходится давать советы по оформлению кнопки.
Во-первых, ее должно быть видно.

Многие скажут, что контрастные кнопки раздражают, но стоит сразу сказать, что контраст контрасту рознь: когда в кнопке ЦД используются приятные глазу оттенки, перекликающиеся с другими цветами сайта, это не бесит, а наоборот побуждает кликнуть и что-то заказать. Другое дело, когда оттенок подобран так, что слепит глаза или приходится вчитываться в текст — это плохо.
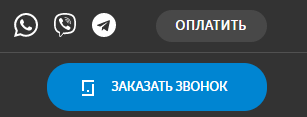
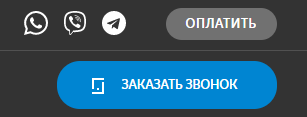
Вот хороший пример:


При наведении на кнопку «Оплатить» меняется цвет
Как видите, кнопка чуть светлее чем шапка сайта, но тем не менее ее хорошо видно, а при наведении на нее курсором она меняет цвет. Вот, кстати, хороший лайфхак сделать кнопку интереснее — добавьте анимации, но только не переборщите: выезжающих машинок и летающих НЛО не нужно.
Давайте теперь рассмотрим приемы, которые помогут составить действительно эффективное целевое действие.
Как составить целевое действие, которое реально зацепит
-
Про дизайн уже сказали, но повторение лишним не будет — ЦД должно быть заметным.

-
Помните про расположение call to action — нужно разместить кнопку либо внизу страницы, если это главная, либо под карточкой товара (или сбоку, в зависимости от расположения блоков) и т. д. Вам нужно понимать, как мыслит пользователь, заходя на сайт — и расположить кнопочки в тех местах, где содержится что-то важное. Когда клиент все узнал, что хотел, самое время совершить покупку.
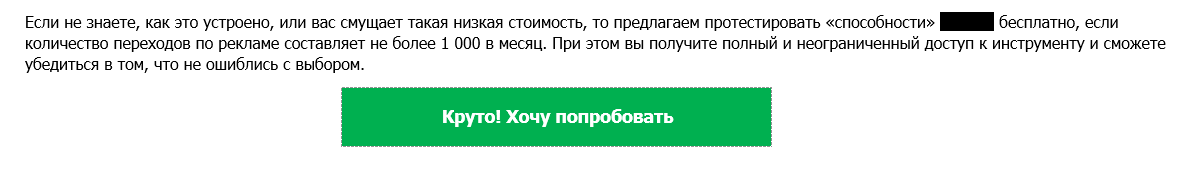
Можно сделать и несколько целевых действий на странице, если это уместно:

В первую очередь клиенту предлагается протестировать сервис бесплатно — перед этим есть целый абзац с пояснениями, что представляется из себя инструмент.
Затем внизу страницы, под блоком отзывов, уже идет предложение пройти регистрацию и начать пользоваться сервисом.

-
Текст на кнопке или рядом с ней — вариантов много: например, над кнопкой можно написать интересное полезное предложение, чтобы перед тем, как кликнуть по ней, потребитель был дополнительно замотивирован.
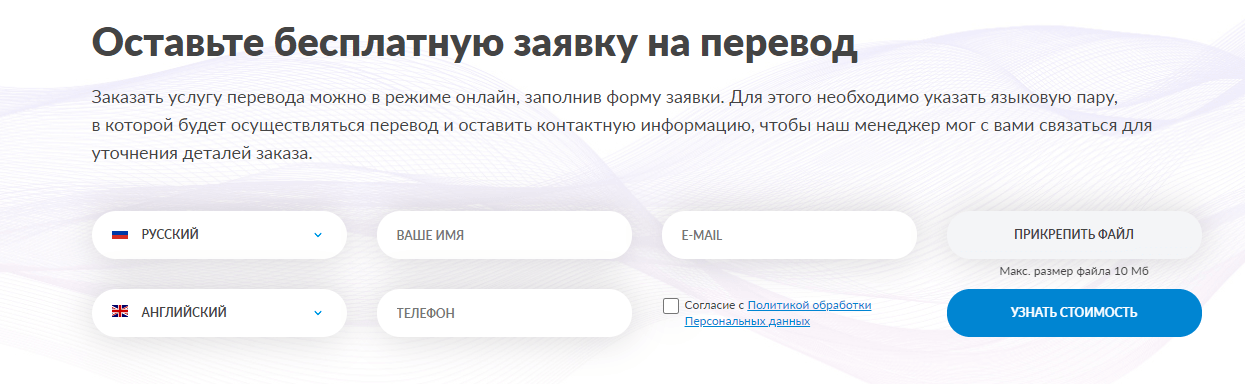
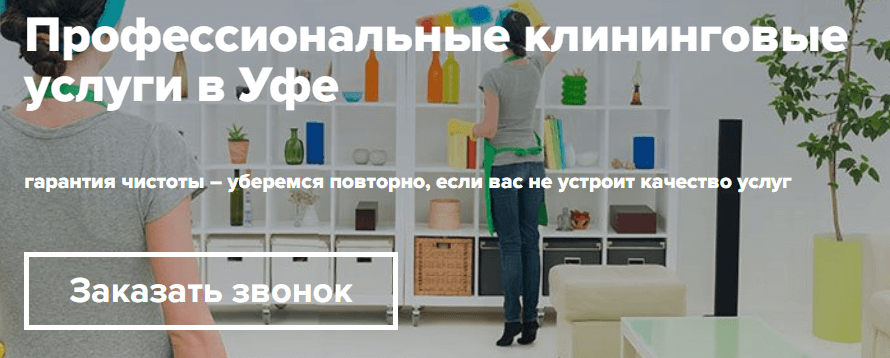
ЦД может представлять из себя целый блок:

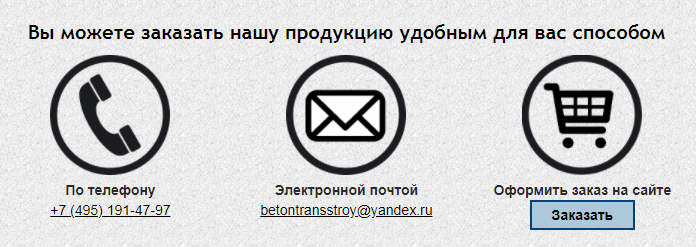
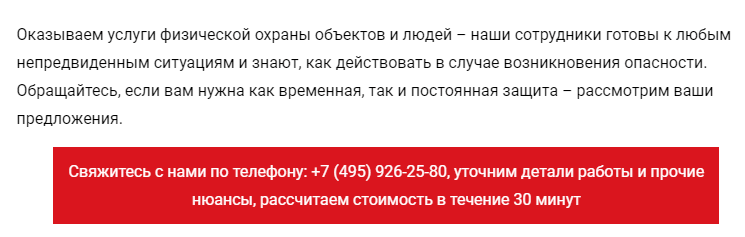
А может быть вообще без кнопки — тогда надо указать, что сделать, если на сайте купить или заказать нельзя:

Например, позвонить.

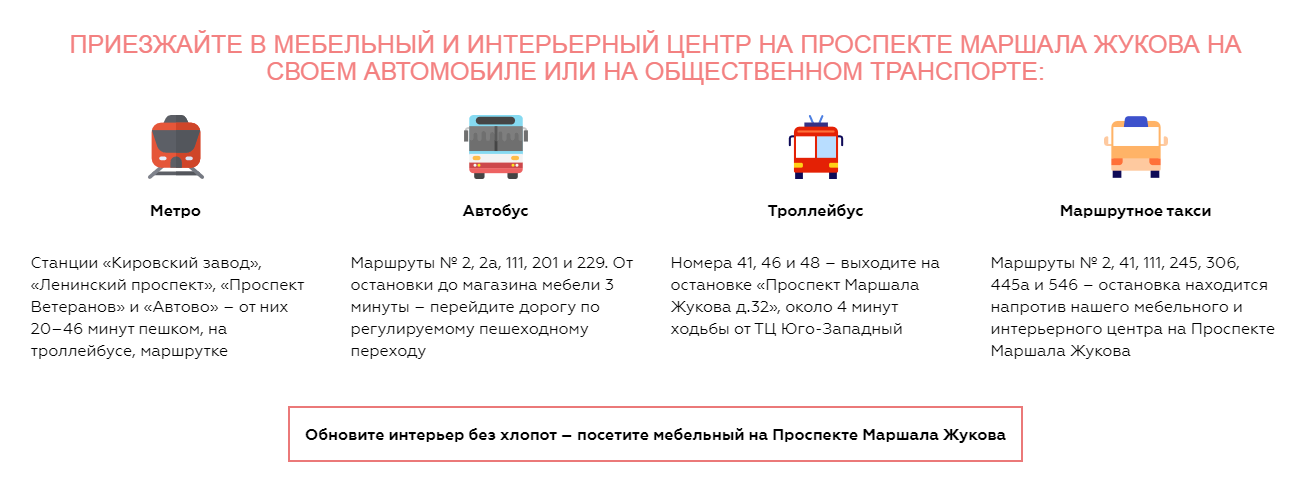
Или приехать в магазин, офис.
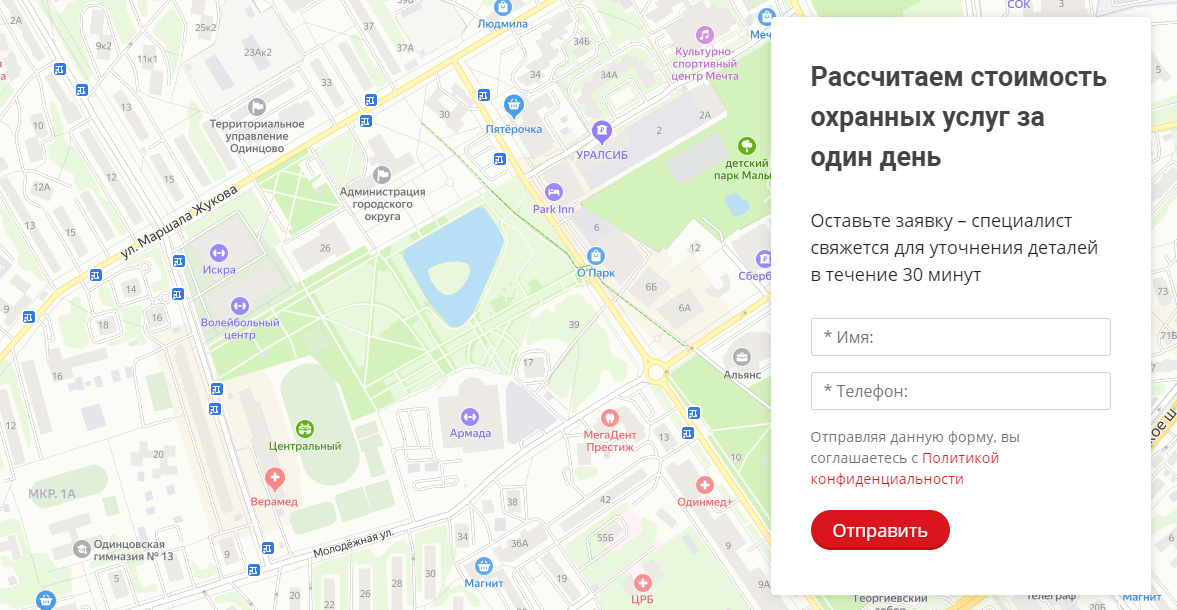
Целевое действие можно расположить на карте внизу страницы — это удобно: и информацию получить, и сразу посмотреть, как добраться.

Давайте вернемся к примеру из прошлого пункта. Одна кнопка расположена после первого абзаца, вторая — после блока отзывов. К этому моменту пользователь уже познакомился с продуктом, изучил детали и готов принять решение. А чтобы дополнительно подтолкнуть его, указана польза, а также текст на кнопке изменен. Хотя, по сути, что в первом, что во втором случае от пользователя простят одно и то же — пройти регистрацию.


Обычно в качестве призыва используются инфинитивы «купить/заказать/посмотреть», однако очень часто можно его разнообразить, сделать лучше и привлекательнее.

«Хочу план и смету» вместо «Получить анализ» намного лучше — первое совпадает с желанием пользователя, вы даже немного манипулируете им, что куда сильнее подталкивает к выполнение целевого действия.
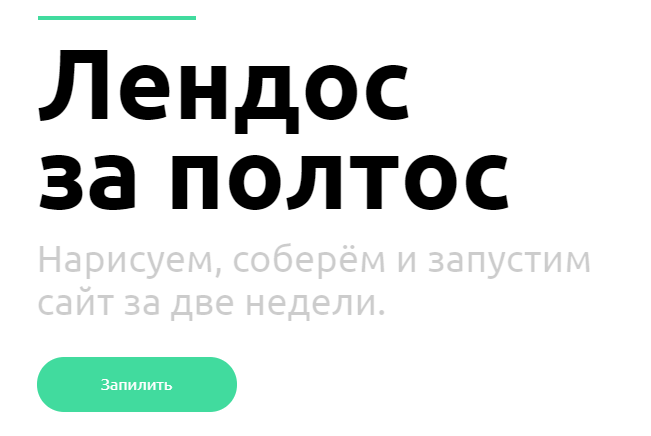
Похожий пример:

Кнопка-действие никакого действия не предлагает в явном виде, но тем не менее работает: клиент интуитивно понимает, куда нажимать + сразу указана цена, а также внимание акцентируется на том, что она низкая.

В случаях, когда кнопок много и расположены они рядом, например, как здесь:

можно поиграть со сменой цветов или проявить фантазию — только без перегибов.

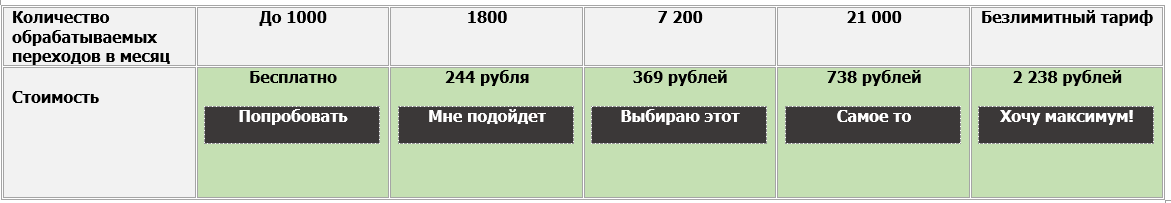
Например, здесь мы видим абсолютно разные формулировки — свою под каждый конкретный тариф.
Но есть одно допущение: обязательно смотрите на тематику бизнеса, если она позволяет, то используйте более свободные формулировки, если же это b2b, то никаких фантазий — только строго и по делу. В этом же случае тематика — digital, поэтому чуть-чуть креатива не помешает — это современная сфера, которая развивается и развивается, в ней много тех, кому близок такой стиль изложения, поэтому почему бы нет?
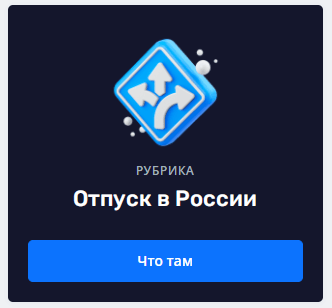
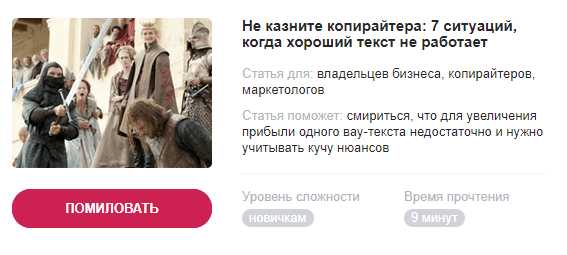
Вот отличный пример, к тому же с культурной отсылкой:

Помните, что с целевой аудиторией нужно говорить на одном языке — причем не важно, прописываете ли вы CTA или составляете УПТ. Клиент должен понимать вас.
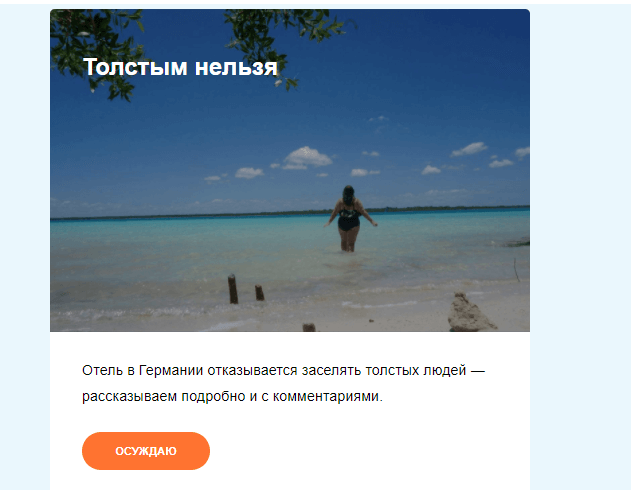
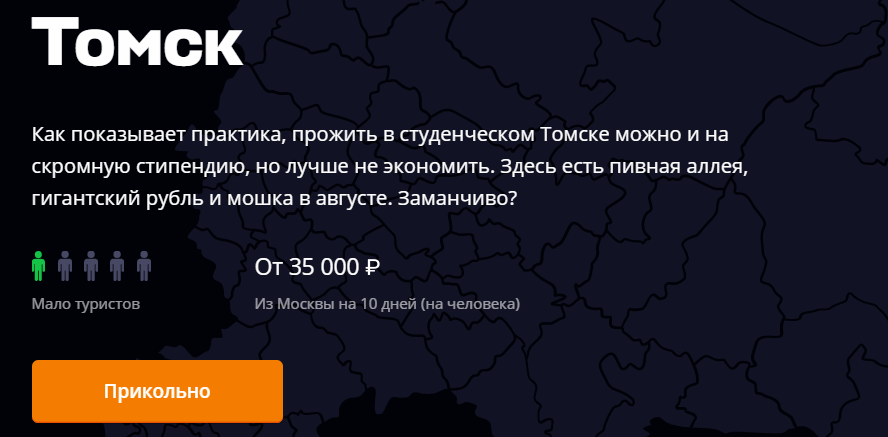
Давайте рассмотрим несколько примеров необычных и поистине прикольных ЦД, когда тематика позволяет.

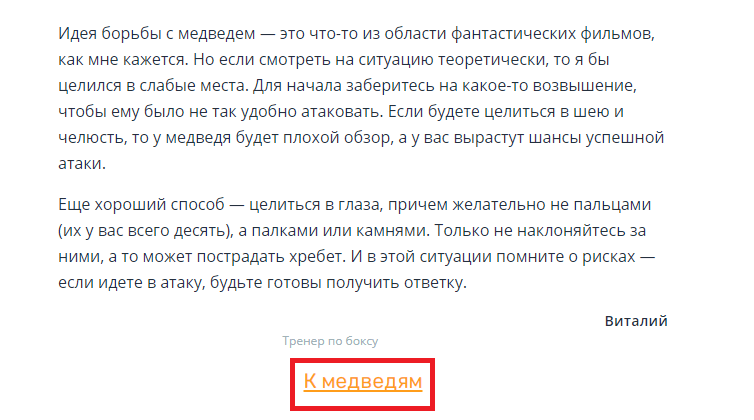
Необычно? Да. Понятно, о чем речь — да.

Иронично, остро — словом, браво копирайтеру.

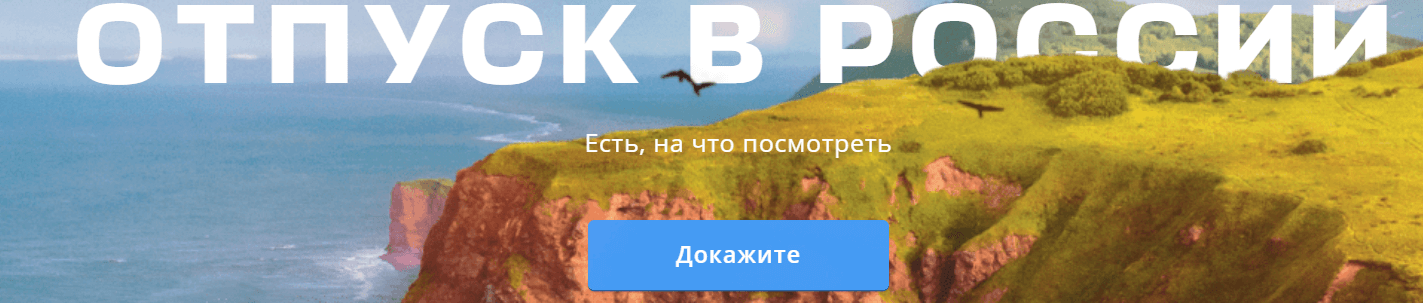
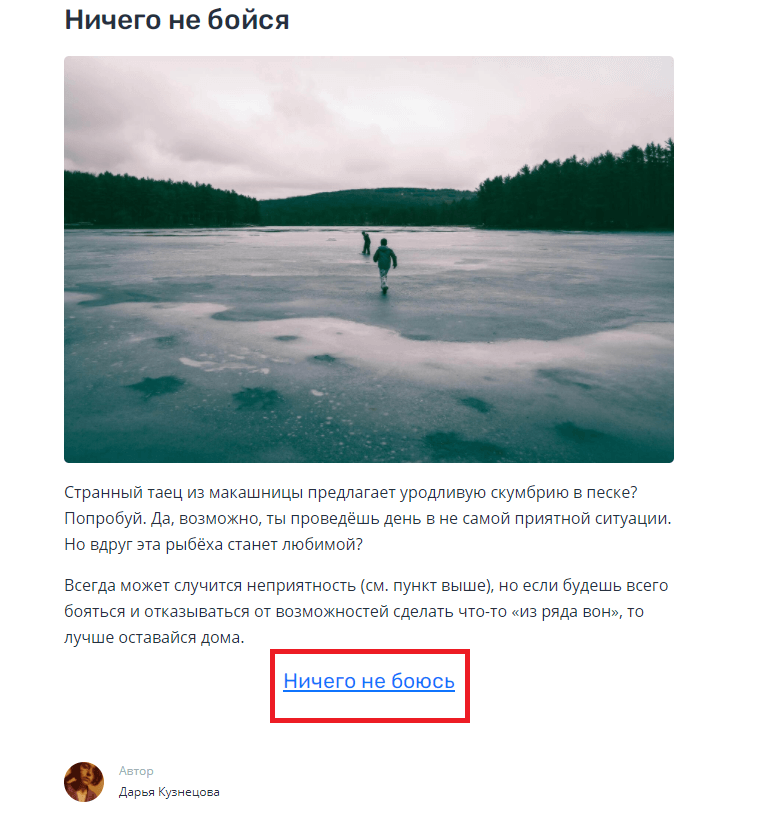
Рассылки — одна из сфер, где можно покреативить, да и цель там такая — привлечь потребителя чем-то классным.

Думаю, комментарии излишни.

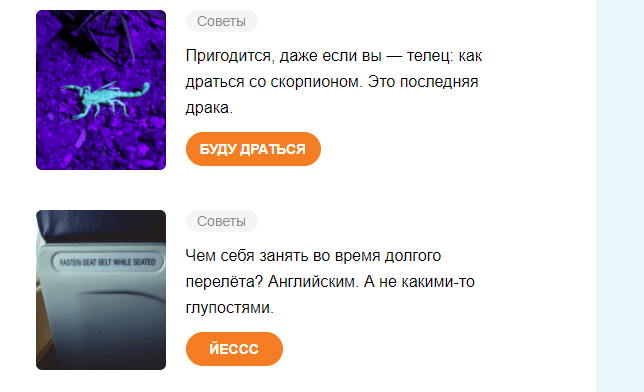
Сразу два реально интересных целевых действия — понятных и классных.

Остается только согласиться — да, прикольно!

Кому продать душу, чтобы везде были такие целевые действия, как в блоге Авиасейлз?

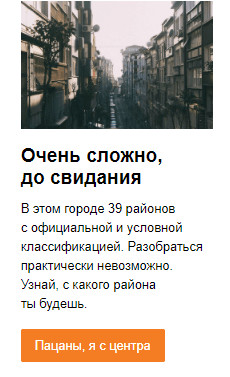
10 из 10! И «особый язык» пацанчиков с райончика, и название с культурным контекстом — всегда б так офигенно.

Опять авиасейлз — и опять круто!

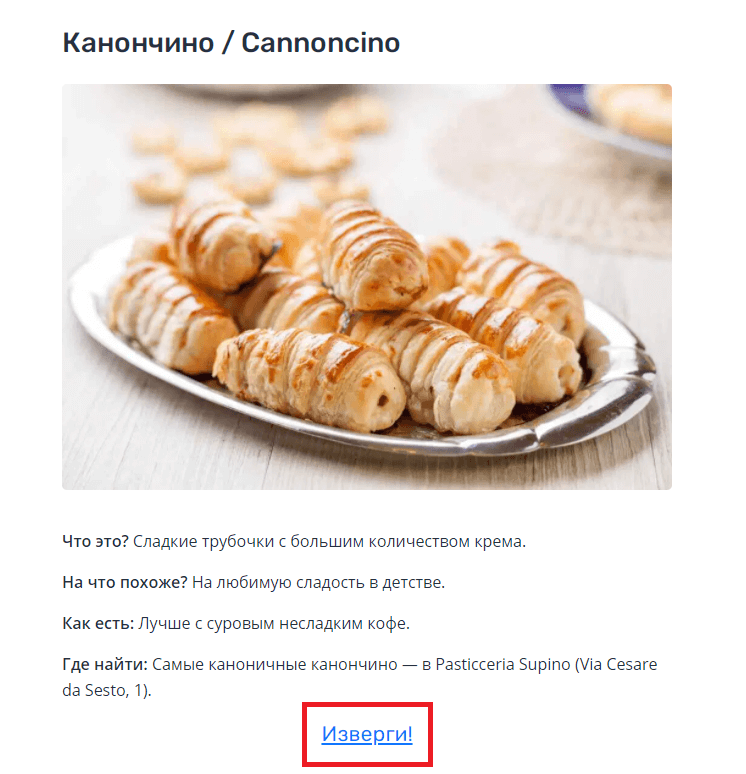
Ну ладно, после шести никаких трубочек! Ну если только к чаю, а там, где к чаю, там и после него лишней не будет=)
Однако и тут могут возникнуть небольшие технические шоколадки:

В этом баннере кнопка скучная и обычная, хотя, казалось бы, Вконтакте — на одной волне с молодежью. Но все тут верно: смотрите на остальной текст — не указывается цена, а это важный момент, поэтому стоимость поместили на кнопку ЦД.
До этого в соцсети был баннер такого же формата с прекрасной кнопкой «Тык», навеянной мемами с котиками, видимо, но тогда скидка в 50 % указывалась в тексте самого акционного предложения. Какой вывод? Все должно быть понятно, пользователь не должен ничего додумывать сам.
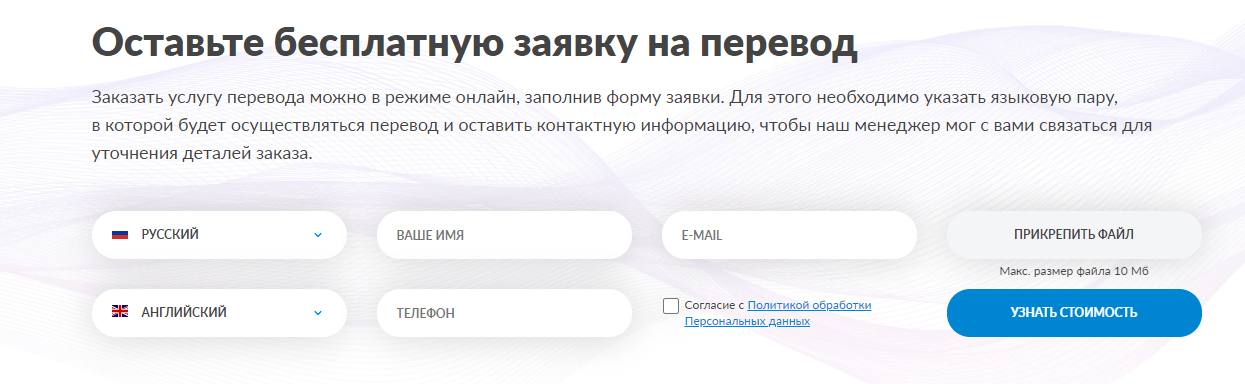
Например, как на нашем сайте:

Как видим, все четко и прозрачно. Делайте так же, пожалуйста.
Выводы делать не будем — оставим на попозже, а сейчас рассмотрим механику создания кнопки ЦД.
Прописываем целевое действие, которое обеспечит конверсию
Форма. Сначала нужно посмотреть на общее оформление сайта и понять, что с дизайном. Иногда ЦД находится в форме обратной связи, а иногда CTA — это отдельная плашка. Тут нужно ориентироваться на конкретный пример.
Содержание. Вы — владелец бизнеса и должны (в чистом вакууме) понимать, кто ваша ЦА, чего она хочет, как с ней общаться.
Например, возьмем молодежную аудиторию. Понятно, что простыми купить или заказать мы никого особо не порадуем. Допустим, у вас компания, которая занимается нанесением принтов на предметы одежды или те же чехлы для телефонов. Представим, что есть несколько типов услуги, стоимость зависит от размера принта и его сложности.
Делаем табличку тарифов и «пишем» кнопки:
| Размер X, сложность N | Размер X, сложность N | Размер X, сложность N |
|
Сделаем твою одежду уникальной — все будут завидовать и спрашивать, где купить такую же. Дизайн придумываем сами на основе твоих предпочтений. Стоимость — 1500 рублей. |
Сделаем твою одежду уникальной — все будут завидовать и спрашивать, где купить такую же. Согласовываем с тобой каждую деталь и советуемся, чтобы получить классный результат. Стоит дороже, но и платить есть за что! |
Сделаем твою одежду уникальной — все будут завидовать и спрашивать, где купить такую же. Тариф для тех, кто сам знает, чего хочет, и не нуждается в советах. Ничего не согласовываем — ждем от тебя картинку в высоком разрешении и пожелания по размещению на одежде, мы только печатаем. Стоимость — посчитаем заранее. |
Пример, конечно, абсурдный, но для демонстрации механики подойдет. Простая кнопка заказать выглядела бы скучно, а при условии, что это не текстовый документ, а сайт с классным дизайном — тем более.
А что делать, когда ЦД одно большое?
Ну придется тоже поиграть в экстрасенса и понять, что думает пользователь, когда долистал до заветного CTA, и как его побудить сделать то, что нужно.
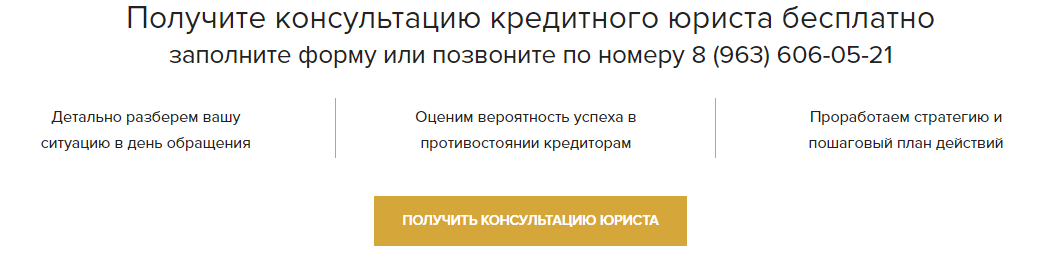
Берем тематику, например, абсолютно из другой сферы:

Если прием с вопросом вам не нравится, то можно переделать вот так:
Бесплатно проконсультируем по проведению экспертизы качества строительных работ
А также рассчитаем стоимость, обсудим нюансы и условия сотрудничества
Пользователь с большей вероятностью оставит заявку или позвонит.
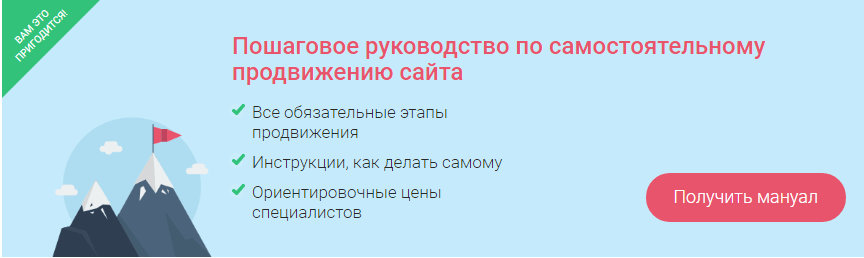
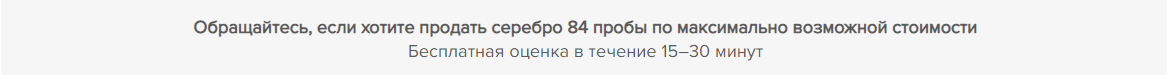
Посмотрим еще пример:

Здесь мы сразу видим преимущества сотрудничества и пользу, которую получит клиент: максимальная цена продажи, также бонусом идет бесплатная оценка в течение 15 минут. В общей сложности видим три момента, которые побуждают к выполнению действия.
Пошаговый чек-лист по составлению эффективного целевого действия
- Определитесь с тем, что должен сделать пользователь, смотрите на то, чтобы ЦД было релевантным странице, также впишите ключевое слово в формулировку: купите + ...
- Дайте пользователю бонус или сообщите, что он получит, если та же скидка не предусмотрена: купите + ..., на первый заказ скидка 10 %/доставим ... в течение дня
- Сделайте задачу пользователя проще — укажите, что делать, если CTA без кнопки: позвоните/заполните форму/напишите сообщение и проч. Добавляем конкретику и в итоге получаем:
Обновите интерьер без переплат: купите недорогую мебель от производителя — на первый заказ даем скидку 10 %
Приходите по адресу: ул. Пушкина, дом Колотушкина
Какой-то одной универсальной формулы по составлению CTA нет, все ситуативно, нужно смотреть на:
- тематику бизнеса;
- целевую аудиторию;
- специфику товара/услуги;
- прочие факторы (они всегда ситуативные).
И пара лайфхаков:
- ЦД должно быть конкретным и понятным пользователю: никаких если, попробуем помочь — только конкретика: поможем, найдем решение и т. д.
- Снимать вопросы, что получит клиент, если его выполнит: скидка 10 %, повышение эффективности бизнес-процессов.
- Соответствовать общему дизайну сайта: кнопка или подложка должны быть заметными и не выбиваться из оформления. Тут тонкая грань — не переборщите с цветами: ядовитый зеленый на красном фоне — это плохо.
Вместо итогов
Помните, что если на сайте нет целевого действия, то и конверсии тоже не появится — это обязательный атрибут. Причем тематика и направленность не особо важны: будь то интернет-магазин, блог, информационный портал, лендинг под один товар — без CTA они неполноценны, клиента надо грамотно подвести к выполнению ЦД, начиная от открытия сайта и до совершения покупки (или подписки). Call to action — это не инструмент продаж, это — помощник, если на странице контент сомнительного качества, то никакая волшебная кнопка не поможет. Поэтому смотрите на все в общем и потом дорабатывайте частные моменты.
А если совсем нет идей, пишите нашим копирайтерам — проанализируем тематику бизнеса, придумаем формулировку, расскажем, как оформить ЦД на сайте. Если текст на сайте требует доработок, то и тут поможем.
Контент-маркетолог сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





