Если одна из ваших целей на год – сделать сайт удобнее, то воспринимайте эту статью как знак свыше :) Подготовили для вас подборку актуальных тенденций, которая поможет вдохновиться и отстроиться от конкурентов с первой страницы сайта.
Небольшое меню для навигации по разделам подборки:
Мастхэв на 2024 год
1. Удобный сервис
Мы уже привыкли делать покупки онлайн – это удобно, не нужно ходить по магазинам. Сейчас пик популярности маркетплейсов. Они предоставляют не только изобилие товаров, но и удобный сервис по их оплате, доставке, возврату и обмену. С маркетплейсами довольно сложно конкурировать, так как у них все процессы отлажены.
Но если у вас уникальный продукт, которого нет на маркетплейсах, вы всё еще вполне можете предлагать его через свой собственный сайт (ну и конечно, попробовать продавать через кабинет на маркетплейсах).
При этом важно не только продать продукт, но и продумать все сопутствующие к нему услуги, как это реализовано у маркетплейсов. Это не только тренд, но и отличное конкурентное преимущество для вашего бизнеса (особенно если бизнес региональный, тк у такого бизнеса меньше конкурентов и проще «выделиться»).
Основные рекомендации:
- Добавляйте на сайт несколько удобных для потенциальных клиентов способов оплаты и доставки. Можно предварительно провести опрос среди клиентов: какие сервисы или службы им удобнее/каких им не хватает!
- Если к товару необходима настройка или сборка, то добавьте возможность заказать ее вместе с товаром.
- Для товаров, которые можно оформить в подарок, рекомендуем продумать упаковку и доставку без чека. Для услуг добавляйте подарочные сертификаты (например, в виде красивого письма на почту).
2. Мессенджеры
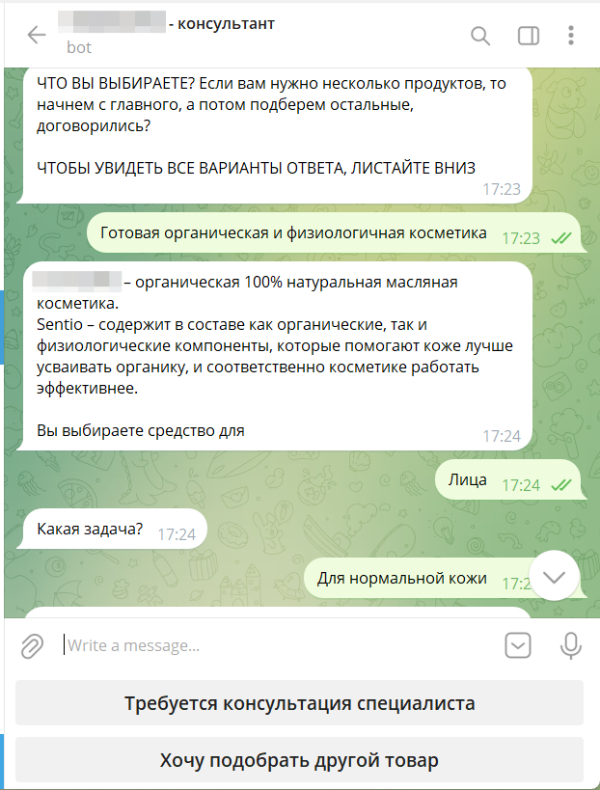
Без мессенджеров уже никуда! Из простых инструментов для переписки с друзьями и соседями они превратились в полноценные бизнес-инструменты. Особенно круто развился в этом плане Telegram. В нем появились чат-боты, премиум-подписка и сторис, каналы и группы, звонки и стримы. Возможности для бизнеса безграничные! Вы можете создать, например, бота-конкультанта, который будет отвечать на типовые вопросы потенциальных клиентов или помогать им выбирать нужные товары\услуги, не выходя из мессенджера. Вы можете создать канал для оперативного общения с вашими клиентами. Связь и общение с клиентами через месенджеры это очень удобно!
Сейчас на сайтах часто можно встретить предложение пообщаться с менеджером в WhatsApp, Viber или Telegram (приоритетый мессенджер вы должны выбрать исходя из предпочтений вашей целевой аудитории). Это удобный и клиентоориентированный подход. Главное, чтобы клиент понимал, будет он сейчас общаться с ботом или с «живым» менеджером и всегда имел возможность перейти к «живому» общению, в случае, если бот помочь не смог.

Как лучше внедрить коммуникацию через мессенджеры:
- В первую очередь необходимо поговорить с менеджерами или, в случае большого числа обращений, выделить отдельного менеджера, который будет оперативно отвечать клиентам в мессенджерах.
- Для начала рекомендуем добавить ссылки на самые популярные приложения WhatsApp, Viber и Telegram, а остальные приложения добавлять только после опроса клиентов, чтобы не перегружать страницы.
- Если к вам часто обращаются за консультацией – ссылки лучше разместить прямо в шапке сайта. Также ссылки для консультации в мессенджерах можно добавить на страницах товаров или услуг рядом с формой заказа.
- Есть специальные сервисы, вроде spikmi.com, frisbie.me, мультичат callibri. Своим клиентам устанавливаем jivosite, который позволяет принимать сообщения в большинство мессенджеров.

Больше статей на схожую тематику:
3. Детализированность
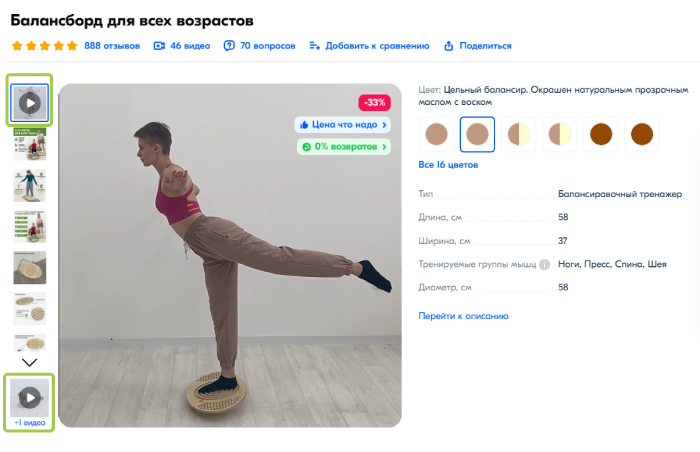
Не перестаем повторять, что чем больше информации по продукту, тем лучше. Важно помогать пользователям сделать выбор, предоставляя ответы на вопросы, которые могут возникнуть.
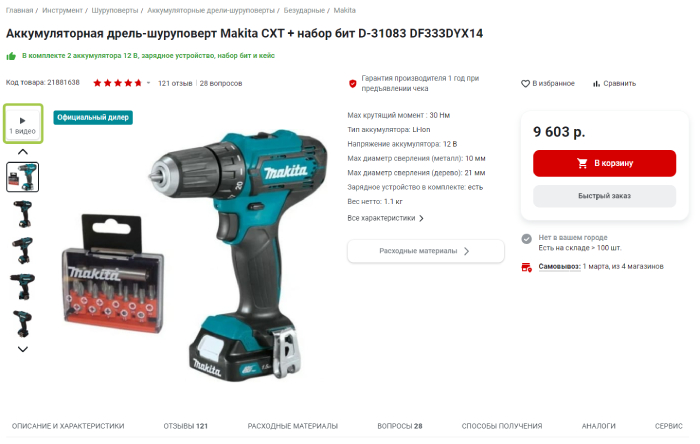
Например, данный интернет-магазин для многих товаров добавляет видеообзоры и фотографии в процессе работы, а также размещает подробные описания характеристик и комплекта, отзывы и информацию об условиях заказа, гарантию:

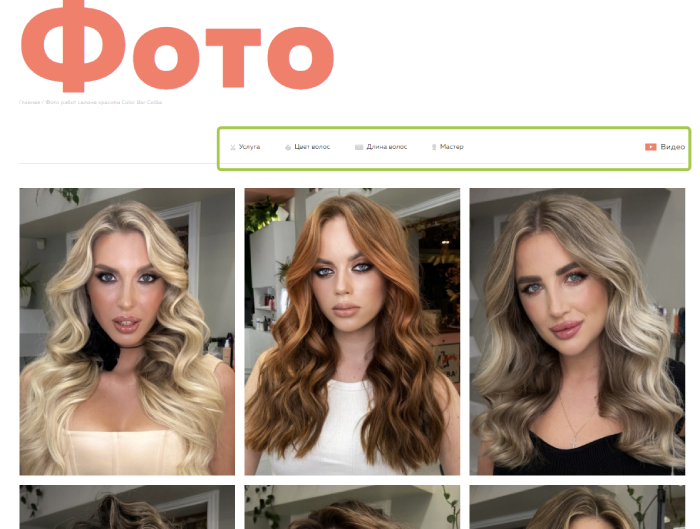
Для услуг обязательно нужно показывать результаты выполненной работы, а можно показать и сам процесс (например, если эта услуга – строительство домов). И конечно, фото должно быть много и в хорошем качестве:

Основные советы:
- Как можно подробнее расскажите о каждом товаре. Если характеристик слишком много, то сначала покажите основные параметры, а всю дополнительную информацию расположите в отдельной вкладке или сверните по умолчанию. Как лучше рассказать о товаре, рекомендуем прочитать здесь и здесь.
- Аналогично проделываем с этапами работ и списком подуслуг: кратко перечисляем, что входит в услугу и какие результаты получит клиент.
- Для товаров добавьте фотографии с разных ракурсов, в интерьере, в сравнении с другими предметами, чтобы пользователь мог понять размеры и рассмотреть детали. Также стоит добавить обзор 360° или 3D-модель. Подробнее о том, как представить товар.
- Для услуг добавляем фотографии процесса работы, результаты промежуточных этапов (например, чертежи) или услуги в виде кейсов, а лучше — формируем полноценное портфолио. Для удобства просмотра портфолио можно добавить в него фильтры.
- Прячем цены только в крайнем случае, но тогда подробно рассказываем из чего складывается цена.
4. Мобильность
Очень давний тренд, не сбавляющий обороты. Кроме того, на большинстве сайтов мобильный трафик уже обогнал трафик с ПК!
Но, к сожалению, еще много сайтов так и не добавили хотя бы мобильную версию. А вы давно проверяли свой сайт с мобильных? Выходят новые смартфоны, с отсутствием рамок и закругленными краями, из-за чего стандартная верстка «плывет» и усложняет восприятие информации.
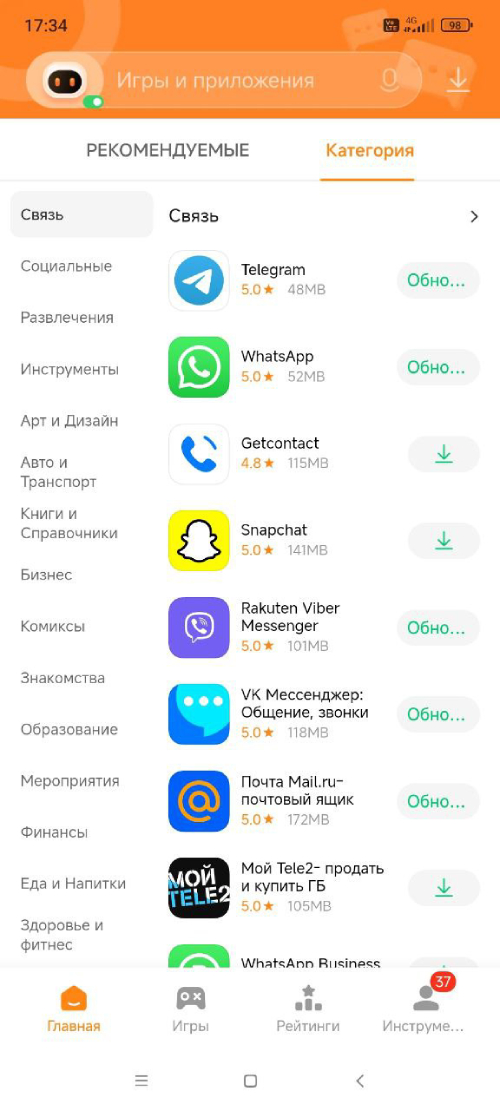
В случае наличия у вас мобильных приложений, следует помнить о том, что сейчас есть несколько магазинов приложений и одним Google Play уже не обойтись. Желательно добавить свое приложение в другие популярные магазины приложений: GetApps, RuStore, App Gallery.
Крупные компании давно это поняли и добавили свои приложения:

Основные действия:
- Прочитать статью, как адаптировать сайт под мобильные устройства, и следовать рекомендациям.
- Если у вас мобильное приложение, то разработайте отдельную версию для магазинов, которые использует ваша ЦА.
5. Персонализация
Основные данные о пользователях собираются через cookie-файлы (и по закону сайты должны об этом предупреждать). Также на многих сайтах есть регистрация.
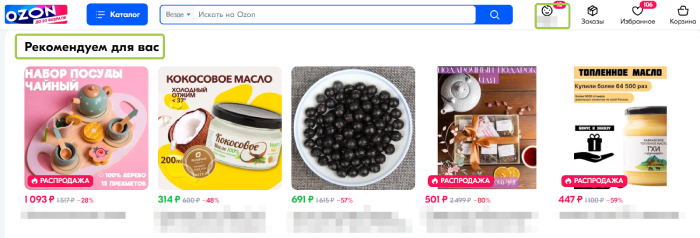
Когда сайт «узнает» пользователя (по cookie, или при авторизации), он должен сформировать для него персональные предложения на основе ранее просмотренных товаров.
Например, после авторизации в любом маркетплейсе его Главная страница меняется «под клиента» и это очень удобно:

Как внедрить данный тренд:
- Для начала нужно понять, кто ваша аудитория — ловите подробную инструкцию по ее определению.
- Попробуйте подключить сервисы настройки индивидуальных предложений, например, RetailRocket, Crossss, или реализовать аналогичные решения под ваш сайт с помощью программистов. Важно также анализировать раздел Избранное, если он есть на сайте.
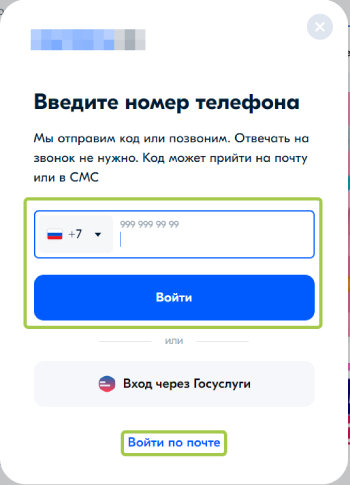
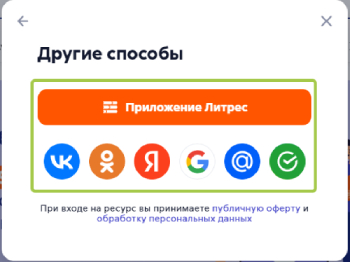
6. Быстрый вход/регистрация
В продолжении тренда на персонализацию. Когда есть регистрация на сайте, нужно максимально её упрощать. Идеально, когда можно войти на сайт/зарегистрироваться в 1 клик. Хорошо, когда предоставляется несколько вариантов для входа на сайт – каждый пользователь найдет удобный для себя.


Советы по упрощению работы на сайте:
- Узнайте, какой должна быть навигация на сайте для десктопной и мобильной версии.
- О том, какими должны быть формы на сайте, рассказали здесь.
- Не забудьте про рекомендации по созданию личного кабинета.
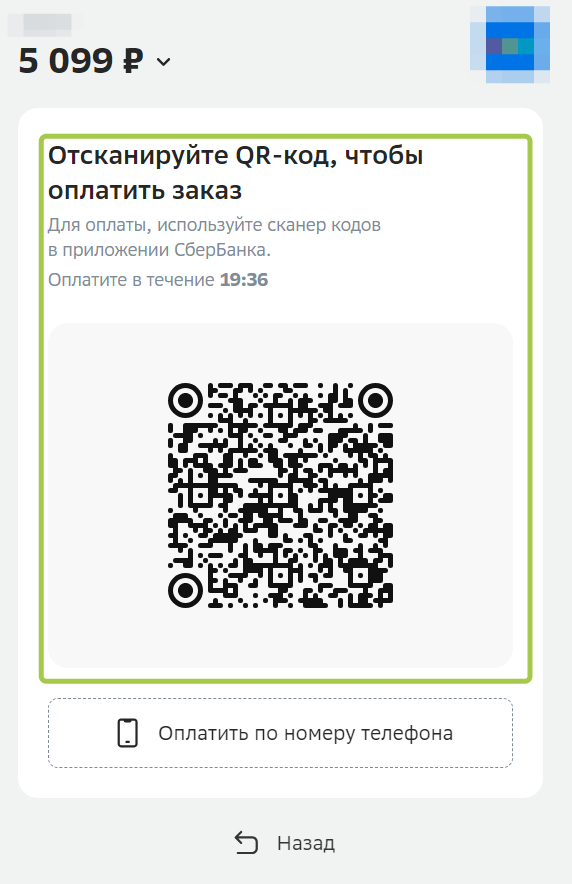
7. Быстрая покупка
В продолжении трендов на быстрый вход и удобный сервис. Самый удобный и быстрый способ оплаты на сегодняшний день – это qr-коды системы быстрых платежей. Сейчас этот способ оплаты активно осваивают и офлайн-магазины.

8. Короткие видео
Пользователи очень полюбили формат коротких видео. Теперь есть ВК клипы и YouTube Shorts. Можно использовать что-то подобное и на сайте для рассказа о своём продукте и о компании.

Какие видео пригодятся на сайте:
- Короткое видео о компании и продуктах, которые она предлагает. Можно разместить на странице о компании и на Главной. Рекомендуемая длительность – не более 2-3 минут.
- Видеообзор товара/услуги. Размер видео не так критичен, важно качество картинки и подробная информация о продукте. Но, короткие и емкие видео досмотрит больше пользователей.
- Видеоотзывы. Такие отзывы сложно собрать, но они работают лучше других форматов.
9. Минимализм
Если говорить об оформлении сайтов и приложений, то данный тренд «не отпускает» уже несколько лет. Мы смотрим сайты бегло, с мобильных устройств, делая другие дела параллельно, что снижает внимание и желание рассматривать перегруженные страницы. Поэтому важно придерживаться минимума акцентных цветов, оставлять много пространства и размещать важный контент в центре внимания, как в примере:

Основные принципы минималистичного дизайна:
- На первом плане только самые важные функции, в идеале один экран — одна мысль.
- В центре всегда контент, все дополнительные элементы и украшательства отбрасываем.
- Один-два шрифта, однородные цвета и большие отступы между смысловыми блоками.
- При организации иконок ориентируемся на привычные шаблоны поведения.
Примеры роста кликов, конверсий, заказов и прибыли:
10. Микро-взаимодействия
Данный тренд в оформлении также с нами не первый год. Позволяет визуализировать обратную связь и более понятно отражать происходящие изменения. Например, многим привычная анимация при скачивании файла:

Какой должна быть микро-анимация:
- Используйте только для целевых действий: нажатие кнопки, отправка данных формы, скачивание файла.
- Лучше не затягивать анимацию (если это, конечно, не скачивание файла), 1-2 секунд достаточно.
- Придерживайтесь единого стиля, например, для всех кнопок меню добавьте одинаковую анимацию.
11. Суперприложения (Super Apps) и сайты-агрегаторы
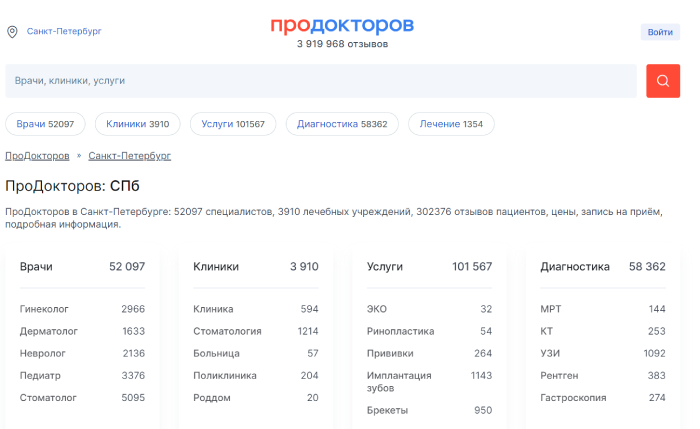
Если раньше каждое приложение создавалось под одну задачу, а сайт для одной компании, то теперь набирают популярность сервисы, объединяющие ряд приложений, брендов, компаний. Это экономит время при поиске товаров и позволяет сравнивать конкурентов. Сейчас появляются сайты-агрегаторы не только для товаров, но и для услуг. Например, всем известный prodoctorov.ru, без чтения отзывов на котором мы обычно не идем к новому врачу. Аналогичные сайты появляются и для других тематик, и в целом по сфере услуг.

Что делать с этим трендом? Рекомендуем найти популярные агрегаторы по своей тематике и добавиться в них. Так больше пользователей узнает о вас и сможет заказать ваши товары. Подробнее о том, какие агрегаторы бывают и как с ними работать, рассказали здесь.
Тренды юзабилити, набирающие популярность
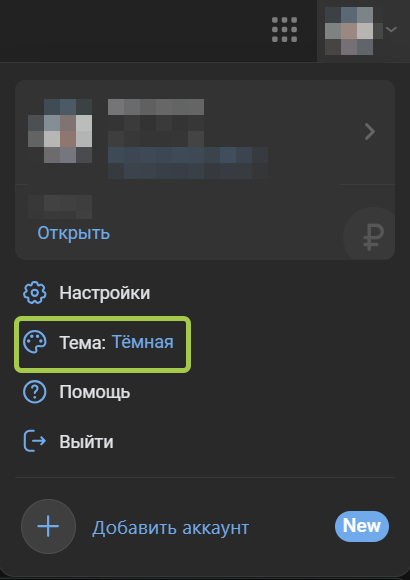
12. Темная тема
Некоторые сайты и особенно приложения добавляют переключатель темного/светлого вариантов отображения. Пользователь получает возможность выбрать комфортный для себя режим. Актуально для сайтов, на которых пользователи проводят более 5-10 минут, активно читают, особенно в темное время суток.

13. Доступность или инклюзивность
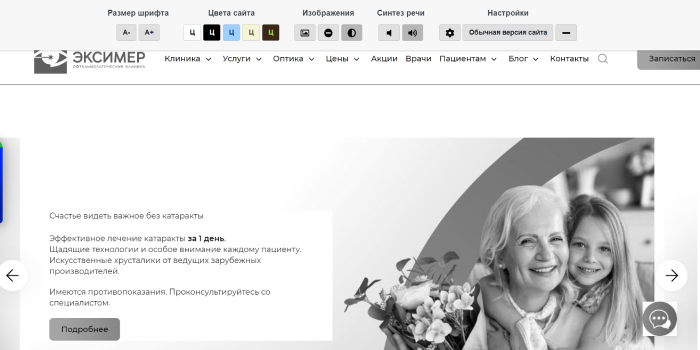
Речь идет об адаптации сайтов для людей с ограниченными возможностями. У нас принят закон о запрете дискриминации инвалидов, но соблюдают его только государственные порталы и небольшая часть медицинских сайтов:

С чего начать:
- Как минимум добавляйте заголовки к каждой странице сайта, прописывайте Alt у изображений. Это поможет специализированным приложениям зачитывать информацию для слабовидящих. Для пользователей, у которых проблемы со слухом, стоит добавлять субтитры к видео.
- Можно подключить готовые сервисы, например, Fine Vision.
- Если есть в штате программисты, то для начала стоит реализовать основные пункты: масштабируемая верстка, достаточная контрастность текста и фона (для проверки можно использовать Colour Contrast Checker) и возможность работы с сайтом, с помощью клавиатуры.
14. UX-копирайтинг
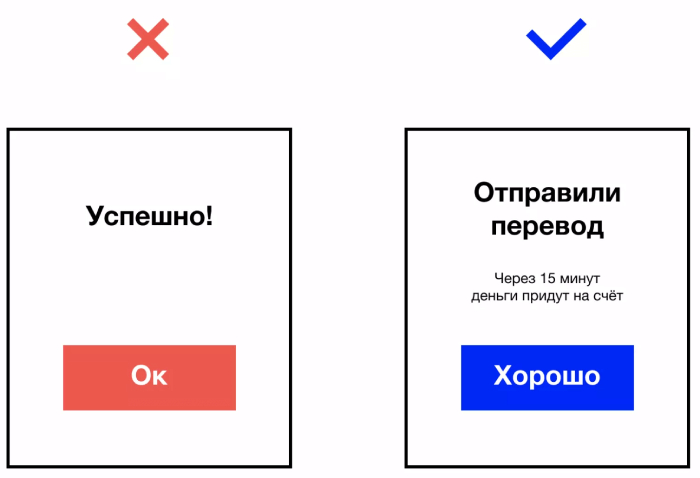
Тексты во всплывающих окнах, кнопках, формах и других сообщениях должны быть не только продающими, но и понятными пользователю. Взгляните, как должно выглядеть сообщение после отправки платежа.

С чего начать:
- Посмотрите подписи в формах, на кнопках, во всплывающих окнах. Оцените с точки зрения информативности для пользователей. Не возникает ли дополнительных вопросов? Если сомневаетесь, можно заказать аудит юзабилити.
15. Bottom sheets
Это модная всплывающая информационная панель, которая «выезжает» снизу экрана, поверх основного интерфейса, и используется для отображения дополнительного контента. Раньше применялась только в мобильных приложениях, но в настоящее время её всё чаще можно встретить и на сайтах в виде нижней панели.
Пример использования Bottom sheets на сайте:

С чего начать:
- Так как эта панель уже привычна пользователям по приложениям, то, теоретически, можно добавить и на сайты. Но, есть риск, что пользователи её просто не заметят \ заметят не сразу. Переносить все важные функции из шапки в bottom sheets пока представляется не самой хорошей идеей, которая может негативно сказаться на конверсии (но крупные магазины могут себе позволить). А вот частично продублировать снизу какие-то важные функции, например, корзину и избранное – идея получше. Подробнее об использовании.
Новые направления в юзабилити сайтов
По данным трендам сложно формировать конкретные рекомендации, так как они появились сравнительно недавно. Пока их можно использовать по мере необходимости в рамках решения каких-либо задач вашего бизнеса.
16. Голосовые интерфейсы
Взаимодействовать с гаджетами, не касаясь их, это удобно! Яндекс.Алиса стала старше и умнее. Стоит адаптировать сайт под голосовые запросы, в этом поможет SEO-оптимизация.
17. AR и VR технологии
Сейчас их используют преимущественно для развлекательной индустрии, но встречаются попытки внедрения в интернет-магазины. По аналогии с музеями можно разрабатывать витрины товаров или услуг.
18. Искусственный интеллект
В 2023-м ChatGPT ворвался в нашу жизнь и его использование, например, для рутинных рабочих задач, уже вошло в привычку. Если вдруг еще не пользуетесь его помощью – самое время начать! Появляются новые инструменты на базе ИИ, один из самых полезных в сфере UX/UI– Framer.
19. Биометрия и другие виды идентификации
Банки стали активно собирать биометрические данные с клиентов, а многие смартфоны и ноутбуки уже давно используют распознавание владельца по отпечатку пальца. О том, что это такое и как можно использовать, рекомендуем изучить здесь.
20. Синхронизация на нескольких девайсах
Мы часто начинаем просматривать сайт с мобильного устройства, а потом можем вернуться к нему со стационарного компьютера и наоборот. Важно, чтобы не терялись введенные данные, например товары, добавленные в корзину, или информация об оформленной заявке. Поэтому рекомендуем создавать личный кабинет для пользователей, чтобы упростить сбор и хранение информации.
Нравится статья? Тогда смотрите наши курсы!
Подводя итоги
Тренды отлично вдохновляют и освежают бизнес, но должны применяться аккуратно, с предварительным тестированием на целевой аудитории. Тогда нововведения будут восприниматься мягче и останутся только самые эффективные решения. Хайп хайпом, однако интересы и потребности вашей целевой аудитории – прежде всего.
Желаем постоянного развития вашему бизнесу, а если нужен совет, как использовать UX-тренды или в целом по продвижению сайта, то вы всегда можете обратиться к нам.