Функциональный дизайн интернет-магазина для поставщика производственного оборудования
Цель
Создать новый дизайн для интернет-магазина
Решение
Разработали новый дизайн с понятным интерфейсом и удобной навигационной системой
К нам обратилась компания – крупный поставщик производственного оборудования с задачей обновить старый сайт, чтобы он соответствовал трендам и выделялся среди конкурентов. В процессе анализа мы выяснили, что у предыдущего сайта был очень большой процент отказов и низкая конверсия. После этого провели аудит прошлого дизайна и выяснили проблемные места, которые мешали пользователям совершить целевое действие.
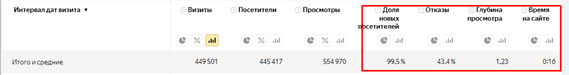
Критичный процент отказов:

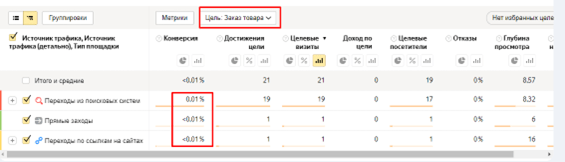
Низкая конверсия по основному целевому действию:

Итак, проблемы старого сайта:
-
Устаревший дизайн
Сайт был разработан с начала основания компании, то есть 18 лет тому назад и давно стал не конкурентно способен. Пример: Конкурент обновил сайт — клиенты воспринимают его как более современного и надежного поставщика, даже если у нашего заказчика оборудование лучше.
-
Неудобный в использовании
Неправильная навигация, нет акцентов, не понятно расположена информация — все это усложняет пользователю взаимодействие с сайтом и, вероятнее всего, он просто уйдет туда, где проще.
-
Низкая конверсия
Все вышеперечисленные факторы негативно сказываются на конверсии, то есть пользователи не совершают целевых действий и сайт не приносит прибыль
Что мы сделали:
Выяснили основные потребности заказчика
Проанализировали рынок, конкурентов и целевую аудиторию
Разработали структуру будущего сайта
Разработали прототип, на основе исследований и структуры
Разработали современный дизайн сайта, который прост в использовании и выделяется, среди конкурентов.
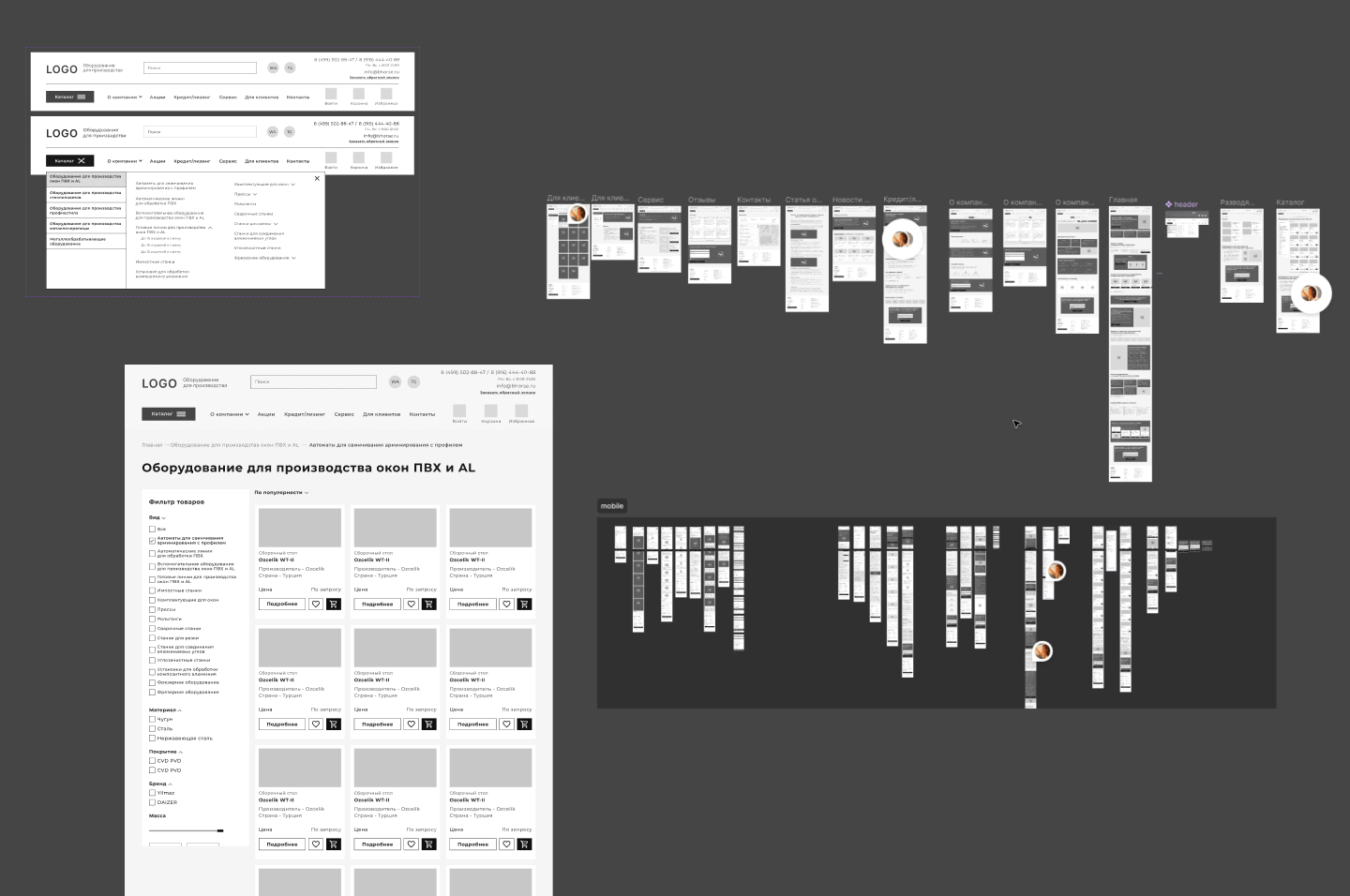
Прототип
При разработке прототипа будущего сайта важно учитывать путь пользователя. Мы максимально упростили пути к целевому действию: убрали лишние шаги и лишние поля в форме обратной связи. Так у нас появилась структурированная шапка сайта, являющаяся основным навигационным элементом интернет-магазина, а также каталог, в котором стало проще ориентироваться и подобрать нужное оборудование.

Дизайн
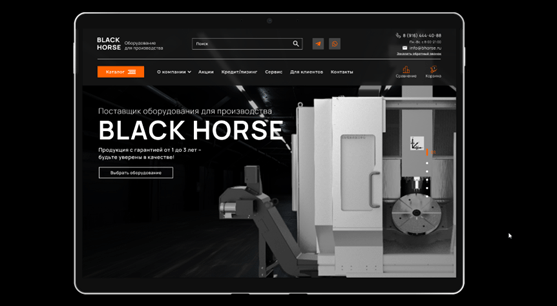
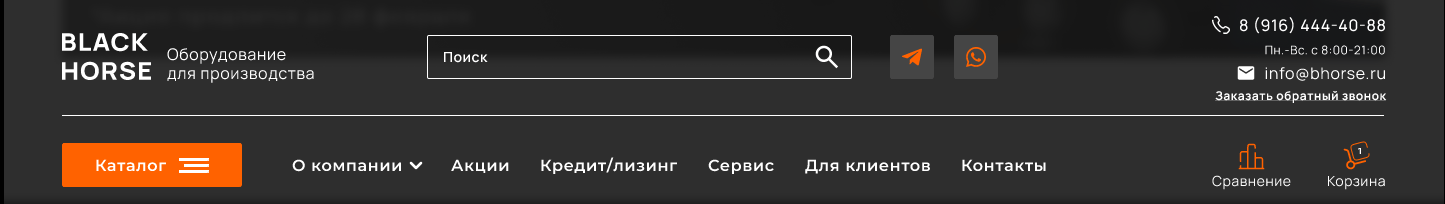
После согласования прототипа мы приступили к созданию дизайна главной страницы. Сделали упор на главном экране, потому что именно он создает первое впечатление и напрямую влияет на имидж компании.
До редизайна:

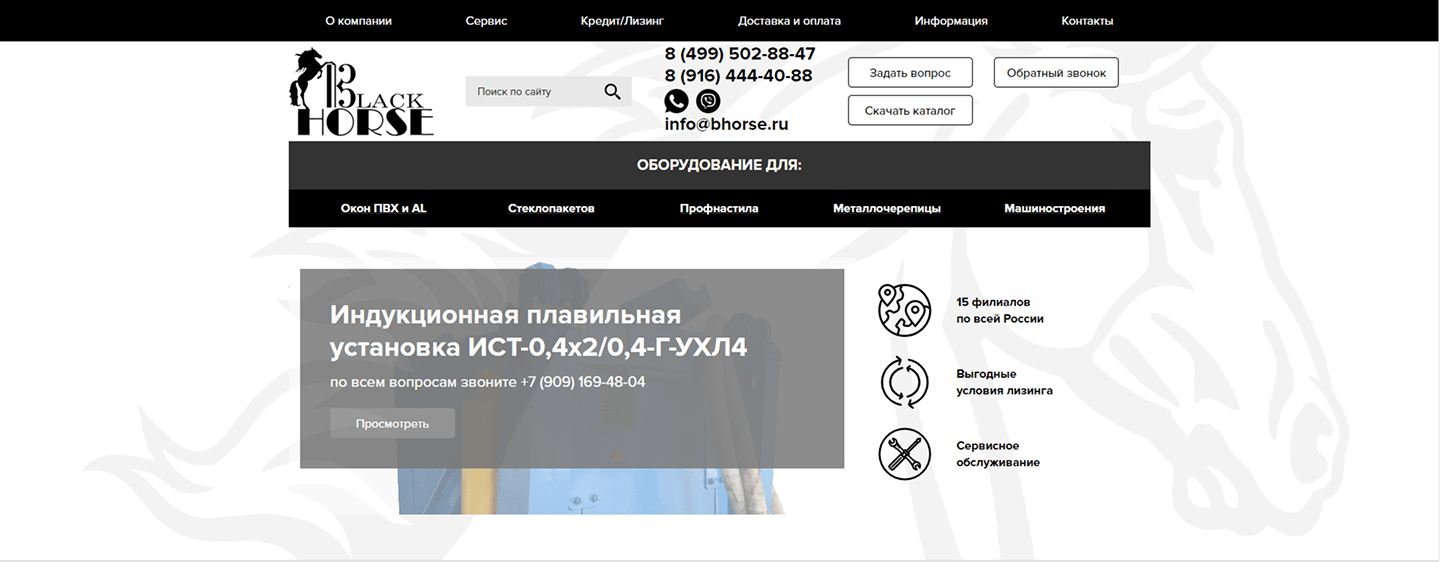
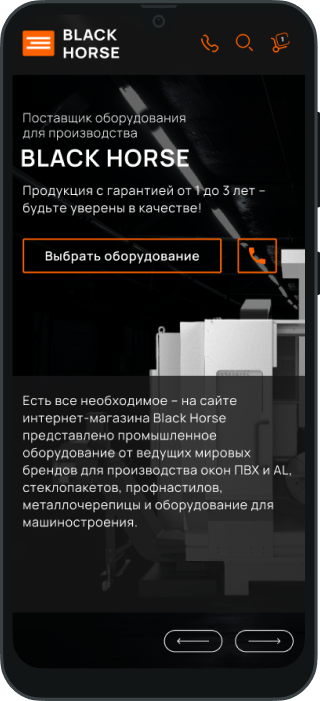
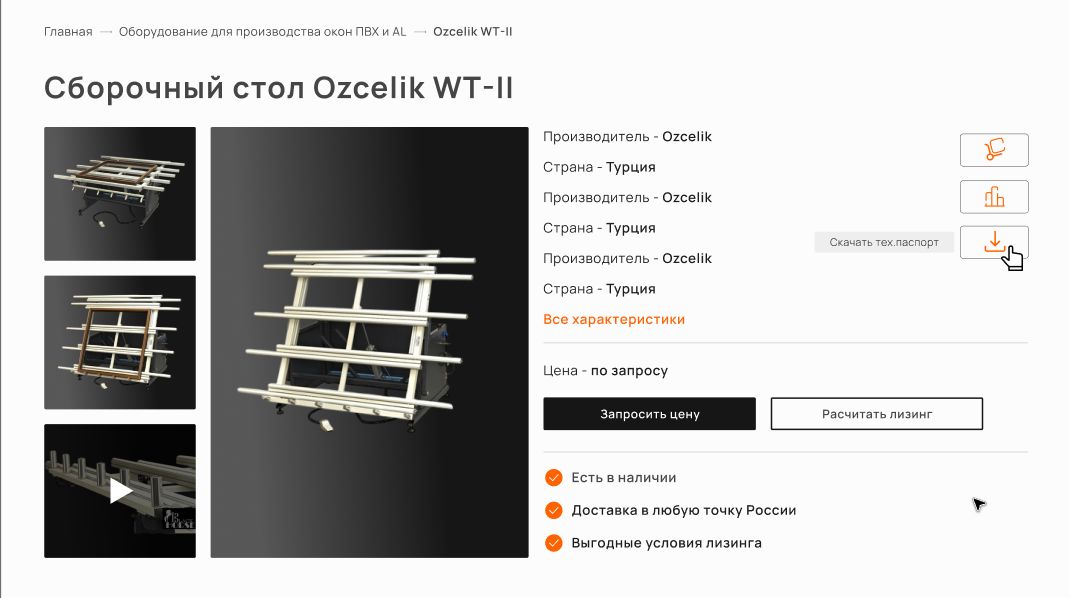
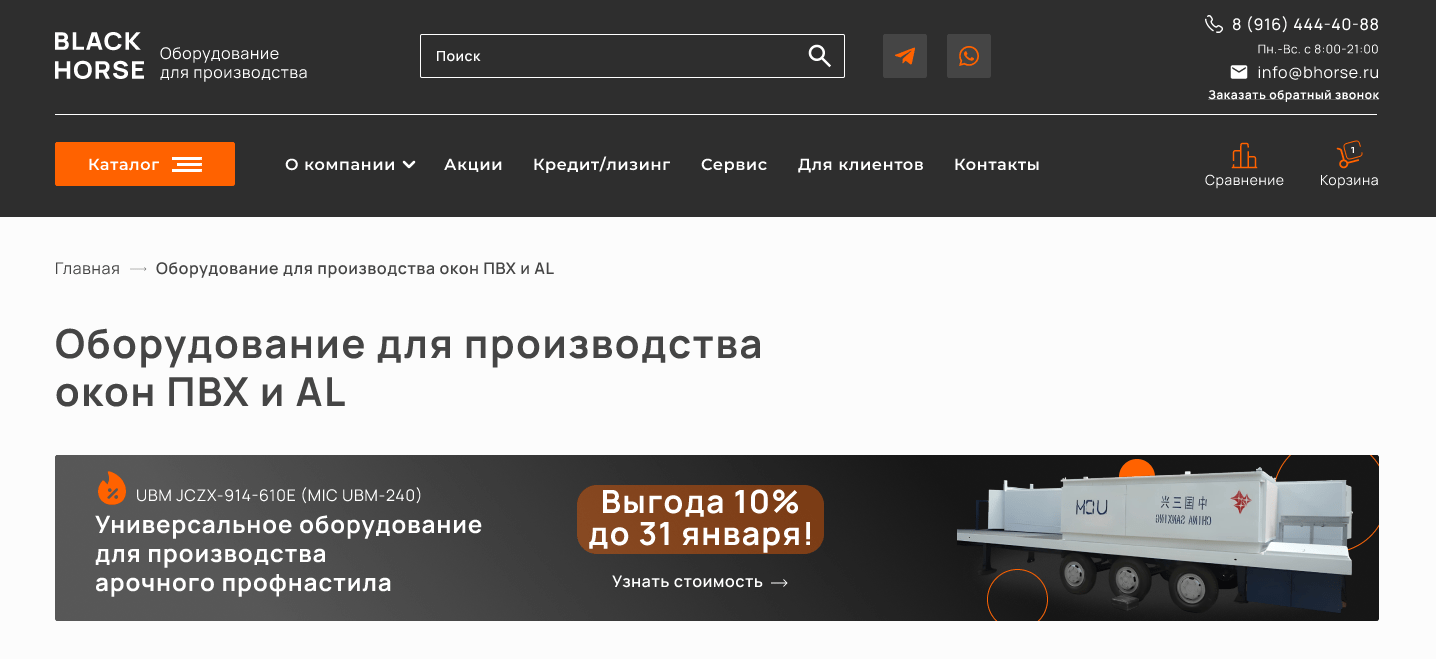
После:

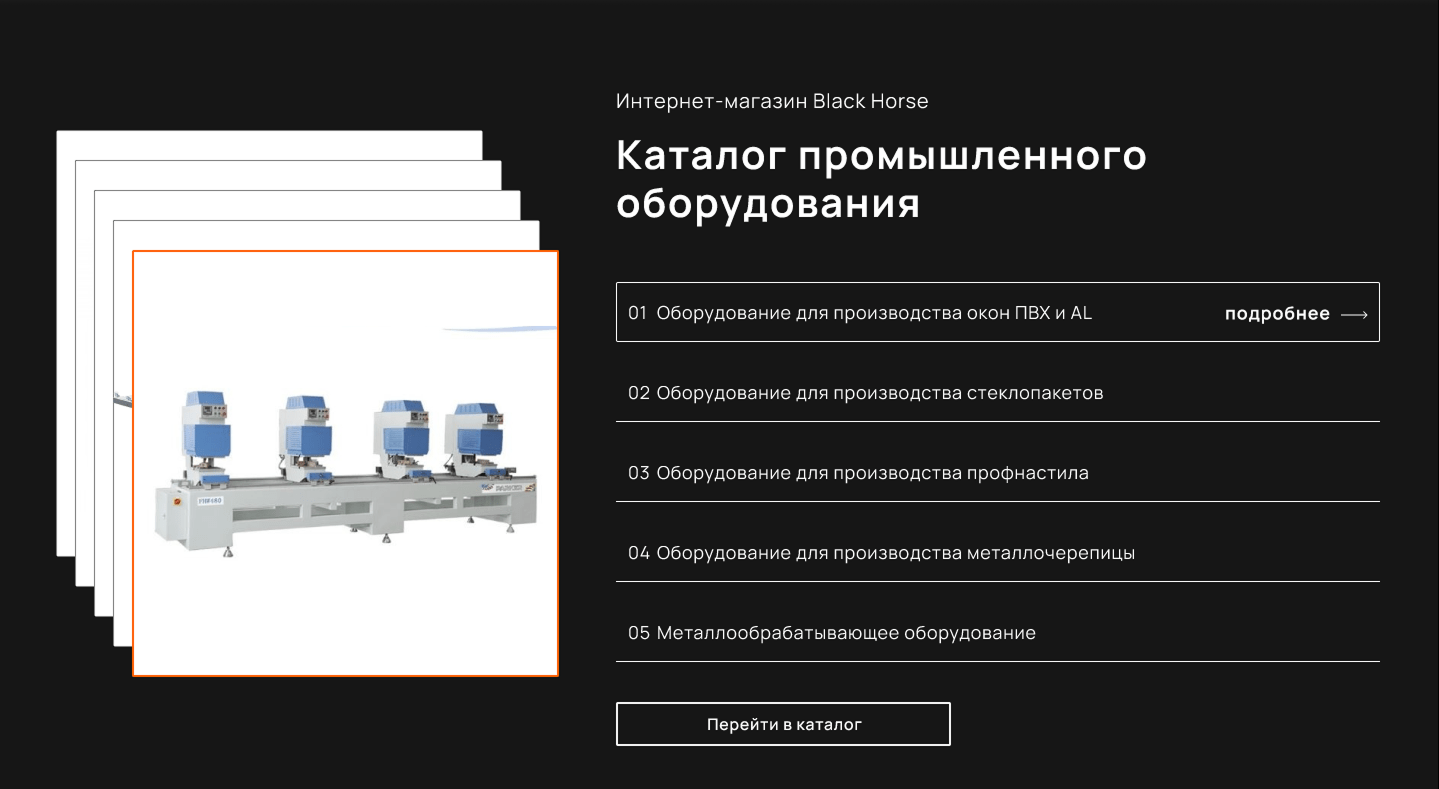
Главная цель интернет-магазина - дать пользователю всю необходимую информацию о товаре и мотивировать его на покупку товара. В нашем случае – это продажа оборудования, поэтому было принято решение сделать каталог необычным способом. Реализовали его в виде списка категорий оборудования – при наведении на категорию появляется кнопка «Подробнее» и срабатывает анимация слайдера фотографий.
Блок «каталог» ДО:

Блок «каталог» ПОСЛЕ:

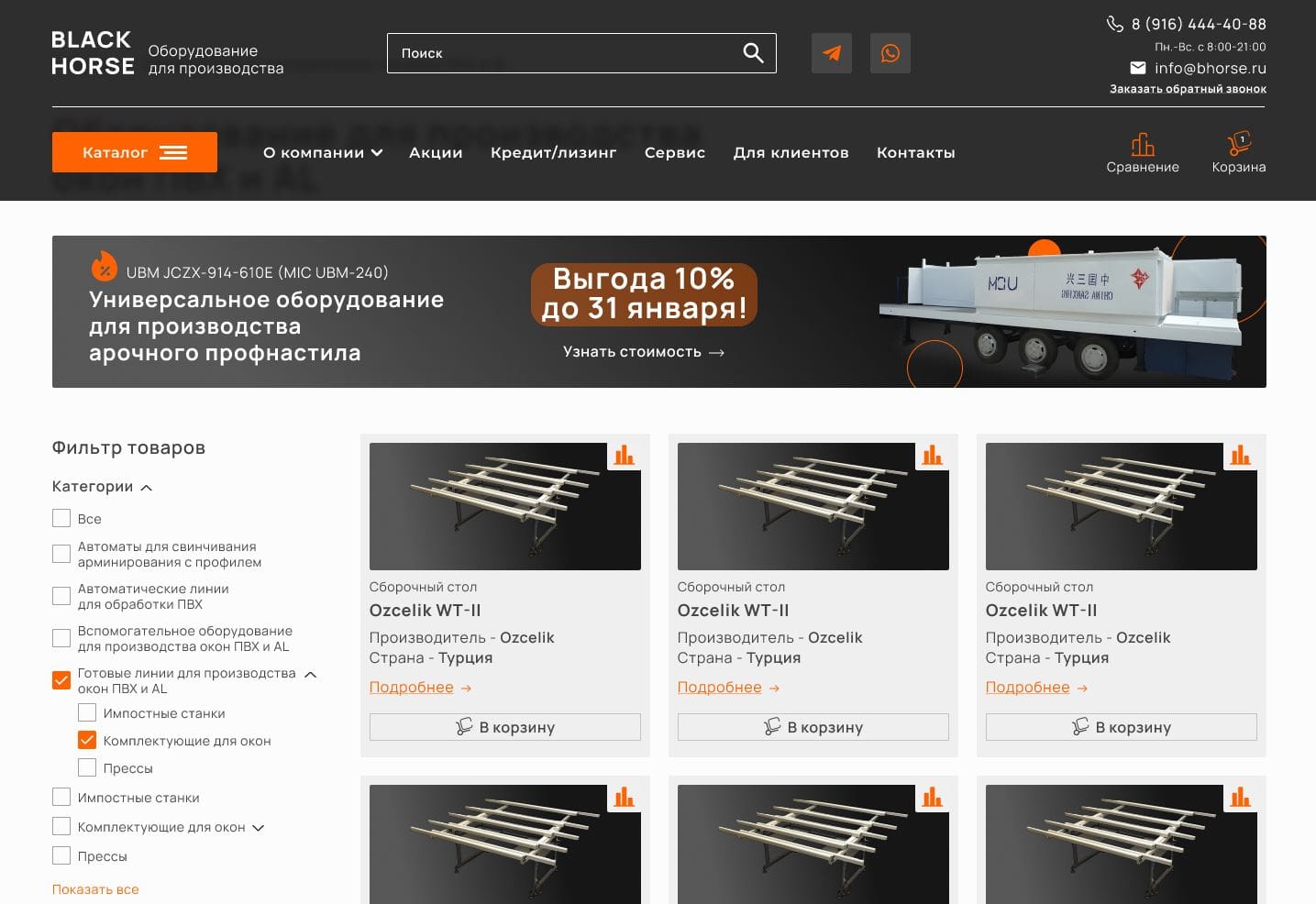
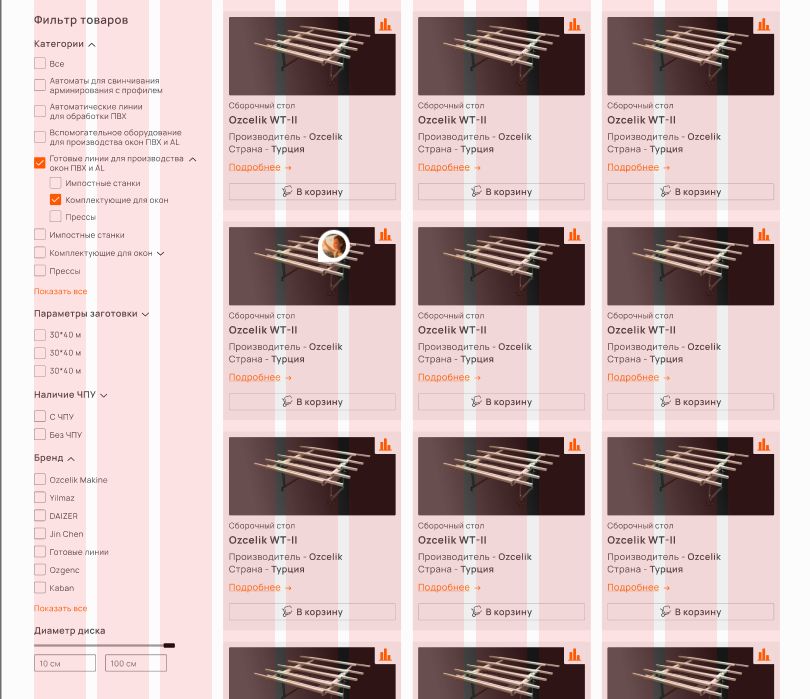
Дизайн страницы каталога мы продумывали до мелочей – от вида карточки товара до элементов фильтра.
Было:

Стало:

Адаптивность
Мобильная версия
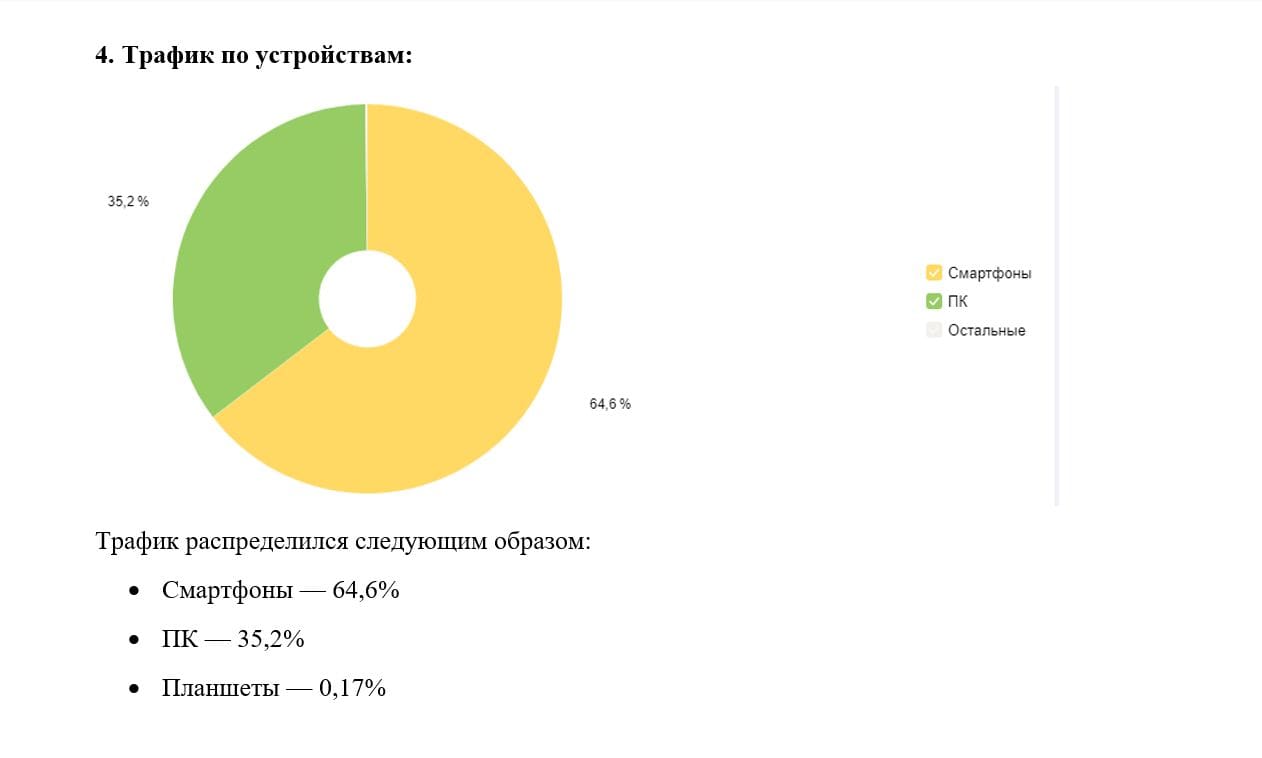
Исходя из данных Яндекс Метрики, пользователи чаще заходят на сайт через смартфоны.

Поэтому мы уделили разработке мобильной версии особое внимание. Учли потребности разной целевой аудитории и сделали адаптив максимально простым и удобным в использовании.
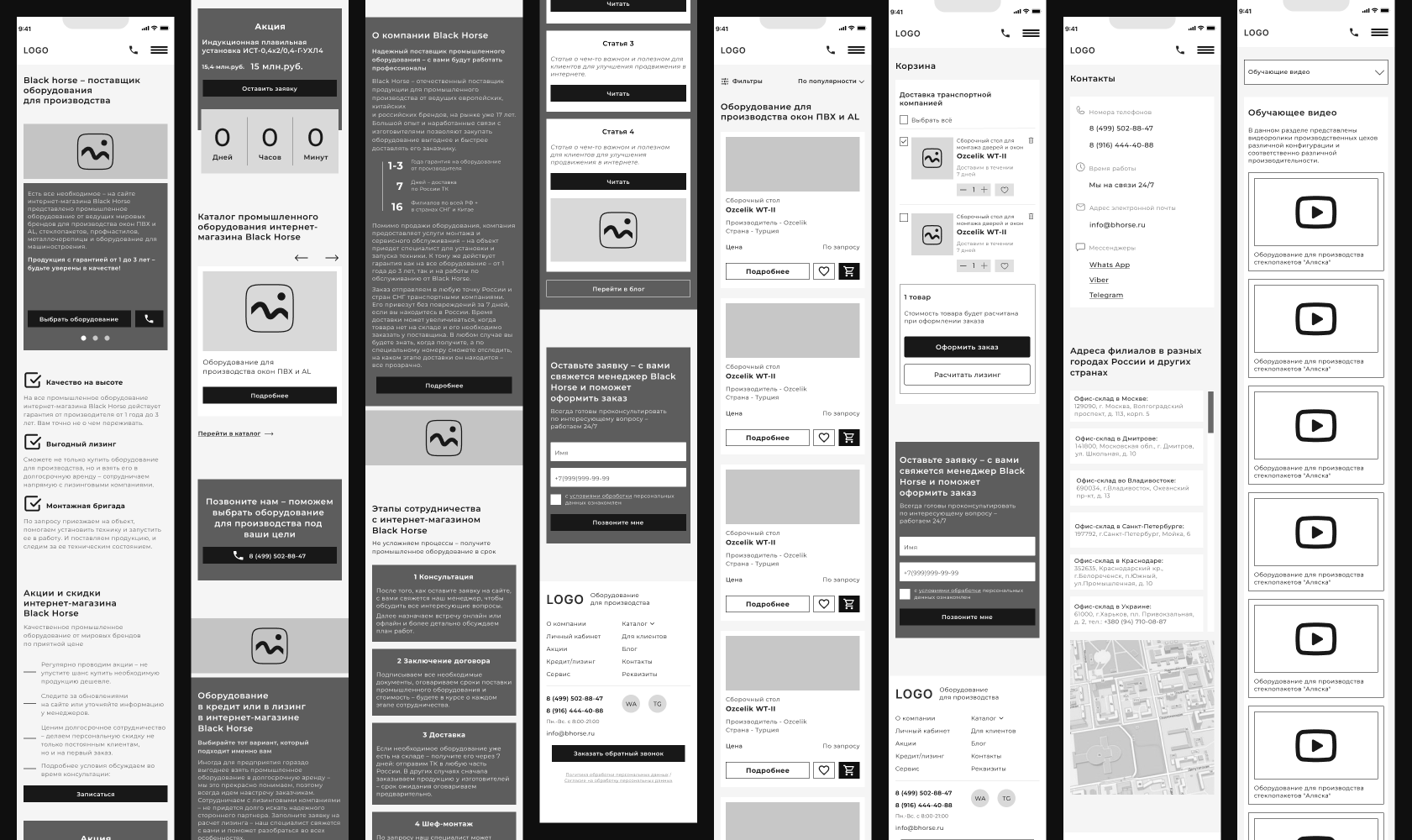
Прототип:

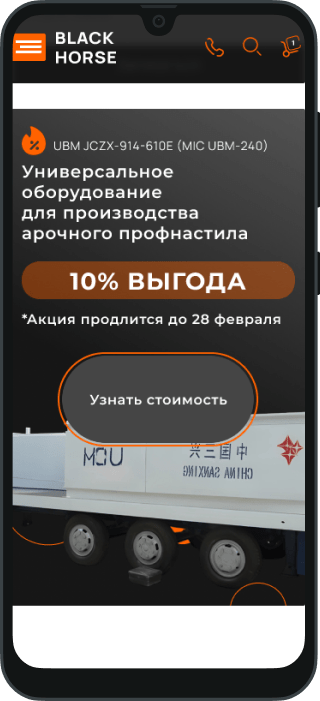
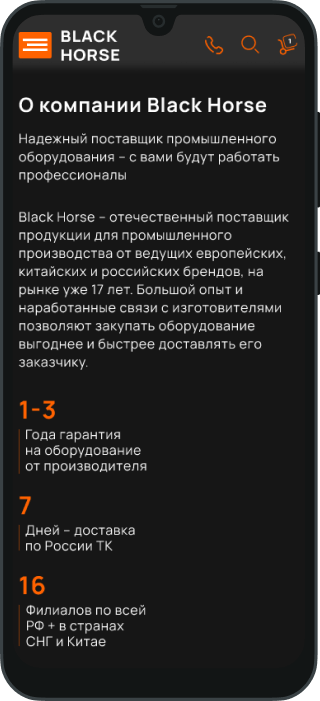
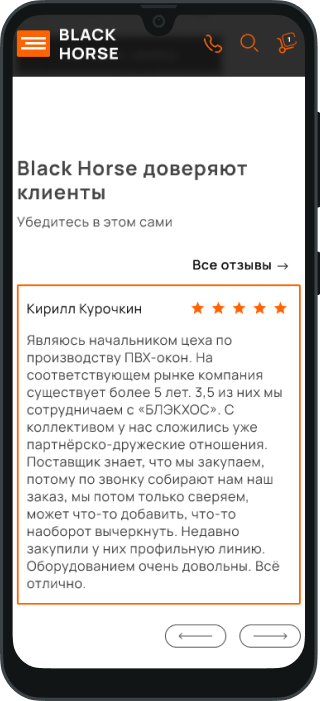
Дизайн мобильной версии:




Особенности дизайна
Концепция дизайна интернет-магазина промышленного оборудования – минимализм, функциональность и акценты
-
Цветовая палитра: контраст и акценты
Чёрно-белая основа создаёт ощущение профессионализма, соответствует индустриальной эстетике.
Белый фон: улучшает читаемость, делает контент воздушным.
Чёрные элементы (текст, разделители, рамки): добавляют чёткость и структуру.
Акцентный оранжевый направляет внимание на ключевые действия:
Кнопки «Каталог», «Узнать стоимость», «В корзину».
Важные статусы (скидки, выгодные предложения).
Интерактивные элементы (ховеры, иконки).
Почему оранжевый? Это цвет энергии и призыва к действию, ассоциируется с промышленной безопасностью (как на спецтехнике).

-
Типографика: чёткость и читабельность
Шрифты без засечек (у нас это Manrope):
Основной текст:: лёгкий, с хорошим межстрочным интервалом.
Заголовки: полужирные, с увеличенным кернингом для лучшего восприятия.
Иерархия текста:
Чёткое разделение на заголовки H1-H4.
Акценты оранжевым (например, цены или сроки поставки).
-
Компоновка и UX-решения
Строгая модульная сетка упорядочивает сложный каталог оборудования.
Крупные фото оборудования на темном фоне (как в каталогах B2B).
Минимум декора — только функциональные элементы:
-
Чёткие фильтры по параметрам (категории, размер заготовки, наличие ЧПУ и т.д).
-
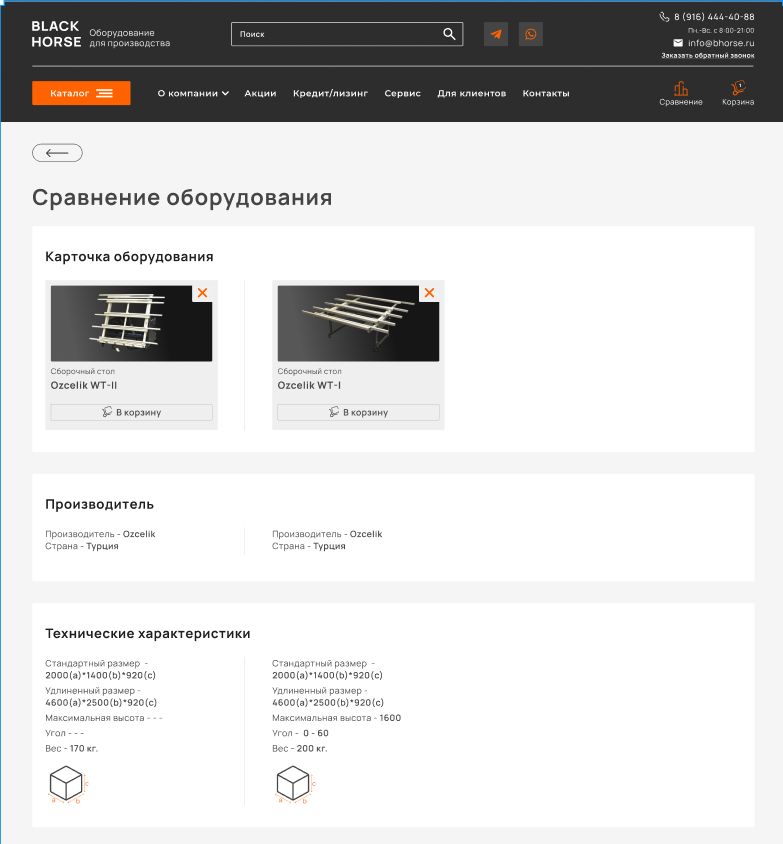
«Умное» сравнение моделей в 1 клик.
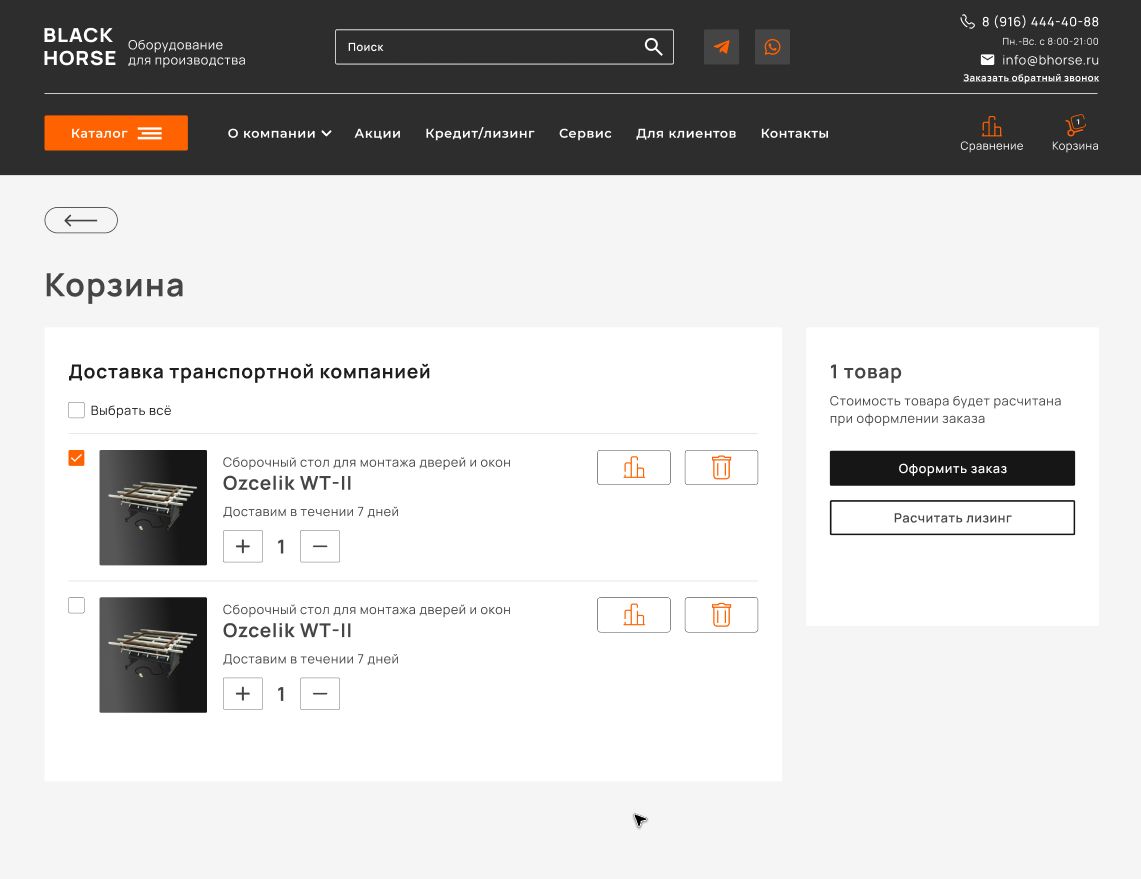
Лёгкая корзина, где пользователь может узнать стоимость и расчитать лизинг.
-

-
Интерактивность и микроанимации
Акцентные элементы «оживают» – кнопки плавно меняют цвет при наведении (черный или белый → оранжевый).
Интерактивные подсказки по наведению на кнопки с иконками в карточке товара (например кнопка скачать технический паспорт оборудования).

Также усилили дизайн маркетинговыми элементами (акционный баннер на странице каталога):

В результате нам удалось добиться:
Строгого имиджа бренда: чёрно-белая гамма вызывает доверие у корпоративных клиентов.
Ясности: пользователь не отвлекается на лишнее, фокус на выборе оборудования.
Запоминаемости: оранжевые акценты делают бренд узнаваемым.
Такой дизайн не просто стильный — он увеличивает конверсию, снижая когнитивную нагрузку на покупателя.
Технические особенности
Разработали удобный сценарий пользовательского пути как для пользователей, так и для компании.
-
Пользователь выбирает категорию товара – либо в шапке сайта по кнопке «Каталог», либо на главной странице в блоке «Оборудование», либо через разводящую страницу.
-
Далее у пользователя есть возможность быстро найти подходящее оборудование с помощью фильтров на странице каталога.
-
Если пользователь не знает, какое оборудование ему больше подходит, мы предусмотрели функцию «Сравнение».
-
Далее пользователь может добавить товар в корзину. В корзине предусмотрены кнопки «Узнать стоимость» и «Рассчитать лизинг», которые ведут на консультацию с менеджером и дальнейшую продажу.
-
Также мы предусмотрели поиск в шапке сайта на тот случай, если пользователь уже знает точную модель или название оборудования.


Сейчас мы продолжаем работать над проектом и приступаем к верстке.

Отзыв клиента
Работы по обновлению старого сайта и сопровождению проходили под личным контролем и руководством основателя компании «БлэкХос» – членом союза писателей и журналистов России, меценатом, помощником депутата Государственной Думы Карпова Анатолия Евгеньевича и общественным деятелем – Владимиром Александровичем Соколовым:
«Нужен был новый современный дизайн с удобной навигацией. Работа специалистов устроила, все вопросы решались оперативно – к правкам и замечаниям относятся спокойно. Любые задачи выполнялись через согласование, все прозрачно. Ребятам доверяю, решения принимал на основе их рекомендаций, о чем не пожалел ни разу. Результатом доволен, благодарю за плодотворную работу.»
Выводы
Мы не просто «сделали красиво», а проработали каждую деталь, которая мешала продажам:
Упростили путь клиента — от поиска оборудования до заказа.
Оптимизировали UX — убрали барьеры, из-за которых пользователи уходили.
Сделали акцент на доверии — добавили блог и раздел с отзывами.
Теперь сайт соответствует трендам и будет приносит прибыль.
Хотите такой же результат? Готовы проанализировать ваш проект и предложить решение!
Хотите так же?
Свяжитесь с нами удобным способом:
с 4 до 17 по Мск, звонок бесплатный
Или пишите в мессенджеры: