Сегодня рассмотрим сайт компании, которая проектирует и производит интерьеры из дерева на заказ. Примеры работ впечатляют, а вот сайт не очень хорошо справляется с презентацией компании.
Главная страница
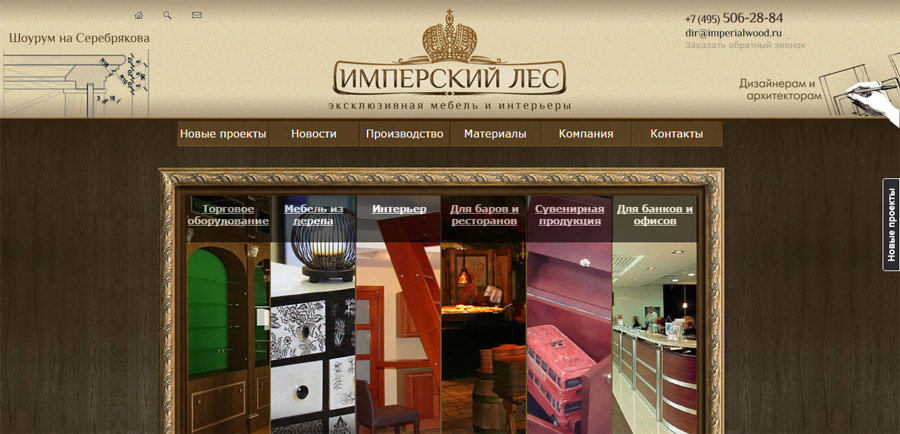
На главной все внимание занимает картина, демонстрирующая направления работы:

Картина выглядит очень пестрой. Вырезки фотографий сливаются в кашу, плохо воспринимаются. Работы компании – масштабные, с большим количеством деталей. Такие фотографии хочется рассматривать. Гораздо выгоднее этот материал будет смотреться в виде слайдера.
Проблемы в шапке сайта:
- Не указано время приема звонков. Если человек позвонит в нерабочее время, то ему придется слушать гудки.
- Не совсем ясно, где географически оказываются услуги. Следует прописать эту информацию (Москва и МО).
- Контактная информация вставлена картинкой. Посетители не смогут скопировать номер телефона, а поисковые системы – проиндексировать. По возможности вся текстовая информация должна быть оформлена именно в виде текста.
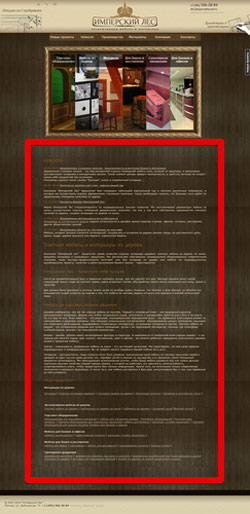
Теперь давайте посмотрим на главную страницу издалека:

После картинки расположен огромный текст – он растянулся портянкой на 3 экрана. Едва ли человек, посетивший сайт впервые, захочет тратить время на чтение такого текста. Тексты необходимо сократить, оставив только самое интересное. Хорошая структура текста упростит восприятие и увеличит вероятность прочтения.
Интерактивность
Сайт должен предоставлять прозрачные способы взаимодействия. Назначение каждого элемента должно быть понятно без приложения дополнительны усилий.
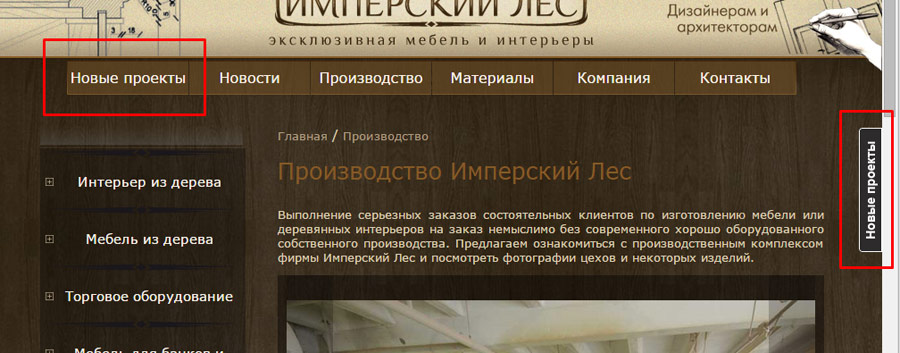
Ссылка в главном меню называется «Новые проекты», хотя на самом деле за ней скрывается полный каталог проектов. Название ссылки вводит человека в заблуждение. Если тут только новые проекты, то где все остальные?

Ссылка на каталог продублирована вкладкой, сильно похожей на кнопку онлайн-консультанта (на картинке справа). Это также сбивает человека с толку. Дублирование ссылки в данном случае избыточное, человек без проблем найдет этот раздел в главном меню.
Не все ссылки на сайте подчеркнуты, человеку приходится угадывать наличие ссылки. Вот несколько примеров:

E-mail и обратный звонок не подчёркнуты

Обратный звонок не подчёркнут

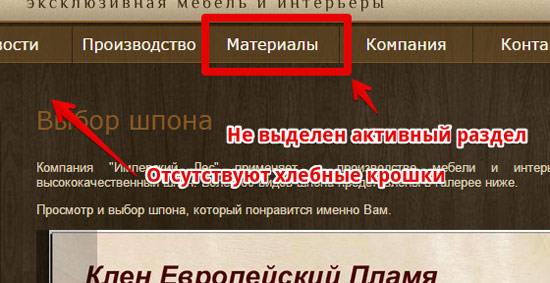
Хлебные крошки – не подчёркнуты
Навигация
Не на всех страницах сайта есть хлебные крошки, активный пункт меню не выделен. Советуем полностью реализовать базовые элементы навигации.

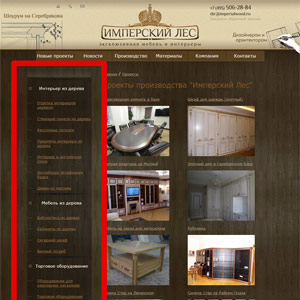
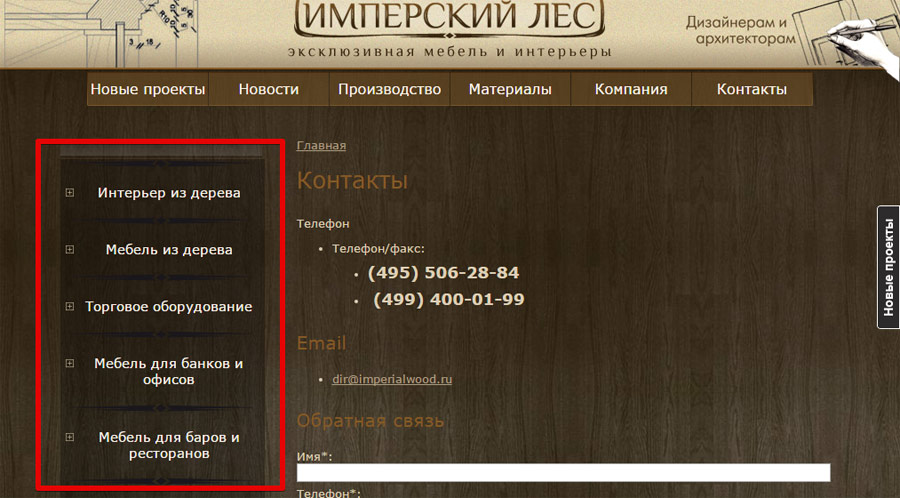
На всех страницах сайта в левой части присутствует боковое меню:

Обычно такое меню является контекстным и зависит от того, какой раздел сайта открыл посетитель. Здесь же боковое меню всегда отображает структуру каталога. Получается так, что человек запрашивал одну информацию (контактные данные), а получил другую, никак не связанную с запросом.
Дизайн
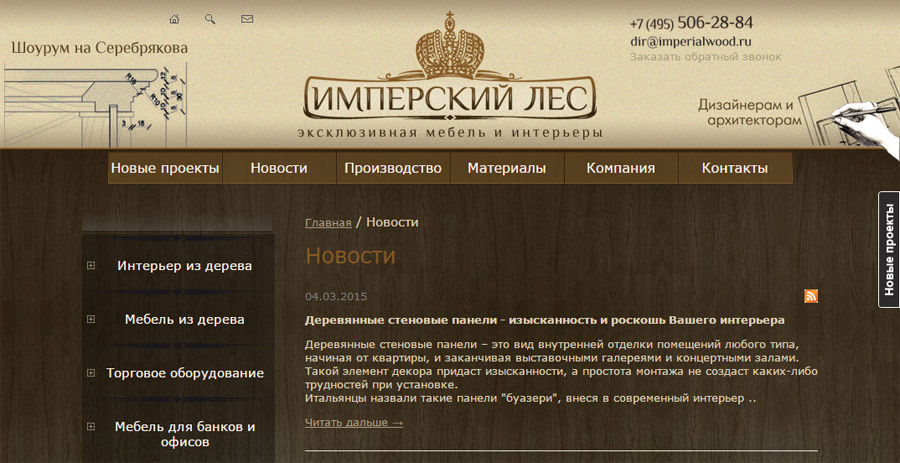
В качестве фона на сайте используется картинка с текстурой дерева, это хорошо видно на любом из снимков выше. Такой фон создает визуальный шум и отвлекает внимание. Изначальная задумка была в том, чтобы оформление сайта соответствовало роду деятельности компании. В данном случае идея получила буквальную реализацию – сайт сделан «под дерево». На самом же деле, фон под дерево может быть на сайте с любой тематикой. Но здесь такой фон только мешает.
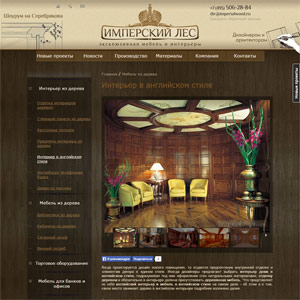
Другая проблема – цветной текст на цветном фоне. Текст имеет плохую контрастность и тяжело читается:

На этой же картинке хорошо видно еще одну проблему – избыточность оформления. На сайте слишком много дизайна. За всеми элементами оформления теряется самое главное – содержание ресурса, контент.
Каталог проектов
Одну из проблем каталога видно на картинке ниже. В левой части снимка располагается меню каталога, в котором мы для наглядности раскрыли все пункты. Меню по высоте занимает 3 экрана на обычном ноутбуке. Понятно, что найти интересующий раздел в таком списке сложно.
Самый очевидный способ упростить структуру – уменьшить количество вложенных категорий. Например, разделы «Отделка интерьеров деревом», «Стеновые панели», «Кессонные потолки» – по большому счету одно и то же (интерьер из дерева). Другой пример: «Винный шкаф», «Стеллажи для вина». Товары в этих разделах схожи, не стоит их выделять в отдельные категории.
Заглянем в каталог глубже и посмотрим на страницу конкретного раздела:
В верхней части страницы располагается слайдер с фотографиями работ. Работы хорошие, фотографий много. С одной стороны, это показывает ассортимент, с другой – рассеивает внимание посетителя. Просматривая огромное количество картинок, он быстро пересыщается, устает.
Остальную часть страницы занимает объемный текст, косвенно связанный с тематикой раздела. Читать его не интересно.
Появилась идея не просто показать набор фотографий, а рассказать о конкретном проекте подробно. Это поможет сконцентрировать внимание человека. Кроме этого, мы получаем возможность рассказать о процессе работы: каковы были пожелания заказчика, какие решения принял дизайнер, каким образом был реализован проект. Получится небольшая история, а люди любят истории и будут охотно их читать.
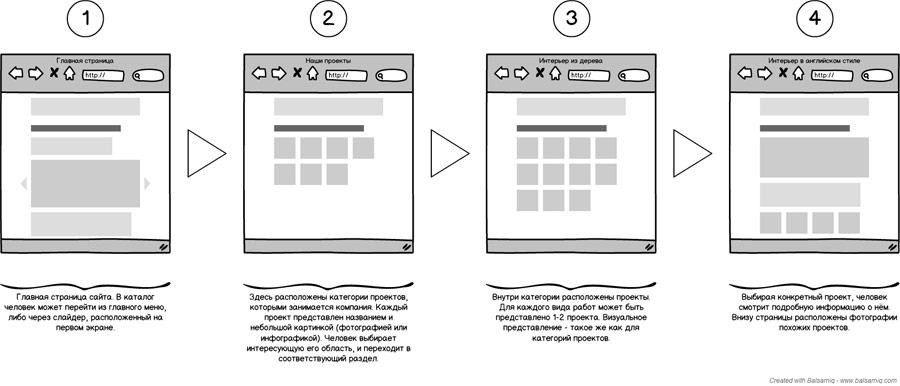
Для демонстрации того, как следует поменять страницы каталога, мы сделали небольшие наброски.
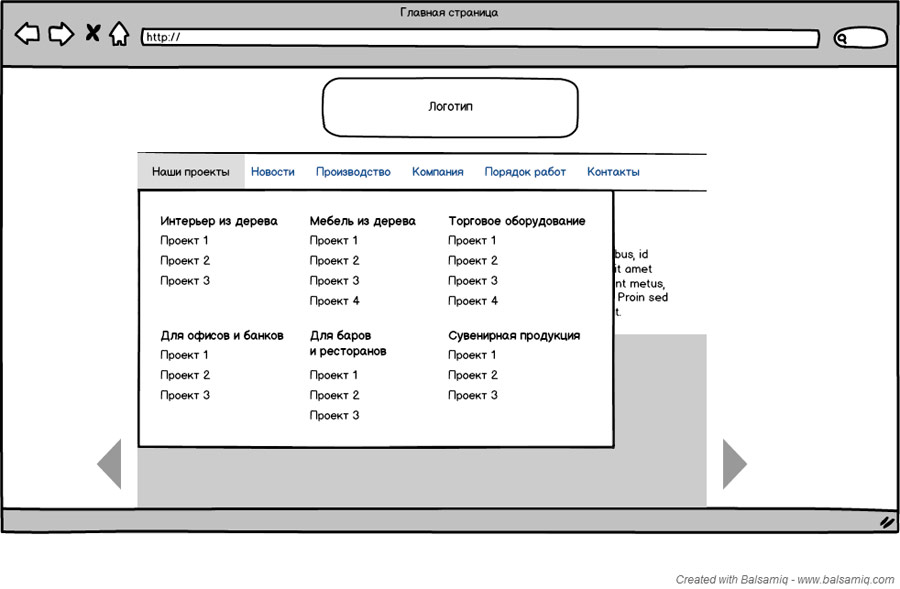
Общий процесс работы с каталогом:

Пункт меню «Наши проекты» можно оформить в виде мегаменю. Это значит, что человек будет видеть всю структуру раздела без лишних кликов:

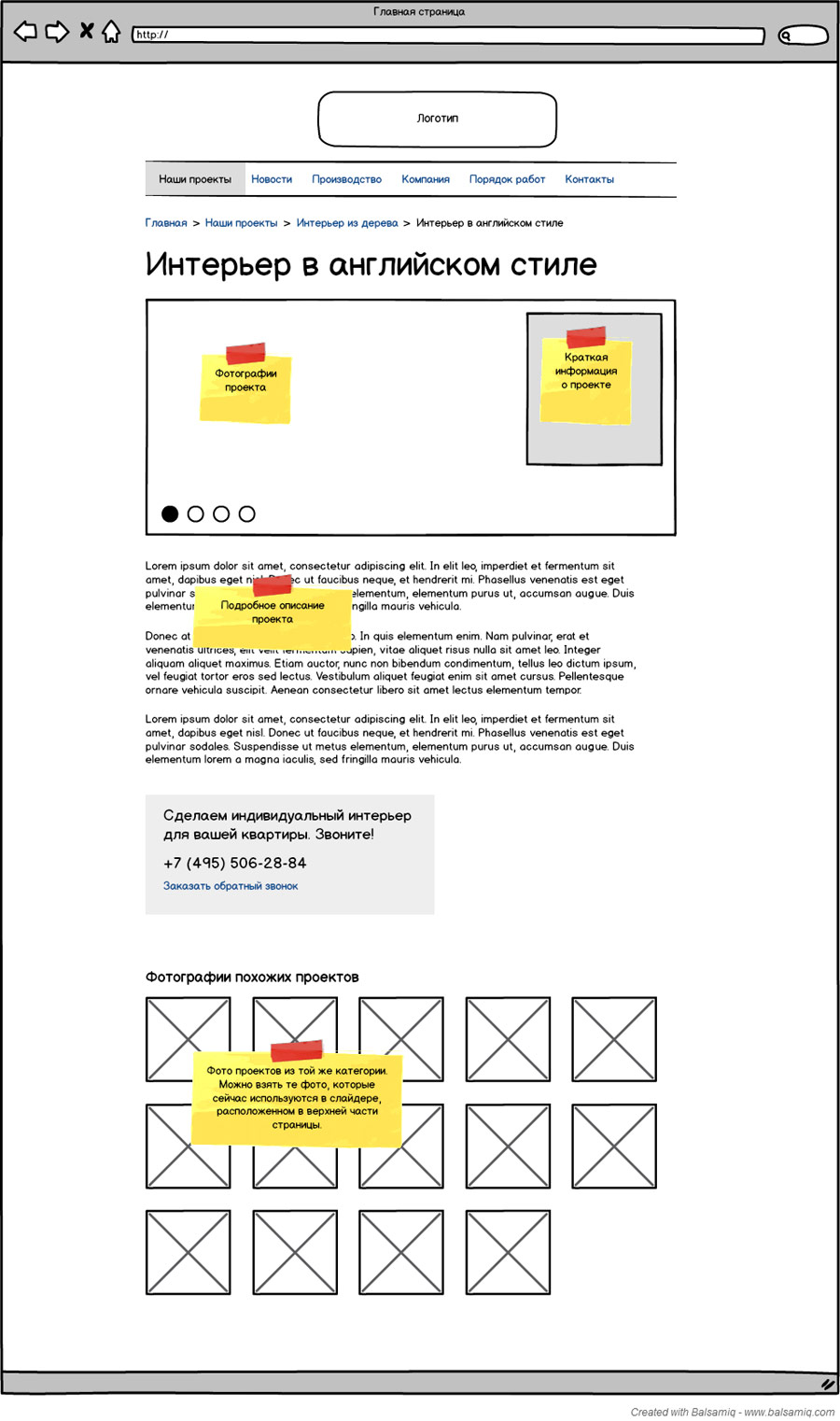
Страница с подробным описанием проекта:

Заключение
После подробного аудита мы сформировали такие общие рекомендации:
- Дизайн сайта в целом выглядит тяжелым. Дизайн не должен выступать в качестве идентификатора предметной области компании. Достаточно того, чтобы он поддерживал образ компании, не противоречил ему. Дизайн в смысле оформления почти всегда играет вспомогательную роль, он не должен отвлекать посетителей от главного – содержимого сайта. К сожалению, решить эту проблему точечными изменениями не представляется возможным, желательно провести редизайн.
- На сайте нет никакой информации об условиях и порядке оказания услуг. После знакомства с каталогом люди всё ещё не готовы к звонку. Следует дать как можно больше информации уже на сайте. Как я получу индивидуальный дизайн? Будут ли какие-то эскизы, возможность их поменять и согласовать? В каком порядке происходит оплата? Как долго реализуется проект? Кто будет доставлять и устанавливать интерьер? Есть ли гарантии? Только получив ответы на эти вопросы человек сможет принять решение обратиться в вашу компанию.
- Каталог проектов сейчас плохо справляется со своей задачей. Необходимо упростить структуру каталога, а также сделать акцент на описании конкретных проектов. Подробное описание будет лучше вовлекать человека в изучение материалов сайта, а также одновременно отвечать на ключевые вопросы, связанные с реализацией проекта.
- Компания занимается изготовлением индивидуальных интерьеров и мебели из дерева. Но это послание не считывается при беглом знакомстве с сайтом. Необходимо уделить больше внимания описанию этого конкурентного преимущества. Конкретные рекомендации тут дать сложно. Возможные шаги: разработка текста на главную страницу, изменение акцентов в каталоге на конкретные проекты, размещение страницы с описанием шагов выполнения проекта.
На этом все. Работайте над своим сайтом, делайте его полезным и удобным для ваших клиентов. Удачи!
Владимир Ленков
Юзабилити-специалист
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна