Итак, статья для сайта написана и оптимизирована. Осталось сделать последний в цепочке, но не последний по значимости шаг – разместить статью на своем сайте. В этом цикле статей мы говорим о статье информационной, поэтому размещать ее будем в разделе «Полезное» (или «Блог»). Но описанное ниже будет справедливо и для других страниц сайта: о компании, услугах, оплате и доставке, акциях и прочем.
Главное при размещении текста на сайте – понимать, что вы делаете это не ради процесса размещения и не ради себя. Нужно помнить о конечных потребителях вашего текста – о посетителях сайта, то есть о живых реальных людях. И, опосредованно, о поисковых роботах, которые будут использовать контент с вашего сайта в результатах поиска.
Поясним на примере. Вот такой текст размещен лишь ради процесса размещения:
Реального человека такой текст не зацепит, не вызовет у него интереса. Хотя текст, возможно, и релевантен запросу «как выбрать диван», который искал человек, «выловить» это в тексте практически невозможно.
Вывод: Небрежным размещением текста можно перечеркнуть усилия предыдущих двух шагов. То есть текст будет иметь смысловую ценность, соответствовать ключевым запросам, приводить посетителей на сайт (из поиска), но «ломаться» на последнем шаге – не будет доносить до них ту самую ценность. Тем самым, не будет достигнута и ваша цель – показать экспертность компании, привлечь людей к другим страницам сайта.
Переходим к делу.
Размещаем текст на сайте самостоятельно
Если в системе управления вашим сайтом есть визуальный редактор для работы со страницами, то всегда можно попробовать вставить текст на сайт своими силами.
Чтобы было понятнее, визуальный редактор – это вот такая штука:

Разберем процесс размещения статьи на сайте по шагам.
Шаг 1. Выбираем категорию
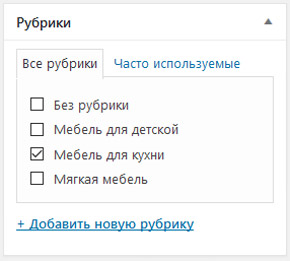
Выбираем раздел в своем блоге, в котором будем размещать статью. Если вы пишете статьи в свой блог часто, то со временем статей накопится много. И если информация в этих статьях сохраняет актуальность в течение хотя бы года, то полезно будет раскладывать свой контент по категориям – полезно для ваших читателей, конечно. Согласитесь, удобнее открыть категорию «Строительство домов» и посмотреть, какие у компании есть статьи на эту тему, чем выискивать их среди всех статей о строительстве, строительных материалах, ремонте и прочем.
В нашем случае на сайте у клиента пока только 17 статей, они не разбиты на разделы. Компания занимается производством мебели. В блоге статьи трех типов: новости компании, статьи о стилях мебели и статьи о мебели в общем. Можно предложить такие разделы для этого блога:
- для статей о компании и ее услугах: «Новости», «Производство мебели», «Выполненные проекты»;
- по отдельным типам мебели: «Мягкая мебель», «Мебель для детской», «Мебель для кухни», «Мебель для ресторанов»;
- для прочих информационных статей: «Мебельные стили», «Оригинальная мебель» и т.п.
Если бы подобные разделы были на сайте клиента, то нашу статью про спальное место на кухне мы бы разместили в категории «Мебель для кухни».

Шаг 2. Указываем название статьи и адрес
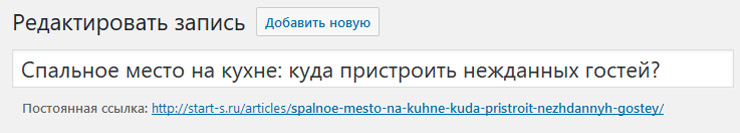
Пишем название страницы и ее URL (адрес). Во многих редакторах URL формируется автоматически: название статьи преобразуется в латиницу. Если у вас не преобразуется, то укажите такой адрес (на латинице) самостоятельно, просто запишите название транслитом.
Например, было «Спальное место на кухне: куда пристроить нежданных гостей». Записывая транслитом, получаем «spalnoe-mesto-na-kuhne-kuda-pristroit-nezhdannyh-gostey».

Важно: используйте маленькие буквы (строчные, в нижнем регистре), а знаки препинания и спецсимволы (то есть всё, кроме букв и цифр) заменяйте на дефисы.
Проверяем, чтобы адрес страницы (целиком, с адресом сайта и подраздела) укладывался в длину 70-80 символов. Это не критичная граница, но такие адреса удобнее считывать взглядом, и они помещаются полностью в адресную строку в браузере.
Так что сократим наш адрес до
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/ (50 символов)

Нужно ли использовать ключевые слова в адресе страницы, влияет ли это на позицию страницы в выдаче? Поисковые системы не дают однозначно положительного ответа на этот вопрос. В своей справке Яндекс пишет, что поисковый робот может делать вывод о релевантности страницы запросу по ее адресу (может, но не обязан, опять же).
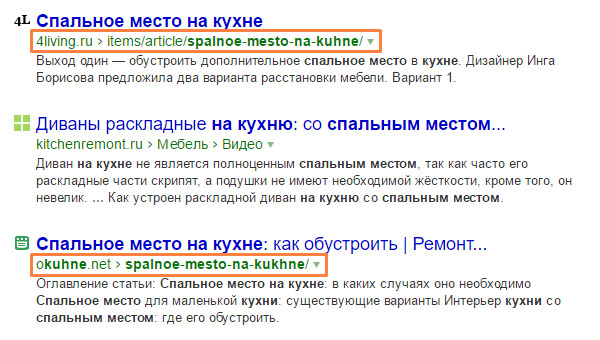
Но заметим, что если адрес страницы содержит поисковый запрос, то в выдаче он будет выделен жирным:

Поэтому использовать ключевой запрос в адресе стоит, но не нужно впадать в крайности. Удобно, когда URL статьи совпадает с ее названием. А так как писали статью вы с умом (и по нашей инструкции), то в ее название вы уже заложили один ключевой запрос – пусть он и окажется в URL. А вот если URL приходится обрезать (когда название статьи длинное), то обрезать будем «добавочную» часть, а ключевой запрос оставим.
Шаг 3. Прописываем мета-теги
Указываем для страницы составленные нами теги title (Заголовок) и description (Описание).

Если система управления вашим сайтом не позволяет указывать мета-теги для страниц сайта – это надо исправить, их наличие важно для ранжирования сайта в результатах поиска. Сделайте запрос своим программистам, чтобы добавили такую возможность. Либо напишите нам, мы посмотрим, чем можно помочь.
Шаг 4. Вставляем текст статьи
Теперь копируем собственно текст нашей статьи (например, из Ворда или Google Docs) и вставляем его в визуальный редактор.

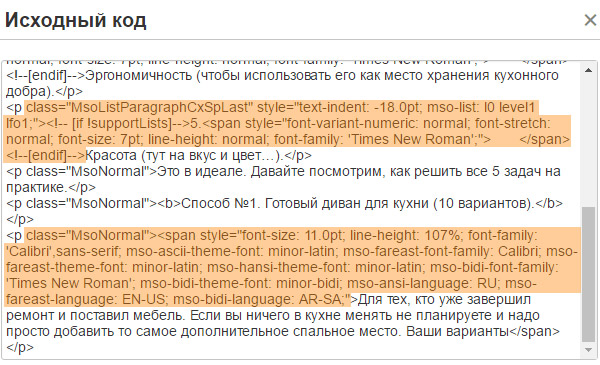
Тут может скрываться один нехороший «подводный камень». Некоторые визуальные редакторы пытаются сохранить оформление текста (шрифт, его размер, выделение жирным или курсивом). С одной стороны, это удобно, т.к. не надо будет снова все это выделять в редакторе на сайте. Но часто при копировании с Ворда редактор добавляет много лишнего кода. Например, вот такой ненужный код может добавить админка Joomla:

Что можно сделать, чтобы этого избежать?
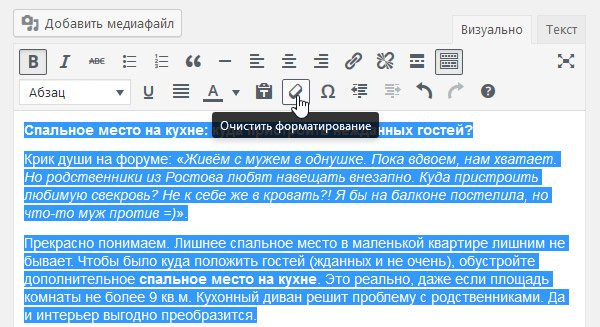
Например, можно поискать в редакторе кнопку «Очистить формат». Выделить весь текст и нажать эту кнопку:

Тогда все самовольно добавленные стили будут удалены.
Либо иногда я делаю так: Открываю на компьютере обычный Блокнот и копирую текст из Ворда в него. В Блокноте никакого форматирования нет. Там остается только «голый» текст:

Затем уже из Блокнота копирую текст в визуальный редактор. Лишнего форматирования в этом случае точно нет.
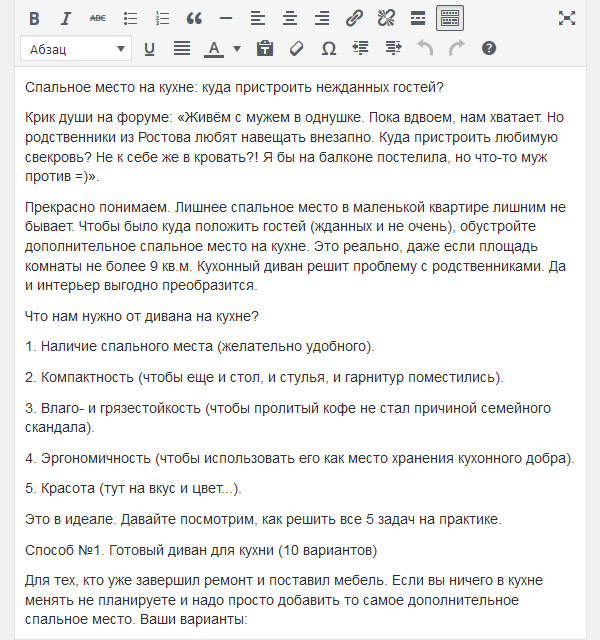
Пока вставляем текст без картинок, их добавим позже. Разделяем текст на абзацы, попутно проверяем его.

В таком виде публиковать текст нельзя. Иначе мы получим тот самый пример из начала статьи – полотно текста, который абсолютно не хочется читать. Поэтому сохраняем черновик страницы и идем дальше.
Шаг 5. Расставляем теги и ссылки
В языке HTML, на котором написаны страницы в сети (и который понимают браузеры) есть специальные теги для основных элементов текста – заголовков, списков, жирного текста и курсива, списков и ссылок. На эти теги ориентируются поисковые роботы, чтобы точнее распознать, что же на странице находится.
Пройдемся по тексту и расставим нужные теги.
Заголовки h1, h2, h3
Есть 6 уровней заголовков – от h1 до h6 (h здесь от слова header – заголовок). Цифра означает приоритет заголовка. То есть h1 – самый важный заголовок, h2 – менее важный заголовок, h3 – подзаголовок и т.д.
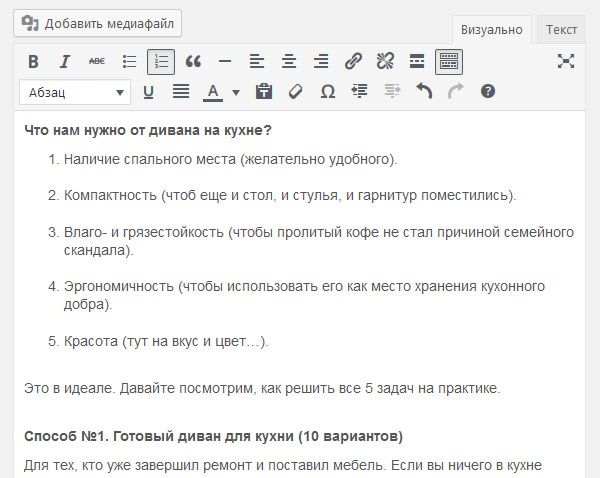
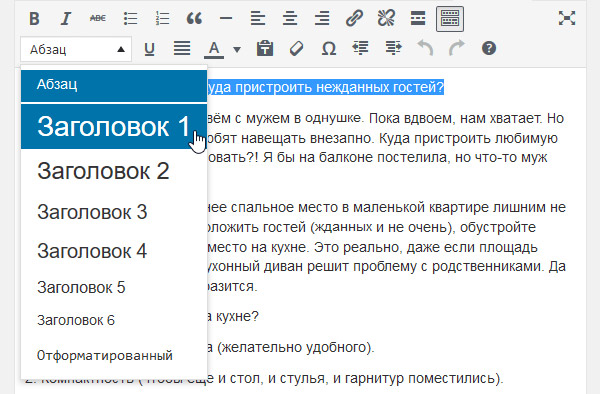
У нас в статье используются заголовки первого и второго уровня, расставим их в визуальном редакторе. Выделяем самый первый заголовок, жмем на выпадающий список «Абзац» (иногда бывает «Параграф», «Формат», «Стиль») и выбираем пункт «Заголовок 1»:

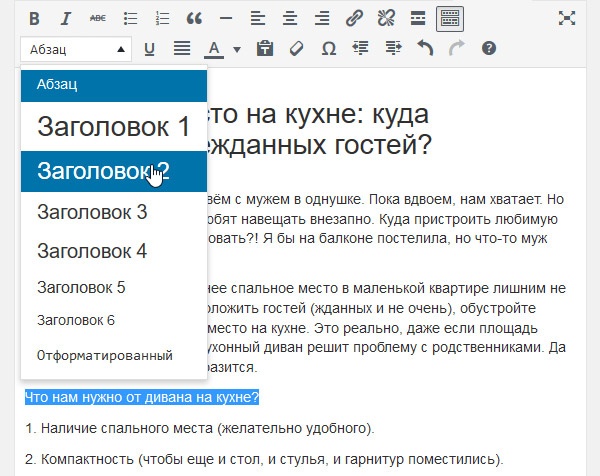
Остальные заголовки так же по очереди выделяем и для них выставляем «Заголовок 2»:

Жирный текст и курсив
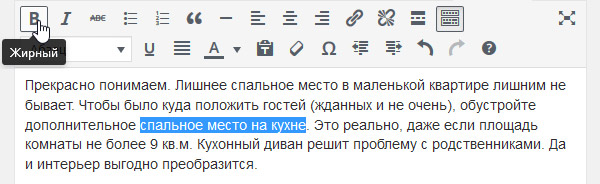
Жирным текстом у нас в статье отмечен один запрос. Выделяем этот текст и жмем кнопку «B» (от слова bold – жирный) в редакторе:

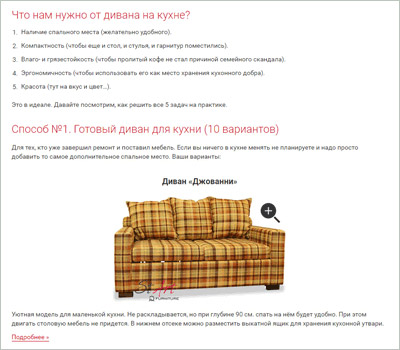
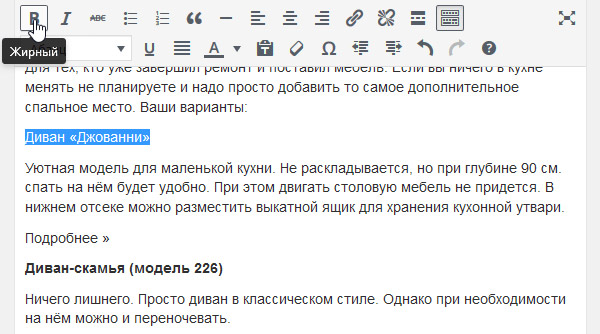
Также отметим жирным названия моделей диванов, чтобы они выделялись в тексте:

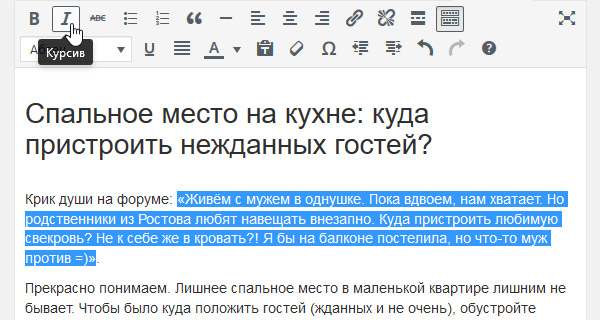
Первый абзац у нас идет курсивом. Выделяем текст и жмем кнопку «I» (от слова italic – курсив):

Списки
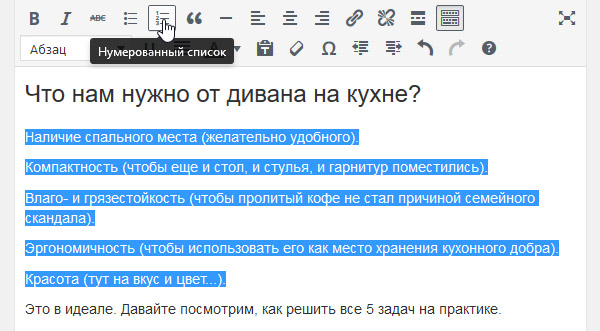
В нашем тексте есть нумерованный список, оформим его должным образом:

Ссылки
Один из самых важных элементов нашего текста – ссылки, ведь они ведут на другие страницы сайта с товарами и услугами компании. И цель размещаемой статьи – привлечь интерес посетителей именно к этим страницам.
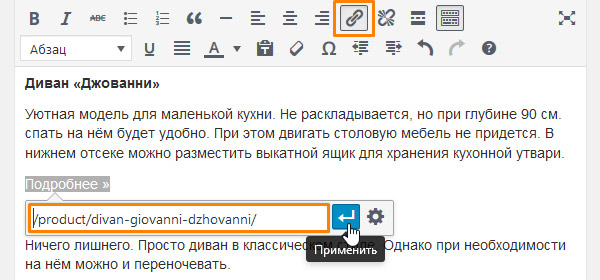
Выделяем текст ссылки, жмем на кнопку «Вставить ссылку» (обычно это иконка цепочки) и вставляем адрес соответствующей страницы:

Сохраняем черновик страницы и переходим к визуальной составляющей.
Шаг 6. Добавляем картинки
Предварительно подготовим картинки к размещению. Сделаем все картинки одного размера – 800 на 500 пикселей, оптимизируем их вес, сделаем превьюшки (картинки в два раза меньше оригиналов), сохраним с названиями на латинице. Вот здесь есть пошаговая инструкция по подготовке картинок без специальных программ.
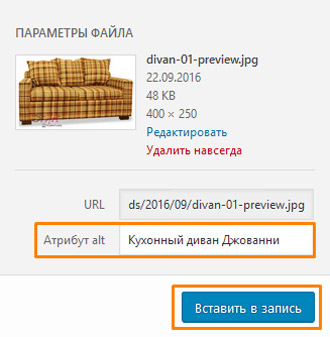
В редакторе жмем кнопку «Добавить медиафайл» (или ищем кнопку с иконкой картинки) и вставляем в текст превью-картинку. При этом не забываем указать составленные нами alt-ы:

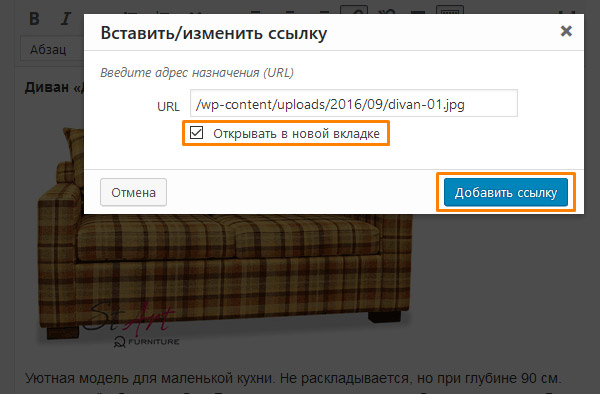
Затем выделяем картинку-превью и добавляем ссылку на оригинал картинки. Отмечаем галочку «Открывать в новом окне»:

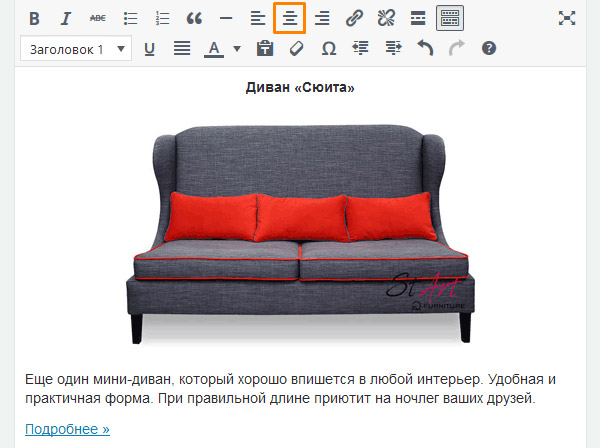
Выровняем картинки, а заодно и названия моделей диванов, по центру:

Шаг 7. Добавляем оформление
У нас получилась вот такая страница (на скриншоте сокращенный вариант, не все картинки, но суть понятна).
Сейчас в ней осталось только 3 проблемы, которые надо поправить:
-
«Сливающиеся» друг с другом картинки. Нет четкого разделения между блоками с картинками. Просто добавим между ними больше отступов. И сделаем чуть крупнее названия диванов.
-
Не сразу понятно, что картинки можно увеличивать. Нужно добавить к ним иконку лупы. За этим все-таки обратимся к верстальщику.
-
Незаметные контакты в конце статьи. Надо выделить их цветом или размером шрифта. Придумываем в Ворде подходящее под стиль сайта оформление:

И тоже отдаем этот пункт верстальщику (раз все равно понадобилась его помощь).
О том, как сделать текст на сайте удобным для чтения, у нас есть отдельная статья, в ней много примеров.
Шаг 8. Проверяем результат
В итоге мы получили такую статью:
Сначала открываем ее в том браузере, в котором работаем. Исправляем ошибки и недочеты, сохраняем.
Проверяем орфографию и пунктуацию (да-да, еще раз). Проверяем корректность отображения.
Затем открываем статью в 3-4 других браузерах. Основные – Google Chrome, Mozilla Firefox, Opera, IE (Edge), Яндекс.Браузер, Safari. Можно попросить друзей или коллег. Также будет не лишним проверить страницу и на разных устройствах (компьютер, планшет, телефон).
Проверяем еще раз тошноту текста, как и планировали при оптимизации статьи – на этот раз будем смотреть тошноту страницы целиком (вместе с шапкой, подвалом и всеми меню). Идем на http://pr-cy.ru/analysis_content/, в поле «Введите страницу для проверки» указываем адрес нашей страницы и жмем кнопку «Проверить». Смотрим результат:

Показатель тошноты страницы в норме (от 4 до 8).
Шаг 9. Закрепляем права на текст
Теперь сообщим поисковикам Яндексу и Google, что новый текст принадлежит этому сайту, чтобы поисковые роботы знали, что оригинал расположен именно здесь (в случае, если кто-то скопирует эту статью и разместит на другом сайте).
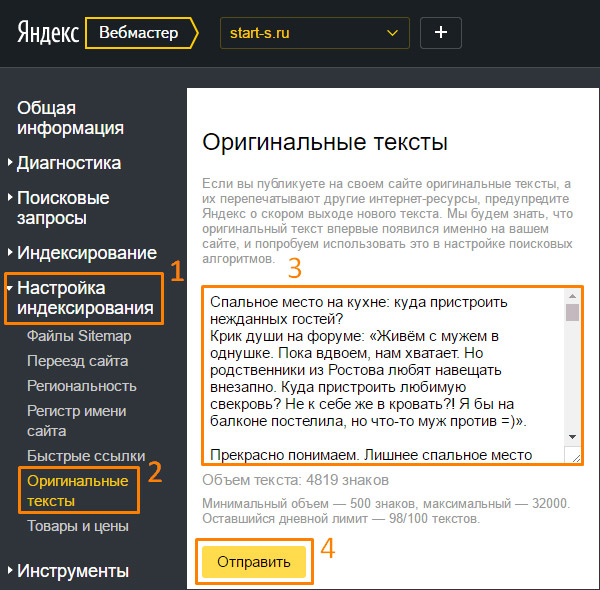
В Яндексе закрепить права просто. Идем в Яндекс.Вебмастер, выбираем свой сайт, открываем слева «Настройка индексирования» → «Оригинальные тексты». Вставляем текст статьи и жмем кнопку «Отправить»:

Чтобы закрепить за собой авторство текста в Google, нужно создать свой аккаунт в сети Google+. В нем в разделе «О себе» → «Ссылки» указать адрес своего сайта. Затем разместить на сайте, например, в подвале, ссылку на этот аккаунт в Google+ (чтобы Google убедился, что аккаунт и сайт принадлежат одному лицу).
Шаг 10. Публикуем статью
Если до этого мы работали с черновиком статьи (то есть она была скрыта от пользователей сайта), то теперь самое время ее опубликовать.
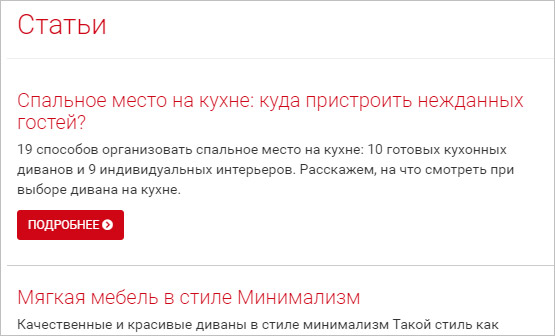
Проверяем, что статья появилась в списке статей блога, что посетители сайта могут на нее перейти. Видим, что показывается ее название и краткий анонс.

Шаг 11. Распространяем статью
Только хотели выдохнуть, но еще рано )). Сама по себе статья на сайте получит только малое число читателей. Нужно привлечь людей из внешних источников:
Поисковые системы
Чтобы страница быстрее появилась в индексе поисковиков, сообщим им об этой странице.
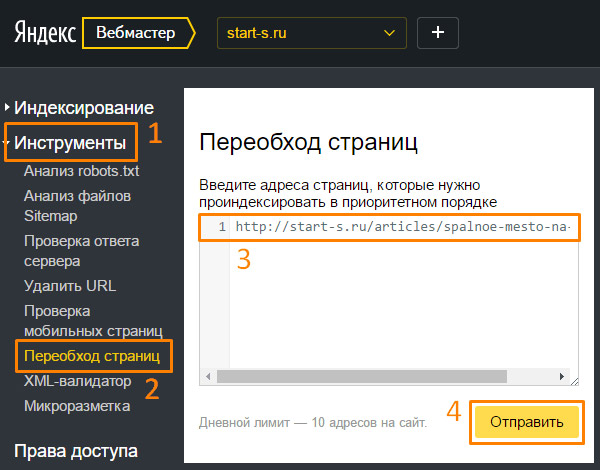
Возвращаемся в Яндекс.Вебмастер, слева открываем «Инструменты» → «Переобход страниц». Указываем адрес нашей страницы и жмем кнопку «Отправить»:

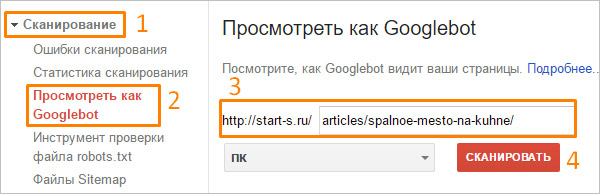
Для Гугла: идем в Инструменты для Вебмастеров, здесь тоже выбираем свой сайт. Слева переходим в раздел «Сканирование» → «Посмотреть как Googlebot». Указываем адрес страницы, жмем кнопку «Сканировать»:

Получаем результат и жмем на кнопку «Добавить в индекс»:

Соцсети
Идем в группы компании в Facebook и ВКонтакте и пишем там небольшие посты о том, что на сайте появилась новая статья. В постах даем ссылку на статью.
Рассылки
Если у вас есть своя база клиентов с email-адресами, то можно отправлять им информационные рассылки о новых статьях. Например, раз в неделю или раз в месяц, в зависимости от частоты появления новых статей в блоге.
Анонсы у партнеров
Допустим, у нас есть партнер в интернете, например, сайт местного дизайнера интерьеров. Если он тоже ведет свой блог, то мы можем обмениваться с ним анонсами статей.
Итог
Мы написали и разместили на сайте информационную статью:
http://start-s.ru/articles/spalnoe-mesto-na-kuhne/
Эта статья:
- Оптимизирована под несколько ключевых запросов. Чтобы было откуда появиться читателям (из поиска).
- Интересна и полезна читателю. Затрагивает «больную» тему и предлагает несколько вариантов решения, да еще и в картинках.
- Легка для чтения. Написана понятным языком (без специальных терминов). Разбита на смысловые блоки, имеет небольшие абзацы. Ее легко просмотреть «по диагонали» и зацепиться взглядом хотя бы за одну из картинок.
- Показывает экспертность компании. Вы как бы говорите: «Мы знаем проблемы своих клиентов и заботимся об их решении при производстве нашей мебели».
- Побуждает посмотреть другие статьи блога. А вдруг и там есть что-то интересное. Тем самым растет время, проводимое пользователем на сайте, и глубина просмотра.
- Рекомендует товары и услуги компании. А как иначе, это основная «корыстная» цель ))
Таким образом, одной статьей мы бьем по трем целям:
- Трафик
- Поведенческие факторы
- Интерес к товарам компании
Это не всегда очевидно. Написание, оптимизация и размещение на сайте хорошей статьи отнимает немало времени. А так как статья напрямую ничего не продает, то тратить на нее время обычно не хочется. Но, как видите, получилось, что напрягались-то мы не зря )) Да и всегда можно отдать разработку и верстку статьи специалистам.
Интересных вам статей и благодарных читателей, плавно «перетекающих» в клиентов! Есть идеи или вопросы по статьям для блога – пишите в комментариях.
P.S. Через 2-3 месяца проверим позиции в поисковиках по тем запросам, которые использовали в статье. Так мы поймем, оправдали ли себя усилия по созданию статьи. Ссылочную массу на страницу наращивать не будем, посмотрим, сможет ли она «пробиться» в выдаче только лишь за счет качественного контента. По результатам обязательно отчитаемся. Так что … продолжение следует.
P.P.S. от 16.11.17: Серия статей, включая отчет с результатами, завершена. Чтбы вам было удобно найти нужые части, вынесли их в единый список:
Часть 2. Как оптимизировать статью
Часть 3. Как правильно сверстать статью
Часть 4. Результаты размещения статьи на сайте по позициям и трафику
Веб-разработчик
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна