Когда вы размещаете новый текст на своем сайте, вы хорошо знаете, что в нем написано: вы либо писали его сами, либо проверили текст несколько раз, принимая работу копирайтера. Поэтому вам читать этот текст легко. Но посетителям сайта приходится сложнее, ведь они видят текст впервые. Давайте попробуем разобраться, как оформление текста может помочь посетителям быстрее добраться до его смысла.
Какой текст удобно читать?
Чтобы понять, как сделать текст удобным для чтения, давайте вспомним, как же мы читаем. При чтении наши глаза не переходят последовательно с буквы на букву, а делают небольшие скачки по строке, захватывая по 2-4 слова за 1 раз. В случае повседневных текстов (новости, газеты, письма на электронной почте, сообщения в соцсетях или Скайпе) взгляд перескакивает и на соседние абзацы.
Почему так происходит? При чтении очередного текста наш мозг пытается получить из него как можно больше полезной информации за как можно меньший промежуток времени:
- Сначала взгляд пробегает на весь видимый текст сверху вниз и обратно – ищутся зацепки, кусочки нужной информации. При этом началу страницы уделяется большее внимание.
- Затем взгляд скачет в пределах пары абзацев рядом с найденными зацепками, считывая полезные данные.
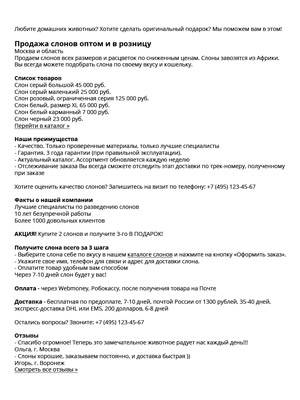
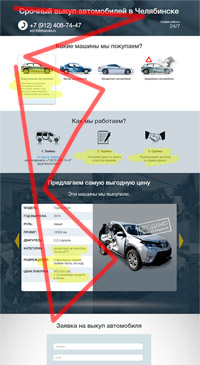
Примерно так будет выглядеть траектория движения взгляда при чтении страницы:

Здесь красным отмечен путь первого (оценочного) взгляда.
Желтым выделены куски текста, в которых пользователь нашел свои зацепки.

Здесь первый взгляд ни за что не зацепился, поэтому траектория заканчивается на крестике «Закрыть вкладку».
Таким образом, все правила по оформлению текста вытекают из трех основных принципов:
- Важные части текста должны быть выделены.
Именно по ним будет скользить взгляд при беглом просмотре страницы. Это заголовки, призывы к действию, акции, цены и т.п. - Текст должен быть разбит на небольшие блоки.
От 1 до 3 абзацев в блоке. Каждый блок предваряется заголовком. Такой блок посетитель сможет охватить взглядом за 2-3 скачка.
Наиболее важные блоки должны быть расположены в начале страницы. - В тексте должны быть картинки.
Воспринять информацию с картинки гораздо проще, чем из пары предложений текста. Кроме того, интересная картинка поможет удержать внимание пользователя.
Теперь перейдем к конкретным советам.
Советы по оформлению текста:
1. Общая читабельность текста
- Используйте шрифты без засечек. Например, Arial, Tahoma, Open Sans, Verdana.
- Рекомендуемый размер шрифта – 14-16 пикселей.
- Не злоупотребляйте курсивом и жирным шрифтом.
- Для выделения цветом используйте 1-2 основных цвета, не больше.
- Соблюдайте иерархию заголовков. Самый важный заголовок – самый большой по размеру. Остальные – меньше.
- Используйте чуть разреженный межстрочный интервал (верстальщику: line-height:1.3).
- Для открывающих и закрывающих кавычек используйте символы « »
- Поставьте отступы между абзацами текста.
- Выровняйте текст по левому краю по одной линии.
2. Ссылки и кнопки в тексте
- Оформите ссылки как ссылки.
Сделайте их другого цвета (например, синего) и подчеркните. При наведении курсора мыши можно убирать подчеркивание либо менять цвет ссылки на более яркий. - Оформите кнопки как кнопки =)
Как правило, кнопка прямоугольная (могут быть закругленные края), она выделяется цветом фона, у нее может быть тень. При наведении курсора кнопка меняет цвет.
3. Структура текста
Основную структуру текста задает копирайтер: он объединяет текст в блоки, прописывает заголовки, выносит информацию в списки или таблицы.
Остается лишь не потерять эту структуру при размещении текста на сайте.
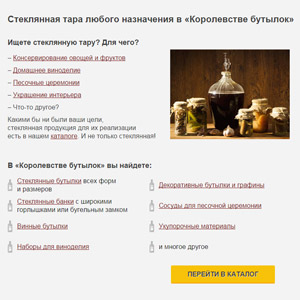
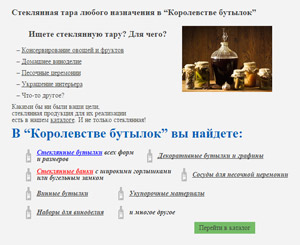
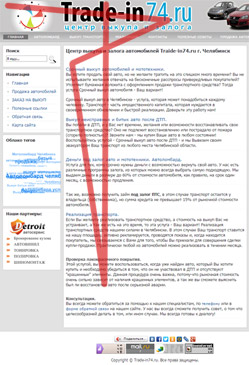
Посмотрите на два примера верстки одного и того же текста:
Во втором тексте найти цены на товары, ссылку на полный каталог и контактный телефон гораздо проще, чем в первом тексте.
В своих текстах мы используем 9-10 основных блоков, из которых собирается текст. Рассмотрим чуть подробнее некоторые из них.
3.1. Основной заголовок
Основной заголовок – это самый крупный текст на странице, выравниваем его по центру, отбиваем отступами от основного текста.

Перед основным заголовком можно разместить пару наводящих вопросов, которые покажут пользователю, что он попал туда, куда нужно.
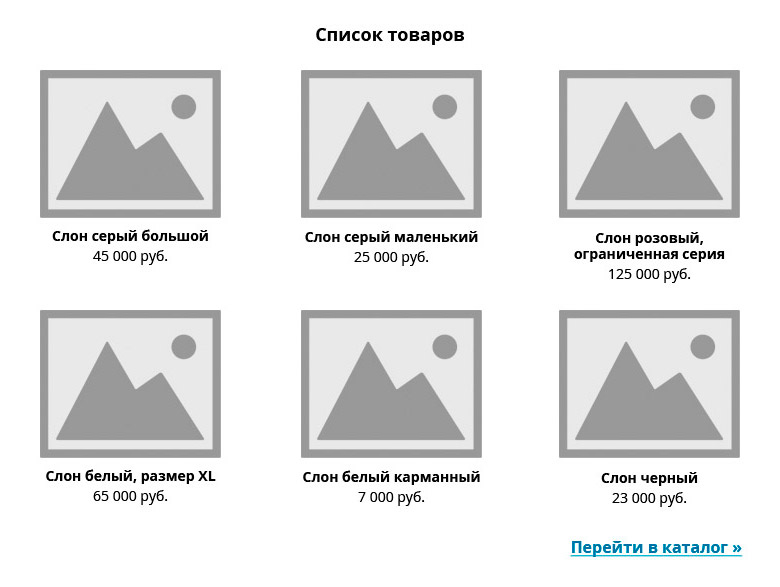
3.2. Каталог товаров или список услуг
В каталоге товаров нужно использовать картинки. Название товара и его цену желательно сделать немного различающимися (например, название – жирным, а цену – нет, либо наоборот). После списка товаров ставим ссылку на полный каталог.

Если названия товаров длинное, то можно расположить их по два на строчку (и использовать картинки поменьше):

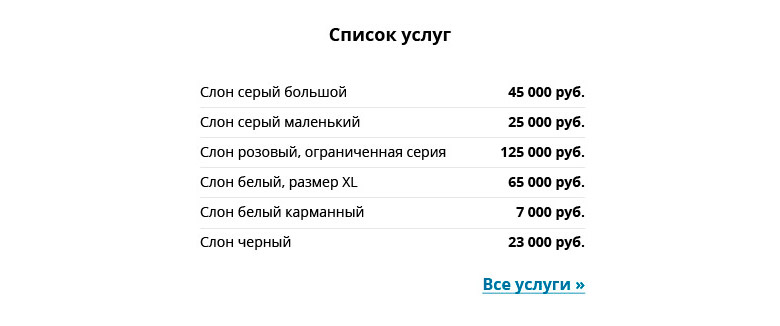
Если фотографий нет, то можно отобразить список услуг и цен таблицей. Здесь важно отделить строки неброскими линиями, чтобы было легче понять, какая цена к чему относится:

3.3. Список преимуществ
Для списка преимуществ хорошо использовать иконки, чтобы как-то его разнообразить (бесплатные иконки можно поискать, например, здесь).

Либо можно выделить фоном заголовки преимуществ:

Если не получается подобрать иконки, можно обойтись без них, но выделить пункты маркерами все же стоит:

3.4. Призыв к действию
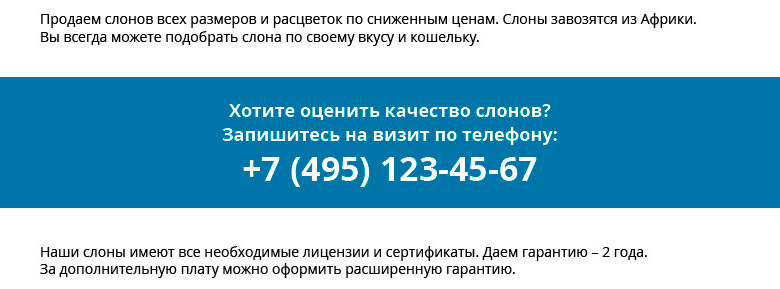
Обязательно отделяем его от остального текста отступами и выделяем размером. Желательно номер телефона размещать на отдельной строчке, так он лучше воспринимается.

Не обязательно размещать призыв к действию именно справа, можно поставить его по центру. Также можем выделить его фоном:

3.5. Акции
Одна-две коротких фразы, предваряемых словом «Акция» или «Внимание». Выделяем эту информацию (цветом, размером, рамкой или фоном), например:

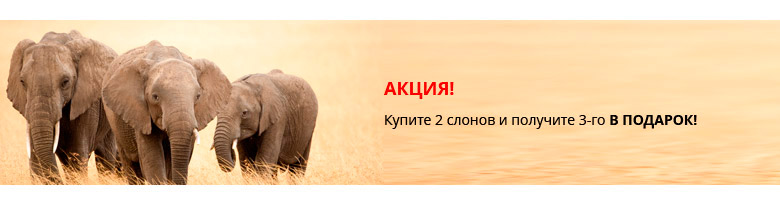
Хорошо привлекают внимание картинки:

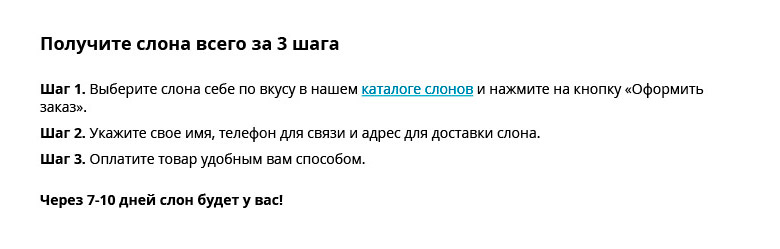
3.6. Шаги/схема работы
Список действий, которые выполняют клиент и компания для получения результата. Следует пронумеровать действия, например, так:

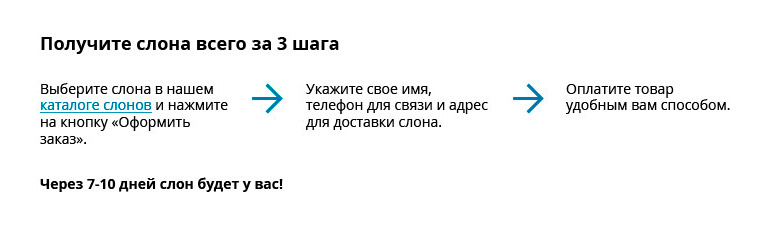
Если всего 2-3 шага, можно разместить их в одну строку и разделить стрелками:

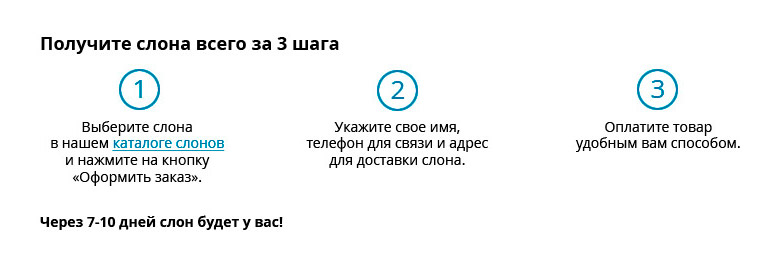
Либо такой вариант (для небольшого числа шагов с короткими текстами):

Это наглядно покажет клиенту, что схема действий проста и понятна.
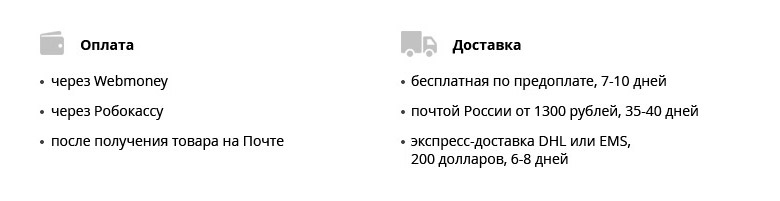
3.7. Оплата и доставка
Это важная информация, которую пользователь будет целенаправленно искать на странице. Можно добавить иконки (не слишком яркие), чтобы облегчить пользователю поиск. Сами способы оплаты и доставки вставляем как список (с маркерами) – по маркерам легко происходит распознавание «много/мало».

Заключение
При размещении текстов на своем сайте помните, что читать их будут обычные люди, а не роботы. Оформите текст аккуратно, выделите важные пункты, разбейте информацию на короткие блоки. И тогда ваши тексты будут читать, а общее впечатление от сайта улучшится.
Возникают затруднения при размещении текстов? Напишите нам – поможем.
P.S. О том, как еще можно повысить удобство сайта, я также рассказываю на вебинаре «Повышаем продажи с заботой о пользователях: 30 приемов».
Веб-разработчик
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна