О том, что каждый уважающий себя сайт должен быть адаптирован под смартфоны и планшеты, сейчас не говорит только ленивый.
Согласно данным глобального отчета Digital 2020, больше половины времени (50,1%) человек проводит времени в интернете с мобильных устройств.
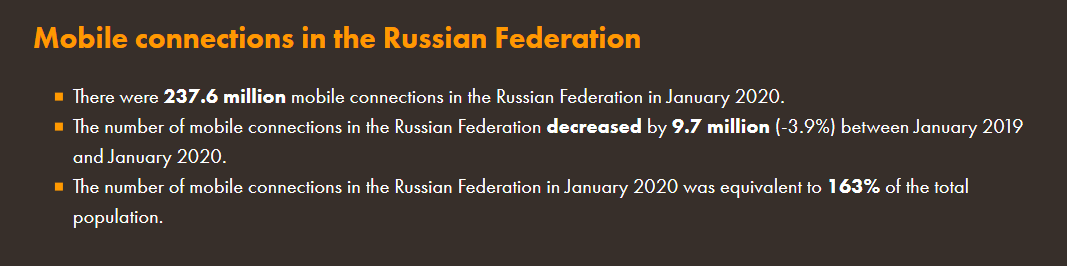
Отчет для России (https://datareportal.com/reports/digital-2020-russian-federation):

Согласитесь, игнорировать такой объем трафика становится попросту невозможно. А с запуском Mobile first от Гугл и Владивостока от Яндекса – еще и опасно для позиций сайта в выдаче.
Но мало просто создать мобильную версию сайта или адаптировать под мобильные текущий сайт. Нужно не забыть о его оптимизации, так как для мобильных есть свои требования и нюансы, которых нет для десктопных версий сайтов.
По этой причине сегодня в меню в блоге – чек-лист по оптимизации мобильного сайта. Можно сразу скачать в формате pdf, если что.
Немного теории о мобильных сайтах
(можно пропустить и сразу перейти к чек-листу)
Буквально в нескольких словах о 3 типах мобильности:
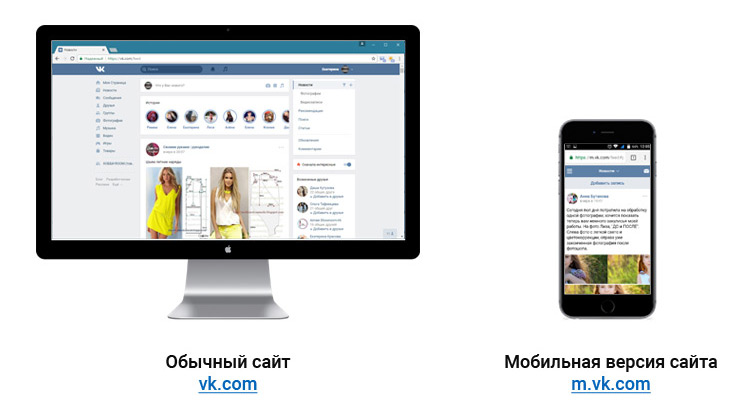
1. Мобильная версия на поддомене. По сути это отдельный вариант сайта на отдельном поддомене (как правило, m.site.ru).
Пример: Сайт vk.com и его мобильная версия m.vk.com

2. Динамический контент. Адрес для десктопной и мобильной версий одинаковый, но контент в них различается. Обычно в мобильной версии показывают меньше второстепенного контента (слайдеров, рекламы, дополнительных текстов).
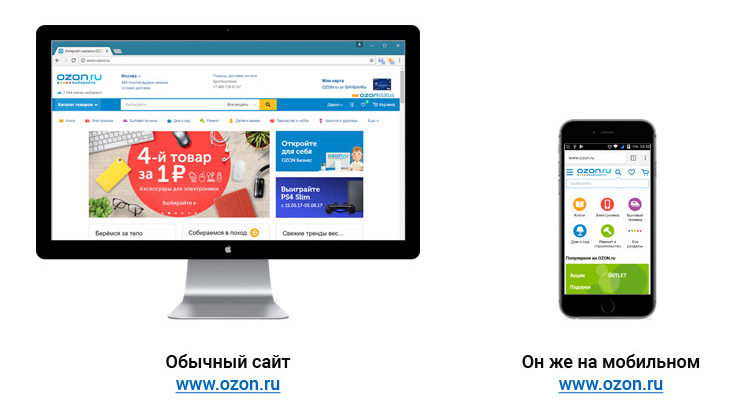
Пример: Сайт ozon.ru – на мобильных он загружается так же по адресу ozon.ru, но контент отличается, например, на главной странице нет блока с популярными товарами:

3. Адаптивная верстка. Адрес не меняется, да и контент остается одинаковым. Меняется только внешнее отображение контента – все блоки на сайте как бы «подстраиваются» под ширину того устройства, на котором открыт сайт (меню сворачиваются до «гамбургеров», блоки из нескольких в ряд выстраиваются друг под другом и т.д.).
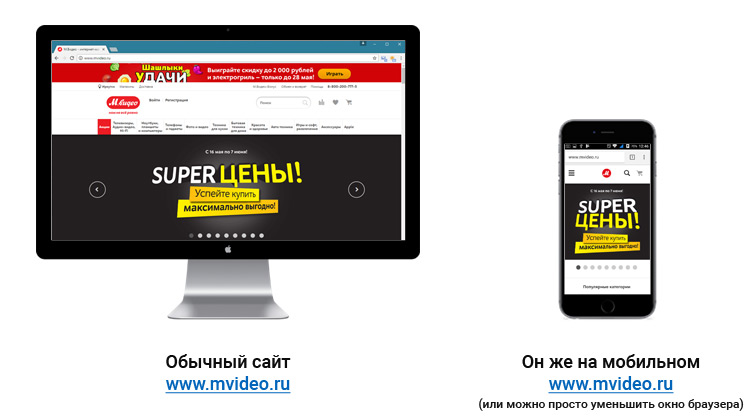
Пример: Сайт mvideo.ru

Я не буду рассуждать о том, какой из вариантов лучше, – это тема отдельной статьи, да и многое зависит от типа сайта и целей мобильной версии. Хотя Гугл рекомендует адаптивную верстку.
Ниже в чек-листе некоторые пункты будут относиться только к одному из вариантов мобильности, поэтому их краткий разбор и появился здесь.
Оптимизация мобильного сайта
Перед тем как оптимизировать мобильную версию своего сайта, проведите оптимизацию основного сайта. Ведь все, что справедливо для десктопной версии (теги title и description, заголовки, оптимизированные тексты, перелинковка, микроразметка и прочее), в равной мере работает и для мобильной версии.
Если мобильная версия сайта «живет» на отдельном поддомене и разрабатывается отдельно, значит, для нее нужно повторить все те меры по оптимизации, которые были предприняты для основной версии, но с упором на более короткие запросы (помните, что набирать текст на телефоне сложнее, чем на обычной клавиатуре) и поисковые подсказки именно из мобильного поиска.
Далее я буду говорить только о тех пунктах, которые относятся к мобильной версии. Итак, приступим:
Чек-лист по оптимизации мобильного сайта
Начнем с технической части:
1. Robots.txt
Проверьте, что в файле robots.txt не закрыт доступ к картинкам, js- и css-файлам для поисковых роботов. По этому вопросу у нас есть отдельная статья, здесь повторяться не буду.
2. Скорость загрузки
Проверьте, скорость загрузки по PageSpeedInsights. Гугл дает следующее пояснение мерной шкалы:
- Хороший результат – от 90 баллов.
- Средний результат – от 50 до 90 баллов.
- Страница загружается медленно, если набрано менее 50 баллов.

Подробнее об оценках тут.
Под выставленной оценкой Гугл дает рекомендации по улучшению скорости загрузки – ориентируйтесь на них.
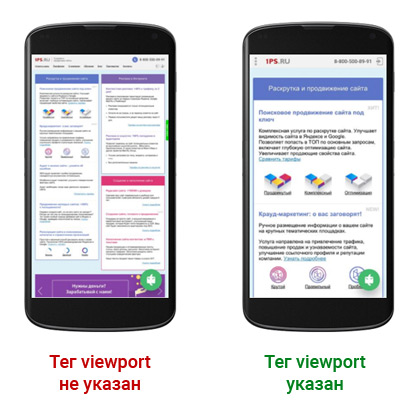
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан мета-тег viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Эта запись говорит браузеру, что нужно установить ширину окна равной ширине экрана устройства и никак не изменять масштаб страницы.
Если же viewport не указан, то на мобильном будет показана страница как для компьютера, только «втиснутая» в экран мобильника. Работать с ней будет весьма неудобно.

Подробности про viewport смотрите в справке Гугла.
4. HTTP-заголовок Vary (для динамического контента)
Если обе версии вашего сайта (и десктопная, и мобильная) доступны по одному адресу, но сайт выдает разный контент (разный html-код) в зависимости от того, с какого устройства идет запрос, то нужно сообщить поисковым роботам, что на сайте используется динамический контент.
Сделать это можно с помощью HTTP-заголовка Vary со значением User-Agent, выглядит он так:
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
В таком случае поисковый робот Google для смартфонов будет сканировать именно контент мобильной версии (у Яндекса пока нет отдельного робота для мобильного поиска).
Посмотреть HTTP-заголовки, которые отдает ваш сайт, можно с помощью инструмента Проверка ответа сервера в Яндекс.Вебмастере. Подробнее про Vary так же написано в справке.
5. Переадресация (для мобильной версии на поддомене)
Проверьте, что настроена и работает корректно переадресация с полной версии сайта на мобильную (с site.ru на m.site.ru) при просмотре с мобильных устройств.
Причем, с конкретных страниц обычного сайта пользователь должен перенаправляться на аналогичные страницы мобильного сайта.
То есть вот так будет правильно:
https://vk.com/feed ---> https://m.vk.com/feed
https://avito.ru/irkutsk/transport ---> https://m.avito.ru/irkutsk/transport
А вот так – нет:
https://vk.com/feed ---> https://m.vk.com/
https://vk.com/video ---> https://m.vk.com/apps
https://avito.ru/irkutsk/transport ---> https://avito.ru/moskva/transport
6. Тег <link rel="alternate">
Этот тег существует для того, чтобы поисковый робот мог определить мобильную версию страницы и языковую принадлежность (в рамках данного чек листа не будем рассматривать). Затем показать пользователю более подходящий вариант в зависимости от условий, в которых пользователь перешел на страницу.
Нужно проверить, что в коде страниц основного сайта (в блоке <head>) прописаны теги <link rel="alternate"> с адресами соответствующих страниц мобильного сайта.
Например:
Имеется сайт https://exaple.com и мобильная версия https://m.exaple.com
В таком случае тег <link rel="alternate"> будет иметь вид:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.exaple.com">
* URL вариантов страниц должны быть указаны полностью, включая названия протокола (http или https)
7. Добавьте Apple touch icon
Создайте Web Clips – изображение, которое будет служить иконкой для сохраненной страницы сайта на рабочем столе мобильного устройства.
Пример сохранения документа с прописанной иконкой (для 1PS.ru) и без нее:
![]()
В коде сайта прописывается наряду с обычным favicon.ico в блоке <head>.
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png"/>
<link rel="apple-touch-icon" sizes="180x180" href="/touch-icon.png">
Подробнее в этой статье
8. Контент помещается в ширину экрана
Все содержимое сайта должно входить по ширине в экран устройства. Внизу не должно быть горизонтальной прокрутки, или справа – пустого пространства.
Проверить этот пункт можно с помощью инструмента Google mobile-friendly.
Если все сделано правильно вы увидите такое сообщение:

Если же контент больше ширины экрана, вы увидите следующее:

9. Размер шрифта
Проверьте, что все тексты на сайте удобно читать с мобильных – что нет ни слишком мелкого шрифта, ни слишком крупного:

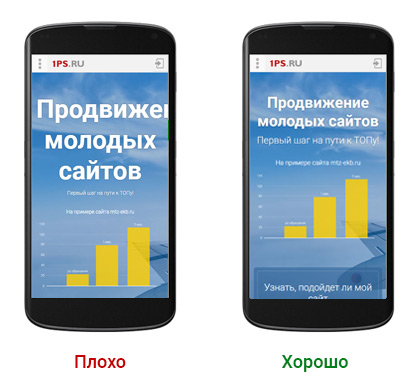
10. Размер кнопок
Проверьте, что во все интерактивные элементы – элементы, на которые можно кликнуть – легко попасть пальцем (и желательно мужским, а не детским):

11. Расстояние между ссылками
Проверьте, что отдельные ссылки и кнопки не расположены слишком близко друг к другу, т.к. долгие попытки попасть по нужной ссылке настроения точно не улучшают.

12. Картинки меньшего размера (для динамического контента)
Если ваш сайт выдает отдельный html-код при просмотре с мобильного устройства, то можно в нем указать ссылки на уменьшенные копии изображений. Вряд ли на телефоне сильно нужна фотография товара шириной 1400 пикселей, вполне хватит и картинки в 800 пикселей – а это экономия в весе картинки, а следовательно, и в скорости загрузки сайта.
13. Убрать Flash
Технология Flash не поддерживается мобильными устройствами. Да и современные десктопные браузеры постепенно отказываются от поддержки Flash. Компания Adobe перестанет поддерживать технологию Flash в 2020 году. Поэтому не используйте ее.
Для вставки видеороликов используйте теги HTML5, вот тут есть подробная инструкция.
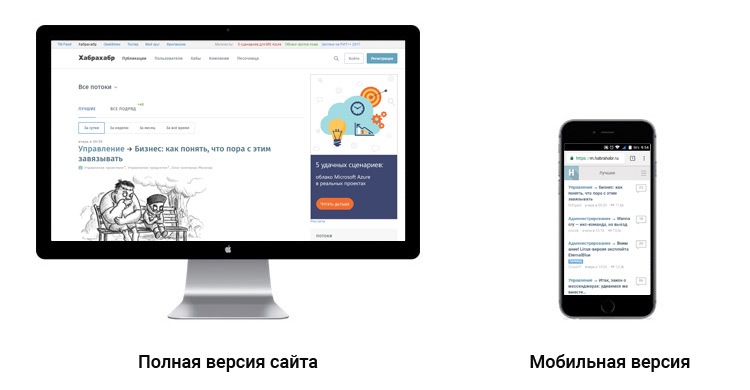
14. Скрыть излишний контент
Помните, что экран мобильного устройства в разы меньше экрана компьютера, поэтому старайтесь по возможности сократить объем контента в мобильной версии. Например, в мобильной версии habrahabr.ru не выводятся превью-картинки к статьям и краткие описания, что позволяет вместить в один экран мобильного 3-4 статьи из списка.

15. Меньше рекламы
Реклама раздражает нас и на обычном компьютере, но там мы привыкли не замечать ее – достаточно просто не смотреть в правый блок. На телефоне игнорировать рекламу сложнее, она появляется в середине контента, поэтому и негатива вызывает больше.
Полностью отказываться от рекламы мы, конечно, не призываем, но сократить число рекламных объявлений вполне возможно.
16. Не использовать pop-up окна
Гугл негативно относится к страницам с всплывающими окнами, закрывающими более половины основного контента страницы, и позиции таких страниц могут быть понижены. Подробности и примеры допустимых поп-апов здесь. Если всплывающие окна вашего сайта попадают в число запрещенных, не показывайте их на мобильных (на десктопах можно оставить).
У Google есть хороший инструмент для проверки оптимизации для мобильных – он даст информацию о визуальной части оптимизации (и некоторых технических параметрах).
И напоследок об удобстве для пользователя (UX):
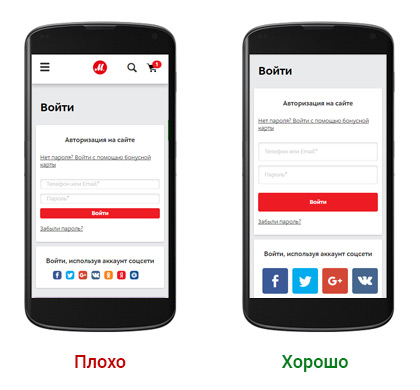
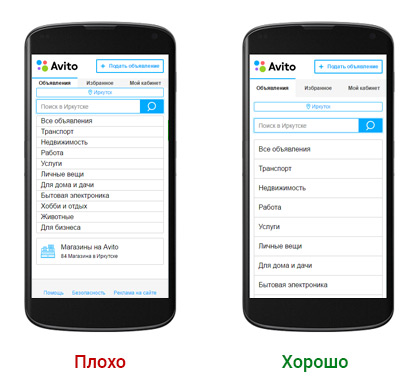
17. Удобная навигация
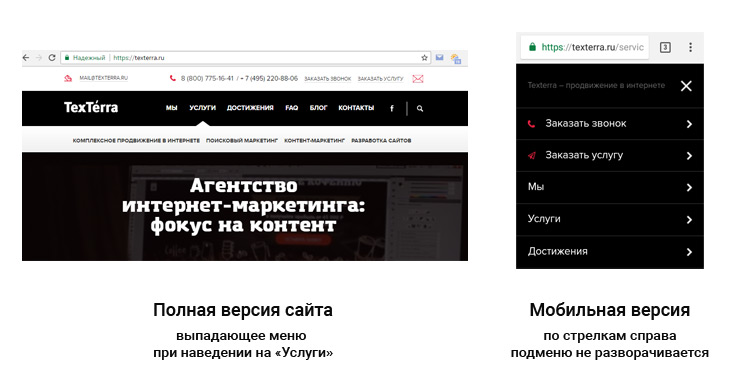
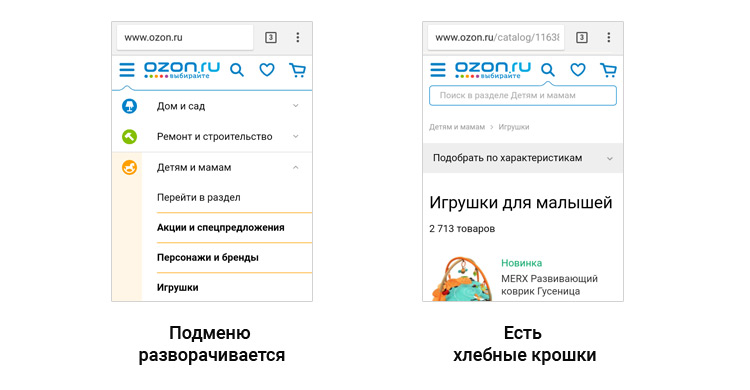
Проверьте, что все необходимые пункты меню доступны в мобильной версии (включая выпадающие подменю). И не забудьте про «хлебные крошки» – они помогут посетителю понять, в каком разделе сайта он находится.
Пример, где с мобильного нет возможности открыть второй уровень подменю:

А здесь все хорошо, подменю открываются (вплоть до третьего уровня вложенности), хлебные крошки есть:

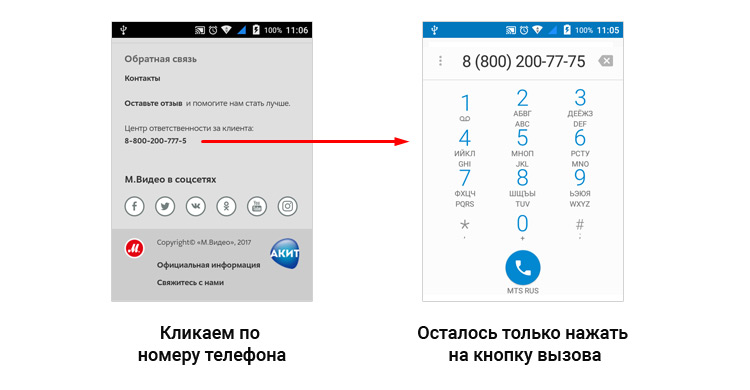
18. Ссылки с номеров телефонов
Поставьте ссылки с номеров телефонов для быстрого набора их с мобильных устройств. Делается это так:
<a href="tel:88002007775">8-800-200-777-5</a>
После этого пользователь просто кликает по номеру телефона на вашем сайте и сразу же переходит к звонку:

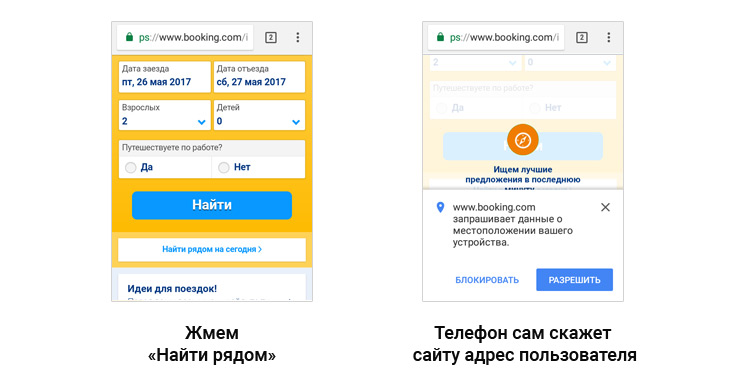
19. Учет местоположения
На многих мобильных устройствах включена передача геоданных (информации о местоположении устройства).
Вы можете использовать эту информацию на своем мобильном сайте, например, при заполнении адреса доставки или при поиске объектов неподалеку, как это сделано на сайте booking.com:

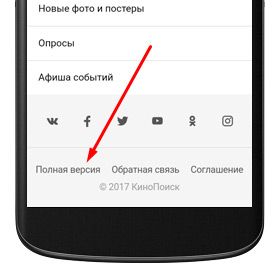
20. Ссылка «Перейти на полную версию сайта» (для динамического контента, для мобильной версии на поддомене)
Оставьте пользователям мобильных устройств возможность посмотреть полную версию сайта. Например, на моем планшете для некоторых сайтов открывается мобильная версия, но размер экрана и так достаточно большой, поэтому я могу спокойно смотреть на нем полную версию. Ссылка «Перейти на полную версию» помогает мне в этом:

В дополнение к вышесказанному
21. Мобильное приложение как альтернатива, или дополнение мобильной версии
Плюсом мобильного приложения является удобство интерфейса для пользователя, скорость работы, оно может расширить основные возможности сайта.
К минусам можно отнести разработку для каждой ОС отдельного приложения, стоимость разработки, да и в мире мобильных приложений другие принципы продвижения.
Полезно приложение может быть для интернет-магазинов, банков, площадок для продаж, сайтов с услугами, такси.
Пример с Авито
Рассмотрим страницу https://avito.ru/irkutsk/transport, в ее коде указан тег <link rel="alternate">, говорящий о том, что существует мобильная версия для android, ios, и мобильная версия. В случае если у пользователя не установлено приложение, будет открыта последняя.
<link rel="alternate" href="android-app://com.avito.android/ru.avito/1/items?locationId=628970&categoryId=1">
<link rel="alternate" href="ios-app://417281773/ru.avito/1/items?locationId=628970&categoryId=1">
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.avito.ru/irkutsk/transport">
Итог
Вспомните, как пытались оформить срочный заказ с телефона, когда компьютера не было рядом, и не могли попасть в кнопку «Отправить заказ», а потом оказалось, что вы заказали не тот размер, т.к. выбор размера остался за границей экрана. Вспомните и постарайтесь уберечь посетителей своего сайта от таких неприятных ситуаций.
Ведь если вы будете игнорировать мобильных пользователей, то и они с легкостью проигнорируют ваш сайт.
Сделав сайт удобным для работы на различных устройствах – и компьютерах, и планшетах, и смартфонах, вы получите не просто дополнительную аудиторию, а благодарную дополнительную аудиторию.
Продублирую еще раз ссылку на чек-лист по оптимизации мобильного сайта в pdf. Чек-лист для оптимизации десктопной версии есть тут.
Если у вас нет времени заниматься оптимизацией сайта, мы можем вам помочь – список работ, которые мы выполняем, и цены – всё здесь. А если ваш сайт и вовсе не адаптирован под мобильные – вам сюда.
P.S. Если есть что еще подсказать по оптимизации мобильных сайтов – пишите в комментариях.