Apple-touch-icon.png – это миниатюрное изображение, представляющее ваш сайт на устройствах с операционной системой (iOS).
В коде страницы имеет следующий вид:
<link rel="apple-touch-icon" sizes="180x180" href="/touch-icon-iphone.png">
Это изображение в основном используется на iOS, не распространяется для macOS. Для macOS используется изображение в формате svg, а атрибут rel будет иметь значение mask-icon. Важно это понимать и не путать в будущем.
Также Apple Touch Icon могут использовать другие платформы и приложения. Ведь, как правило, это изображение хорошего качества, имеющее высокое разрешение. Так, например, браузер Chrome на Android может использовать apple-touch-icon.png для сохранения ссылки с сайта на рабочий стол.
Создать его можно с помощью функции Web Clips. Web Clips – это разработка значка веб-страницы на рабочем столе яблочного девайса.
Если вы читаете эту статью на устройстве с установленной iOS и не знаете, как создавать Web Clips, можно сделать это прямо сейчас.
Для браузера Safari
-
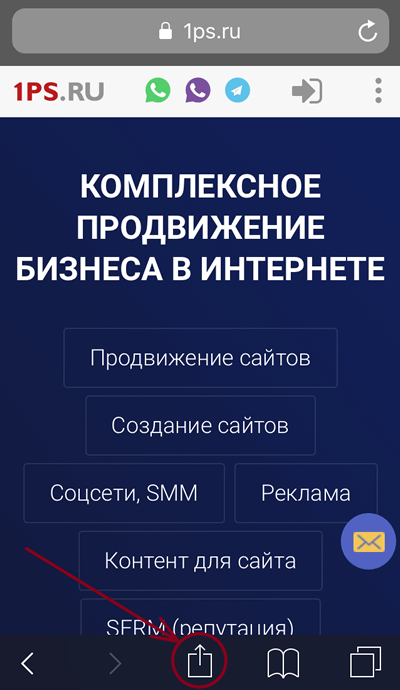
Нажать кнопку «Поделиться»

-
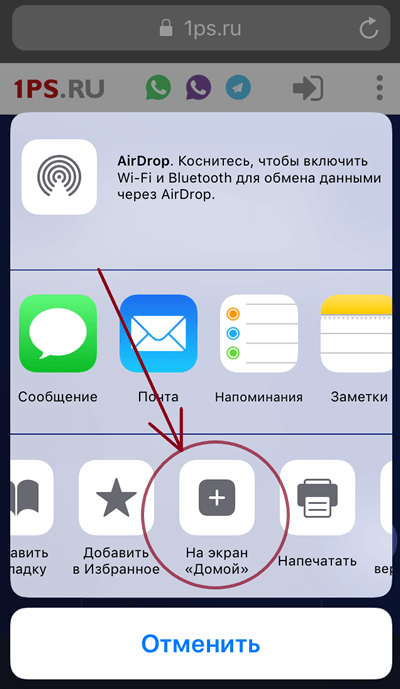
В появившейся панели нажать кнопку «На экран Домой»

-
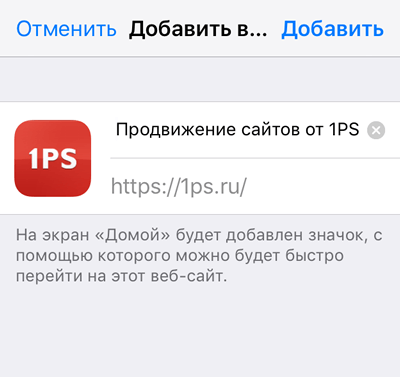
Если вас не устраивает название страницы, можно написать свое, например, 1PS. Затем нажать «Добавить».

-
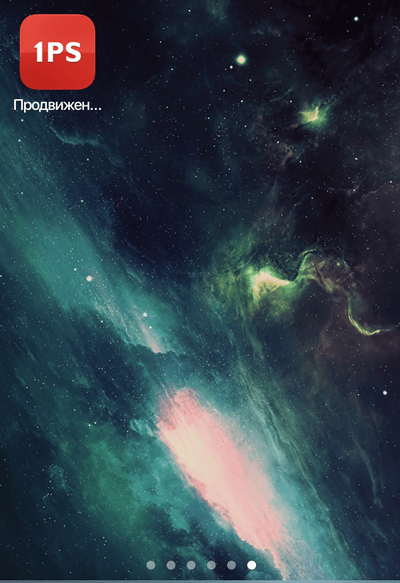
Все готово – вот так выглядит Web Clips на рабочем столе устройства.

Больше статей на схожую тематику:
Однако не все сайты используют Apple Touch Icon. Давайте рассмотрим ситуацию, когда его нет.
Делаем все тоже самое, но на пункте 3 предыдущей инструкции видим такую картину:
![]()
Изображение создалось автоматически, но по факту это скриншот верхней части сайта. Вот как Web Clips будет выглядеть на рабочем столе нашего устройства:
![]()
Согласитесь, в первом случае он выглядел лучше.
Apple Touch Icon можно отнести к разряду вещей, формирующих узнаваемость вашего бренда. Этой иконкой может быть логотип вашей компании, и он должен привлекать к себе внимание и быть узнаваемым. Если посетитель на рабочем столе будет видеть просто скриншот страницы, это вряд ли положительно скажется на узнаваемости.
Возможна ситуация, что ваш сайт полон интересного контента, и пользователь решит добавить себе на рабочий стол ссылку на него, чтобы как можно чаще и удобней посещать ресурс. Но выглядеть она будет не очень привлекательно.
Чтобы этого избежать, давайте рассмотрим технические особенности создания Apple-touch-icon.png.
Техническая сторона
При создании Web Clips от устройства на сервер будут отправляться запросы в следующем порядке:
- В первую очередь к apple-touch-icon-precomposed.png.
- Если он не найден (от сервера получен ответ 404), то устройство сделает новый запрос к к apple-touch-icon.png.
- Если и этот способ не увенчается успехом, то устройство сделает скриншот верхней части вашего сайта, и он будет использоваться в качестве Web Clips.
Нравится статья? Тогда смотрите наши курсы!
Apple-touch-icon-precomposed.png и к apple-touch-icon.png, в чем различия?
Apple-touch-icon.png позволяет создать изображения, не запариваясь с фирменным оформлением Apple (закругленные рамки, блики). Ваше устройство все сделает самостоятельно.
<link rel="apple-touch-icon" size="120x120" href="/apple-touch-icon.png">
С помощью apple-touch-icon-precomposed.png вы можете проявить некую творческую жилу и сделать все вручную, однако к этому формату есть свои требования – будьте внимательны.
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png"/>
Размеры для apple-touch-icon
В 2007 году было достаточно размера 57×57, так как было только одно устройство, на котором можно было сделать Web Clips.
На сегодняшний день у компании Apple довольно обширная линейка продукции. И чтобы иконка выглядела эстетично на каждом разрешении экрана, без мыльных растянутых пикселей, можно добавить свою иконку.
Если устройство не найдет иконку нужного размера, то оно будет использовать самую близкую по большему размеру иконку.
Необязательно создавать иконки для всех разрешений экранов, достаточно будет сделать иконку размером 180×180, так как другие устройства могут уменьшить размер под свои требования.
Однако не стоит забывать о том, что не только устройства Apple используют Apple Touch Icon, поэтому можно объявить и другие размеры. Указывать размеры нужно с помощью атрибута – sizes.
Например:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
Таблица размеров
| Модель устройства | Размер apple-touch-icon |
| IPhone – first generation, iPhone 2G, iPhone 3G, iPhone 3GS | 57×57 |
| iPhone 4, iPhone 4s, iPhone 5, iPhone 5c, iPhone 5s, iPhone se, iPhone 6, iPhone 6s, iPhone 7, iPhone8 | 120×120 |
| iPhone X, iPhone 8 Plus, iPhone 7 Plus, iPhone 6s Plus, iPhone 6 Plus | 180×180 |
| iPad mini | 76×76 |
| iPad, iPad mini 2 | 152×152 |
| iPad Pro | 167×167 |
На сегодняшний день Apple рекомендует дает следующие рекомендации по размерам иконок
| Модель устройства | Размер apple-touch-icon |
| iPhone | 120×120 или 180×180 |
| iPad Pro | 167×167 |
| iPad, iPad mini | 152×152 |
Можно сделать вывод что устройства первого поколения, и ipad mini уже неактуальны, поэтому для них необязательно прописывать Apple-touch-icon соответствующего размера.
Как прописать в коде apple-touch-icon?
Прописывается в <head> вашего сайта. С помощью тега <link>, по аналогии с favicon.
Для сравнения напоминание, как прописывается фавикон:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
Как прописывается apple-touch-icon:
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-precomposed.png"/>
<link rel="apple-touch-icon" sizes="152x152" href="/touch-icon-ipad.png">
<link rel="apple-touch-icon" sizes="180x180" href="/touch-icon-iphone-retina.png">
<link rel="apple-touch-icon" sizes="167x167" href="/touch-icon-ipad-pro.png">
Использование в поисковой выдаче
22 мая 2019 года Google в своем блоге объявили о редизайне мобильной выдачи.Теперь в результатах мобильной поисковой выдачи будет показываться иконка сайта.
![]()
И для этой иконки может быть использован как Apple Touch Icon, так и другие форматы к примеру: <link rel="shortcut icon" href="/путь/значок.ico">
Подробнее о требованиях к иконке тут.
Если вы изменили иконку или создали новую, чтобы в выдаче она обновилась как можно скорее, нужно отправить страницу на повторное сканирование.
Как это сделать, написано тут.
Примеры роста кликов, конверсий, заказов и прибыли:
Заключение
Прошло уже много лет с тех пор, как появился первый iPhone и соответственно Apple-touch-icon. Теперь он может быть использован не только для оформления красивого Web Clips, но и для улучшения внешнего вида сниппета сайта в поисковой выдаче Google. А Apple Touch Icon со временем популяризировался и теперь используется другими платформами и приложениями.
Мы рассмотрели только часть возможностей для кастомизации сайта, но у Apple есть еще несколько интересных дополнений, например, Startup Image, Apple Mobile Web App Title и другие вещи, о которых расскажем в следующих статьях.
Если у вас на сайте еще нет Apple Touch Icon, обращайтесь к нам за помощью в отрисовке и размещении на сайте – с радостью поможем.
SEO-специалист
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





