Еще в мае 2020 года Google выпустил анонс новых метрик ранжирования, теперь же представители крупнейшей поисковой системы уточнили дату — новый сигнал ранжирования Page Experience будет учитываться с мая 2021 года. Заметьте, Google сдерживает свои обещания о том, что обо всех изменениях будет предупреждать заранее.
«Примечание о сроках: мы признаем, что многие владельцы сайтов по праву уделяют внимание реагированию на последствия COVID-19. Изменения рейтинга, описанные в этом посте, произойдут не раньше следующего года, и мы уведомим вас как минимум за шесть месяцев до их внедрения. Мы предоставляем инструменты, которые помогут вам начать работу (а также потому, что владельцы сайтов постоянно просили узнать об изменениях рейтинга как можно раньше).»
Если говорить кратко, нововведения Google дают понять, что на первом месте — удобство пользователей.
Речь идет об обновлениях Core Web Vitals и Page Experience.
В посте директор по проектированию поисковой системы Google отметил, что одна из главных задач — помочь пользователям легко получить доступ к информации и веб-страницам, которые они ищут; а владельцам сайтов помочь в обеспечении удобства, которое нравится людям.
Основные параметры ранжирования (Core Web Vitals)
Core Web Vitals — основные показатели здорового сайта с точки зрения Google. Данные показатели используются для ранжирования сайтов в поисковой выдаче. Подробнее о них расскажем ниже.
Теперь о Page Experience. Так называется обновление алгоритмов ранжирования Google, которое включает в себя показатели Core Web Vitals, то есть основываться он будет на пользовательском опыте. Цель этого обновления — показывать на высоких позициях те сайты, которые заботятся об удобстве ресурса для пользователей.
Итак, новое обновление включит в себя показатели Core Web Vitals, созданные для оценки пользовательского опыта, и уже существующие сигналы восприятия.
Предлагаю разобраться по порядку, что представляет из себя каждый из сигналов:
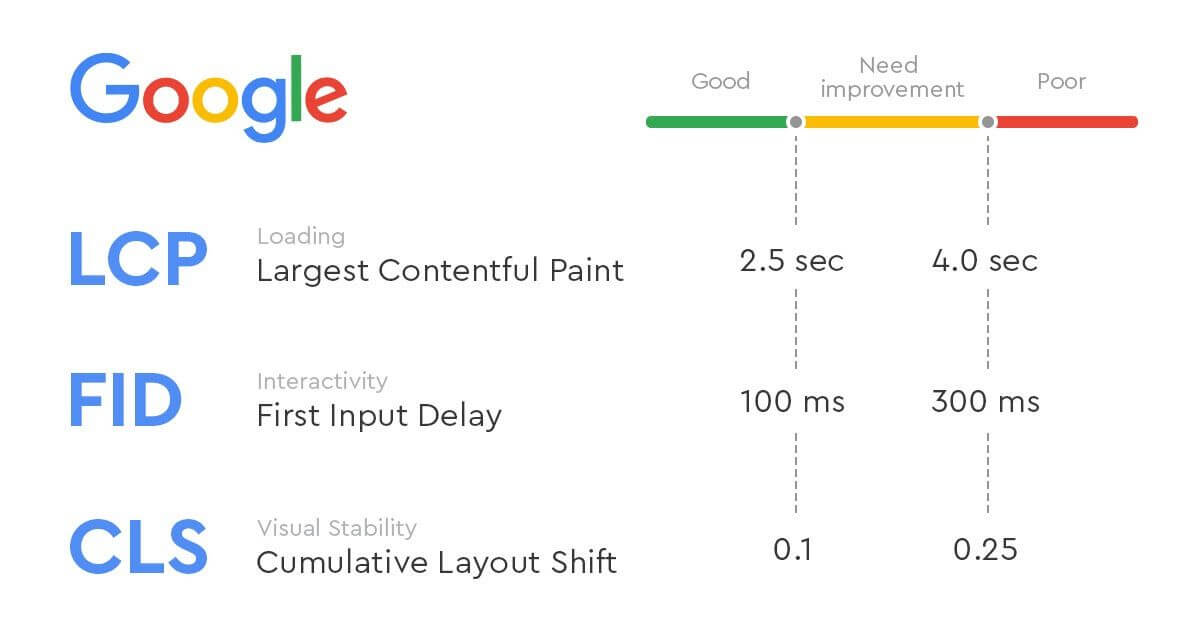
Вот 3 главных параметра Core Web Vitals, связанных со скоростью, визуальной стабильностью и отзывчивостью LCP, FID, CLS:
 Рис.1. Сигналы Core Web Vitals
Рис.1. Сигналы Core Web Vitals
Итак, подробнее о каждом из трех сигналов.
LCP (Largest Contentful Paint)
Время загрузки самого крупного элемента в области просмотра. Этим основным элементом может быть блок текста, блок с видео или изображением и пр. Хорошим показателем LCP считается время загрузки менее 2,5 секунд, свыше 4 секунд — уже плохо.
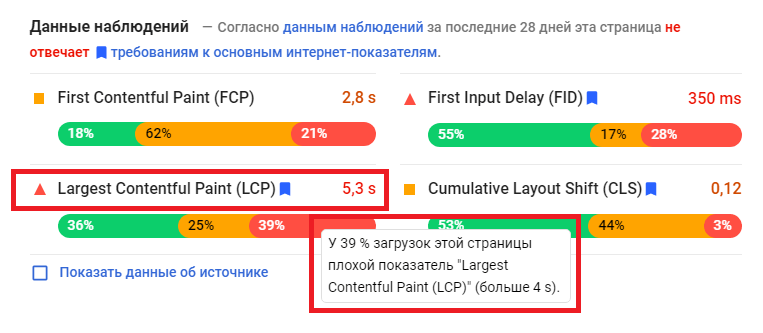
 Рис.2. LCP (Largest Contentful Paint)
Рис.2. LCP (Largest Contentful Paint)
Отмечу, что на время отрисовки основного содержимого может повлиять и скорость интернета на устройстве пользователя, время ответа сервера и прочие, не зависящие от самого ресурса параметры.
CLS (Cumulative Layout Shift)
Время визуальной стабильности загруженного макета. Говоря простым языком, это время, которое тратится на полное отображение страницы, чтобы все элементы стали стабильными, не смещались и не мешали работе с контентом.
Думаю, на практике каждый из вас встречал ситуацию, когда, открыв страницу, вы кликаете на ссылку или нужный элемент, он внезапно смещается в другое место. Так вот показатель CLS определяет, как быстро все элементы страницы становятся стабильными.
Для Cumulative Layout Shift менее 0,1 секунды считается хорошо, а более 0,25 секунды — плохо.
 Рис.3. CLS (Cumulative Layout Shift)
Рис.3. CLS (Cumulative Layout Shift)
FID (First Input Delay)
Время ожидания между началом взаимодействия пользователя с контентом после входа на сайт.
Например, пользователь перешел на сайт и кликнул на кнопку из основного меню или выполнил другое действие, а оно начало выполняться не сразу, и именно этот временной показатель ожидания учитывает FID.
Для сигнала First Input Delay 100 мс считается хорошим показателем, а более 300 мс оценивается как плохо.
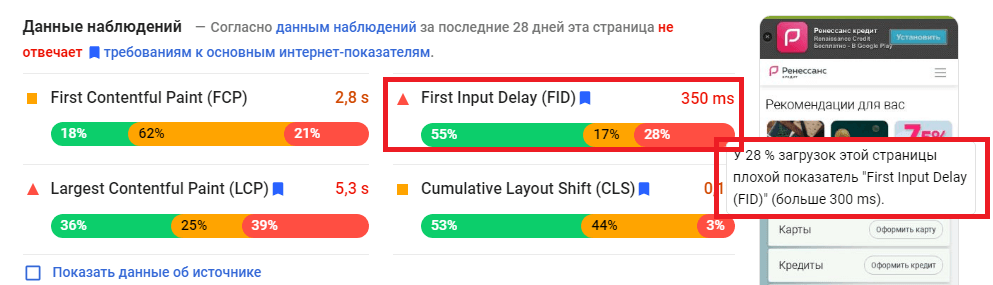
 Рис.4. FID (First Input Delay)
Рис.4. FID (First Input Delay)
Примерно 15 лет назад маркетологи компании Амазон отметили, что каждое ожидание загрузки сайта в течение 0,1 сек приводит как минимум к 1% потерянных продаж.
Вот и Google учел, что одним из важных параметров для удобства пользователя является скорость загрузки и работы с ресурсом, в связи с этим сигналы Core Web Vitals станут основными определяющими факторами ранжирования в 2021 году.
Поэтому тем, кто откладывал оптимизацию скорости загрузки сайта на потом (а по своему опыту могу сказать, что каждый третий сайт среди наших клиентов «страдает» от этого), уже сегодня стоит начать подготавливать свои ресурсы. Тем самым вы сможете угодить не только Google, но и самим пользователям.
Благо, что Google заботится о своих пользователях и оказывает свою помощь:
«Некоторым разработчикам потребуется определенная работа для понимания того, как их сайты измеряют в Core Web Vitals, и решения отмеченных проблем. Чтобы помочь, мы обновили популярные инструменты разработчика, такие как Lighthouse и PageSpeed Insights, чтобы отображать информацию и рекомендации Core Web Vitals, а в Google Search Console есть специальный отчет, который помогает владельцам сайтов быстро определять возможности для улучшения. Мы также работаем с внешними разработчиками инструментов, чтобы включить Core Web Vitals в их предложения.»
От себя хочу сказать, что показатели Core Web Vitalsу очень понятны, прозрачны и достаточно точны. Их гораздо проще анализировать, исправлять согласно рекомендациям самого Google — согласитесь, например, при работе с текстами, ссылками и прочими параметрами, влияющими на ранжирование, такой определенности нет.
Инструменты для оценки Core Web Vitalsу
Чтобы оценить свой сайт на соответствие параметрам Core Web Vitalsу, вы сможете использовать бесплатные инструменты: Lighthouse и PageSpeed Insights.
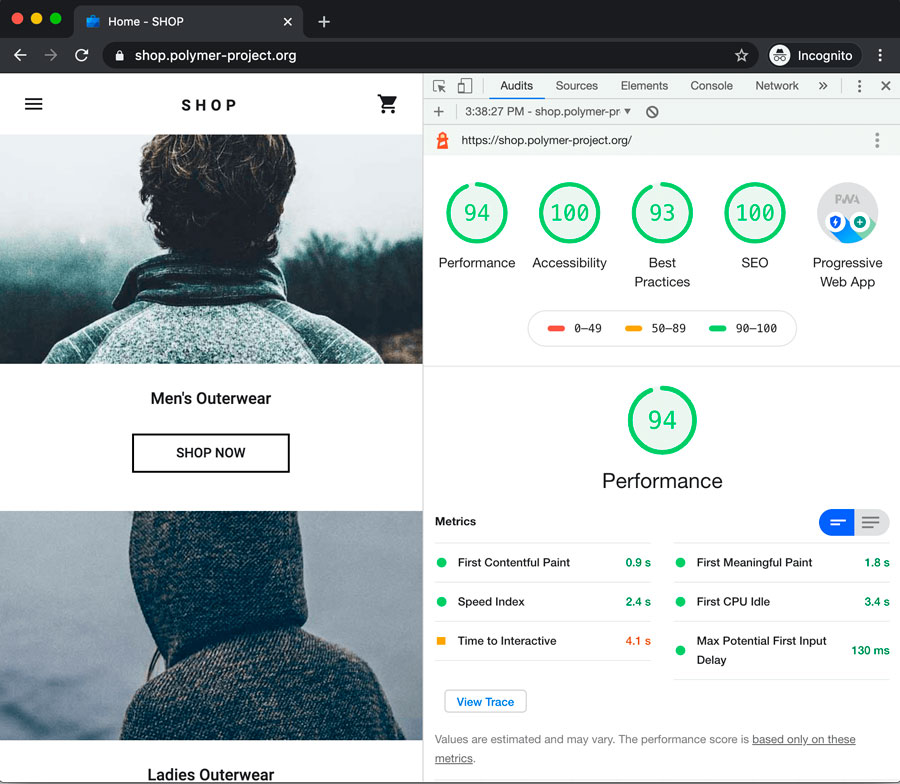
Первый работает через консоль в браузере или в качестве плагина и помогает оценить множество разных параметров: скорость загрузки сайта (в том числе отрисовку основного элемента, время на взаимодействие с контентом и пр.), доступность сайта, SEO-характеристики и не только.
 Рис.5. Lighthouse
Рис.5. Lighthouse
PageSpeed Insights использует данные из Lighthouse, дает подробные рекомендации по оптимизации скорости загрузки сайта, устранению основных ошибок.
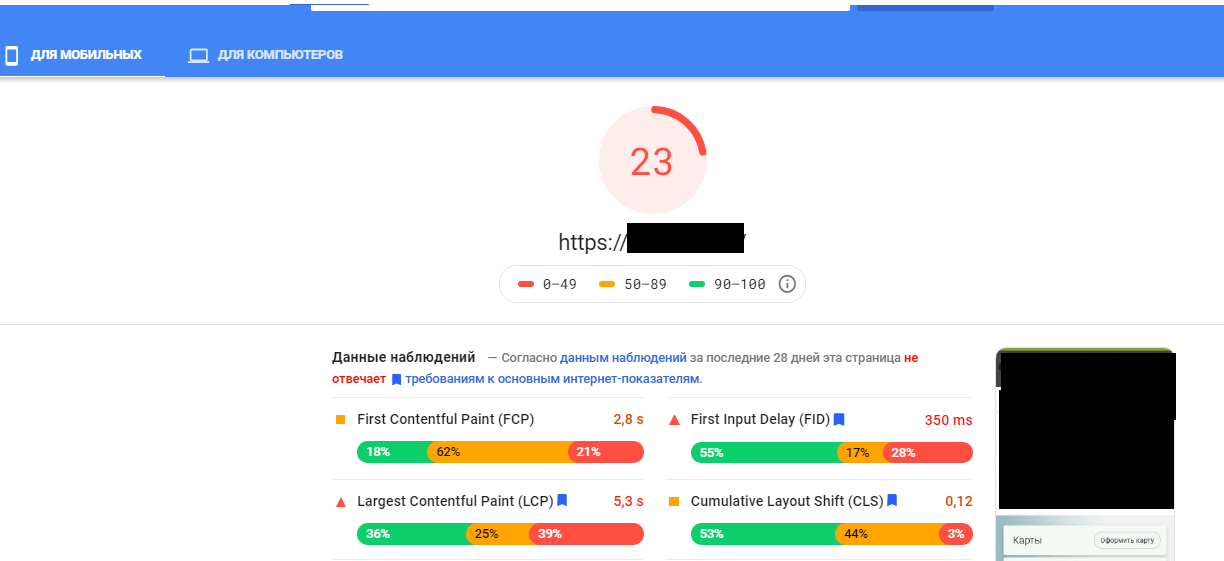
 Рис.6. PageSpeed Insights (1)
Рис.6. PageSpeed Insights (1)
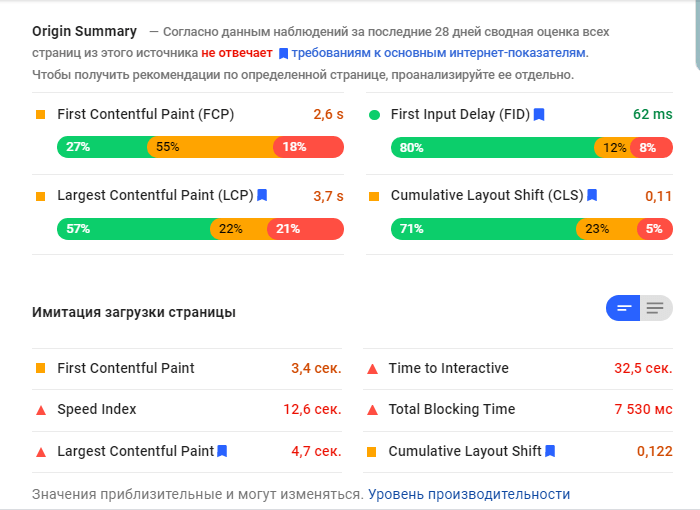
 Рис.7. PageSpeed Insights (2)
Рис.7. PageSpeed Insights (2)
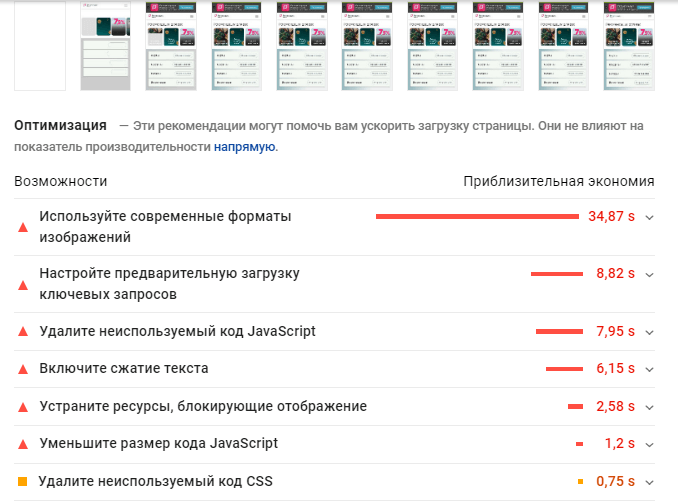
 Рис.8. PageSpeed Insights (3)
Рис.8. PageSpeed Insights (3)
Кстати, данные Google показывают, что количество пользователей Lighthouse и PageSpeed Insights за последние месяцы выросло на 70%, вебмастера стали изучать ресурсы на соответствие Core Web Vitals.
И, конечно же, в вебмастере Google Search Console содержатся отчеты с информацией по Core Web Vitals.
Но кроме 3 сигналов Core Web Vitals в новом факторе ранжирования Google объединил следующие факторы:
-
Мобилопригодность страницы (адаптивность под мобильные устройства). Максимально подробно рассказывали о том, как адаптировать сайт под мобильные платформы, здесь. И это надо сделать уже сейчас.
-
Безопасность просмотра. Очень значимо отсутствие вредоносных элементов, вирусов. Бесплатный онлайн-сканер D.Web для проверки подозрительных файлов и ссылок вам в помощь. Находит не все, если нужна полная точная проверка сайта или устранение найденных вирусов, можно заказать у нас.
-
Наличие безопасного протокола https. Этот фактор важен не только для Google, но и для Яндекса. Если на вашем сайте еще не установлен протокол шифрования, советуем немедленно исправить. Чтобы вы понимали, что такое https, зачем и кому он нужен, советую к прочтению эту статью.
-
Наличие навязчивых рекламных блоков. Нет, речь не идет о том, что от рекламы на сайте совсем придется отказаться; учитывается только та реклама, что мешает пользователю.
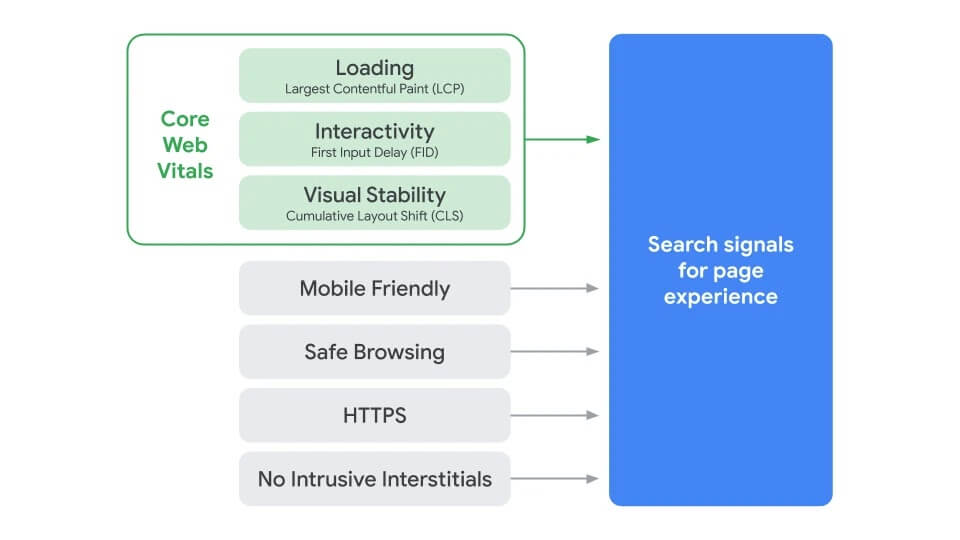
 Рис.9. Новые сигналы ранжирования Google
Рис.9. Новые сигналы ранжирования Google
Конечно же, все озвученные сигналы ранжирования важны и над ними следует работать, но такие факторы, как оптимизация контента, экспертность, ссылочный профиль, техническая оптимизация и другие, были и будут значимыми в 2021 году и еще долгие годы. Хороший и релевантный контент по-прежнему останется наиболее весомым параметром. В доказательство цитирую слова представителя компании Google:
«Хотя все компоненты восприятия страницы важны, мы будем отдавать приоритет страницам с наилучшим контентом в целом, даже если некоторые параметры страницы не соответствуют требованиям. Удобство и хорошее впечатление от страницы не отменяет наличия отличного и релевантного контента. Однако в случаях, когда есть несколько страниц с похожим содержанием, удобство страницы становится гораздо более важным для видимости в поиске.»
Т.е. даже если ваш сайт не будет соответствовать новым сигналам ранжирования, а его контент будет полезным, релевантным под запрос пользователя и интересным, поисковик отдаст предпочтение вашему ресурсу, вне зависимости на то, что какие-то из требований не соблюдены.
Но если же у одного из нескольких сайтов одинаково хороших по качеству материала сигналы факторов ранжирования лучше, то шансы на то, что этот ресурс обойдет в выдаче конкурентов, значительно вырастают.
Выводы по алгоритму Page Experience
На текущий момент Google уже использует для ранжирования показатели Web Vitals, среди них:
- Mobile Friendly — сайт должен быть адаптирован под мобильные устройства и корректно отображаться на разных видах устройств.
- Безопасность — пользователям не должны угрожать вирусы или вредоносный код при просмотре контента.
- Протокол https — соединение пользователя с сайтом должно быть зашифровано для большей безопасности.
- Отсутствие рекламы — речь не о любой рекламе, а только о навязчивой, которая мешает пользователям просматривать контент.
В мае 2021 к этим факторам добавятся LSP, FID, CLS, о которых рассказала выше.
Стоит ли готовиться к обновлению Page Experience?
Как минимум для начала стоит проверить сайт по основным показателям, перечисленным в статье, и выявить слабые места.
Что же касается доработок сайта, то исправление найденных ошибок на текущий момент вреда не принесёт, а лишь поможет улучшить сайт для пользователей и избавить себя от срочных исправлений накануне обновления Google.
Поэтому мой вердикт — стОит. =)
Поскольку Google запланировал запуск алгоритма в 2021 году, то лучше дорабатывать всё заранее и постепенно.
Как подготовиться: краткие инструкции и инструменты
На какие показатели ориентироваться, мы уже рассказали. Что же касается улучшения данных показателей, то мы собрали для вас перечень материалов, в которых подробно расписано, на что сделать акцент.
Доработка действующих параметров:
- Mobile Friendly: «Шаг за шагом: адаптируем сайт под мобильные устройства»
- Безопасность: «Вирусы на сайте: как найти и вылечить?»
- Https: «Что такое https: зачем и кому нужен, полная инструкция по переезду на HTTPS»
- Реклама на сайте: «Всплывающие окна на сайте: как заинтересовать ваших пользователей»
Для доработки основных параметров (Core Web Vitals) рекомендую ознакомиться со статьёй «ТОП-12 вариантов, как улучшить скорость загрузки сайта самому».
Если вас интересует какой-то вопрос по грядущему обновлению Google — пишите в комментарии, с удовольствием отвечу.
Вывод
Поисковые системы, в том числе и Google, непредсказуемы и предугадать, что нового затеял поисковик, а затем сделать сайт в угоду ему, очень трудно.
Но с недавних пор специалисты Google перестали играть в «кошки-мышки» и более открыто представляют информацию о нововведениях за несколько месяцев до запуска. Так они подготовили пользователей к тому, что в мае 2021 году будут применены новые сигналы ранжирования и предоставили фору в 6 месяцев, чтобы каждый смог узнать, есть ли проблемы на его сайте и исправить свой ресурс, чтобы тот смог достойно конкурировать в поисковой выдаче.
Надеюсь, что после прочтения этой статьи многие из вас оценят свой сайт по важным для Google характеристикам и начнут работы над исправлением ошибок. Можем сделать это за вас, просто оставьте запрос с этой формы.
SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





