Перевод статьи Александры Джонсон от 27 февраля 2015 г.
Источник: http://white.net/blog/google-announce-significant-impact-mobile-ranking-signals/
Вчера через Блог Веб-мастера Google объявил о том, что с 21 апреля 2015 года на результаты поисковой выдачи значительное влияние будут оказывать мобильные факторы ранжирования. Эти факторы будут использованы на всех языках и будут влиять только на мобильную версию поиска.
Это заявление не было сюрпризом для большинства из нас. Со стороны Google в последние 6 месяцев поступали весьма определенные намеки. Давайте вспомним, что же это было:
Отчет о юзабилити для мобильных устройств появился в Google.Webmaster
В октябре 2014 года Google представил новейшую функцию «Инструментов для веб-мастеров» (Webmaster Tools) – отчет по юзабилити для мобильных устройств. Данный инструмент выявляет проблемы, которые Google счел существенными для пользователей гаджетов. А именно:
- мелкий шрифт;
- фиксированная ширина и неправильно заданный масштаб окна просмотра (viewport);
- слишком близкое расположение кнопок.
Джон Мюллер, аналитик тенденций Google.Webmaster, говорит, что Google «настоятельно рекомендует вам обратить внимание на эти недочеты в WMT».
Описания в поисковой выдаче
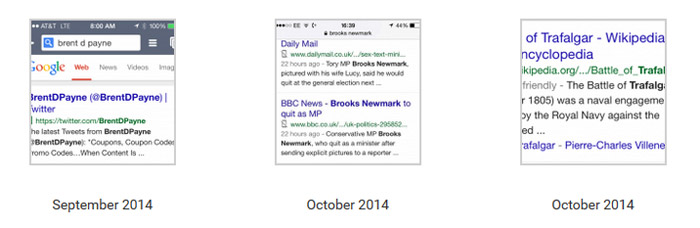
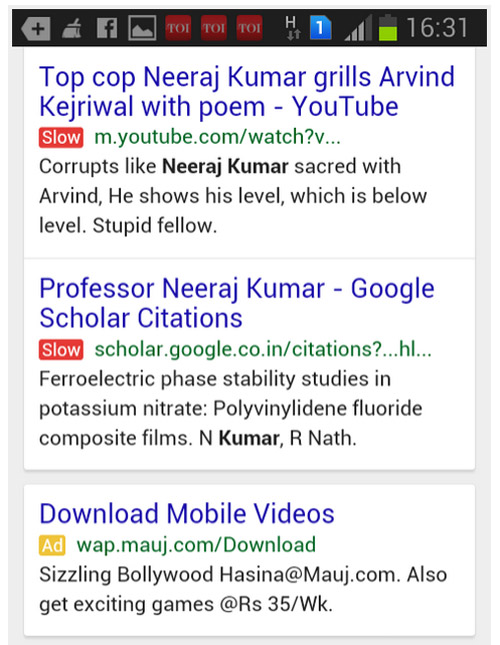
В последние 6 месяцев Google активно тестировал расположение иконок и описаний сайтов в результатах мобильной выдачи.

Рассылка сообщений о проблемах с юзабилити мобильных версий сайта
Google начал рассылку данных сообщений в массы примерно в середине января и продолжает ее на протяжении последних 5 недель. Письма содержат предупреждающую информацию следующего характера: «Эти страницы будут … отображены и проранжированы с учетом потребностей пользователей смартфонов».
Важно, что Google также решил послать данные сообщения на e-mail именно веб-мастерам. Это был явный признак того, что грядущие изменения должны быть восприняты серьезно.

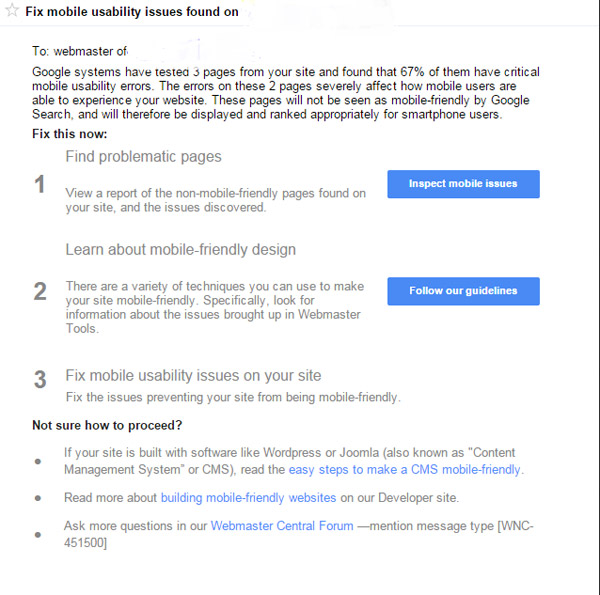
Краткий перевод письма Google:
«Google протестировал 3 страницы вашего сайта и обнаружил, что 67% из них имеют критические ошибки юзабилити. Из-за ошибок на этих 2-х страницах у пользователей складывается плохое впечатление о ресурсе. Эти страницы не считаются оптимизированными для мобильных устройств с точки зрения Поиска Google, и они будут отображаться и ранжироваться в результатах поиска на смартфонах соответствующим образом.
Вот что мы рекомендуем сделать:
- Выясните, какие страницы содержат ошибки.
Просмотрите отчет об ошибках на страницах, не оптимизированных для мобильных устройств. - Узнайте, как адаптировать сайт для мобильных устройств.
Есть много способов сделать сайт удобным для мобильных пользователей. Для начала ознакомьтесь с информацией об ошибках, предоставленной в Инструментах для веб-мастеров. - Устраните ошибки на своем сайте.
Исправьте ошибки, из-за которых сайт некорректно отображается на мобильных устройствах.
Дополнительные рекомендации:
- Если на Вашем сайте применяется система управления контентом (например, Wordpress, Joomla или другая), ознакомьтесь с этим руководством.
- Изучите наши советы по разработке сайтов, оптимизированных для мобильных устройств...»
Примечание автора перевода: такие письма активно получают уже и веб-мастера русскоязычных сервисов.
Так что процесс запущен и в Рунете.
Февраль 2015
Ниирай Кайшта выявил, что на этой неделе Google проводил тестирование меток в результатах мобильной поисковой выдачи. Является ли это знаком? Станут ли разноцветные иконки постоянной чертой мобильной выдачи?

Кому стоит переживать?
- Сайтам с приличным мобильным трафиком, которые в «Инструменте для Веб-мастеров» получили сообщение о проблемах с юзабилити. Возможно, эти сайты уже борются с низкой конверсией мобильного трафика.
- Сайтам, которые в принципе проигнорировали адаптивный дизайн.
Что теперь делать?
Те, кто получил предупреждение, и те, чьи сайты имеют существенный показатель мобильного трафика, должны принять меры как можно скорее. Некоторым хватит небольших стилистических изменений интерфейса для пользователей с маленьким экраном: изменение размера шрифта и междустрочного интервала помогут вам решить проблему.
Также советуем вам просмотреть руководство для разработчиков.
Елизавета Лапердина
Веб-технолог
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





