Хотите, чтобы в результатах поиска в Яндексе или Google описание вашего сайта выделялось среди остальных, было более информативным и привлекательным, чтобы пользователь перешел именно на ваш сайт? Начните использовать семантическую разметку!
Немного предыстории
Заходя на сайты, поисковые роботы считывают всю доступную им информацию и передают ее в поисковые системы. Используя многочисленные и сложные алгоритмы, поисковые системы пытаются разобраться, что же находится на той или иной странице сайта. Чем правильнее поисковая система «распознает» сайты, тем больше результаты поиска соответствуют тому, что ищет пользователь.
Владельцы сайтов могут передать дополнительную информацию о содержимом своего сайта в поисковые системы. Например, в Яндекс – через Яндекс.Вебмастер и Яндекс.Справочник, в Google – через Инструменты для Вебмастеров и Google Адреса.
Представим, что у меня есть интернет-магазин. Я могу передать в Яндекс информацию о ценах на свои товары и о городах доставки. Для этого мне нужно подготовить файл в некотором определенном формате (YML) и отправить его в Яндекс.Вебмастер. Потом надо будет периодически отправлять в Яндекс обновленные версии этого файла (так как ассортимент и цены в магазине будут меняться).
Та же ситуация и с Google – для добавления или обновления информации необходимо будет периодически заходить в те или иные сервисы Google.
Если учесть, что есть и другие поисковые системы, то отправка в них дополнительной информации о сайте (а также и поддержание ее в актуальном состоянии) становятся довольно утомительным занятием.
Есть другой подход – семантическая разметка сайта!
В 2011 году поисковые системы Google, Bing и Yahoo, к которым впоследствии присоединился и Яндекс, предложили другой подход: поисковые системы сами будут считывать дополнительную информацию с сайта, если пользователи помогут им и определенным образом «опишут» (или «разметят») смысл этой информации на своем сайте.
Правила такого описания, или «семантической разметки», были собраны в стандарт и размещены на сайте schema.org, чтобы все желающие могли использовать семантическую разметку на своих сайтах.
Как это работает?
Допустим, что в моем интернет-магазине продаются смартфоны. Я могу добавить на страницу с описанием модели Sony XPERIA Sola MT27i дополнительную семантическую разметку (красным выделены те атрибуты, которые отличают ее от обычной разметки):
<div itemprop="name">
Смартфон Sony XPERIA Sola MT27i Black
</div>
<div itemprop="description">
Sony Xperia Sola - новый смартфон, в котором использованы как популярные технологии, так и новшества. Дисплей 3,7 дюйма поразит вас четкой, реалистичной картинкой, как при просмотре видео/фото, так и при работе с любыми приложениями. Кстати, приложения запускаются быстро, работают без задержек, благодаря двухъядерному процессору с частотой 1ГГц.
</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
Рейтинг: <span itemprop="ratingValue">4.3</span> (<span itemprop="reviewCount">13</span> отзывов)
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<span itemprop="price">9 490 руб.</span>
<link itemprop="availability" href="http://schema.org/InStock" content="В наличии"/>
</div>
</div>
С помощью этой разметки я указываю, что описываю товар по определенным правилам:
Указываю, где находится его название и описание, с помощью атрибутов:
itemprop="description"
Затем указываю рейтинг этого товара (и сколько всего отзывов):
А также – цену и наличие этого товара:
<link itemprop="availability" href="http://schema.org/InStock" content="В наличии"/>
Так как все значения атрибутов itemprop строго определены (я использую схемы с сайта schema.org), то поисковые роботы смогут легко и, главное, правильно распознать эту информацию.
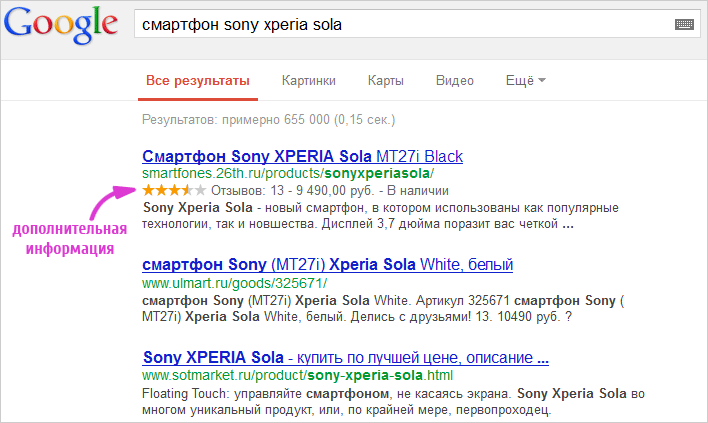
Например, после того как Google считает семантическую разметку с моего сайта, он покажет его в результатах поиска с дополнительной информацией (рейтинг, цена, наличие товара):

Согласитесь, что в первом из результатов поиска на картинке мы видим больше полезной информации.
Еще несколько примеров
1. Яндекс – Рецепты
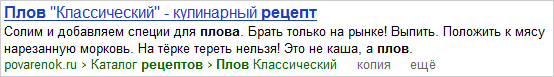
Если мы наберем в поиске Яндекса фразу «плов рецепт», то один из обычных результатов поиска будет выглядеть так:

Тут все как обычно – заголовок со ссылкой на сайт, краткое описание и снова ссылка на сайт.
А вот другой результат поиска выглядит несколько иначе:

Здесь мы сразу видим картинки для каждого шага приготовления, а над ними – список необходимых продуктов.
Все дело в том, что владелец этого сайта добавил на страницы с рецептами дополнительную семантическую разметку по правилам для рецептов (http://schema.org/Recipe).
2. Google – События
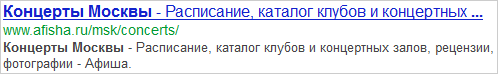
Наберем в строке поиска Google текст «концерты в москве». Обычный результат поиска такой:

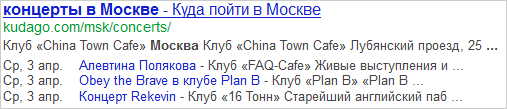
А вот что показывает Google для сайта, у которого есть дополнительная семантическая разметка по правилам для событий (http://schema.org/Event):

Здесь мы видим список из трех ближайших по дате событий, которые представлены на сайте.
Подведем итог
Теперь вы сами можете указывать поисковым системам точное описание того, что находится на вашем сайте, и быть уверенными, что они поймут его правильно!
На сайте schema.org хранятся правила для описания самых разных объектов (картинки, видео, книги, фильмы, отзывы, события, люди и т.д.). На данный момент поисковые системы распознают только некоторые из них, например, Яндекс считывает описания адресов компаний, отзывов, картинок, видео, рецептов и фильмов. Но и Яндекс, и Google продолжают активно работать с семантической разметкой, чтобы с ее помощью показывать пользователям более информативные описания сайтов в результатах поиска.
По ссылкам ниже вы можете почитать подробнее о семантической разметке:
- в помощи Яндекса: http://help.yandex.ru/webmaster/?id=1127476
- в справке Google: http://support.google.com/webmasters/bin/answer.py?hl=ru&answer=1211158&topic=1088472&ctx=topic
Также у Яндекса есть хорошее видео о семантической разметке:
P.S.: Если вы решили добавить на свой сайт семантическую разметку, но не знаете, как это сделать, вы можете обратиться за помощью к нашим специалистам.
Веб-разработчик
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





