К нам обратился владелец сервисного центра «Apple-Express» за проверкой юзабилити сайта. Компания занимается ремонтом телефонов, ноутбуков, планшетов, с уклоном на продукцию Apple.
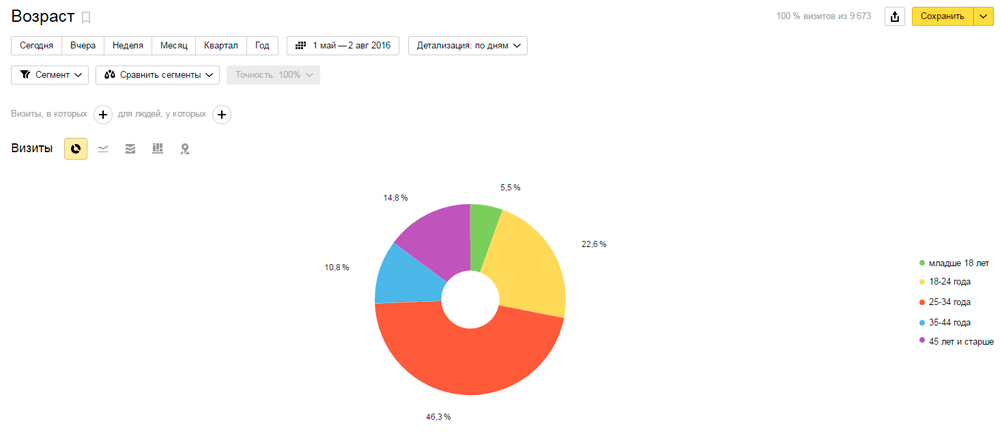
Большая часть аудитории сайта это мужчины (66,3%) в возрасте от 18 до 35 лет. Для данного сайта важно показать, что в сервисе производят быстрый и качественный ремонт.

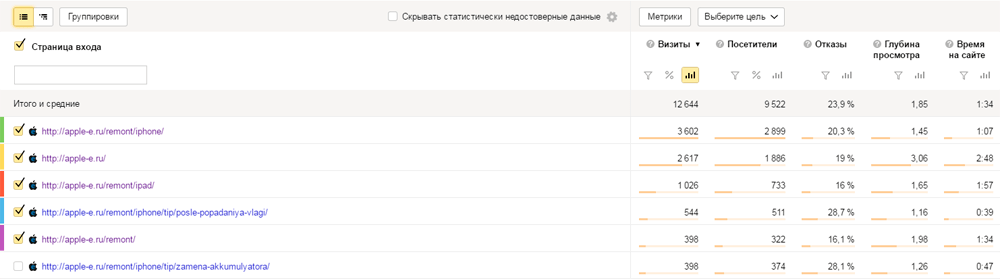
Определим посадочные страницы, с которых сразу уходит большой процент посетителей, не найдя нужной информации. Для этого зайдём в Яндекс.Метрику в отчёт «Содержание» → «Страницы входа»:

Средний показатель отказов для сайта составляет 23,9% – есть над чем поработать (нормальное значение 10-15%). Видим, что для страниц услуг показатель выше и стремится к 30%, поэтому страницы услуг необходимо рассмотреть отдельно.
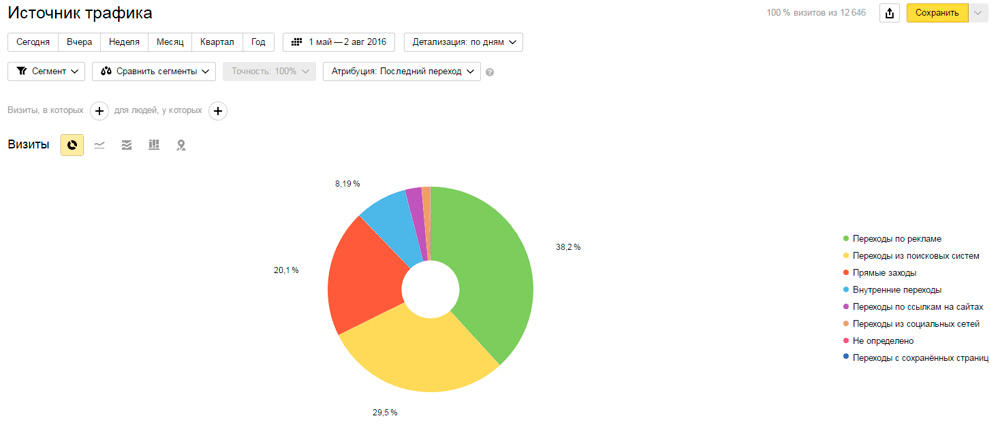
Около 40% пользователей приходят с рекламных объявлений и 30% из поиска, значит, большая часть посетителей видит сайт впервые. Подробнее в отчёте «Сводка» → «Источники трафика»:

Отказы для переходов из рекламы – 23,4%, для переходов из поиска – 22,1%. Это означает, что более 20% аудитории не находит на сайте необходимую информацию.
Главная страница: первое впечатление
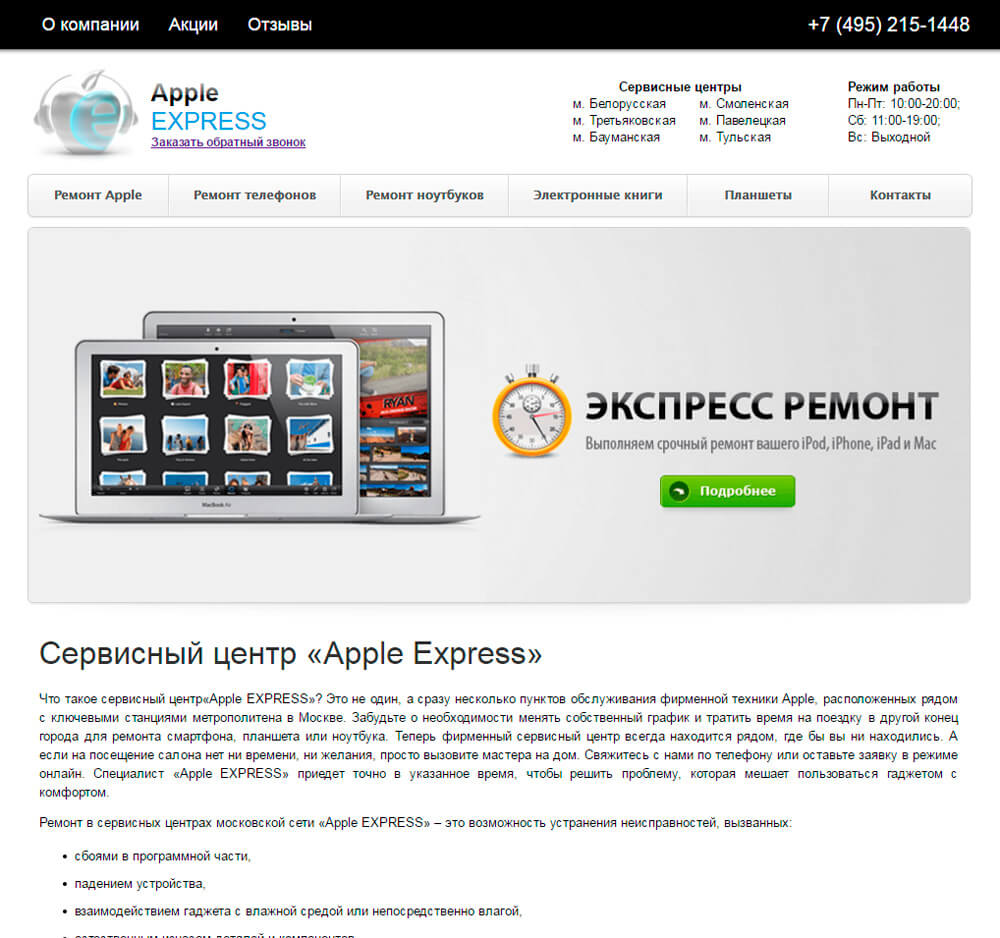
Представим что у нас есть iPhone 6S (помечтаем), у которого внезапно сломался сенсор и, конечно же, нам необходимо быстро его починить. В поиске находим сайт данной компании и заходим на главную страницу:
По логотипу в шапке не сразу понятно, чем занимается компания, и можно решить, что компания продаёт Apple-устройства, а не ремонтирует. Также не сразу ясно в каком городе работают.

В слайдере находим информацию о том, что это сайт по ремонту.

Не совсем понятно, почему в слайдере меняются только картинки (текст остаётся прежним), а после клика по слайду попадаем на неработающую страницу.

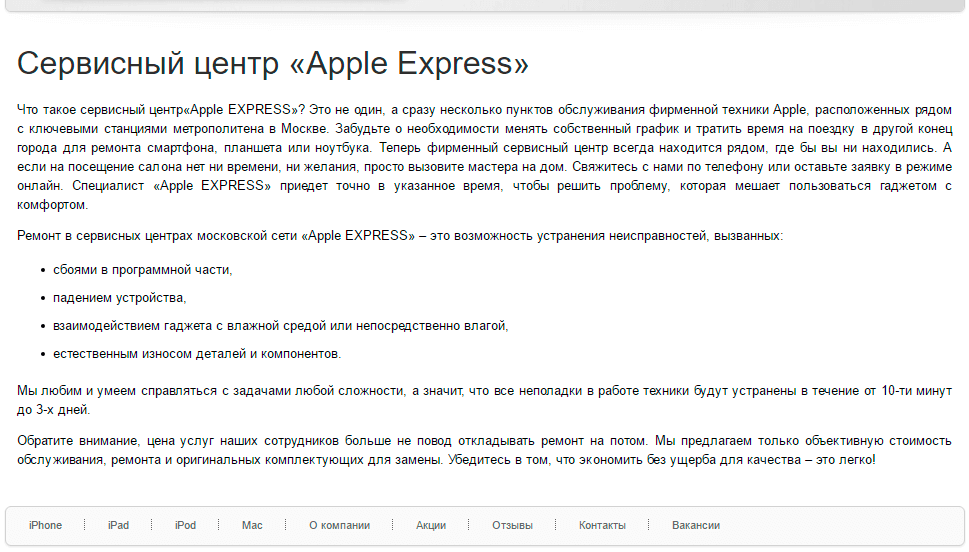
Текст на главной совсем непривлекательный и не вызывает желания доверить свой дорогой телефон именно этой компании. После прочтения текста не ясно, что делать дальше, не хватает ссылки на список услуг или формы заказа обратного звонка или оформления заявки. Также нет никакой информации о клиентах компании и выполненных работах, ценах и сроках.
Подвал сайта совсем неприметен, не хватает адреса компании, дополнительных контактов.
Первое впечатление о сайте нейтральное. Главная страница не запоминается и не вызывает желания обратиться за ремонтом дорогостоящего гаджета. Нет доверия к сайту, а значит и к компании.
Поиск информации о компании
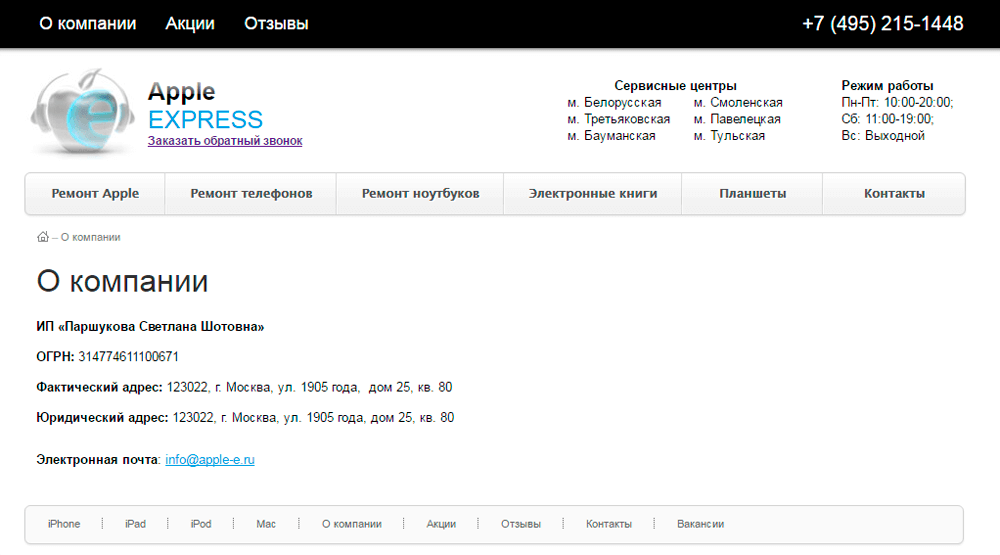
В поисках дополнительной информации о сервисе переходим из главного меню на страницу «О компании»:
И всё?) Немного дезориентирует отсутствие хотя бы небольшого текста о том, когда была создана компания, кто в ней работает, какие цели у компании, в чём главное преимущество и т.д. Нет никакой имиджевой и брендовой информации. Сейчас страница больше похожа на страницу контактов.
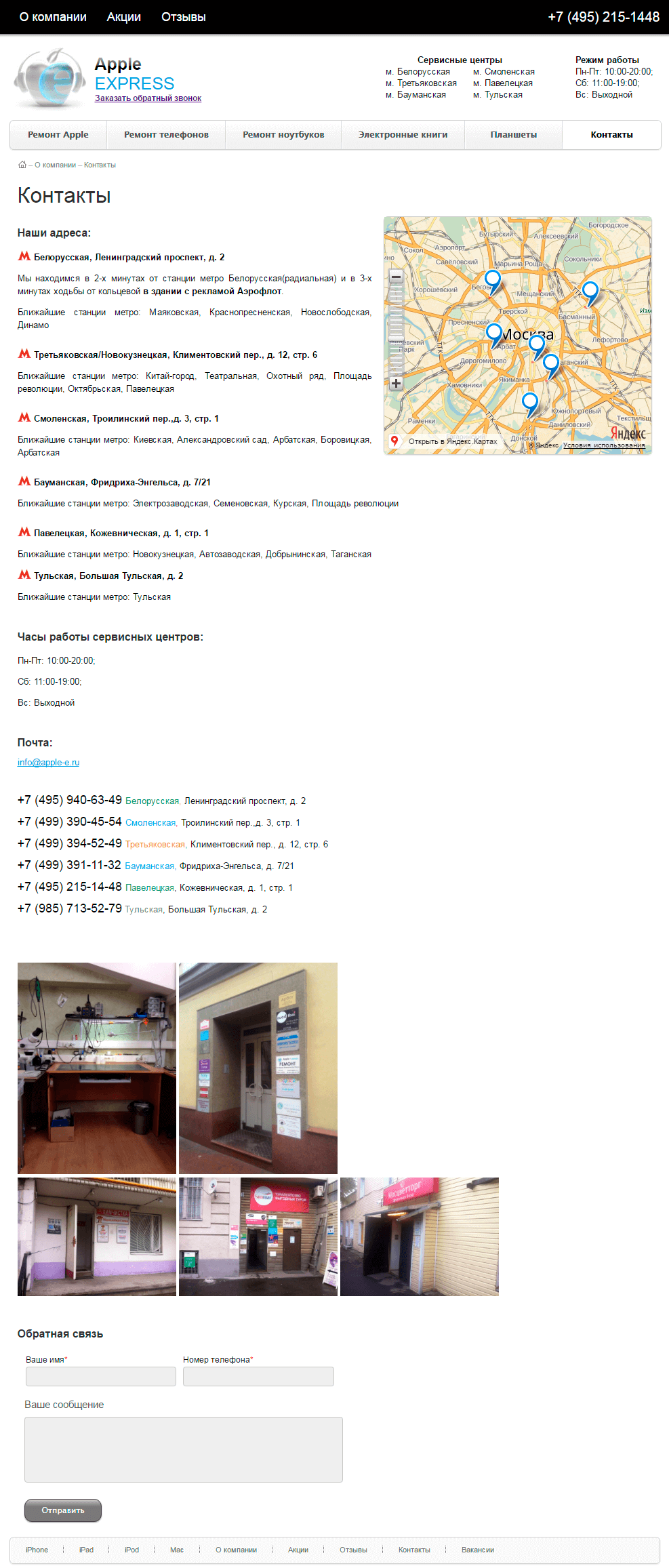
Попробуем понять, зачем тогда нужна страница «Контакты»:
Так, указаны адреса филиалов, есть карта. Это хорошо. Видим фотографии офисов. К сожалению, без подписей не ясно, где они находятся, но уже что-то. Не совсем понятно, почему дублируются адреса сервисов: сначала с описанием станций метро, а затем отдельно с номерами телефонов. Логичней было бы для каждого офиса сделать отдельный «блок», в котором разместить адрес, ближайшие станции метро, телефон и фотографии. А в самом низу по ширине страницы разместить общую карту со всеми филиалами. Сейчас описание только путает пользователей, а карта слишком мелкая.
Страницы услуг
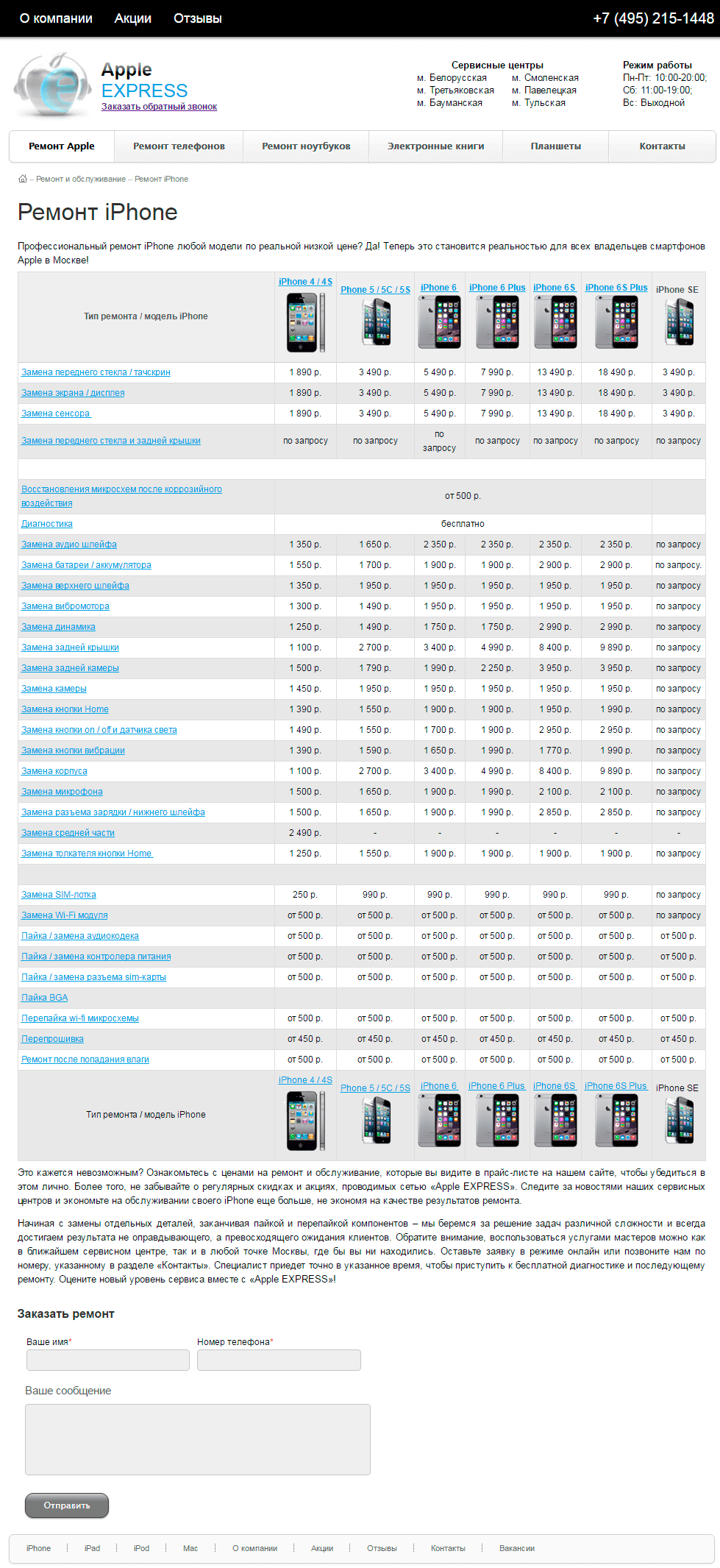
Вспоминаем про наш телефон и пытаемся узнать сколько будет стоить ремонт. Находим нужную страницу «Ремонт Apple» → «iPhone», оказываемся перед такой таблицей:
Таблица со всем списком услуг выглядит громоздко.
Было бы лучше, если бы пользователю сначала показывалась форма, в которой он мог бы выбрать модель устройства и на основе выбранных данных ему бы показывалась уже небольшая таблица с ценами на услуги именно по его модели.
Текст под таблицей слишком общий, информация о порядке оформления заявки не сразу заметна. Лучше в начале страницы кратко описать услуги и в виде схемы показать как выполнить заказ.

В таблице находим, что замена сенсора для нашей модели стоит 13 490. Это хорошо, что на сайте есть цены, но сейчас не ясно, актуальны ли они. Короткого предложения под таблицей «Цены актуальны до декабря 2016 года» было бы достаточно.
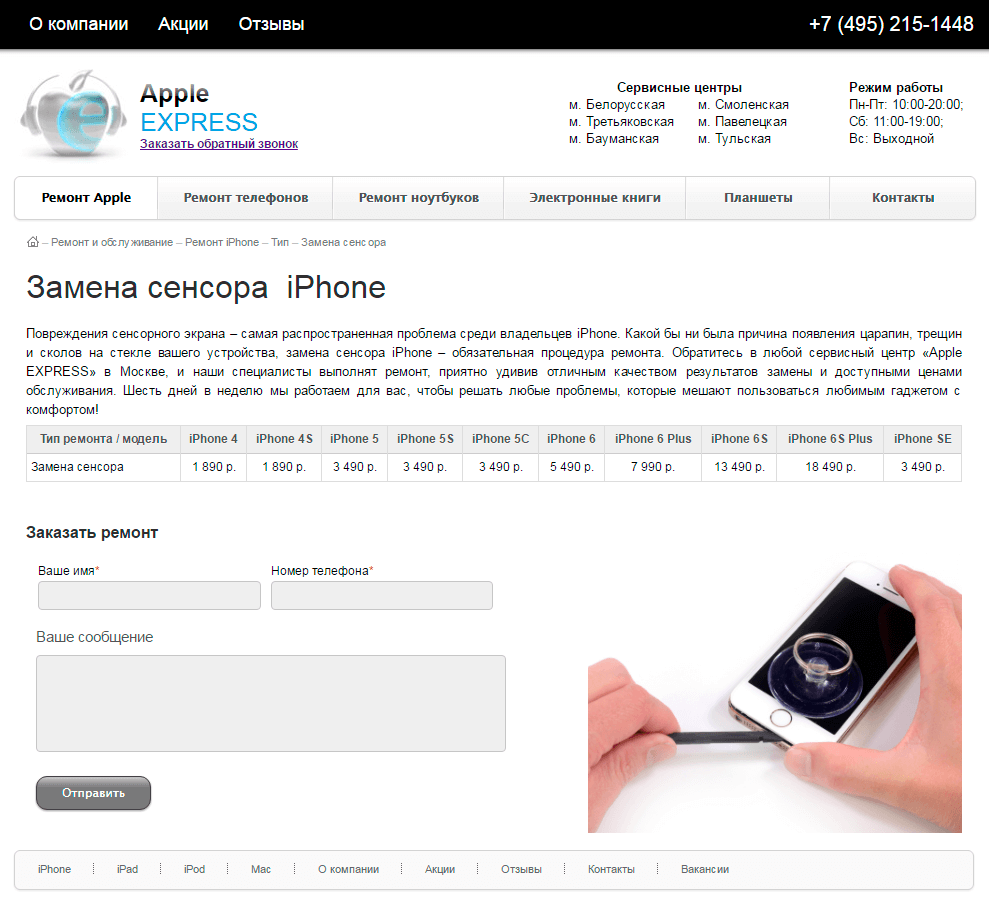
Ссылки в шапке сайта и в левом столбце ведут на «урезанные» таблицы по типу ремонта. Не совсем понятно зачем.
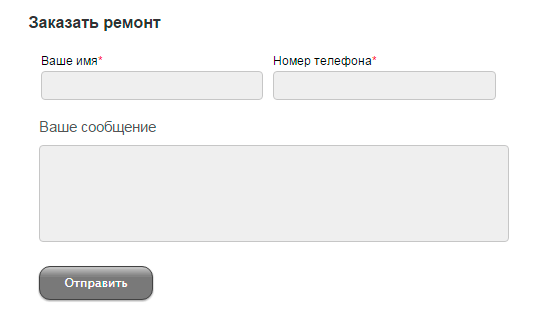
Возвращаемся к общей странице услуг и заполняем форму заказа.

Для поля «Номер телефона» не хватает проверки ввода, которая бы сократила количество ошибок при заполнении.
После отправки данных показывается следующие сообщение:

Теперь клиенту остаётся только ждать звонка менеджера для выяснения деталей.
Мы оформили тестовую заявку, после чего нам и вправду перезвонил менеджер. Только заявку оформили в нерабочее время (5 утра по мск), а перезвонили нам часов в 11. Было бы удобно, если бы в сообщении была уточнена информация о режиме работы.
Выводы: не запоминающийся дизайн и непривлекательные тексты
На сайте катастрофически не хватает хороших фотографий того, как осуществляется ремонт, и отзывов довольных клиентов. Описания услуг слишком краткие, клиенту недостаточно информации для принятия решения. Нужно показать клиенту, что в сервисе работают профессионалы и что он может спокойно доверить ремонт своего устройства именно этой компании.
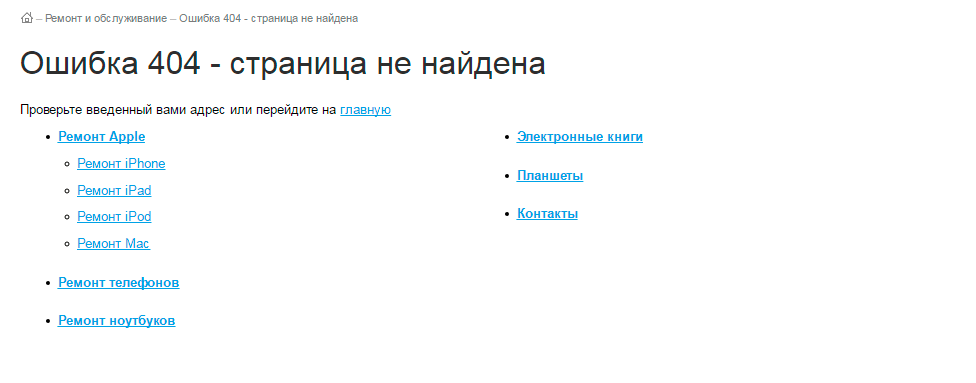
Ещё одна проблема, с которой сталкиваются пользователи при взаимодействии с сайтом – неработающие ссылки на внутренние страницы. Чтобы выглядеть серьёзной компанией, на сайте не должно быть «битых» ссылок, особенно на главной странице. Существует множество сервисов, которые позволяют быстро обнаружить неработающие ссылки, например, Broken Link Checker. Регулярные проверки сайта помогут избежать данных проблем.
Дизайну сайта не хватает «красок», эмоций. Страницы слишком простые, в тексте не хватает визуальных якорей – пиктограмм, миниатюр, позволяющих понимать содержимое текста, не читая его. На сайте всего один основной цвет – серый, необходимо выбрать ещё один к нему в пару, например, зелёный или синий, чтобы сайт смотрелся интересней и ярче.
P.S. Хотите узнать, запоминается ли ваш сайт пользователям? Закажите аудит.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна