К нам на аудит пришел интересный с точки зрения женщины сайт. Он занимается продажей очень красивых кожаных сумок и аксессуаров. Помимо товаров, на сайте есть журнал, где рассказывается о последних тенденциях моды.
Аудитория сайта в основном женская (75,5%), возраст –18-50 лет. На сайте представлены и мужские сумки, но в основном их так же покупают женщины в подарок своим друзьям и близким.
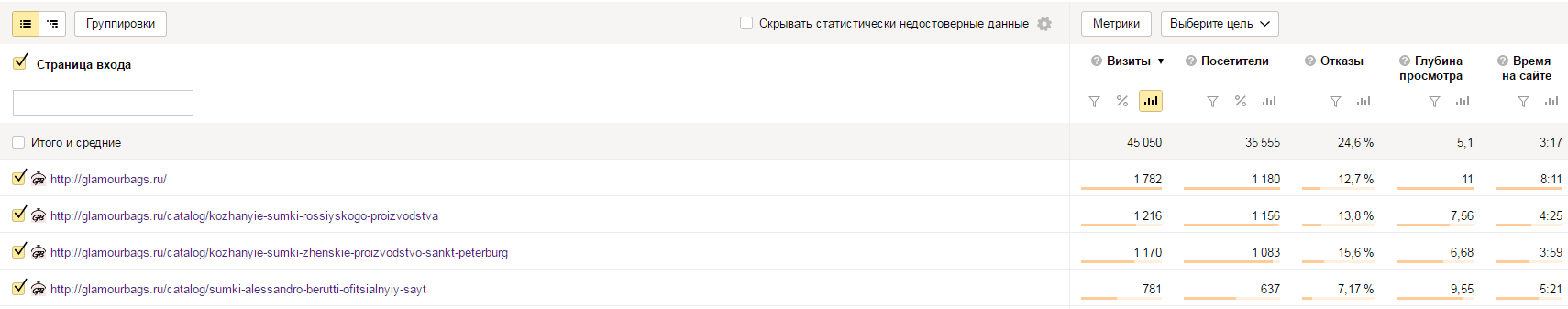
Средний показатель отказов составляет 24,6%, что неплохо, но есть над чем поработать. Отчет в Яндекс.Метрике за последний квартал («Содержание» → «Страницы входа»):
Обзор главной страницы
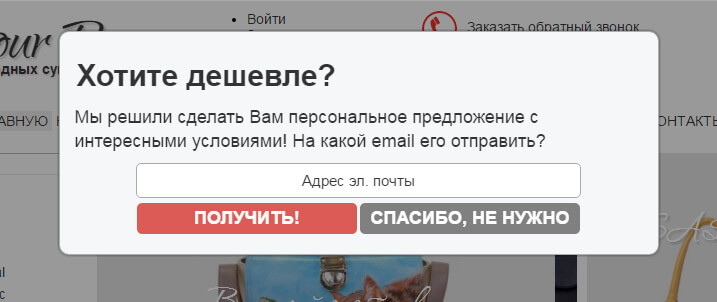
Итак, мы собираемся заказать себе сумочку своей мечты! Для начала хотелось бы познакомиться с сайтом и узнать, в каком городе находится компания, кто производитель товаров и т.д. Спустя несколько секунд после загрузки сайта неожиданно появилось всплывающее окно:

С одной стороны, «Персональное предложение» интригует посетителя, но с другой – он ещё не успел познакомиться с сайтом. Многих пользователей раздражают подобные всплывающие окна. Такие окна могут стать причиной отказов.
Из шапки сайта неясно, в каком городе находится компания и осуществляется ли доставка в другие регионы.

Вход в личный кабинет, форма обратного звонка и телефоны собраны в кучу, что смотрится неряшливо, и информация воспринимается хуже. Ссылки на вход в личный кабинет и регистрацию выглядят как простой маркированный список.
Разделы главного меню выглядят как строка текста. Сложно понять, что это ссылки.

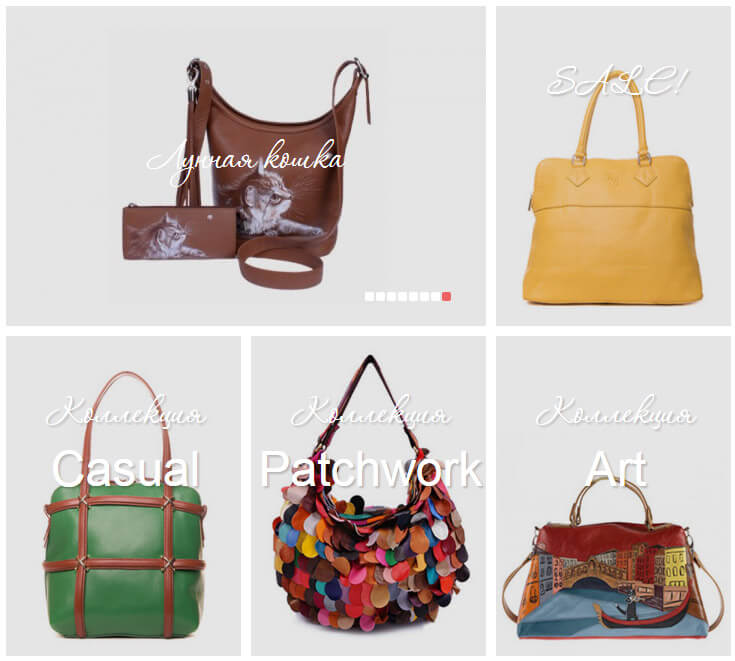
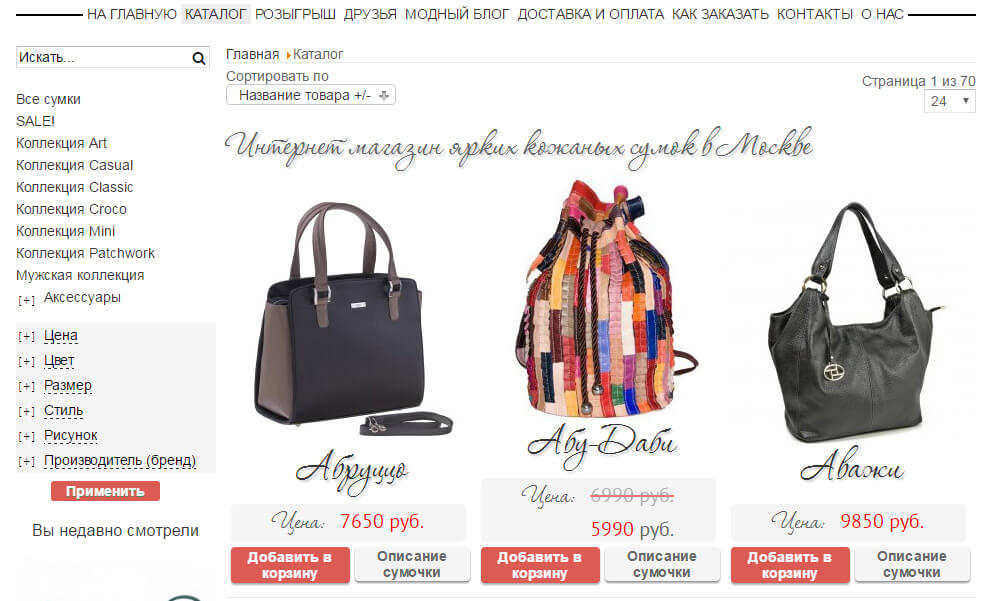
После меню сразу начинаются изображения сумок, причём слайдер, ссылки на распродажу и коллекции сумок не разделены визуально. из-за этого внимание рассеивается. Какую же сумочку выбрать, куда смотреть?
Из-за неконтрастного цвета надписи на картинках плохо читаются. На слайдере можно указать, почему выбраны именно эти сумки, например, это популярные товары или новинки, чтобы заинтересовать пользователя.
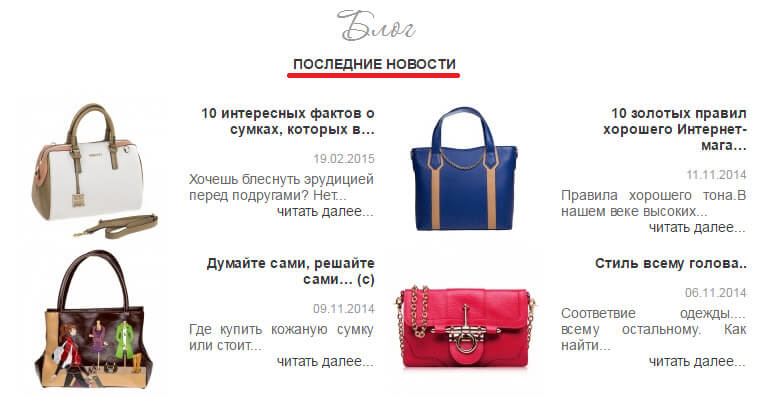
Ниже есть статьи. Не совсем понятно, зачем в блоке со статьями стоит подзаголовок «Последние новости». Ведь он подразумевает, что пользователь увидит анонсы событий, а не тематические статьи.
Заголовки читаются плохо из-за выравнивания по правому краю. Сложно понять, кликабельны ли они. Если бы была наглядно показана кликабельность заголовков, то можно было бы отказаться от неопрятных ссылок «читать далее».
Для описаний статей необходимо больше места, так как сейчас заголовки не показываются полностью, обрезаются. Сами описания выровнены по ширине, и из-за этого в них возникают огромные пробелы. Переходить в раздел статей не хочется.
Текст на главной странице расположен слишком низко, он совсем не продающий. Необходимо показать преимущества компании и объяснить, почему идеальную сумку лучше покупать именно на этом сайте. Текущий же текст читать не особо хочется.
Заказ товара
После того как мы ознакомились с главной страницей, хотелось бы подробнее почитать о деятельности компании, может быть, найти отзывы клиентов – в общем, выяснить, стоит ли доверять этому сайту.
В главном меню находим ссылку «О нас».

На странице «О компании» слишком общий текст, не рассказывающий об особенностях и преимуществах магазина. Также нет никакой информации о производителе товаров.
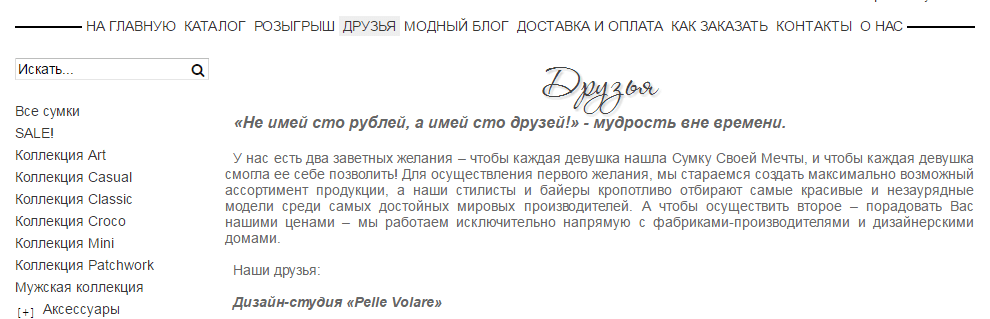
Попробуем найти что-нибудь о компании на других страницах. В разделе «Друзья» находим информацию о фабриках производителя. Логичнее было бы назвать раздел «Бренды». А названия брендов – вынести на Главную.
Текст о брендах слишком длинный, плохо отформатирован и не вызывает желания купить. В описании нет того статуса, которым обладают представленные фирмы.
Информации о клиентах (например, отзывов покупателей) на сайте, к сожалению, нет.
Теперь давайте посмотрим, есть ли доставка в наш город (пусть это будет Москва) и сколько она стоит.
В главном меню находим ссылку «Оплата и Доставка».

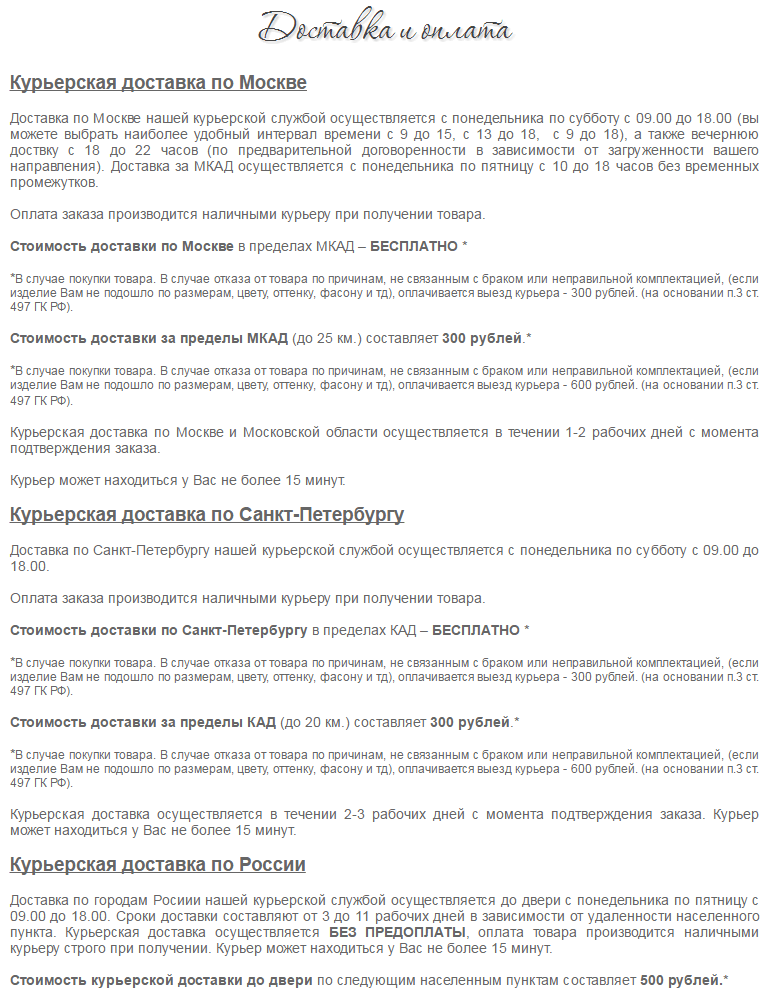
На странице «Оплата и Доставка» слишком много текста. Текст, несмотря на разделение на абзацы, воспринимается тяжело.
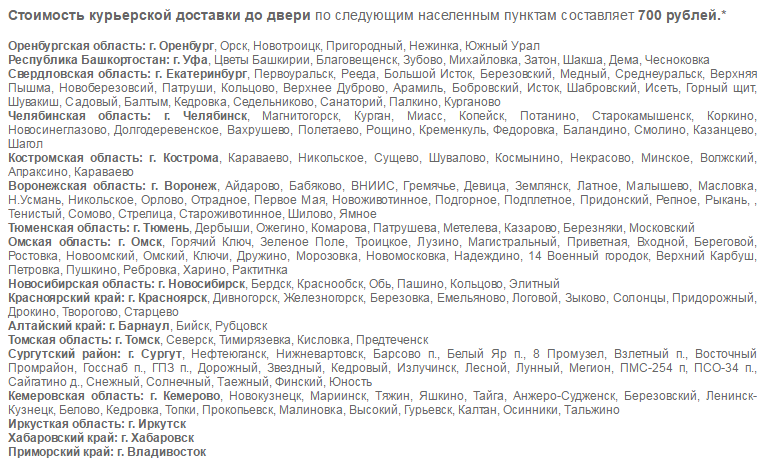
Особенно непривлекательно смотрится список городов:
Информацию лучше сократить и представить в виде карты. Так пользователю будет легче ответить на вопросы: есть ли доставка в конкретный город и сколько она стоит.
После того как мы определились с доставкой, можно перейти к просмотру товаров. Переходим в раздел «Каталог».
Локальная навигация («хлебные крошки») должна быть не только в разделе «Каталог», но и на других страницах, чтобы пользователям было удобнее ориентироваться на сайте.

А вот боковое меню лучше оставить только в каталоге товаров и на главной, так как на других страницах оно смотрится неуместно.
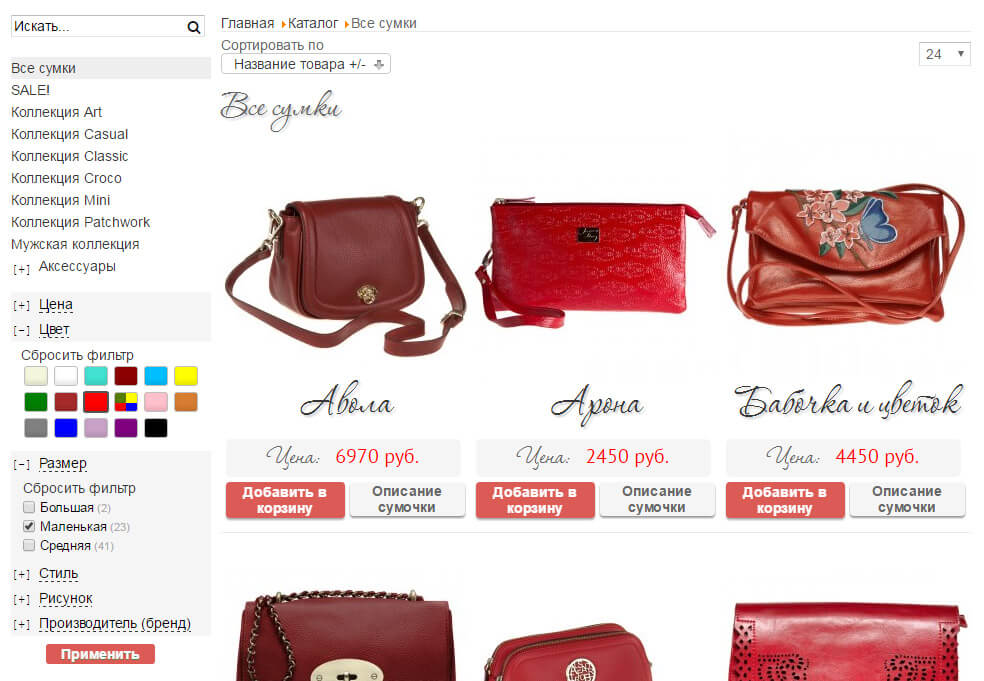
Сумка нашей мечты небольшая, пусть будет красная, так как на дворе весна и хочется чего-то яркого в гардеробе. Чтобы быстро найти подходящие товары, воспользуемся параметрами фильтра «Цвет» и «Размер»:
Фильтр работает корректно, но немного не учитывает оттенки.
Для кнопки добавления товара в корзину лучше использовать зелёный цвет (этот цвет приятней для восприятия). Кнопки «Описание сумочки» вообще лишние. Размер шрифта заголовка страницы и названий товаров один и тот же, что смотрится странно. Названия некоторых сумочек из-за рукописного шрифта прочитать очень сложно.
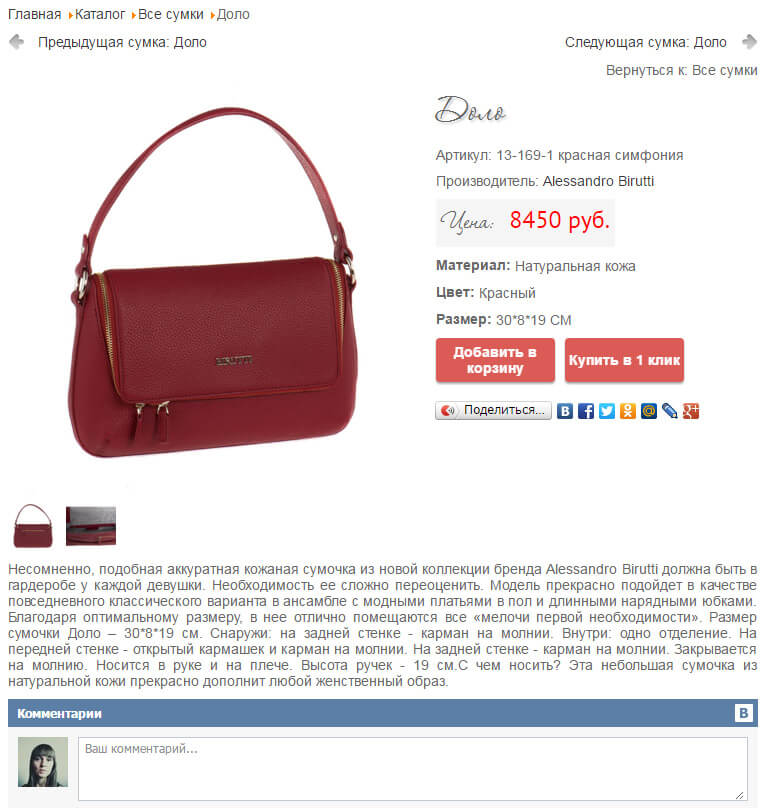
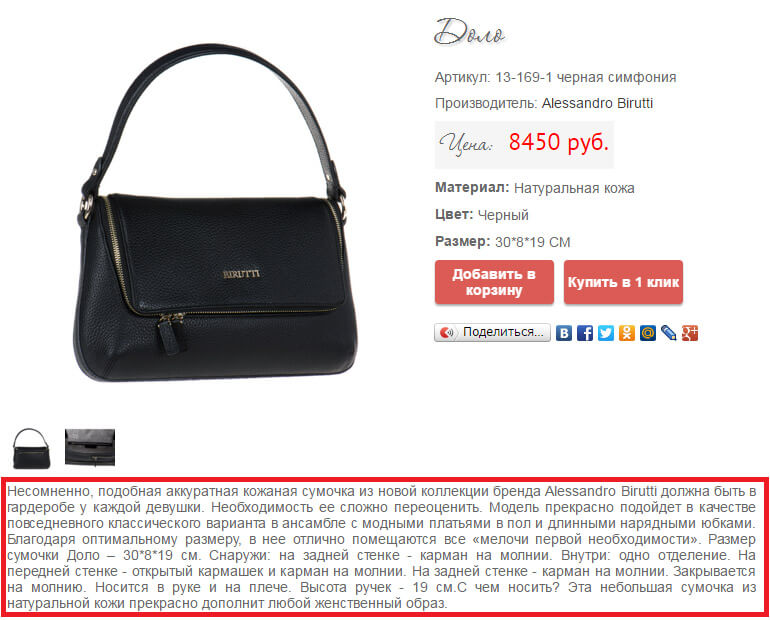
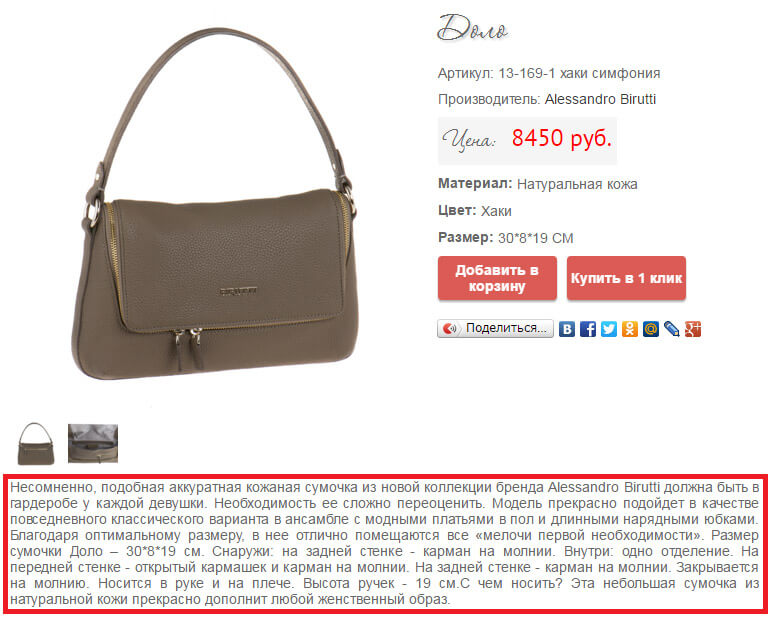
Перейдём к описанию понравившейся сумки:
Не совсем понятно, зачем в карточке добавлены ссылки «Предыдущая сумка: Доло» и «Следующая сумка: Доло»:

Если товар представлен в нескольких цветах, то эта информация должна быть в описании товара, желательно в виде картинок. Отдельных карточек товаров в этом случае лучше не создавать, особенно если у сумок разных цветов одинаковое описание. Для каждой карточки товара должен быть уникальный текст:
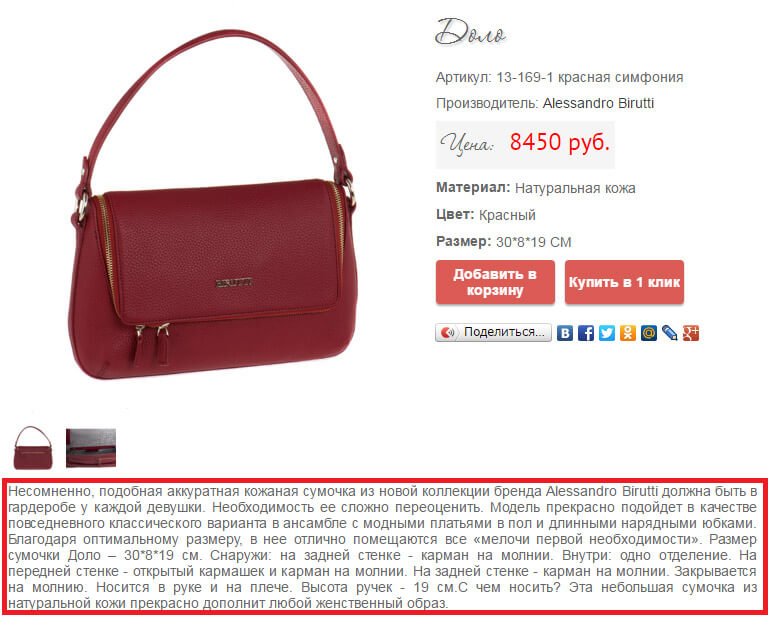
Описание товара плохо читается из-за выравнивания текста по ширине.
Ссылки на соцсети отвлекают, использовать их не хочется. Не будет женщина делиться в соцсети магазином, где она нашла свою идеальную сумочку. Ведь тогда кто-нибудь из друзей может купить такую же, а это недопустимо! Разве что можно отправить ссылку подруге, если сумка окажется хорошей, а общение с магазином приятным. Но для этого ссылки на соцсети точно не нужны.

Плохо, что в карточке товара нет фотографии в использовании. Такая фотография сразу бы дала представление о размерах сумочки. Размеры указаны в карточке, но лучше воспринимаются визуально.
Попробуем заказать сумочку.
Оформление заказа
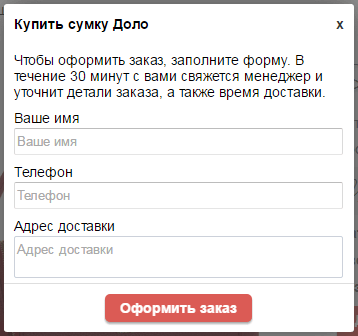
Оформить заказ можно двумя способами. Первый способ для тех, кто покупает одну вещь – необходимо в карточке товара нажать на кнопку «Купить в 1 клик» и заполнить форму:

Если с нами свяжется менеджер, то зачем заполнять адрес доставки? Достаточно указать имя и телефон. Также не совсем понятно, зачем название поля дублируется в самом поле.
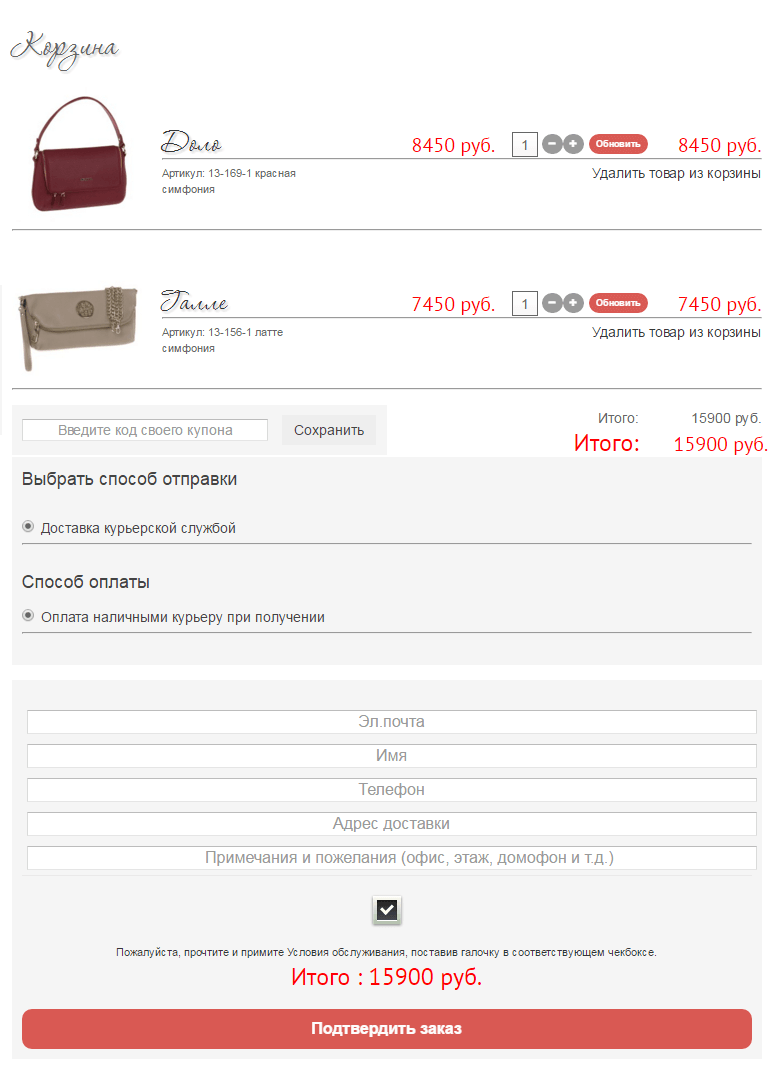
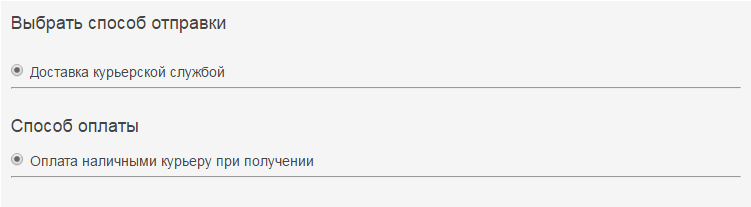
Второй способ подразумевает добавление нескольких товаров в корзину и оформление общего заказа:
Пункты выбора способа отправки и оплаты как такового выбора не представляют, и не понятно, зачем они нужны. Лучше заменить их подробным описанием.

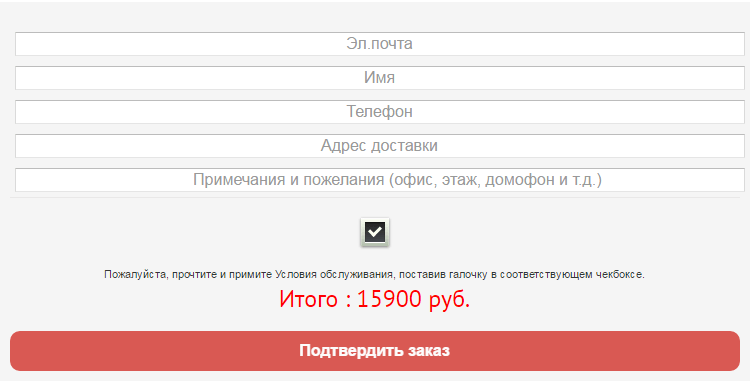
Названия полей лучше располагать непосредственно над самим полем с левой стороны. Ширина полей и кнопки подтверждения слишком большая, выглядит неаккуратно. Всё это приводит к тому, что сейчас работать с формой неудобно:
Также стоит указать поля, которые обязательны для заполнения.
Выводы: незавершённый неэмоциональный дизайн
Необходимо провести редизайн сайта, правильно расставить визуальные акценты, чтобы сайт стал выглядеть более презентабельно. Для сайта такой интересной женской тематики дизайну явно не хватает эмоций. Тематика позволяет владельцам проявлять креативность, но они этим не пользуются.
Даже существует такой подход – «эмоциональный дизайн». Его ввели разработчики http://mailchimp.com/. И даже книгу об этом написали. Рекомендуем к прочтению всем владельцам бизнеса, так как практически в любой сайт можно добавить немного эмоций.
P.S. Хотите и вы проверить свой сайт на эмоциональность? Закажите аудит.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна