Сегодня рассмотрим сайт клиента в рамках «экспресс аудита». Компания занимается продажей запчастей для иномарок по всей России. Причём не только в розницу, но и сотрудничает с множеством магазинов в регионах.
Главная страница
Представим, что нам нужны новые шины, а заказ нужно доставить в Ростов-на-Дону.
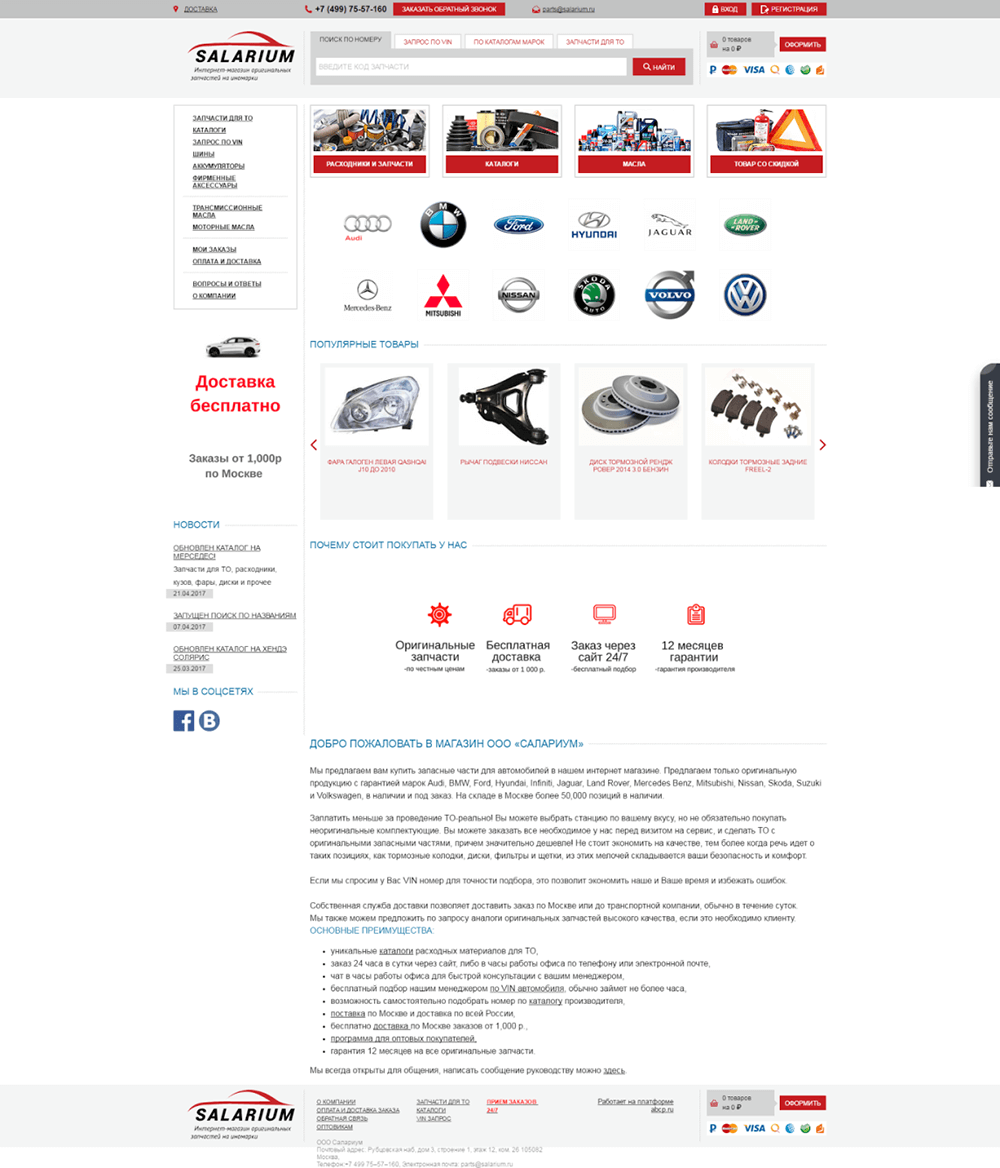
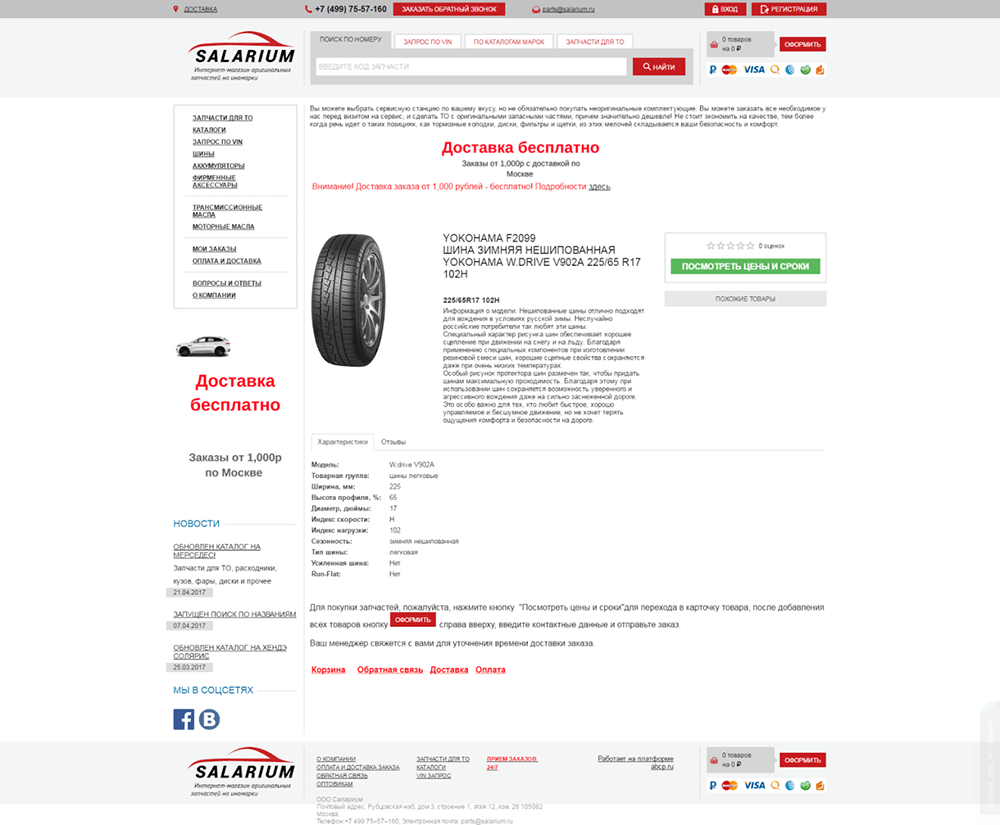
Из поиска попадаем на такую Главную страницу:

В шапке сайта, к сожалению, не указано в каких регионах работает компания, но по теглайну и товарам видим, что сайт нам вроде подходит.
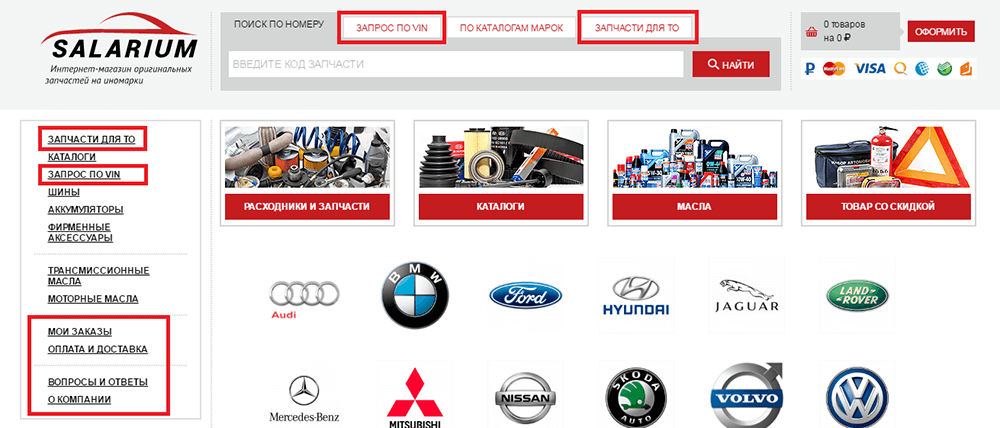
Из-за большого количества ссылок боковое меню воспринимается тяжело. Стоит отделить категории товаров и общие страницы, не совсем понятно зачем дублируются разделы поиска.

Совет 1: не перегружайте основное меню, рекомендуемое значение 5-7 ссылок. Хотя бы визуально отделяйте общие страницы от категорий товаров.
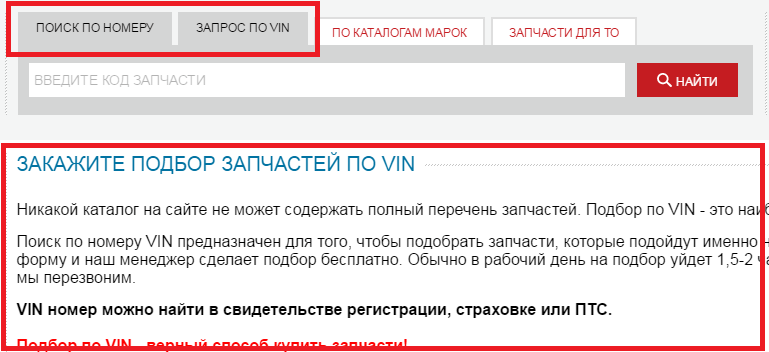
Вкладки поиска, оказывается, являются ссылками на другие разделы, что, честно говоря, не очевидно. Также при нажатии по второй вкладке почему-то первая остается выделенной.

Анимация на баннере слева отвлекает от содержимого сайта, а сам баннер сливается с фоном.

Совет 2: продумываете цвета и содержимое баннеров. Они должны вписываться в дизайн сайта, но не сливаться с ним. А«мигающая» анимация будет только отвлекать от содержимого сайта, лучше без нее.
В блоке «Популярные товары» почему-то вперемешку категории и отдельные товары.

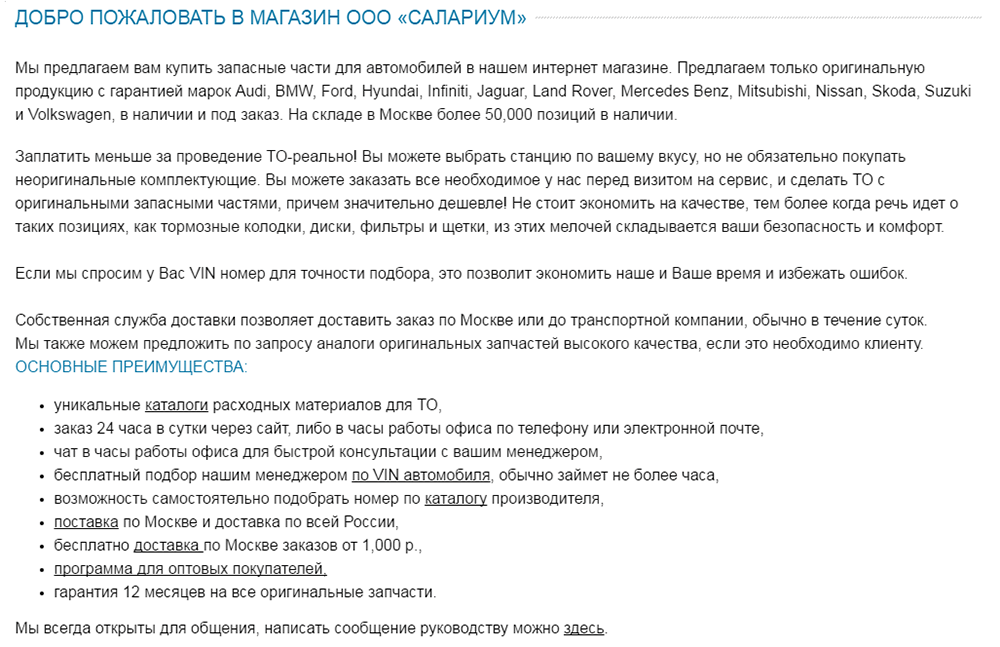
Текст на главной неплохой, но есть что доработать: следует убрать шаблонные фразы, вроде «Добро пожаловать», «Мы предлагаем» и добавить больше конкретики.
Синие заголовки текстов выглядят как ссылки.

Совет 3: старайтесь сделать текст интересным и привлекательным для пользователей, убирайте шаблонные фразы и добавляйте больше конкретики.
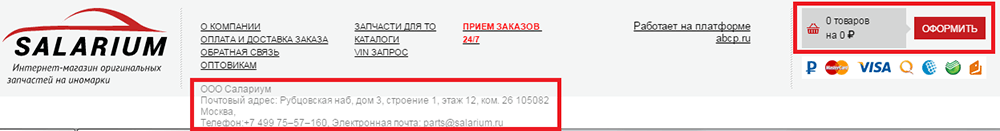
Корзина в подвале сайта выглядит странно, а контактная информация оформлена совсем неприметно.

Совет 4: корзину товаров лучше располагать только в шапке сайта, в подвале лучше сделать акцент на контактную информацию.
В целом Главная выглядит неплохо, показаны основные категории товаров, марки автозапчастей, есть блок популярных товаров. Но есть недостатки: непривлекательный текст о компании и отсутствие информации для оптовиков. Также боковое меню тяжело воспринимается, из-за чего структура сайта кажется сложной.
Обзор страницы «О компании»
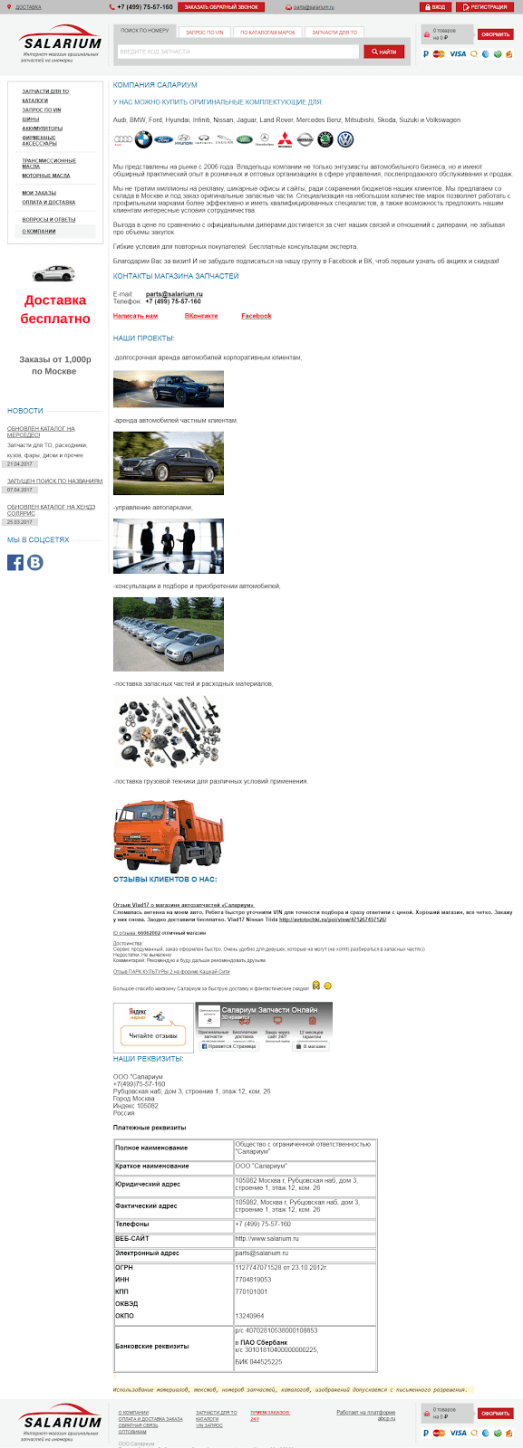
После просмотра Главной страницы захотелось подробнее разузнать о компании, поэтому переходим на соответствующую страницу:

Сейчас на странице слишком много информации, а из-за множества картинок, иконок и ссылок она тяжело воспринимается. Контактную информацию стоило вынести на отдельную страницу – «Контакты». Отзывы клиентов выглядят как сплошной текст:

Совет 5: страницы «О компании» и «Контакты» это не одно и тоже, первая рассказывает о компании, сотрудниках, основных направлениях, а на второй находится контактная информация, форма обратной связи.
Страница о компании, честно говоря, только оттолкнула большим количеством текста и отсутствием реальных фотографий офиса (склада) и персонала.
Обзор страниц товаров и оформление заказ
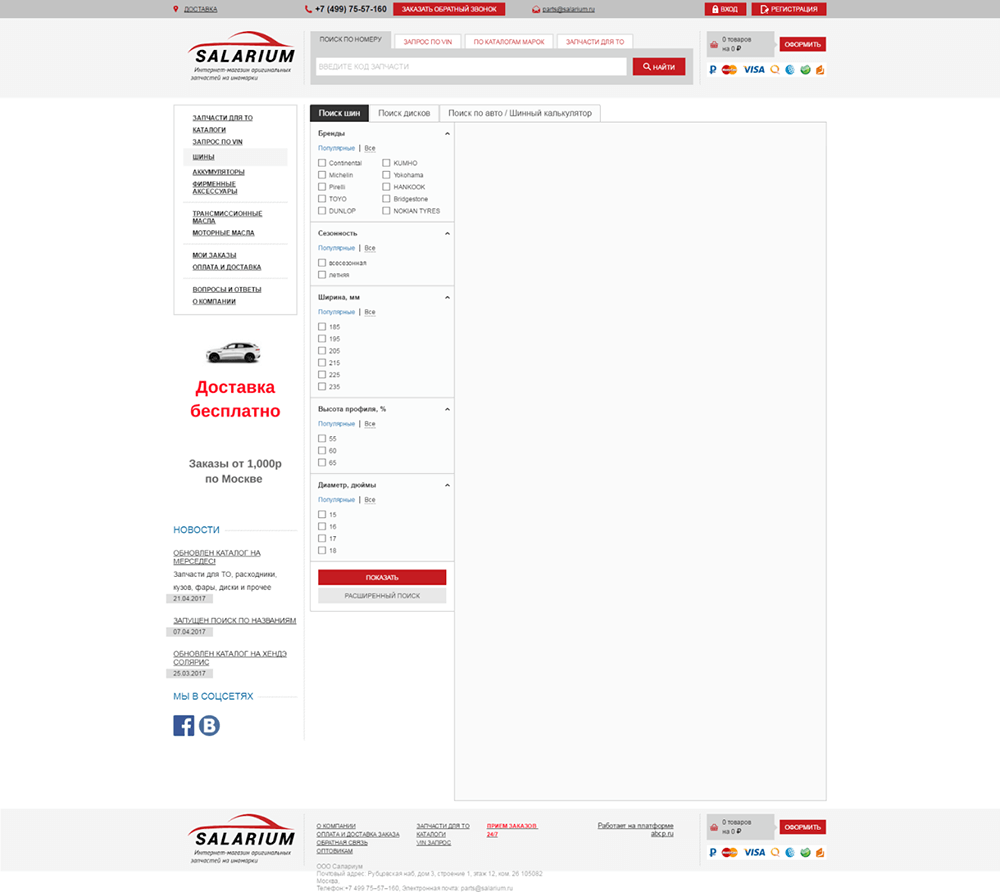
Попробуем выбрать интересующий нас товар, для этого переходим из бокового меню в раздел «Шины»:

Пустой раздел выглядит странно и непривлекательно.
Совет 6: если не выбран ни один из параметров, показывайте список популярных товаров, чтобы не отталкивать пользователей пустой страницей.
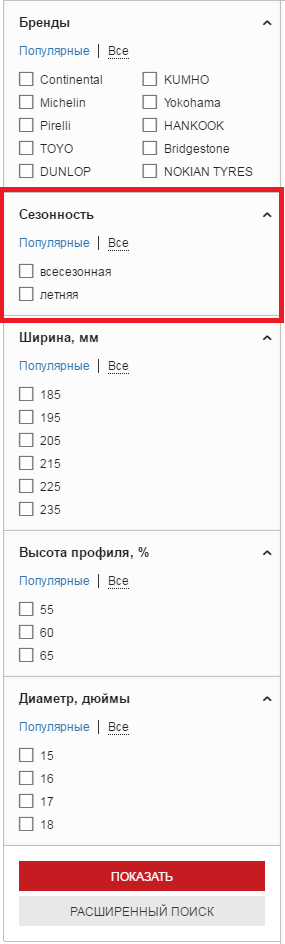
Хорошая идея в параметрах поиска показывать сначала популярные значения, но для пункта «Сезонность» эта опция лишняя.

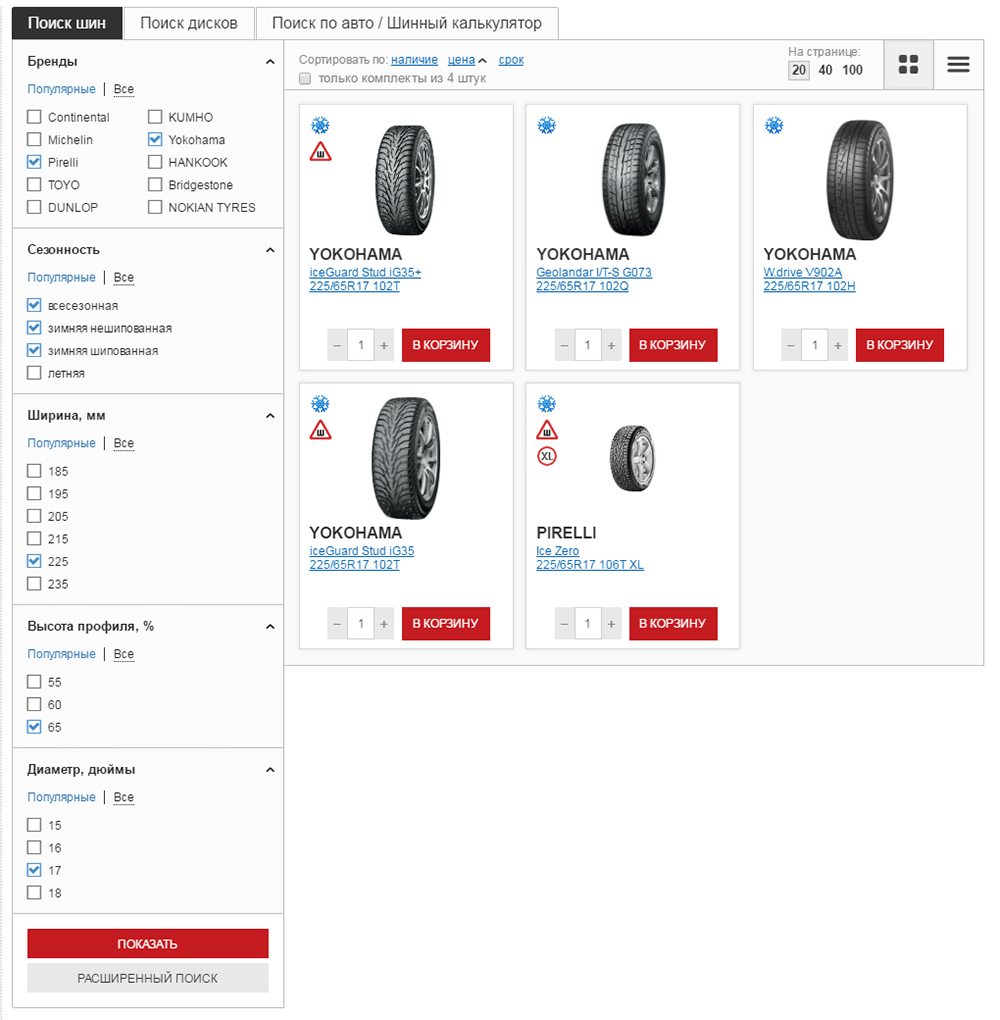
Допустим, мы выбрали необходимые параметры и нам вывелись следующие товары:

Чтобы посмотреть более подробную информацию, переходим в карточку товара.

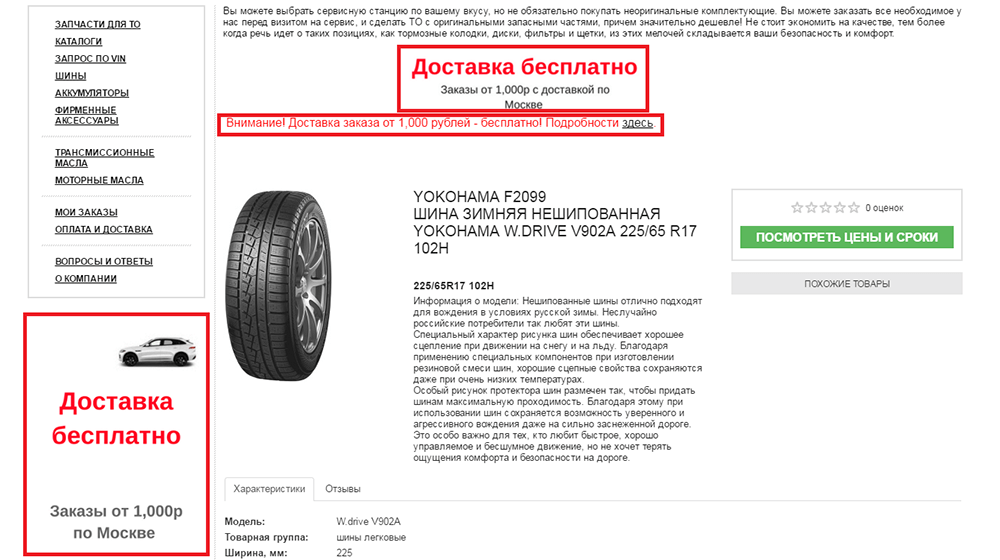
В первую очередь в глаза бросается дублирующаяся информация о доставке, которая выглядит странно и из-за навязчивого агрессивного оформления портит впечатление о сайте:

Совет 7: проверяйте страницы на наличие дублирующейся информации, чтобы содержимое страницы выглядело аккуратно и презентабельно.
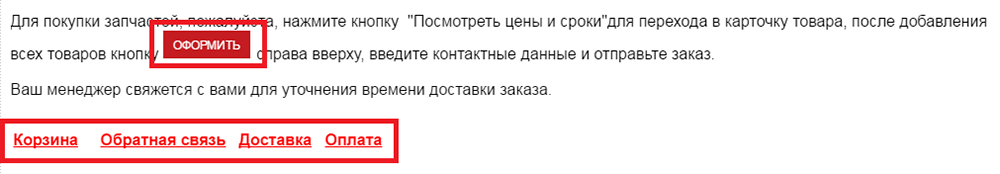
Не совсем понятно, зачем под описанием товара добавлены ссылки из главного меню, а слово «Оформить» выглядит как кнопка (на деле это картинка):

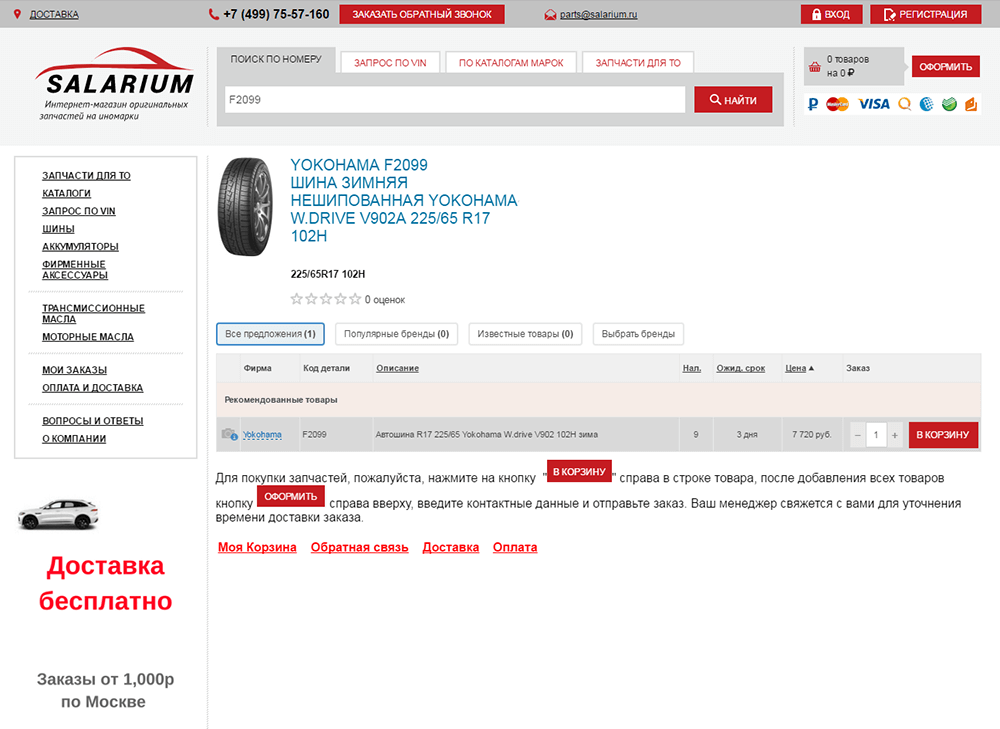
В карточке товара не указана цена, но есть кнопка «Посмотреть цены и сроки», после клика по ней видим ещё одну карточку товара:

Не совсем понятно, зачем заставлять пользователей совершать лишние действия и создавать для каждого товара две страницы. К тому же на сайте нет хлебных крошек, что сильно усложняет навигацию.
Совет 8: размещайте всю информацию о товаре на одной странице, сразу указывайте цены, для экономии места используйте вкладки. В интернет-магазине обязательно должны быть хлебные крошки.
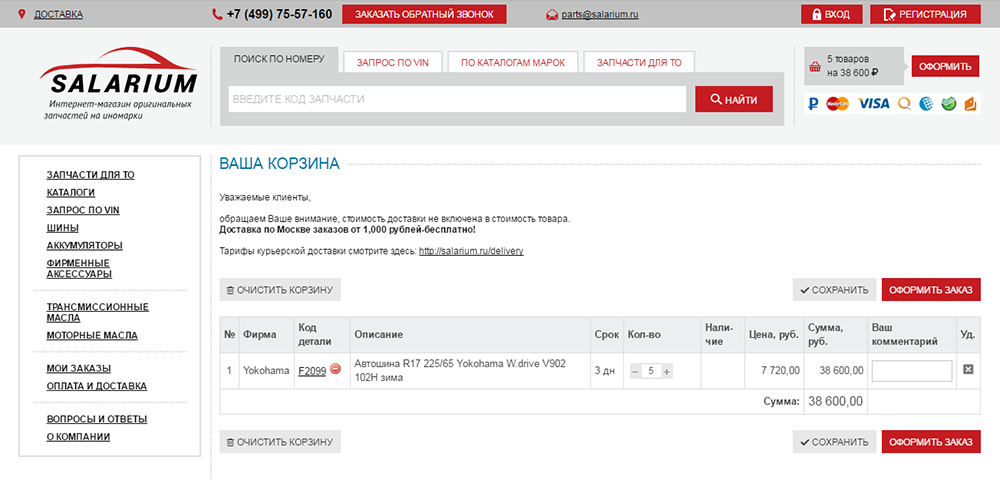
Итак, цену мы узнали, добавляем в корзину и переходим к оформлению заказа:

Информация о доставке представлена только для Москвы, а для других городов в виде ссылки на другую страницу, что неудобно:

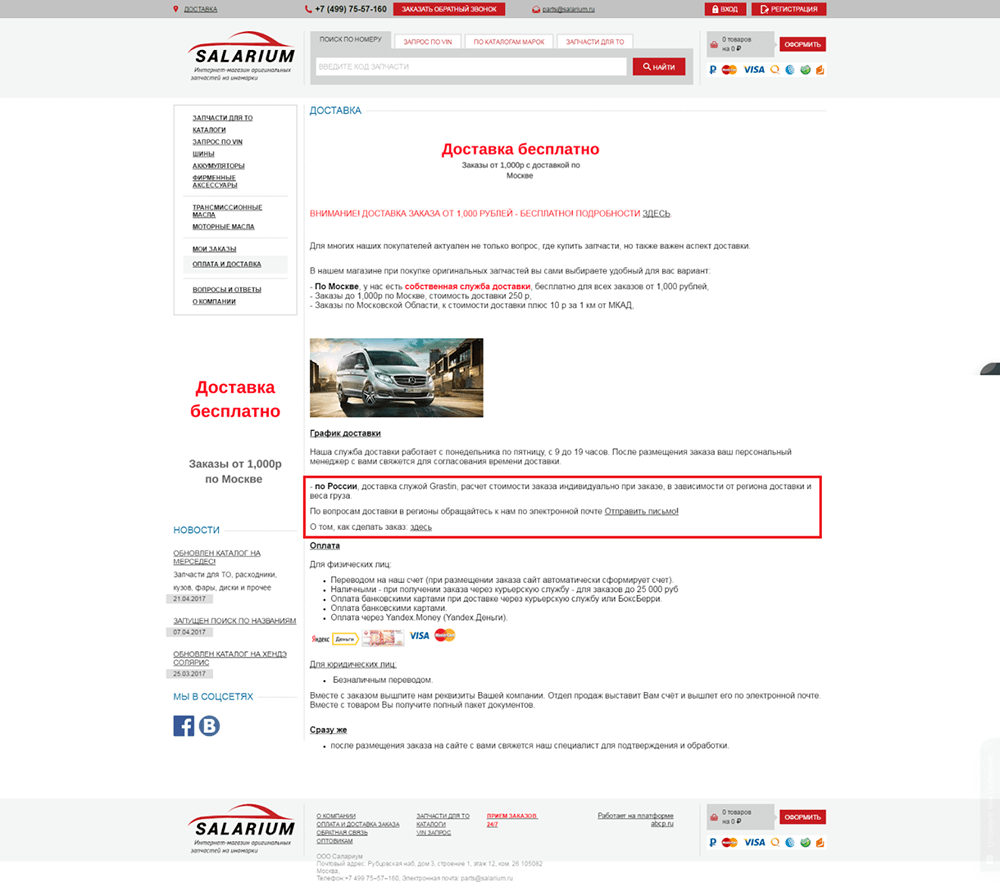
Перейдём по данной ссылке, где информации о доставке в наш город катастрофически мало:

Совет 9: в корзине всегда должна быть указана стоимость доставки, чтобы пользователь видел, сколько он заплатит в конечном итоге.
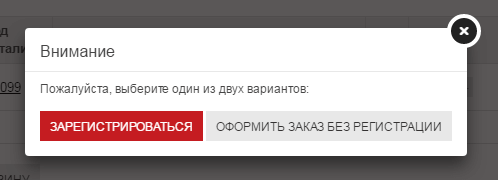
Возвращаемся в корзину и нажимаем на кнопку «Оформить заказ». Появляется всплывающее окно с предложением регистрации:

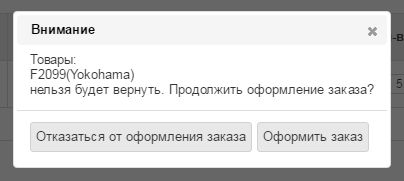
Выбираем заказ без регистрации и появляется еще одно всплывающее окно, которое может только оттолкнуть пользователей:

Совет 10: используйте всплывающие окна по минимуму, не заставляйте пользователей совершать лишние действия.
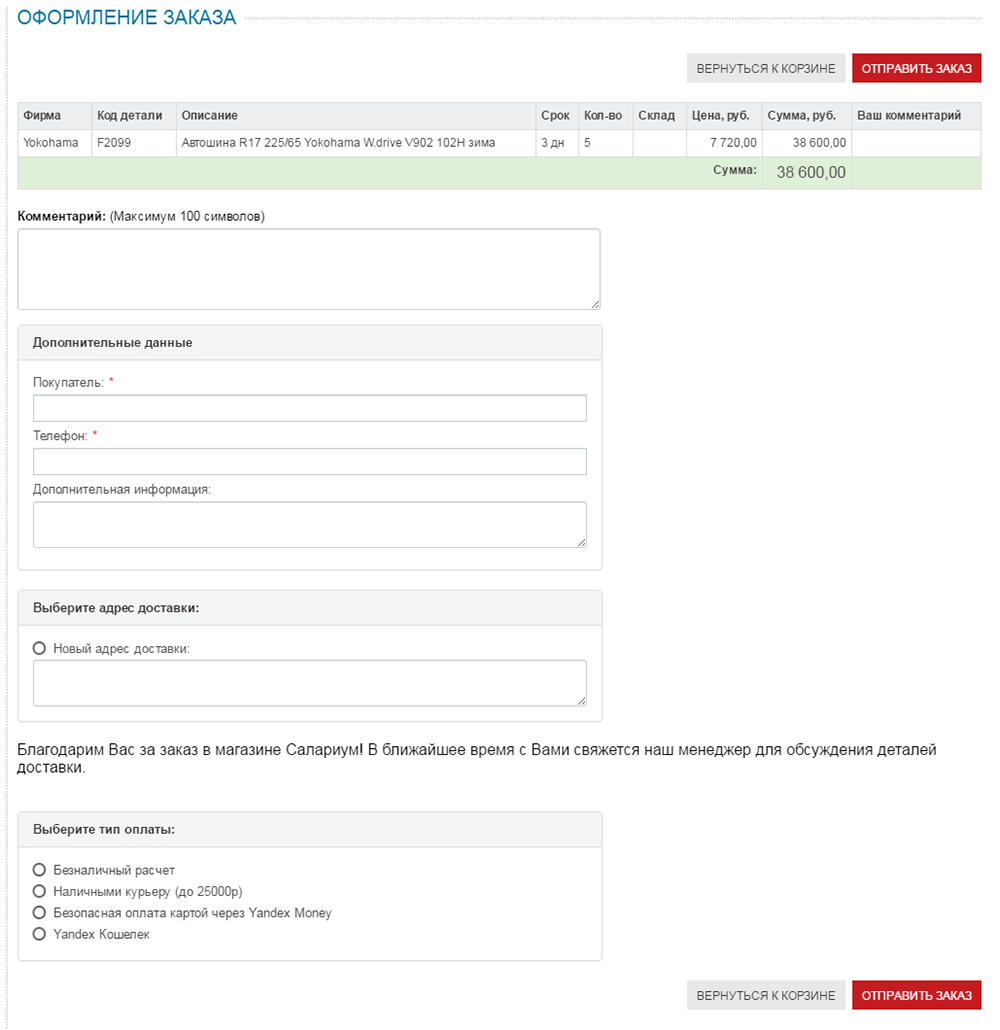
Выбираем «Оформить заказ»:

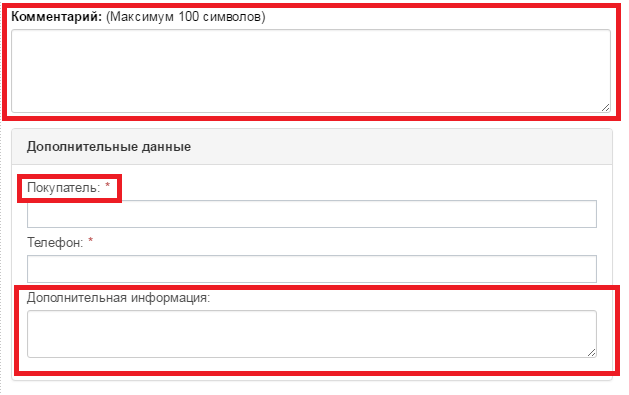
Форма выглядит непонятно, зачем-то указаны два поля комментариев и не понятно, что вводить в поле «Покупатель»:

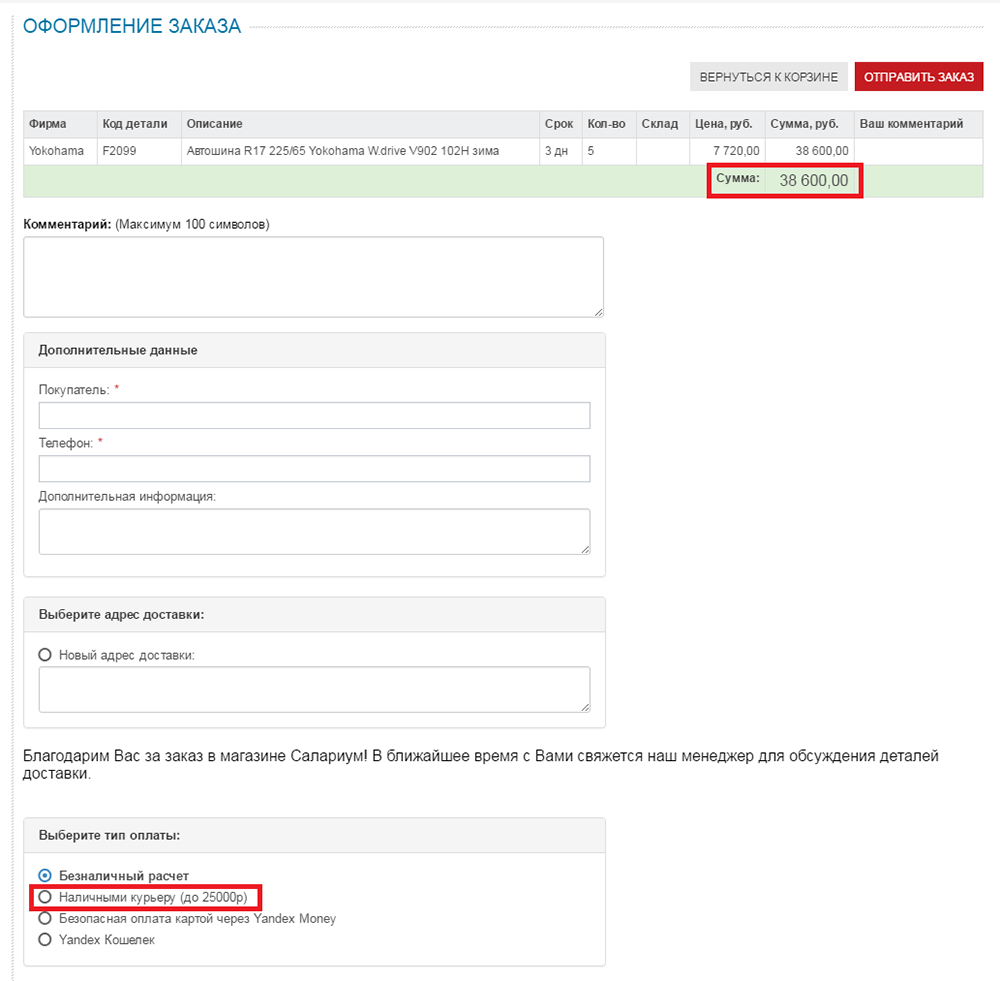
Также в способах оплаты не стоит указывать вариант «Наличными курьеру (до 25000р)» для заказов больше данной суммы:

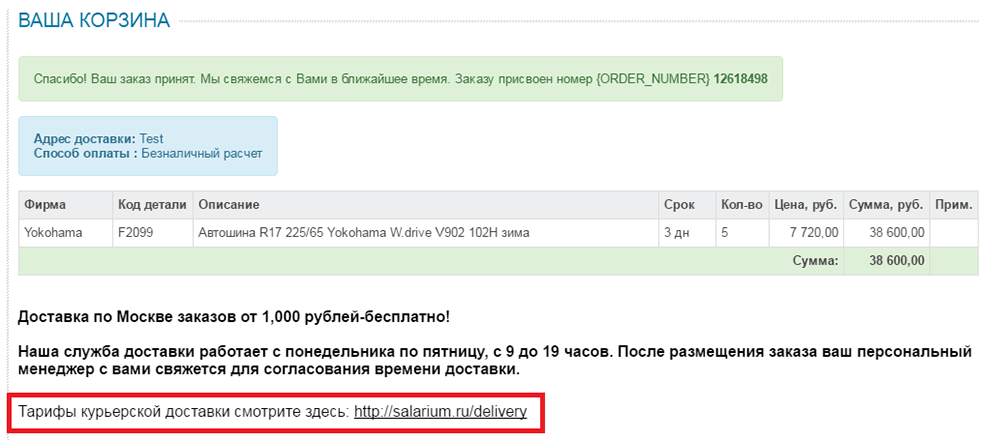
После отправки данных показывается следующая страница, где информация о доставке все также указана ссылкой:

Так и осталось загадкой, когда и сколько нам придется платить за доставку.
Выводы: запутанная навигация и неполная информация о доставке
Сейчас путь до оформления заказа слишком длинный, что может оттолкнуть покупателей. Старайтесь сделать процесс покупки как можно проще и короче, убирайте лишние страницы, формы, всплывающие окна и т.д. Для облегчения навигации обязательно делайте хлебные крошки.
Также пользователь должен видеть данные о том, сколько будет стоить его заказ полностью, поэтому всегда указывайте стоимость товара, доставки и дополнительных услуг (если они есть).
Надеемся, что 10 советов, приведенные выше, помогут каждому улучшить свой интернет-магазин и привлечь больше клиентов.
P.S. Хотите узнать основные ошибки на вашем сайте? Закажите skype-консультацию.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





