Общие особенности skype-консультации
Компания по продаже фермерских продуктов заказала у нас аудит по тарифу «Skype-консультация». В рамках данной услуги мы проводим небольшой аудит сайта, в основном анализируем Главную страницу, а по внутренним страницам указываем только на основные ошибки.
Также оцениваем навигацию сайта и, если есть, формы заказа. Дополнительно в отчёте есть раздел «SEO», в котором смотрим скорость загрузки сайта, наличие мета-тегов. Показатели веб-аналитики мы не рассматриваем, так как это тема для отдельной skype-консультации.
Если нужна помощь в вопросах SEO, а юзабилити пока не интересует, то также можно провести skype-консультацию. Только вести её будет уже не юзабилист, а SEO-специалист. Поэтому важно уточнять вопросы для консультации до её проведения. По умолчанию консультация проводится по юзабилити.
После составления отчёта назначаем консультацию в скайпе, где клиент может задать интересующие его вопросы.
Данный формат подходит для тех, у кого небольшой сайт или лендинг.
В результате у клиента складывается понимание, какие проблемы на сайте нужно решить в первую очередь.
Для более подробного анализа юзабилити сайта лучше выбрать тариф «Юзабилити-аудит сайта», в рамках которого будет рассмотрена каждая страница и указаны все ошибки и недочёты. Если же необходимо дополнительно установить или настроить системы аналитики на сайт, проанализировать все источники трафика и конверсию, то лучше заказать «Комплексный аудит».
Обзор главной страницы сайта фермерских продуктов
Вернёмся к нашему клиенту, который занимается продажей фермерских продуктов в Москве. Приведенные ниже советы подойдут всем сайтам, занимающимся продажей продуктов.
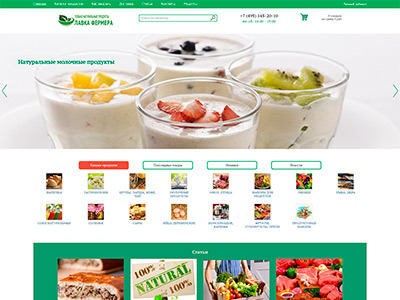
Представим, что мы находимся в Москве и хотели бы заказать фермерских овощей. Идём в поиск и находим данный сайт.
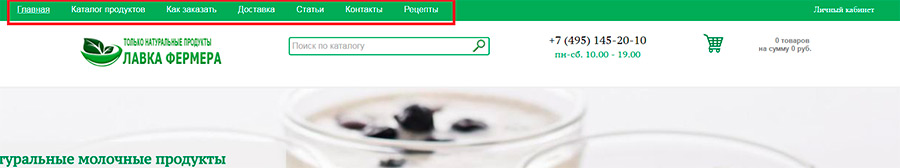
В шапке сайта, к сожалению, нет информации о том, в каких регионах работает компания. Посетитель может просто уйти с сайта, решив, что в его город доставки нет.
Главное меню в самом верху страницы выглядит странно, лучше бы расположить его под шапкой сайта, чтобы визуально отделить верхнюю часть от основного содержимого страницы. А вот ссылку «Личный кабинет» лучше оставить вверху, так как такое расположение привычно для пользователей. Рядом лучше добавить ссылку на регистрацию, чтобы новые клиенты могли легко её найти.

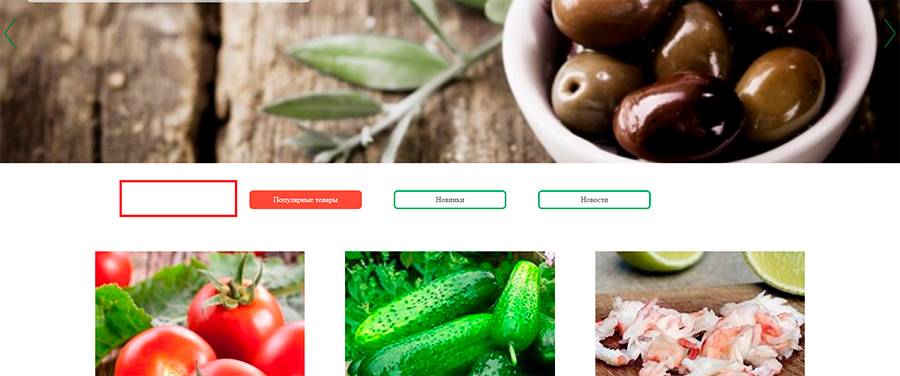
Главная проблема слайдера в том, что слайды в нём не кликабельны. Ведь можно сразу направить пользователя на страницу с соответствующими товарами и ускорить процесс покупки, тем более что пользователи привыкли кликать по изображениям.

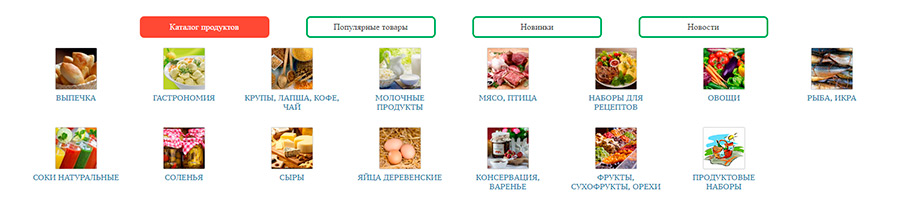
В первоначальном варианте сайта после слайдера не было списка основных категорий продуктов:

Клиент прислушался к нашим рекомендациям и добавил его. Но изображения лучше сделать покрупнее, сейчас они слишком мелкие.

Все изображения на сайте должны быть хорошего качества: картинка для раздела «Продуктовые наборы» выделяется среди других и выглядит неряшливо.

Не сразу понятно, что кнопки «Популярные товары», «Новинки» и «Новости» являются вкладками. Кнопку «Новости» лучше убрать, потому что она по смыслу не относится к товарам. Новостной блок всё-таки является дополнительным и более ожидаем внизу страницы.

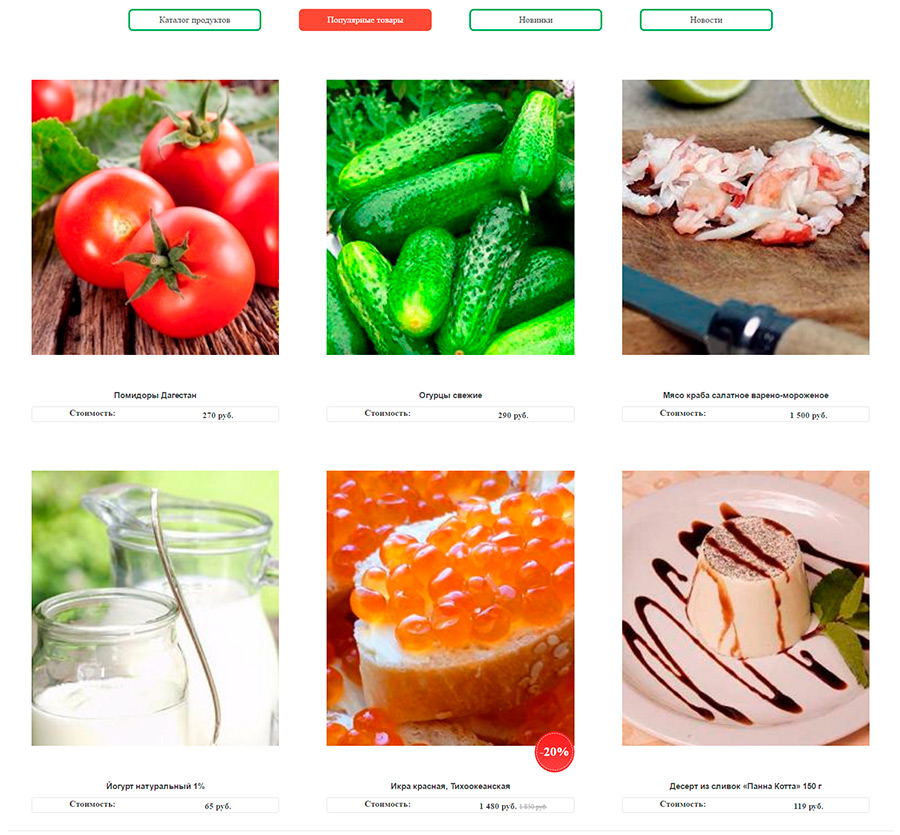
При нажатии на вкладку «Популярные товары» появляются вот такие огромные изображения, которые с трудом помещаются даже на большом экране.

Такая же ситуация для вкладки «Новинки».
Не совсем понятно, зачем данные блоки сделаны вкладками, последовательное размещение легче воспринимается, и если уменьшить изображения товаров, то Главная страница не будет такой длинной.
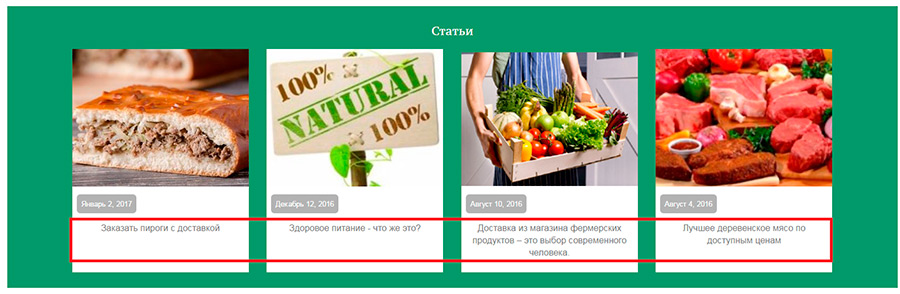
Для блоков «Статьи» и «Новости» отсутствует ссылка на общий раздел. Текст, являющийся ссылкой, лучше выделять подчеркиванием.

На главной странице нет как такового текста о продукции, преимуществах покупки именно у вас, схеме работы и гарантиях. Из-за того, что изображения взяты с фотостоков, нет впечатления, что это именно фермерские продукты, больше похоже на обычный продуктовый магазин. Возможно, недостающая информация показана на других страницах?
Страницы с информацией о компании
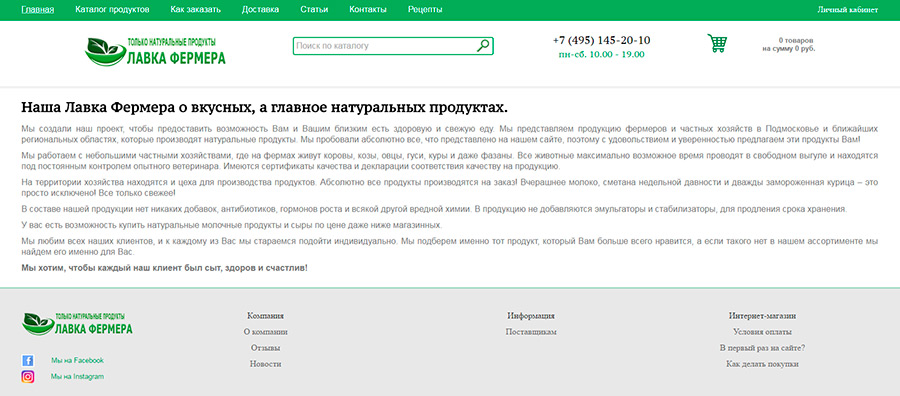
В подвале сайта находим ссылку «О компании» (не совсем понятно, почему её нет в главном меню), видим следующее:

Простой текст выглядит скучно, странице просто необходимы фотографии с ферм, особенно хорошо было бы показать цех производства продуктов. Реальные изображения убедят пользователя, что компания существует, и тем самым повысят лояльность к сайту. Также можно рассказать о сотрудниках компании, добавить ссылку на отзывы клиентов.
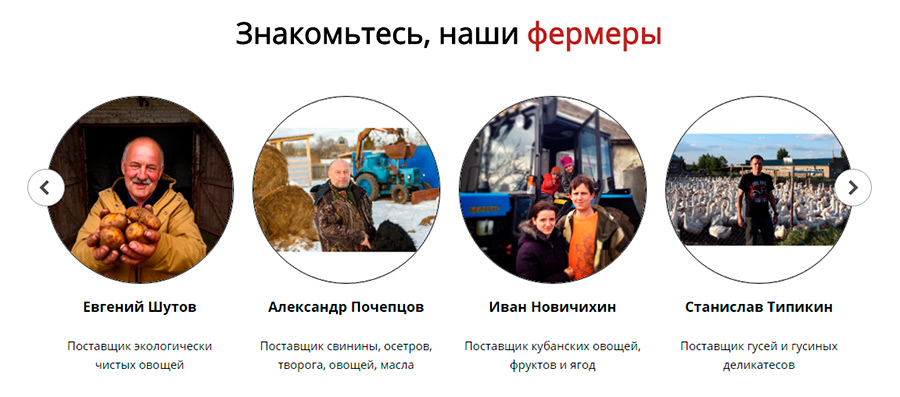
Вот, например, компания «LavkaLavka» на Главной странице разместила фотографии фермеров:

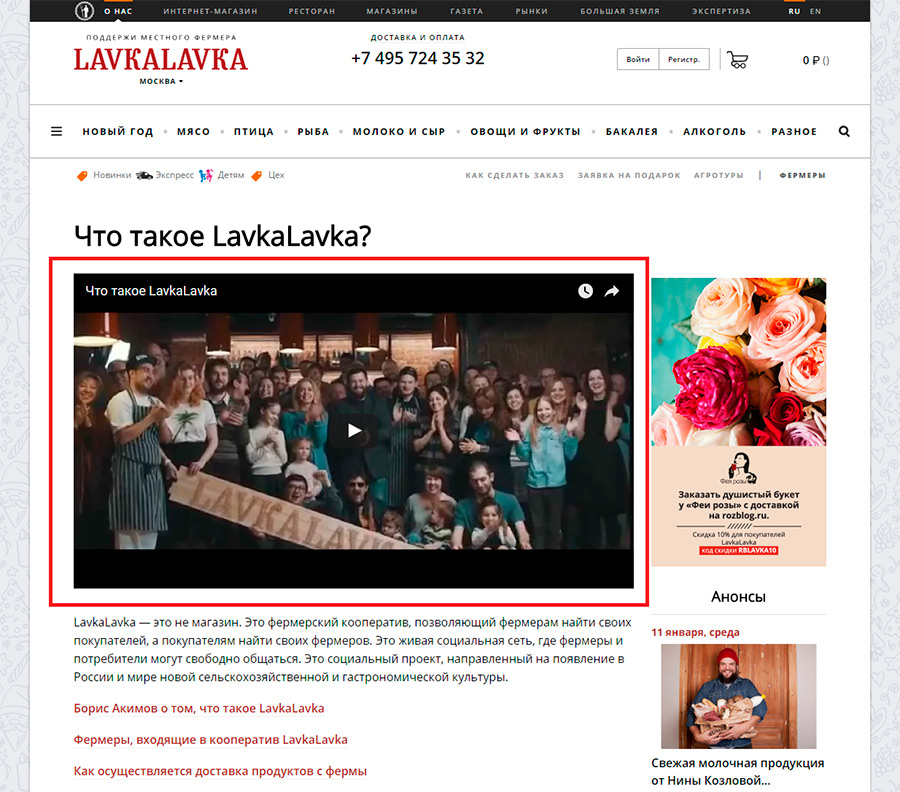
А для раздела «О компании» они сделали хорошее видео со всем коллективом:

Глядя на такие страницы пропадают все сомнения в качестве продуктов и добросовестности магазина, возникает доверие к сайту.
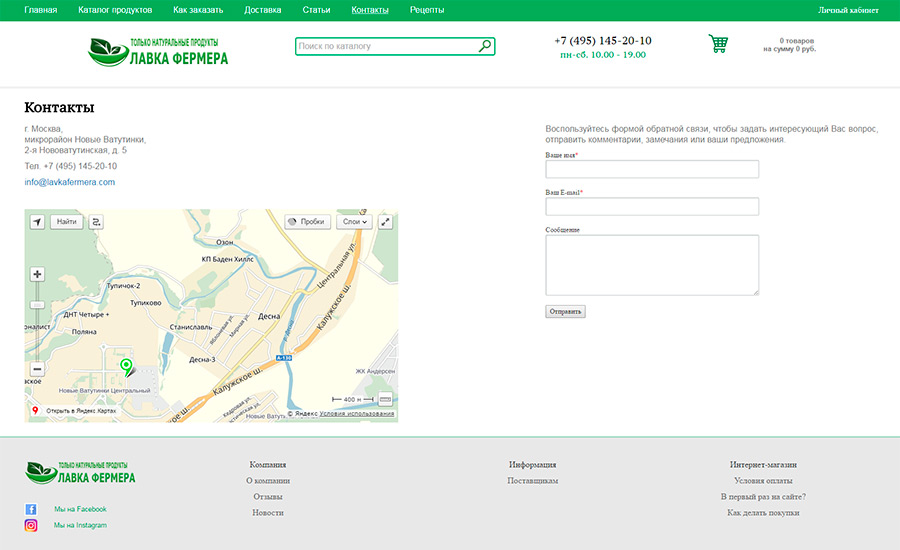
Итак, в нашем случае информация о компании, честно говоря, не вызывает доверия, поэтому попробуем узнать что-нибудь на странице контактов:

На данной странице размещены контакты компании и форма обратной связи. Не понятно, как ферма может размещаться в жилом микрорайоне в подмосковье.
В итоге мы нашли адрес компании, но ни одной фотографии. Доверия не появилось.
Страница заказа товаров
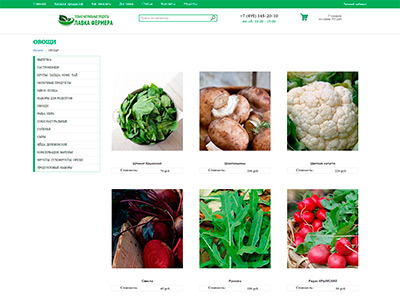
Перейдем к заказу товаров. На Главной странице в блоке с товарами видим нужную категорию «Овощи»:
Как говорится «ничего лишнего», но изображения товаров лучше уменьшить и для продвижения сайта на страницу лучше добавить текст (около 1000 символов, больше не нужно).
При наведении курсора на интересующий товар появляется информация о весе товара и кнопка «Добавить в корзину», удобный вариант и экономит место на странице.

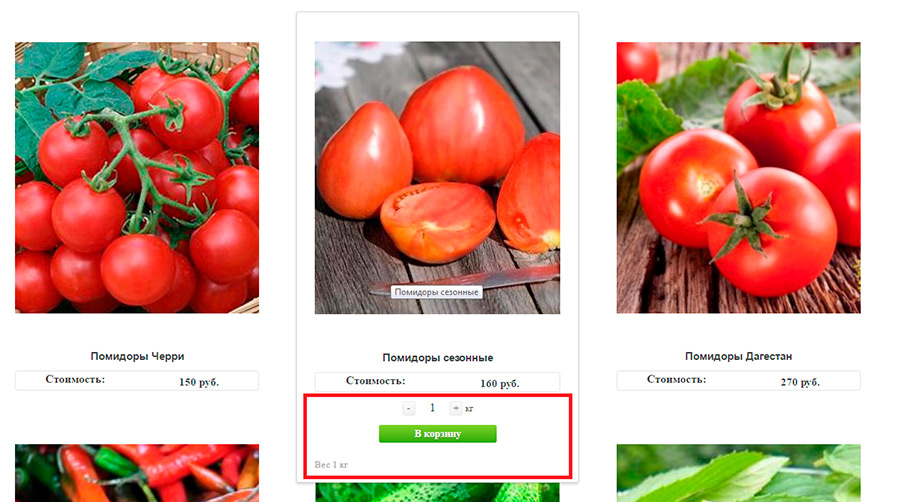
Посмотрим описание для товара «Помидоры сезонные»:

Описание товара совсем короткое и не объясняет, что это за сорт, долго ли хранится, какими вкусовыми качествами обладает и т.д. Ну и для SEO такого описания не достаточно, с ним в выдаче не продвинешься.
Две одинаковые кнопки: «Купить» и «В корзину», непонятно, в чем разница. Не совсем понятно, зачем дублируется цена и вес. Дополнительно на сайте есть раздел рецептов, поэтому можно предложить приготовление каких-нибудь блюд с этим продуктом.
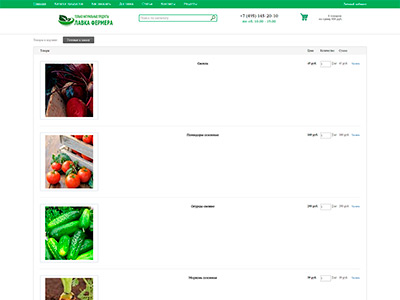
После выбора необходимых товаров переходим в корзину:
Из-за огромных изображений страница сильно растягивается, на ней много пустого места.
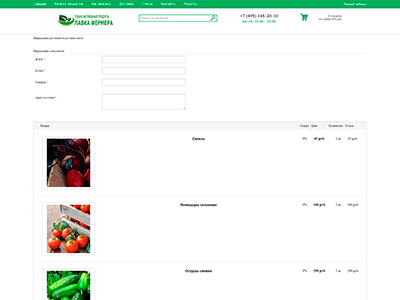
Дальше переходим на страницу с формой:
Форма выглядит странно из-за того, что названия полей как будто не относятся к форме (расположены слишком далеко). Неудобно, что нет никакой информации о том, как осуществить оплату. Сразу указана доставка, но, возможно, клиент может самостоятельно забрать товар.
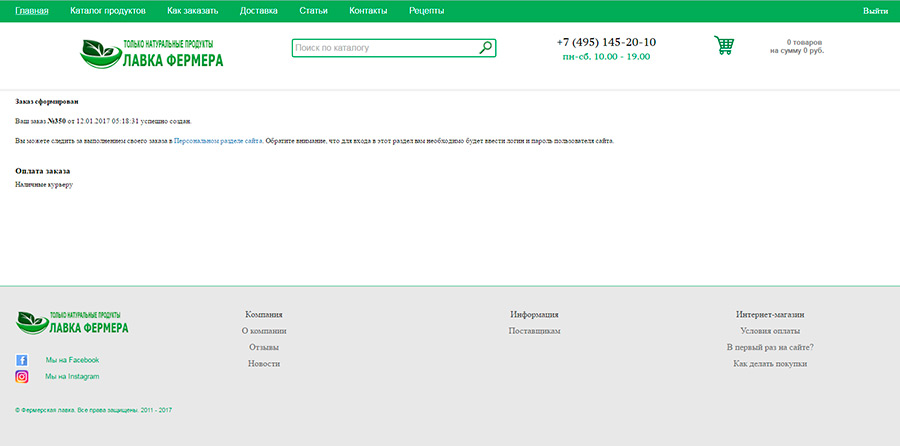
Заполнили форму и отправили данные:

И только после этого мы узнаём, что оплатить заказ нужно курьеру. А что делать дальше? Когда со мной свяжутся? И в какое время осуществляется доставка? Не ясно.
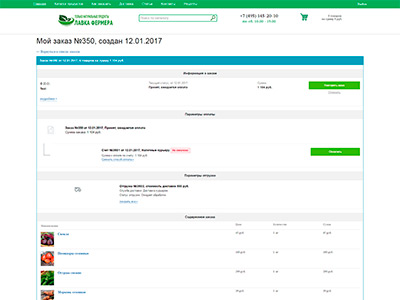
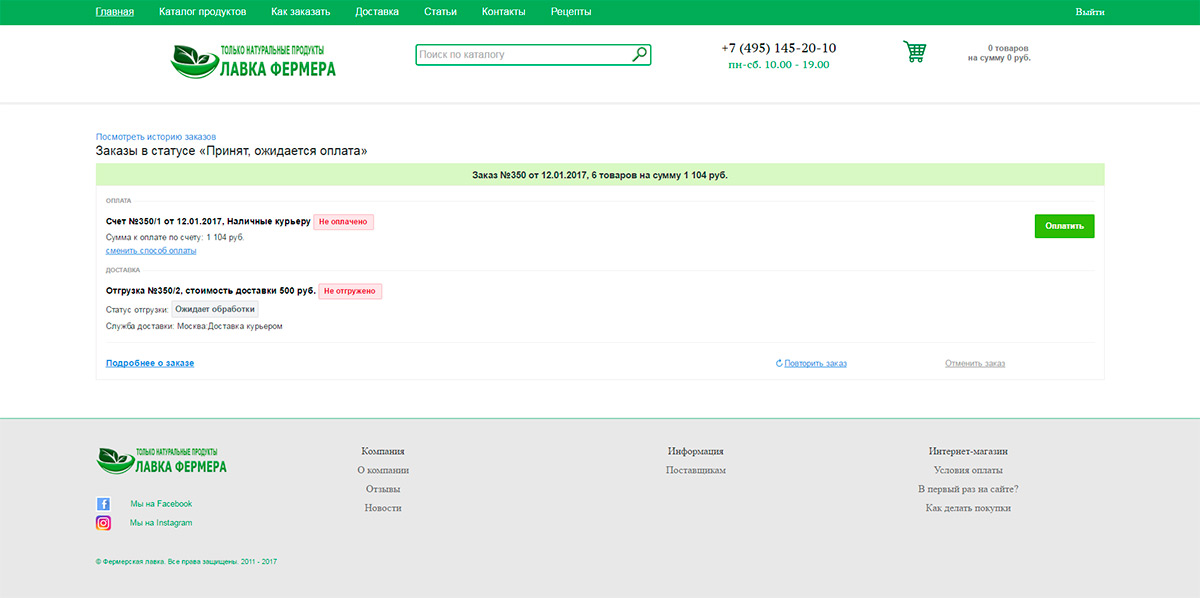
Перейдём в «Персональный раздел сайта», может там найдется интересующая нас информация:

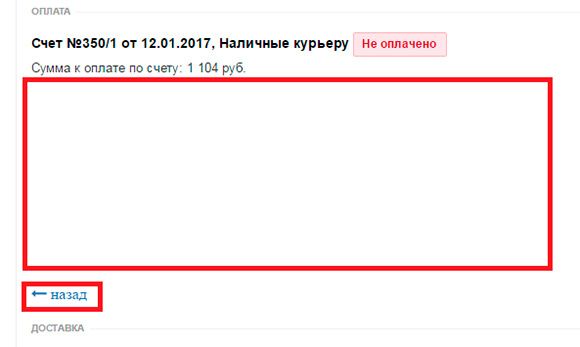
Тут мы узнаём, что «ожидается оплата» и видим ссылки «Сменить способ оплаты» и «Оплатить». Но при нажатии происходит что-то странное – появляется пустой блок и ссылка «Назад»:

После нажатия ссылки «Подробнее о заказе» ситуация не прояснилась:
Кнопка «Оплатить» здесь также не работает.
Позже со мной связались, объяснили всю необходимую информацию, но до этого я находилась в полном неведении, что делать дальше, и это, конечно же, большой минус.
Выводы: неряшливый дизайн и неинформативные страницы заказа
В итоге такого небольшого аудита клиенту были показаны основные ошибки сайта, мешающие заказу продукции. Руководствуясь полученными рекомендациями, можно приступить к улучшению сайта.
В первую очередь на сайте необходимо поработать с изображениями и отступами, чтобы страницы было удобно просматривать с разных разрешений экранов. Можно показывать большие изображения в карточке товара, но для списка товаров это не нужно, тем более в корзине и при оформлении заказа.
Фотографии товаров лучше делать самостоятельно, чтобы вызвать доверие клиента. Также не нужно стесняться показать офис, магазин, процесс производства. Всё это поможет расположить клиента, вызвать доверие к сайту.
Процесс заказа сейчас ограничен и нужная информация доступна либо не сразу, либо вовсе отсутствует. Лучше продублировать информацию на каждом этапе, чтобы клиент чувствовал себя уверенней. Также нужно позволить клиенту выбрать способ оплаты и доставки или не показывать неработающие кнопки.
P.S. Хотите узнать, понимают ли ваш сайт клиенты? Закажите аудит.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна