В первой части мы разобрали знакомство с магазином и процесс поиска товара. В этой части мы подробно рассмотрим процесс заказа товара. Продолжим с того места, где остановились, – с товарной карточки.
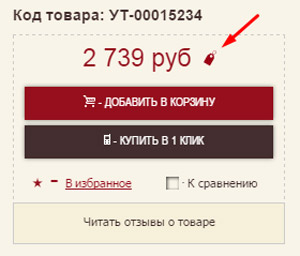
Предположим, человеку понравилась люстра и он обращает внимание на блок покупки товара.

Код товара слишком сильно выделяется. Это не столь важная информация, можно сделать код не таким заметным. Кстати, в подробных характеристиках фигурирует артикул, и он отличается от кода товара. Вопрос – что же это за параметры, чем они различаются и зачем нужны?
Найти цену товара не составляет труда, это хорошо. Справа от цены есть значок ярлыка. Непонятно, какую полезную нагрузку он несёт. При попытке кликнуть ничего не происходит. «Для красоты» этот элемент не нужен, следует его убрать.
Ниже расположены кнопки «В корзину» и «Купить в 1 клик», обе кнопки выглядят одинаково. Интерфейс должен направлять человека, подсказывать основное действие. «В 1 клик» стоит оформить в виде ссылки, тогда кнопка «В корзину» получит визуальный акцент.
Распространённая ошибка – использование текста в стиле ВСЕ ПРОПИСНЫЕ. Заметили? Создаётся впечатление, что на вас кричат. Кроме этого, буквы теряют индивидуальность и тяжелее считываются. Плохо, когда так набирают целый абзац, но даже надпись на кнопке смотрится неудачно. По возможности не используйте оформление прописными.
На странице не удалось найти информацию об условиях заказа (способы оплаты, варианты доставки, гарантии). Для этого человеку придётся находить и изучать отдельные страницы (они есть в основном меню).
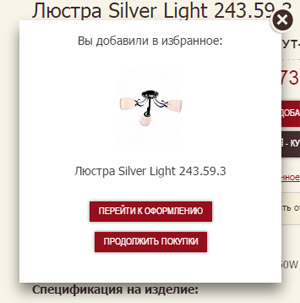
Если человек нажмёт ссылку «Добавить в избранное», то получит вот такое окно:

Непонятно, что произошло. Где это – избранное, и что мне с ним делать? Окно предлагает оформить заказ, но купить товар я могу, нажав на основную кнопку. Назначение функции «избранного» осталось загадкой.
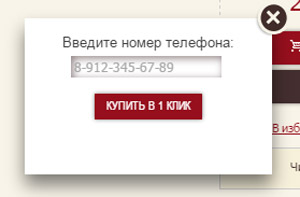
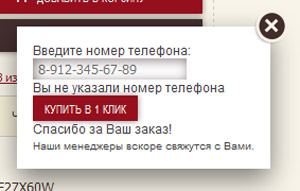
Попробуем функцию покупки в 1 клик. Сразу стоит отметить, что в данном магазине эта функция используется клиентами редко, так как в основном они хотят заказать несколько наименований товаров (освещение в разные комнаты), и для этого удобнее использовать Корзину. При попытке Купить в 1 клик через раз показывается то нормальное окно (слева), то с багами (справа). Очевидно, техническая неполадка.


Сама форма очень маленькая, в поле для ввода телефона приходится буквально целиться – его можно сделать крупнее. В остальном никаких проблем – указываем телефон, жмём кнопку.

Ок, всё понятно. Не помешало бы точнее написать когда ждать звонка – в течение нескольких минут или часов.
Пойдём другим путём и попробуем обычный заказ. Жмём кнопку «Добавить товар в корзину».

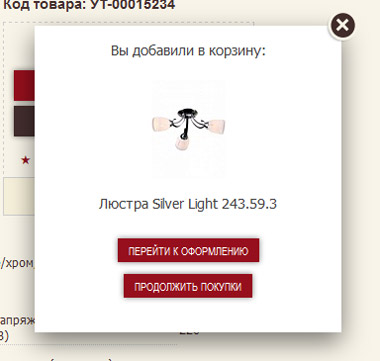
Появляется всплывающее окно, которое наглядно показывает, что товар попал в корзину, хорошо. Обычно в этом окне указывают стоимость товара и общую сумму корзины. Видим ту же проблему с кнопками – неясно, какое действие основное. Убираем акцент со второй кнопки и делаем её ссылкой.
Перейдём к оформлению заказа.

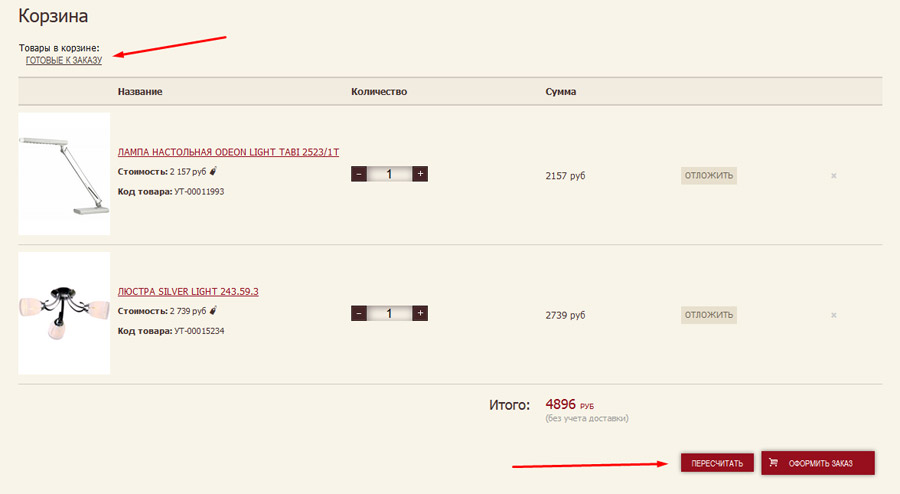
В корзине всё понятно: список товаров, сумма, кнопка «Оформить». Вопросы вызывает только уведомление в левом верхнем углу «Товары в корзине: готовые к заказу». По клику на ссылку ничего не происходит.
Переходим к следующему шагу.

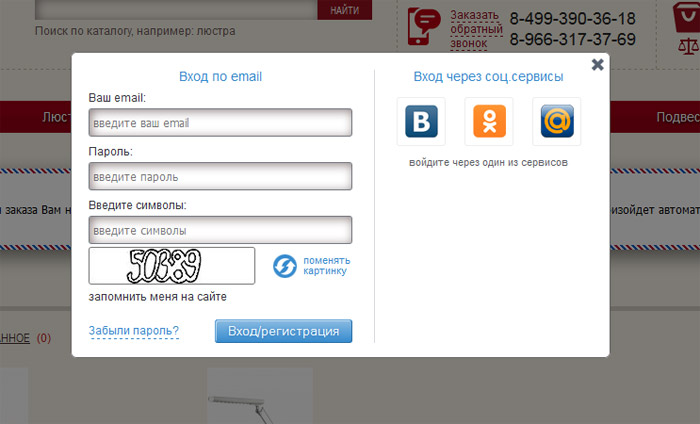
Магазин заставляет нас регистрироваться! Это – один из смертных грехов для интернет-магазина. Никто не хочет регистрироваться ещё на одном сайте. А ведь email можно получить от человека в процессе заказа – просто скажите, что будете уведомлять о ходе выполнения, и человек сам напишет свой email.
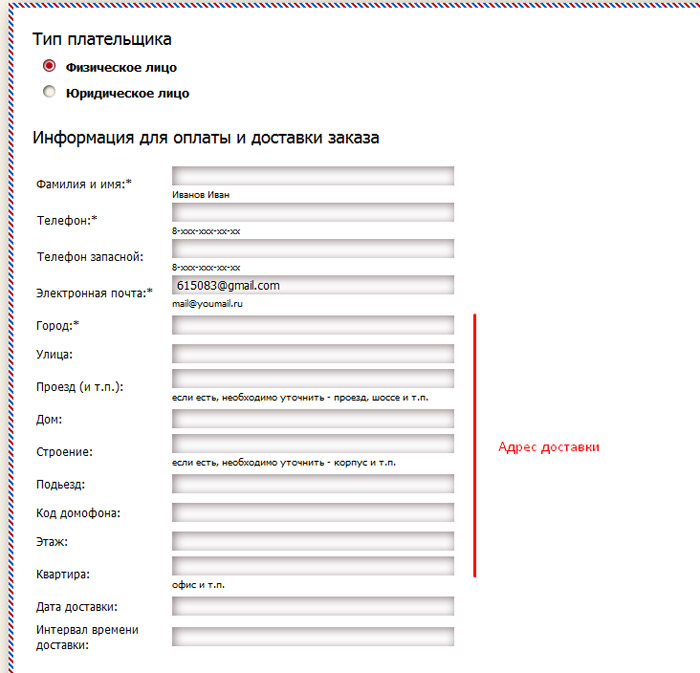
Авторизация через Вконтакте не сработала. Делать нечего, пишем электронный адрес и пароль (а заодно и капчу). Получаем весьма внушительную форму:

Посмотрите, сколько полей занимает адрес доставки – девять! Всю эту информацию можно узнать по телефону при подтверждении заказа (если она действительно нужна).
Также на форме присутствуют откровенно лишние поля вроде запасного телефона и даты доставки. Отложите на потом всё, что можно узнать позже. Сейчас задача у человека – оформить заказ. Уменьшив количество полей, мы сделаем форму легче и упростим работу покупателю.
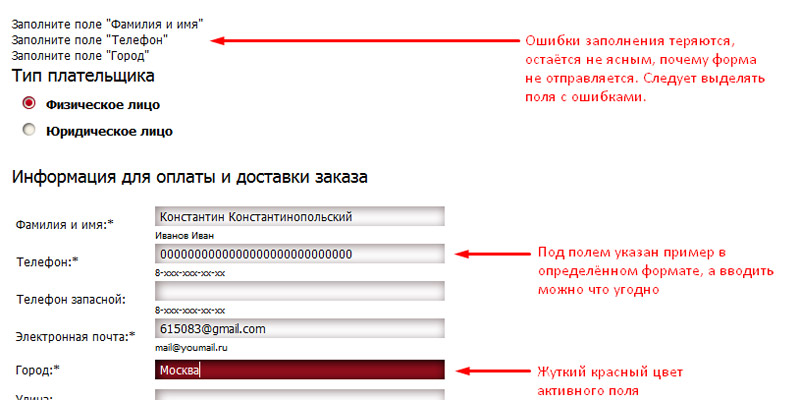
Кстати, при выборе города из вариантов автоматической подстановки есть риск отправить неверно заполненную форму. Человек пишет в поле город «мос», стрелками в выпадающем списке выбирает «Москва», нажимает ввод – и форма отправляется прежде, чем человек успевает выбрать способ оплаты заказа.

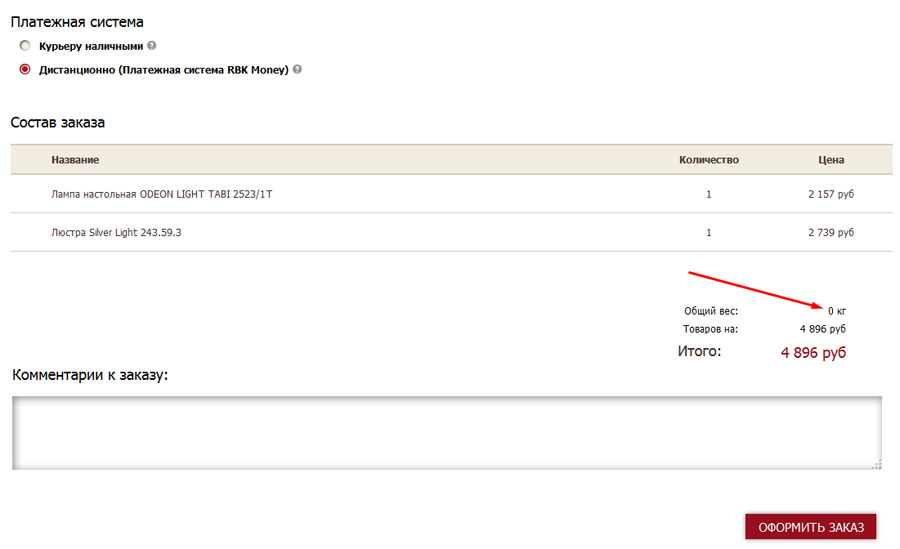
Нижнюю часть страницы занимает выбор способа оплаты и общая информация о заказе, т.е. весь заказ осуществляется на одной странице. Странно, что магазин указывает вес: 0 кг. Также неясно, сколько будет стоить доставка.

Выберем дистанционный платёж и нажмём на кнопку «Оформить заказ».

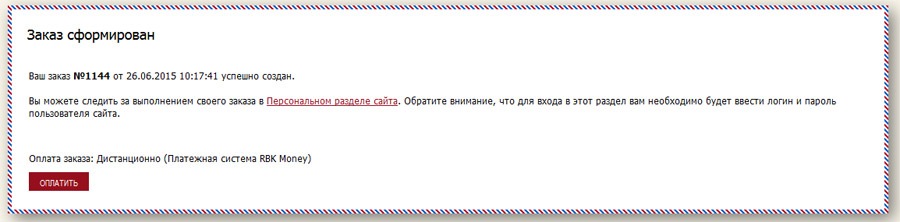
Первый раз встречаем такой порядок заказа. Магазин сначала уведомляет о том, что заказ сформирован, и только потом предлагает его оплатить. Это лучше, чем если покупателя сразу отправили на другой сайт для оплаты, и он бы гадал: а сохранился ли его заказ? Что будет, если оплата не пройдёт? Здесь же всё ясно.
Жмём кнопку «Оплатить», попадаем на сайт платёжной системы. Оплачивать заказ не станем, поэтому здесь и остановимся.
Заключение
Может показаться, что заказ товара в интернет-магазине – простая задача. И в самом деле, большинство магазинов строятся по схожим принципам, о которых посетитель уже знает. Нашёл товар, положил в корзину, оформил заказ. Но в действительности процесс заказа состоит из огромного количества мелких взаимодействий. А дьявол, как известно, кроется в мелочах.
В этой серии из двух статей мы постарались приоткрыть завесу, показать важность деталей и типичные проблемные места. Если вы владелец интернет-магазина, но у вас нет средств на проведение полноценного пользовательского тестирования – сделайте это сами. Забудьте про то, сколько сил вы потратили на создание сайта, забудьте про то, что это вообще ваш сайт – станьте покупателем, буквально на час. Посмотрите на магазин со стороны, и, скорее всего, вы увидите множество несостыковок и шероховатостей. Следующий логичный шаг – исправление найденных недостатков. Это позволит увеличить количество заказов и повысить лояльность клиентов.
На этом всё. Удачи!
P.S. На сегодняшний день владельцы интернет-магазина уже внесли часть рекомендованных нами правок и сайт стал привлекательнее. Еще часть доработок находится в стадии согласования, так что скоро ресурс полностью обновится.
P.P.S. Хотите узнать, какие ошибки есть на вашем сайте? Закажите аудит.
Владимир Ленков
Юзабилити-специалист
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





