В сегодняшней статье речь пойдет о довольно избитой теме, обсуждаемой на многих форумах, блогах и прочих сайтах с давних времен. Как показывает наша практика, более 50% владельцев сайтов не понимают, что такое семантическая разметка данных и для чего она нужна. Используют её либо с ошибками, либо просто чтоб было. О видах семантической разметки вы можете прочитать здесь.
Что такое семантическая разметка?
Подходящего определения на просторах Интернета мне найти не удалось, поэтому я его решил составить его из 4 наиболее подходящих определений.
Семантическая разметка – это способ формализовать значения при помощи различных стандартов (словарей) о разнообразных сущностях (событиях, организациях, людях, товарах и так далее) при помощи синтаксиса (способа использования словаря) на веб-страницах ресурсов.
Получилось немного замудрено… Однако из данного определения мы понимаем, что семантическая разметка – это некие правила, подчиняющиеся определенным стандартам или словарям. Которые, в свою очередь, призваны помочь поисковым системам (и не только) понимать содержимое страниц сайтов.
Давайте перечислим наиболее известные стандарты (словари) и остановимся более подробно только на двух из них, но об этом чуть позже.
Виды разметки данных
-
Data Vocabulary – стандарт разметки данных, которая разрабатывала компания Google до июня 2011 года.
Официальный сайт: http://www.data-vocabulary.org/
Развитие стандарта приостановлено в связи с созданием словаря Schema.org. Поисковый робот Google может использовать данные, полученные с помощью данной разметки, но рекомендации сводятся к смене стандарта на Schema.org.
-
Dublin Core, или Дублинское ядро – стандарт, разработанный в 1995 году. Семантика Дублинского ядра была создана международной междисциплинарной группой профессионалов библиотечного и музейного дела, компьютерных наук. Представляет собой набор из метатегов, 15 основных и 3-х дополнительных свойств.
Официальный сайт: http://dublincore.org/
Признаков использования данных из этого стандарта в поисковых системах не обнаружено.
-
FOAF, или Friend of a Friend – «друг друга» – стандарт, созданный Либби Миллером и Дэном Брикли в 2000 году. Используется в основном для домашних страниц и социальных сетей. Решает задачу построения связей между людьми и объединению их.
Официальный сайт: http://www.foaf-project.org/
-
Microformats, или же микроформаты – стандарт, созданный в 2005 году сообществом заинтересованных энтузиастов из WC3.
Официальный сайт: http://microformats.org/
Данный стандарт был очень популярным до появления Schema.org и на многих сайтах используется до сих пор. На момент написания статьи Яндекс поддерживает следующие Microformats: hCard – формат разметки контактов (адресов, телефонов и т.д.); hRecipe – формат описания кулинарных рецептов; hReview – формат разметки отзывов.
На следующих двух стандартах рекомендую заострить ваше внимание. Они учитываются поисковыми системами в полной мере и их использование целесообразно.
-
Open Graph – стандарт семантической разметки веб-документов, разработанный компанией Фейсбук с первоначальной целью контроля превью при размещении в социальных сетях.
Официальный сайт: http://ogp.me/
Русскоязычный сайт: http://ruogp.me/
Данная разметка представляет собой набор метатегов, находящихся между элементами <head> и </head>.
Также хочется отметить, что в стандарте Open Graph одна страница описывает только один объект – человека, продукт, фильм или другую сущность.
Давайте рассмотрим основные теги более подробно.
<meta property="og:title" content="Заголовок"/>
<meta property="og:description" content="Описание страницы"/>
<meta property="og:image" content="изображение.jpg">
<meta property="og:type" content="Тип обьекта"/>
<meta property="og:url" content= "Идентификатор адреса страницы" />Пример использования:
<meta property="og:type" content="article" />
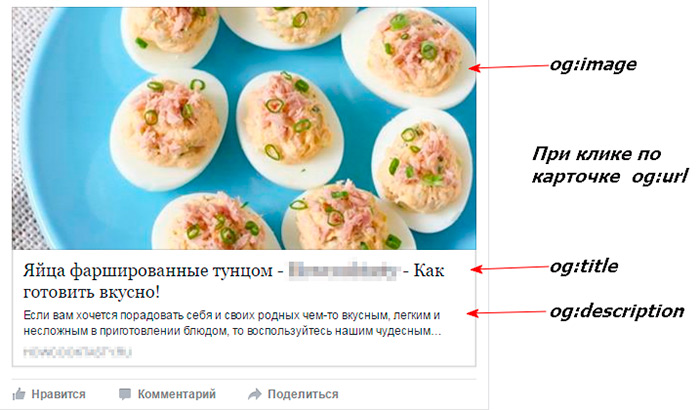
<meta property="og:title" content="Яйца фаршированные тунцом - ********- Как готовить вкусно!" />
<meta property="og:description" content="Если вам хочется порадовать себя и своих родных чем-то вкусным, легким и несложным в приготовлении блюдом, то воспользуйтесь нашим чудесным рецептом. Яйца, фаршированные тунцом, выглядят потрясающе аппетитными, на вкус – удовлетворят любого гурмана, плюс – полезны и калорий не так, чтобы много. Зато удовольствия будет с избытком. Особенно, если к готовке подключить свою «вторую половинку»,...Подробнее" />
<meta property="og:url" content="http://****/recipe/yajca-farshirovannye-tuncom/"/>
<meta property="og:image" content="http://***/wp-content/uploads/2016/11/Tuna-Deviled-Eggs-1-15.jpg"/>Получаем при шаринге в соцсетях следующее:

Более на этом стандарте останавливаться не будем, отметим лишь то, что он служит не только для передачи данных соцсетям, его понимают и поисковые системы. К примеру, Яндекс может брать из него такие данные, как информацию для сервиса Яндекс.Видео. Также на его основе есть возможность строить заголовок сниппета (если он будет отвечать на запрос пользователя лучше, чем сниппеты, сформированные из данных, полученных из других источников).
-
И вот, наконец, мы подобрались, на мой взгляд, к основному стандарту shema.org, который поисковые системы рекомендуют использовать (но не стоит думать, что вы можете использовать только данный формат – не забывайте, что всё зависит от целей).
Shema.org – стандарт, разработанный 2 июня 2011 года при совместном участии ведущих поисковых систем мира (Google, Yahoo, Microsoft), а 1 ноября 2011 года к ним присоединился и Яндекс.
Официальный сайт: https://schema.org/
Русскоязычный сайт: http://ruschema.org/ (на данный момент содержит не все сущности).
Прежде чем перейти дальше, рассмотрим, что такое синтаксис микроразметки.
Синтаксис микроразметки (формат) — способ использования стандарта (словаря). Формат устанавливает, при помощи каких тегов и как будут описываться сущности и их свойства на веб-документах.
Для shema.org на данный момент описано 3 основных синтаксиса: Microdata, RDFa и JSON-LD (рекомендуемый компанией Google).
Но в данном случае советом от Google мы всё же рекомендуем пренебречь и использовать синтаксис Microdata. Это связано с тем, что синтаксис JSON-LD (офицальный сайт http://json-ld.org/) на данный момент используется Яндекс.Почтой, но пока не отображается в результатах поиска Яндекса (то есть сформировать расширенный сниппет в Яндексе при использовании JSON-LD у вас не получится).
Вроде со стандартом определились, с синтаксисом тоже.
Для начала определимся, какая основная цель разметки. Если вы прочитали статью о том, что с разметкой вам гарантировано место в топ-10, то это не так. Цель микроразметки – улучшить понимание сайта в глазах робота, отправить в базы знаний поисковых систем информацию, повысить CTR вашего сниппета (что косвенно может увеличить и ваш трафик и позиции). Но надо понимать, что это всё косвенные показатели. Сайты с использованием микроразметки и без неё ранжируются одинаково.
Теперь давайте разберем, какие данные на сайте стоит разметить и какие поддерживаются поисковыми системами на данный момент (так как поддерживаемых сущностей с каждым днем становится всё больше).
Более подробно разберем три наиболее встречаемых примера:
Разметка карточки товаров schema.org
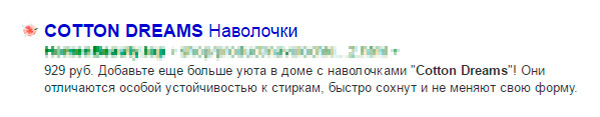
Товарные карточки – размечаем по сущности Product. Реализация данного вида поможет получить нам следующий сниппет в Яндексе:

Не путать с товарным сниппетом в выдаче Яндекса, полученным при использовании .yml файла из Яндекс.Маркета или сервиса «Товары и цены» вебмастера Яндекса.

В Google:

Каким образом получить данный сниппет?
Используя словарь schema.org и синтаксис Microdata, добавляем к существующему html-коду следующее.
<!--Указывается схема Product.-->
<div itemscope itemtype="http://schema.org/Product">
<!--В поле name указывается наименование товара.-->
<h1 itemprop="name">COTTON DREAMS Наволочки </h1>
<!--В поле image указывается ссылка на картинку товара.-->
<a itemprop="image" class="fancyboxitem" href="/userfiles/cotton-dreams.jpeg" title="COTTON DREAMS Наволочки " ><img src="/userfiles/cotton-dreams.jpeg" alt="Наволочка COTTON DREAMS "></a>
<!--В поле description дается описание товара.-->
<p itemprop="description">Добавьте еще больше уюта в доме с наволочками "Cotton Dreams"! …<
<!--Указывается схема Offer.-->
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer" class="addtocartsuc">
<!--В поле price указывается цена товара.-->
<span itemprop="price" content="929.00" class="strong">929,00 <small>р.</small>
<!--В поле priceCurrency указывается валюта данные выводим мета информацией так как на странице она не где не присутствует.-->
<meta itemprop="priceCurrency" content="RUB">
<!--Указывается свойство InStock, которое свидетельствует о том, что товар в наличии, данные выводим также метаинформацией -->
<meta itemprop="availability" content="http://schema.org/InStock"/>
Разметка отзывов в товарной карточке schema.org
Отзывы о товаре или услуге размечаем по сущности Review.
<!--Указывается схема Review.-->
<div class="comment" itemprop="review" itemscope itemtype="http://schema.org/Review">
<!--В поле date указывается дата публикации отзыва.-->
<span class="date" itemprop="datePublished" content="2017-03-21T08:27:00">21.03.2017 08:27
<div class="rating-person">
<input type="hidden" name="val" value="5"/>
<input type="hidden" name="vote-id" value="Array"/>
</div>
</span>
<!--Указывается схема Rating.-->
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<!--В поле worstRating метаинформацией указываем минимально возможный рейтинг.-->
<meta itemprop="worstRating" content = "1"/>
<!--В поле ratingValue мета информацией указываем текущий рейтинг.-->
<meta itemprop="ratingValue" content = "5"/>
<!--В поле bestRating метаинформацией указываем максимально возможный рейтинг.-->
<meta itemprop="bestRating" content = "5"/>
</span>
<!--Указывается схема Person.-->
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<!--В поле name указываем имя автора.-->
<span itemprop="name" class="name">Наталья</span>
</span>
<!--В поле reviewBody указываем сам отзыв на товар.-->
<p itemprop="reviewBody">Супер вещь!) Эффект сразу и налицо)</p>
</div>
</div>
Без разметки наш сниппет выглядел в Google так:

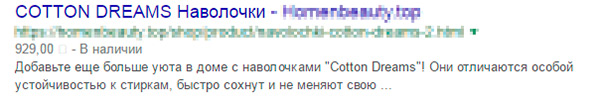
С использованием разметки по сущности Person и Review сниппет выглядит так:

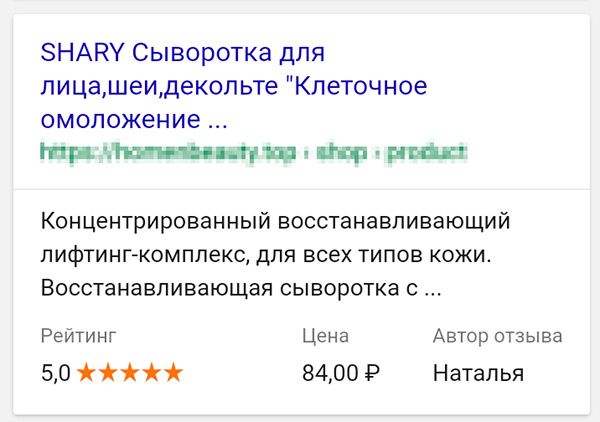
Согласитесь, сниппет стал намного привлекательней. С таким сниппетом гарантированно повышение CTR.
Давайте теперь посмотрим, как данный сниппет выглядит в мобильной выдаче Google.

Разметка рецептов по schema.org
Отойдем от коммерческой тематики и попробуем разметить сущность Recipe.
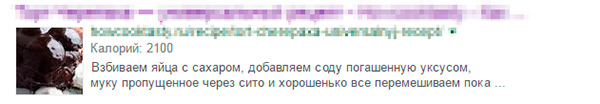
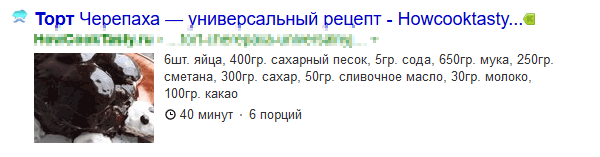
Сперва немного отвлечемся от темы и опишем историю, которая произошла с сайтом нашего клиента. Клиент обратился к нам с просьбой разметить информацию на его сайте, а именно рецепты. В соответствии со стандартом schema.org и сущностью Recipe мы это и сделали. Начали ждать положенных две недели для переиндексации ресурса. Через две недели Google сайт переиндексировал практически полностью. И отображал вот такой вот красивый сниппет:

А в Яндексе как было, так и осталось. При том, что сайт чист, без санкций, дизайн шикарный, сайт посещаем, разметка выполнена верно, в валидаторе ошибок не наблюдалось. Поискав причину ещё пару дней, решили отписать Платону.
На вопрос, почему такая ситуация с данным сайтом, мы получили следующий ответ.
У кого есть подобная проблема на кулинарных сайтах, возможно, у вас такая же причина. Каждый раз убеждаюсь, что справка – наше всё.)) Также хочется отметить качество саппорта Яндекса, выразить благодарность за оперативные ответы – переписка происходила практически в реальном времени.
Теперь перейдем к реализации разметки кулинарных сайтов.
<!--Указывается схема Recipe.-->
<div class="single-panel" itemscope itemtype="http://schema.org/Recipe">
<!--В поле totalTime указывается время приготовления в формате ISO 8601.-->
</i><meta itemprop="totalTime" content="PT40M"/><span> 40 мин.</span></li>
<!--В поле name название рецепта или блюда.-->
<h1 itemprop="name">Название рецепта</h1>
<!--В поле recipeYield количество порций на выходе-->
<span itemprop="recipeYield">Порций 6</span>
<!--В поле ingredients количество ингредиентов рецепта (как правило, несколько) -->
<div class="print-ingredient" itemprop="ingredients">
<span class="ingredient-amount">6шт.</span>
<span class="ingredient-name">Яйца</span>br> </div> <div class="print-ingredient" itemprop="ingredients">
<span class="ingredient-amount">400гр.</span>
<span class="ingredient-name">Сахарный песок</span>
</div>
……………………И т.д ингредиенты……………………………
<div class="print-ingredient" itemprop="ingredients">
<span class="ingredient-amount">100гр.</span>
<span class="ingredient-name">Какао</span>
</div>
<!--В поле description дается описание рецепта.-->
<div class="single-content-self" itemprop="description">
<p>Торт Черепаха готовится не трудно, к тому же он бесспорно станет любимым тортом для ваших детей, поскольку выглядит он как симпатичная черепашка.</p>
</div>
<!--В поле recipeInstructions инструкция по приготовлению.-->
<table class="recipe-steps-table" itemprop="recipeInstructions">
<!--В поле image изображение процесса приготовления, может быть несколько. Рекомендуем указать данное поле для формирования улучшенного сниппета.-->
<img itemprop="image" src="/адрес изображения.jpg" alt="">
<p>.......</p>
</table>
<!--В схема nutrition описывается энергетическая или пищевая ценность блюда-->
<div class="single-nutritions-list" itemprop="nutrition" itemscope itemtype="http://schema.org/NutritionInformation">
<!--В поле calories указывается калорийность блюда-->
<div class="single-nutrition-value" itemprop="calories">2100</div>
</div>
<!--В поле author указывается указывается автор, написавший данный рецепт-->
<h3 class="author-name" itemprop="author"><a rel="nofollow" href="****/">Victory</a></h3>
.....
</div>
</p>
<p><a class="photos p-zoom" href="/files/blog/2017/social-partners_13.jpg" rel="imgs">
<img class="shadowed" src="/files/blog/2017/social-partners_13-mini.jpg" alt="Формат опенграф шаринг в Фейсбук">
<span class="zoom"></span> </a>
В Гугле наш красивый сниппет:

Мы разместим скриншот снипетта в Яндексе, когда информация обновится (ориентировочно через две недели).
UPD от 05.06.2017: Как и обещали, добавляем скрин из Яндекса:

Полезные ресурсы о schema.org
В завершение статьи размещаем полезные ссылки для владельцев сайтов, которые хотят получить расширенный сниппет. Эта информация поможет вам в создании сниппета.
- Валидаторы микроразметки:
- Валидатор от Яндекса https://webmaster.yandex.ru/tools/microtest/
- Валидатор от Google https://search.google.com/structured-data/testing-tool/
- Поддерживаемые стандарты и форматы Яндекса: https://yandex.ru/support/webmaster/site-content/data-transmit.xml
- Ускорить появление размеченной информации в Google вам поможет инструмент «Посмотреть как Google bot».
- Посмотреть, как выглядит определенная страница в выдаче, вам поможет оператор site:адрес проверяемой страницы. Работает как в Google, так и в Яндексе.
- Также от компании Гугл есть прекрасный инструмент «Мастер разметки структурированных данных» – https://www.google.com/webmasters/markup-helper/?hl=ru
- Для стандарта Open Graph от компании Facebook: https://developers.facebook.com/tools/debug/sharing/ – официальный парсер и отладчик.
- И напоследок для тех, кто не понял, как это делается, но хочет красивый сниппет в Google (на данный момент Яндекс подобного инструмента не имеет). Для вас создан инструмент «Маркер» – https://www.google.com/webmasters/tools/data-highlighter – этот инструмент позволяет пометить каждое поле данных с помощью мыши.
Для тех же, кто предпочитает делать работу руками специалистов, а не копаться в теории самому, можем предложить свою помощь. Пишите в Службу поддержки, посмотрим сайт, сориентируем по стоимости.
Руководитель отдела технического SEO сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна






