Большая часть читателей наслышана о таком инструменте, как микроразметка данных. В целом, стоит заметить, что использование любого типа разметки данных на сайте пойдет только в плюс, так как это позволит поисковикам кратко ознакомиться с товарами и услугами, предлагаемыми на вашем ресурсе.
Прежде чем начать обозревать инструменты микроразметки, определимся с самим термином разметки данных.
Микроразметка (семантическая разметка) – это разметка текста специальными тегами, атрибутами, которые соответствуют информации, находящейся в тексте. Так мы помогаем поисковым роботам понимать суть написанного на странице и корректно формировать сниппеты, а также косвенно повысить результаты поисковой выдачи.
С постепенным развитием микроразметки начали появляться новые понятия, такие как словари и синтаксис. Более подробно об этих терминах можно узнать в данной статье. Грубо говоря, словарь – это язык микроразметки, набор определенных свойств, а синтаксис – это способ применения данного языка. Формат Schema.org относится к классу словарей, тогда как JSON-LD является синтаксисом.
Микроразметка Schema.org
Если говорить совсем уж корректно, то Schema.org – это сайт, на котором публикуются различные схемы тегов, используемых веб-мастерами для разметки актуальной информации. Этот словарь изначально применяется с синтаксисом Microdata. Такой способ разметки был разработан в 2011 году и признан крупнейшими поисковыми системами мира.
Существует более 100 видов схем. С помощью данного формата можно сделать разметку:
- организаций;
- товаров;
- отзывов;
- хлебных крошек;
- видео;
- фотографий.
Чтобы сделать разметку необходимой информации на странице, нужно помещать атрибуты Schema.org в отображаемый пользователю контент. Вот пример классической разметки данных организации с помощью Microdata:
Компания <span itemprop="name">1PS.RU</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="postalCode">664033</span>,
<span itemprop="addressLocality">Иркутск</span>,
<span itemprop="streetAddress">ул. Академическая, 28/6</span>
</div>
Телефон: <span itemprop="telephone">+7 (3952) 420-535</span>,
Электронная почта: <span itemprop="email">admin@1ps.ru</span>
</div>
Как видите, код схемы был размещен внутри контактной информации, которая выводится на странице. Иногда это бывает не всегда удобно, так как текст может «поехать» или формат не прочитается редактором. Но подобное случается довольно редко. Обратите внимание, что мы оборачиваем тегами только конкретную информацию, т.е. «Иркутск» без запятых и остальных знаков.
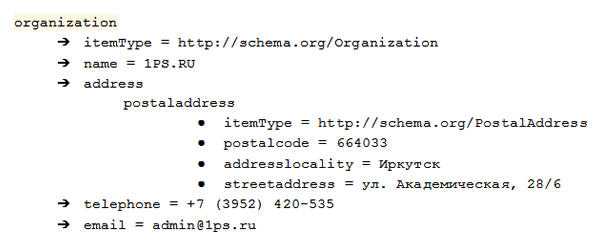
Сразу после установки проверяем нашу разметку в валидаторе разметки Яндекса:

Если никаких ошибок нет, разметка в порядке. Более подробное описание различных схем словаря вы можете изучить на официальном русскоязычном сайте. Также примеры основных разметок есть в справке Яндекса.
Микроразметка JSON-LD
JSON-LD (англ. Linked Data) – способ передачи связанных данных с помощью текстового формата JSON. Компания Google рекомендует использовать именно его.
Особенностью JSON-LD является его внедрение не в код страницы, а в отдельный тег, то есть нет необходимости вписывать схему в контент страницы. Так что с данной задачей может справиться человек, далекий от программирования.
Пример разметки с помощью синтаксиса JSON-LD:
{
"@context": "http://schema.org",
"@type": "Organization",
"url" : "Адрес главной страницы",
"logo" : "Адрес логотипп компании",
"address": {
"@type": "PostalAddress",
"addressLocality": "Город",
"postalCode": "Индекс",
"streetAddress": "Улица, дом"
},
"email": "Электронный ящик",
"name": "Название компании без кавычек",
"telephone": "Телефон"
}
</script>
Как видите, такой «контейнер» очень удобно разместить в коде страницы, не волнуясь о нарушении ее целостности. Также у большинства популярных CMS уже есть готовые плагины, которые помогут разметить данные на сайте.
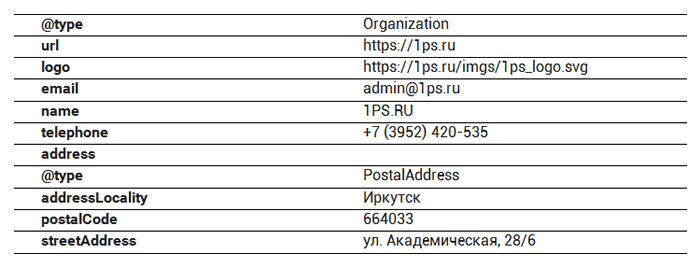
Проверить созданную разметку можно в валидаторе Google:

Однако у JSON-LD есть существенный минус. Текст из данной разметки не будет виден пользователю, что противоречит рекомендации поисковиков – не использовать скрытый контент. Стоит отметить, что этот формат в 2013 году был рекомендован Schema.org для разметки страниц, а в середине 2014 всемирно известный поисковик Google посоветовал использовать JSON-LD.
Заключение
Подводя итоги, можно сказать, что использование микроразметки Schema.org с синтаксисом JSON-LD позволяет корректно и быстро размечать необходимые данные, которые воспринимаются Google. Однако же в Яндексе данный формат используется только для Яндекс.Почты, следовательно, сформировать красивый и полезный сниппет у вас не получится.
Поэтому я крайне рекомендую использовать подходящий обеим поисковым системам синтаксис Microdata и не волноваться, что какие-то данные не будут отображаться.
А если даже после прочтения статьи вы сомневаетесь в своих силах, обращайтесь к нашим специалистам. Выполним семантическую разметку хлебных крошек, организации, контактов или карточки товара для вашего сайта.
Технический SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна