Поддержка безопасности веб-ресурса — один из важнейших аспектов в его благополучном существовании в Сети и не менее значимая составляющая, чем контент или SEO-оптимизация. Игнорирование текущих или возможных уязвимостей может повлечь серьезные проблемы не только для посетителей, но и для его владельца. Начиная с DDoS-атак и кликджекинга, заканчивая утечкой конфиденциальной информации и распространением вирусов. Впоследствии зараженный и по совместительству вредоносный веб-ресурс наверняка будет заблокирован поисковой системой, браузером или хостингом. Чтобы дать весомый отпор злоумышленникам, познакомимся с одним из эффективных рычагов настройки надежности своего сайта — HTTP-заголовками.
Что такое HTTP-заголовки
HTTP — протокол передачи гипертекста задействован в обмене данными между пользовательским приложением (как правило, браузером) и веб-сервером. Например: формат ресурса, его местонахождение, используемая кодировка, сведения для авторизации и параметры аутентификации. Такое клиент-серверное общение нуждается в обеспечении соответствующих мер, поэтому также существуют заголовки, призванные предотвращать различные кибератаки.
Список заголовков безопасности HTTP и их использование
Теперь, когда понятна суть и известно общее назначение, перейдем непосредственно к практике. Но прежде настоятельно рекомендую позаботиться о бекапе конфигурационного файла, в котором будут создаваться заголовки.
- Nginx — nginx.conf;
- .htaccess;
- PHP — index.php (header.php/head.php) активного шаблона сайта.
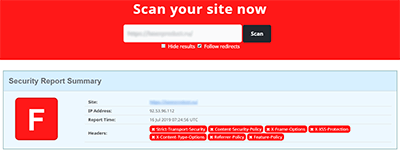
Чтобы удостовериться, что в ответ сервера добавлен заголовок, можно воспользоваться специальным сервисом проверки заголовков, обычной проверкой ответа сервера от Яндекс или любым подобным веб-приложением.
Для наглядности рассмотрим пример, где безопасность сайта явно хромает на обе ноги.
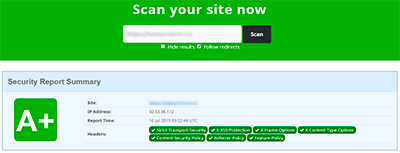
Далее рассмотрим заголовки, их специфику и способы применения, после чего повторим проверку сервисом.
HTTP Strict Transport Security (принудительное использование защищенного соединения, HSTS)
Запрещает использование HTTP, активирует форсирование защищенного HTTPS-соединения, автоматически преобразует HTTP-запросы в HTTPS, блокирует попытки пользователя пройти дальше сообщения о проблемах с сертификатом. Отражает попытки перехвата трафика с применением поддельного сертификата.
Директивы:
- max-age — интервал в секундах, в течение которого сайт будет отвечать по защищенному протоколу. Рекомендуется указывать не менее 18-ти недель.
- includeSubDomains — указывается при необходимости распространения на поддомены.
- preload — применяется при необходимости добавления сайта в предопределенный список HSTS.
Использование:
Nginx – в секции Server
add_header Strict-Transport-Security "max-age=10886400?; includeSubDomains";.htaccess
<ifModule mod_headers.c>
Header set Strict-Transport-Security "max-age=10886400; includeSubDomains"
</ifModule>
PHP
<?php header("Strict-Transport-Security: max-age=10886400; includeSubDomains"); ?>
X-Xss-Protection
Предотвращает XSS-атаки путем активации фильтра межсайтового скриптинга.
Директивы:
- 1 — фильтр включен
- 0 — фильтр выключен
- mode=block — если атака зафиксирована, то обработка страницы предотвращается
- report=URL — отсылает на заданный url отчет при фиксировании атаки
Использование:
Nginx – в секции HTTP
add_header X-XSS-Protection "1; mode=block";
.htaccess
<ifModule mod_headers.c>
Header set X-XSS-Protection "1; mode=block"
</IfModule>
PHP
<?php header("X-XSS-Protection: 1; mode=block"); ?>
X-Frame-Options
Ограничивает загрузку страниц сайта во фреймах. Снижает уязвимость перед кликджекинг-атаками.
Директивы:
- ALLOW-FROM — разрешена загрузка во фреймах только для указанного url
- SAMEORIGIN — разрешена загрузка страниц через фреймы, при условии, что это происходит в рамках одного домена
- DENY — накладывает полный запрет на загрузку сайта через фреймы сторонних ресурсов
Использование:
Nginx - в секции Server
add_header X-Frame-Options "SAMEORIGIN";
.htaccess
<ifModule mod_headers.c>
Header set X-Frame-Options "SAMEORIGIN"
</ifModule>
PHP
<?php header("X-Frame-Options: SAMEORIGIN"); ?>
X-Content-Type-Options
Препятствует фишинговым атакам, работающих на основе изменения MIME-типов и несанкционированных хотлинков. Даже если запретить пользователям сайта загружать исполняемые файлы, например, с расширением .js, злоумышленник может загрузить изображение или txt-файл на сервер с внедренным в него JavaScript-кодом и обратиться к нему напрямую через url, тем самым запустив его со всеми вытекающими последствиями. Директива всего одна — nosniff.
Nginx – в секции Server
add_header X-Content-Type-Options nosniff;
.htaccess
<ifModule mod_headers.c>
Header set X-Content-Type-Options "nosniff"
</ifModule>
PHP
<?php header("X-Content-Type-Options: nosniff"); ?>
Content-Security-Policy (политика защиты контента, CSP)
Противостоит кликджекингу, попыткам внедрения кода и XSS-атакам. Суть заключается в том, чтобы указать серверу безопасный источник хранения и получения контента, например, скриптов, стилей, изображений и т.п. Загрузка с источников, не указанных в белом списке, блокируется. Поэтому если на вашем веб-ресурсе используется CDN, счетчики метрики и прочие скрипты, использующие внешние подключения, обязательно добавьте их.
Основные директивы:
- default-src — источники по умолчанию;
- script-src — скрипты;
- object-src — плагины (в т.ч. Flash и Java);
- style-src — стили;
- img-src — изображения;
- media-src — видео и аудио;
- frame-src — фреймы;
- font-src — шрифты;
С полным списком и описанием можно ознакомиться тут.
Правила составления:
- если необходимо полностью запретить загрузку контента в рамках одной директивы, применяется — none;
- self — обозначает текущий домен;
- при перечислении url используется пробел.
Примеры:
- Content-Security-Policy: default-src 'self';
- Content-Security-Policy: default-src 'self'; style-src 'self' http://domain.ru; script-src http://domain.ru.
Использование:
Nginx - в секции Server
add_header Content-Security-Policy "style-src 'self'";
.htaccess
<ifModule mod_headers.c>
Header set Content-Security-Policy "style-src 'self'"
</ifModule>
PHP
<?php header("Content-Security-Policy: style-src 'self'"); ?>
Referrer-Policy
Зачастую ссылки ведущие с одного ресурса на другой, могут содержать в себе различную информацию, в том числе и конфиденциальную. Особенно это опасно при переходе с HTTPS-соединения на HTTP. Данный заголовок способен предотвратить утечку.
Основные директивы:
- no-referrer-when-downgrade (рекомендуется) - информация отправляется в том случае, когда уровень безопасности протокола остается неизменным или ведет на более защищенный (HTTP > HTTP, HTTPS > HTTPS или HTTP > HTTPS);
- no-referrer-when-cross-origin — информация отправляется только в том случае, когда уровень безопасности протокола остается неизменным (HTTP > HTTP или HTTPS > HTTPS);
- origin — оставляет только источник документа: https://domain.ru/page.html > https://domain.ru;
- origin-when-cross-origin — если запрос направляет на отличающийся протокол или веб-ресурс, то срабатывает как origin;
- no-referrer — информация не отправляется вместе с запросами.
С полным списком и описанием можно ознакомиться тут.
Использование:
Nginx - в секции Server
add_header Referrer-Policy "origin-when-cross-origin";
.htaccess
<ifModule mod_headers.c>
Header set Referrer-Policy "origin-when-cross-origin"
</ifModule>
PHP
<?php header("Referrer-Policy: origin-when-cross-origin"); ?>
Feature-Policy
Позволяет выборочно подключать или отключать различные функции веб-браузера пользователя при посещении сайта, либо менять их поведение.
Основные директивы:
- geolocation — определение местоположения;
- speaker — воспроизведение звуков;
- microphone — использование средств аудио выхода;
- fullscreen — контроль над полноэкранным режимом;
- display-capture — захват дисплея.
С полным списком и описанием можно ознакомиться тут.
Правила составления:
- запрет в рамках одной директивы — none;
- self — обозначает текущий домен.
Использование:
Nginx - в секции Server
add_header Feature-Policy "speaker 'none'";
.htaccess
<ifModule mod_headers.c>
Header set Feature-Policy "speaker 'none'"
</ifModule>
PHP
<?php header("Feature-Policy: speaker 'none'"); ?>
Что ж, теперь если повторить проверку того же сайта, можно убедиться, что заголовки установлены корректно и работают так, как это необходимо.
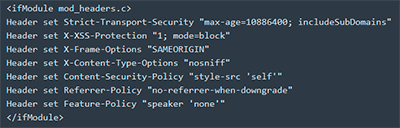
Пример конфигурации для файла .htaccess:
В заключение
Теперь вы знаете, как улучшить безопасность своего веб-ресурса, используя HTTP-заголовки. Как правило, сложностей нет, главное — подход с пониманием дела, без спешки, проверяя каждый шаг. Если у вас что-то не получается или просто нет возможности этим заниматься, вы всегда можете обратиться к команде наших специалистов. Мы поможем вашему сайту стать более надежным.
Технический SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна