Скорость загрузки сайта – важный пункт технической оптимизации сайта.
Ранее мы уже рассказывали о 12 способах, как увеличить этот показатель в данной статье. В случае если все рекомендации выполнены, а скорость сайта желает лучшего, можно воспользоваться специальными директивами и ресурсными подсказками для браузеров (Resource Hints), чтобы увеличить показатели скорости вашего сайта.
В этой статье будут рассмотрены следующие директивы и ресурсные подсказки для браузеров:
- Preload
- Prefetch
- dns-prefetch
- Preconnect
- Prerender
С помощью этих подсказок мы сообщаем браузеру о ресурсах, которые посетитель сайта может использовать в ближайшее время. Браузер можно обучить обрабатывать указанные ресурсы и сохранять их в локальный кеш. В случае, если это произойдет, процесс загрузки на стороне пользователя будет намного быстрее.
Сразу обозначу, что это не является для браузера прямой инструкцией, а имеет рекомендательный характер.
В случае, если все ресурсы браузера заняты более важным процессом, он спокойно проигнорирует такие подсказки.
Второй важный момент: стоит понимать, что благодаря этим подсказкам скорость по Google PageSpeed не увеличится в разы.
Эти подсказки помогут скорее посетителю сайта и практически не повлияют на оценочные баллы PageSpeed.
Данные директивы относительно недавно появились, поэтому на старых версиях браузеров они не поддерживаются. Если вы хотите их использовать, следует обновить свой браузер.
Версии браузеров, поддерживающие те или иные ресурсные подсказки, можно посмотреть по ссылкам:
Разберемся с директивами по очереди. Предлагаю начать с dns-prefetch.
Dns-prefetch
Сейчас почти на всех сайтах используются сторонние ресурсы, такие как системы аналитики, онлайн-консультанты и прочие. Обработка и поиск нужного Dns браузером занимает какое-то время. Браузер начинает обрабатывать эту информацию в момент обнаружения внешнего ресурса в html-коде страницы.
В такой ситуации нам и поможет подсказка dns-prefetch, с ее помощью мы заранее сообщим браузеру о том, что в дальнейшем будет использоваться внешний ресурс, и вот его адрес. То есть браузер заранее будет знать, к какому dns необходимо обратиться во время загрузки нужного скрипта, что ускорит весь процесс.
Обработка dns-prefetch происходит в фоновом режиме во время просмотра пользователем страницы сайта.
Например, так мы сообщим о том, что надо проверить связь с dns Яндекса.
<link rel="dns-prefetch" href="https://mc.yandex.ru">
Следующая директива preconnect.
Preconnect
Отвечает за предварительное соединение. С ее помощью браузером устанавливается соединение до того, как отправлен HTTP-запрос.
Отличается от dns-prefetch тем, что не только ищет указанный днс, но и выполняет обмен пакетами с сервером (клиент -> сервер -> клиент), и тем самым инициирует TCP-соединение с сервером.
TCP (Transmission Control Protocol, протокол управления передачей) – один из основных протоколов передачи данных интернета. Представляет собой поток данных с предварительной установкой соединения. Осуществляет повторный запрос данных в случае их потери, а также устраняет дублирование при получении двух копий одного пакета, гарантируя тем самым целостность передаваемых данных.
В случае, если сайт использует HTTPS-соединение, выполняет два раунда обмена пакетами (клиент -> сервер -> клиент -> сервер -> клиент) для инициализации безопасного TLS-соединения.
TLS (англ. transport layer security – протокол защиты транспортного уровня) – протокол, обеспечивающий защищённую передачу данных между узлами в сети Интернет.
Данный протокол широко используется в приложениях, работающих с сетью Интернет, таких как веб-браузеры, работа с электронной почтой, обмен мгновенными сообщениями и IP-телефонии.
Рассмотрим пример использования preconnect для Яндекс.Метрики:
<link rel="preconnect" href="https://mc.yandex.ru">
Практическое сравнение preconnect и dns-prefetch
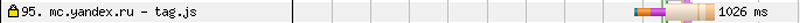
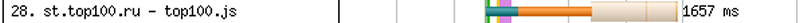
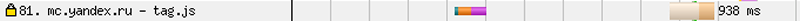
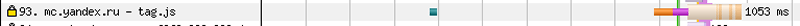
Скорость сайта без использования подсказок, TLS-соединение:

Скорость сайта без использования подсказок, TCP-соединение:

Добавим к TLS-соединению подсказки и получим вот такую картину.
TLS-соединение с использованием preconnect:

TLS-соединение с использованием dns-prefetch:

Теперь можно наглядно увидеть различие между dns-prefetch и preconnect: для второго вместе с обращением к dns сразу выполняется обмен пакетами для установки TCP- или TLS-соединения. И в дальнейшем, когда происходит непосредственно обработка скрипта в коде, из цепочки загрузки исключаются эти этапы, что сокращает скорость загрузки.
Как видно из графиков, с помощью подсказок мы заранее сообщаем браузеру о том, что в дальнейшем мы будем использовать внешний ресурс Яндекса, и нужно сразу получить информацию о его dns.
Стоит учесть, что это усредненное значение из выборки тестов, были единичные случаи, когда загрузка происходит быстрее, а также наоборот.
Prefetch
Эта подсказка сообщает браузеру о том, что указанный ресурс может понадобиться пользователю в будущем при перемещении по сайту. Браузер начнет загружать этот ресурс во время простоя, то есть тогда, когда страница уже полностью загрузилась – после загрузки ресурс сохранится в кеше браузера.
Prefetch имеет низкий приоритет среди остальных подсказок, его стоит использовать для ресурсов, которые понадобятся в будущем.
Однако в режиме простоя браузер не будет находиться вечно. Из этого вытекает вопрос, что будет с ресурсами, для которых указана директива prefetch, после того как пользователь перейдет на другую страницу и прервет режим простоя?
Ответ прост: браузер сохранит в кэше загруженную часть и вернется к дальнейшей загрузке снова, используя заголовок Content-Range, когда страница будет полностью загружена.
Пример:
<link rel="prefetch" as="style" href="/style.css">
С помощью атрибута as указывается тип ресурса. Это помогает браузеру выбрать приоритет загрузки для предварительной выборки.
Также позволяет браузеру понять, совместим ли запрос с политикой безопасности контента в соответствии с атрибутом as. С помощью этого атрибута браузер может посылать подходящие заголовки accept, основываясь на типе ресурса.
Атрибут as может иметь следующие значения:
- audio: аудио файлы <audio>
- document: HTML документ, встраиваемый с помощью <frame> или <iframe>
- embed: Ресурс для встраивания в <embed>
- fetch: ресурс, к которому должен обращаться запрос на выборку или XHR, например, файл ArrayBuffer или JSON
- font: Шрифты
- image: Изображения
- object: Ресурс встроенный в <object>
- script: Скрипты
- style: Стили
- track: WebVTT файлы
- worker: JavaScript код для Web Workers (средство для запуска скриптов в фоновом потоке)
- video: Видео файлы <video>
Нужно иметь в виду, что данная директива во время простоя браузера потребляет трафик. И если пользователь в итоге не обратится к данному ресурсу, этот трафик будет потрачен зря.
Пример из практики использования Prefetch
Допустим, мы знаем, что логотип сайта точно будет использоваться при дальнейшем просмотре. Давайте добавим в код подсказу браузеру о том, что нужно сохранить в кэш это изображение.
Добавим в код страницы:
<link rel="prefetch" as="image" href="https://*sitename*/images/logo.png">
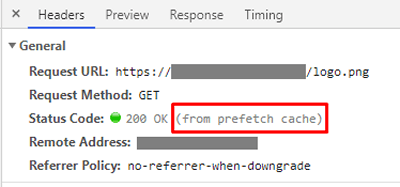
Проверим в браузере Google Chrome. Нужно открыть вкладку сеть (network) и найти там соответствующее изображение.
В строке Status Code увидим надпись (from prefetch cache), это означает что изображение закэшировалось и, соответственно, загрузилось из специального Prefetch-кеша.

Preload
Эта подсказка так же, как и Prefetch, служит для предварительной загрузки ресурсов, но имеет более высокий приоритет и используется для текущей навигации пользователя. То есть эта подсказка работает не для будущих страниц, а для страницы, на которой находится пользователь.
Ресурсы, для которых прописана директива Preload, имеют средний приоритет для браузера, и будут загружаться раньше, чем к ним обратится пользователь.
Это полезно для загрузки скриптов и таблиц стилей.
Если необходима предварительная загрузка связей с разрешенными CORS-ресурсами, необходимо добавить атрибут crossorigin.
Cross-origin resource sharing (CORS; с англ. – «совместное использование ресурсов между разными источниками») – технология современных браузеров, которая позволяет предоставить веб-странице доступ к ресурсам другого домена.
Пример использования:
<link rel="preload" href="style.css" as="style">
Так же, как и Prefetch, имеет атрибут As, используется для тех же целей.
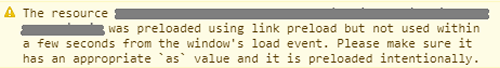
По истечении 3 секунд после загрузки ресурса, если он не используется, Google Chrome выведет соответствующее предупреждение:

Не стоит использовать Preload для большого количества ресурсов, я бы рекомендовал применять его для предварительной загрузки шрифтов, и не более четырех раз. Чрезмерное использование этой подсказки может негативно влиять на загруженность сервера и соответственно скорость.
Prerender
И в завершении подсказка Prerender. С ее помощью можно предварительно загрузить в кэш браузера целую страницу. Нужно быть уверенным в том, что пользователь точно посетит указанную страницу, так как Prerender является одной из наиболее ресурсопотребляемых директив и может послужить причиной падения пропускной способности, особенно при использовании мобильных устройств.
Происходит следующее: строится полноценная html-страница, затем строится структура DOM-элементов с загрузкой всех скриптов и таблицами стилей. В связи с этим страница при открытии загружается очень быстро.
DOM (от англ. Document Object Model – «объектная модель документа») – это не зависящий от платформы и языка программный интерфейс, позволяющий программам и скриптам получить доступ к содержимому HTML-, XHTML- и XML-документов, а также изменять содержимое, структуру и оформление таких документов.
К сожалению, эту подсказку пока поддерживает наименьшее количество браузеров – Google Chrome и Microsoft Edge последних версий.
Добавление такой подсказки может быть полезно, например, в случае разбиения статей на несколько частей.
Также можно использовать для страниц акций, скидок.
Заключение
С помощью использования ресурсных подсказок и директив можно повысить скорость загрузки сайта на стороне пользователя.
Эти подсказки не создадут существенного прироста по параметрам Google PageSpeed, однако могут быть полезны для пользователей.
Важно понимать, что нет нужды добавлять все подряд в предзагрузку, так как есть вероятность, что предзагруженный ресурс не будет использован, и тем самым вы только усложните код. Нужно иметь четкое представление о том, как пользователь будет себя вести на определенной странице, это поможет правильно использовать подсказку.
SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





