Рассмотрим интернет-магазин по продаже сетевого оборудования. Выявим основные недочеты и сразу перейдем к их исправлению.
Шапка и подвал сайта
Первое, что видит посетитель сайта на любой его странице, это шапка. Там должна быть кратко отражена вся нужная информация: название и сфера деятельности компании, основная контактная информация, корзина (если это магазин), ссылки для входа и регистрации, основные ссылки для навигации по сайту.
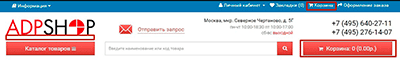
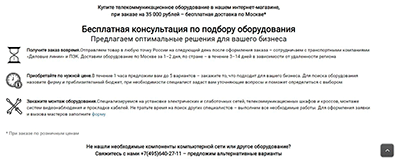
Такой была шапка до работ по улучшению сайта:
- не понятно, чем занимается компания (нет теглайна под логотипом);
- не ясны регионы работы и условия бесплатной доставки;
- два раза дублируется ссылка на Корзину;
- непонятная ссылка «Оформление заказа», которая опять же ведет в Корзину;
- большое поле поиска и мелкая кнопка-лупа;
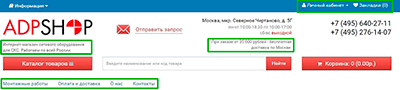
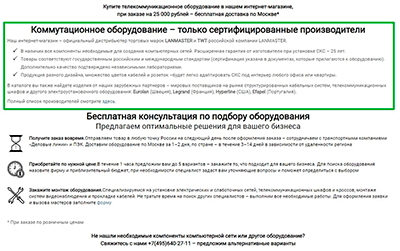
Доработав немного шапку, мы сделали её более информативной для посетителей сайта:
- добавили теглайн со сферой деятельности, указали регион работы;
- добавили краткие условия доставки;
- убрали лишние ссылки на корзину;
- увеличили кнопку для запуска поиска по сайту;
- добавили служебное меню с важными пунктами: «Монтажные работы» (так как магазин продает оборудование, которое требует монтажа), Оплата и доставка, О нас, Контакты.
Подвал сайта не так важен, как шапка, но он так же есть на каждой странице, и посетители сайта часто используют его для навигации.
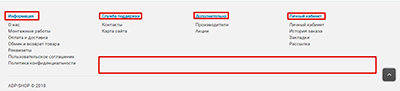
Таким был подвал до доработок:
- некликабельные ссылки выделены синим, по ним кликают;
- отсутствует контактная информация;
- нет ссылки для отправки заявки.
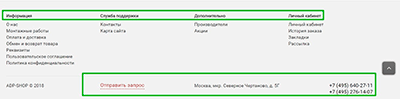
Немного доработали подвал сайта:
Главная страница
На главной странице изначально был небольшой текст, ссылки на основные разделы каталога и товары. Но для повышения информативности решено было доработать отдельные элементы:
-
Текст до доработок – не объяснены особенности предлагаемого на сайте оборудования:
Добавили информацию о производителях продукции. Текст после доработок:
-
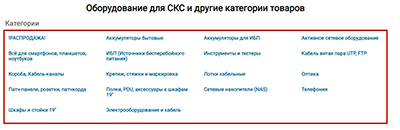
Категории каталога до доработок – много ссылок без картинок воспринимаются плохо:
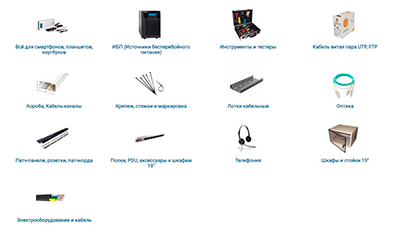
Добавили картинки для разделов, чтобы визуально проще было выбрать нужный:
Главную страницу доработали минимально, оставив бюджет на другие проблемы, требующие внимания.
Отображение на мобильных устройствах
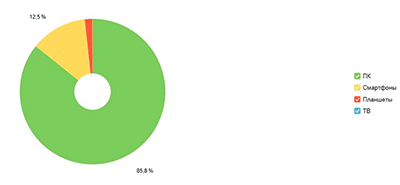
Для любого интернет-магазина важно, удобно ли его использовать на мобильных устройствах. Чем больше трафика с мобильных, тем это важнее:
При просмотре сайта со смартфона был обнаружен ряд недочетов, из которых были исправлены самые важные:
-
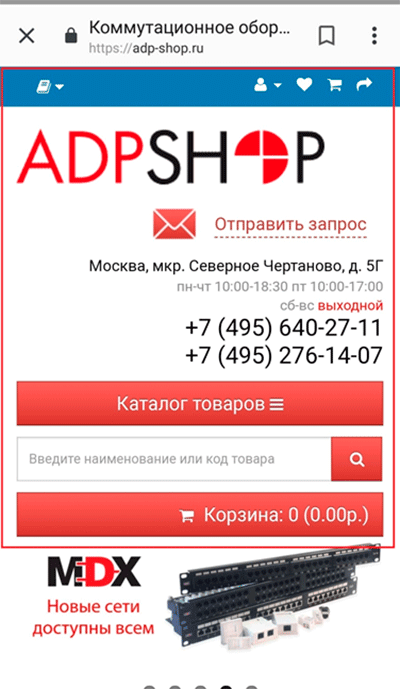
Слишком объемная шапка сайта, занимающая больше половины экрана на смартфоне:

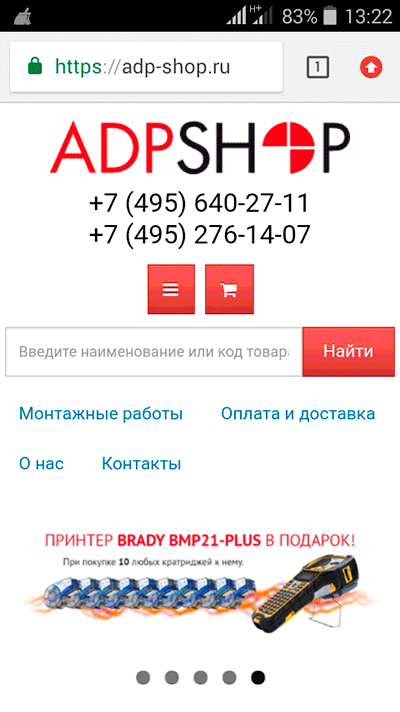
Было решено сделать более компактный вариант шапки сайта для смартфонов. Оставили логотип, телефон и кнопки для меню, корзины и поиска. Остальные элементы убрали:

-
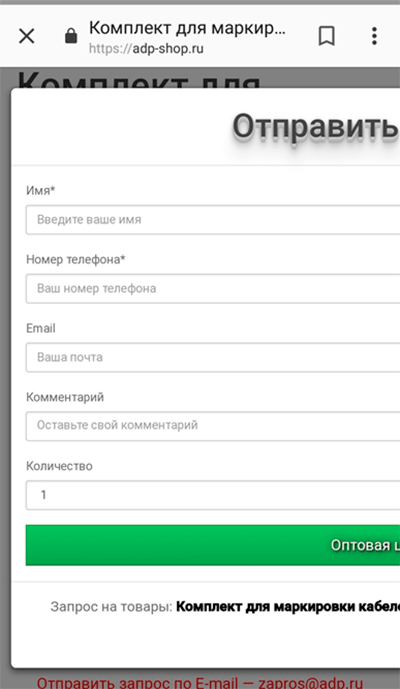
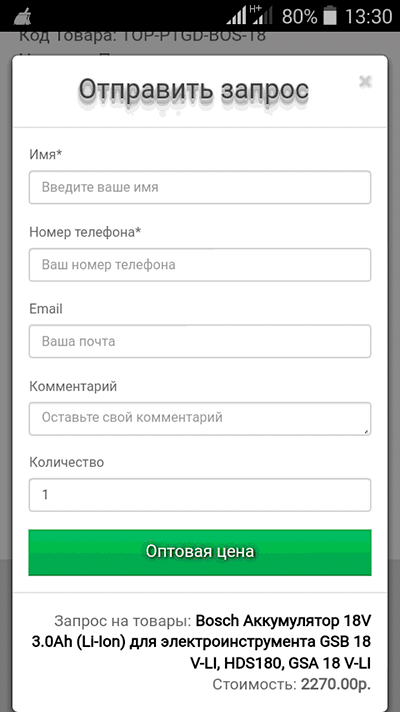
Всплывающие формы не помещались на экран смартфона. Это было крайне неудобно. Такие формы были, например, в карточках товаров, для заказа товара по оптовой цене.

Так как формы напрямую влияют на конверсию, эта проблема была исправлена в срочном порядке:

-
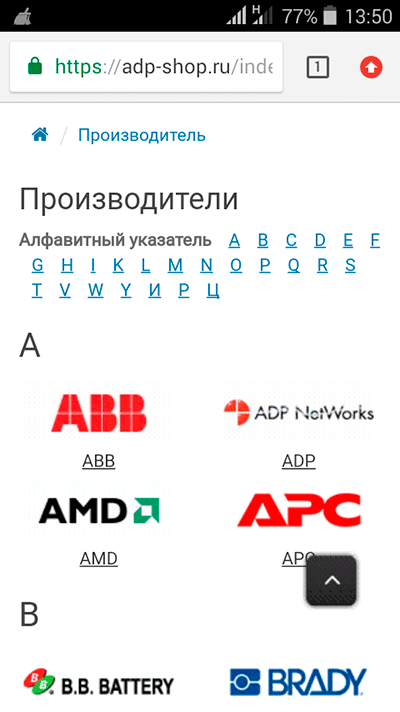
На странице с производителями их логотипы были в один столбец, а справа было много свободного места.

Показали иконки в два столбца, сделав тем самым страницу более компактной:

Это только некоторые доработки, вошедшие в комплексное улучшение сайта.
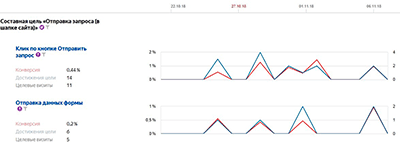
Как водится, на момент начала аудита юзабилити целей в Метрике не было. В рамках аудита для отслеживания конверсии были настроены основные цели и уже идет сбор данных по конверсиям.
Итоги: аудит + доработки
После аудита юзабилити необходимо незамедлительно приступать к доработкам сайта, ведь на руках оказывается четкий план действий по его улучшению. Больше не нужно наощупь пытаться улучшить хоть что-то. А приоритезация проблем, найденных после аудита юзабилити, помогает не закопаться в них и дорабатывать сайт последовательно, от важного к второстепенному.
P.S. Заказывая Комплексное улучшение сайта, вы получаете гарантию того, что рекомендации из аудита юзабилити будут внесены корректно и конверсия сайта со временем увеличится.
Руководитель отдела юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна