У вас есть сайт, но нет продаж? Есть посещаемость, но посетители не задерживаются больше, чем на 1 минуту? Вы мечтаете покорить поисковый Эверест, но до сих пор не попали в ТОП-100?
Если вас мучают подобные вопросы, скорее всего, причина неуспеха кроется в самом сайте. А значит, пора задуматься о его аудите.
Аудит сайта – процедура, которая помогает выявить недочеты и ошибки, влияющие на конверсию и место в поисковой выдаче.
Как проводится подобный анализ? Чтобы было понятнее, разберем это на конкретном примере.
К нам обратился владелец сайта shop.canfood.ru. На сайте можно купить различные кондитерские приспособления: упаковки для продуктов, оборудование, пищевые ингредиенты.
Юзабилити-аудит сайта
1. Главная страница
1.1. Первое впечатление
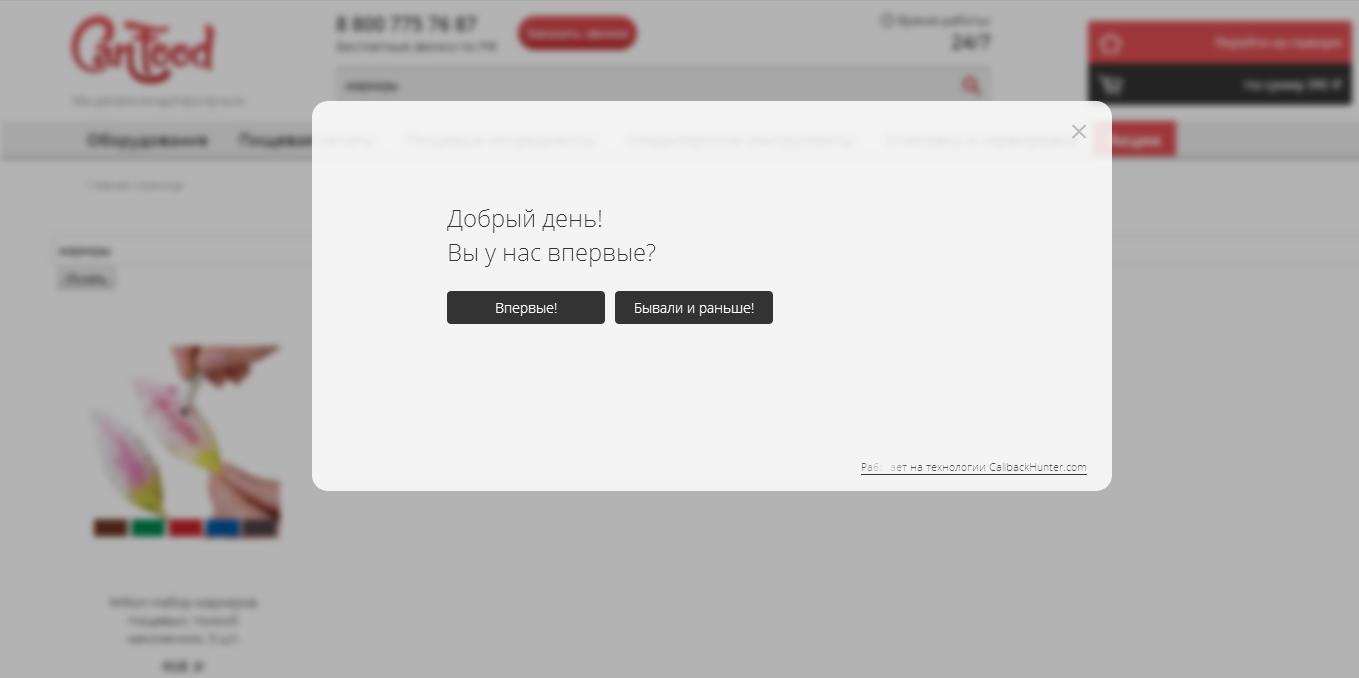
- Первый недочет, который бросается в глаза – всплывающие окна, которые загораживают экран. Первое окно появляется, как только мы зашли на сайт, второе спустя две минуты.
Такие элементы лучше не использовать – они раздражают пользователей.

- Довольно распространенная ошибка – пользователь заходит на сайт и не понимает, чему он посвящен. При первом взгляде кажется, что на сайте можно купить бытовые приборы для кухни. И только потом, просмотрев меню, становится понтяно, что на сайте продается кондитерское оборудование.
- Множество мелькающих элементов – слайдер, телефонная трубка, акции – отвлекают пользователя от продукции. А значит, путь к совершению покупки становится длиннее.
1.2. А что с меню?
В разделе меню также есть ряд недоработок:
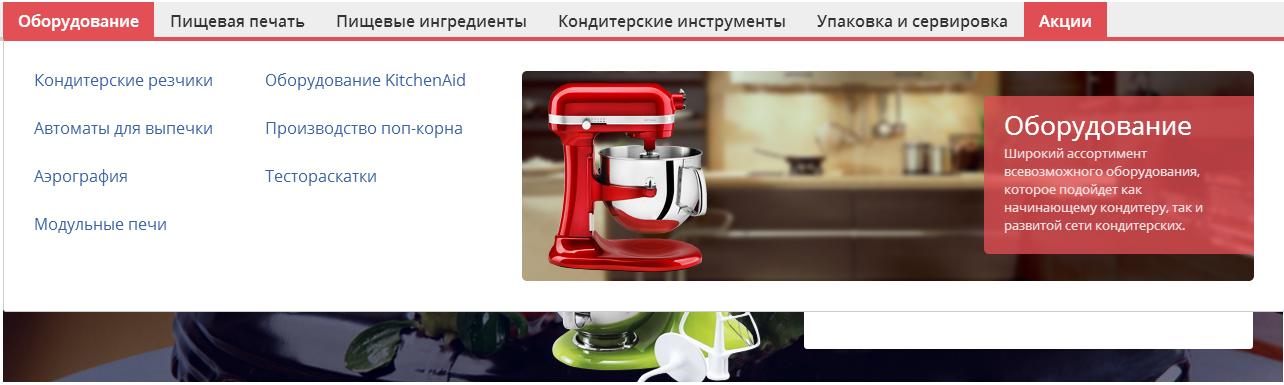
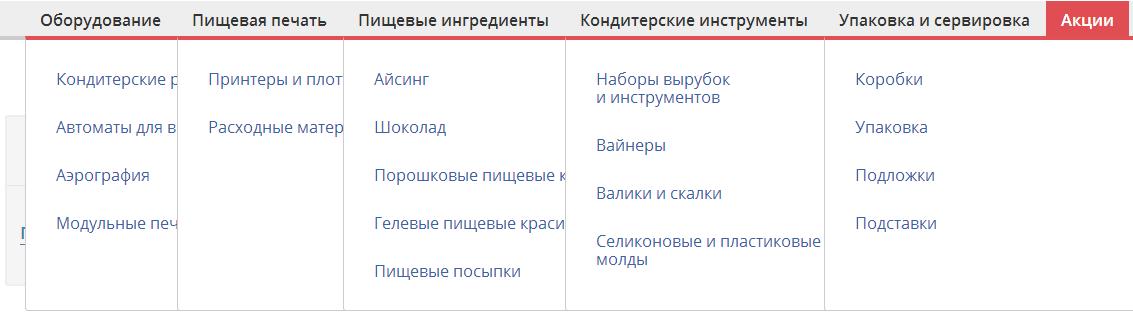
- Рядом с пунктами раздела высвечивается картинка, которая отвлекает внимание пользователя от каталога.

- Возникает ощущение, что пункты из разделов также относятся и к разделу «Акции». Это сбивает с толку – покупатель может подумать, что товар можно купить на особых условиях.
- Картинка раздела накладывается на слайдер. Внешне это выглядит не очень привлекательно и опять же отталкивает пользователя.
1.3. Триггеры доверия: блок гарантий и бонусов
Недостаточно просто разместить товар и ждать, когда клиенты бросятся его покупать. Ведь посетитель интернет-магазина – существо пугливое. В процессе выбора продукта у него возникает сотни сомнений, которые следует опровергнуть. Иначе он уйдет к вашим конкурентам, которые обладают лучшими навыками убеждения.
В нашем примере, как ни прискорбно, клиент вряд ли проникнется доверием к данной компании.
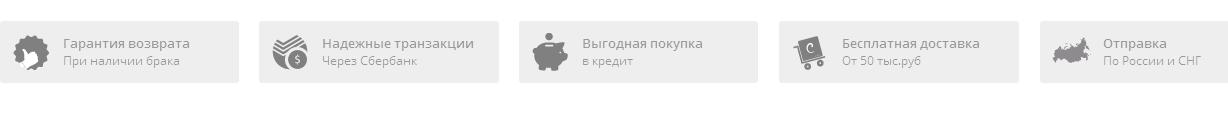
Блок с гарантиями расположен под слайдером и представляет собой серую неброскую полоску. Он просто теряется среди пестроты и мелькающих элементов.

1.4. Скидки, акции и спецпредложения
Акции – отличный инструмент, который помогает увеличить продажи, сбыть излишки товара, привлечь покупателей и многое другое. Но добиться поставленных целей можно только при правильном оформлении спецпредложения.
В данном случае акции выглядят, как баннерная реклама. Некоторые посетители подсознательно игнорируют подобные элементы – это явление получило название «баннерная слепота».

2. Каталог товаров
- Навигация выполнена неудобно. Сейчас она представляет сплошной серый список, который не позволяет глазу зацепиться. Разделы из каталога товаров лучше размещать горизонтальным списком, справа от продукции.

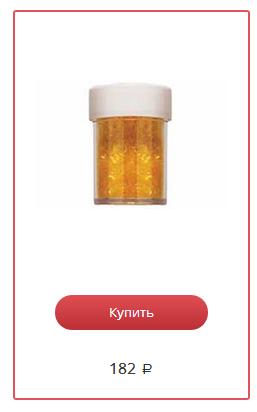
- Что касается, собственно, каталога продукции, не сразу понятно, что товар можно положить в корзину. Кнопка «Купить» высвечивается только при наведении на товар, при этом название товара пропадает – это не очень удобно.

- При переходе по страницам каталога загружается меню, это портит внешний вид страницы.

3. Страница оформления заказа
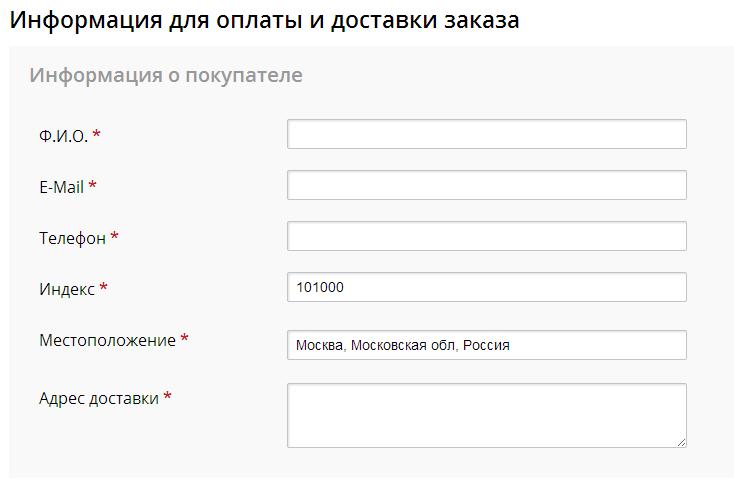
Большое количество обязательных полей для заполнения вредит конверсии сайта. Пользователю станет просто лень, и он уйдет с сайта. Поэтому прежде, чем создать форму заявки, спросите у себя: какая информация вам действительно важна от клиента?

В данном случае мы порекомендовали клиенту оставить обязательными лишь телефон и адрес доставки.
Техническая оптимизация
Продвижению сайта мешают не только некачественный контент, но и технические недоработки. На сайте shop.canfood.ru мы выявили ряд недостатков:
1. Теги
- Title
Тег title должен включать основные ключевые запросы, быть привлекательным для пользователей, желательно указать телефон интернет-магазина.
Сейчас title выглядит так:
Советуем переписать его. Например: «Кондитерские товары и оборудование. Интернет-магазин CanFood. Тел.: 8 800 775 76 87»
!!!Важно: Для каждой страницы необходимо прописать собственный title. Он должен содержать основные ключевые запросы и быть не больше 70 символов.
- Description
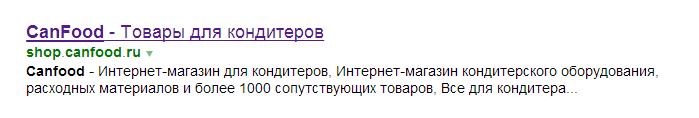
Тег description тоже составлен некорректно.

Description часто используется, как сниппет – описание сайта в результатах выдачи. Поэтому рекомендуем написать такой текст, после прочтения которого, пользователь захочет перейти на сайт. На данный момент Description представляет собой набор ключевых запросов, которые мало согласованы друг с другом.
!!!Важно: Description не должен превышать 220 символов для Яндекса, 160 символов для Google.
- Теги <h1>-<h3>
Тег H1 на сайте отсутствует, хотя он имеет важное значение для продвижения, сравнимое с тегом title. Также нет тега H2 – второго по значимости после H1, зато присутствует целых 7 тегов H3.
В данном случае, мы советуем прописать основной ключевой запрос в теге H1 – это будет заголовок страницы. В теге H2 должен находиться подзаголовок, в H3 несколько остальных подзаголовков.
2. Изображения
К каждому изображению на сайте необходимо прописать alt (атрибут тега img), он помогает поисковым роботам понять, что изображено на картинке. В alt следует прописать ключевые запросы, по которым продвигается страница.
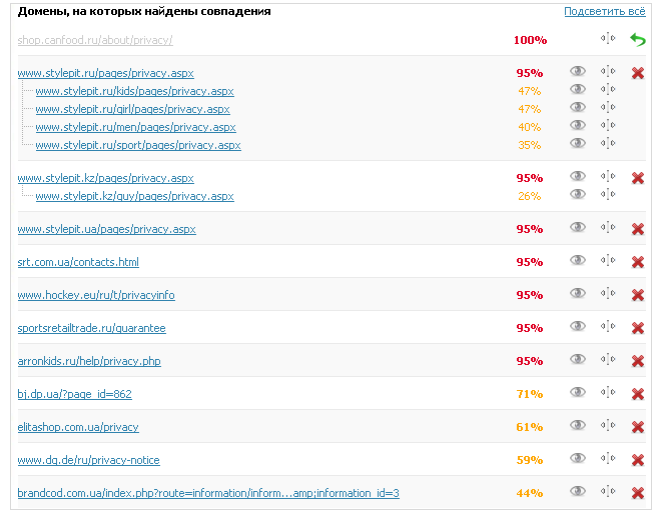
3. Уникальность контента
На сайте присутствует масса неуникального контента. Необходимо переписать тексты: сделать рерайт или написать тексты с нуля. Неуникальный контент ведет к пессимизации ресурса – падению сайта в выдаче.
Понятно, что написать к каждому товару уникальный текст довольно сложно. Но это не значит, что следует слепо копировать контент с других ресурсов. В таких случаях мы советуем или обратиться к копирайтеру, который займется написание текстов, или закрыть описание товара от индексации тегом <noindex>.

Заключение
В целом сайт производит неплохое впечатление – привлекательный дизайн и хороший ассортимент. Достаточно упростить главную страницу – убрать анимацию, прописать ясный заголовок, который сообщает о специфике компании, выделить преимущества – и среднее время пребывания клиента на сайте увеличится.
Также важно поработать над техническими моментами – особенно над тегами title и description – и позиции в выдаче вырастут.
Сайты меняются постоянно, поэтому проводите аудит на постоянной основе. Помните, что даже качественная внешняя оптимизация не гарантирует роста продаж, если сайт откровенно низкого качества.
Конечно, оценить объективно качество и удобство своего ресурса довольно сложно. Поэтому лучше обращаться к сторонним специалистам, которые разбираются в вопросе.
P.S. Еще два примера анализа: компания «РСК ФОРТСТРОЙ» и Автошкола «ДОСААФ4России»
Хотите проверить свой сайт? Заказывайте анализ юзабилити, и мы найдем все слабые места и дадим рекомендации по их устранению.
Сервис 1PS
Создаем и продвигаем сайты
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





