С каждым годом популярность мобильного поиска растет, в связи с этим увеличивается мобильный трафик в поисковых системах. В настоящее время мобильному поиску уделяется большой интерес. Почти у каждого человека есть смартфон, с помощью которого удобно искать нужную информацию по пути на работу, на прогулке или в путешествии. И даже находясь дома, пользователю бывает проще воспользоваться мобильным устройством для поиска нужной информации, например, заказать такси или доставку еды.

С каждым годом поисковые машины уделяют все больше внимания сайтам, адаптированным под мобильные устройства.
Не так давно Google сообщил, что с 1 июля 2018 года будет запущен алгоритм, выстраивающий поисковую выдачу по принципу Mobile-first. Что это значит?
До недавнего времени именно десктопная версия сайта являлась основной для систем индексации, ранжирования и сканирования Google. А с появлением новой технологии все поменялось: теперь именно адаптированная версия сайта для мобильного просмотра будет индексироваться в первую очередь. Это аргументируется тем, что в контенте мобильной версии сайта и версии для десктопа может быть множество отличий.
Но это не означает, что будет две версии поисковой выдачи. Вот что говорят по этому поводу представители Google:
«У нас по-прежнему остается одна версия индекса, которую мы используем для обработки результатов поиска. У нас нет «мобильного индекса», который отделен от нашего основного индекса».
Суть проста: для индексирования и ранжирования Google теперь будет использовать мобильную версию сайта. То есть в привычном нам алгоритме формирования поисковой выдачи изменятся приоритеты: выше будут показываться сайты, оптимизированные под мобильные устройства.
Google, конечно, не перестанет индексировать сайты, не находящиеся в индексе Mobile-first и имеющие интересный контент, и релевантные ответы на запросы будут занимать хорошие позиции в поисковой выдаче, однако сайты, индексированные в Mobile-first, будут считаться приоритетными.
Как вы уже поняли, оптимизировать сайт под мобильные необходимо, даже если у вас первоклассный контент, так как предпочтение теперь отдается оптимизированным под мобильные устройства сайтам.
Проверьте свой сайт на оптимизацию под мобильные с помощью сервиса Google mobile-friendly.
Какие изменения нас ждут
Согласно справке Google, если ваш сайт еще не оптимизирован под мобильные – надо подготовить его к этому, иначе он может просесть в выдаче.
Если сайт имеет адаптивный дизайн (сайт адаптируется под размеры окна браузера) или полностью создан с использованием HTML с технологией AMP, то готовить ничего не надо, т.к. версии для компьютеров и мобильных устройств одинаковые.
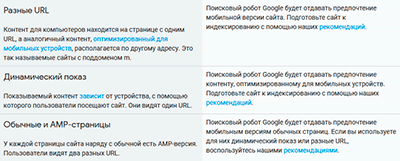
Однако если у вас есть отдельный поддомен, оптимизированный для мобильных (обычно это m.site.ru), одновременно сосуществуют обычные версии и AMP-версии одних и тех же страниц или просто контент меняется в зависимости от устройства (так называемые динамические показы – когда пользователям с мобильных показывается контент, оптимизированный под мобильные, а пользователям с десктопов – под десктопы); то в каждом из этих случаев следует подготовить свой сайт согласно рекомендациям Google, что это за рекомендации такие, скажу чуть позже.
Пруф из справки Google – cвои сайты к переходу на mobile-first индексирование надо подготовить в следующих случаях:
Т.е. во всех этих случаях поисковый робот google будет отдавать предпочтение мобильной версии и к этому надо подготовиться.
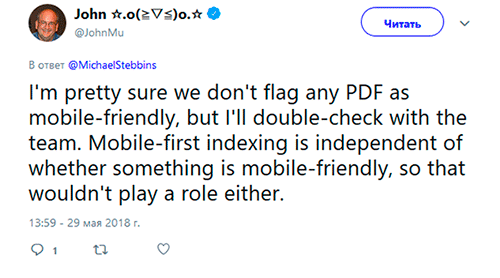
Джон Мюллер, специалист отдела качества поиска Google, 29 мая высказался в твиттере, что PDF-файлы не являются mobile friendly форматом, и нет возможности оптимизировать их под мобильную версию. Поэтому Mobile-first индексация не будет учитывать такие файлы. При этом наличие PDF-файлов на странице никак не скажется на индексации и ранжировании страницы.

Рекомендации Google для подготовки сайта к индексированию Mobile-first
В мобильной выдаче рейтинг страниц будет зависеть от их мобильной версии, а не от десктопной, как было раньше.
Сайтам, показывающим разные версии контента для пользователей мобильных и десктопных устройств, Google дает следующие рекомендации:
Страницы мобильных (отдельных) версий сайта
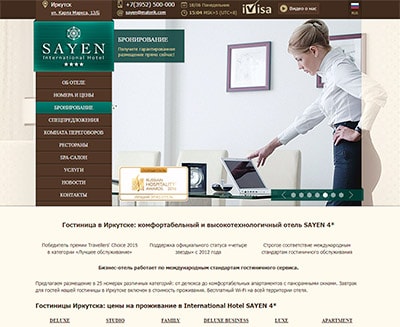
Рассмотрим пример сайта с мобильной версией, который отображается с другим URL.
Страница https://www.sayen.ru/ не является адаптивной.
При небольшом разрешении экрана появляется полоса прокрутки
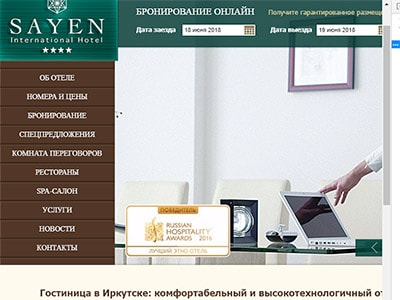
У этого сайта существует мобильная версия сайта, находящаяся по адресу http://m.sayen.ru/
Можно видеть различия в контенте этих версий: в мобильной версии после слайдера располагается блок для бронирования номера, а в версии для ПК на этом месте располагается текст. Далее в мобильной версии идет краткое описание отеля, фотографии номеров, спецпредложения и контактная информация. В десктопной версии представлены эти же блоки, но с большим количеством текста. Мобильному пользователю не будет удобно это читать, гораздо проще перейти на интересующую страницу и прочесть необходимую информацию там.
Переход на мобильную версию страницы можно реализовать тремя способами:
-
Редирект с помощью PHP
При обращении к серверу устройство посылает ему информацию о себе в виде текстовой строки, являющейся частью HTTP-запроса, начинающейся со строки User-agent. В ней содержатся данные об устройстве, с которого отправлен запрос: модель устройства, операционная система и т.д.
С помощью PHP-кода, представленного ниже, получаем информацию о том, что запрос был совершен с мобильного устройства.
<?php
$uagent=$_SERVER['HTTP_USER_AGENT']; if(preg_match('/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i',$uagent)||preg_match('/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i',substr($uagent,0,4)))
header('location: http://site.ru/mobile/');
?>Здесь учтены почти все User-agent. Данный код вставляется в начало документа, поэтому важно чтобы перед ним не было никаких символов, например, пробела или пропуска строки. Вместо http://site.ru/mobile/ вставляется URL, на который должен переходить мобильный пользователь.
-
Редирект через .htaccess
Смысл тот же, что и в пункте выше: берем информацию из User-agent. Данный код необходимо вставлять после строки RewriteEngine On.
RewriteCond %{HTTP_USER_AGENT}
(?i:midp|samsung|nokia|j2me|avant|docomo|novarra|palmos|palmsource|opwv|chtml|pda|mmp|blackberry|mib|symbian|wireless|nokia|hand|mobi|phone|cdm|upb|audio|SIE|SEC|samsung|HTC|mot-|mitsu|sagem|sony|alcatel|lg|eric|vx|NEC|philips|mmm|xx|panasonic|sharp|wap|sch|rover|pocket|benq|java|pt|pg|vox|amoi|bird|compal|kg|voda|sany|kdd|dbt|sendo|sgh|gradi|jb|dddi|moto|iphone|android)
RewriteRule ^.*$ http://m.site.ru/ [R=301,L]Вместо http://m.site.ru/ вставляется URL, на который должен переходить мобильный пользователь.
-
С помощью JavaScript
Бывают ситуации, когда нет доступа к редактированию файлов на стороне сервера. В этой ситуации можно решить проблему с помощью JavaScript кода:
<script type='text/javascript'>
if(window.innerWidth<600)
location.href='http://site.ru/mobile/';
</script>Вместо http://site.ru/mobile/ вставляется URL, на который должен переходить мобильный пользователь. С его помощью устройства с шириной экрана меньше 600px будут перенаправлены на мобильную версию сайта.
По факту это 2 разные страницы, имеющие 2 разных URL-адреса. Робот поисковых систем определяет, с каким URL-адресом страницы показать пользователю, в зависимости от устройства, которым он пользуется. И с приходом в действие технологии mobile-first index мобильная версия этой страницы будет являться приоритетной для поисковых систем.
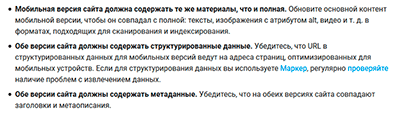
Для страниц с разными URL-адресами необходимо соблюдать следующие рекомендации:
- необходимо добавить обе версии сайта в Search console и следить за сообщениями и рекомендациями в обеих версиях;
- проверить корректность работы файла robots.txt для обеих версий сайта;
- проверить на корректность работы атрибуты тегов rel="canonical" и rel="alternate" для обеих версий сайта.
Также есть дополнительные инструкции для страниц с разными URL, о них можно прочитать в справке Google.
В настоящее время не рекомендуется создавать мобильные версии страниц с разными URl-адресами, так как это трудозатратный процесс – придется обновлять контент на двух версиях сайта и следить за информацией в вебмастерах.
Намного удобнее создать мобильную версию сайта с помощью адаптивной верстки страницы – пускай это сложнее на этапе создания, зато экономит время на следующих этапах развития сайта.
Динамический показ и обычные и AMP-страницы
В случаях, если у вас у каждой страницы сайта наряду с обычной есть AMP-версия, при этом пользователи видят два разных URL.
Или настроены динамические показы в зависимости от устройства, при этом URL обеих версий одинаковые. Рекомендации по подготовке к mobile-first индексу полностью совпадают с рекомендациями, если у вас есть поддомен для показа на мобильных:
- необходимо добавить обе версии сайта в Search console и следить за сообщениями и рекомендациями в обеих версиях;
- проверить корректность работы файла robots.txt для обеих версий сайта;
- проверить на корректность работы атрибуты тегов rel="canonical" и rel="alternate" для обеих версий сайта.
Также есть дополнительные инструкции для каждого варианта, о них можно прочитать в справке Google.
Теперь разберемся, что значит перейти на индексирование Mobile-first.
Переход на индексирование Mobile-first
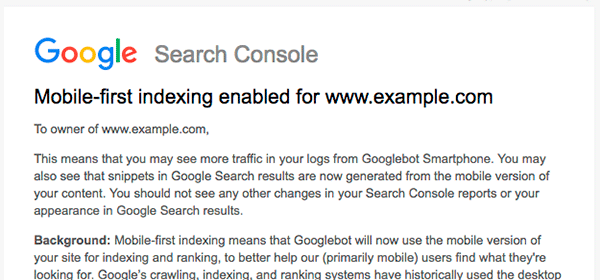
Поисковая система Google определяет в автоматическом режиме, какой сайт и в какое время включить в Mobile-first indexing, и уведомляет в Search Console владельца ресурса о том, что его сайт перешел на мобильный индекс.

После получения такого уведомления, для начала рекомендуем пройти проверку оптимизации вашего сайта для мобильных устройств, с помощью сервиса Google mobile-friendly.

Если вы увидите такой результат, значит, ваш сайт готов к переходу на мобильный индекс. В случае, если сайт не оптимизирован под мобильные устройства, вы увидите такое сообщение:

После проверки оптимизации сайта для мобильных перейдите в Search console, чтобы проверить, как видит вашу мобильную версию сайта Googlebot.
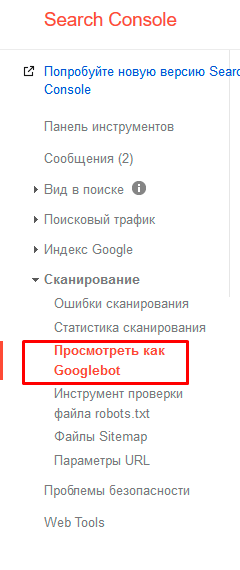
Для этого в Search console необходимо зайти в раздел «Посмотреть как Googlebot»:

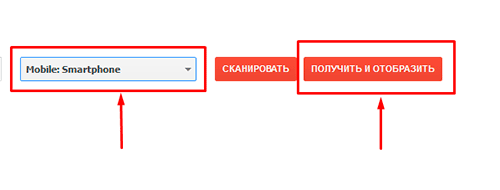
Затем выбрать «Mobile: Smartphone» и нажать кнопку «Получить и отобразить»:

После проверки нужно нажать »
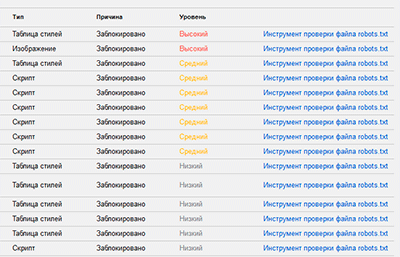
Перед вами возникнут два окна: как увидел страницу Googlebot и как увидел страницу пользователь. А также список ресурсов веб-страницы, к которому роботу Google не удалось получить доступ. На основании этих данных можно будет решить, как оптимизировать страницу сайта.
Подробные инструкции для исправления подобных ошибок можете прочитать в этой статье.
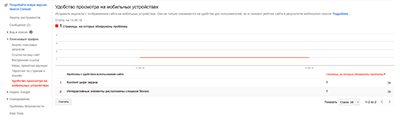
В Search Console есть еще одно средство проверки оптимизации ресурса для мобильных, оно находится в пункте «Удобство просмотра на мобильных устройствах».
Если ошибок не обнаружено, вы увидите сообщение «Не обнаружены проблемы с просмотром сайта на мобильных устройствах».
В случае обнаружения проблем, сервис покажет вам их список, а также количество страниц, на которых они обнаружены
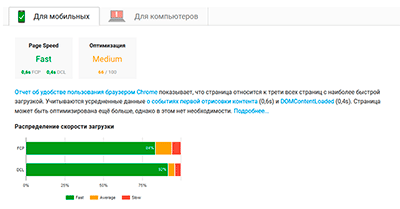
Также стоит воспользоваться сервисом PageSpeed. С его помощью можно проверить скорость загрузки страницы, так как это очень важная часть оптимизации сайта под мобильные.
Если сайт находится в зеленой зоне – это отличный показатель, а если в желтой или красной, необходимо это улучшить.
Для проверки, готов ли ваш сайт в переходу на mobile-first индекс, а также помощи с оптимизацией сайта для мобильных устройств обращайтесь к нам.
Заключение
Оптимизация сайта крайне актуальная проблема на сегодняшний день, поэтому владельцам ресурсов рекомендуется оптимизировать свои сайты под мобильные устройства.
Владельцам, уже имеющим мобильную оптимизированную версию, стоит проверить, выполняются ли рекомендации Google.
Если у сайта нет мобильной версии и он не ориентирован на мобильных пользователей, то пока будет индексироваться десктопная версия сайта, однако в приоритете будут сайты, оптимизированные под мобильные.
Подробнее об оптимизации для мобильных устройств мы писали в этой статье. Кроме оптимизации, также уделите внимание качественному контенту и скорости загрузки сайта.
SEO-специалист сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна