Что такое заголовок, знает абсолютно каждый. Это емкое, привлекательное название, в котором при всей лаконичности заключается суть целой публикации, статьи и т. д. Но заголовок на странице сайта – это не совсем то, что мы привыкли видеть в газетах, журналах или книгах. Почему? Попробуем разобраться.
Что такое H1?
H1 – это главный заголовок в статье, заголовок первого уровня. Каждая страница в интернете имеет свою структуру. Заголовки H1-H6 как раз и позволяют правильно структурировать материалы, причем как для поисковиков, так и для пользователей. H1 – главный заголовок, H2-H6 второстепенные, вложенные подзаголовки. В коде заголовки выглядят так: <h1>сам заголовок</h1>, цифра как раз и обозначает уровень заголовка.
Заголовки в Интернете служат не только для обозначения структуры и сути описываемого, но и для оптимизации сайта. Чтобы вывести сайт на видимые позиции в выдаче, пишите правильные заголовки, соблюдая 2 простых условия:
Условие 1. Ключевые слова в заголовках
Для этого у вас должно быть разработано качественное семантическое ядро – отнеситесь к нему крайне ответственно и помните, что один и тот же ключ вставлять на все страницы сайта нельзя. Релевантность всему голова: нужно соответствовать ожиданиям клиентов и поисковиков. В заголовках главной страницы можно брать среднечастотные и высокочастотные запросы. А на товарных страницах (карточка товара) вполне допустимы заголовки с низкочастотными ключами. Ключ должен вести на конкретную позицию или единицу, быть точным, а не обобщенным.
Размещая ключевые слова, делайте это аккуратно: не злоупотребляйте ключами и не составляйте спамные заголовки (например, купить квартиру Москва, купить сумка холодильник, купить мотоцикл Красноярск цена, моя твоя не понимать и т. д.). Сохраняйте красоту фразы и ее логичность. В великом и могучем русском языке слова спрягаются и склоняются, а роботы сейчас понимают смыл, разбираются в языке не хуже нас с вами! И не частите – спам очевиден всем, а так и до Баден-Бадена рукой подать, ну и не забывайте про Панду от Google.
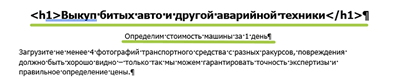
Пример, где количество ключей зашкаливает, перебор.
Из главного заголовка понятно, о каком товаре пойдет речь. Конечно, в первом абзаце без ключа не обойтись, но делайте это ненавязчиво, а не так открыто и агрессивно.
Ну и надеюсь, что никому и никогда не придет в голову затолкать в заголовок все ключевые слова, предназначенные для одной страницы. Ничего хорошего явно не получится. =)
Помните, что текст создается не только для поисковых машин, но и для людей. И вообще роботам нравятся человечные, простые и понятные тексты. Если в заголовке ключевые слова органично встанут в начало предложения, то сработает чуточку лучше. Т.е. с точки зрения оптимизации страницы под ключевое слово "гостиницы Москвы" лучше отработает заголовок "Гостиницы Москвы – официальные сайты, обзоры, фото", чем "Обзоры, фото и официальные сайты гостиниц Москвы".
Условие 2. Теги <h1>-<h6>
Размещая тексты на сайте, не забудьте правильно расставить теги. Теги для заголовков текста определяются следующим HTML-кодом: <h1>-<h6>. По нашим наблюдениям, вполне хватает двух тегов — <h1>-<h2>. Сейчас большие тексты люди не читают, и даже исходя из логики вещей, вложенность такого количество заголовков не нужна. Исключение могут составлять страницы, где много видео, картинок, интерактивных элементов и т.д. Но это все же исключение, а не правило.
Поисковики также учитывают размерность и значимость тегов <h1>-<h2>. При верстке стоит обратить внимание, чтобы заголовки визуально выделялись из общего текста.
Ссылки в заголовках использовать не стоит, особенно в <h1>: так вы уведете человека со страницы на другой материал или, если ссылаетесь на эту же страницу, создаете циклическую ссылку, которая ничего хорошего не дает.
Допустимо ссылаться с заголовков уровня <h2> и ниже, но тоже если это оправдано и логично.
Поисковые роботы придают заголовкам большое значение, поскольку они используются, чтобы обозначить важную информацию. Так машинам будет легче читать текст и понимать его структуру, логику; видеть, что есть самое весомое. Не стоит пытаться схитрить и применять теги <h1>-<h6> для всего текста на странице, ведь толку от этого не будет. Роботы не дураки, и вообще очень ранимые – могут отомстить за это чем-нибудь малоприятными для вашего сайта. Поэтому предварительно подумайте семь раз, последствия страшны. Прописывая заголовки в тексте, придерживайтесь следующих правил:
-
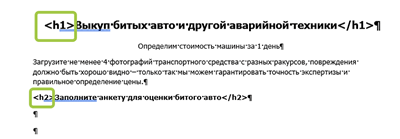
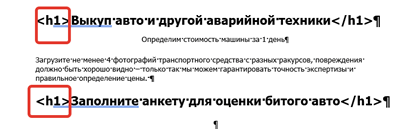
Наводим порядок. Теги <h1>-<h6> расставляются по принципу иерархии: тег <h1> важнее тега <h2>. На деле это выглядит вот так:
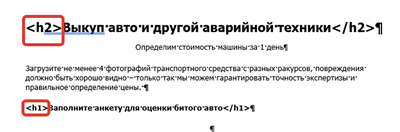
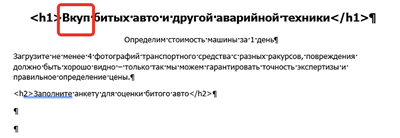
Поисковики перфекционисты: любят верную последовательность, чтобы все было на своих местах, на своих полочках. Поэтому соблюдаем логику: младший сын не может родиться раньше старшего. Такое не допустимо – вот пример с нарушенной иерархией:
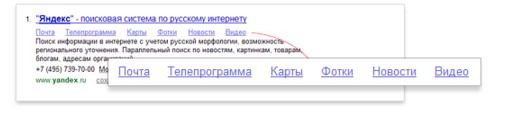
Кроме того, тег <h1> играет важную роль при формировании быстрых ссылок в поисковой выдаче Яндекс.
Быстрые ссылки – это короткий путь из результатов выдачи к важной информации на вашем сайте. Чтобы сформировать такие ссылки, должно быть вхождение ключа и ссылка с ключевым словом на самом сайте на эту страницу. Быстрые ссылки:
- Сокращают путь до целевого действия.
- Распределяют трафик и по внутренним страницам сайта.
- Делают сниппет ресурса более привлекательным в выдаче.

Согласно общим рекомендациям тег <h1> должен включать те же ключевые слова, что и Title этой страницы, но при этом теги не должны полностью дублировать друг друга.
Однако для формирования быстрых ссылок, которые будут отображаться в результатах выдачи для вашего сайта, имеет смысл на ключевых страницах сайта все-таки сделать тег <h1> и Title короткими и полностью идентичными.
В идеале, чтобы этот текст совпадал с текстами ссылок, ведущих на эту страницу.
Быстрые ссылки Яндекс позволяет редактировать. Например, убрать один из разделов либо выбрать ему другое имя, более привлекательное для ваших потенциальных клиентов. Сделать это можно в разделе Яндекс.Вебмастер → Информация о сайте → Быстрые ссылки.
-
Расставляем приоритеты. Никаких километровых заголовков <h1>-<h6>: включаем максимально важное. Это некрасиво, сложно и неудобно читается. Маркетинговую составляющую, если она длинная, можно обыграть в качестве подзаголовка.
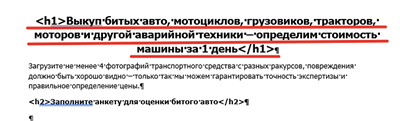
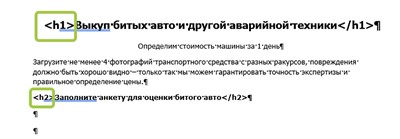
Длинно-сложно-плохо:
Коротко-ясно-понятно: ключевое слово на первом месте, УТП (уникальное торговое предложение) вынесли за пределы главного заголовка, но оставили его вначале для привлечения внимания.
-
Не частим. Главный заголовок <h1> – самый крупный и значимый – его достаточно будет употребить только один раз, не нужно проставлять этот тег для каждого заголовка.
Бытует мнение, что на странице H1 можно использовать только один раз! Но это не так. Гипотетически <h1> может встречаться несколько раз, если это оправдано. Но в этом случае текста на странице должно быть очень много, в нем должны быть абсолютно не взаимосвязанные по логике блоки. Такое сейчас можно встретить в огромных мануалах или инфостатьях. На среднестатистическом сайте и в текстах на нем несколько <h1> употреблять не нужно.
Не шутите с этим, ведь этот тег в плане оптимизации занимает второе место после <title>. Он должен быть самым интересным – ярким и привлекательным (лучше в этом месте использовать оффер) и содержать самое частотное ключевое слово. Ставим его в начало текста – перед ним ничего не пишем, и желательно в начале заголовка использовать ключ – плюсик к оптимизации. Еще примеры неправильного и корректного использования:

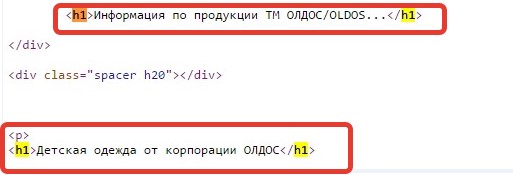
И еще пример, как это выглядит в коде страницы. Запомните, что так делать не рекомендуется. Два H1 без веских на то причин:

-
Проверяем написание. Ошибки отпугивают людей, сразу возникает мысль: и какой школьник это писал? Проверяли ли текст? Гораздо опаснее, если роботы вас не поймут и ваш сайт в заветный топ не выведут. Так его никто и не увидит и ошибок не найдет. Вот пример с опечаткой.
-
Обходимся без сложной структуры. Не стоит вкладывать в теги <h1>-<h6> какие-то другие теги (например, так <h1><img src="https://makets.vsemayki.ru/catalog_img/447092/peoples/front/womanshort/yellow/8_500.jpg" alt="Купить футболки с надписями" width="200"></h1>), поскольку ВЕСЬ текст внутри <h1></h1> может расцениваться поисковиком как ЗАГОЛОВОК.
Еще нежелательно вкладывать стили (как здесь: <h1 style="font-color: #fff; font-size: 15 px;">Текст<h1>), так как код становится более объемным, сложным и длинным. Следовательно, увеличивается время чтения кода роботом, это может затруднить индексацию.
В данном случае стили лучше добавлять в классы. Классы позволяют задавать одному тегу различные стилевые правила. Нужно создать класс в подключеном файле css (или создать и подключить его), в него внести необходимые стили, тем самым упрощая и облегчая код страницы.
Важное дополнение: в целевое действие тоже добавляем ключевые слова. Выделяем его тегами <strong> для пользователя, привлекаем к нему внимание. Но тут помним об умеренности: ЦД не должно быть много и тег <strong> часто использовать не нужно.
Итак, для того чтобы страницы вашего сайта лучше ранжировались, пользуйтесь одним из самых простых способов – прописывайте теги <h1>-<h6> и не забывайте про оптимизацию заголовков, располагающихся на страницах. Это не только повысит сайт в выдаче по определенным ключам, но и облегчит пользователю восприятие и поиск нужной информации на странице. О том, как сделать тексты более удобными для чтения, можно почитать здесь.
Если все получится, то эффект от такой вроде бы незначительной и легкой работы не заставит себя ждать.
А если у вас возникнут сложности – обращайтесь к нашим специалистам, мы готовы проверить, правильно ли прописаны заголовки у вашего сайта, корректно прописать в случае ошибок и ответить на любые вопросы. Составление заголовков для 1 страницы (+подбор 3-х релевантных ключей) – от 450 рублей.
Контент-маркетолог сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна