Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
Откуда возникла такая проблема? Дело в том, что браузеры используют разные движки. Браузерный движок занимается загрузкой, обработкой, отображением и расчетами данных. И хоть сегодня существует большое количество различных браузеров, если мы их разложим по используемым движкам, то увидим, что этих движков не так и много, так как создание своего движка является очень трудоемкой задачей.
Основные движки:
- Blink — принадлежит компании Google, имеет открытый исходный код, входит в состав проекта Chromium. Используют браузеры: Chrome, Opera, Яндекс.Браузер, Vivaldi и др. Над развитием этого движка работают многие крупные компании: Opera, Intel, IBM, Yandex, Vivaldi и другие.
- WebKit — принадлежит компании Apple, имеет открытый исходный код, используется в браузере Safari. Именно этот движок c 2008 г. по 2013 г. использовала компания Google в своем браузере Chrome.
- Gecko — принадлежит компании Mozilla, имеет открытый исходный код, используется в браузерах Firefox и Tor Browser.
- EdgeHTML — принадлежит компании Microsoft, имеет закрытый исходный код, используется в браузере Edge. Пришел на смену движку Trident (использовался в Internet Explorer), с запуском Windows 10, и работает только на этой операционной системе. 15 января 2020 года Microsoft выпустило обновление для браузера Edge (Microsoft Edge 79 stable), в котором перешла на Chromium с браузерным движком Blink.
Примечание.
Последующие сравнения с браузером Edge справедливы для версий ниже 79.
Проблема различного отображения верстки заключена в том, что разные движки по-разному воспринимают и обрабатывают некоторые html-теги и css-стили, а также содержимое самих тегов. Например, браузер Edge подсвечивает все номера телефонов добавляет свои стили.
Chrome

Edge

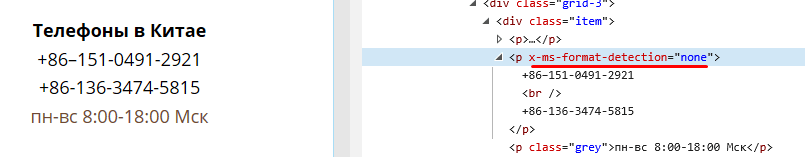
На самом сайте эти номера телефонов прописаны как обычный текст без ссылок, но браузер Edge отображает их в виде ссылок. Исправить это можно, добавив свои стили для номера телефона, либо добавив в тег, содержащий номер телефона, атрибут x-ms-format-detection="none".
В результате получаем номер телефона без добавления стилей:

Подробнее о html и css расскажем ниже.
Как добиться одинакового отображения сайта в разных браузерах?
Разобравшись с понятием кроссбраузерной верстки, возникает вопрос: а как добиться корректного отображения верстки во всех этих браузерах? Откроем несколько секретов html-верстальщиков. =)
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые для конкретных браузеров.
Производители браузеров называют несколько причин использования префиксов:
- свойство написано для конкретного браузера, и оно не содержится в стандартном списке свойств;
- свойство экспериментальное, еще находится в разработке;
- свойство реализует частичный функционал.
Примеры префиксов:
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
- -o- — используется в старых версиях браузера Opera, работающего на движке Presto. С 2013 г. Opera перешла на движок Blink.
Пример кода:
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- -webkit-flex-wrap — свойство для Chrome с 4 по 28 версии, Safari с 3.1 по 8 версии;
- -ms-flex-wrap — свойство для Internet Explorer 10.
2. CSS-хаки
Это использование специальных свойств, понимаемых только определенными браузерами. Разберем пример css-хака, работающего только в Firefox. Создадим квадрат и закрасим его в красный цвет:
<style>
.hackBlock {
width: 100px;
height: 100px;
border: 1px solid #000;
background: red
}
</style>
<div class="hackBlock"></div>
Chrome:

Firefox:

А теперь добавим свойство, которое будет работать только в Firefox:
@-moz-document url-prefix() {
.hackBlock {
background: blue;
}
}
Chrome:

Firefox:

3. Разделение стилей для браузеров
Метод заключается в том, чтобы определить вид браузера и подключить определенный файл стилей. В Internet Explorer используются условные комментарии, которые понимаются только этим браузером, остальные браузеры видят такой код как обычный комментарий.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
Подытожим:
- В основном для кроссбраузерной верстки используют префиксы, это увеличивает объем кода, но он остается быть валидным и понятным.
- CSS-хаки являются нежелательным способом исправления ошибок. Использование их приводит к плохой читабельности кода, невалидности, некачественной поддержке в будущем.
- Разделение стилей с помощью условных операторов используется для поддержки браузеров Internet Explorer.
Больше статей на схожую тематику:
Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
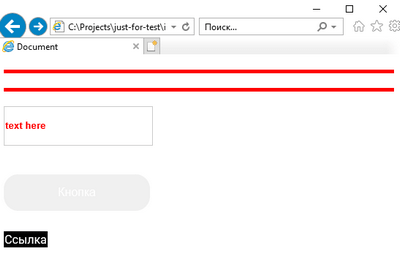
Создадим html-документ и посмотрим отображение элементов и стилей в браузерах: Chrome, Firefox, Edge, Safari, Internet Explorer 9/11. В документе создадим две горизонтальные линии, поле для ввода текста, кнопку и ссылку.
<hr> <hr> <input type="text" placeholder="text here"><br> <button>click</button><br> <ahref="#">link </a>
Посмотрим в браузерах:
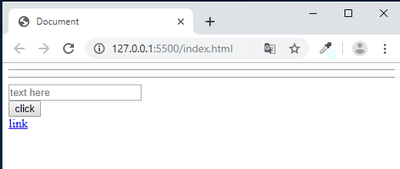
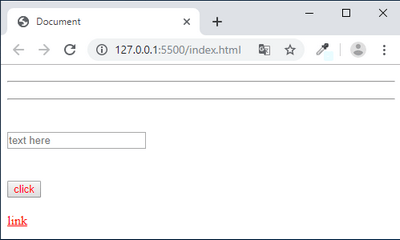
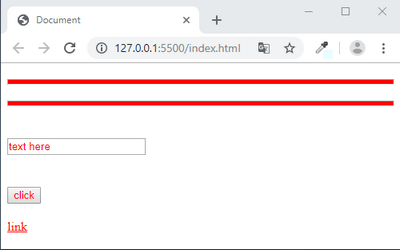
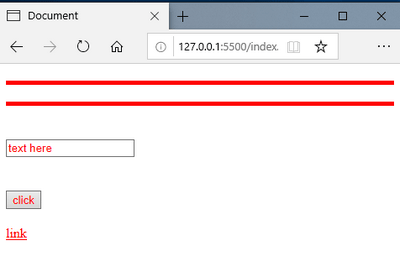
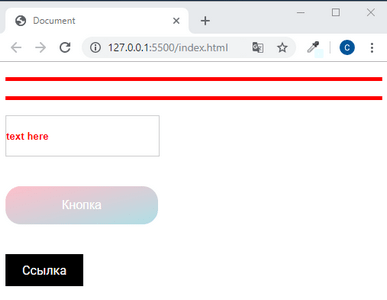
Chrome:

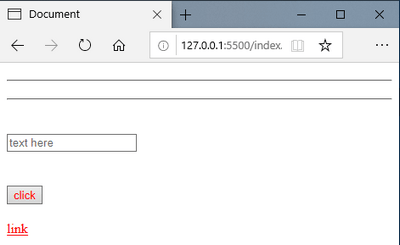
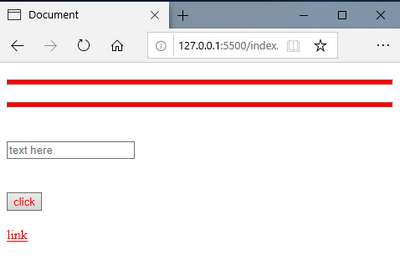
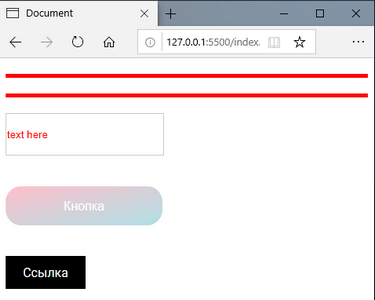
Edge:

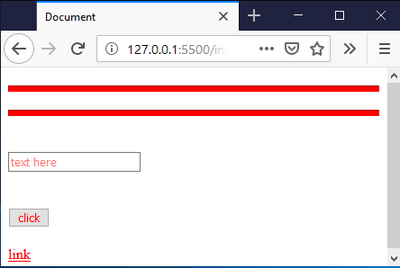
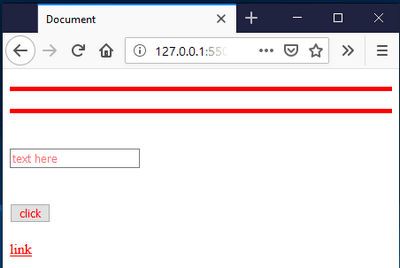
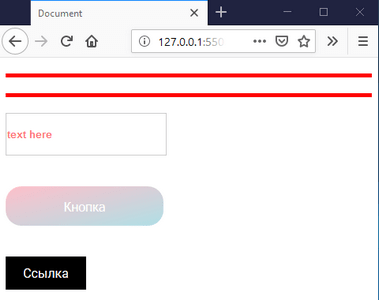
Firefox:

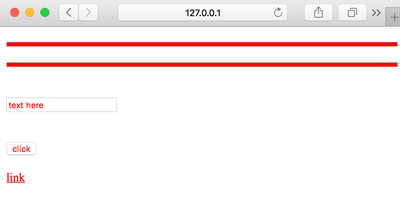
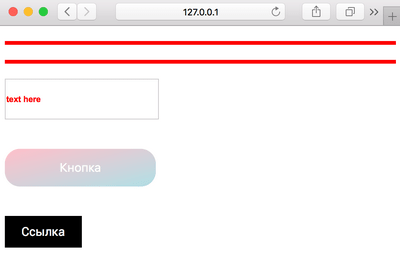
Safari:

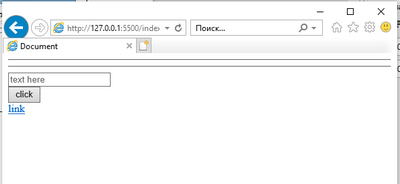
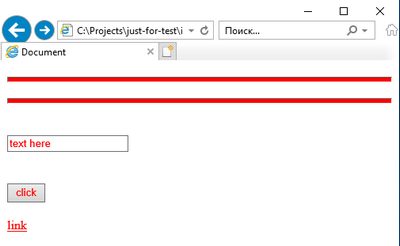
Internet Explorer 9:

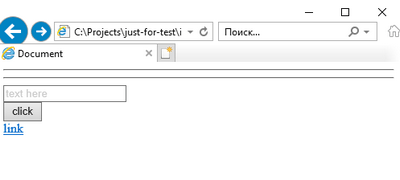
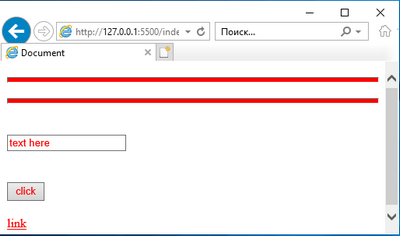
Internet Explorer 11:

Как видите, есть отличия в отображениях горизонтальных линий (<hr>), кнопок, и в Internet Explorer 9 нет текста placeholder. Атрибут placeholder у тегов input и textarea появился в стандарте html5, поддержка которого стала доступной в Internet Explorer с 10 версии.
Чтобы в Internet Explorer 9 появился placeholder, придется использовать JavaScript. Можно написать свое решение, либо воспользоваться готовым плагином Placeholders.js. Для использования данного скрипта нужно подключить к странице jQuery и сам плагин:
<script src="https://code.jquery.com/jquery-3.4.1.min.js"integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="crossorigin="anonymous"></script> <script src="placeholders.min.js"></script>
Больше никаких действий производить не нужно, плагин все сделает самостоятельно. Данный плагин поддерживает большое количество браузеров, включая Internet Explorer 6.

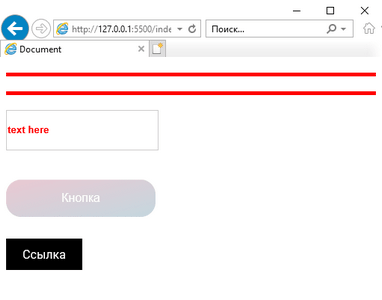
Добавим всем элементам отступы, цвет красный (color: red) и посмотрим, что изменилось:
Chrome:

Edge:

Firefox:

Safari:

Internet Explorer 9:

Internet Explorer 11:

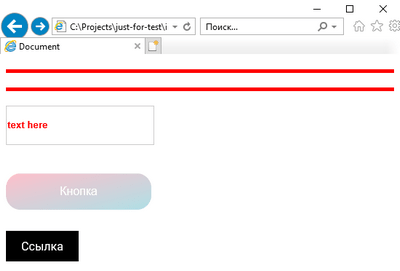
В Firefox горизонтальные линии окрасились в красный цвет, а в Chrome, Edge и Safari placeholder остался черным. Добавим цвет placeholder в оставшихся браузерах, увеличим высоту горизонтальной линии и зальем ее красным цветом:
input[type="text"]::placeholder {
color: red;
}
Chrome:

Edge:

Firefox:

Safari:

Internet Explorer 9:

Internet Explorer 11:

Все горизонтальные линии стали красными, но в Firefox толщина отличается от других. Связано это с тем, что в браузере Firefox стиль color: red окрашивает рамку вокруг элемента, в то время как в остальных браузерах этот стиль не действует на рамку, и она остается прозрачной. Уберем рамку и свойство color: red. Для исправления цвета placeholder’а у текстового поля в Edge необходимо воспользоваться префиксами: -ms-input-placeholder и -ms-input-placeholder:
hr {
background-color: red;
margin: 20px 0;
height: 5px;
border: none;
}
input[type="text"]:-ms-input-placeholder {
color: red;
}
input[type="text"]::-ms-input-placeholder {
color: red;
}
Edge:

Firefox:

Добавим остальные стили:
Chrome

Edge:

Firefox:

Safari:

Internet Explorer 9:

Internet Explorer 11:

Внешний вид отличается только у браузеров Internet Explorer.
Начнем с 11-ой версии. Мы сделали ссылку в виде черной кнопки и текст расположили по центру. Для этого использовали свойство display: flex, но специально добавили свойство min-height: 40px. Поддержка flex у Internet Explorer с 10-ой версии, но с некоторыми ошибками, одну из которых мы продемонстрировали. Если у элемента задана минимальная высота, то в IE 11 не работает вертикальное выравнивание. Исправим это с помощью css-хака, добавим свойства, которые будут работать только в IE 11:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
a {
display: table-cell;
min-height: 40px;
vertical-align: middle;
text-align: center;
margin: 10px auto;
margin-left: 100px;
}
}
Получаем правильное отображение:

Как писали выше, поддержка flex в Internet Explorer стала доступной только с 10-ой версии, из-за этого ссылка в 9-ой версии отображается как строковый элемент display: inline.
Исправим это с помощью добавления условного комментария в html-документ, в котором подключим новый файл стилей.
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
И пропишем в новом файле стили для ссылки:
a {
display: table-cell;
height: 42px;
vertical-align: middle;
text-align: center;
box-sizing: border-box;
}
Помимо неправильного отображения ссылки, у кнопки нет фона градиента. Это также связано с тем, что поддержка линейных градиентов появилась в Internet Explorer c 10-ой версии. Создадим файл gradient.svg с графикой линейного градиента и в стилях для IE9 зададим фон изображением созданного градиента background: url(gradient.svg).
Получаем следующие стили для IE9:
a {
display: table-cell;
height: 42px;
vertical-align: middle;
text-align: center;
box-sizing: border-box;
}
button {
background: url(gradient.svg);
}
В итоге получится такой же внешний вид всех элементов, что и в других браузерах:

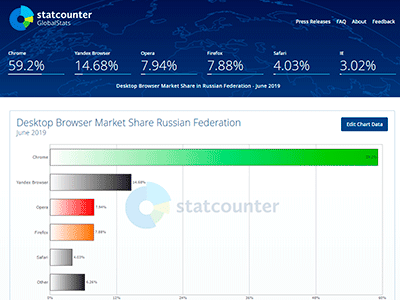
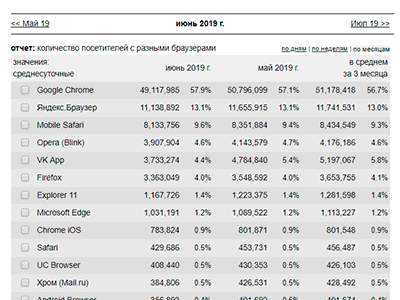
Из приведенного примера мы видим, что основные проблемы с кроссбраузерностью возникают при разработке под Internet Explorer. Целесообразно ли поддерживать старые браузеры? Ответ на этот вопрос зависит от посещаемости вашего сайта. Необходимо проанализировать статистику посещения браузерами вашего сайта. Статистика statcounter.com показывает, что в России доля Internet Explorer составляет всего 3%, а статистика liveinternet.ru — 1.5% (на июнь 2019 года).
Для современных сайтов стоит отказаться от поддержки Internet Explorer, т.к. без использования всех современных возможностей CSS придется выполнять практически вторую верстку сайта под браузер с долей 1,5-3%. Но, как говорилось выше, все зависит от пользователей, посещающих ваш сайт.
Нравится статья? Тогда смотрите наши курсы!
Проверка кроссбраузерности: наши рекомендации
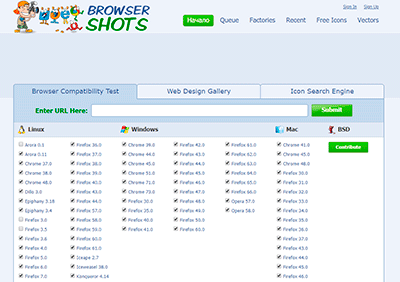
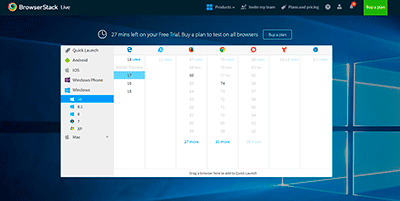
Увы, установить все версии браузеров на компьютер нельзя, можно воспользоваться сервисами, предоставляющими возможность проверить сайт во всевозможных браузерах. Посмотрим на некоторые из них:
Сервис позволяет выбрать операционную систему, браузер и его версию, после чего происходит эмуляция выбранного браузера на сервере. Сервис платный, но есть бесплатный период: в нем предоставляется 30 минут и несколько видов последних версий браузеров.
Примеры роста кликов, конверсий, заказов и прибыли:
Вывод
Современные браузеры отображают сайты согласно принятым стандартам, и зачастую проблемы же возникают со старыми версиями сайтов и новыми, экспериментальными свойствами css. Чтобы сайт выглядел одинаково во всех браузерах и их версиях, необходимо использовать префиксы, продумать верстку и стараться избегать использования CSS-хаков. В больших проектах необходимо думать и о пользователях Internet Explorer.
Хотите, чтобы проверили кроссбраузерность вашего сайта и поправили ошибки? Просто сообщите о своем желании – проверим кроссбраузерность, подскажем, что поправить.
Веб-технолог сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна