Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.
Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
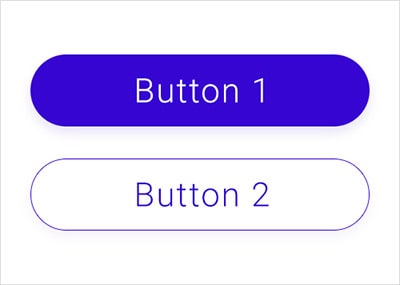
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

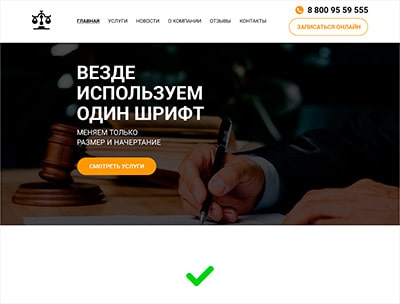
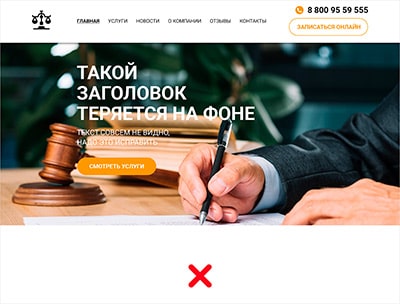
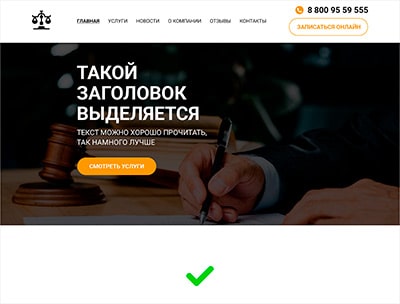
С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
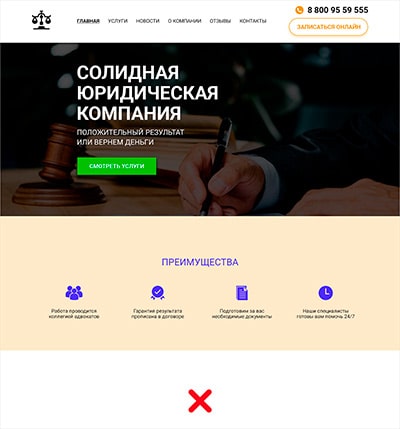
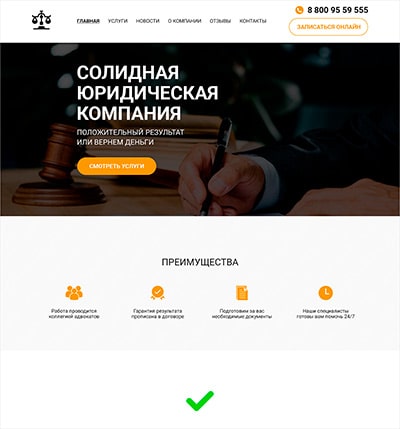
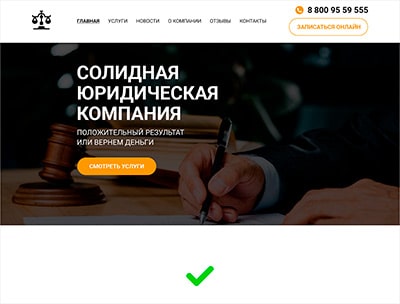
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
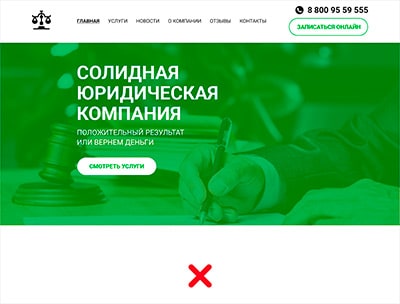
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.
Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
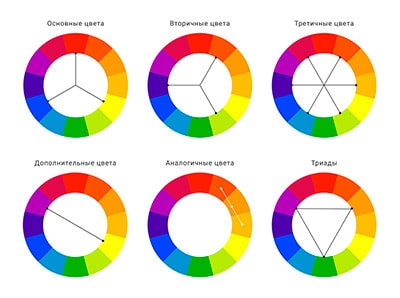
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:
Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
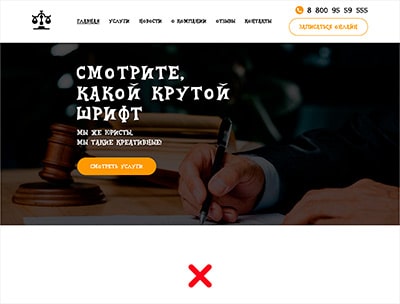
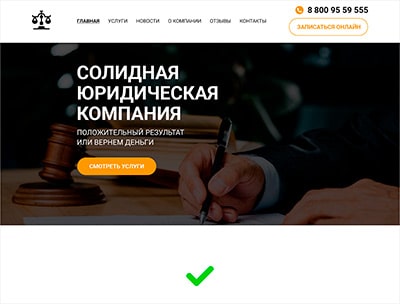
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.
Сколько шрифтов использовать?
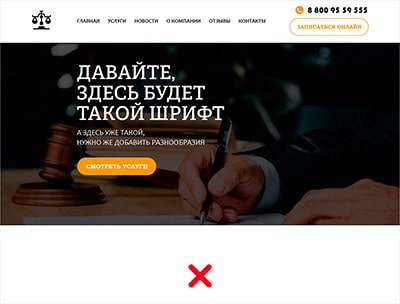
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.
Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.
Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна