Разработка сайтов — явление своеобразное. Вот живет человек, никого не трогает, и тут раз — нужно влиться в тему разработки сайтов и хоть что-то понимать. Знакомо?
Есть такие нюансы, о которых вы, скорее всего, постесняетесь спросить своего штатного разработчика, фрилансера или даже знакомого айтишника. Фишка в том, что чаще всего эти вещи — базис, не зная которого вы будете «втыкать» в некоторых ситуациях.
А ведь никто не хочет отыгрывать роль деревянного болванчика, особенно когда речь идет о важных для него вещах (или важных для него деньгах), верно? Ну тогда давайте разбираться.
Вопрос 1: как это все вообще работает?
Основной вопрос для понимания всего. Что есть страница сайта? Папка с файлами.
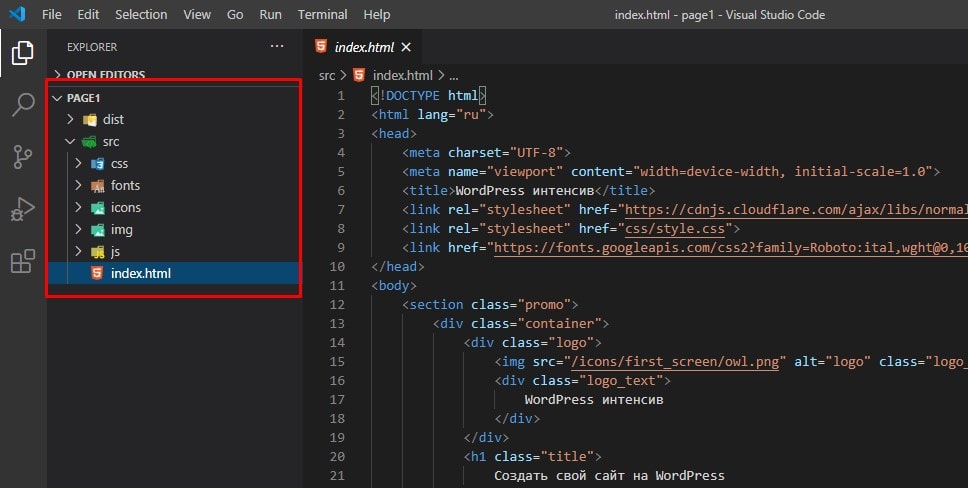
Нет, это не шутка, вот так примерно выглядят внутренние файлы страницы сайта, которая открыта в редакторе кода:

Папка «PAGE1» содержит множество файлов и других папок
Мы просто «вставляем» (прописываем) фотографии и текст, через html-код размечаем, как и где на странице все это должно выводиться. Получается нечто такое:

Сайт на «голой» разметке
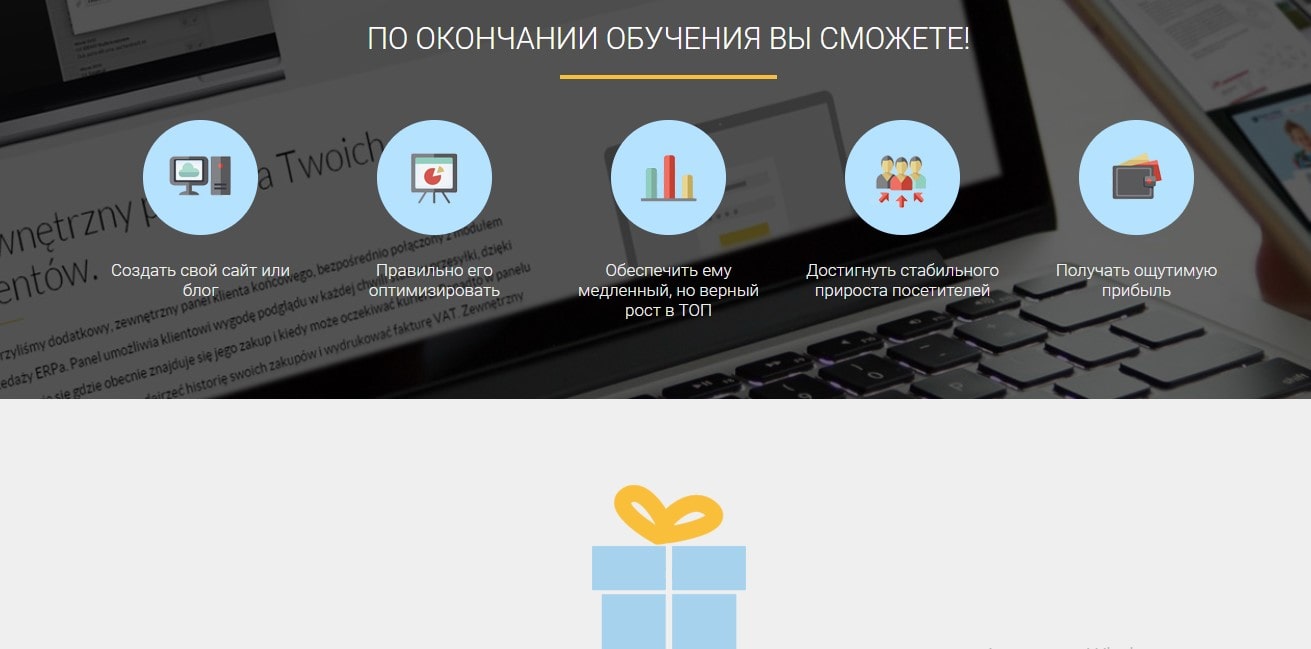
Потом подключаем стили (цвета, шрифты, размеры и много чего еще), за них отвечает другой код, CSS:

А теперь мы подключили к этой странице нужные стили
Ну и как вишенка на торте — подключаем скрипты (это еще один код — JavaScript), они нужны, чтобы на странице работала анимация, все шевелилось, загоралось и было интерактивным. И на этом все, страница готова или, как принято говорить, сверстана.
Сайт — одна или несколько таких страниц, как правило размещенных на сервере в Интернете.
Браузер считывает информацию из этих папок с файлами и выводит вам её на экран.
Часто бывает, что просто нескольких страниц становится недостаточно. Их нужно быстро редактировать или добавлять новые типовые страницы без использования кода. Или вам хочется настроить взаимодействие с почтой, другими приложениями или вовсе сделать какую-нибудь сложную штуку (корзина, каталог, выгрузка товаров, подключение виджетов...)
Тогда страницы «садят» на CMS, «движок» сайта. Это специальная программа, которая позволяет проще управлять сайтом и настраивать внутри него сложные взаимодействия.
Но сам сайт — все еще массив страниц, а страницы — папки с файлами. И это — основа.
Больше статей на схожую тематику:
Вопрос 2: что мне нужно для того, чтобы сайт работал?
Помимо самого сайта? В первую очередь это:
А. Место, где вы разместите ваши страницы и прочие данные
Конечно, можно хранить сайт и на своем компьютере, вот только будет ли он подключен к интернету 24/7, имеет ли он хорошую пропускную способность и выдержит ли работу в качестве сервера? Сомневаюсь.
Личный компьютер — вещь бесценная, для всего остального есть специальные хостинги. Вносишь абонентскую плату владельцу хостинга, и вуаля — он предоставит вам нужное количество места в своем хранилище с необходимыми характеристиками.
Б. Адрес, по которому вы их «пропишете» в сети
Этот адрес — домен. Если ваш сайт — дом, то хостинг — земля, на которой он стоит, а домен — адресная табличка, по которой его можно найти.
Зарегистрировать (арендовать) домен можно у специальных регистраторов, кстати, хостеры (владельцы хостингов) очень часто являются еще и регистраторами, т.е. предоставляют услуги в комплексе.
В. CMS («движок»), на котором будет работать ваш сайт (но не всегда)
CMS на выбор сейчас очень много. Есть как платные (1С-Битрикс), так и бесплатные (WordPress), их возможности также очень сильно разнятся.
Какую CMS выбрать, зависит полностью от ваших потребностей и специфики сайта. Может, кстати, она вообще не потребуется.

Вопрос 3: получается, сайт без «движка» — реально?
Конечно, и таких сайтов очень много. Кстати, подобные стоят дешевле, т.к. качественно «посадить» верстку на CMS — дело не пятиминутное.
О том, нужна ли вам CMS, лучше посоветоваться с вашим разработчиком. Если у вас на сайте одна страница, он не делает ничего сложнее отправки текста из форм, и вы не собираетесь его обновлять в будущем — CMS в ваших отношениях с сайтом будет третьим лишним.
Сейчас я описал типичный лендинг, который мы делаем неплохо и достаточно быстро как раз из-за того, что их не нужно сажать на CMS.
Вопрос 4: а могу я сам что-то сделать?
Конечно, можете. Код — штука сложная и так просто её не освоишь, но специально для новичков придумали много no-code решений.
Например, есть большое количество конструкторов, которые позволяют делать свои сайты с помощью простого перетягивания типовых блоков с места на место с их последующей настройкой. Самый яркий пример такого конструктора — Tilda. Проходите краткие обучающие курсы и сможете создать несложный сайт своими руками.
Минусы, конечно, есть: ограниченность инструментов, невозможность залезть в файлы сайта и ежемесячный платеж авторам конструктора, но если вы звезд с неба не хватаете и вам нужно быстро сделать что-то несложное, конструктор — идеальный вариант.

Кстати, мы тоже делаем сайты на Tilda. Учтите сразу: недорогая стоимость в этом случае обозначает то, что мы потратим на создание такого сайта меньше сил и трудочасов. Но это не значит, что он будет хуже корпоративного сайта из стандартного тарифа — просто будет проще.
В общем, создать свое «Авито» через конструктор за 18 000 руб, конечно, не получится. Впрочем, «Авито» не получится создать и за 50 000 руб, и даже за 100 000 руб.
Нравится статья? Тогда смотрите наши курсы!
Вопрос 5: а почему нельзя создать «Авито» за 100 000 рублей?
Опять начинается. Ребята, не стоит вскрывать эту тему, вы молодые, шутливые, вам все легко...
Что говорите? Сайт — это набор папок с файлами? Разве «Авито» по своей сути чем-то отличается от обычного лендинга?
С одной стороны, нет. Любой сайт на своих страницах использует множество стандартных решений. Но с другой стороны, «Авито» — сложнейший механизм, над созданием которого необходимо трудиться большому количеству квалифицированных специалистов огромное количество времени.
Почему? Помните, мы говорили про CMS? Это программа, которая позволяет настраивать внутренние взаимодействия и реализовывать сложные штуки. Так вот, CMS — стандартное решение, которое чаще всего просто устанавливают, «обвешивают» дополнениями и немного дорабатывают. А теперь давайте вспомним, сколько всего требует «Авито» по технической части. Это и огромная база данных, и разные личные кабинеты с различными доступами, и фильтрация, и постоянное взаимодействие разных элементов на разных уровнях... Никакие типовые решения (стандартные CMS) тут точно не справятся.
Нужно писать большую и очень сложную «основу» сайта с нуля, учитывая миллионы факторов, а потом все это еще запустить и протестировать, чтобы не было критических ошибок. И без багов в такой огромной структуре точно не обойдется, сайт нужно постоянно править, улучшать и развивать. Именно поэтому у «Авито» целый штат своих разработчиков разного калибра, небольшая студия тут просто разорвется.

Нельзя просто так взять и сделать «Авито» с нуля
Хотя, если вам вправду нужен аналог «Авито» и вы не против пообсуждать, скажем, шестизначные суммы — добро пожаловать сюда, обсудим ваше предложение. А если без шуток — мы всегда готовы обсудить любые ваши предложения, безумные и не очень.
Вопрос 6: что мне делать с сайтом дальше?
Даже серьезные с виду бизнесмены часто приходят к нам и не понимают, а для чего им нужен сайт на самом деле? Просто сделайте, чтобы был. ©
Говорят, мистер Бернерс-Ли дал нам понятие сайта, Google отсортировал их через поиск и ранжирование, а контекстная реклама сделала все сайты равными. Так вот, сейчас для того, чтобы сделать из сайта реально полезный инструмент бизнеса, в большинстве случаев существует только два пути. Этакие синяя и красная таблетки.
Синяя таблетка — SEO-продвижение через поиск. Вы делаете сайт лучше, и из-за этого он ранжируется на более высокие позиции и поднимается в поиске. Этот путь требует вложений, времени и терпения, да и подходит не всем — одностраничник, например, в поиске продвинуть будет почти невозможно.
Красная таблетка — реклама. Контекстная реклама в поисковиках, в социальных сетях, да хоть в местной газете. Работает быстрее, чем SEO, но если, продвинув сайт в поиске, вы можете больше не улучшать свой сайт, клиенты будут идти к вам сами, то с рекламой это не работает. Рекламный бюджет должен быть постоянный, иначе поток посетителей иссякнет.
В принципе, эти методы часто комбинируют, для начала подключают рекламу, а потом продвигаются в поиске. Или все время работают на два фронта. Определитесь, что именно вам сейчас нужно — наша статья в помощь.

Вопрос 7: а какой все-таки сайт лучший? (шепните по секрету на ухо)
А шептать тут нечего, лучший сайт — тот, что находится на своем месте и правильно выполняет свою работу. Лендинг, многостраничник или сложный портал — все зависит от того, что именно вы от него требуете.
Если он хорошо работает на практике — это и есть идеальный сайт.
Ну а если ваши требования вдруг изменятся, то и сайт тоже должен измениться соответствующим образом. Доработки сайта — вещь полезная, пределов совершенству нет, главное, чтобы эти доработки были к месту.
В общем, сайт — это меч из знаменитой присказки. Гораздо важнее не его характеристики (длина или количество страниц), а способ применения.

Примеры роста кликов, конверсий, заказов и прибыли:
Послесловие
Перефразируя известную фразу — не стыдно не знать, стыдно не учиться. Стыдно, конечно, в том случае, если эти знания вам действительно нужны/интересны.
Если у вас возникли какие-то идеи, которые вы хотели бы реализовать — пишите нам, обсудим, поможем и подскажем. И да, тут все свои, так что нам вы можете смело задавать даже «самые стыдные» вопросы. =)
Менеджер проектов сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





