Как правило, дизайнер и верстальщик работают в тандеме, ведь у них есть общая цель. Но бывают случаи, когда вместо дружбы и взаимопонимания возникает настоящая война.
Если вы дизайнер, люто ненавидящий верстальщиков, и хотите знать, как превратить их жизнь в бесконечную череду боли и страданий, читайте дальше.
-
Ни в коем случае не используйте сетки!
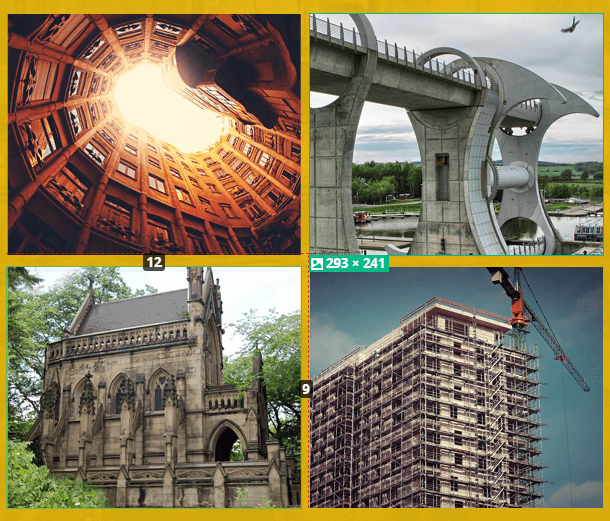
Ох уж эти ваши Бутстрапы да вертикальные сетки и направляющие. Они заполонили всю планету и не оставляют никакого простора для творчества. Нет! Не будем настолько упрощать жизнь и ускорять работу верстальщикам, пусть помучаются, измеряя каждый элемент, кнопку и отступы. А если элемент шириной в 293 пикселя, а высотой 241 пиксель, просто замечательно. Хм, а как же отступы? Не проблема! Отступ слева – 9 пикселей, отступ снизу – 12 пикселей. Великолепно!

-
Никакого единообразия
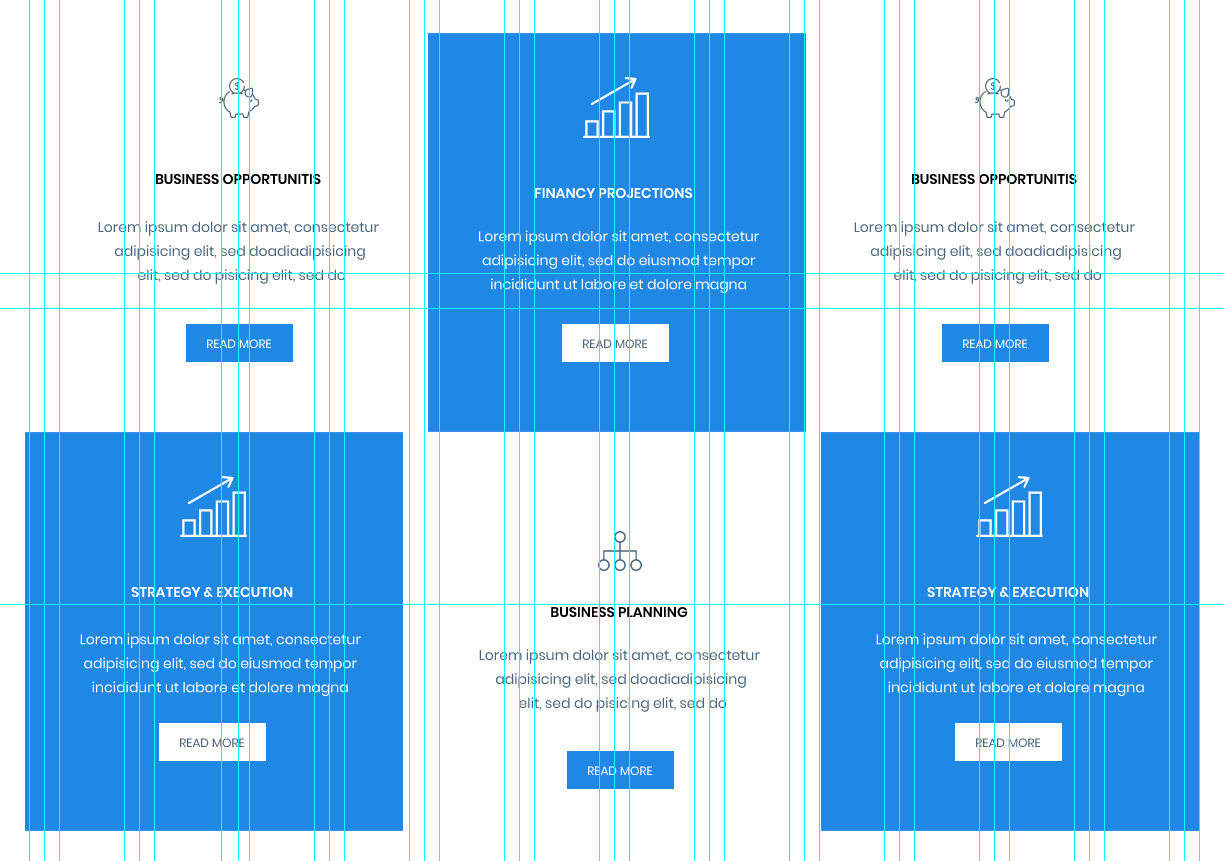
Что у нас здесь? Ряд из трех однородных элементов? Хм, лучше всего будет сделать их максимально разными. Для начала они ни в коем случае не должны быть одинаковой ширины (и занимать по 4 колонки сетки, которую мы не используем). Ну а во втором ряду сделаем внутренний отступ сверху больше, чем у двух остальных. Идеально!

-
Адаптивность
Рисовать отдельные макеты для планшетной и мобильной версии не нужно (чаще всего и правда не нужно, нам, верстальщикам, проще и быстрее самостоятельно решить, как адаптировать ту или иную страницу под мобильные устройства, мы опытные), но если и делать это, то перетасовать элементы так, чтобы верстальщику пришлось писать дополнительные элементы для отображения только в мобильной версии.
И давайте максимально усложним макет! Добавим элементам фигурные фоны, разместим элементы как попало, искривим их до неузнаваемости, пусть верстальщик посидит и подумает, как все это великолепие адаптировать под самые популярные разрешения экрана.
Больше статей на схожую тематику:
-
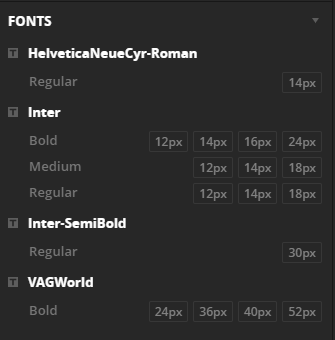
Не прикладывайте шрифты
Список «безопасных шрифтов» – не наша тема. Скудный GoogleFonts, где можно найти шрифты и цвет на любой вкус, тоже не удовлетворяет наших потребностей и мешает полету фантазии. Дайте возможность верстальщику пуститься в увлекательное путешествие по интернетам в поисках нестандартных шрифтов, скачивания их по отдельности и конвертации во все необходимые форматы. И не важно, что после конвертации и подключения шрифт может выглядеть не так, как в макете, просто искать нужно лучше.

-
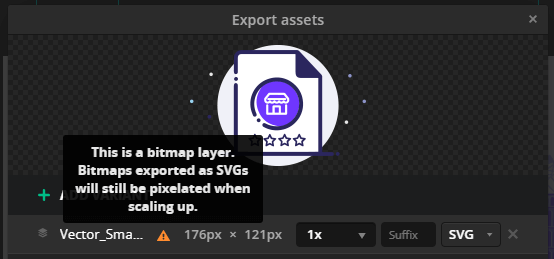
Не используйте SVG
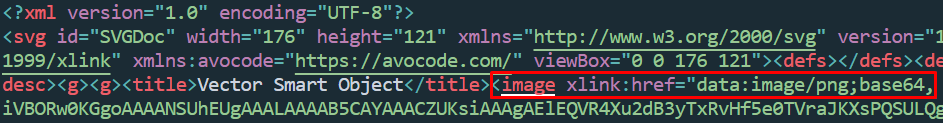
Не нужен нам этот ваш SVG! У нас же есть PNG. А если все-таки используете, то пусть это будет «как бы» SVG! Особая дизайнерская магия легко и непринужденно превращает реальный SVG в SVG с PNG внутри:

Скопируем код, откроем в редакторе

-
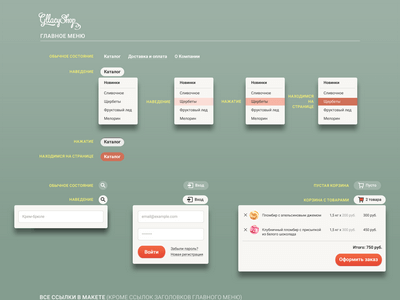
Стайлгайд
Не прикладывайте и никак не отражайте в макете то, как должны выглядеть те или иные элементы и их состояния при наведении/клике/фокусе. Верстальщик не только в состоянии сам подобрать нужные цвета, наложить тени, но и очень любит это делать. А если у него по какой-то причине не получится сделать это с первого раза, то во второй раз, когда получит задачу с правками клиента, подбирать будет тщательнее. И полюбит это дело еще больше.
-
Pixel Perfect
Пиксель влево, пиксель вправо – расстрел! Вкупе с элементами шириной в 293 пикселя, а высотой 241 пиксель и отступами в 9 и 12 пикселей эти два слова в ТЗ превратят день (а то и пару, которые будут потрачены на верстку этого великолепия) во всем известную субстанцию.
-
Не изучайте верстку
Вам это не нужно, вы же дизайнеры. Гель для душа, английский для начинающих, верстка для верстальщиков.
Нравится статья? Тогда смотрите наши курсы!
А теперь серьезно
Верстальщикам
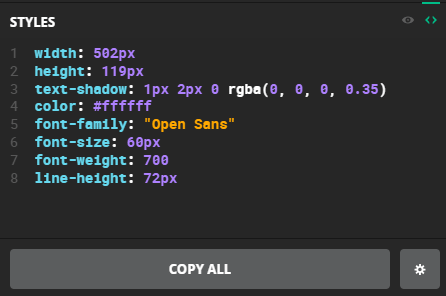
Частично решить созданные дизайнерами вышеобозначенные проблемы нам помогает приложение под названием Avocode. В нем намного проще измерять ширину и высоту элементов, а также отступы. Авокод генерирует свойства CSS для элементов, в том числе тени, интерлиньяж и градиенты.
Он покажет, какие цвета и шрифты используются в макете, а также где эти шрифты можно найти. Всем верстальщикам, до сих пор использующим Photoshop для чтения макета, рекомендую прийти в сознание и скачать Авокод. А если вы перейдете на Avocode прямо сейчас, то тут же убедитесь, насколько комфортнее вам станет работать с макетами.
Продвинутым верстальщикам, использующим препроцессоры, Авокод тоже сильно облегчит жизнь, предоставив возможность выбрать, в каком виде представлять сгенерированные свойства: SASS, LESS, Stylus. В общем, Avocode значительно упрощает и ускоряет верстку.

Также всем верстальщикам рекомендую расширение для браузера под названием PerfectPixel. Он позволяет накладывать макет поверх страницы и здорово сокращает время верстки. Теперь не нужно высчитывать интерлиньяж и вертикальные отступы, с расширением PerfectPixel подогнать их – считанные секунды!
![]()
Дизайнерам
Пожалуйста, примите к сведению прочитанное выше. Вы сильно упростите жизнь верстальщикам, если будете прикладывать шрифты к макету, рисовать состояния элементов, использовать сетки (в том числе вертикальные) и если забудете такое явление, как Pixel Perfect. И главное – не усложняйте макеты, подумайте, как сайт должен выглядеть на мобильных устройствах.
А теперь самый важный совет: выучите верстку. Да, вы должны знать основы верстки, если называете себя веб-дизайнерами. Вам не нужно знать все, изучите блочную модель, позиционирование элементов и принцип работы циклов вывода элементов. Незнание основ верстки веб-дизайнерами – самая большая ошибка и самая распространенная причина увеличения количества ошибок в макетах. А также основная причина уменьшения количества нервных клеток у верстальщиков.
Если знаний или опыта мало, есть какие-то вопросы, перед согласованием макета с клиентом покажите его верстальщикам. Всем будет лучше, и никто не пострадает.
Примеры роста кликов, конверсий, заказов и прибыли:
К счастью, в нашей компании разногласия дизайнера и специалистов по верстке случаются редко. Поэтому вы смело можете заказывать услуги, касающиеся оформления и размещения элементов/страниц на сайте.
Веб-технолог сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна