1990 год
Начать историю развития сайтов необходимо с истоков. Первый сайт был создан в мае 1990 г Тимоти Джоном Бернесом-Ли, сотрудником Европейского Центра по ядерным исследованиям (CERN). Он располагался по адресу info.cern.ch.

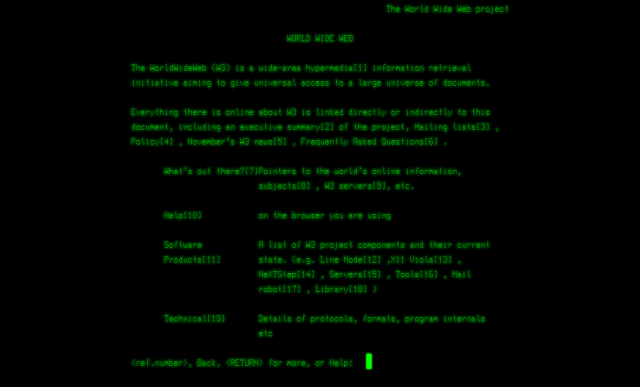
Первый браузер, созданный также Тимоти Дж. Бернесом-Ли, мог обрабатывать только текстовую информацию, соответственно его сайт был исключительно текстовый. Для перехода по ссылкам на другие страницы необходимо было вводить номер, указанный в квадратных скобках, в строку, расположенную внизу страницы.
Посмотреть как это выглядело, можно в симуляторе текстового браузера.
Первые сайты представляли из себя текстовые документы со ссылками на другие страницы. Еще не существовало CSS (каскадных таблиц стилей) и поддерживать сайты тех времен было той еще задачей. Если вам нужно было сделать заголовки на вашем сайте синего цвета, то необходимо было прописывать цвет в теге:
<H1><FONT COLOR=blue>Ваш заголовок</FONT></H1>
И так для каждого заголовка.
Для упорядочивания информации на сайтах использовали таблицы.
1993 год
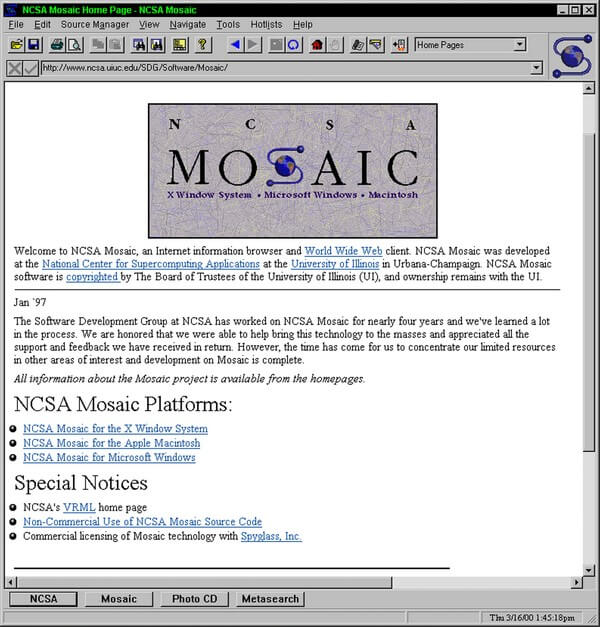
Появляется поддержка отображения изображений на странице вместе с текстом. Создается Mosaic – первый браузер, умевший загружать картинки. Впоследствии переименуется в Netscape, будет основным конкурентом Internet Explorer и удерживать лидерство на рынке браузеров до 2000 года.

1994 год
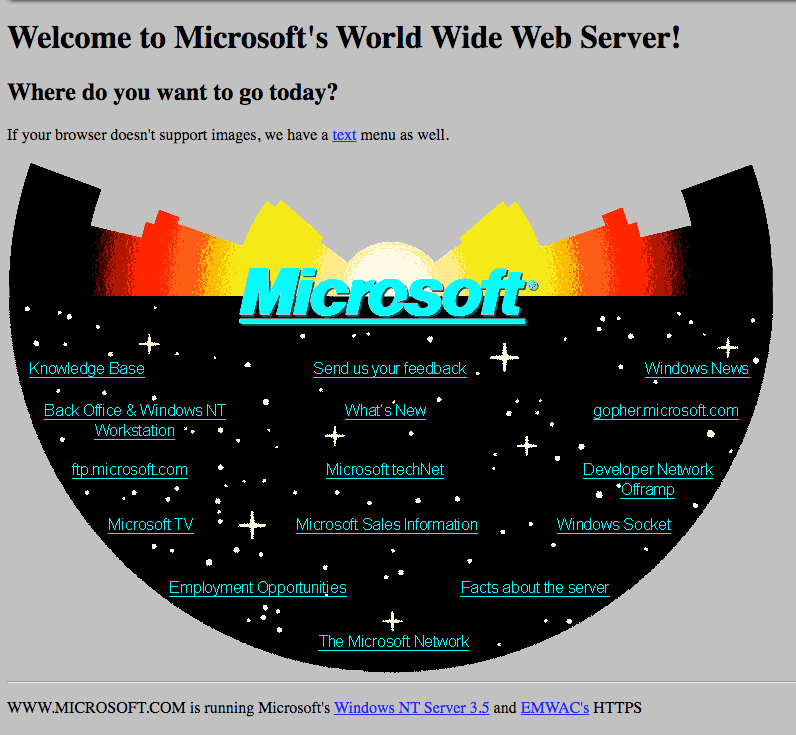
Microsoft запускает свой первый сайт. В 2014 г разработчики восстановили первую версию этого сайта:

Появляется JavaScript, а вместе с ним на сайты приходят анимации, передвижение элементов, модальные окна.
1996 год
В этом году появляются первые спецификации языка CSS, но до полноценного использования и поддержки браузерами пройдет еще 5 лет. Кроме того, в 1996 году свет увидел Macromedia Flash, который впоследствии выкупит компания Adobe и станет известным как Adobe Flash. Flash на долгие годы станет основной технологией для анимации и работы с видео/аудио на сайтах.
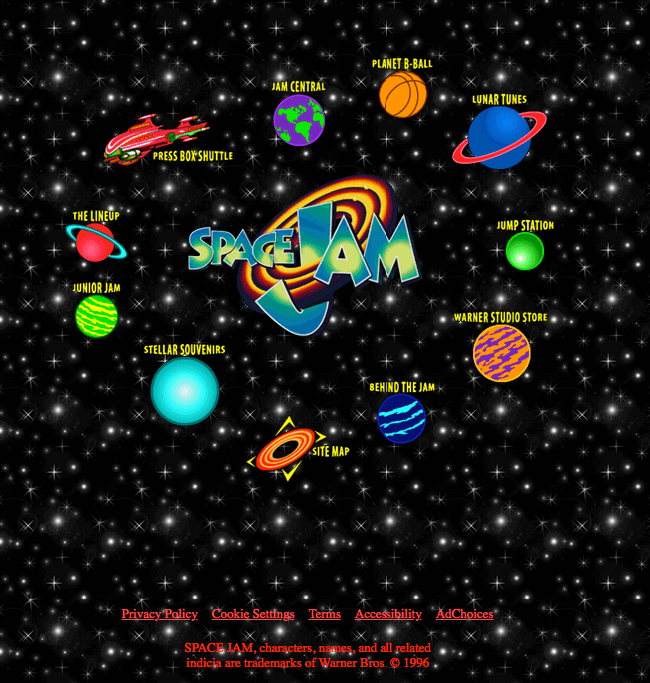
Артефакт 1996 года – сайт по фильму «Космический джем». Только представьте, ресурс до сих пор активен в первозданном виде.

А в России в этом году появляется поисковик Рамблер

1997 год
Широкой публике в сентябре 1997 года представляют поисковую систему Яндекс

1998 год
4 сентября 1998 года студенты Стэнфорда Сергей Брин и Ларри Пэйдж запускают Google

В этом же году выходит третья версия языка PHP, которая определила его современный облик.
2001 год
Компания Microsoft выпускает Windows XP со встроенным браузером Internet Explorer 6 и занимает лидирующую позицию на рынке браузеров – 80% пользователей интернета используют Internet Explorer 6.
Впоследствии данный браузер станет главной головной болью веб-разработчиков, но на то время он имел впечатляющую поддержку стандартов CSS. Начинают появляться первые сайты, переходящие на использование CSS. Одним из подобных крупных ресурсов стал журнал Wired

2003 год
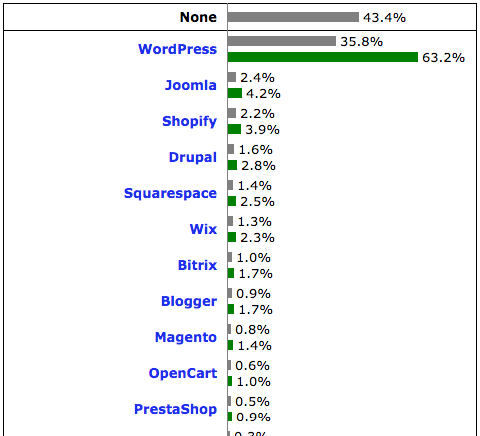
Выходит CMS Wordpress. Изначально предназначенная для блогов, Wordpress станет самой популярной CMS в мире, на которой будут создавать как простые блоги, так и интернет-магазины. По данным w3techs, Wordpress используется на 35% всех сайтов.

Больше статей на схожую тематику:
2004 год
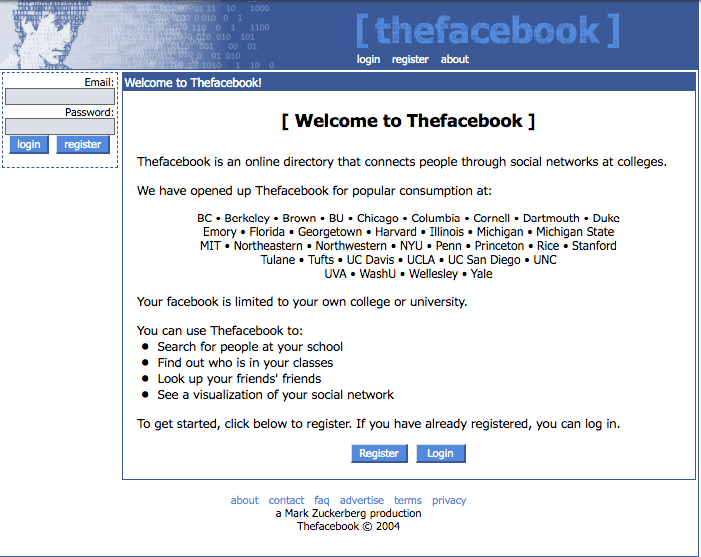
4 февраля Марк Цукерберг запускает Facebook, который на тот момент еще назывался Thefacebook и был доступен только студентам Гарвардского университета. Публичная версия сайта для всех пользователей интернета станет доступна только спустя два года – в 2006 году.

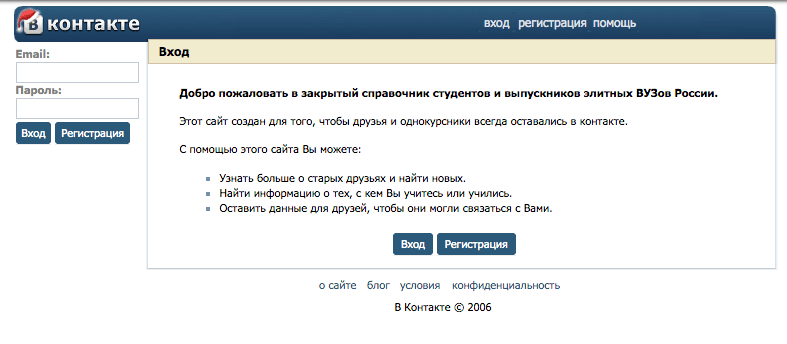
В том же 2006 году запустится ВКонтакте, еще по адресу vkontakte.ru

2005 год
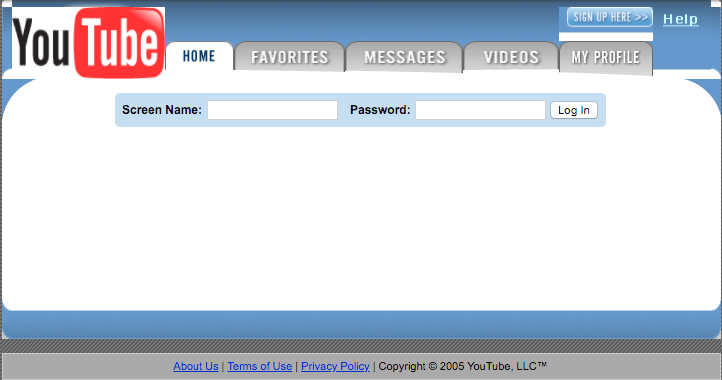
Появляется youtube. В те годы при разработке использовалась технология Flash Video, которая позволила легко загружать на сайт видео длиной до 10 минут.

2006 год
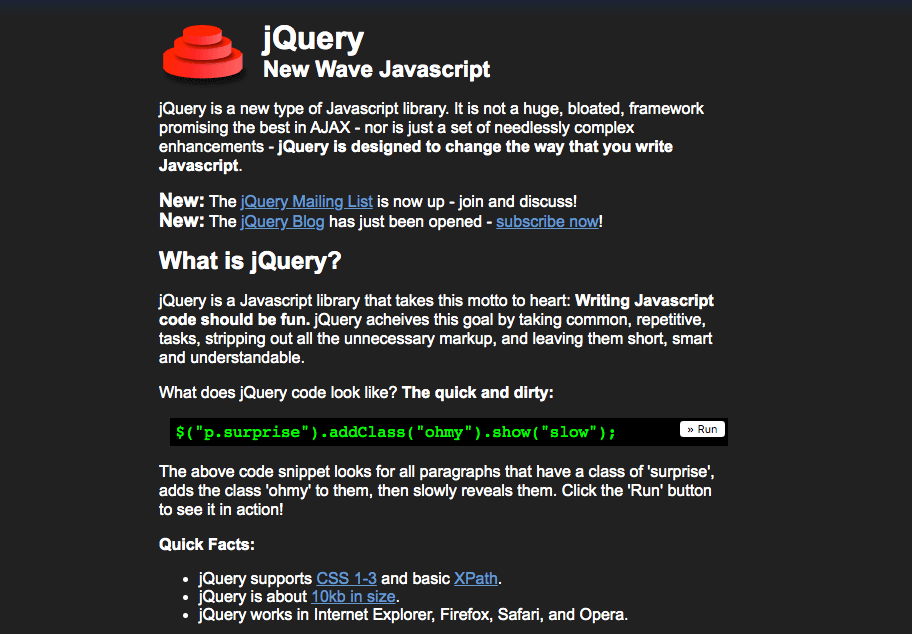
Публикация первой версии jQuery – JavaScript библиотеки, внесшую ощутимый вклад в развитие веб-разработки. JQuery облегчил работу с JavaScripе, в частности обеспечил одинаковую работу скриптов во всех браузерах.

2007 год
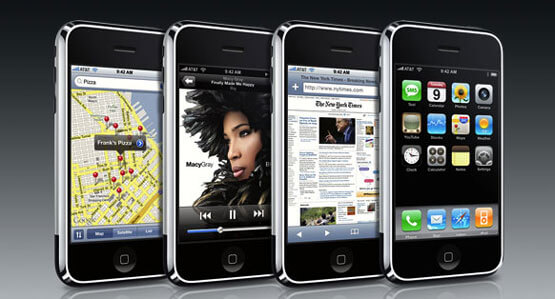
На конференции Macworld Conference & Expo Стив Джобс презентует широкой публике iPhone c первым полноценным мобильным браузером Safari. Предыдущие мобильные браузеры изменяли внешний вид ресурсов, Safari показывал полноценный сайт так же, как и в настольных браузерах, позволяя пользователям изменять размеры отображения сайтов. С этого момента начинается переход к мобильным версиям сайтов.

2008 год
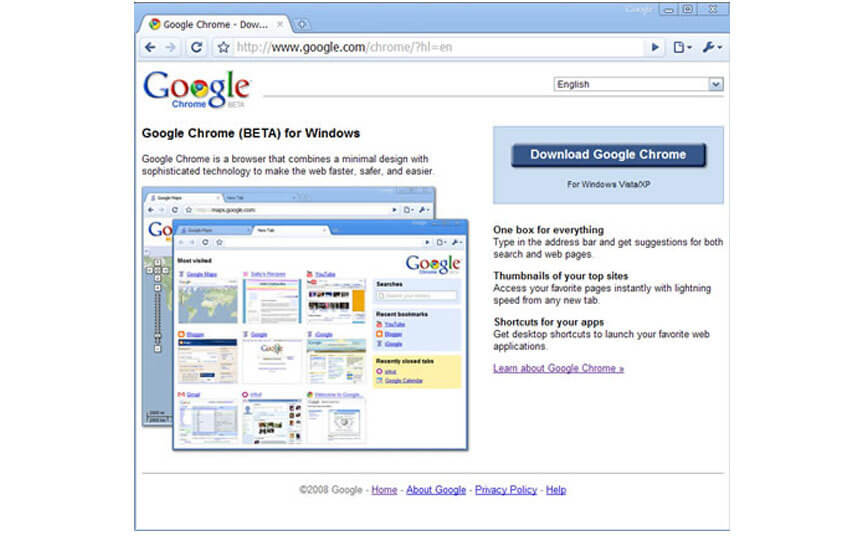
Выход браузера Google Chrome. Chrome быстро набирает популярность у пользователей и веб-разработчиков. В итоге отвоевывает лидерство у Internet Explorer.

В этом же году появляется первая версия HTML5, который впоследствии заменит Flash.
2010 год
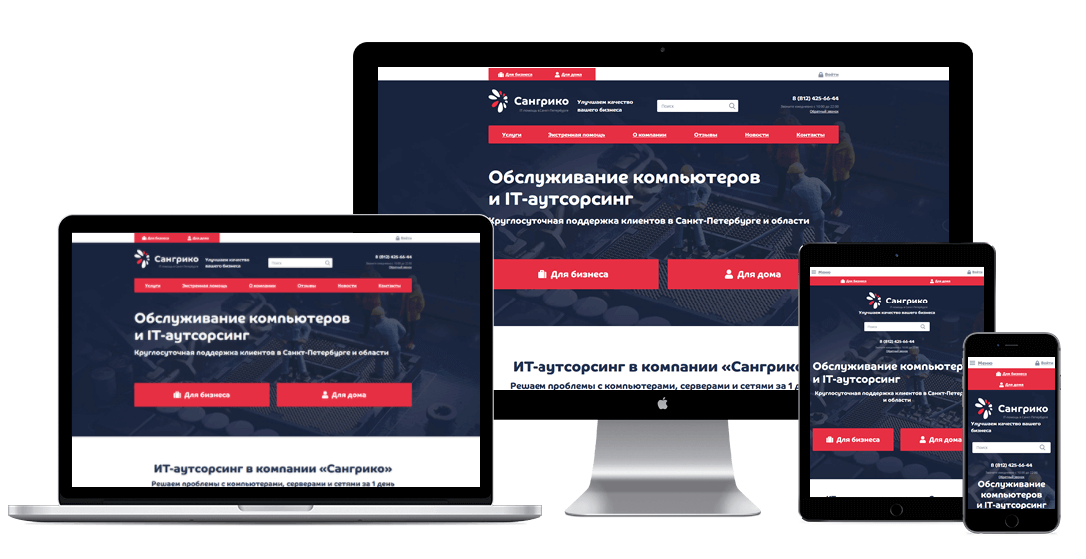
Веб-разработчик и дизайнер Итан Маркотт предложил использовать один и тот же контент в макетах, разработанных для каждого типа экрана, вместо разделения сайтов на мобильные и настольные. Так рождается адаптивный дизайн сайтов.

2011 год
Выход фреймворка Bootstrap. Изначально разрабатывался как внутренняя библиотека компании Twitter, но вскоре был выпущен в свободный доступ. На сегодняшний день самый популярный фреймворк для фронтенда сайтов, позволивший ускорить разработку верстки ресурсов.

2012 год
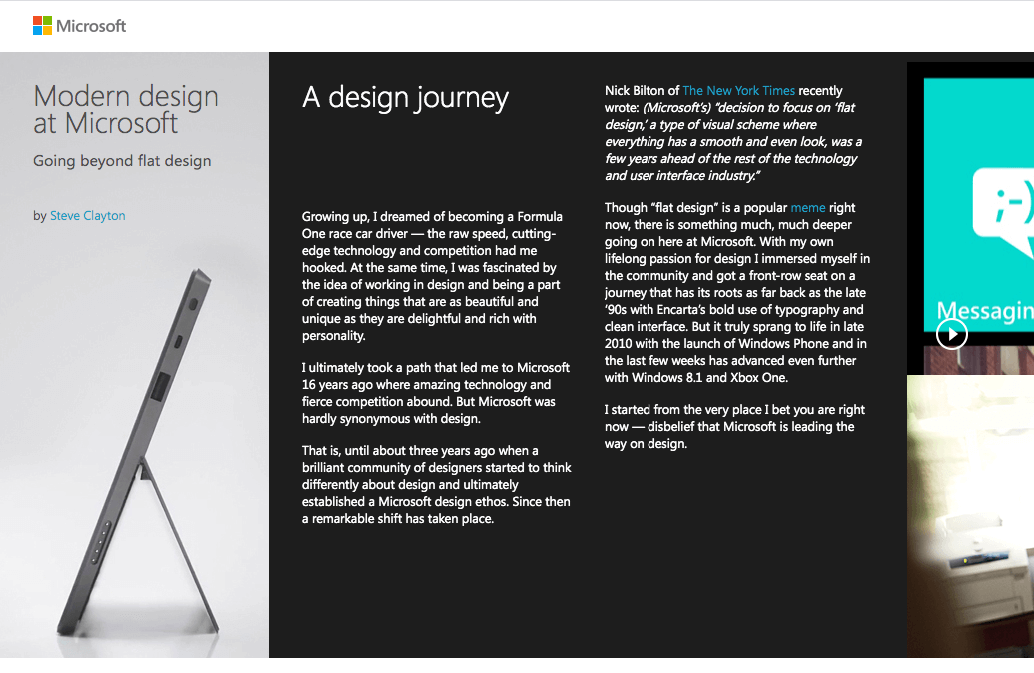
Microsoft представляет Modern Design, основанный на плоском дизайне. Он моментально становится трендом.

Основные принципы плоского дизайна:
- отсутствие лишних элементов (теней, текстур, бликов, градиентов);
- простота;
- аккуратная работа со шрифтами, подчеркивается важность типографики;
- акцент на цвете – используются чистые яркие цвета;
- минимализм – избегаются сложные подходы к визуализации элементов.
Нравится статья? Тогда смотрите наши курсы!
2014 год
Google представляет свою дизайн-систему Material Design. Ее основные принципы:
- тактильные поверхности – все элементы располагаются на своем слое разной высоты, используются тени, что придает глубину;
- полиграфический дизайн – вступают в силу правила печатного дизайна: каждый элемент акцентируется, обозначается иерархия интерфейса;
- осознанная анимация, которая должна нести информативность, выразительность и фокусировать внимание только на важных элементах, не отвлекая от основного действия;
- адаптивный дизайн – Material Design должен работать на любых видах экранов.

В конце этого года публикуется HTML5, для разработчиков наконец упрощена работа с видео и аудио на сайтах. Начинается использование фоновых видео на сайтах.
2015 год
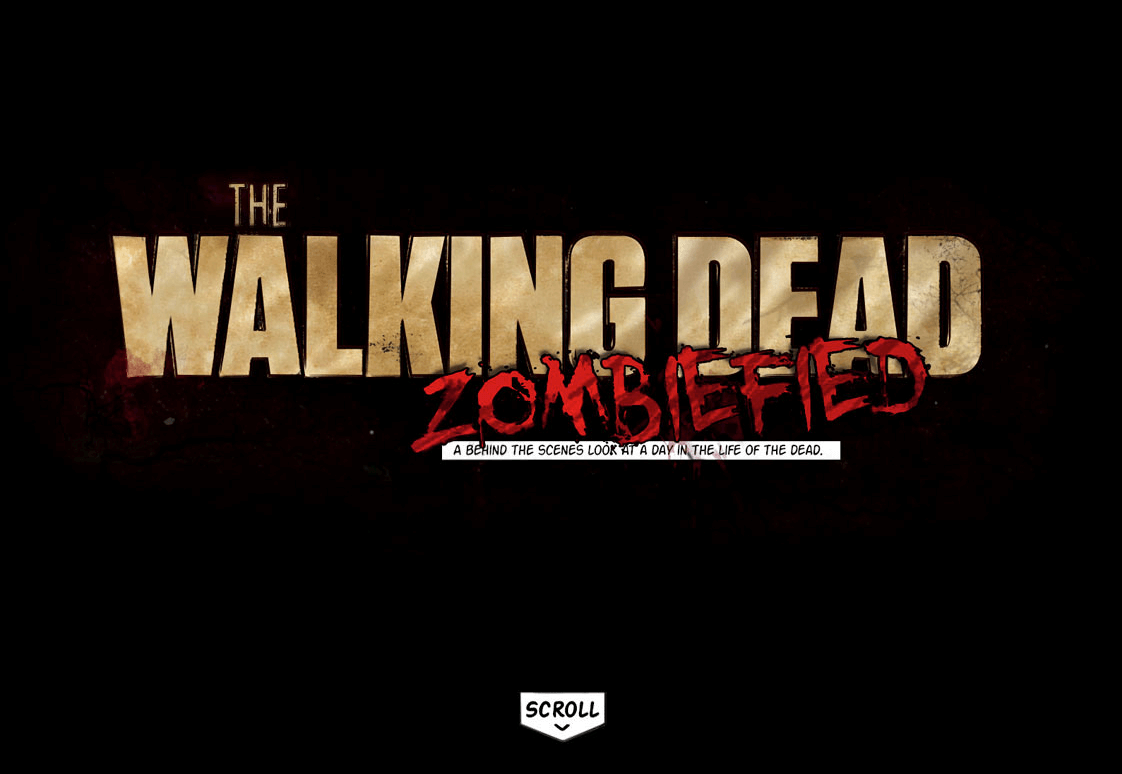
Набирает популярность тренд на parallax-эффекты: при прокрутке страницы объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане.
Потрясающий пример работы с применением parallax-эффектов можно посмотреть на сайте, посвященному сериалу «The Walking dead»:

2017 год
Компания Adobe объявляет дату смерти технологии Flash – конец 2020 года. Все сайты переходят на HTML5.
Примеры роста кликов, конверсий, заказов и прибыли:
Наши дни
С 2018 года продолжается развитие идей плоского дизайна, минимализма, parallax-эффектов. На первый план ставится удобство использования сайтом. Сайты прошли 30 лет развития: от простых сайтов на чистом HTML с табличной версткой до сложных сайтов с использованием HTML5, CSS, JavaScript. Одно же остается неизменным – задача донести информацию до пользователя.
Если вам необходимо донести информацию о вашей компании или вашем продукте – обращайтесь к нам, мы поможем в создании привлекательного и эффективного сайта. Готовы предложить быстрое решение – запуск лендинга или сайта уже через 7 дней.
Веб-технолог
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





