Каждый день миллионы пользователей посещают огромное количество сайтов. Читают статьи или новости, смотрят видео, выбирают товар в интернет-магазине и совершают покупки, слушают музыку, пользуются интернет-банком и многое другое. У каждого сайта, помимо всех прочих характеристик, имеется один очень важный — это доступность. Что это такое, почему важно создавать доступные сайты, какие есть особенности, — все это разберем в данной статье.
Почему важна доступность сайтов
Доступность — качество цифровой среды, характеризующее степень её приспособленности для людей с ограниченными возможностями. На английском языке это Accessibility или сокращенно A11Y. Сокращение довольно забавное, ведь между A и Y ровно 11 букв.
Доступность — один из важнейших критериев при разработке сайтов. Мало создать просто красивый и привлекательный сайт, необходимо сделать его удобным, чтобы любой пользователь, в том числе человек с ограниченными возможностями, смог воспринять, понять информацию, интерфейс и управлять им, в том числе с помощью вспомогательных технологий (экранная читалка, клавиатура и прочие технологии).
Почему важно уделять время разработке доступных интерфейсов? На это есть несколько причин:
- Мораль. Люди с ограниченными особенностями ничем не хуже остальных. Они тоже хотят пользоваться полным функционалом сайта. Им так же хочется читать новости, узнавать что-то новое, пробовать различные сервисы.
- Клиентоориентированность. Люди с ограниченными особенностями — это тоже клиенты, которые покупают ваш товар, пользуются вашими услугами и предложениями. В конце концов это деньги, прибыль и возможность для вас выйти на новый рынок.
- Юридический аспект. В США имеется обязательное требование, чтобы все сайты были доступные, поэтому там регулярно проходят суды. В России обязательно доступность должна быть у сайтов государственных учреждений.
Какие сайты нельзя назвать доступными
Что же такое недоступный интерфейс в широком смысле этого слова? В данное понятие входит довольно много нюансов.
И только после всех этих аспектов идут физиологические особенности.
Кому важны доступные сайты?
Доступность важна пользователям с нарушением зрения:
- полностью незрячим людям,
- слабовидящим пользователям,
- людям с нарушением цветовосприятия.
Этим пользователям сложно или совсем невозможно увидеть ваш сайт.
Вторая категория — это пользователи с нарушением опорно-двигательного аппарата. Таким людям сложно пользоваться устройствами ввода, у них проблема с моторикой, происходит самопроизвольное сокращение мышц.
Еще одна категория — пожилые люди, которые испытывают возрастные трудности при работе с интерфейсом.
Также хочется отметить, что в любой момент каждый из нас может столкнуться с временными ограничениями. К примеру, при переломе рабочей руки не очень удобно пользоваться другой рукой. В таком случае некоторые люди переходят на клавиатуру, чтобы решить свою проблему.
Главная задача доступности с общей точки зрения (с точки зрения дизайна, разработки и пр.) — сделать удобные интерфейсы для всех.
Существует такое понятие как инклюзивный дизайн. Инклюзивный дизайн — это способ создания цифровых продуктов, доступных широкому кругу людей, в независимости от физических ограничений и местонахождения. Данное понятие охватывает широкий спектр людей.
По статистике, на данный момент около 880 000 слепых и слабовидящих людей. Примерно 15% людей всего мира имеют физические особенности. Поэтому очень важно уделять время разработке доступности сайтов и их интерфейсов.
Больше статей на схожую тематику:
Стандарты доступности сайтов
В России существует ГОСТ Р 52872-2019 — он-то и описывает все требования к доступности информации в цифровой среде. На данный момент в РФ сайты государственных учреждений обязаны иметь версию для слабовидящих людей.
Если говорить о западе, то нужно смотреть руководство WCAG 2.0 от W3C и Section 508.
В WCAG 2.0 прописаны следующие принципы:
- Perceivable (Воспринимаемость) — пользователь должен быть в состоянии воспринять информацию любым из органов чувств. Т.е. невидящий должен услышать, а неслышащий — прочитать.
- Operable (Управляемость) — не должно быть такого действия, которое не смог бы совершить пользователь.
- Understandable (Понятность) — передаваемая информация и способ управления интерфейсом должны быть понятны пользователю.
- Robust (Надежность) — передаваемая информация должна быть пригодна для интерпретации большим количеством вспомогательных средств.
Простой способ проверить сайт на доступность
Предлагаю поиграть в небольшую игру. Попробуйте открыть какой-нибудь сайт и походить по нему с помощью клавиатуры, используя клавиши tab, shift+tab, space, enter, backscape и др. Удобно? А теперь представьте, как люди, которые не могут по тем или иным причинам пользоваться мышкой, просматривают и «ходят» по сайту.
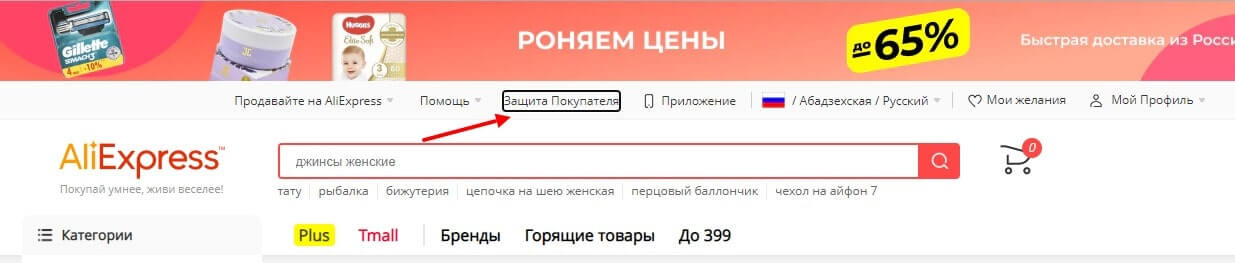
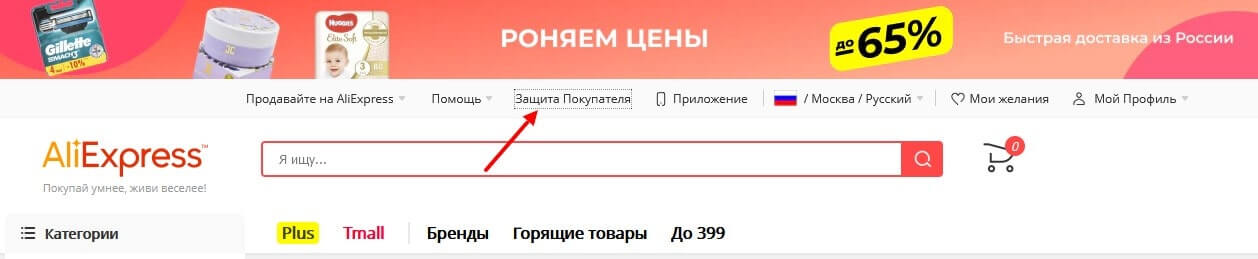
Один из «любимых» сайтов автора — это Aliexpress. Некоторое время назад разработчики убрали совсем состояние фокуса на элементах, т.е. при хождении сайта с клавиатуры было совершенно непонятно, на каком элементе находишься в данный момент. Сейчас разработчики вернули фокус, но не сделали свой индивидуальный — браузер сам будет подбирать состояние фокуса.

Выше на примере видно, что пользователь находится на ссылке «Защита покупателя», но такое сразу можно и не заметить. Зайдя на сайт через браузер Firefox, становится еще хуже.

Если очень сильно присмотреться, то на скриншоте выше можно заметить, что фокус стоит на ссылке «Защита покупателя».
А вот в примере ниже фокус стоит на каком-то элементе, но на каком? Кажется, где-то на слайдере, но это не точно.

Инструменты для проверки сайта на доступность
Есть немало способов и инструментов для тестирования сайтов на предмет доступности, начиная от каких-то маленьких расширений до больших полноценных приложений.
-
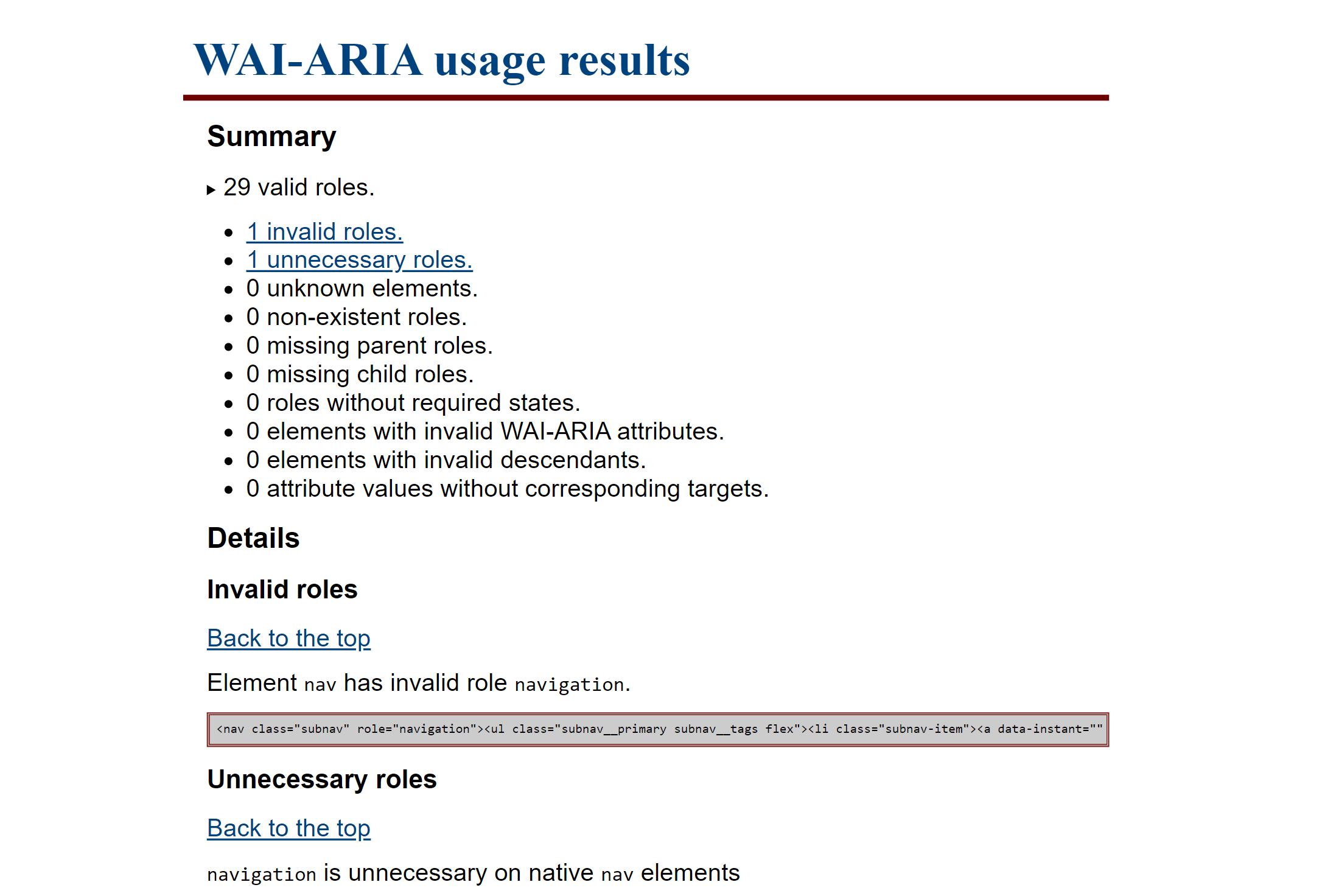
Начнем описание с букмарклета WAI-ARIA. Букмарклет — это такая небольшая программа, написанная с помощью языка программирования Javascript. Суть данного инструмента в том, что вы встраиваете этот код, он сканирует вашу страницу и после выдает свои результаты с фрагментами ошибок. Данный инструмент сугубо ориентирован на проверку ARIA атрибутов.

-
NerdeRegion
Существует расширение NerdeRegion для браузера Google Chrome. Оно также акцентирует свое внимание на ARIA атрибутах. Данное расширение удобно, когда происходит отлов ошибок на странице. В панели инструментов разработчика отслеживается объявление элементов с метками по времени и откуда было само объявление. Такой способ помогает хорошо понять проблему: либо она идет из кода, либо читалка как-то неправильно отработала на элементе.
-
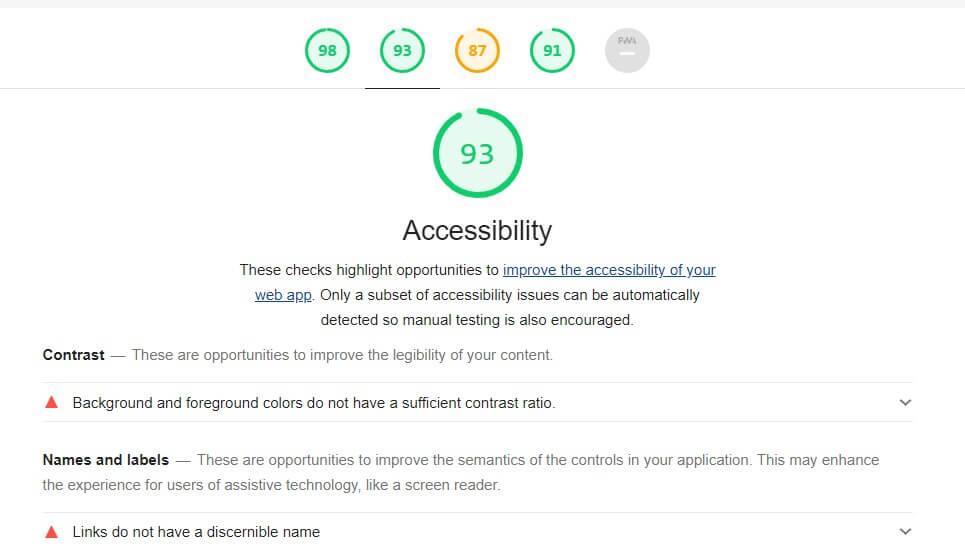
Это встроенный инструмент от Google для проверки вашего сайта по некоторым параметрам, в том числе и на доступность. После проверки он указывает на проблемы и места для улучшения.

-
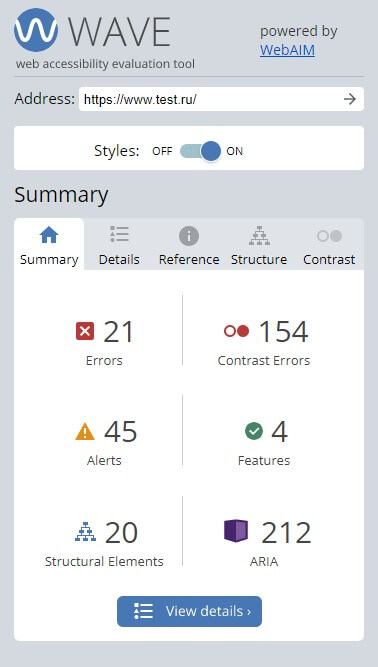
WAVE от WebAIM. Очень удобный инструмент, может идти как расширение или как API. Обладает большим функционалом и дает целостное представление об ошибках в коде.
С помощью данного инструмента можно очень хорошо изучить свой сайт на предмет доступности интерфейса. Будут выявлены ошибки по картинкам, формам, структуре сайта, даны комментарии по контрасту фона и текста.

По некоторым оценкам, инструменты могут выявить до 30% всех ошибок доступности. К сожалению, решения, которое бы давало 100% результат и показывало все ошибки, еще не существует. Хоть и идет развитие инструментов, увы, пока они не способны заменить включение людей с ограниченными возможностями в процесс проектирования и разработки. Ведь мы пишем код не для машин, а для пользователей в первую очередь.
Устойчивый и целостный процесс доступности может включать в себя использование всей командой инструментов для выявления как можно большего количества таких ошибок на ранней стадии процесса, вместо того чтобы оставлять все это для тестировщиков и пользователей с ограниченными возможностями, чтобы они находили и сообщали об этих проблемах в процессе работы.
Нравится статья? Тогда смотрите наши курсы!
Технические аспекты доступности сайтов
Доступность сайтов тесно связана с семантикой. Семантика — это выбор правильных тегов при разработке сайта, например, это header, main, section, aside, footer и многие другие.
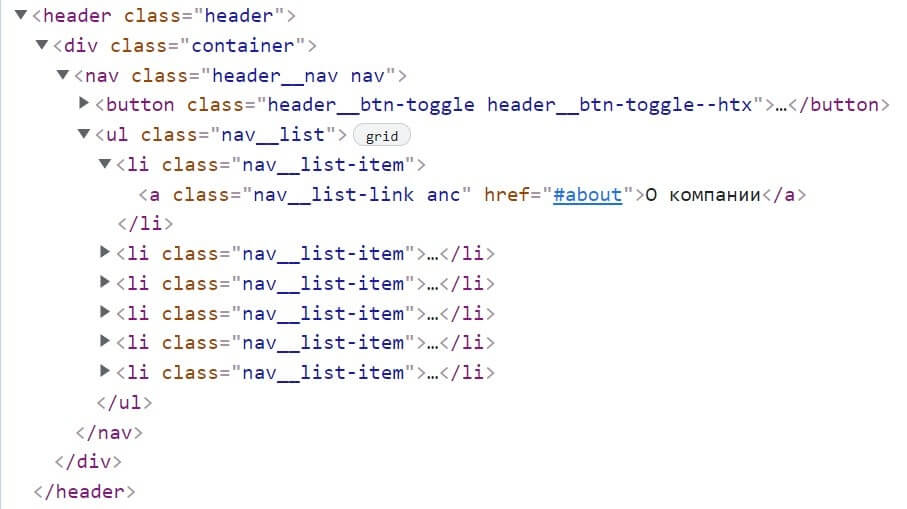
При создании меню на сайте необходимо использовать семантически подходящие для этого теги, такие как nav, ul, li, a. Если это будет все выполнено с помощью тега <div>, то скринридер не сможет правильно предоставить человеку информацию о том, где он сейчас находится.
При верной разметке воспроизведение через экранную читалку будет примерно следующим: Навигация => список из шести элементов => ссылка о компании.
Ниже приведен пример разметки меню в шапке сайта и то, как эта шапка выглядит на сайте.


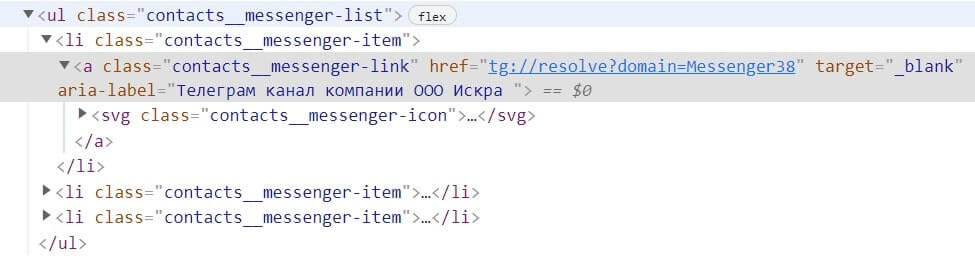
Для ссылок, которые находятся не в меню, можно добавлять специальный атрибут aria-label, который будет озвучивать, куда ведет ссылка. Ярким примером являются ссылки на социальные сети или мессенджеры. Если не добавить данный атрибут, то скринридер озвучит ссылку, взяв текст из адреса т.е. из атрибута href. Согласитесь, не совсем комфортно слышать непонятные буквы, хотелось бы услышать к примеру, что это ссылка на группу ВКонтакте.
Ниже представлен пример использования атрибута aria-label для ссылки на Telegram-канал компании и пример данного блока на сайте.


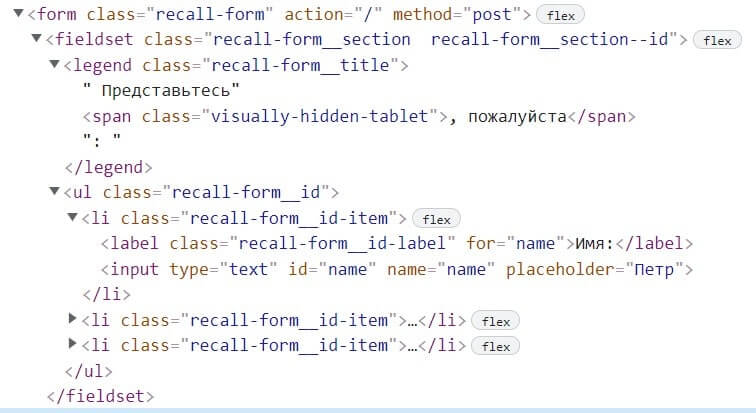
Говоря о различных формах, необходимо описывать поля ввода с помощью тега label, обязательно указывать тип данных в поле ввода. Если форма большая, то рекомендуется объединять поля в специальные теги fieldset и давать им подпись через legend. Обязательные поля отмечать с помощью атрибута required.
Ниже представлен пример верстки некоторой части формы и скриншот, как эта форма выглядит.


У картинок обязательно должен быть заполнен атрибут alt. Данный атрибут отвечает за описание картинки, причем важно правильно описать картинку. Подробнее о нем мы рассказывали в нашей статье
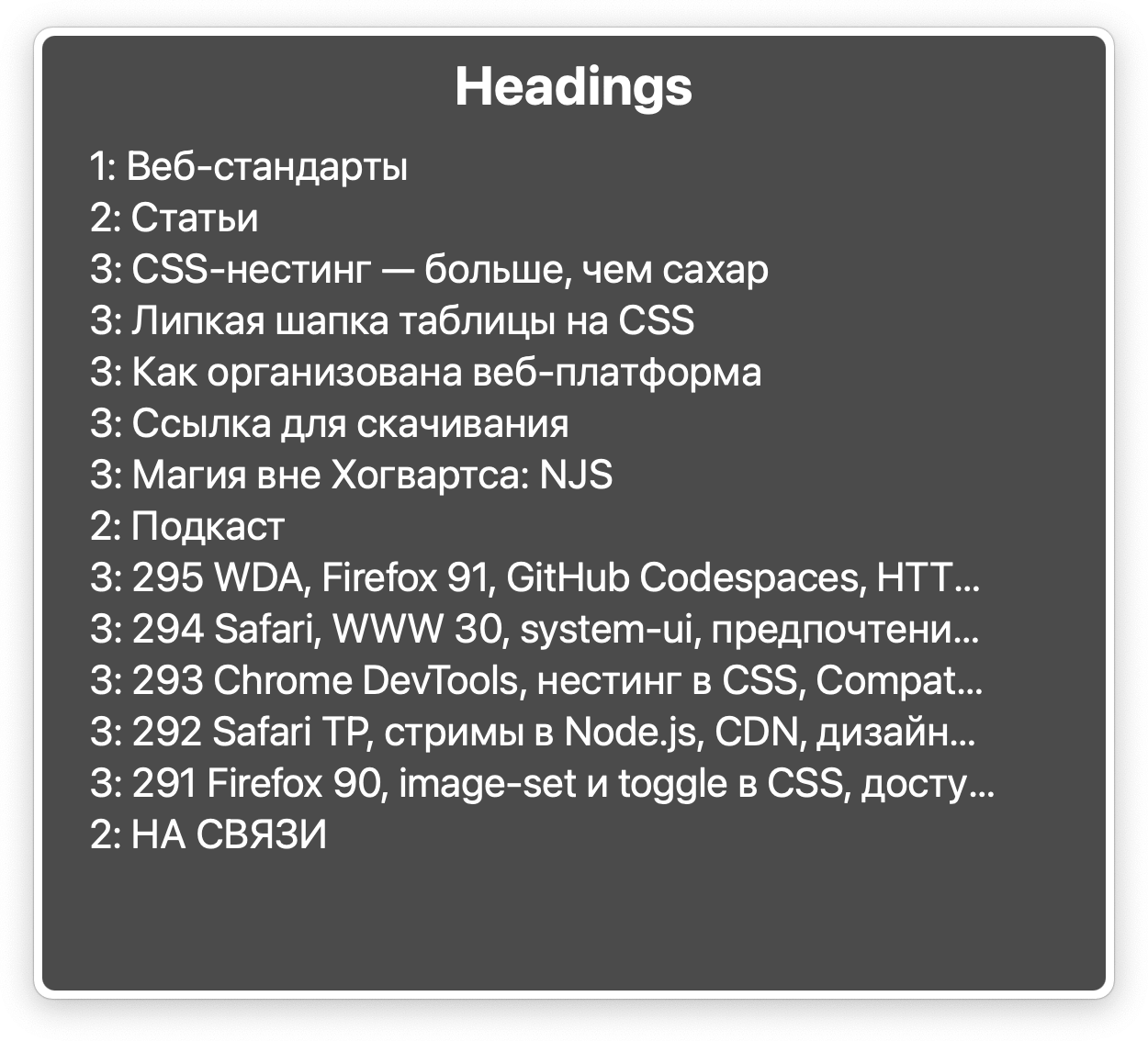
Конечно же, важно прописывать заголовки разных уровней на страницах, ведь по ним пользователь может переходить очень быстро. В некоторых скринридерах есть специальная функция, которая открывает список из заголовков, чтобы быстро перейти к нужному разделу на странице.
Есть еще один прием, который касается заголовков на странице. Иногда дизайн сделан так, что явного заголовка на странице нет. Для осуществления доступности разработчики договорились использовать специальный класс visually-hidden.
Ниже как раз представлено меню из скринридера, основанного на заголовках.

Как правило на страницах всегда есть ссылки и кнопки. При создании данных элементов (в частности кнопок) следуют отдавать предпочтение нативным HTML-элементам, т.к. они имеют уже встроенные функциональные особенности.
За кнопку в HTML отвечает тег button. Существует также универсальный тег div, используемый для создания блока информации с последующей стилизацией. Можно, конечно, сделать свою собственную кнопку через div, но, чтобы повторить весь функционал нативной кнопки, нужно приложить массу усилий. У нативной кнопки есть disabled (когда кнопка заблокирована), состояние фокуса, можно перейти на кнопку через клавиатуру.
Ниже представлены 2 кнопки.

На вид они совершенно одинаковы, но стоит заглянуть поглубже в разметку, станет понятно, что первая кнопка — это обычный тег div с кучкой атрибутов. Они нужны, чтобы тег div получил свойства и функционал кнопки.

Что касается фокуса и «хождения» по странице через клавиатуру, желательно всем интерактивным элементам прописывать состояние фокуса, чтобы его было хорошо видно.
Технических нюансов очень много, выше описаны лишь некоторые наиболее популярные. Рассказывать о разных аспектах можно часами, поэтому пока остановимся на этом.
Примеры роста кликов, конверсий, заказов и прибыли:
Вместо вывода
Доступные сайты и приложения делают интернет-пространство лучше, они заставляют каждого чувствовать себя полноценным членом общества, независимо от ситуации или каких-либо ограничений. Доступность устраняет преграды для людей с ограниченными возможностями, поэтому современные сайты должны создаваться с учетом доступности. Доступность — это право, а не привилегия.
Если вы планируете создание сайтов и хотите, чтобы ваш ресурс был доступен для всех пользователей, вне зависимости от их особенностей, обращайтесь к нам — обязательно поможем!
Веб-технолог
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна