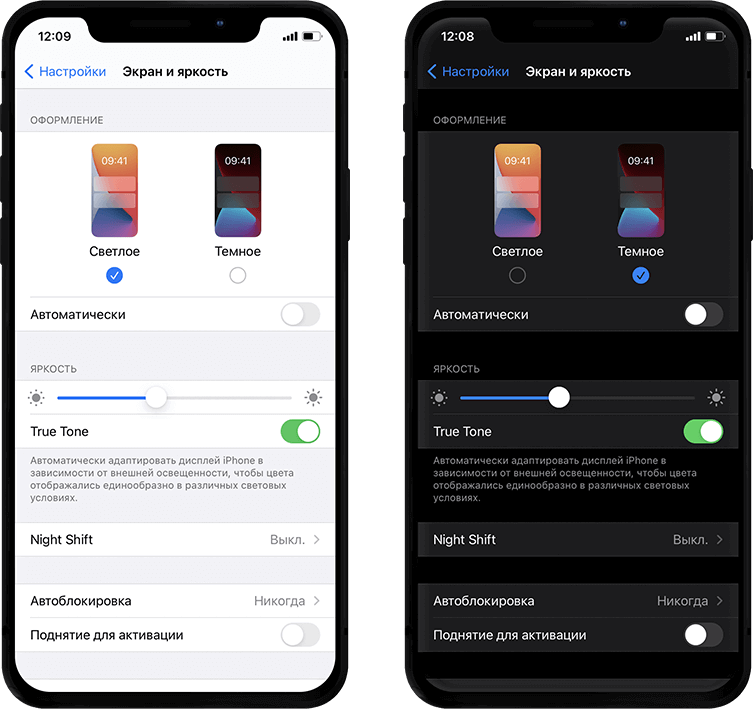
Темная тема – один из трендов, который сейчас набирает большую популярность. Многие известные сайты и приложения добавляют возможность использования темной темы в своем интерфейсе. После таких гигантов, как Apple, Android и Google, темную тему начали добавлять социальные сети (Instagram, VK, Facebook, Twitter), а также многие мессенджеры (What’s App, Viber, Telegram).
Хотим сразу отметить, что темная тема нравится далеко не всем. В первую очередь это связано с восприятием информации, в частности текста. Многим сложно различать светлые буквы на темном фоне. Но почему же тогда все большее количество различных сервисов переходят на «темную сторону»?
Преимущества темной темы
Вот несколько причин, почему темная тема стала настолько востребована:
1. Повышение восприятия информации
Некоторым пользователям проще воспринимать светлый текст на темном фоне. По большому счету это связано с повышенной контрастностью и уменьшением негативного пространства за счет темных оттенков. Но нет никаких доказательств, что темная тема лучше влияет на восприятие текста. По результатам многочисленных исследований, всегда выигрывает, наоборот, светлая тема.
Единственное, что можно отметить: темная тема действительно снижает нагрузку на глаза в ночное время. В неосвещенном либо слабоосвещенном помещении контраст с темным фоном почти незаметен. Глаз человека становится менее чувствителен к свету, нет резкого перехода между цветами. За счет этого и снижается напряжение с глаз.
2. Экономия заряда батареи
Это, конечно, явный плюс темной темы. Из-за того, что экран излучает меньше света, энергопотребление вашего смартфона снижается. Компания Google проводила по этому поводу исследование, которое показало, что, например, темный режим в приложении YouTube позволяет сэкономить от 15 до 63% времени автономного использования устройства. Согласитесь, иногда и 10% заряда очень важны.
3. Лаконичный дизайн
Большинству пользователей просто нравится визуал темной темы. Темные цвета передают значение премиум-контента: они делают интерфейс более стильным, привносят нотку роскоши и богатства.
Также зачастую пользователь просто хочет взглянуть на продукт по-новому. Здесь уже дело вкуса. Возможно, интерфейс проявит себя с другой стороны, и темная тема поможет выявить некоторые плюсы и минусы.
Что лучше: светлая тема или темная тема

Изначально все интерфейсы были только со светлым оформлением. Все мы, читая книгу, привыкли видеть там черные буквы на белом фоне. Такое восприятие информации является обычным для нашего взгляда.
Конечно, интерфейс со светлой темой должен обязательно присутствовать на сайте или в приложении. Если по умолчанию стоит темная тема, необходима возможность переключения на светлую тему, т.к. ранее мы говорили о том, что не каждому пользователю нравится смотреть на темный экран.
Темную тему очень сложно реализовать. Недостаточно просто сменить белый цвет на черный или наоборот. Совсем не каждый интерфейс подходит для темной темы. Есть некоторые элементы, которые не сочетаются с темным дизайном. Также всегда нужно учитывать ЦА, тематику, фирменные цвета и т.д.
Не стоит добавлять темную тему в случае, если:
- В качестве основного контента выступает текст
- Используется большая цветовая палитра
- Сайт/приложение имеет большое количество элементов
Темную тему можно применять, когда:
- Дизайн выполнен в стиле минимализм
- Предполагается использование сайта/приложения в ночное время
Все описанное выше, конечно, относительно, и нужно смотреть на каждый проект индивидуально. Главное – не стоит забывать, что удобство использования важнее всего. Если вы разработаете темную тему, но пользователь не будет в ней так же хорошо ориентироваться, как в светлой, считайте, что ваша работа была проделана зря.
Больше статей на схожую тематику:
Что необходимо учитывать при разработке темной темы
Давайте разберемся, каким основным принципам нужно следовать, чтобы грамотно разработать темную тему для веб-ресурса.
1. Соблюдение темного контраста
При разработке темной темы не стоит брать за основу чисто черный цвет #000000. Его рекомендуется выбирать для текста. Фоны и подложки лучше делать темного-серого цвета, немного уходящего в синий. Рекомендуемый оттенок #121212.
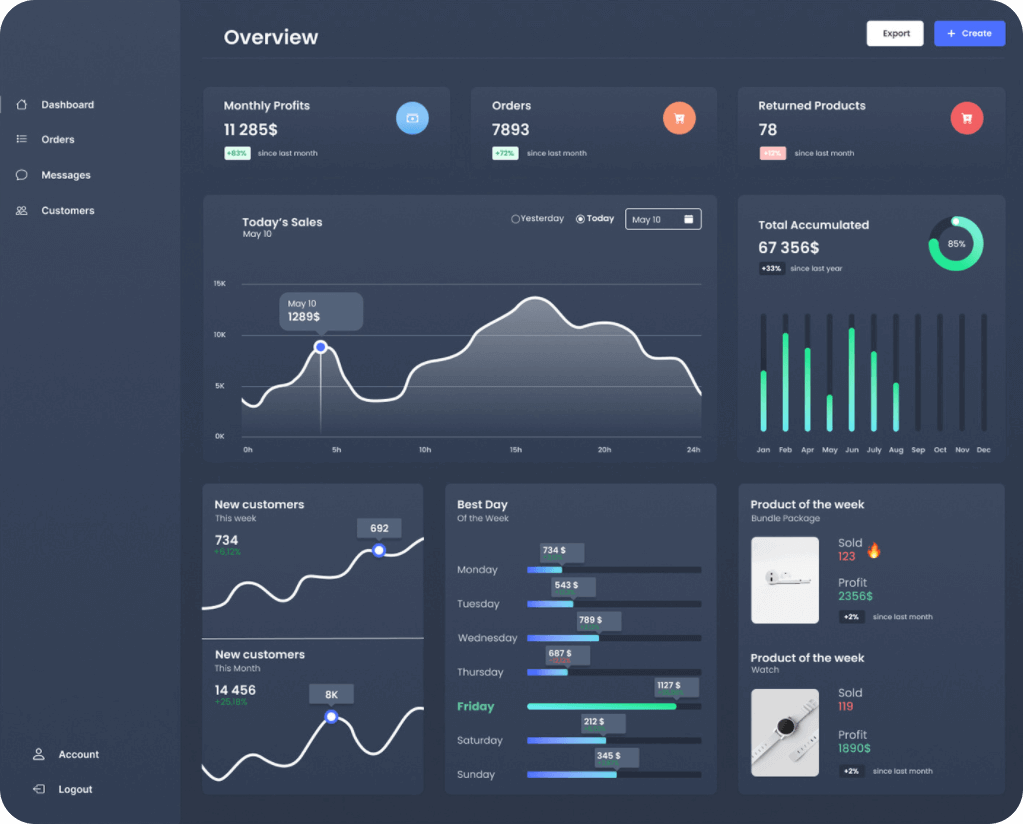
Также необходимо соблюдать глубину при подборе темных оттенков. Особенно это касается мобильных приложений. Такой интерфейс содержит много однотипных элементов. При неправильном цветовом ранжировании их относительно друг друга, вы рискуете сбить пользователя с толку. В данном случае сильно пострадает визуальное восприятие. Условно скажем, чем дальше расположение элемента от пользователя, тем темнее он должен быть. В светлой теме такой эффект создается с помощью теней, но в темной теме их использование невозможно.

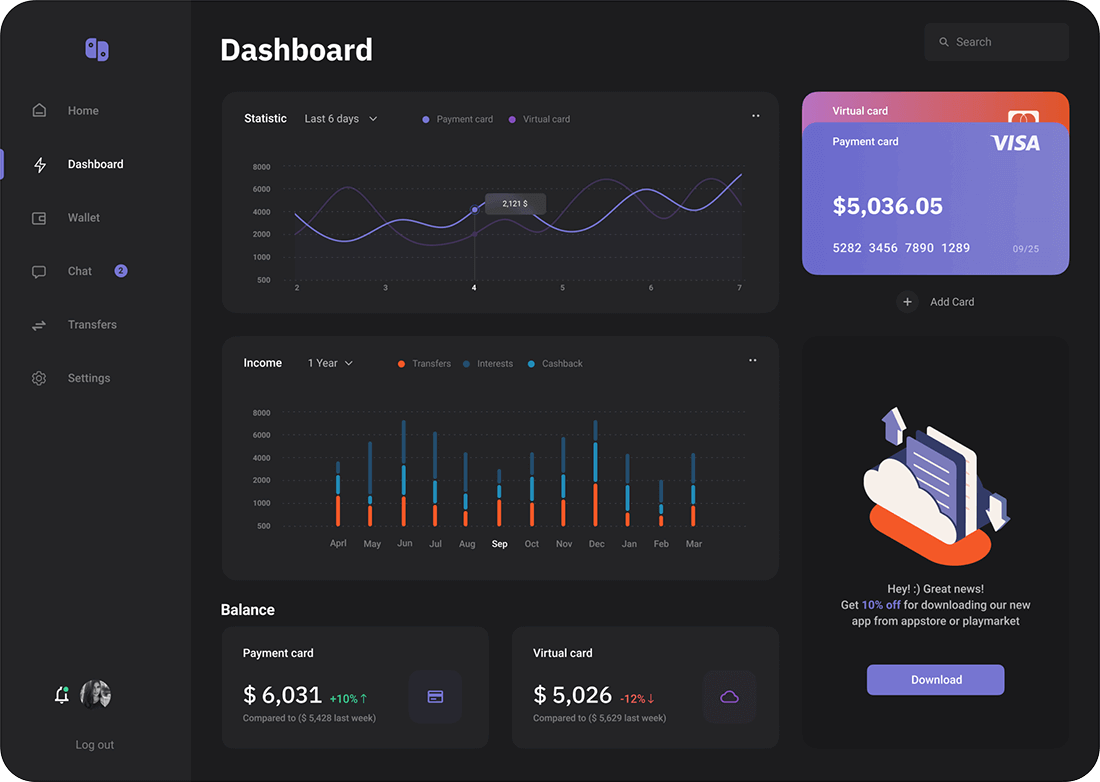
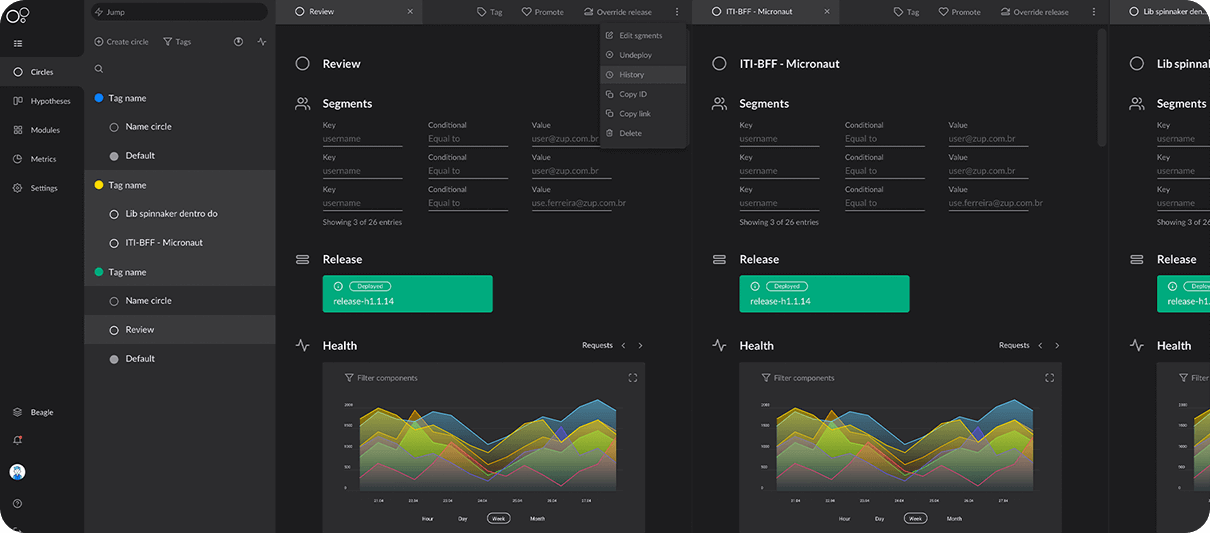
Интерфейс Dashboard UI/UX Design имеет фон темнее, чем меню слева, строка поиска и области с различными показателями

Пример интерфейса Dashboard Design, выполненного в темных серо-синих цветах
2. Баланс ярких цветов
При выборе акцентных цветов для темной темы старайтесь избегать слишком насыщенных, ярких цветов. Они создают резкий контраст с темным фоном, за счет чего ухудшается цветовое восприятие. Основные элементы интерфейса (кнопки, иконки, виджеты и т. д.) должны быть хорошо различимы.
Для подбора цветов можно использовать такие приложения, как Color Tool и Coolors. С их помощью вы без труда подберете нужный цвет, который будет сочетаться с различными оттенками темного цвета. Также есть возможность заранее посмотреть, как будет выглядеть примерный интерфейс приложения.

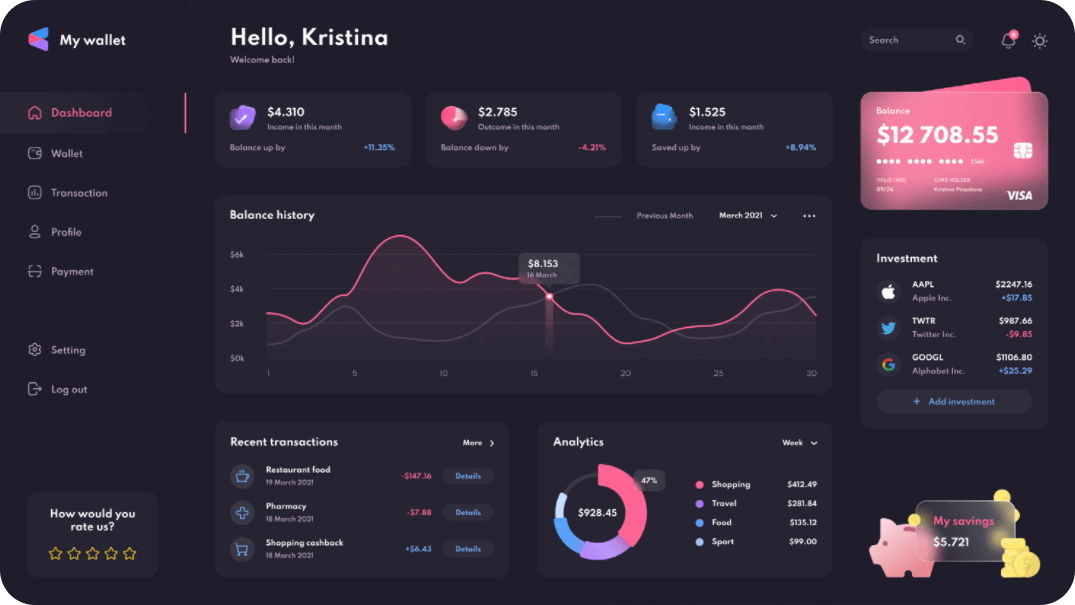
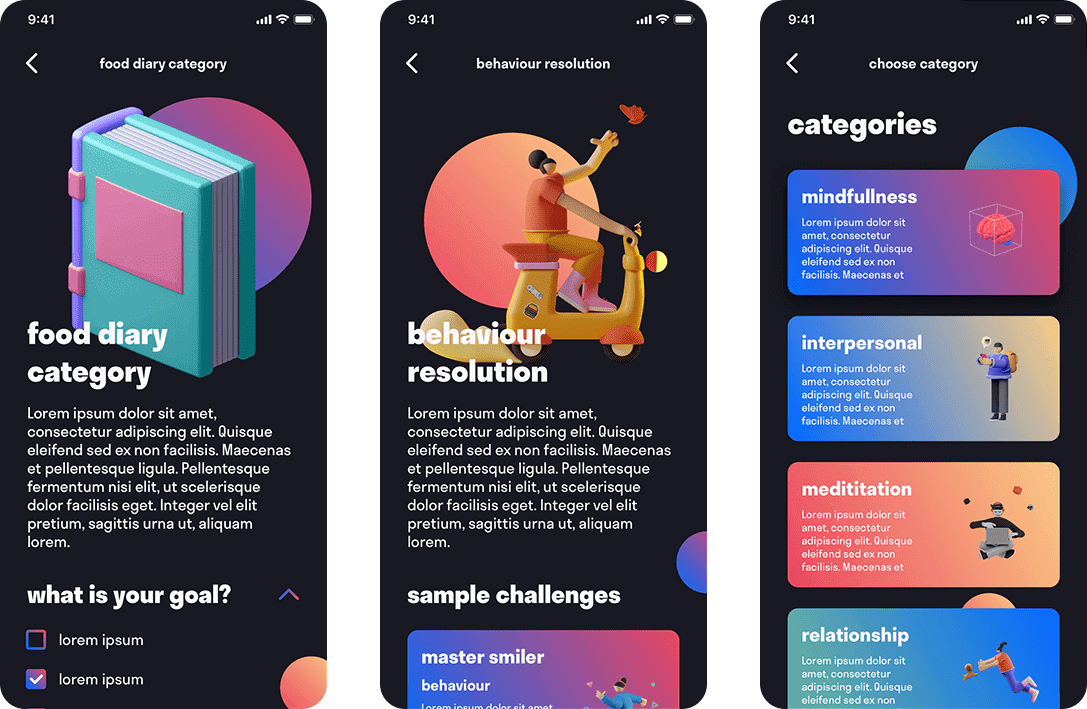
Дизайн темной темы My Wallet с яркими элементами

В качестве акцентов для Motime Resolution App используются иллюстрации и элементы с градиентом
3. Читабельность текста
Цвет шрифта также не стоит выбирать чисто белый #ffffff. Безусловно, его можно применить для основного текста. Но здесь тоже существует система ранжирования: без разграничения текстовых цветов так же, как и для элементов, пользователю сложно будет воспринимать информацию.
Например, для дополнительного описания, неактивного текста можно использовать прозрачность либо оттенки светло-серого цвета. Важные заголовки стоит выделять акцентными цветами. Но главное – не переборщить. Не забываем, что текст обязательно должен хорошо читаться.

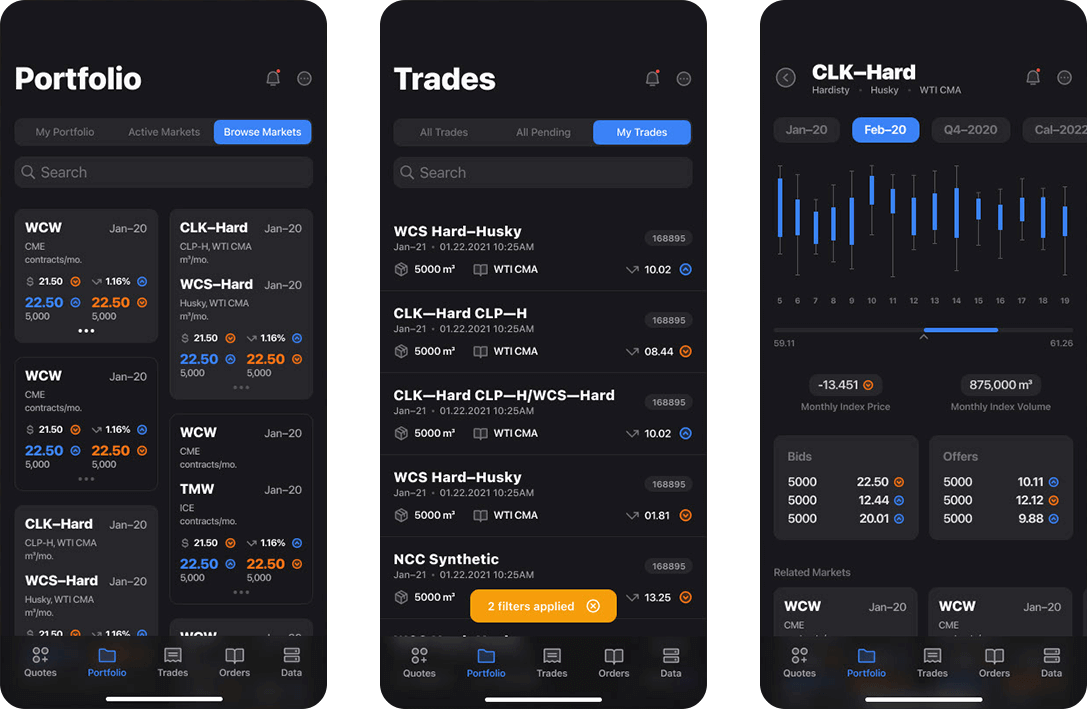
На платформе Charles C. D. дополнительные текстовые блоки имеют непрозрачность

Обилие текста на Trading Platform разграничивается фигурами и линиями, также применяется непрозрачность
В разработке темной темы можно ориентироваться на различные гайдлайны. Такие есть у Apple – Human interface Guidelines, Google – Material Design Dark Theme и Microsoft – Designing for Dark Mode.
4. Корректное отображение элементов
После подбора всех элементов для темной темы необходимо проверить правильное их отображение. Сайт или приложение всегда нужно тестировать с различных устройств, т.к. некоторые экраны могут передавать один и тот же цвет по-разному. Поэтому очень важно проверить, правильно адаптирован ваш сайт под мобильные или нет. О том, как это сделать, читайте тут.
На данном этапе есть возможность изменить выбранные цвета. Это обезопасит вас от риска, что вся работа была проделана зря. И не стоит забывать о возможности выбора светлой темы – благодаря статистике вы узнаете, какой процент пользователей применяет в настройках темную тему, а кому по нраву нововведение.

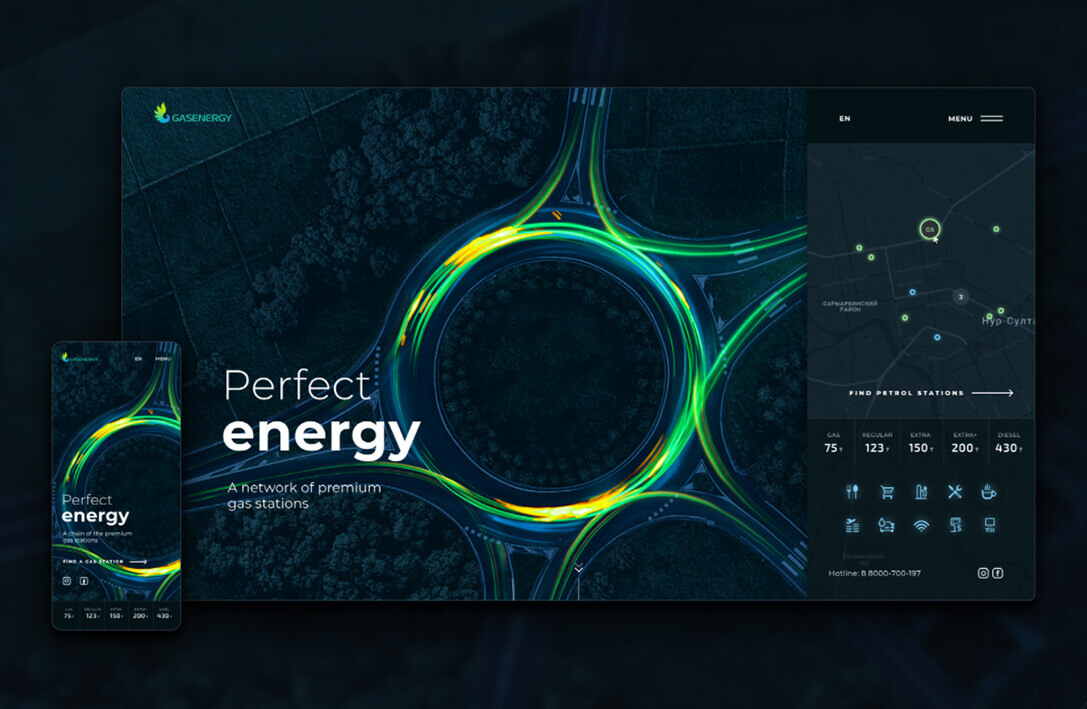
Интерфейс GASENERGY для мобильного приложения отличается от версии для десктопа. Это необходимо для правильного отображения всех элементов.

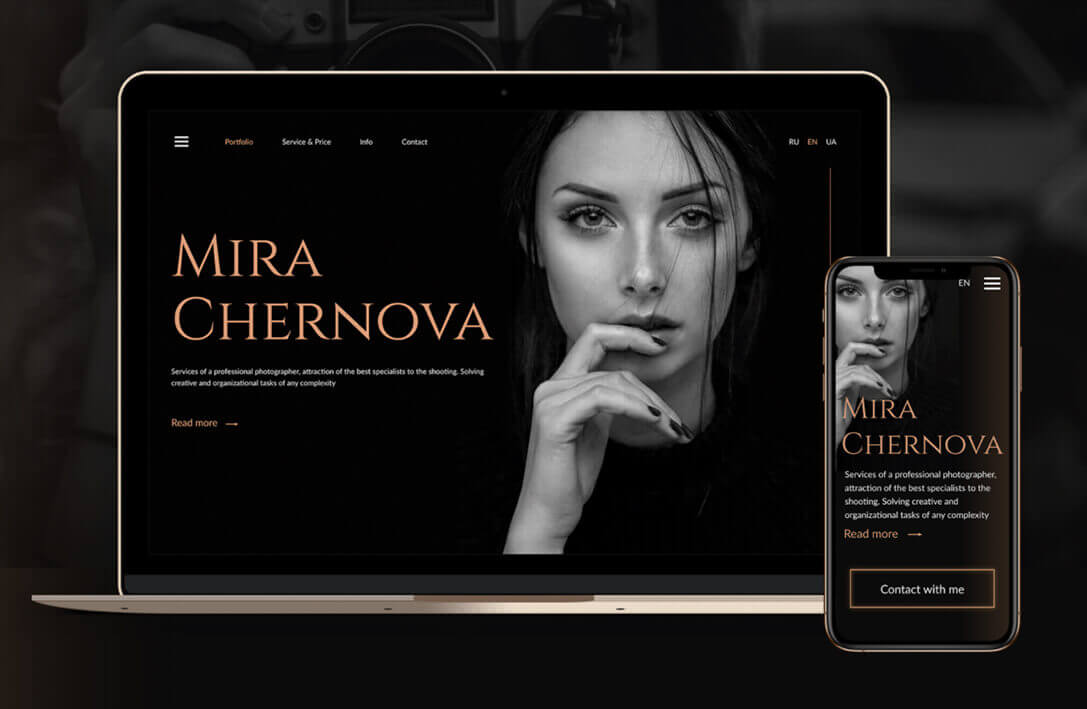
Сайт Mira Chernova выполнен в минималистическом стиле. Различия между десктопной и мобильной версии не слишком заметны, но все же они есть.
Примеры сайтов с темной темой
Ниже мы сделали подборку сайтов, которые имеют темный дизайн. Мы не хотели показаться банальными, поэтому выбрали ресурсы, которые выделяются среди остальных. Каждый имеет свою уникальную изюминку. Вдохновляйтесь =)
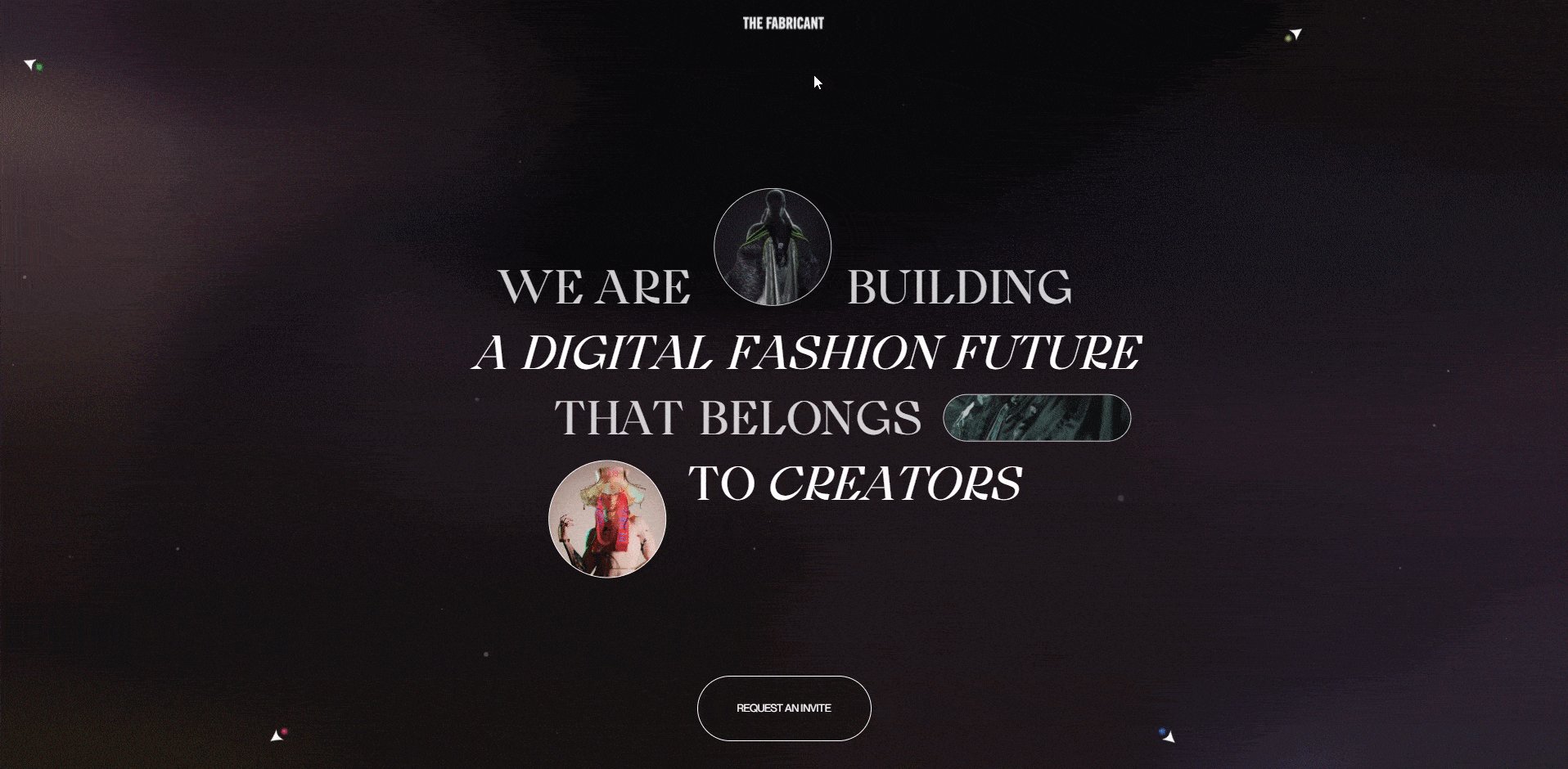
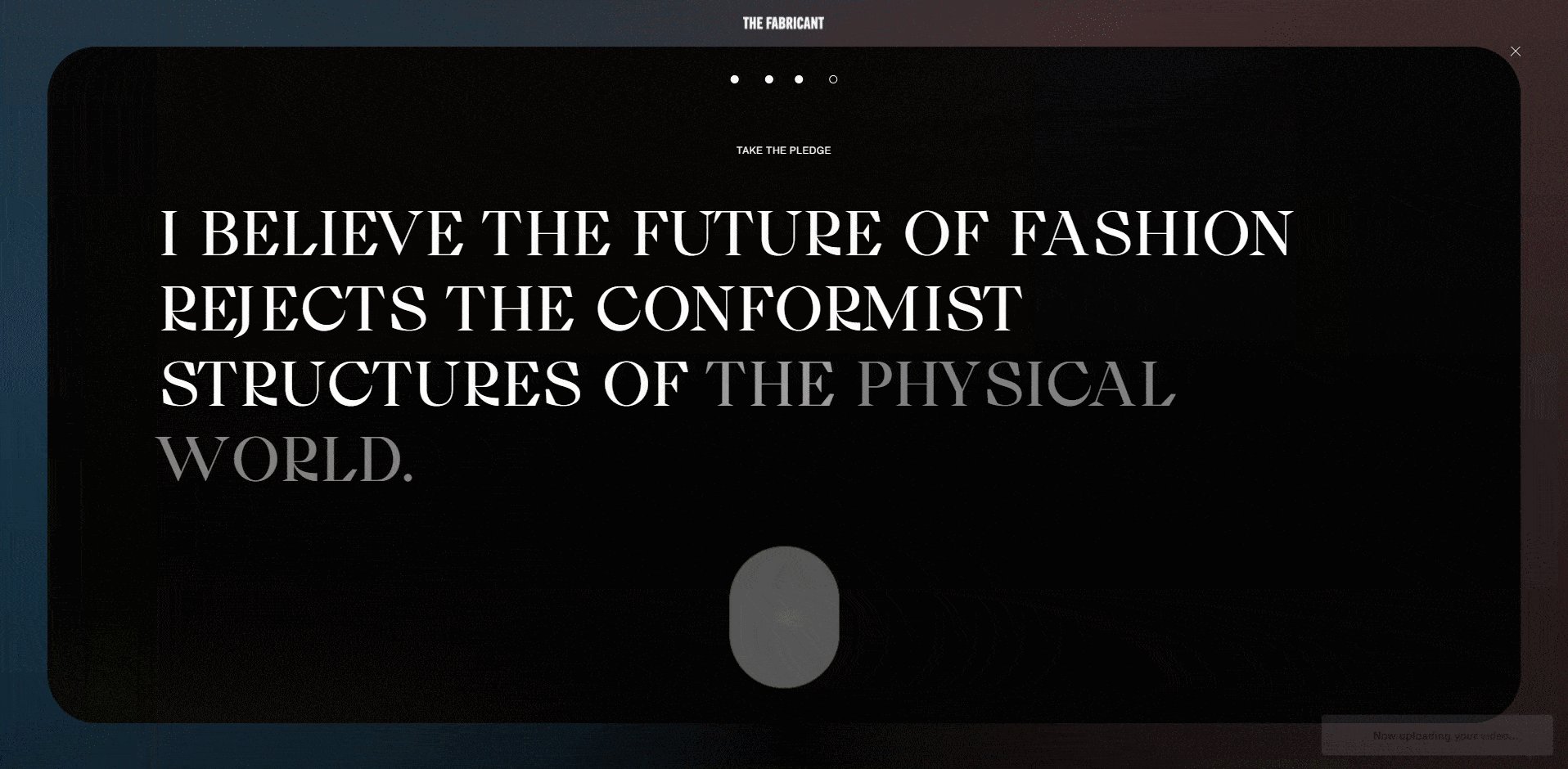
1. The Fabricant
Сайт имеет интересную задумку – возможность путешествовать в пространстве. С помощью стрелочек-указателей мы можем перемещаться в любом направлении, а не просто скролить сайт вниз, как обычно. Сам дизайн напоминает космическую локацию, которая хорошо ассоциируется с тематикой сайта.

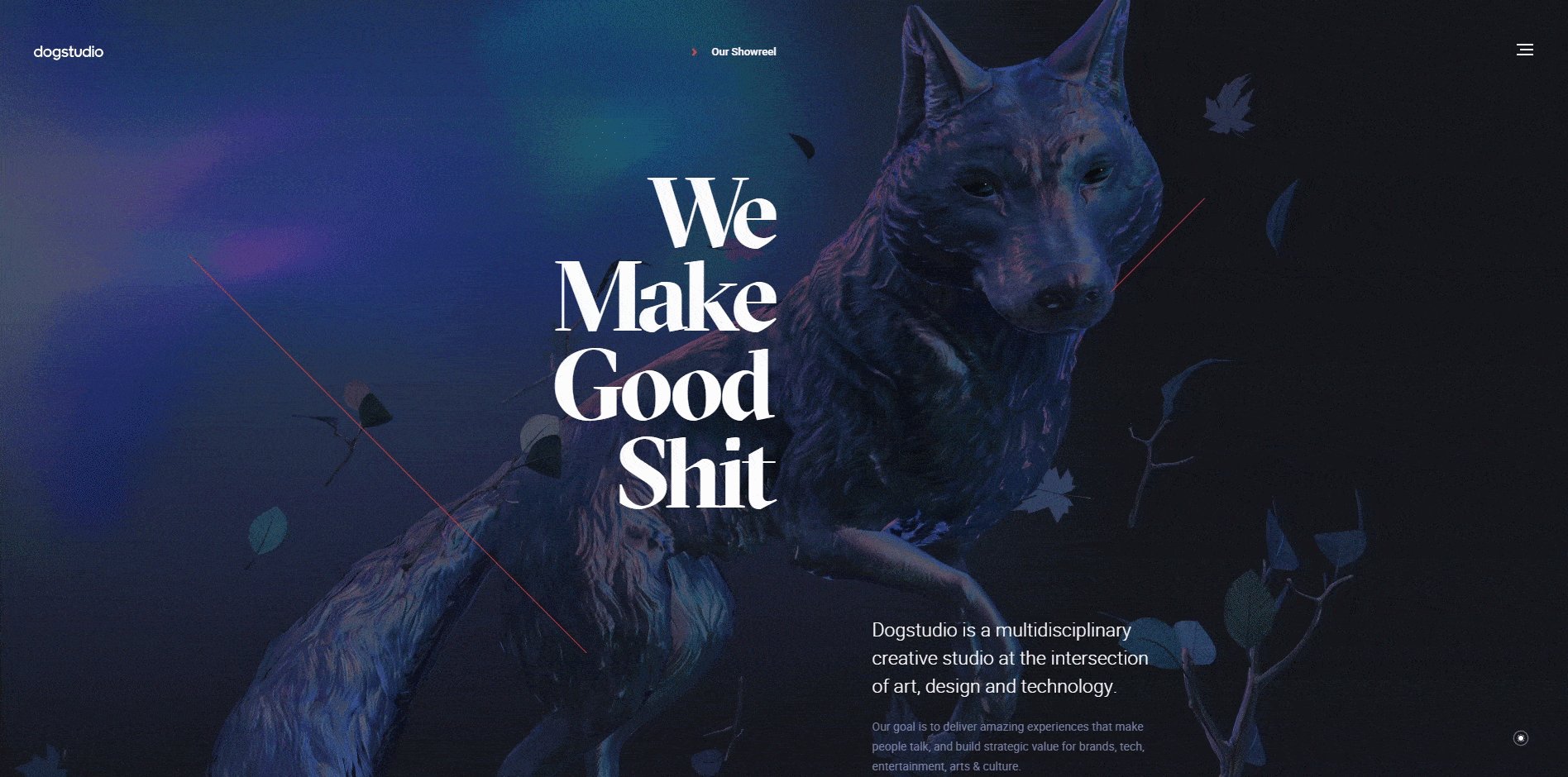
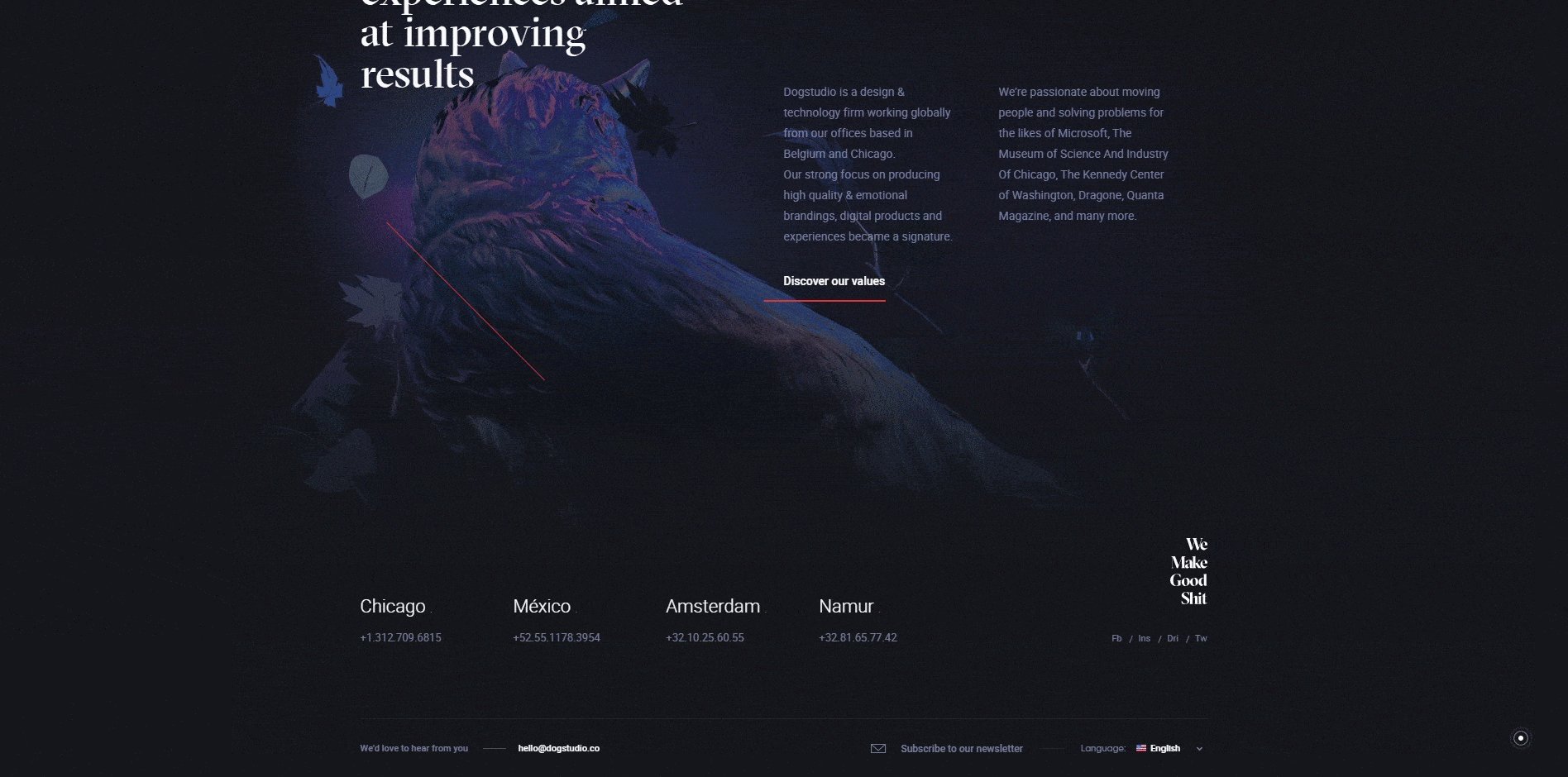
2. Dogstudio
Бесспорно, этот сайт разрабатывали любители собак. Несмотря на то, что на сайте используются темные цвета и 3D элементы, все кажется милым, уютным и необычным.

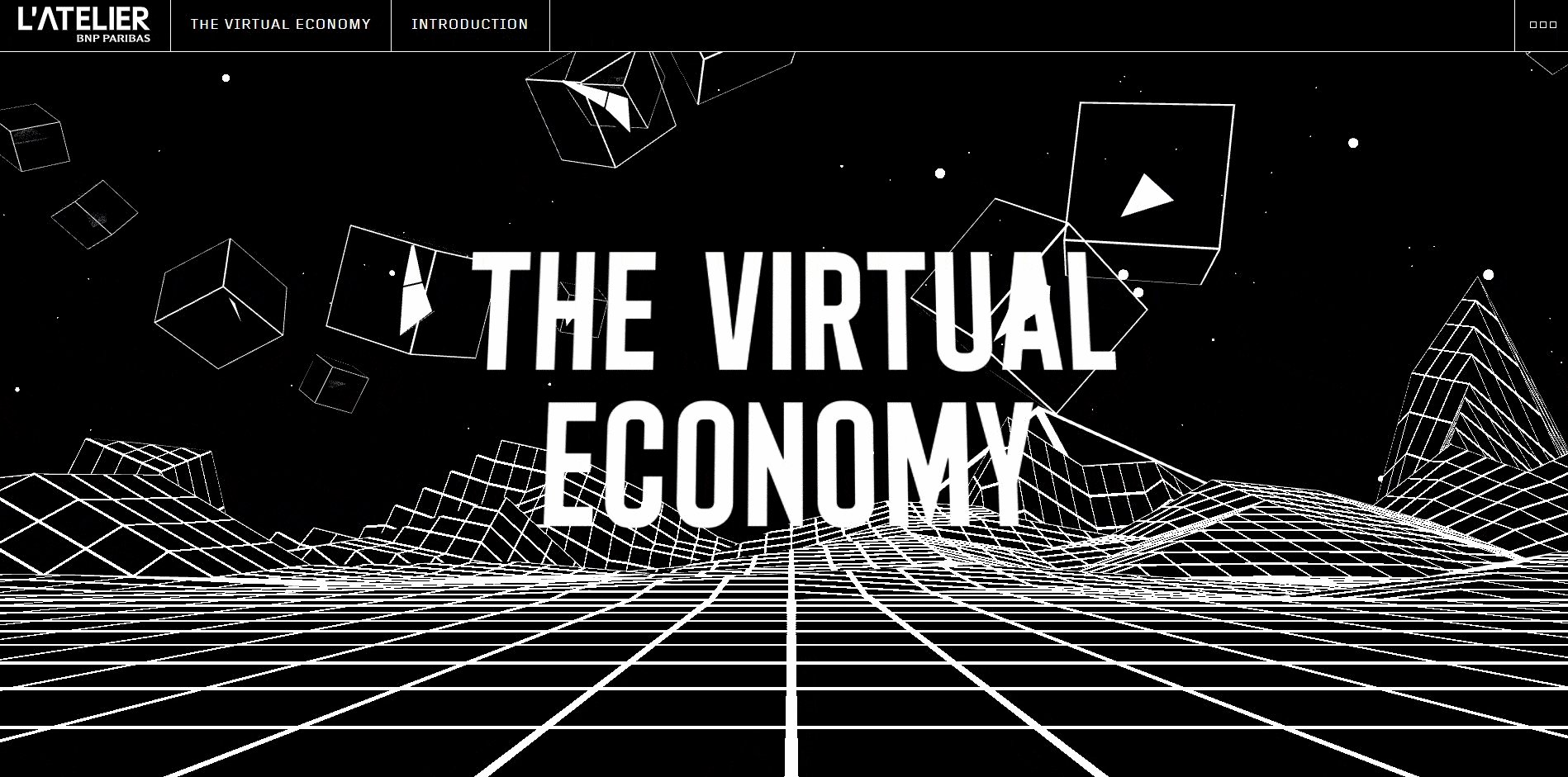
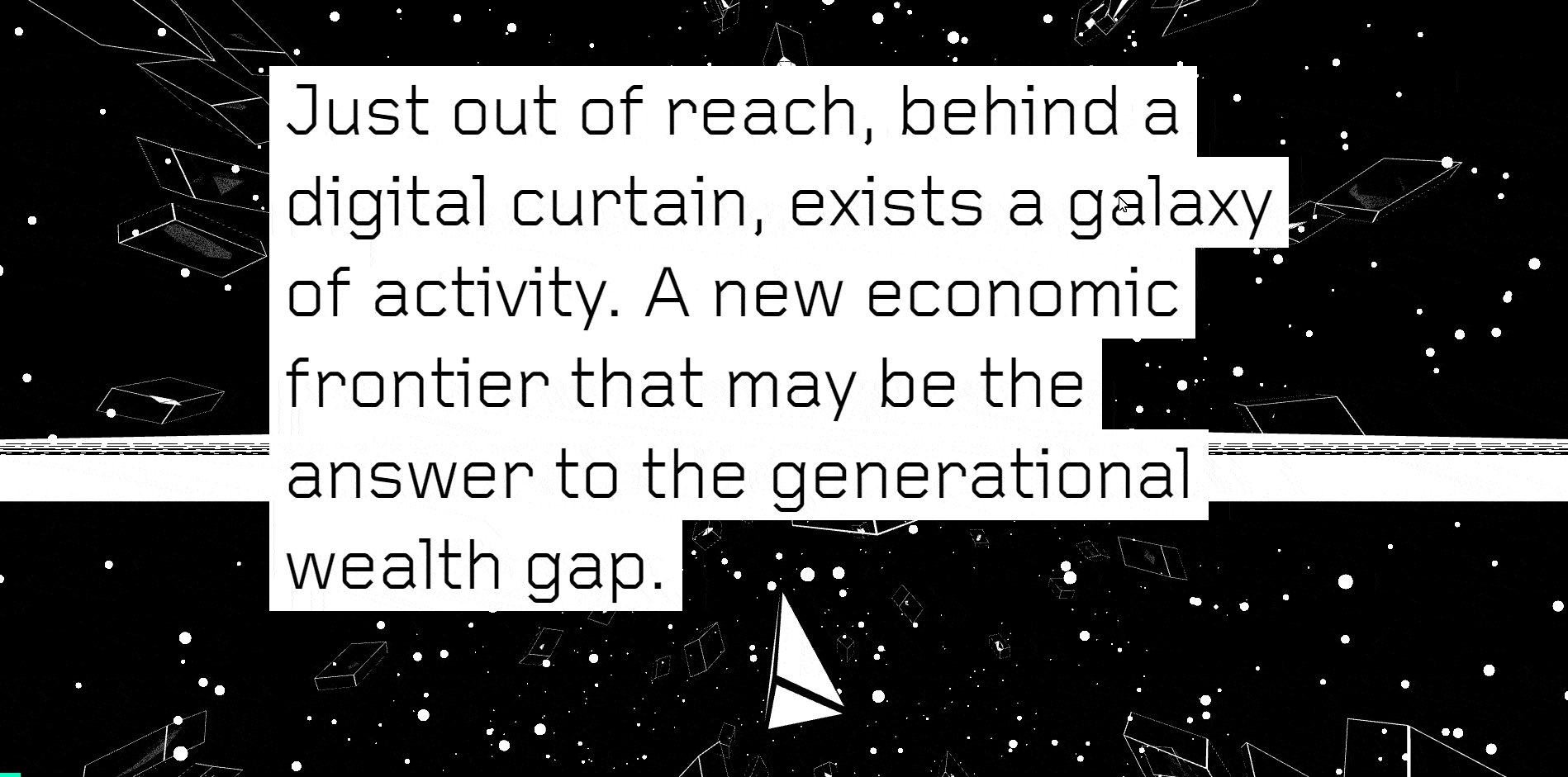
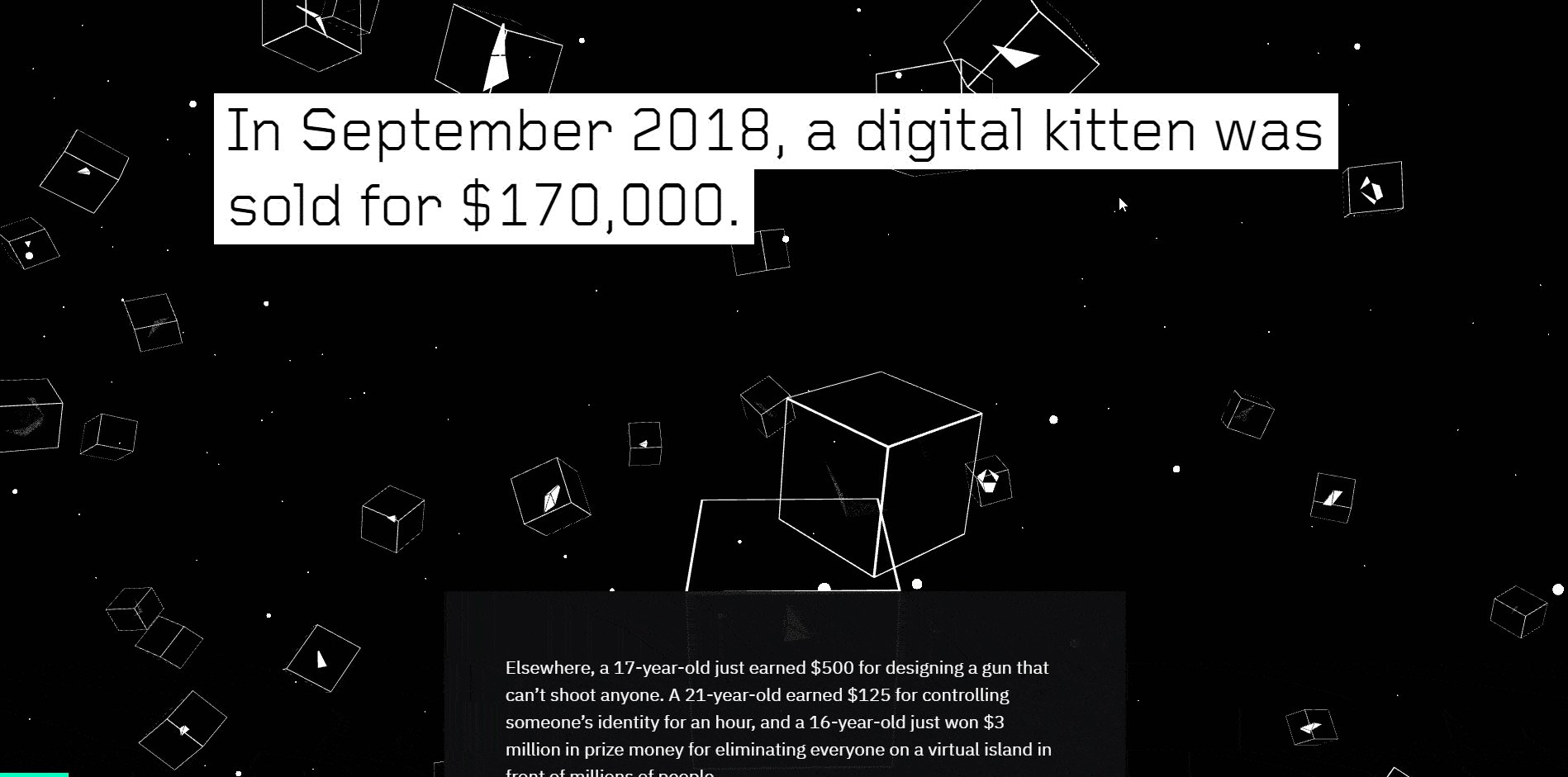
3. L’atelier
Скроллинг помогает нам взаимодействовать с сайтом, за счет чего воспринимать информацию гораздо интереснее. Это отличное решение, позволяющее привлечь пользователя к просмотру объемного контента. Плюс несложная анимация не отвлекает от визуального восприятия.

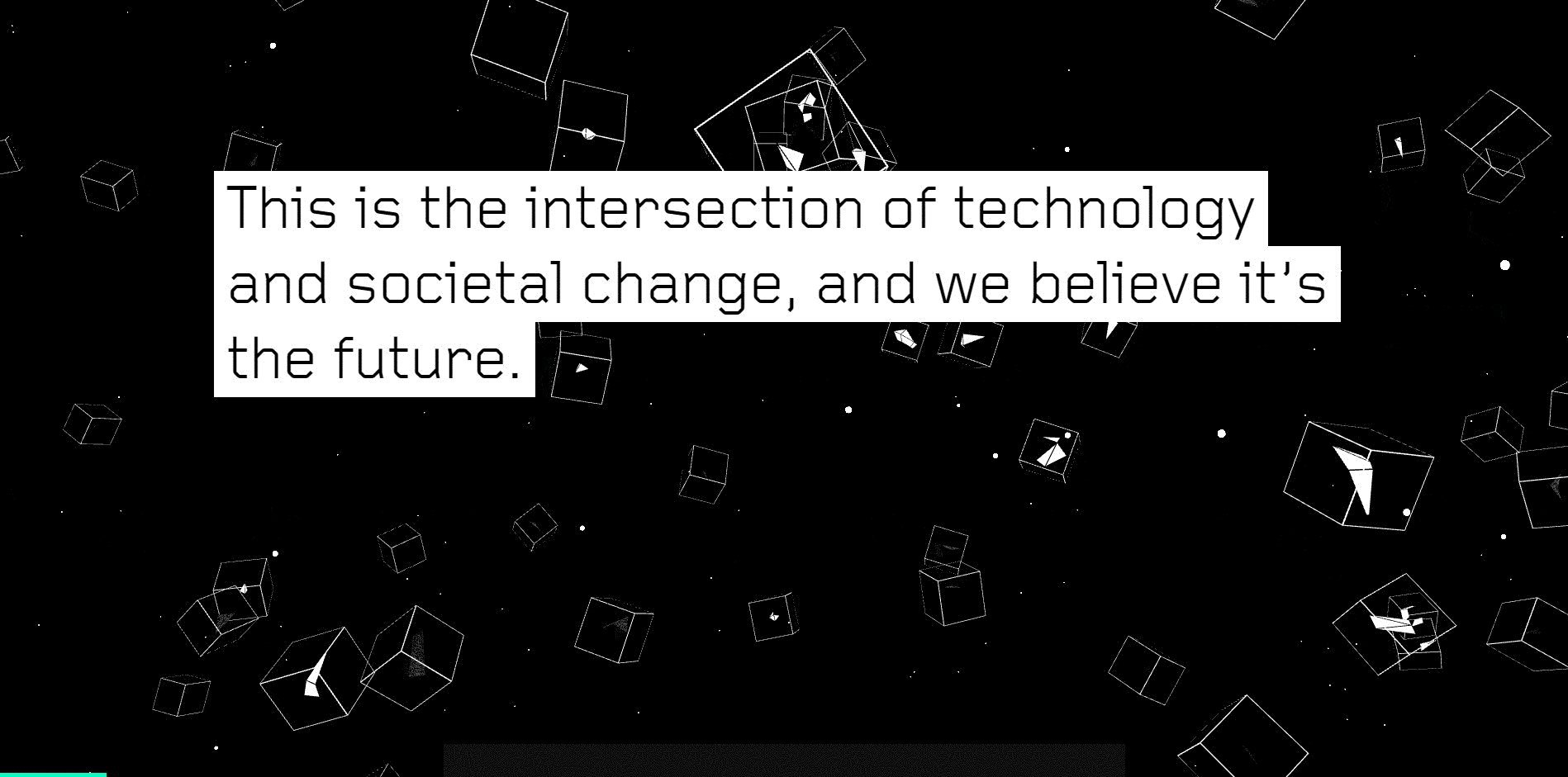
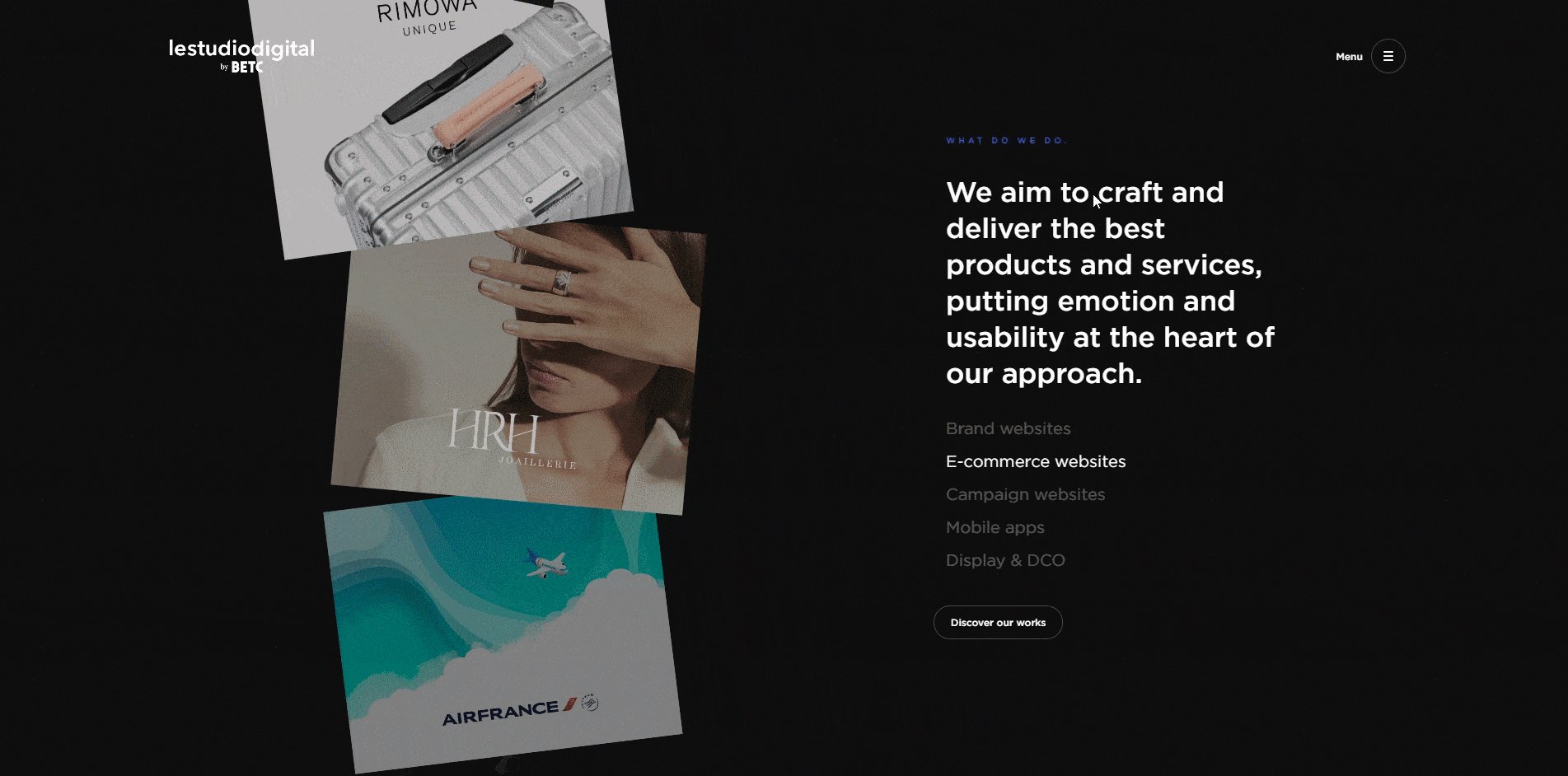
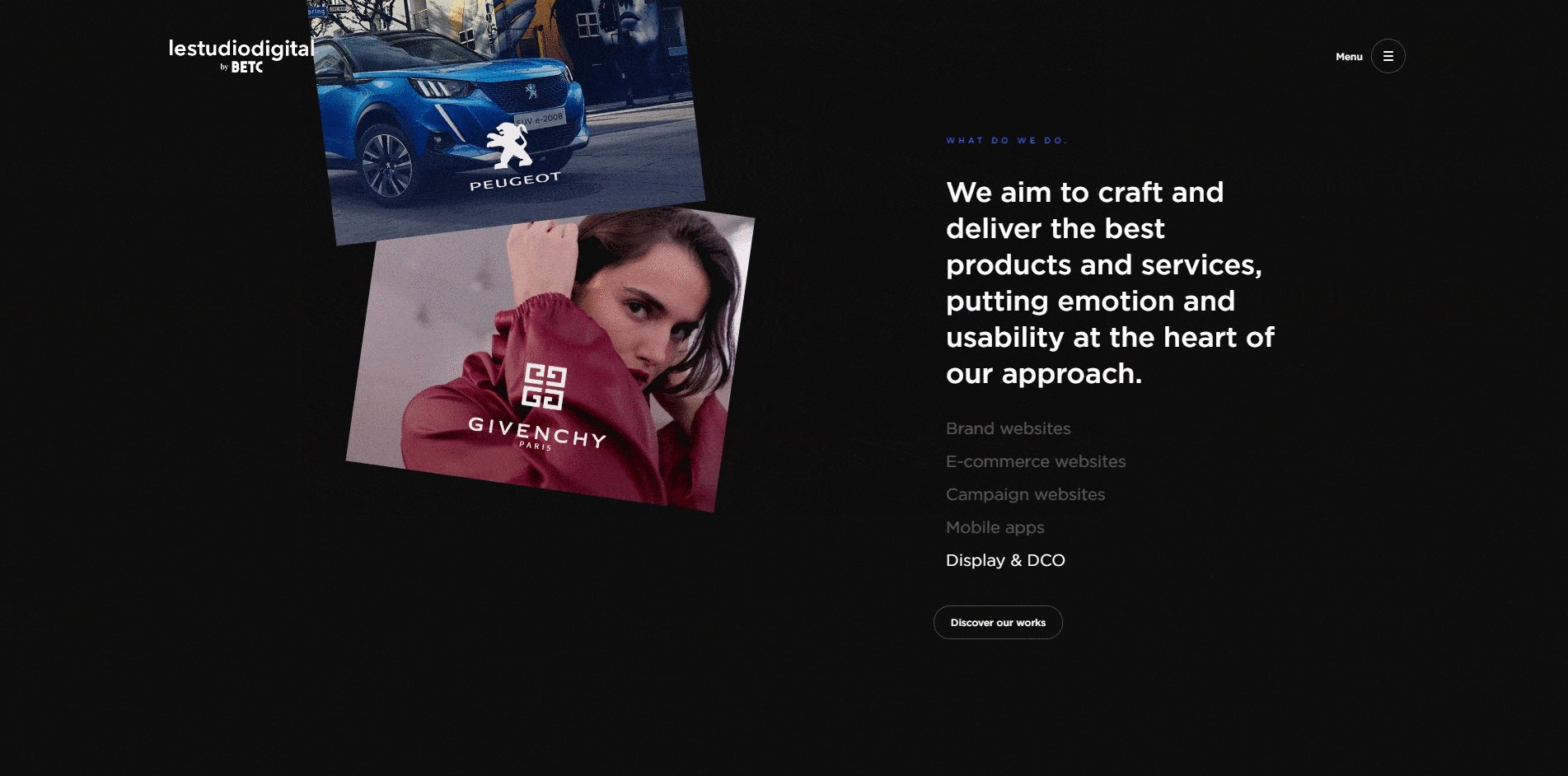
4. Lestudiodigital
В качестве основного элемента на сайте выступает текст и фотографии. Данные компоненты хорошо подходят для портфолио дизайн-студий – здесь нет ничего лишнего. Ненавязчивая анимация не отвлекает от контента – посетитель фокусирует свое внимание на выполненных работах.
В другой в нашей статье, вы можете посмотреть еще больше примеров сайтов-визиток.

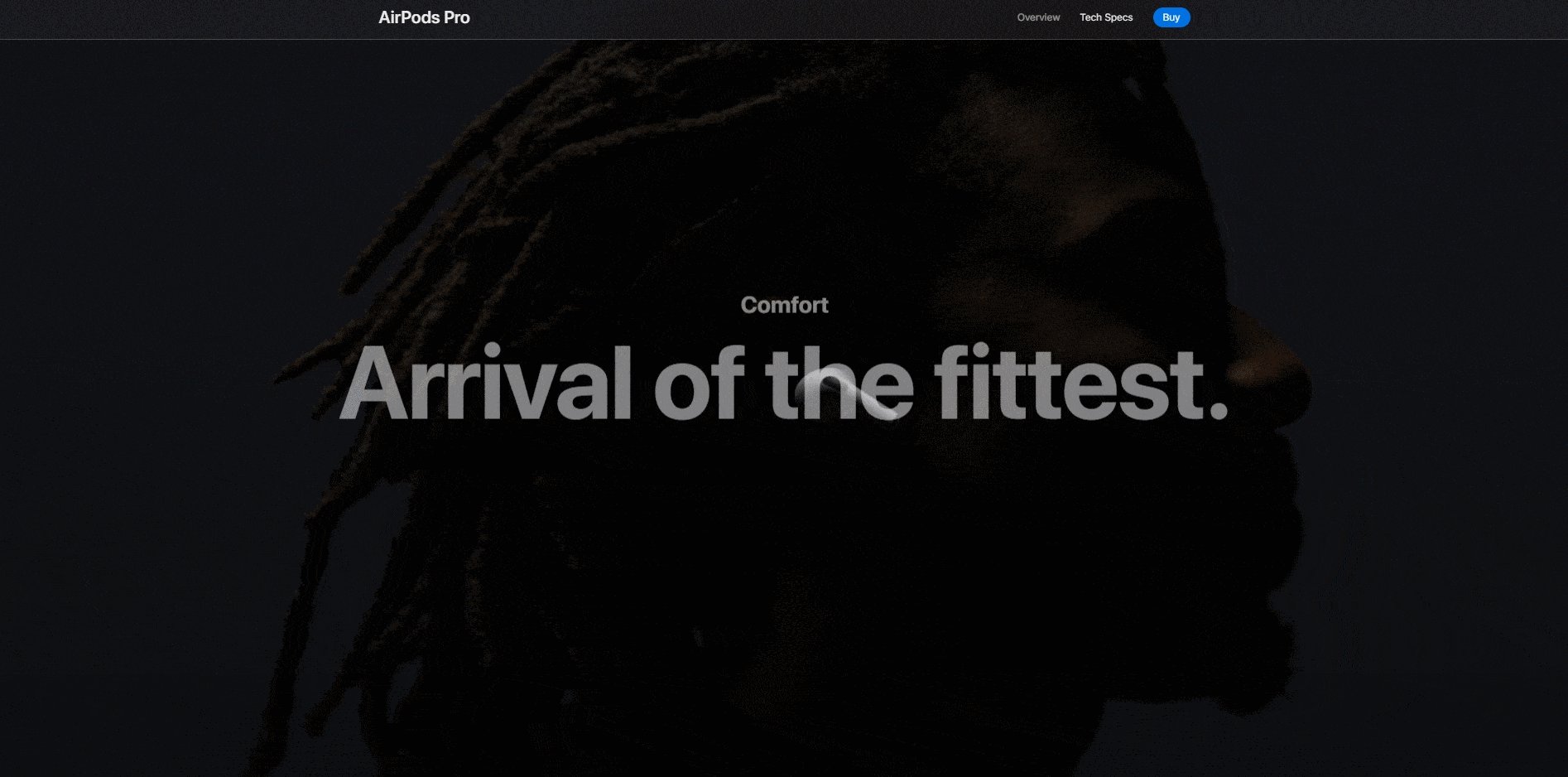
5. AirPods Pro
Это сайт-визитка определенного товара. По мере прокрутки страницы пользователь знакомится с продуктом. Проработанная модель наушников помогает очень точно его визуализировать, а дополнительная анимация дает понять, как все устроено внутри.

Нравится статья? Тогда смотрите наши курсы!
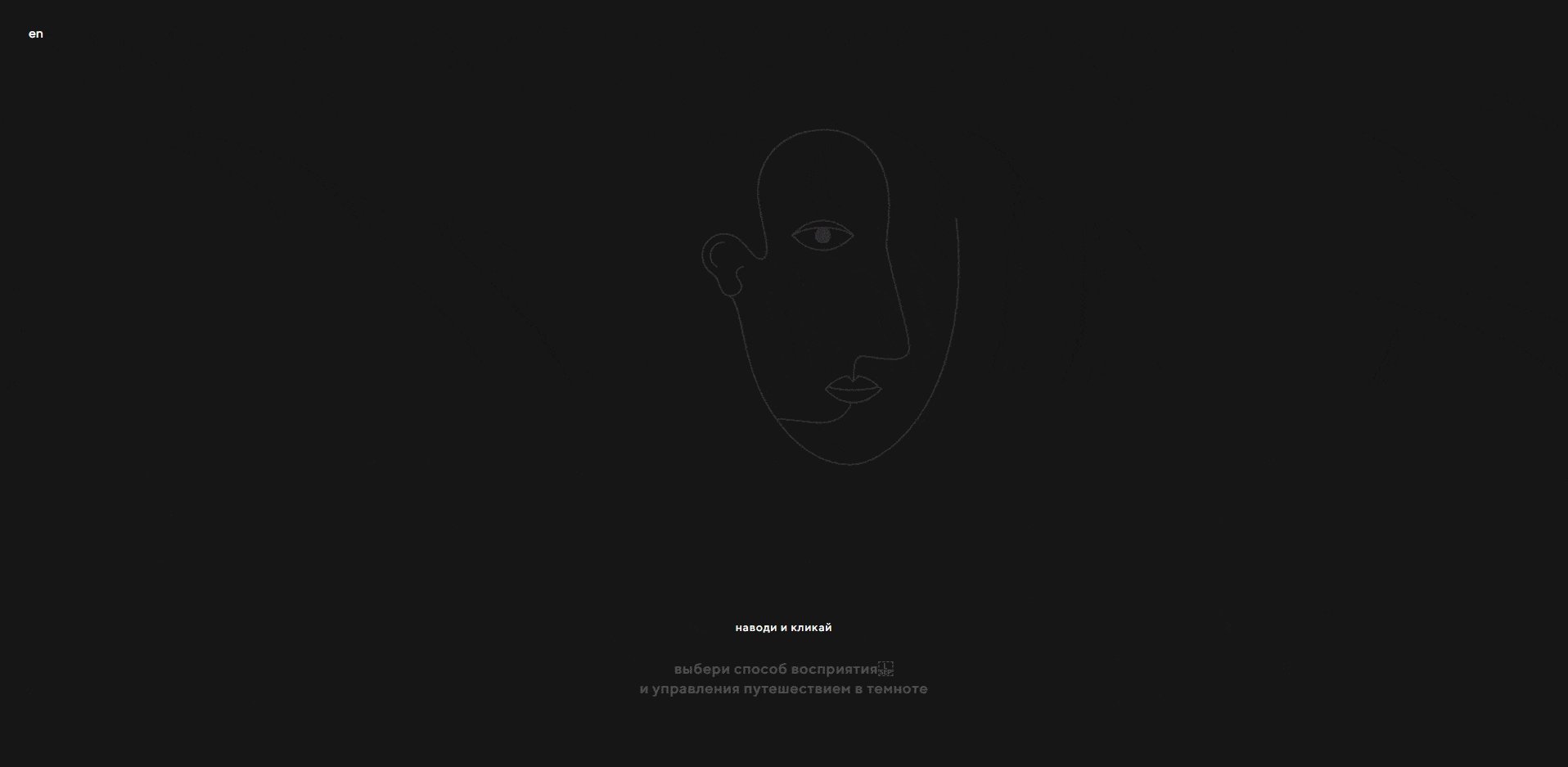
6. Путешествие в темноте
Интерактивный проект, созданный для людей со слабым зрением. По мере скроллинга на сайте меняется изображение, а также запись голосового рассказа. Кроме того, на сайте присутствует функция управления голосом.

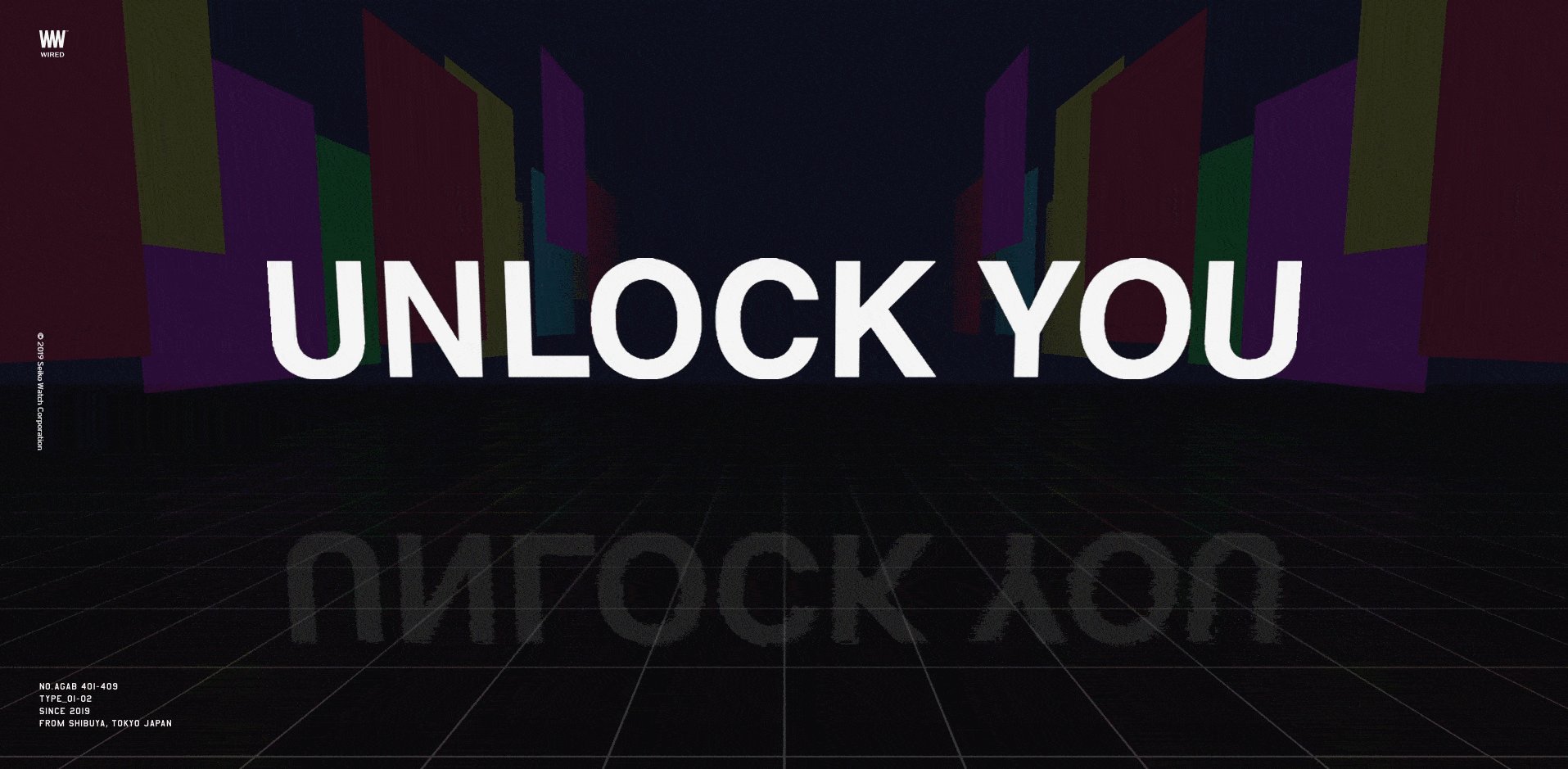
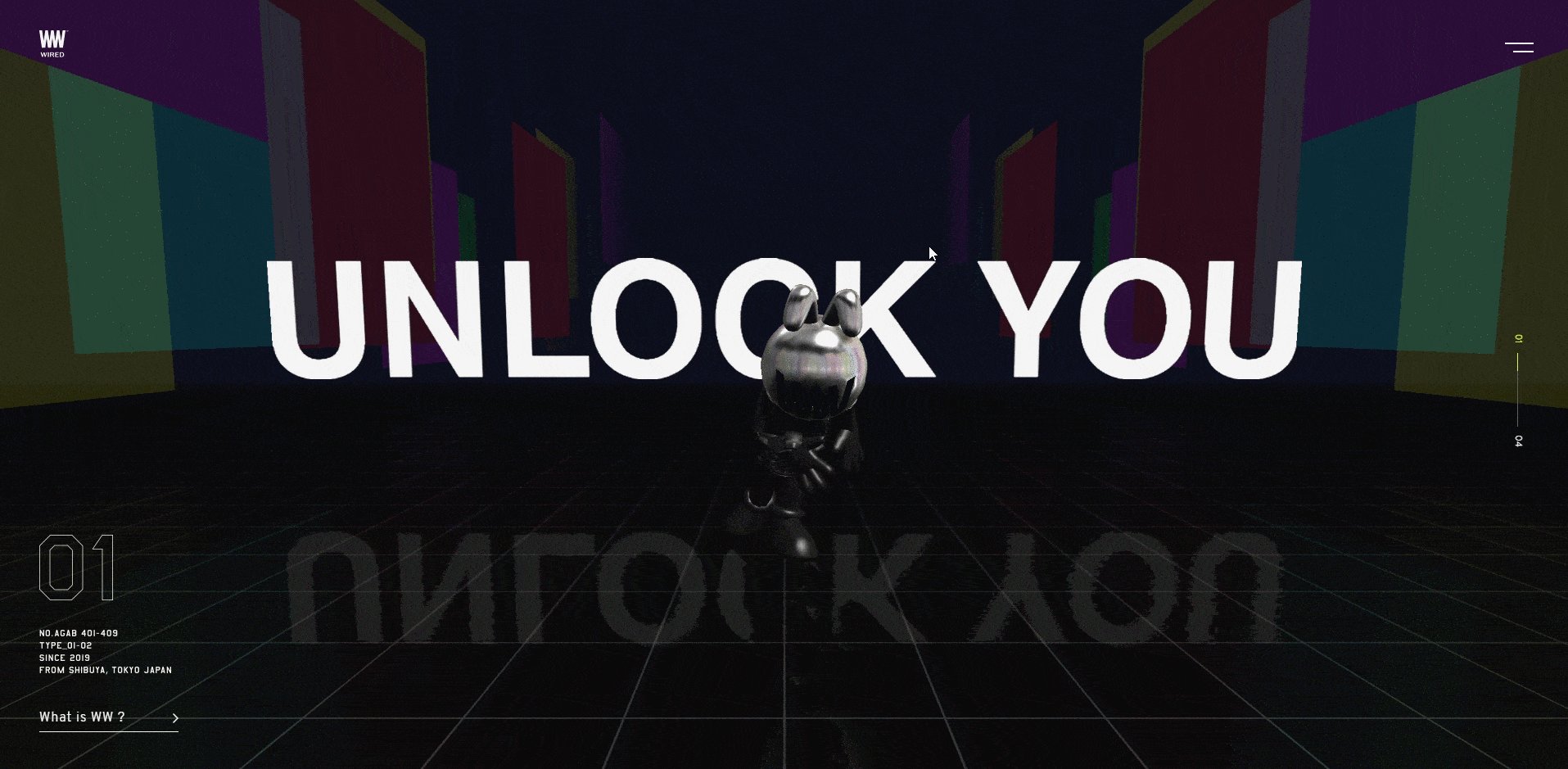
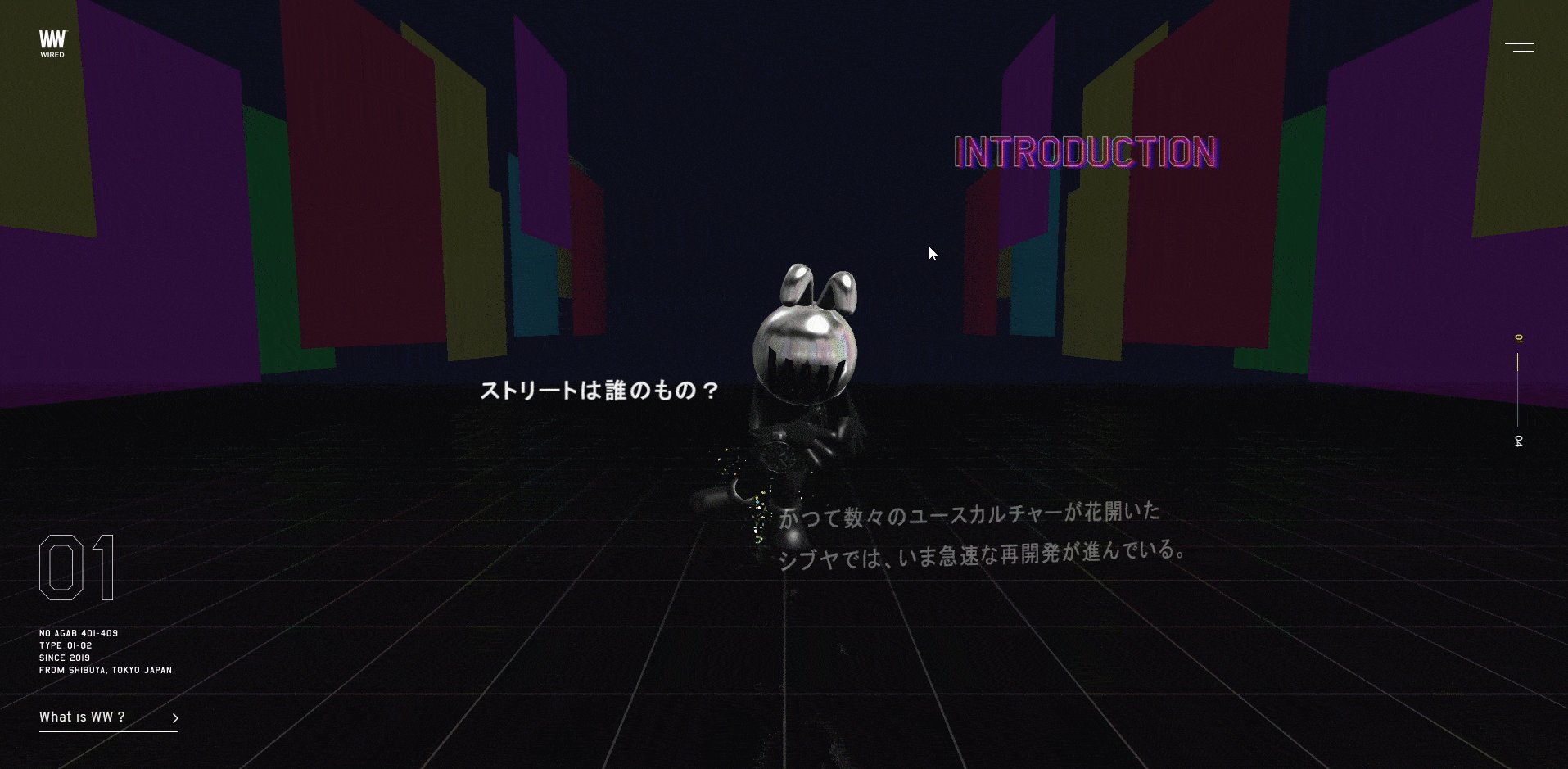
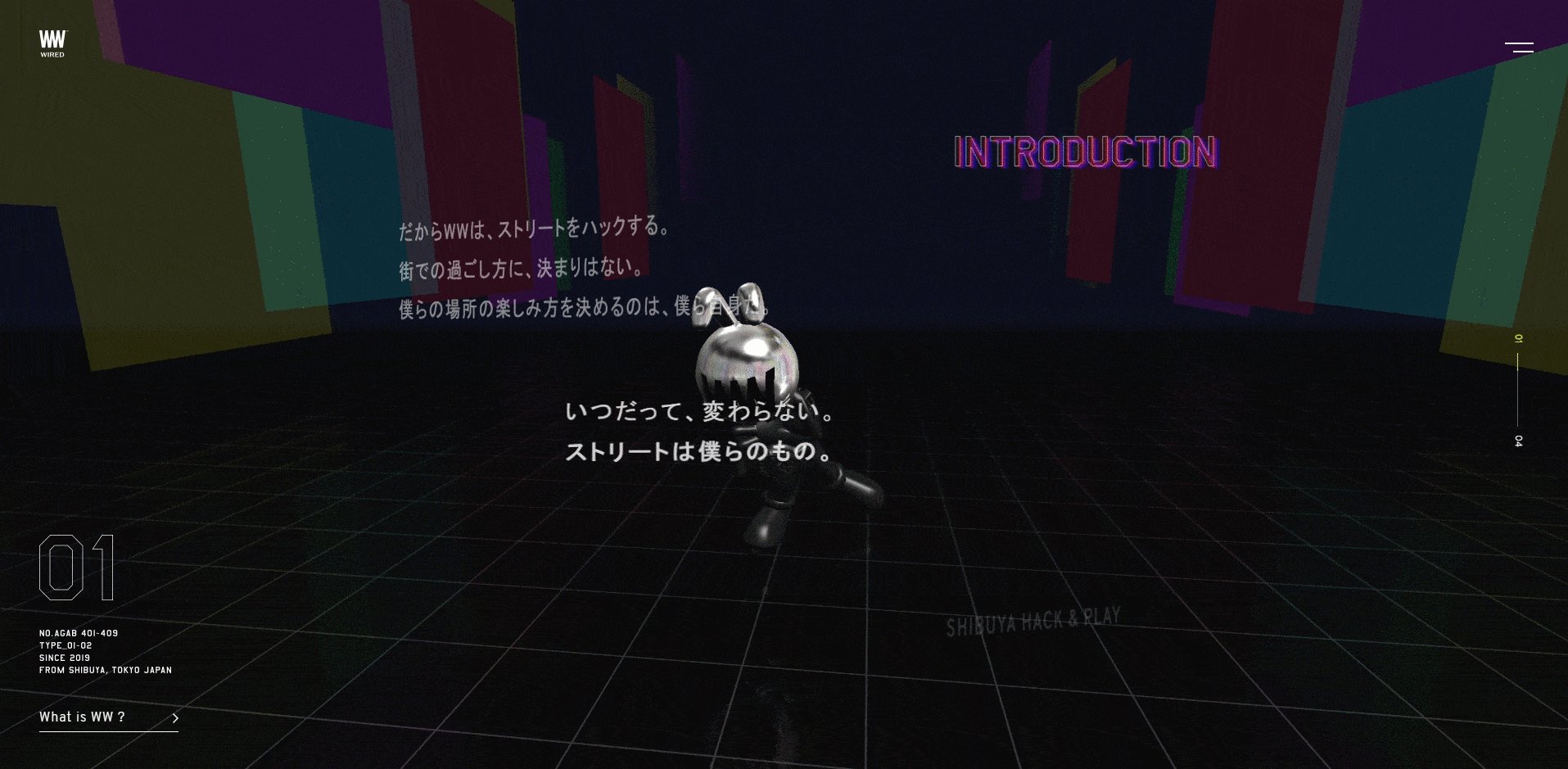
7. Wired
Основным элементом на сайте выступает движущаяся модель робота, что выделяет его среди других. Но, признаемся, такая анимация влияет на скорость загрузки. В разделе каталога темный фон выглядит достаточно выигрышно, т.к. товары на его фоне смотрятся по-контрастному круто.

8. CRRTT
При прокрутке сайта мы также можем наблюдать анимацию фигур и типографики. Красный на черном выглядит лаконично и контрастно, что позволяет сосредоточиться на основной информации.

9. Goengine
Ваш курсор является подвижной точкой, что обеспечивает взаимодействие с сайтом. При его наведении меняется текст, иконки, кнопки обводки и т.д. Все просто и со вкусом.

10. Andrew Leguay
Еще один пример сайта-визитки для портфолио. Сайт состоит из обилия анимированной типографики и фотографий. При малейшем наведении курсора или прокрутке большинство элементов оживают.

Примеры роста кликов, конверсий, заказов и прибыли:
Вывод
На первый взгляд разработка темной темы не является слишком сложной задачей. Многие ее воспринимают как тренд и стремятся внедрить на свой ресурс без веских причин. В первую очередь необходимо провести тщательный анализ вашего продукта. После этого – выдвинуть действительно значимые аргументы для добавления темной темы.
Dark Mode больше подходит для приложений. Как правило, они имеют минималистичный дизайн и небольшое количество цветов. На сайтах реализовать темную тему сложнее, ведь на это влияет обилие контента: красочные изображения, сочетание нескольких цветов, использование различных шрифтов и т. д.
Перейти на «темную сторону» – смелое решение. Если решились на такой шаг, надеемся, вы нашли веские причины для этого.
Если вам необходимо создать темную тему для вашего сайта, мы придем вам на помощь! Оставьте заявку на нашем сайте – наши специалисты свяжутся с вами и помогут в решении данного вопроса.
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





