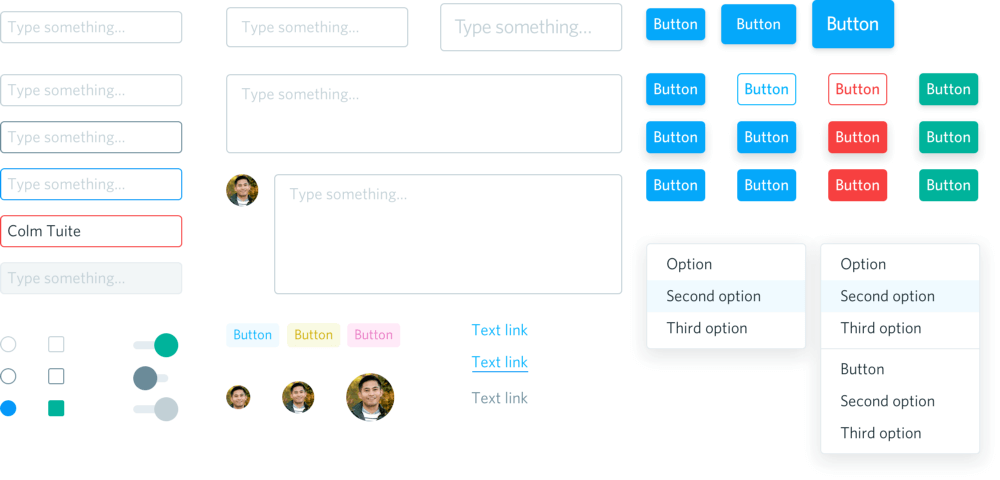
Дизайн-система — модная штука, которая стала популярна в последнее время. Грубо говоря, это набор кнопочек, полей и форм — что-то вроде конструктора, из которого можно быстро собрать страничку на сайте или в мобильном приложении.
Ключевое слово здесь — «быстро», поскольку дизайнеру и разработчику не нужно ничего придумывать — детали конструктора уже готовы. Этот конструктор и есть — дизайн-система.

Состав дизайн системы
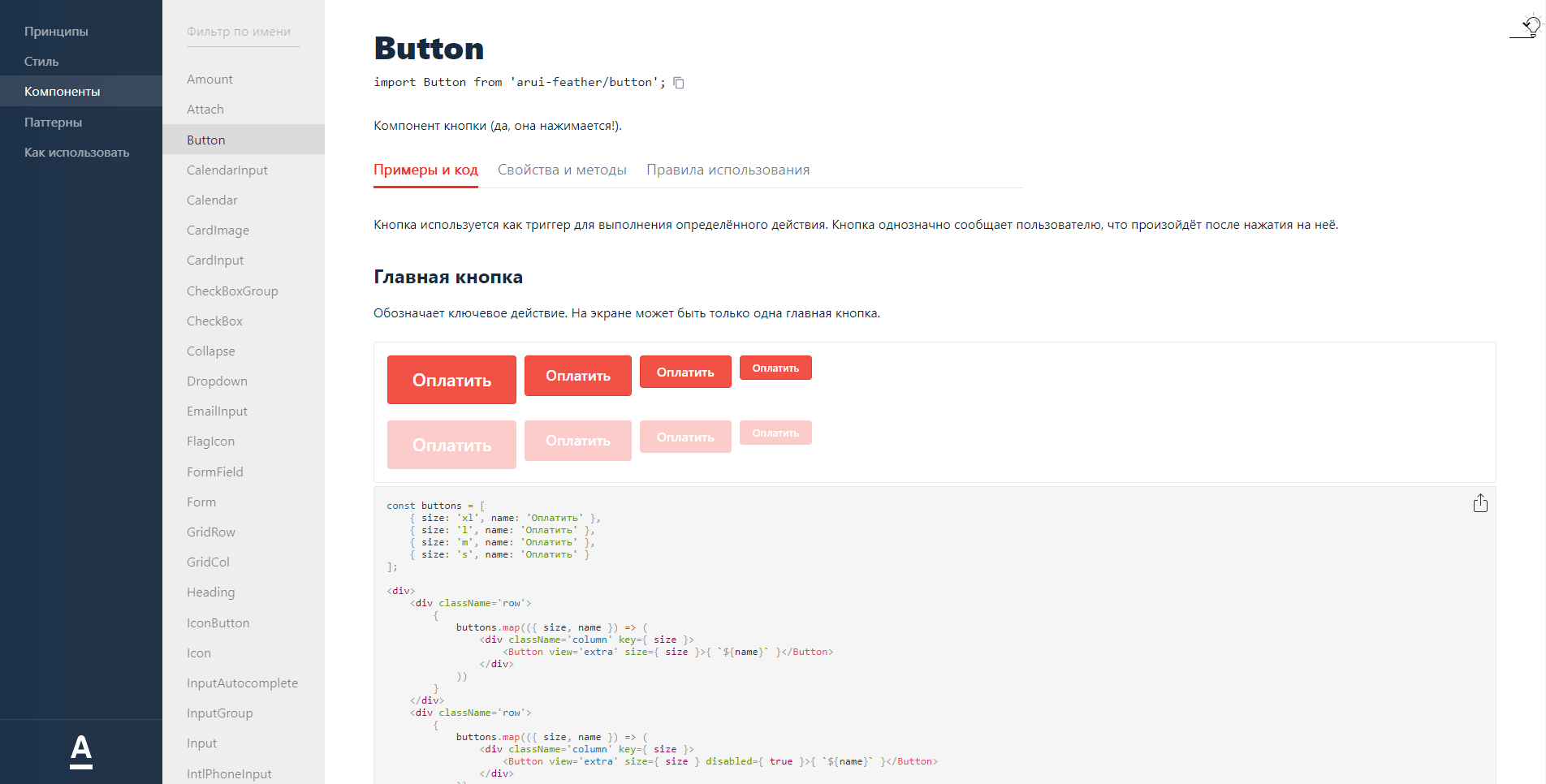
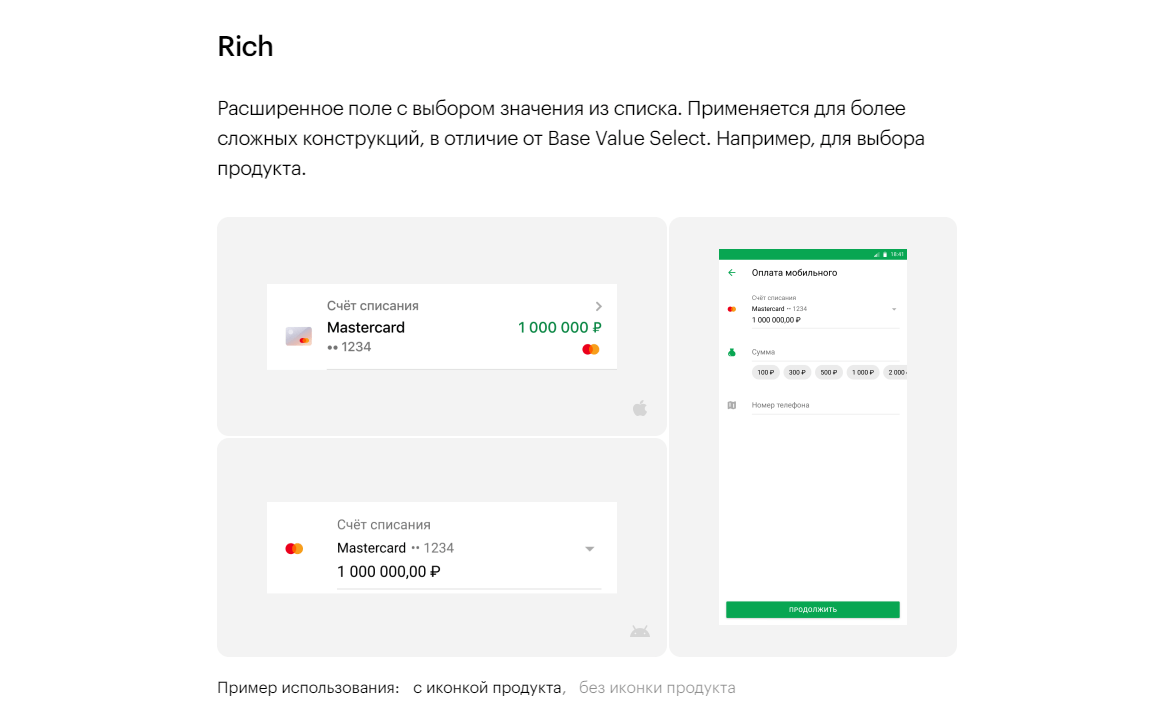
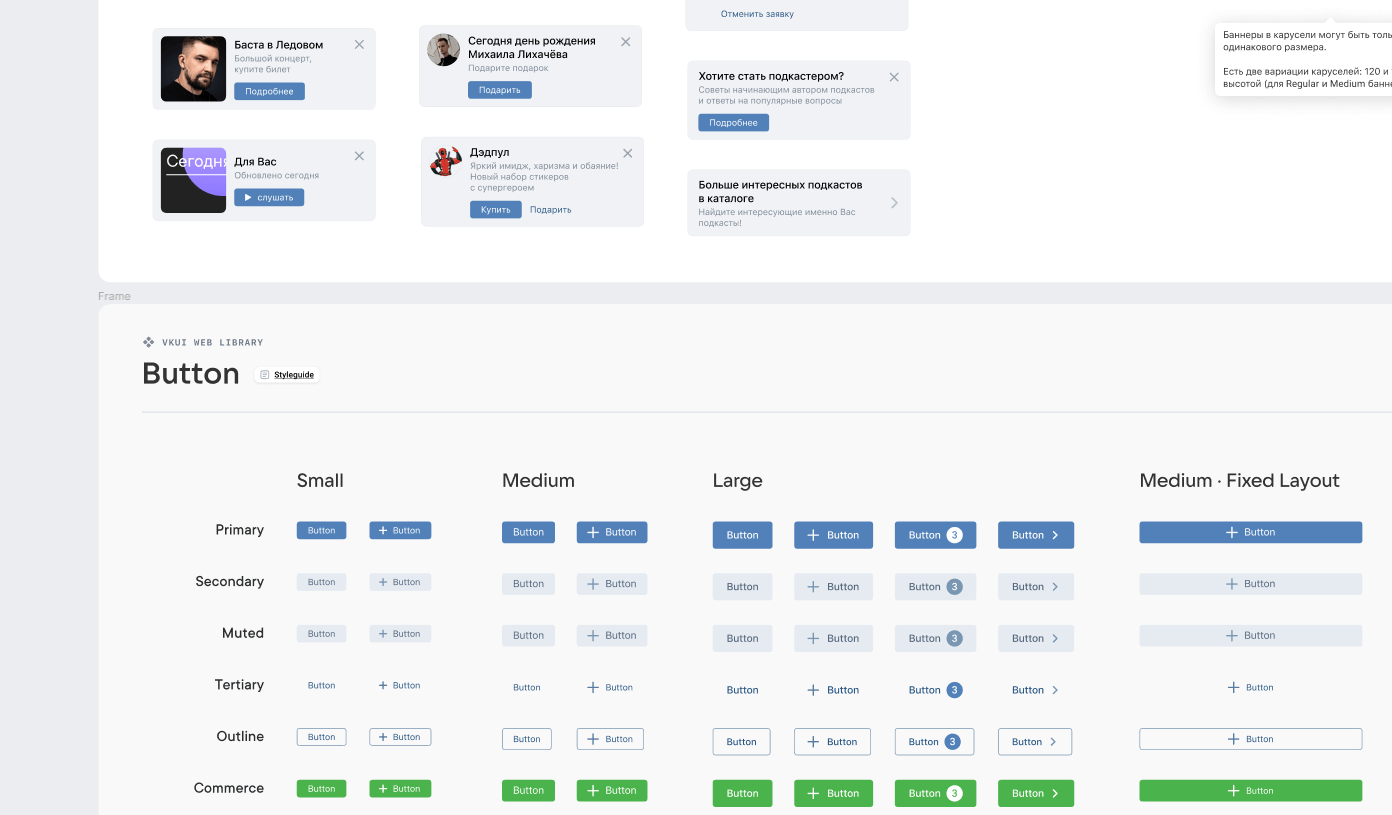
Некоторые путают дизайн-систему с UI-kit-ом. UI-kit — это только нарисованные дизайнером кнопочки и формочки. Чтобы это стало дизайн-системой, необходимо, чтобы программисты их оживили и собрали из них библиотеку уже работающих компонентов — некий фреймворк. Тот же набор, только уже в коде.

Библиотека позволяет быстро собрать нужную страничку или лендинг на сайте, потому что элементы уже готовые и дружат друг с другом внешне, ведь они из одного набора.
Дизайн-система — это как заправка для супа. Высыпал из пакетика и готово.
А если каждый раз готовить суп с нуля — получится дольше.
Но кроме дизайн-библиотеки и компонентов в виде кода, необходимы правила (гайдлайны), на которые будут опираться веб-дизайнер и верстальщик.
Гайдлайн поможет синхронизироваться команде, чтобы дизайнеры и программисты одинаково понимали, где они используют большую кнопку, а где маленькую, где контурную, а где главную и т. д.
Если обобщить, то дизайн-система состоит из:
- дизайн-библиотеки (UI-kit) для дизайнеров
- библиотеки компонентов (фреймворка) для разработчиков
- гайдлайна (правил) для всех

Больше статей на схожую тематику:
Когда дизайн-система не нужна
Если вы, например, разрабатываете один лендинг — создавать для этого дизайн-систему нецелесообразно. Потому что проработка всех состояний, размеров и цветов требует немало времени и сил.
В тех случаях, когда вы не планируете масштабировать или как-то развивать интерфейс, нет смысла на это тратить время.
Когда дизайн-система нужна
Если вы разрабатываете корпоративный сайт. Дизайн-система поможет вам быстро вносить изменения и поддерживать единый визуальный облик — консистентность, как говорят дизайнеры.
И уж тем более, если вы развиваете цифровой сервис или мобильное приложение — вам без дизайн-системы не обойтись.

Как создать дизайн систему
1) Анализ
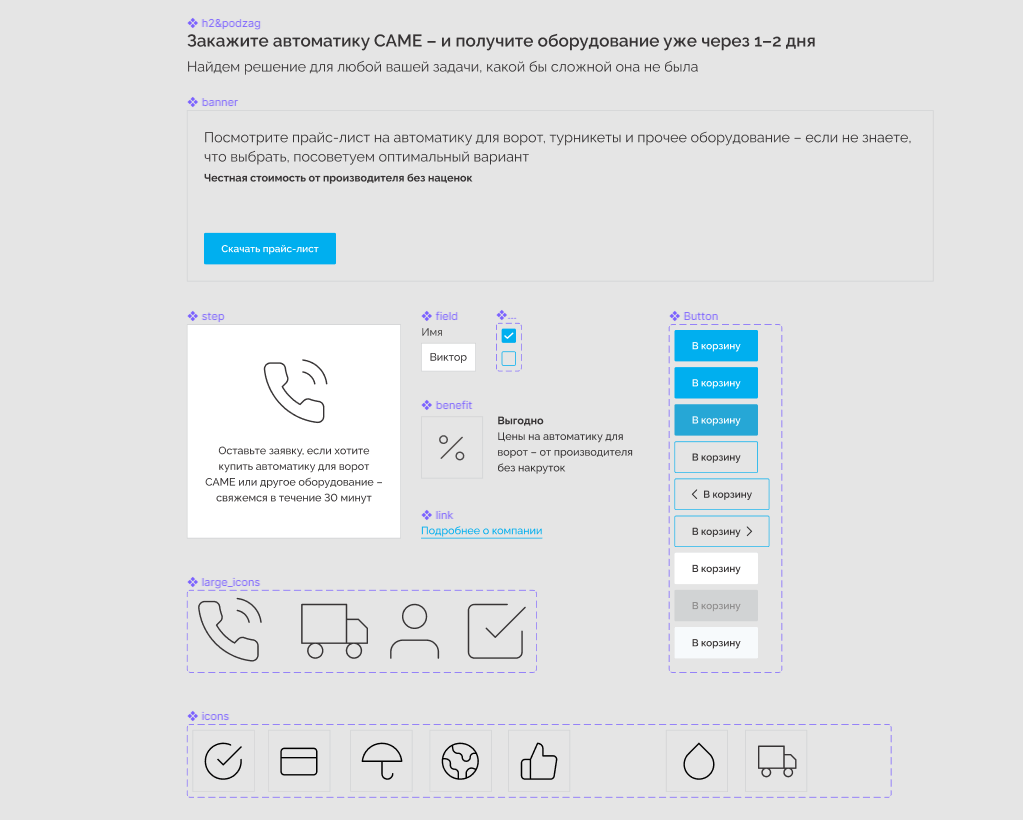
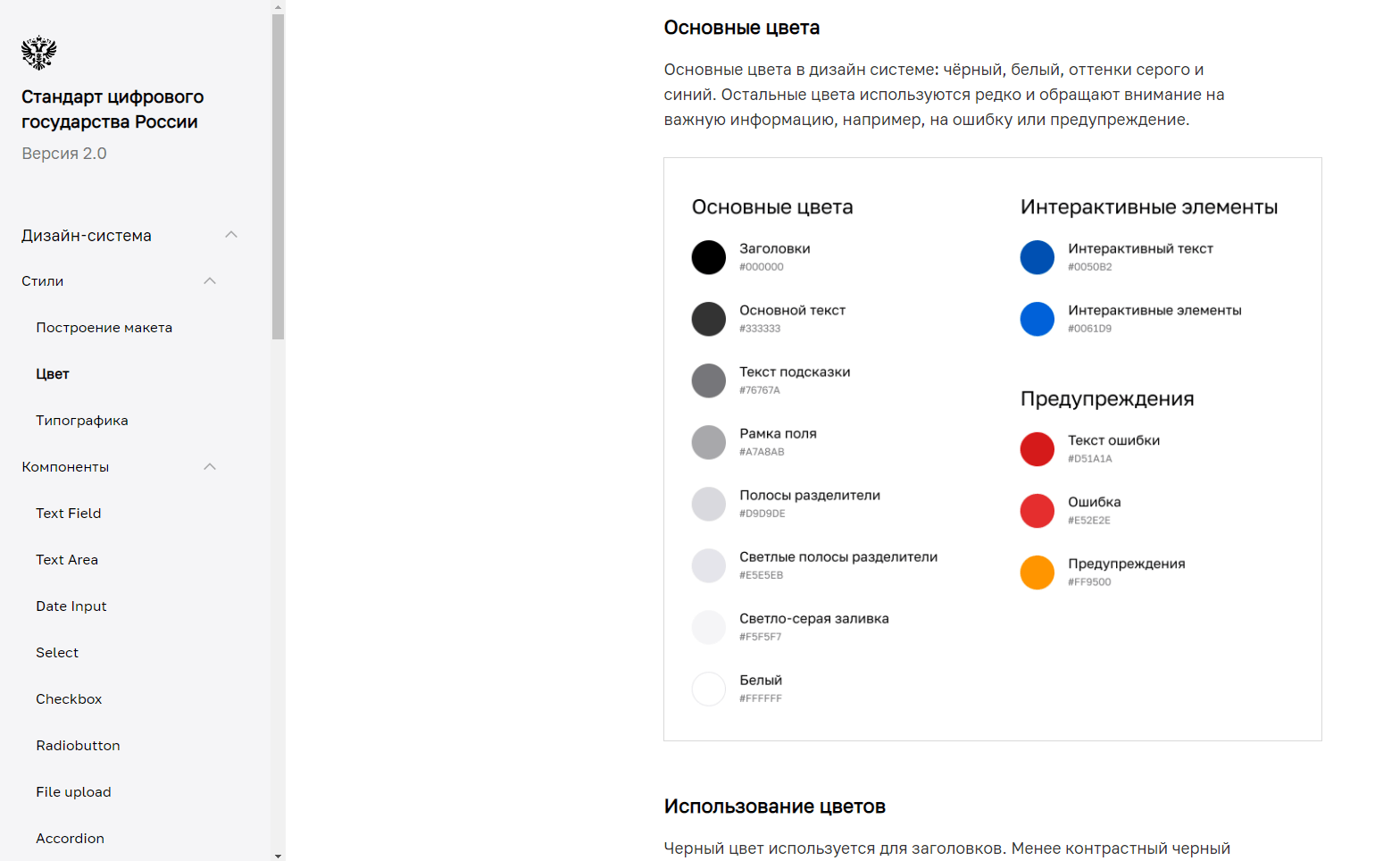
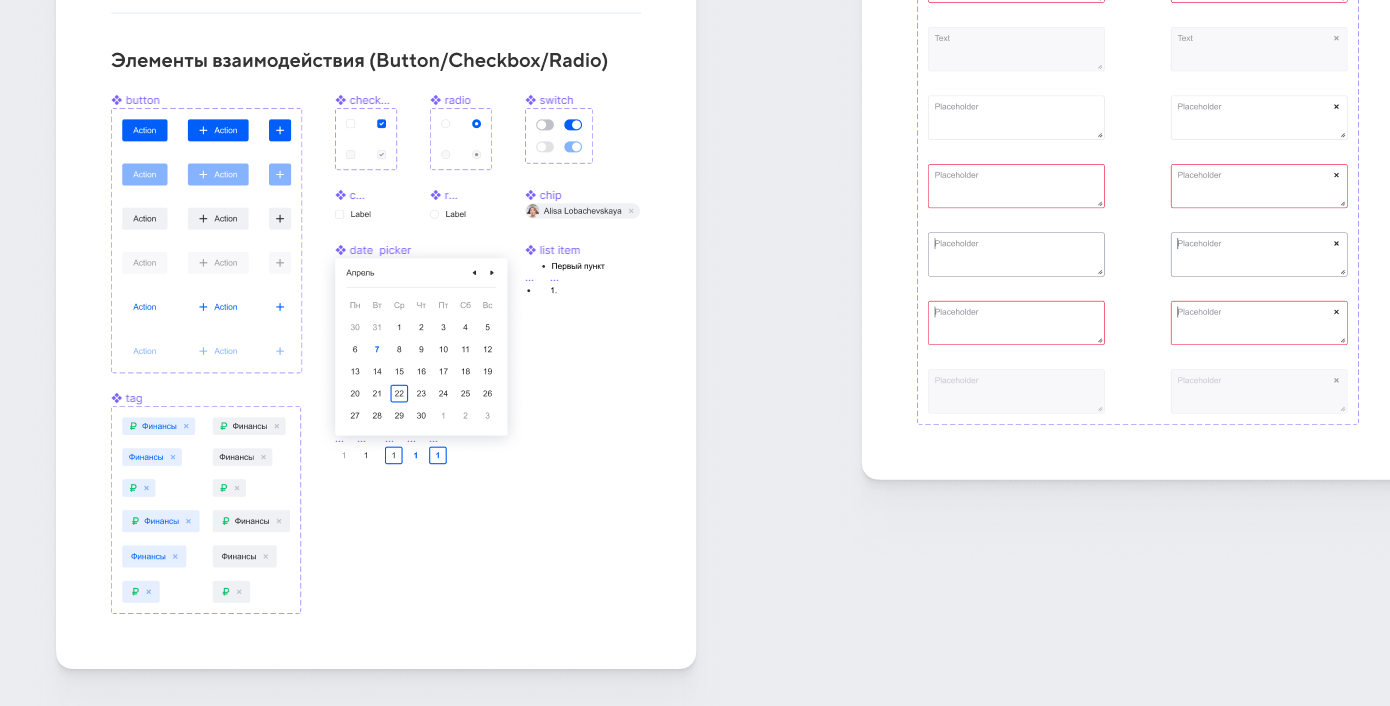
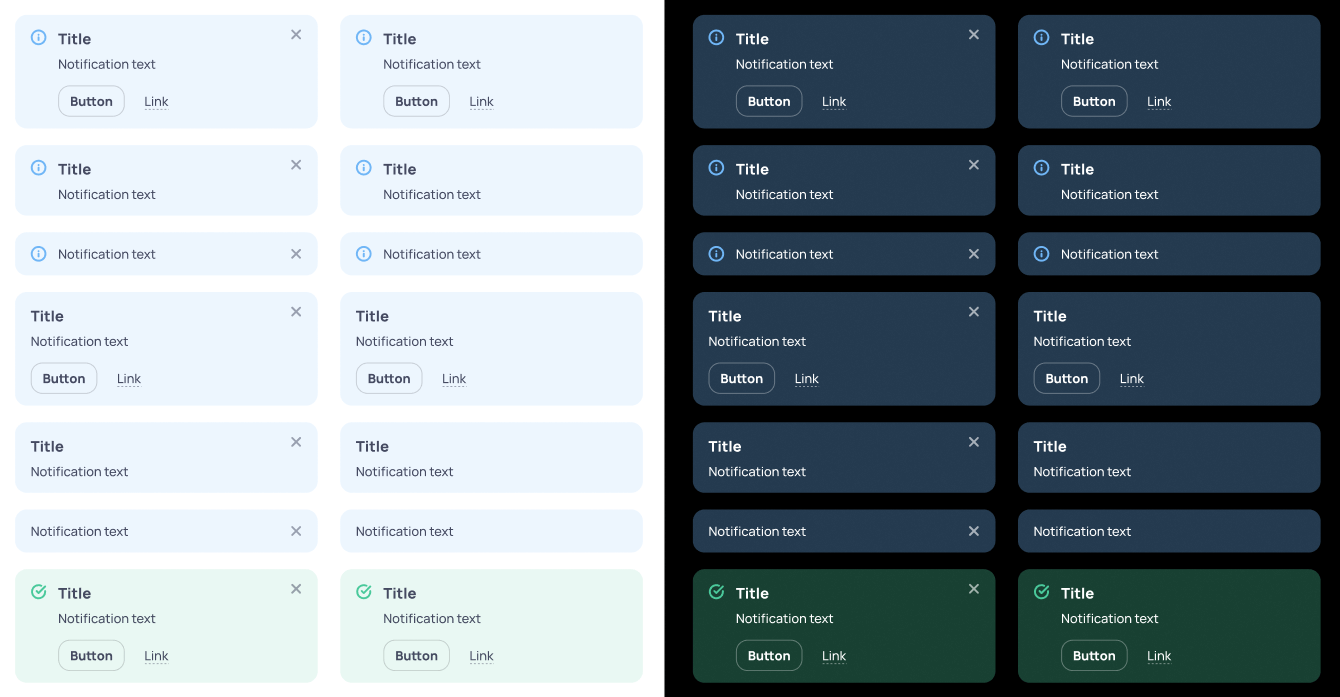
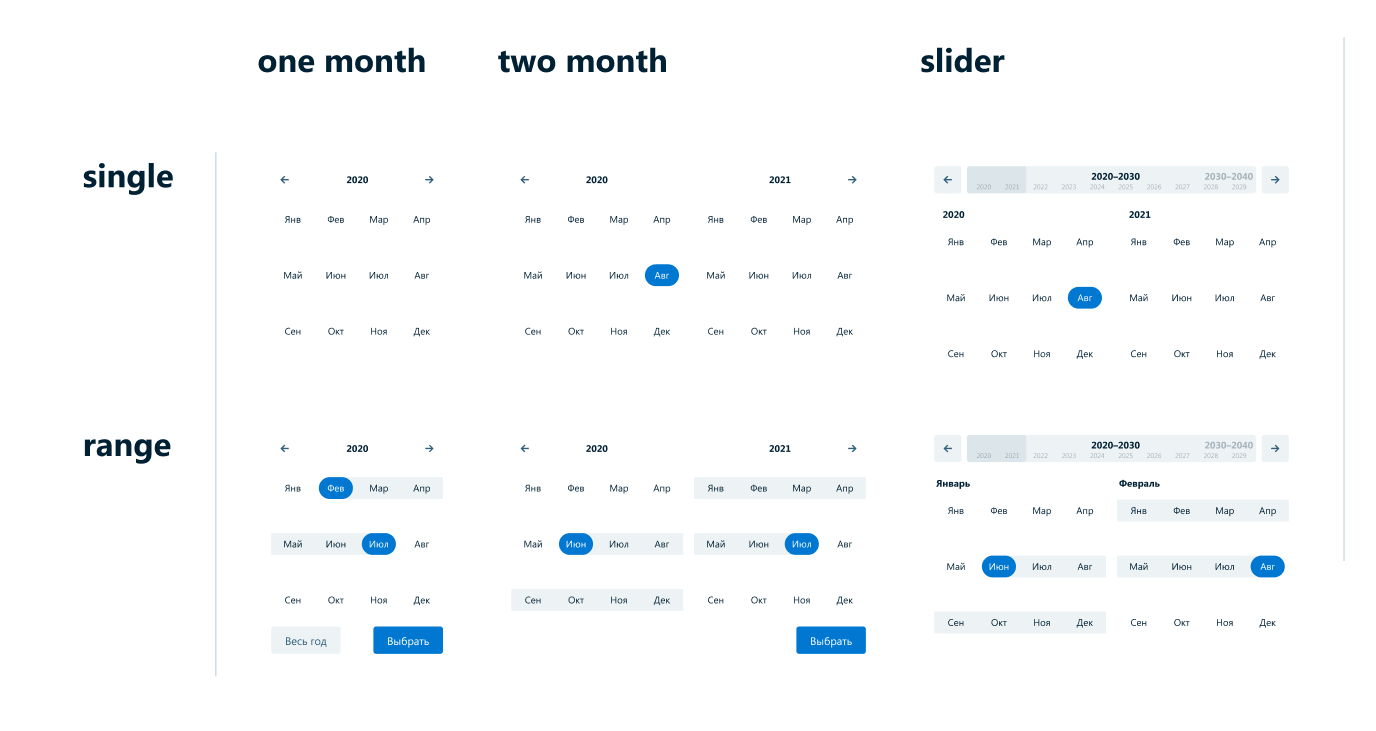
Разработку дизайны-системы стоит начать с анализа уже существующего интерфейса. Просмотрите все страницы вашего сайта или приложения и заскриньте все повторяющиеся элементы. Например, это могут быть кнопки, поля, формы, калькуляторы, цвета, шапки, календари, заголовки, блоки преимуществ, отзывы и всё-всё это добро.
После этапа анализа вам станет понятно, какие элементы дизайн-системы нужны конкретно вам — чтобы не плодить лишнего и не создавать библиотеку, которая будет лежать мертвым грузом.
2) Разработка дизайн-библиотеки
В основном дизайн-библиотеку разрабатывают в программе Figma или Sketch. В Фигме и Скетче это удобнее делать потому, что там есть функционал, который ускоряет разработку дизайн системы — компоненты, варианты, стили.
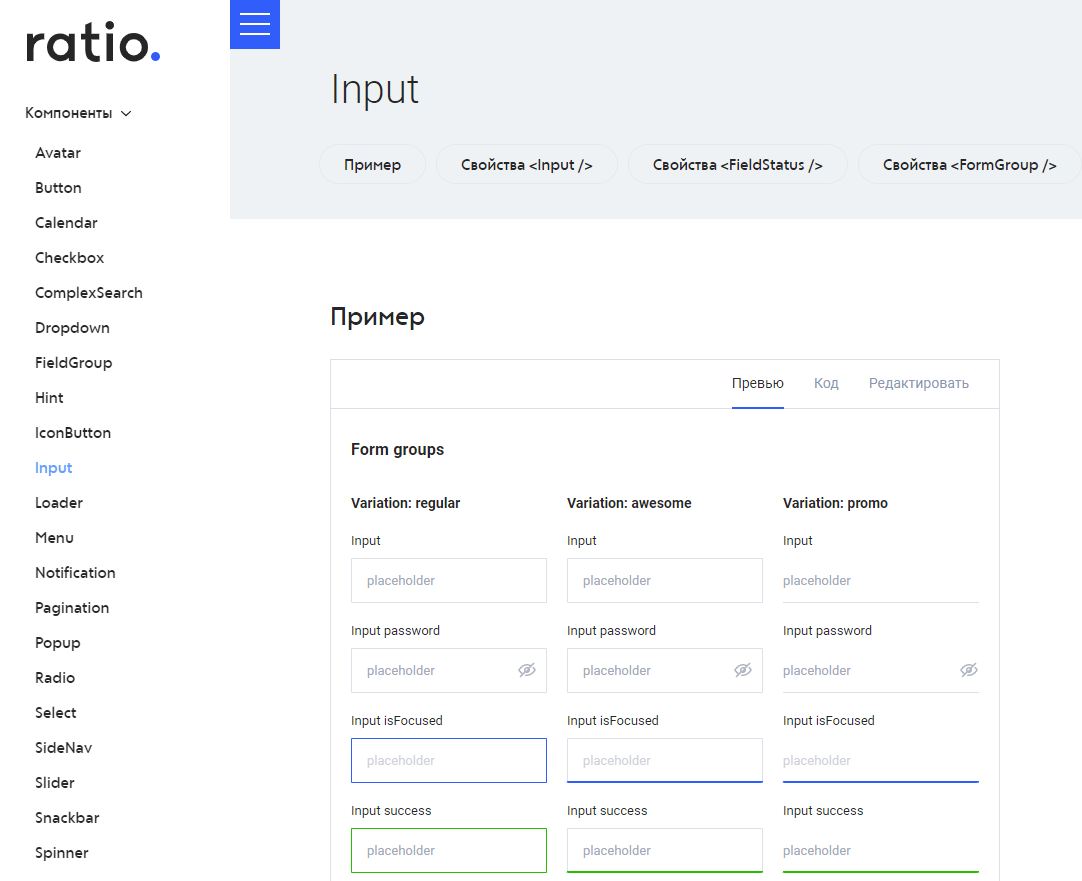
Результатом работы дизайнера станет библиотека — UI-kit, который дальше нужно будет собрать разработчикам.
3) Разработка библиотеки компонентов (фреймворка)
На этом этапе верстальщики соберут из UI-kit-а работающую библиотеку в коде, чтобы не копировать код из проекта в проект, а подключать уже готовый компонент.
4) Разработка гайдлайна
На этом этапе разработчикам и дизайнерам стоит обсудить, как и где планируется применять разные элементы и закрепить это всё в руководстве, чтобы не возникало разногласий.
5) Развитие и поддержка дизайн-системы
Любой продукт, будь то сайт, приложение или сервис, живет и развивается, и может получиться так, что дизайн-система ему мала — каких-то элементов не хватает, а какие-то больше не используются. В таком случае создавайте новые компоненты и обновляйте библиотеку, поддерживая актуальность. Дизайн-система будет жить вместе с продуктом.

Нравится статья? Тогда смотрите наши курсы!
Примеры дизайн-систем
Посмотреть примеры дизайн-систем крупных компаний можно на сайте КОД — каталога отечественных дизайн-систем.
UI-kit-ы можно поискать на Бихансе и Дрибле и особенно в Community Фигмы.
В Фигму можно будет скопировать себе файл с дизайн-системой и изучить его в подробностях, какая структура дизайн-системы, как устроено, из чего состоит. Например, там есть дизайн-система ВК.

А также дизайн-система Mail.ru — Paradigm

И классная дизайн-система Тинькофф.

В открытом доступе дизайн-система Газпромнефти.

И дизайн-система Rambler.

Примеры роста кликов, конверсий, заказов и прибыли:
Выводы
Дизайн-система позволяет ускорить разработку новых страниц и разделов за счет готовых элементов.
Ее стоит разрабатывать, если сайт, портал или приложение планируется поддерживать, масштабировать и развивать. И нет смысла делать для единоразовой работы — например, промостраницы. Дизайн-система позволяет моментально вносить правки на всем сайте.
Сразу предупредим, это недешево и долго, требуется немало ресурсов, чтобы такое создать. Поэтому не создавайте дизайн-систему ради неё самой. Она должна приносить пользу и быть рабочим инструментом.
Ну а главное, дизайн-система удешевляет и ускоряет разработку, поскольку для постройки страницы уже есть готовые кирпичики-модули.
А если вам нужен классный сайт, обращайтесь к нашим специалистам. Создадут уникальный дизайн или возьмут за основу шаблон — как вы пожелаете.
Веб-дизайнер сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





