Если вы решили заказать разработку веб-сайта или лендинга, в брифе обязательно будет пункт с пожеланиями по дизайну. Ориентируясь на приведённые вами примеры, дизайнер сможет подбирать стилистику сайта.
Но где взять эти примеры? Смотреть сайты конкурентов — хорошая идея, но только для того, чтобы взять оттуда функционал. Копировать дизайн конкурентов точно не стоит — лучше, наоборот, отстроиться от них, если нет обратной задачи.
Но проблема в другом: если ориентироваться на сайты конкурентов или блуждать по сайтам в поисках более-менее вменяемого дизайна — можно и не найти ничего симпатичного. А чтобы найти самые трендовые и современные примеры дизайна, лучше искать в других источниках.
В статье поделимся с вами своими источниками вдохновения для будущего дизайна сайта.
Где брать примеры дизайна сайта?
Прежде чем мы начнём перечисление источников, хотим еще сделать одно уточнение: не обязательно подбирать примеры из вашей сферы. Потому что дизайнер возьмет из примера только стиль подачи информации, пример оформления, а тематика может быть любая.
Если у вас бетонный завод, можно подбирать примеры даже из бьюти-сферы — если попадется удачный пример. :)
1. «Золотой сайт» и «Золотое приложение»
Премия «Золотой сайт» и «Золотое приложение» проводится каждый год. Жюри на основании критериев анализирует и отбирает лучшие сайты и приложения за прошлый год.
Хороший дизайн не стареет — можно посмотреть сайты и более поздних лет.

2. Tagline Awards
Премия «Tagline Awards» — крупнейший digital-конкурс в Европе, как они сами пишут о себе. Отбираются не только проекты по веб-дизайну, но также и в других номинациях: чат-боты, сайты агентств, интранет-порталы, рекламные кампании и креатив и другое. Заходите посмотреть лучшие решения в индустрии.

3. Tilda Publishing
Сервис Tilda собирает лучшие примеры сайтов и одностраничников, сделанных на их платформе. Сайты разбиты по категориям: бизнес, события, медиа, портфолио и другие. Загляните туда, вдруг вам что-то приглянется для своего проекта.

Больше статей на схожую тематику:
4. Рейтинг Рунета
«Рейтинг Рунета» с 2011 года проводит конкурс на лучшие сайты и приложения среди отечественных студий. Вы можете посмотреть итоги прошлых лет, номинантов в этом году, а если результаты уже подведены, то и победителей. Среди выставленных работ есть возможность подобрать референсы для вашего сайта.

5. Кириллица Дизайн
Сайт «Кириллица Дизайн» собирает интересные решения в веб-дизайне среди отечественных сайтов. Здесь представлены более экспериментальные примеры сайтов, чем в предыдущих источниках.

6. Land-book
Галерея Land-book — еще один источник, где вы сможете подобрать дизайн-концепцию для своего сайта. В отличие от других галерей, здесь собраны не только сайты на русском языке, но и зарубежные примеры.

7. Behance
На портале Behance дизайнеры со всего мира публикуют работы в разных стилях, а модераторы площадки отбирают лучшие, организуют их в галереи с соответствующим названием. Заходите и выбирайте примеры стиля вашего будущего сайта.

8. Uprock
Сайт Uprock собирает библиотеку кириллических сайтов с удачным дизайном. Сейчас доступно уже более 300 сайтов на русском.

9. The FWA
Проект The FWA отбирает лучшие сайты каждый день. Если вы хотели чего-то нестандартного — заходите и выбирайте удачные примеры.

10. Awwwards
И последний сайт Awwwards.com тоже собирает необычные примеры сайтов в разных стилях со всего мира. Плюс этого сайта — в удобном фильтре: сайты можно отфильтровать по цвету, направлению или стране.

Грамотная разработка дизайна сайта: выбираем визуальный стиль
В идеале подобранные вами референсы должны быть в одном или близком стиле. В веб-дизайне так же, как в интерьерном и ландшафтном, есть свои стили.
Стиль — это набор характерных, узнаваемых черт дизайна.
Из популярного можно перечислить: материал-дизайн, флэт-дизайн, скевоморфизм, классический (обычный), минимализм, брутализм и другие.

Стиль «скевофорфизм» по оформлению подражает объектам из реального мира. Был популярен примерно до 2012 года.

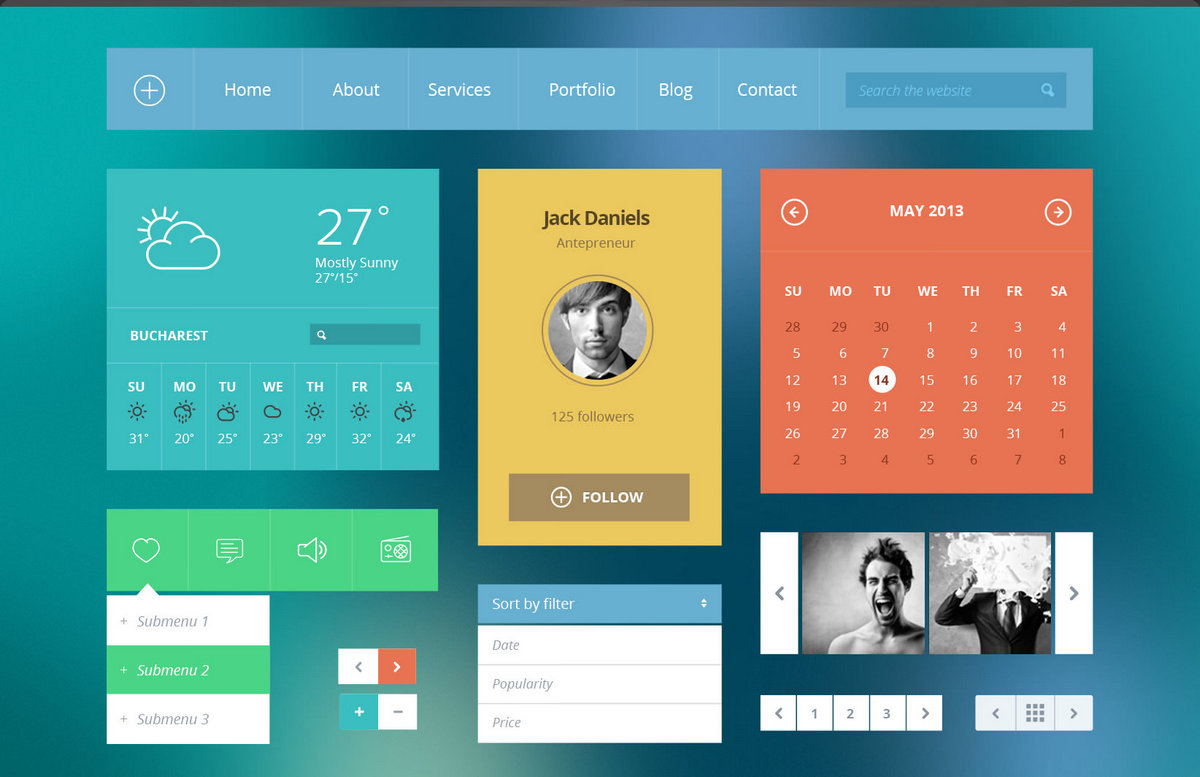
Когда скевоморфизм устарел, на смену ему пришла полная противоположность — flat design (плоский дизайн). У элементов полностью пропал объём, дизайн стал плоским.

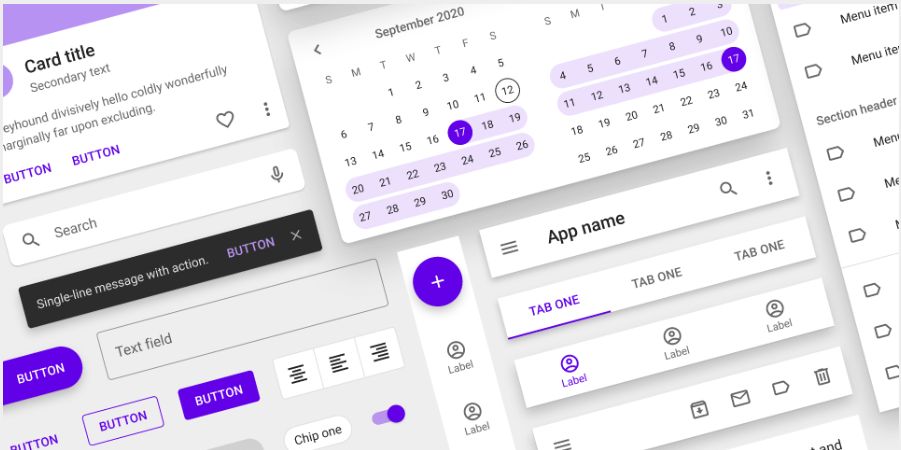
Затем безликий flat design заменил material design от Google. В материал-дизайне осталось лучшее от флэт-дизайна, но вернулись тени и объем.

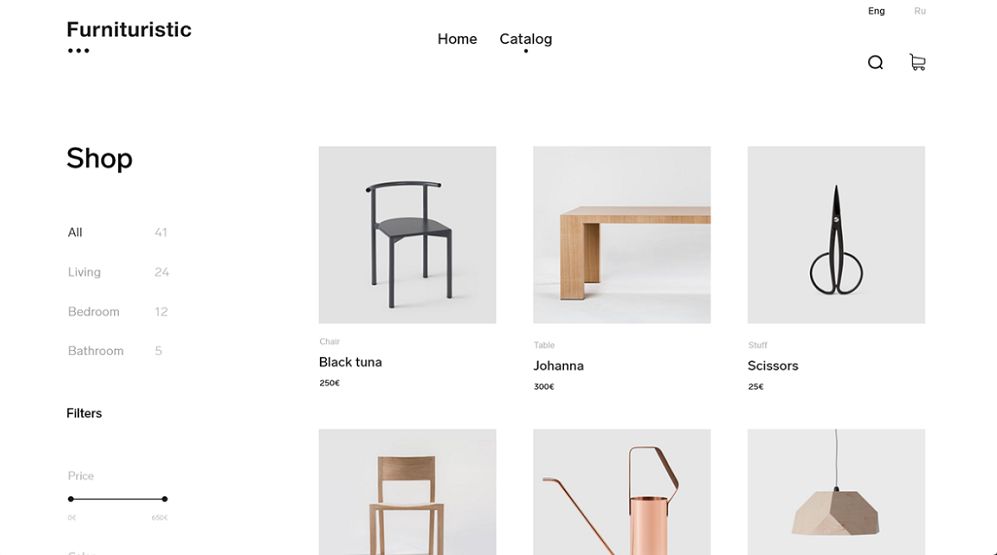
Дизайн в стиле «минимализм» обнажает функционал сайта, лишая его всяческих украшений, но зато создает ощущение чего-то простого, понятного и доступного.

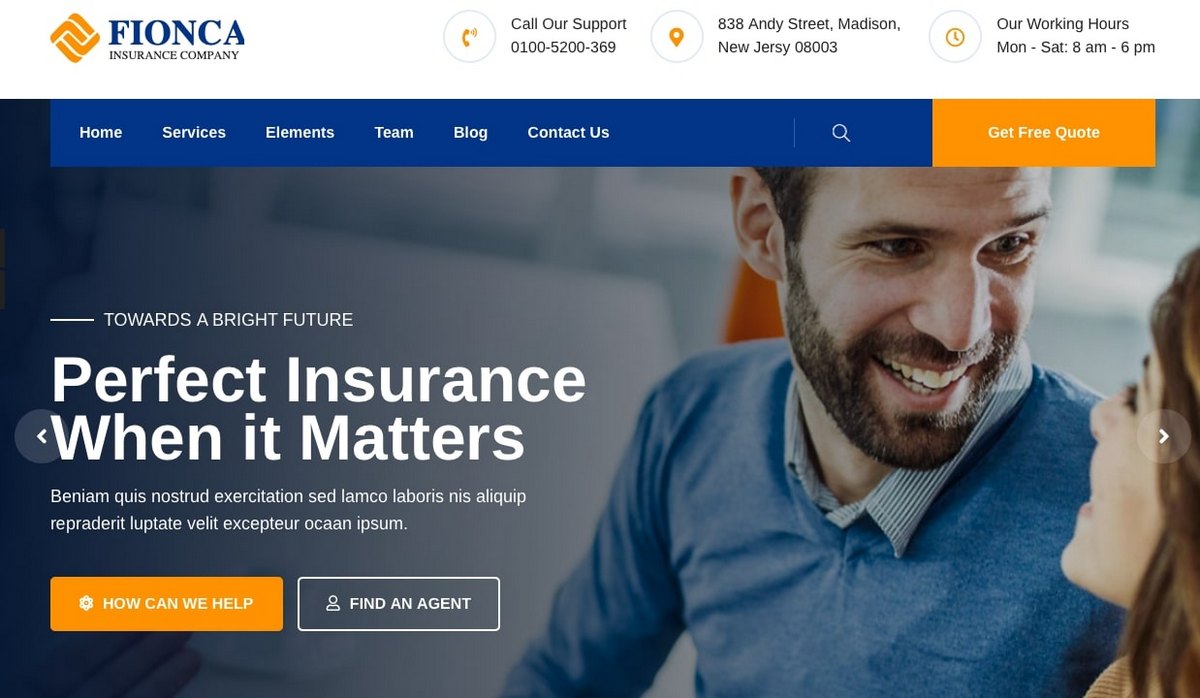
Классический стиль — это те самые корпоративные сайты, которые мы привыкли видеть каждый день.

«Брутализм» — новый стиль, который пришел на смену аккуратным интерфейсам. Брутализм экспрессивен и не будет уместен для корпоративного сайта или блога, но хорошо подойдет для PR-акции или рекламы.
Если подобранные вами примеры сайтов в одном стиле, тогда дизайнеру будет легче работать, но если примеры в разных стилях, в таком случае дизайнеру придется выбрать один из них — максимально подходящий вашему бренду.
Не получится сделать сайт одновременно в нескольких стилях. Да, иногда можно смешать элементы из разных стилей, но есть и те, которые абсолютно невозможно увязать друг с другом в рамках одного проекта.
Нравится статья? Тогда смотрите наши курсы!
Почему важно подбирать антипримеры и примеры дизайна сайта
Если вы заполните только бриф на разработку сайта и не приложите примеры и антипримеры для дизайна — тогда дизайнер подберет их сам, ориентируясь на свой вкус и на вашу задачу.
А если подобранный визуальный стиль вам не понравится — будет затрачено время на доработку сайта. И вам всё равно придется подбирать примеры, чтобы объяснить дизайнеру, какой стиль всё-таки вам ближе.
Поэтому лучше изначально подобрать примеры сайтов, так вы убьете сразу двух зайцев: существенно сэкономите время обеим сторонам и сможете говорить с дизайнером на одном языке, а значит, гарантированно получите то, что представляли.
Антипримеры
Кроме примеров, также важно приложить антипримеры. Антипример — не значит сайты с плохим дизайном, антипример — это стиль, который не подходит для решения вашей задачи.
Например, мы разрабатываем одностраничный сайт для ювелирного салона. В дизайне таких сайтов часто используются тонкие линии либо шрифты с засечками, потому что они задают нужное настроение дороговизны и эксклюзивности.
Но если вы например не хотите на сайте видеть антикву (шрифт с засечками), то стоит приложить сайт, где она используется, как антипример.
Примеры и антипримеры — это рамки, которые вы задаете дизайнеру для того, чтобы он знал в каком направлении работать.
UI-kit, как ориентир для дизайнера
Если вы внимательно смотрели предыдущие изображения с типичными стилями веб-дизайна, то наверняка заметили не сайт, не приложение, а просто набор элементов — это называется UI-kit.
UI-kit — это набор готовых и оформленных элементов, которые дизайнеры используют в работе.
Фишка в том, что UI-kit уже оформлен в определенном стиле! И вы можете поискать в поисковике вместо примеров сайта — UI-kit`ы, они вполне сойдут в качестве ориентира для дизайнера.
Увидев UI-kit, опытный дизайнер без труда определит, в каком стиле вы хотите дизайн.
Примеры роста кликов, конверсий, заказов и прибыли:
Вместо послесловия
Теперь вы знаете, где искать примеры для вдохновения, чтобы дизайн будущего сайта целиком и полностью отражал концепцию и идею вашего бренда и продукции.
А если вы уже подобрали примеры, обращайтесь к нам за разработкой сайта или лендинга, мы регулярно тренируем насмотренность, чтобы создавать для вас современные и удобные сайты.
Веб-дизайнер
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





