Капча — это технология, которая стала неотъемлемой частью современного веб-мира. Каждый из нас хотя бы раз сталкивался с необходимостью выбрать картинки со светофорами, вводить искаженные символы или просто ставить галочку в чекбоксе «Я не робот», доказывая, что мы живые пользователи, а не бездушные машины. В этой статье предлагаем разобраться, что такое капча, зачем она нужна, какие виды существуют и как добавить ее на свой сайт.
Что такое капча и зачем она нужна?
Капча или CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) — это автоматизированный тест, позволяющий определить, является ли пользователь человеком или ботом.
История капчи началась ещё в 2000 году в Университете Карнеги-Меллона, когда интернет столкнулся с проблемой атакующих спам-ботов, которые массово регистрировались на сайтах, оставляли рандомные комментарии и перегружали серверы.
Первые капчи представляли собой искаженные текстовые символы, которые легко распознавал человек, но не мог прочитать компьютер. Такие капчи мы могли видеть при регистрации аккаунтов, добавлении комментариев к постам в блогах. И она до сих пор встречается на некоторых небольших ресурсах.
Примерно так выглядела первая капча. К слову, ее вид не сильно поменялся:

Сегодня капча решает несколько важных задач:
-
Защита от спама (комментарии, регистрации, формы обратной связи)
-
Предотвращение автоматического сбора данных (парсинга)
-
Защита от брутфорс-атак (подбора паролей)
-
Ограничение накрутки голосов, рейтингов, просмотров
-
Защита от DDoS-атак (хотя капча не является полноценным решением против DDoS)
Интересный факт
Ранние версии reCAPTCHA использовались для оцифровки старых газет и книг — пользователи, вводя слова, помогали распознавать текст, который не могли обработать компьютеры.
Хоть капча и не является полноценной панацеей от атак ботов, большую часть из них она отразить способна.
Больше статей на схожую тематику:
Виды капчи
С развитием технологий капчи эволюционировали от простых текстовых заданий до сложных систем анализа поведения пользователей. Рассмотрим основные типы, которые актуальны в 2025 году.
Графическая капча
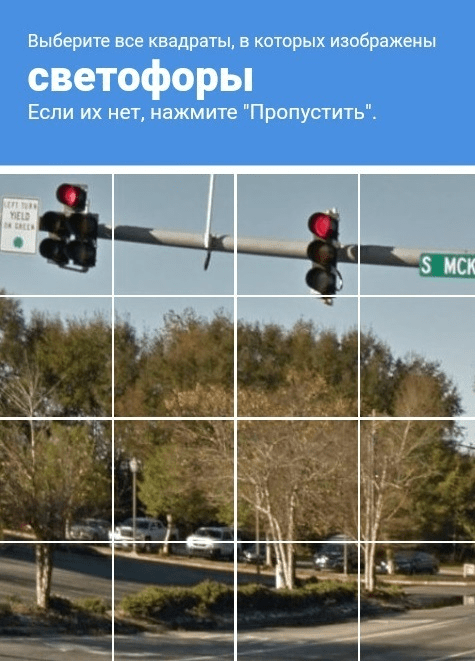
Пользователь должен выбрать изображения, соответствующие заданию («найдите все светофоры», «выберите изображения с машинами» и т.д.).
Но светофоры не сразу могут появиться. Если система не заподозрит в пользователе бота, достаточно будет кликнуть на чек-бокс «Я не робот», и проверка будет пройдена.

Плюсы:
-
Высокая защита от ботов
-
Визуально понятна
Минусы:
-
Требует времени
-
Может быть сложна на мобильных устройствах
-
Иногда задания неоднозначны (например, виден только край объекта)
-
Если сервер попытается задетектить в вас бота, при успешном прохождении может открываться заново.
Невидимая капча (reCAPTCHA v3 )
Самая современная версия от Google. Работает в фоне, анализируя поведение пользователя (движения мыши, скорость набора, взаимодействие с элементами страницы) и присваивает оценку от 0.0 (бот) до 1.0 (человек).

Плюсы:
-
Не требует действий от пользователя
-
Высокая точность
-
Улучшает пользовательский опыт
Минусы:
-
Может ошибаться в оценке
-
Требует более сложной интеграции
На самом деле капча от Google является одной из самых защищенных проверок на роботов. Да, при всем желании ее можно обойти, но на это придется потратить немало ресурсов. Особенно в сравнении с капчами, о которых расскажем ниже.
Текстовая капча
Самый старый, практически неактуальный, но все еще встречающийся вид капчи. Пользователю предлагается ввести символы с искаженного изображения. С развитием технологий не является хорошей защитой.

Плюсы:
-
Простота реализации
-
Низкая нагрузка на сервер
Минусы:
-
Раздражает пользователей
-
Сложна для людей с нарушениями зрения
-
Современные боты с ИИ с легкостью с ней справляются
Математическая капча
Простое уравнение ("3 + 5 = ?").

Плюсы:
-
Очень проста для пользователей
-
Легко реализуется
Минусы:
-
Низкая защита (многие боты умеют решать простые задачки)
Аудиокапча
Альтернатива для людей с нарушениями зрения — нужно ввести услышанные слова или цифры.

Плюсы:
-
Доступность
-
Простота реализации
Минусы:
-
Часто сложно разобрать слова
-
Раздражает обычных пользователей
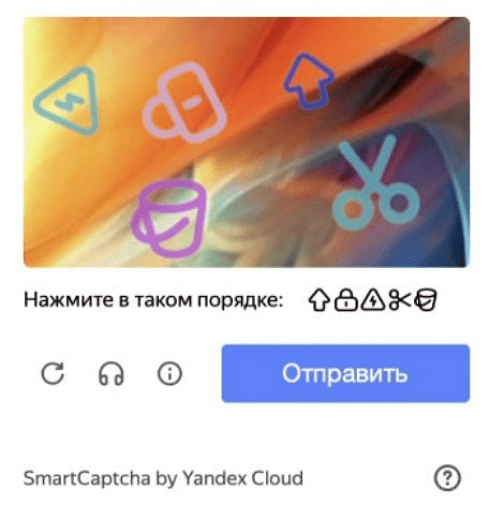
Логическая капча
Мини-игры (собрать пазл, повернуть изображение). На примере ниже необходимо выбрать те символы, что изображены на картинке:

Плюсы:
-
Может быть интересна пользователям
-
Хорошая защита
Минусы:
-
Сложность реализации
-
Увеличивает время взаимодействия
-
Если капча установлена при входе на сайт, то может увеличить количество отказов.
Наиболее популярными решениями остаются reCAPTCHA от Google (особенно v3) и ее аналоги. Например, Яндекс.SmartCAPTCHA и hCAPTCHA, которая, в отличие от Google, не собирает данные пользователей).
Капча от Яндекса выглядит так:

Или так:

Как выбрать капчу для своего сайта?
Выбор типа капчи зависит от того, к какому фактору можно отнести ваш сайт:
-
Тип сайта и уровень угроз:
Для блогов с комментариями подойдёт reCAPTCHA v2 (так как взаимодействие пользователей будет не таким частым)
Для интернет-магазинов и форм оплаты — reCAPTCHA v3 (так как уровень взаимодействия высокий)
Для небольших сайтов с низким трафиком можно использовать математическую капчу (так как взаимодействие с пользователями минимальное)
-
Аудитория:
Для пожилых пользователей — простые текстовые или математические капчи
Для международных сайтов — капчи с поддержкой нескольких языков
Для сайтов с людьми с ограниченными возможностями — аудиокапчи или reCAPTCHA v3
-
Технические возможности:
reCAPTCHA v3 требует больше ресурсов для интеграции
Текстовые капчи можно реализовать даже на самых простых сайтах
-
Пользовательский опыт:
reCAPTCHA v3 наименее навязчива
Графические капчи могут раздражать частыми проверками и отнимать у пользователей время.
Совет: Для большинства современных сайтов оптимальным выбором будет reCAPTCHA v3, так как она обеспечивает хорошую защиту, не мешая пользователям.
Примеры роста кликов, конверсий, заказов и прибыли:
Пошаговая инструкция, как добавить reCAPTCHA и Яндекс SmartCaptcha на сайт
Рассмотрим процесс добавления самой популярной капчи — reCAPTCHA от Google, а также отечественного аналога Яндекс SmartCaptcha.
В 2025 году доступны две основные версии: v2 (с изображениями или флажком «Я не робот») и v3 (невидимая). Для Яндекса же можно выбрать несколько вариантов решения: распознавание текста, слайдер, выбор силуэтов и калейдоскоп.
Подготовка: получение ключей для reCAPTCHA
-
Перейдите на страницу регистрации reCAPTCHA требуется аккаунт Google).
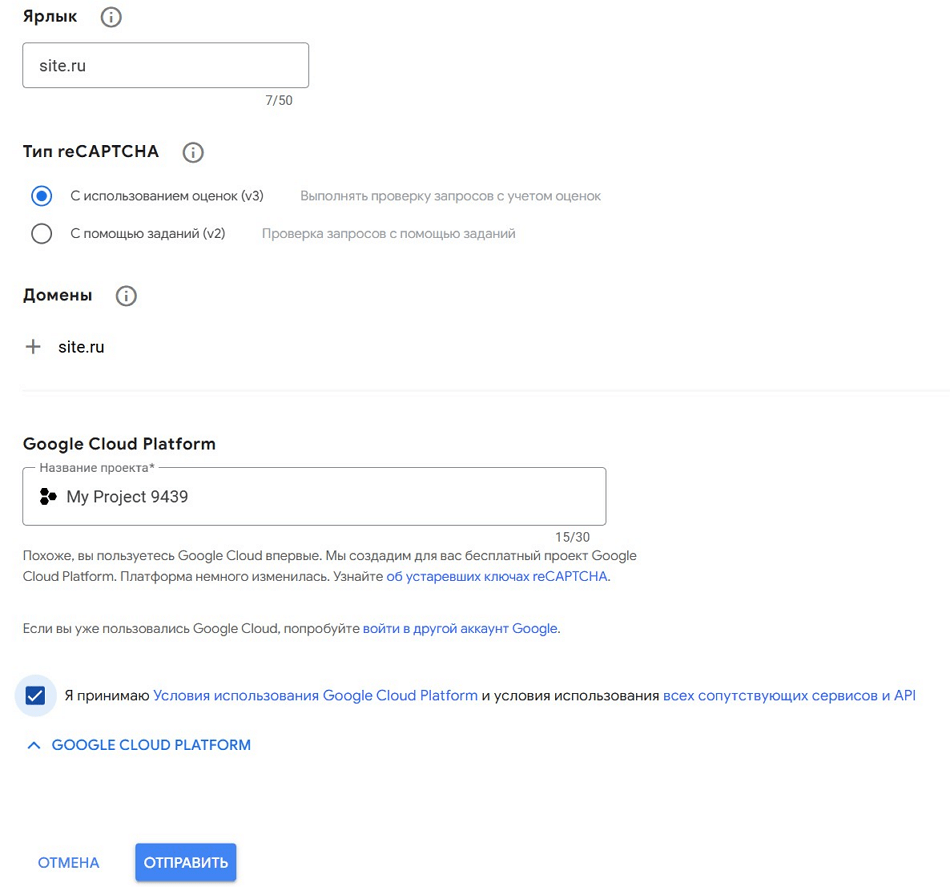
В поле «Ярлык» введите название вашего сайта (например, «Мой блог»).
-
Выберите тип reCAPTCHA:
reCAPTCHA v2: «Флажок» или «Невидимая»
reCAPTCHA v3
Добавьте домен(ы) вашего сайта (без http/https и www, например: site.ru).
Примите условия использования и нажмите «Отправить».
-
На следующей странице вы получите два ключа:
Ключ сайта (для клиентской части)
Секретный ключ (для серверной проверки)
Сохраните эти ключи — они понадобятся для интеграции.

Вариант 1. Добавление reCAPTCHA v2 ( « Я не робот »)
Чтобы добавить виджет reCAPTCHA на страницу, достаточно подключить скрипт JavaScript и разместить тег g-recaptcha. Для этого создайте элемент DIV с классом g-recaptcha и укажите ваш ключ сайта в атрибуте data-sitekey.
Обязательно используйте HTTPS для загрузки скрипта. При этом его допускается вставлять в любое место страницы.
Вариант 2. Добавление reCAPTCHA v3 (невидимая)
Для работы reCAPTCHA v3 необходимо загрузить скрипт и настроить соответствующие атрибуты у HTML-кнопки.
Клиентская часть:
-
Загрузите API JavaScript.
-
Добавьте функцию обратного вызова для обработки токена.
-
Добавьте атрибуты к вашей кнопке HTML.
Добавление через CMS
Для популярных CMS есть плагины, упрощающие установку reCAPTCHA:
WordPress:
Установите плагин (например, «CAPTCHA 4WP & invisible reCaptcha»).
Введите полученные ключи в настройках плагина.
Настройте, где показывать капчу (регистрация, комментарии, форма входа).
Joomla:
Установите плагин «reCAPTCHA v3».
Введите ключи в настройках.
Выберите стиль (светлый/тёмный).
1С-Битрикс:
Установите модуль «Google reCAPTCHA» (можно найти платные или бесплатные варианты).
Добавьте ключи в соответствующие поля.
Укажите минимальный допустимый score для v3.
Рекапчу можно установить без особых проблем с помощью модулей, однако чаще всего хорошие модули стоят немалые деньги. Плюс никто не застрахован от того, что модуль могут просто перестать обновлять. Поэтому если у вас есть сложности с установкой капчи, мы с радостью поможем!
Добавление Яндекс.SmartCaptcha
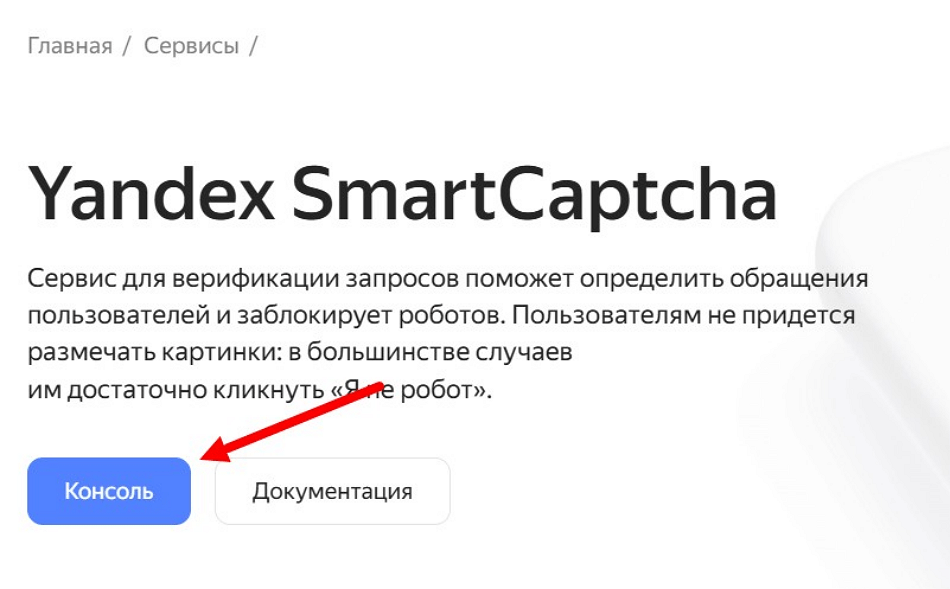
Для начала переходим по ссылке регистрации. Далее кликаем по кнопке «Консоль»:

И следом кликаем на кнопку «Создать капчу».
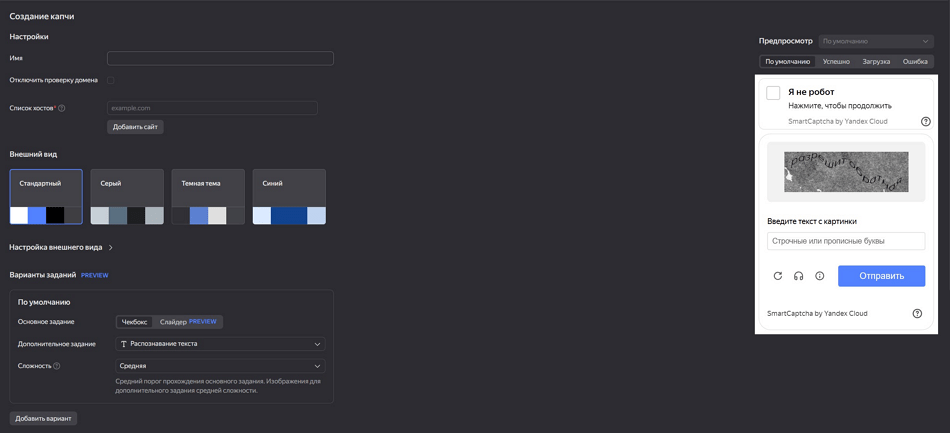
Далее у нас открывается большой конфигуратор нашей будущей капчи. Здесь мы можем полностью видоизменить окно проверки по наш вкус и стиль:

После того как все будет готово, вновь кликаем на кнопку «Создать капчу» . После создания вы получите:
клиентский ключ (используется в фронтенде).
серверный ключ (для проверки на бэкенде).
Установка виджета на страницу
Автоматический метод добавления виджета:
Подключите JS-скрипт.
-
Разместите следующий код в любом месте страницы (например, внутри <head>):
Скрипт captcha.js автоматически обнаружит все элементы div с классом smart-captcha и встроит в них виджет.
-
Добавьте контейнер для виджета
Вставьте пустой div с указанными параметрами:
Замените <ключ_клиента> на ваш уникальный ключ.
Важно: При загрузке виджет автоматически устанавливает высоту контейнера в 100px, что может вызвать резкое изменение верстки. Чтобы избежать этого, заранее задайте высоту контейнера:
После установки на странице появится кнопка «Я не робот». Если запрос пользователя покажется подозрительным, система предложит ему выполнить проверочное задание.
Проверка ответа пользователя
После успешного прохождения проверки пользователь получает уникальный токен, который автоматически добавляется в скрытое поле внутри контейнера с виджетом:
Как проверить токен?
Для валидации токена отправьте POST-запрос на адрес:
https://smartcaptcha.yandexcloud.net/validate
Параметры запроса (x-www-form-urlencoded):
secret – ваш серверный ключ;
token – одноразовый токен, полученный после проверки;
ip – IP-адрес пользователя (необязательно, но рекомендуется для улучшения работы SmartCaptcha).
Пример запроса:
secret=ваш_ключ_сервера&token=полученный_токен&ip=123.45.67.89
Ответ сервера
Сервис возвращает JSON-объект с полями:
status – результат проверки (ok в случае успеха);
message – дополнительное сообщение (если требуется);
host – домен, на котором была пройдена проверка (только при status: ok).
Советы по использованию капчи
Не злоупотребляйте
Используйте капчу только там, где это действительно нужно (регистрация, важные формы обратной связи). Частые проверки раздражают пользователей что последует большим количеством отказов.
Проверьте все настройки
Для reCAPTCHA v3 настраивайте пороговые значения score в зависимости от критичности действия (например, для комментариев — 0.3, для регистрации — 0.7). Чем выше score, тем меньше приходится доказывать, что пользователь не робот.
Предоставляйте альтернативы
Для людей с ограниченными возможностями добавляйте аудиокапчу или другие доступные варианты, о которых мы писали выше.
Тестируйте
Убедитесь, что капча корректно работает на всех устройствах и не ломает UX.
Мониторьте статистику
В консоли администратора reCAPTCHA можно увидеть, сколько запросов было от ботов и людей.
Проблемы и ограничения капчи
Несмотря на пользу, капчи имеют ряд проблем:
Раздражают пользователей — постоянные проверки «на человечность» могут откровенно бесить посетителей.
Ложно срабатывают — особенно у пользователей с VPN/Tor или нестандартным поведением. Но оно и понятно, если на сайт по доставке пиццы появился «пользователь» с другого конца света, это может насторожить.
Сложны в применении — некоторые виды капчи недоступны для пользователей с ограниченными возможностями.
Не спасают от ботов — современные боты с ИИ могут обходить простые (математические, текстовые) капчи.
Зависимы от Google — reCAPTCHA требует подключения к серверам Google, что вызывает опасения у сторонников конфиденциальности.
Нравится статья? Тогда смотрите наши курсы!
Заключение
Капча остается важным инструментом защиты сайтов от ботов и автоматизированных атак. В 2025 году наиболее продвинутым решением является reCAPTCHA v3, которая обеспечивает защиту, практически не мешая пользователям.
Помните, что идеальной капчи не существует — важно найти баланс между безопасностью и удобством пользователей. Современные тенденции показывают, что будущее за невидимыми решениями, которые защищают сайты, не заставляя людей доказывать, что они, собственно, люди.
Если вам нужна помощь с установкой капчи на ваш сайт, обращайтесь к нашим специалистам!
Технический SEO-специалист
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна