Доля мобильных пользователей растет уверенными темпами: в конце 2014 года их количество в Сети впервые превысило количество пользователей стационарных компьютеров. Более 10 миллионов человек выходят в Интернет ТОЛЬКО с мобильных устройств. И это все происходит в России прямо сейчас.
У вас еще остались сомнения по поводу того, нужен ли вам мобильный сайт? Тогда переходим к делу.
Цель нашей статьи – познакомить вас с основной терминологией в области разработки адаптивных сайтов и мобильных приложений и помочь разобраться, какие из методов подойдут именно вам.
Итак, перечислим основные способы сделать ваши услуги доступнее для мобильной аудитории.
Адаптивный (отзывчивый) дизайн (англ. Adaptive/Responsive)
На тему различий между понятиями «адаптивный» и «отзывчивый» сломано немало интернет-копий, и об этом можно написать не одну статью, а целое собрание сочинений. В целом суть такова: оба понятия подразумевают способность сайта подстраиваться под экраны различных устройств и отображаться одинаково хорошо как на широких мониторах, так на планшетах или мобильных телефонах. Однако понятие «адаптивный дизайн» несколько шире и включает в себя «отзывчивый дизайн». Поэтому далее мы будем называть такие сайты адаптивными.
Адаптивность достигается с помощью следующих инструментов:
- «Резиновая» верстка, т.е. размеры элементов страницы задаются не в пикселях, а в относительных единицах, например, процентах. Поэтому когда мы сужаем страницу браузера,«резиновый» сайт тоже уменьшается в размерах, однако полностью остается на экране.
В стандартной верстке в пикселях при сужении браузера или открытии сайта на устройстве с маленьким экраном изображение будет выглядеть примерно так:

- Медиа-запросы (англ. Media Queries) – это специальные команды в коде сайта, которые выглядят, например, таким образом:
@media only screen and (max-width: 640px) {
....
}Конкретно эта команда значит, что весь код внутри нее сработает, только если сайт будут просматривать с устройства с шириной экрана менее 640 пикселей, т.е. с мобильного телефона. Данный инструмент позволяет гибко менять вид сайта в зависимости от того, с какого устройства его просматривают.
Медиа-запрос позволяет задать вид сайта для конкретных размеров экрана. Например, если это галерея товаров, то пользователю с широким монитором можно показать товары в 3 столбца, а пользователю, зашедшего с мобильного, удобнее будет увидеть те же самые товары, но выстроенные уже в один столбец.
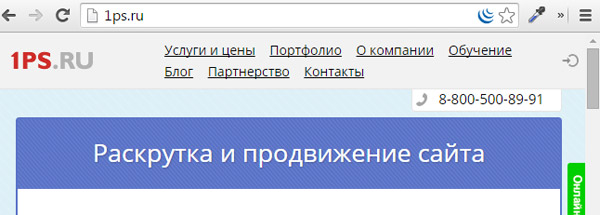
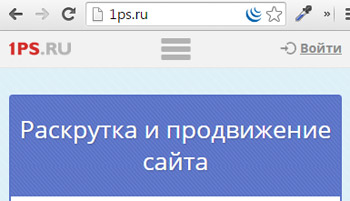
С примером адаптивности можно познакомиться на нашем сайте 1ps.ru. Начните сужать окно браузера и вы увидите, как верхнее меню сперва уменьшается , подстраиваясь под размер окна, а потом и вовсе прячется в так называемую иконку-гамбургер. Аналогичное отображение вы увидите, если зайдете на наш сайт с мобильного устройства.


Итак, применяя адаптивный дизайн, мы получаем веб-сайт, которым одинаково комфортно пользоваться с любого устройства. Конечно, это идеальный вариант, потому что если у сайта сложный функционал, его трудно вместить в рамки небольшого мобильного экрана.
Несмотря на то, что пользователю мобильного устройства может отображаться урезанный вариант основного сайта, браузер загрузит страницу полностью: все тексты, изображения и скрипты, поэтому время загрузки может быть достаточно большим, что является минусом адаптивных сайтов.
Отдельный мобильный сайт
Можно не делать свой сайт резиново-адаптивным, а создать его отдельную версию, разработанную для мобильных устройств. Вы десятки раз видели примеры использования этого метода. Выглядит это следующим образом – на основном сайте есть ссылка «Перейти на мобильную версию сайта».
По этой ссылке открывается отдельный сайт с другим URL-адресом, например, m.vk.com для Вконтакте. Также обычно на основном сайте настраивается автоматическая переадресация всех мобильных пользователей на мобильный сайт.

Особенность такого сайта в том, что он максимально адаптирован для удобства работы на мобильных устройствах: сжат вес страниц, убраны все лишние элементы. Вашим мобильным пользователям будет в разы удобнее получить необходимую информацию о вас и сделать заказ.
Обратите внимание, что вам не обязательно несколько месяцев изучать программирование, чтобы сделать себе мобильный сайт. Сейчас имеется множество сервисов, позволяющих создать мобильную версию сайта за полчаса. Если, к примеру, вы хотите сделать свой сайт-визитку удобным для мобильных пользователей, то скорее всего такой конструктор мобильной версии сайта – это все, что вам нужно. Также услугу конструктора мобильной версии сайта предоставляют многие хостеры, за подробной информацией вы можете обратиться в поддержку своего хостинга.
Недостатком мобильного сайта может быть то, что вам придется поддерживать фактически два сайта и вносить все важные изменения по два раза. Однако можно сделать так, чтобы оба сайта подключались от одной базы данных, и все преобразования основного осуществлялись и в мобильном, поэтому при разработке мобильной версии или покупке конструктора лучше уточнить этот момент.
Мобильное приложение
Мобильное приложение – это не сайт, а программа, которая устанавливается на мобильное устройство пользователя. Отсюда понятны основные плюсы и минусы такого подхода.
Программа устанавливается непосредственно на телефон/плашнет вашего пользователя, значит, он сможет войти в приложение даже без наличия доступа к интернету, а также пользоваться привычным интерфейсом и всеми функциями своего устройства.
Одновременно это и минус, так как не каждый пользователь захочет устанавливать приложение, чтобы совершить какое-либо минутное действие. Или же сразу после получения необходимой информации клиент может его удалить.
Разработка мобильного приложения весьма трудоемкий и финансово затратный процесс. Веб-сайты кроссплатформенны, а мобильные приложения придется создавать отдельно под каждую платформу (iOS, Android, Windows Phone).
Конечно, существуют специальные инструменты, которые упрощают создание приложений и позволяют портировать его сразу на все основные платформы, например, Phonegap, Ionic, jQuery Mobile. Но в любом случае за разработкой и обновлением приложения придется обращаться к специалистам.
В каком случае вам необходимо именно мобильное приложение? Скорее всего тогда, когда вы можете предложить пользователю что-то, что будет ему полезно и надолго заинтересует. Например, если вы психолог, то вполне можете создать приложение под названием «Ваш карманный психолог», которое будет содержать статьи, тесты, ответы на вопросы, и в котором пользователь продуктивно проведет некоторое время.
Вопрос в том, какой результат вы хотите получить от работы приложения. В случае с психологом – это скорее будет повышение лояльности клиентов и более простой перевод потенциальных покупателей в реальных; если им понравится приложение, они, вероятно, будут иметь большее доверие к психологу и придут к нему на консультацию.
Если проект подразумевает живое общение пользователей, то хорошим вариантом будет как мобильная версия, так и мобильное приложение, однако это будет непростой и финансово затратный проект.
Если проект информационный, например, блог или новостной портал, то для него больше подойдет обычная адаптивная верстка.

Чтобы принять взвешенное решение о том, нужна ли вашему сайту мобильность, и какой вариант выбрать, стоит как минимум изучить данные веб-аналитики и узнать, сколько процентов ваших пользователей обычно заходят на сайт с помощью мобильных устройств.
В 95% случаях бывает достаточно адаптивности или мобильного варианта сайта. При создании нового сайта стоит выбрать адаптивность, при мобилизации уже существующего часто более быстрым и простым вариантом является разработка альтернативного мобильного варианта.
Такую серьезную тему невозможно раскрыть в одной статье, но мы постарались рассказать основную информацию. Не стесняйтесь задавать вопросы в комментариях, мы будем подробно на них отвечать.
Если вы уже приняли решение, что ваш сайт необходимо «мобилизировать», пишите в нашу Службу поддержки, и мы подскажем, какой вариант вам подойдет лучше всего, и сколько это будет стоить.
P.S. Тех, кому интересна тема работы с мобильными пользователями, 16 июля мы приглашаем на мастер-класс «Основной тренд 2015 года. Мобильные коммуникации».
Артем Арбатский
Веб-разработчик
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





