Постановка проблемы и цели
Нельзя так просто взять и сделать редизайн. Часто основанием для редизана является субъективное мнение владельца сайта: «сайт устарел, нужно обновить дизайн». Это некорректная постановка проблемы, которая приведет к тому, что на выходе получится сайт с теми же ошибками юзабилити, но «в новой, красивой упаковке».

Исходные данные – основа для качественного редизайна
До редизайна нужно выяснить, что именно на сайте плохо, с чем трудности у посетителей. Затем сделать выводы о том, что и как нужно исправлять. Все эти задачи решает аудит юзабилити. Каким бы ужасным и старым не был сайт, перед его редизайном должны быть поставлены четкие задачи: что улучшить, почему и каким образом. Поэтому рекомендуется проводить аудит юзабилити, хотя бы минимальный (например, skype-консультации: мини-аудит юзабилити, по результатам которого понятны основные проблемы сайта и есть небольшой отчет – руководство к улучшению сайта). Отчет по аудиту становится своего рода техническим заданием для редизайна сайта (пример отчета можно посмотреть здесь).
Также нужно сформулировать цель редизайна. Необходимо ответить на вопрос: «Зачем проводить редизайн?». Это нужно еще и для того, чтобы понять, достигнут ли желаемый результат. Цель ставится после аудита юзабилити на основе найденных проблем.

Юзабили-аудит как основа редизайна
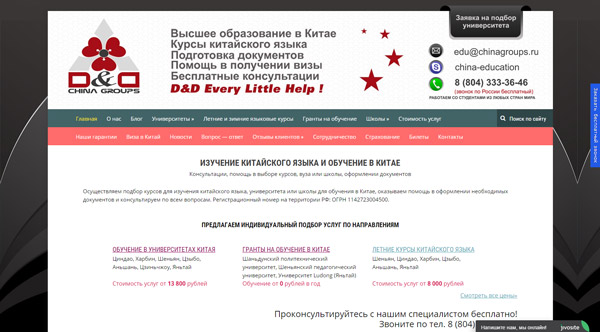
Для сайта по обучению в Китае был проведен аудит юзабилити, который выявил множество проблем с дизайном и навигацией. Кейс по юзабилити детально описывает проблемы взаимодействия со старой версией сайта при попытке выбрать университет для обучения в Китае.
На основе анализа сайта был составлен список рекомендаций:
- добавить на Главную страницу актуальную информацию об университетах, где сайт предлагает пройти обучение;
- структурировать информацию о предоставляемых университетами грантах;
- добавить на Главную примерные цены на обучение;
- объяснить схему работы со студентами, показать конкурентные преимущества;
- доказать, что стоит учиться в Китае;
- добавить документы, подтверждающие сотрудничество с ВУЗами Китая;
- удалить большой и ненужный слайдер с Главной страницы и с Блога;
- отказаться от мигающих баннеров и кнопок;
- изменить основной шрифт с засечками на шрифт без засечек, который бы лучше читался;
- привести все картинки на сайте к единообразию, удалить лишние;
- привести к единообразию описания университетов, чтобы проще было сравнивать их между собой;
- настроить цели для отслеживания конверсии сайта (до редизайна цели настроены не были).
По итогам аудита юзабилити выявлена ключевая проблема сайта: большой объем слабоструктурированной информации, которая не помогает принять решение учиться в Китае, не побуждает отправить заявку. Сайт не соответствует требованиям целевой аудитории – молодежь с 18 до 34, подумывающая об обучении в Китае.
После формирования проблемы стало понятно, что простыми доработками её не решить. Нужно глобально переделывать внешний вид сайта и способ подачи информации. Рекомендован редизайн сайта в соответствии с целевой аудиторией – студенты.
Итак, цель редизайна сайта по обучению в Китае – представить информацию более понятно и доступно для студентов, чтобы получать больше заявок с сайта; снизить показатель отказов. Поведенческие факторы за март-май 2015 года: отказы – 14,1%, глубина просмотра – 1,83 стр., время на сайте – 2,36 мин.

Процесс редизайна
Анализ конкурентов, выявление УТП
Клиент очень подробно заполнил бриф на редизайн, указав всю необходимую информацию. Указал он и основных конкурентов, их преимущества и недостатки с точки зрения ведения бизнеса. Ведь никто лучше владельца бизнеса не знает его конкурентов! Владея этой информацией гораздо проще было проводить конкурентный анализ сайтов. Стали четко ясны и преимущества компании, для сайта которой проводился редизайн:
- оказывают больше внимания клиентам,
- работают не на количество, а на качество,
- сотрудничают с многими университетами Китая и есть предложения по грантам на обучение.
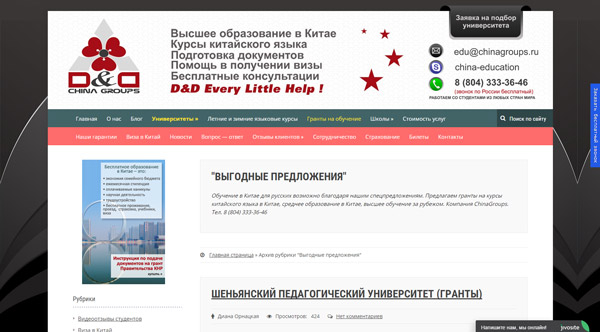
Для Грантов решено было создать посадочную страницу, так как оказалось, что это одно из основных направлений работы компании. Многие клиенты ищут именно информацию по грантам. До редизайна на странице о Грантах была неупорядоченная информация:
Редизайн сайта
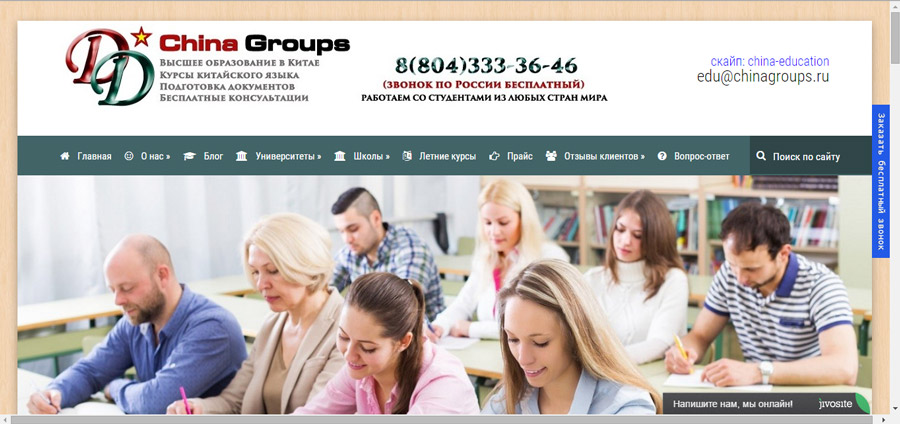
Редизайн затронул шаблон оформления сайта, навигацию, компоновку Главной и страницы Грантов.
До редизайна навигация была очень сложной и запутанной, важные пункты про услуги и стоимость смешивались с менее важными «О нас», «Сотрудничество» и т.п.

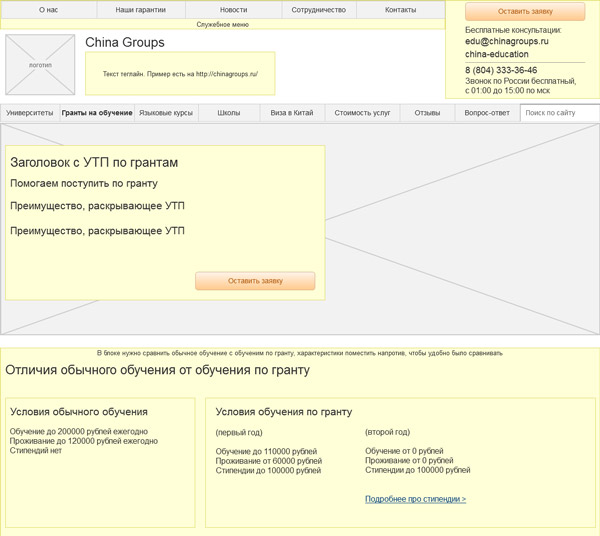
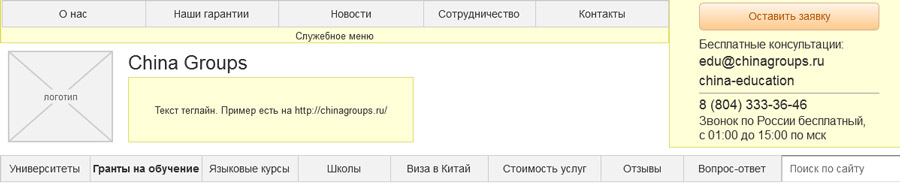
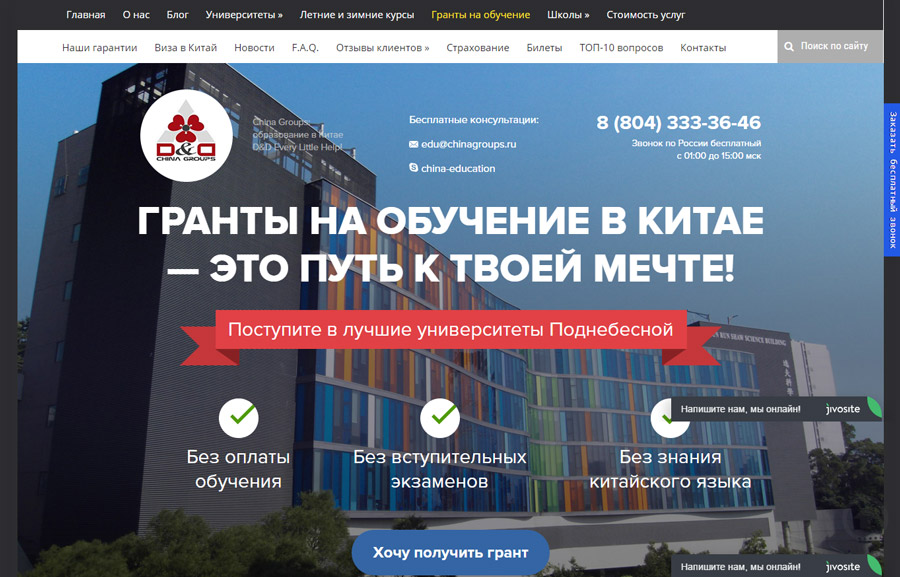
В процессе редизайна была спроектирована новая шапка сайта, переработана навигация. Структурой навигации занимался специалист по юзабилити (в обязанности дизайнеров не входит переработка навигации). Отдельно выделено служебное меню из следующих разделов: «Наши гарантии», «Виза в Китай», «Новости», «FAQ», «Отзывы клиентов», «Страхование», «Билеты», «ТОП-10 вопросов», «Контакты». В итоге мы получили вот такой прототип шапки:

Главная была отрисована дизайнером с учетом замечаний, приведенных в отчете по аудиту юзабилити:
-
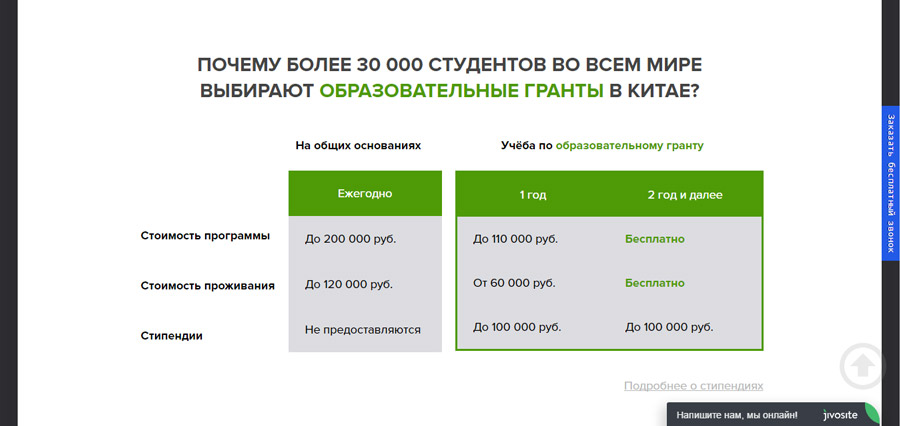
добавлены цены на обучение:

-
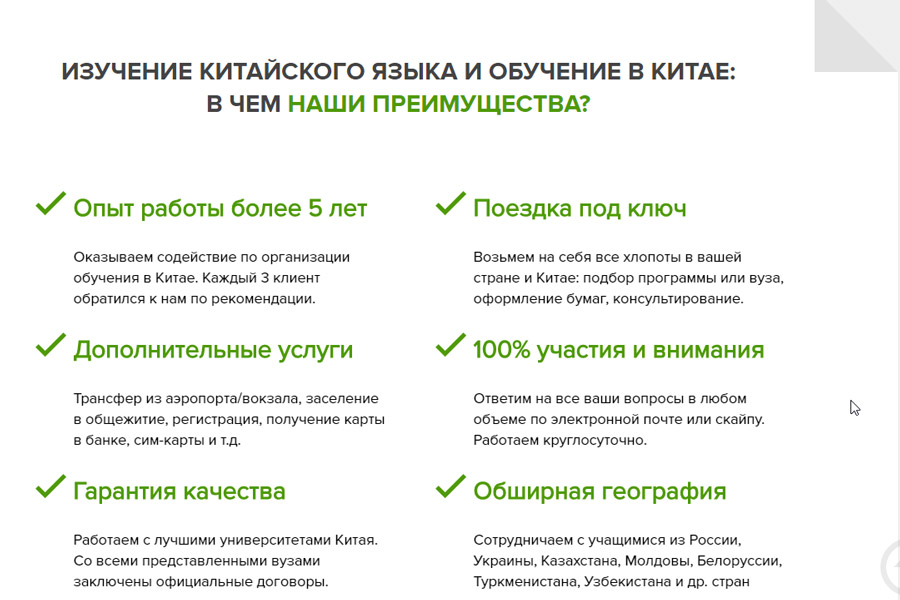
подробно расписаны конкурентные преимущества компании:

-
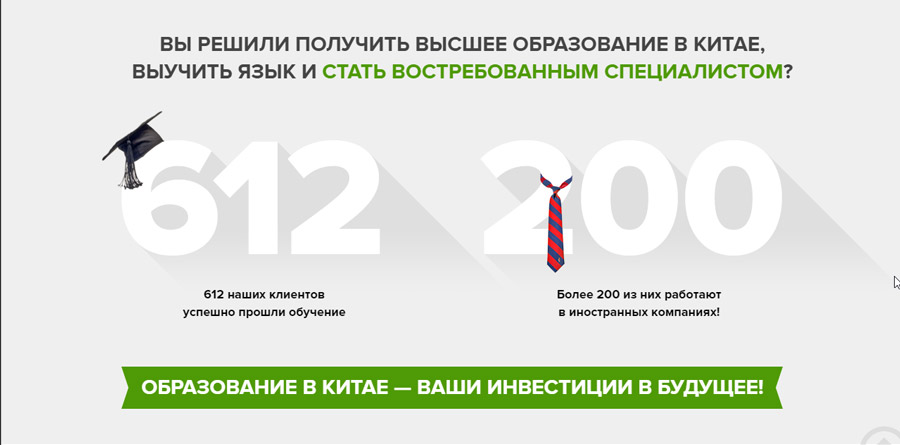
преимущества обучения именно в Китае:

-
документы, подтверждающие сотрудничество с ВУЗами Китая:

Страницу Гранты, в отличии от Главной, пришлось переделывать полностью, поэтому вначале был создан прототип страницы. Прототип – схематичное представление всех компонентов страницы и их взаимного расположения. Прототип помогает наглядно увидеть концепцию редизайна, продумать навигацию и расположение основных элементов до этапа дизайна, отражает логику страниц. Гарантирует улучшение поведенческих факторов и конверсии. На этапе прототипа гораздо проще обдумать идеи, внести правки. Вносить крупные правки в готовый дизайн – это всегда болезненно и дорого.
Готовый прототип отдается копирайтеру для написания текстов, а далее всё передается в дизайн.
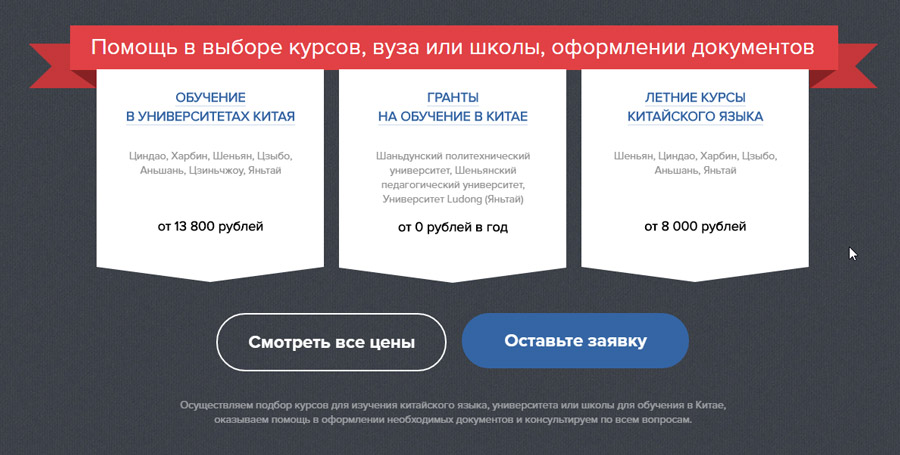
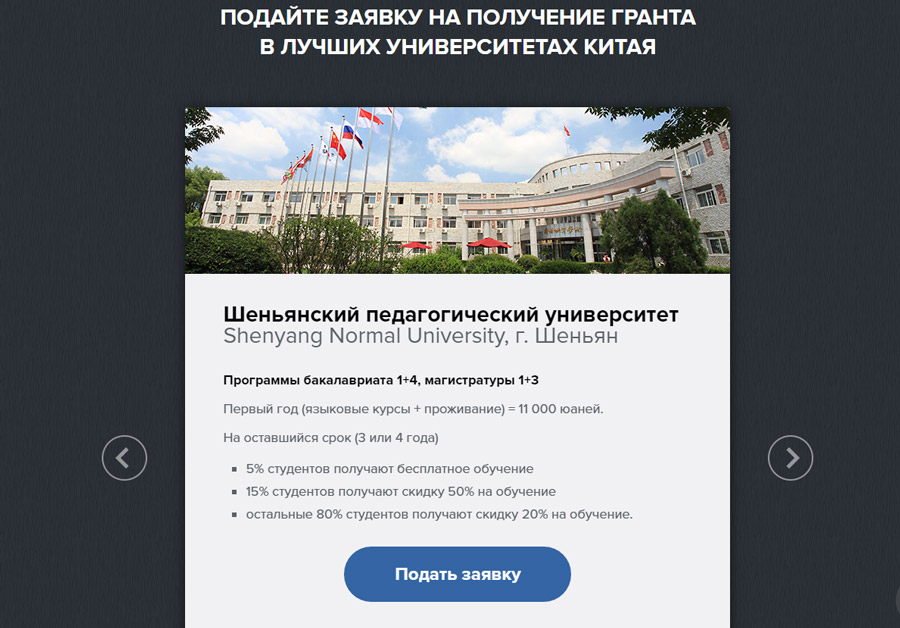
На первый экран (до прокрутки) страницы «Гранты», как и Главной, решено было поместить фотографию одного из университетов, в котором предлагается пройти обучение. Также, на первый экран были вынесены преимущества грантов. Разделы в меню сайта после редизайна выделяются нагляднее и посетителю понятно, где он находится.

На втором экране поместили примерные цены на обучение, так как эта информация наиболее важная. Клиенту сразу нужно дать понять, потянет он цену обучения, или нет.

Ну а после цен логично конкретизировать предложение, поэтому далее следует блок с университетами:

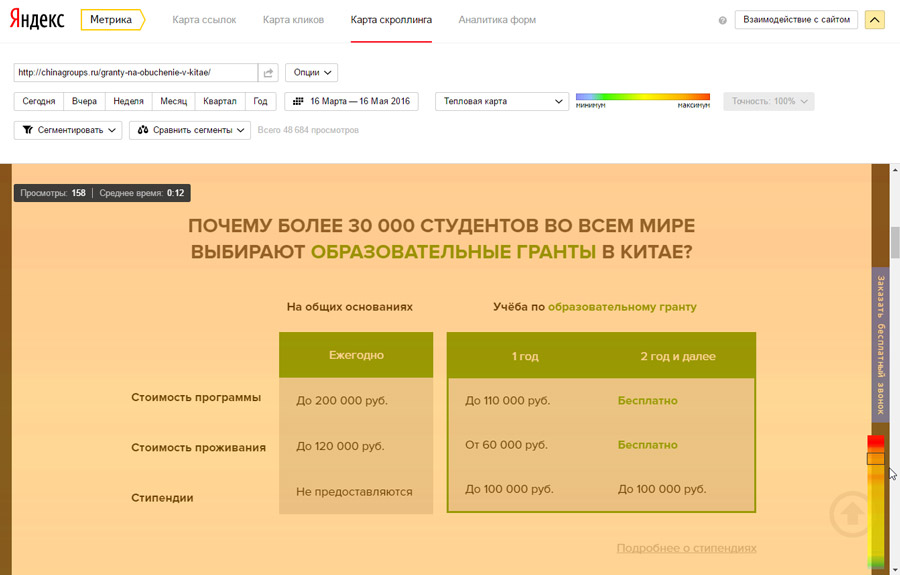
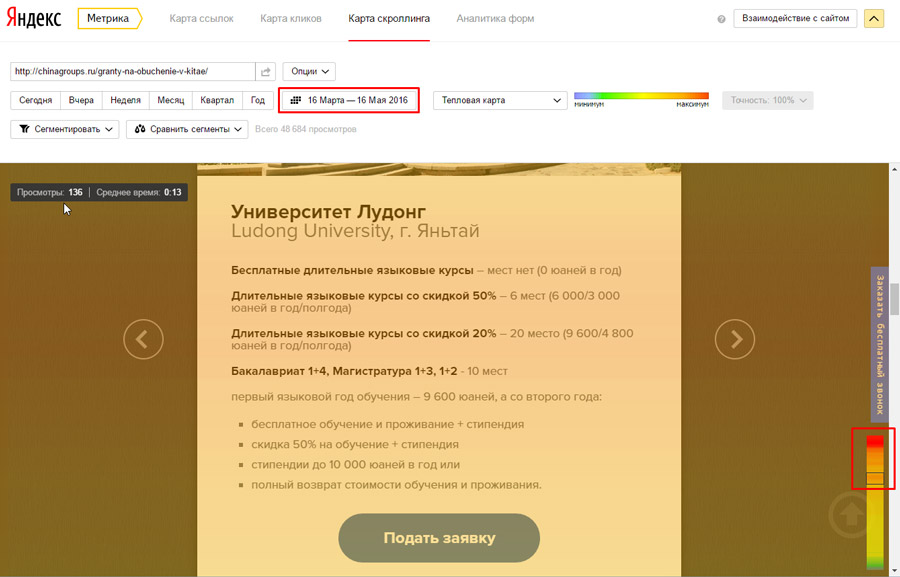
Посетители тратят больше всего времени, просматривая блоки с ценами и университеты. Об эффективном размещении важных блоков свидетельствует Карта скроллинга Яндекс Метрики, она почти вся желтого цвета, а это значит, что посетители довольно внимательно просматривают страницу. Красным выделяются области первых трех экранов, а значит их просматривают дольше всего:


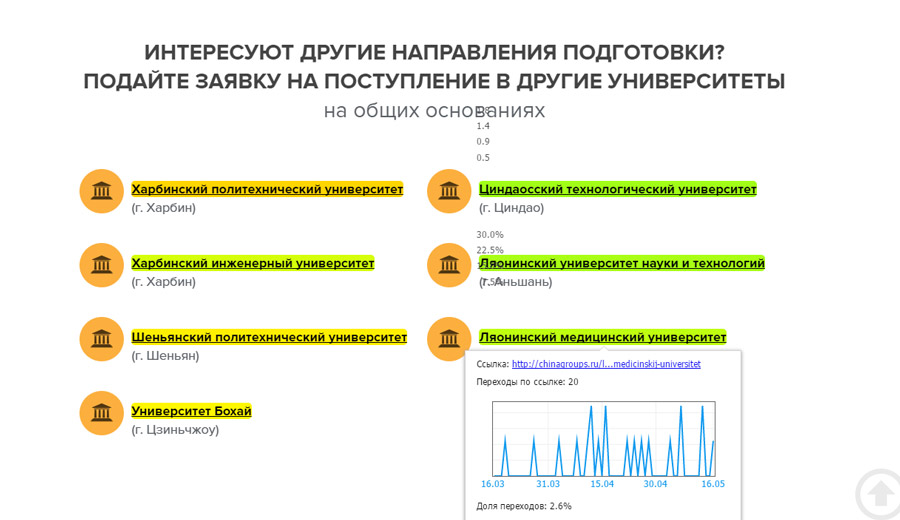
После просмотра университетов и предлагаемых направлений грантов может оказаться так, что клиенту ничего не подходит. Здесь важно его не потерять, успокоить и упомянуть про другие варианты обучения, но уже на общих основаниях. Карта ссылок Яндекс Метрики показывает, что многие кликают по ссылкам других университетов и переходят на внутренние страницы:

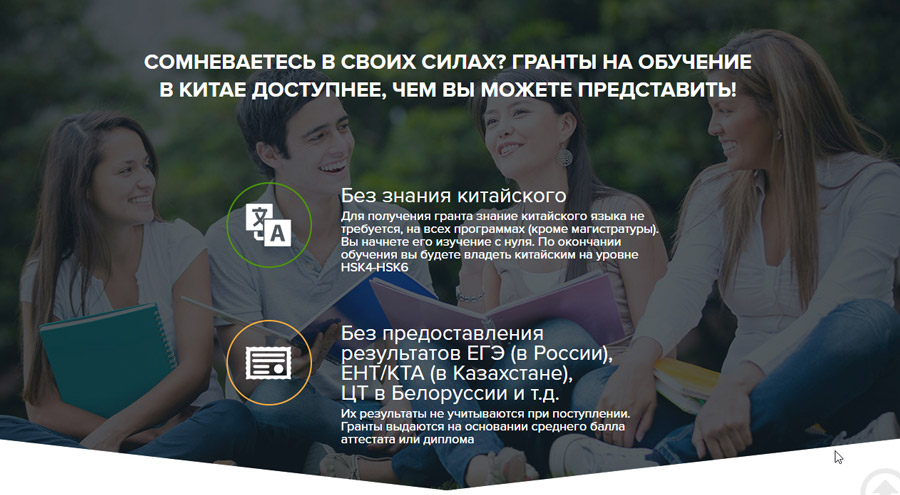
Клиентам нужно придать уверенности в том, что обучаться в Китае не так уж сложно, поэтому далее следует блок, который придаст уверенности в собственных силах:

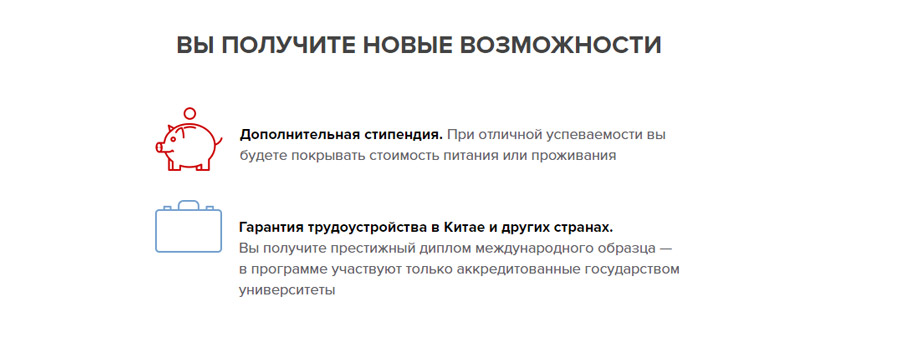
Пришло время рассказать про гарантии:

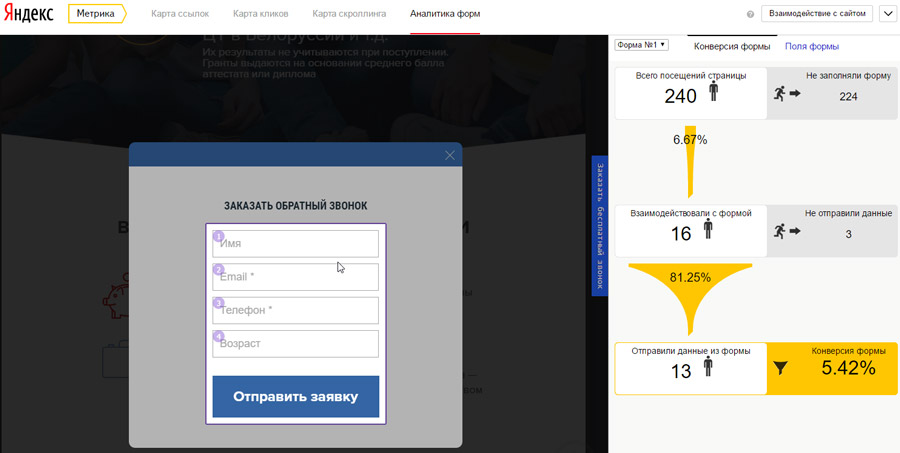
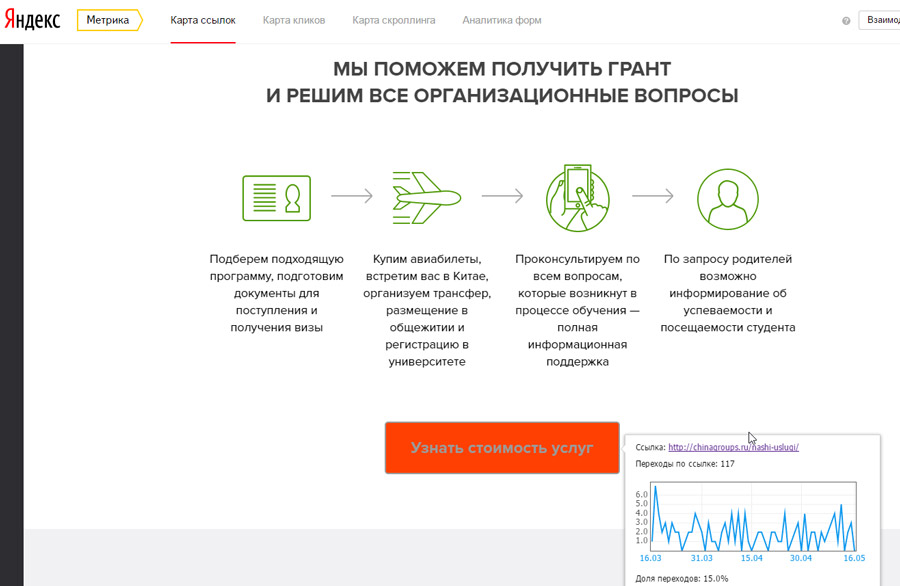
Блок с гарантиями завершается кнопкой целевого действия. Для формы, открывающейся по кнопке, можно посмотреть конверсию. Для этого в Яндекс Метрике есть Аналитика форм (что не отменяет настройку целей, которая также была проведена в рамках редизайна):

Для тех, кто не готов отправить заявку, предусмотрена подробная схема работы, чтобы снять неуверенность, а также ссылка на страницу с ценами. Переходов на страницу с ценами – 15 % от всех кликов по ссылкам, следовательно, цена – один из решающих факторов.

В самом низу страницы «Гранты» размещены отзывы студентов. Судя по Карте кликов, посетители активно просматривают отзывы:

Итоги редизайна сайта
Успешно реализована цель редизайна сайта: информация представлена понятно и доступно для студентов. Студенты внимательно просматривают всю страницу, переходят на внутренние страницы сайта и оставляют заявки. Кроме этого, ставилась цель понизить отказы.
Поведенческие факторы за март-май 2015 года были следующие: отказы – 14,1%, глубина просмотра – 1,83 стр., время на сайте – 2,36 мин.
Новый дизайн сайта был размещен 16 марта. Поведенческие факторы за март-май 2016 года следующие: отказы – 13,6% (понизились на 0,5%), глубина просмотра – 2,02 стр. (возросла), время на сайте – 3,02 мин. (возросло на 26 сек. ).
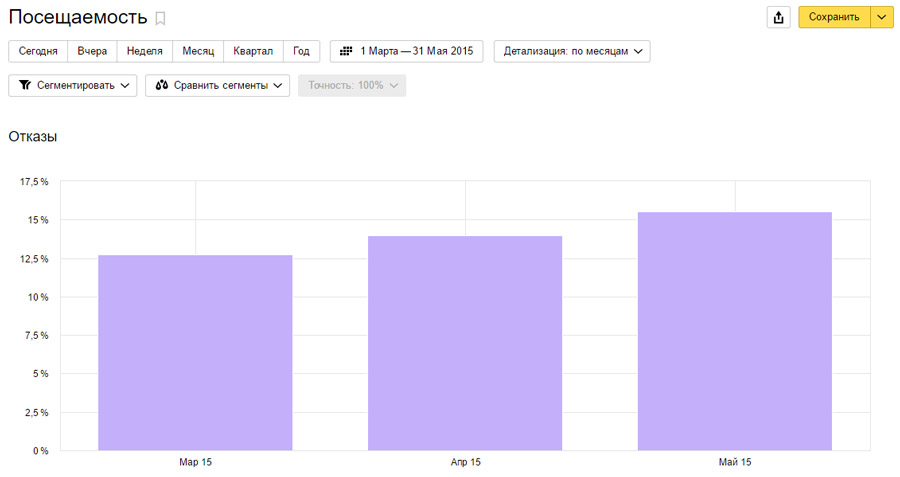
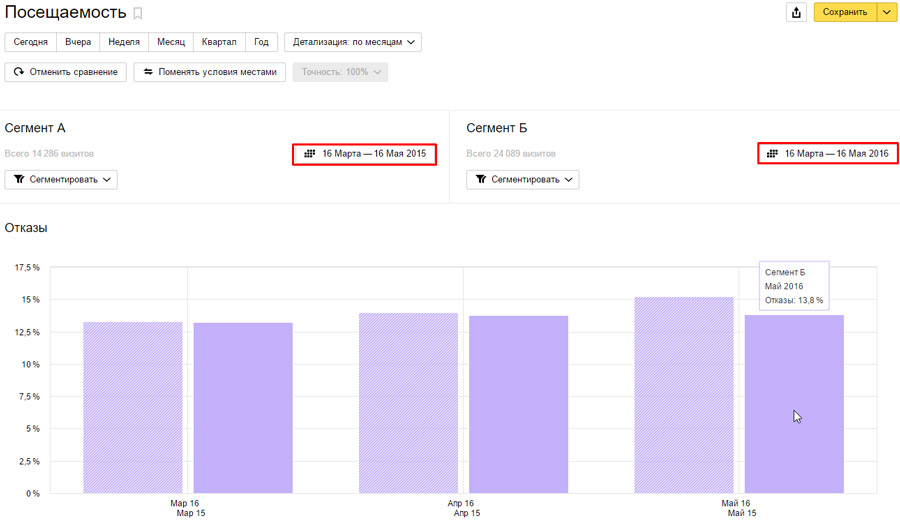
Для наглядности изменения поведенческих в Яндекс Метрике применим в отчете «Посещаемость» сравнение с предыдущим периодом прошлого года (так как на обучение наблюдается сезонный спрос и сравнивать поведенческие весны и зимы некорректно). Сравним отказы, более яркие колонки – отказы после редизана:

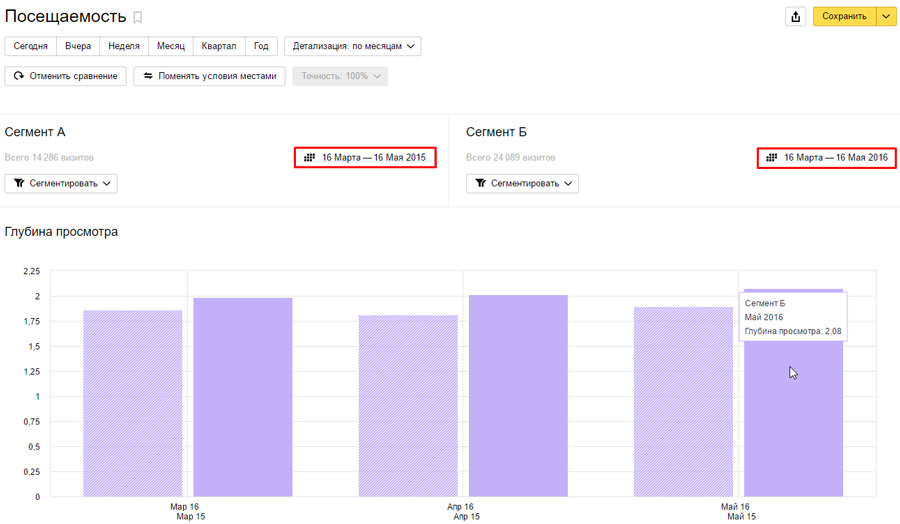
Сравним глубину просмотра, более яркие колонки – глубина просмотра после редизана:

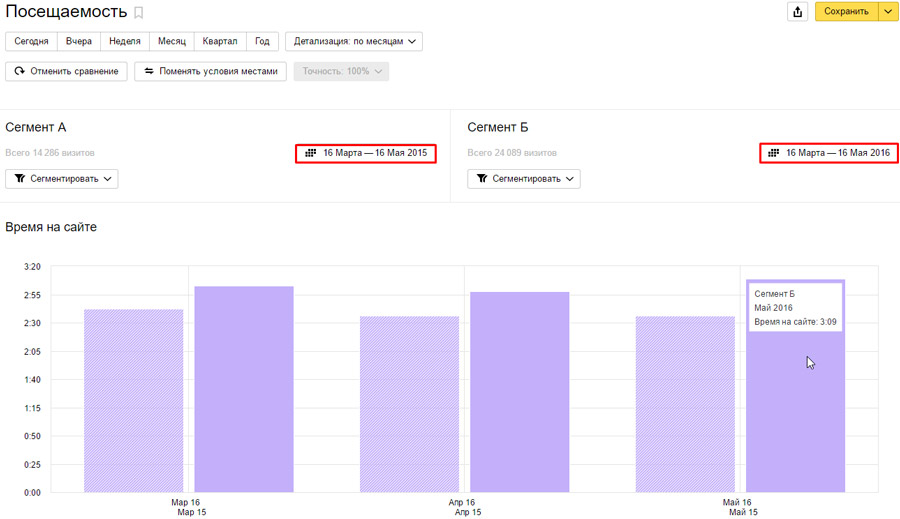
Сравним время на сайте, более яркие колонки – время на сайте после редизана:

О чем важно помнить
На примере рассмотрен редизан сайта. Если делать редизайн подобным образом, то результат в виде улучшения поведенческих и числа заказов обеспечен.
Для успешного редизайна важно:
- обязательно ответить себе и коллегам на вопрос «зачем сайту редизайн?»;
- провести хотя бы минимальный аудит юзабилити перед редизайном, чтобы понять, что именно на сайте плохо, что нужно улучшить;
- поставить цели на редизайн по итогам аудита юзабилити;
- создать прототипы ключевых страниц.
После такого грамотного редизана будет возможность объективной оценки полученного результата.
Руководитель отдела юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна