Если вы только начинаете проектирование навигации на сайте, рекомендуем сначала прочитать статью про нее для десктопной версии сайта. Мобильная версия сайта — это уже второй шаг, продолжение основного этапа.
Для мобильных важно учитывать:
- Область экрана слишком маленькая для размещения большого объема информации или крупных элементов.
- Пользователь может делать что-то параллельно, поэтому хуже концентрируется на контенте и вряд ли будет разбираться в сложной навигации.
- Пользователь кликает пальцем (стилусы, увы, не прижились), поэтому будет промахиваться при клике по мелким элементам.
Основные элементы навигации
Нижеперечисленные элементы должны присутствовать на всех страницах ресурса, чтобы помогать пользователю перемещаться по сайту.
Шапка сайта. В отличие от десктопной версии должна быть максимально компактной, желательно в одну полоску. Включает следующие элементы:
-
Логотип и название компании. Идеально, если ваш логотип и есть название компании. Располагать лучше слева.
-
Бургерное меню (или сэндвич-меню) — «свернутая» версия горизонтального меню. Удобно тем, что представляет собой всего один символ, который легко поместить в шапке сайта. Пример:

-
Форма поиска. Можно разместить как в виде одного символа (знак лупы), так и текстом «Поиск». О том, какой должна быть форма поиска, мы рассказывали здесь.

Если на вашем сайте огромное количество товаров и посетители сайта часто используют поиск, то на Главной можно показать форму поиска целиком, но на других страницах лучше представить компактную версию.
Пример для Главной страницы:

И та же форма поиска на внутренней странице:

-
Ссылка на личный кабинет, если он есть. Желательно, чтобы в форме авторизации также была ссылка на регистрацию, чтобы не добавлять в шапке сайта две кнопки.

-
Номер телефона. Подойдет не для всех тематик сайтов, например, если у вас служба доставки или другой бизнес, в котором пользователи чаще всего звонят, то данная информация обязательна. Можно разместить как номер телефона полностью (если позволяет место), так и использовать общепринятую иконку в виде телефонной трубки.
-
Ссылка на корзину. Важный элемент для интернет-магазинов и сайтов, у которых предусмотрена корзина. Располагать лучше справа.
-
Ссылка на избранное и/или список сравнения. Если у вас есть на сайте такие разделы, то кратко укажите их.
Примеры компактных шапок сайта для вдохновения:




Конечно, если позволяет место, желательно указать слоган или УТП, а также регионы и режим работы, но лучше данную информацию рассказать в основной части страницы соответствующих разделов.
Шапку сайта можно закрепить (зафиксировать при прокрутке страницы), если у вас много информации на страницах и пользователю будет неудобно искать меню.
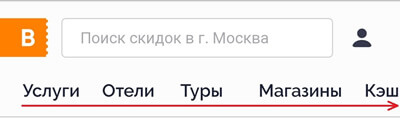
Меню. Выше мы уже обсуждали бургерное меню, но допустим и другой вариант — расположить ссылки горизонтально с возможностью прокрутки. Например:

Такой вариант подойдет, если у вас небольшое количество разделов меню. Для крупных сайтов лучше комбинировать два варианта: ссылки на категории товаров/услуг расположить горизонтально, а остальные разделы свернуть в сэндвич-меню.
Возвращаясь к бургерному меню, выделим несколько рекомендаций:
-
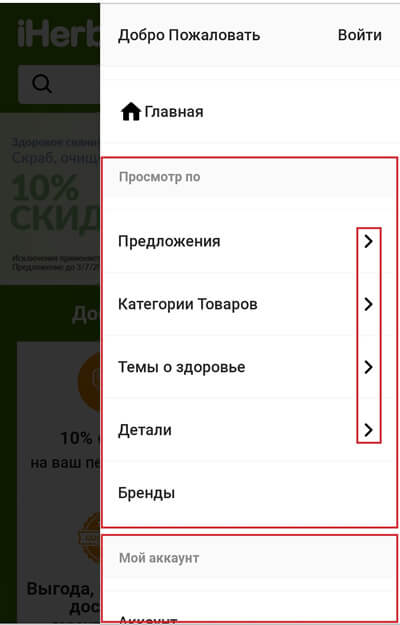
Лучше не вываливать на пользователя полный список ссылок, а разделить его на группы. Так пользователю будет легче сориентироваться. Например, в данном меню использовано два уровня группировки ссылок:

И еще более лаконичный пример:

-
Выделить популярные разделы в виде кнопок. Еще один способ помочь клиенту быстрее найти нужный раздел. Пример выделения разделов с акциями, новинками и популярными товарами, которые чаще всего ищут пользователи:

Аналогично популярные ссылки можно добавлять и в шапке сайта.
-
Кратко указать контактную информацию. Так как в мобильной версии в шапке сайта чаще всего не хватает места для данной информации, стоит указать ее рядом, под списком разделов. Это поможет информировать новых пользователей:

Подвал сайта. В мобильной версии данный блок лучше сделать компактным, чтобы не удлинять страницы. Можно показать:
-
Ссылки на разделы сайта. Лучше показать их компактно, как и в боковом меню, объединив в группы. Если же у вас шапка сайта закреплена, можно пропустить этот пункт, так как у пользователя меню всегда на виду. Пример компактного представления ссылок:

-
Кнопки соцсетей. Лучше всего их указывать в подвале сайта, так как это дополнительная информация.
-
Ссылка на десктопную версию. Поможет тем пользователям, которые случайно зашли на мобильную версию.
-
Кнопка «Вверх». Поможет пользователю быстро вернуться в начало страницы.
Примеры подвалов сайта:




Дополнительные элементы навигации
Не менее полезные элементы, но обязательны не для всех сайтов.
Хлебные крошки. Можно разместить в том же виде, что и для десктопной версии. Однако если названия страниц слишком длинные, стоит ограничиться ссылкой на предыдущий уровень вложенности.
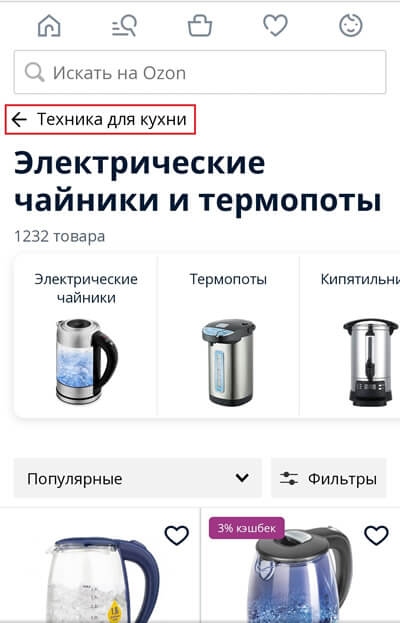
Например, здесь можно вернуться в общую категорию «Техника для кухни»:

В отличие от десктопной версии можно не использовать, если у сайта небольшая вложенность (1-2 уровня).
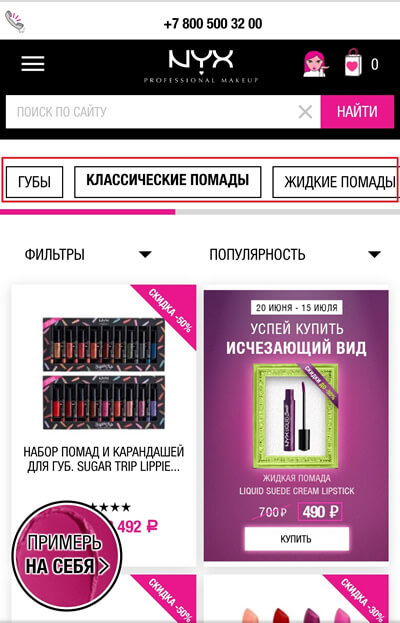
Боковое меню. Как таковое в мобильное версии отсутствует, так как информацию лучше отображать в одну колонку. При переходе в раздел отобразите подкатегории в виде дополнительного горизонтального меню:

Но если подкатегорий слишком много, достаточно указать ссылки в бургерном меню.
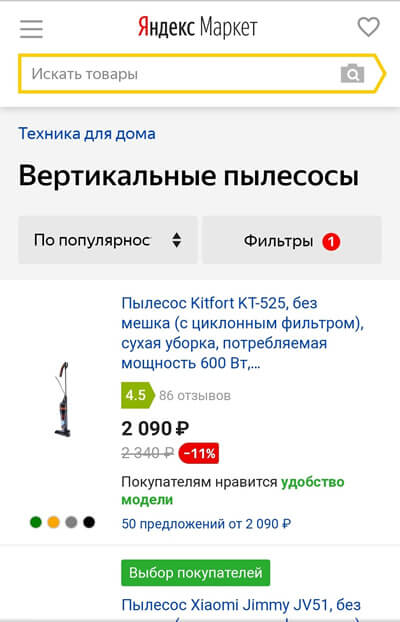
Сортировки и фильтры. Лучше всего разместить в виде двух кнопок перед списком сайта, чтобы они не занимали много места и пользователю было легко их найти.
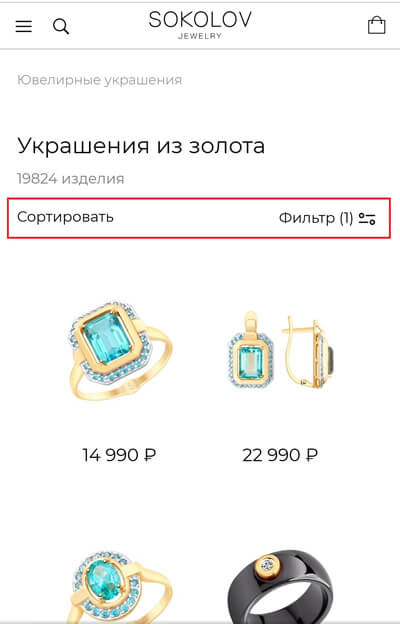
Пример размещения данных кнопок:

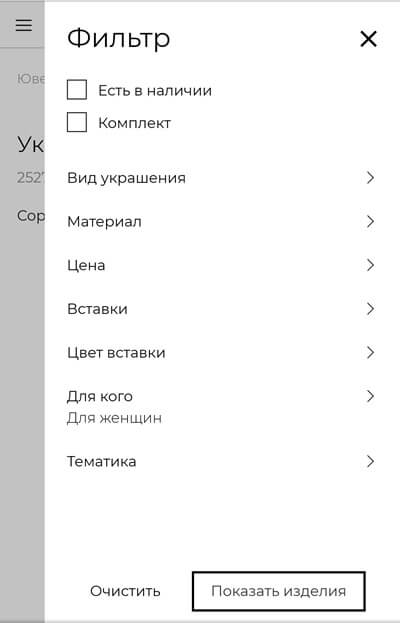
После клика блок с фильтрами раскрывается следующим образом:

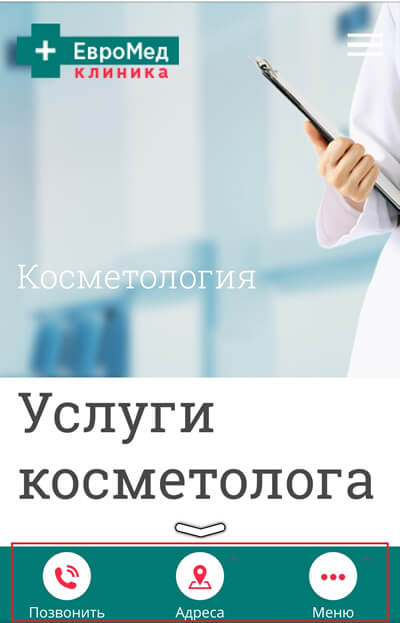
Нижнее меню. Использовать стоит аккуратно, желательно не закреплять шапку сайта. В нем можно разместить популярные функции, например, отправку письма, звонок менеджеру, запись на прием, добавить в корзину и др., но не более 3-4 кнопок. Такое меню позволяет пользователю быстрее совершить целевое действие.

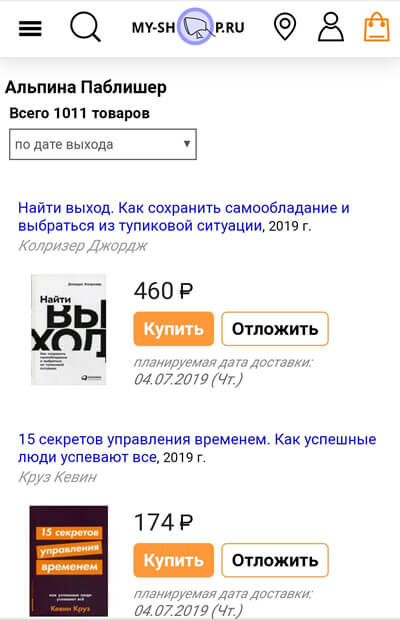
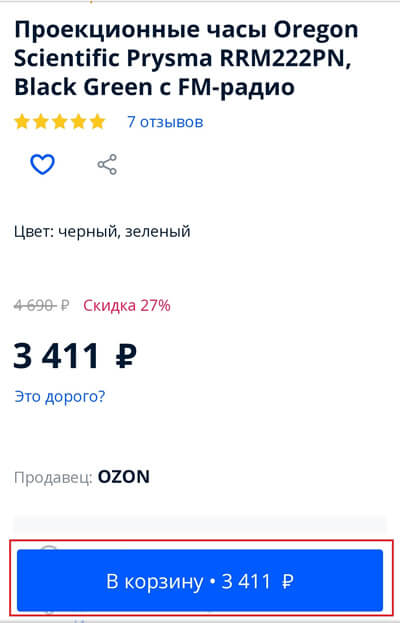
Меню может отображаться не на всех страницах и содержать всего одну кнопку, например, на страницах товаров как правило это кнопка добавления товара в корзину:

Итоги
Мобильная версия сайта — это упрощенная версия основного сайта, отображающая основные функции. Только тогда пользователю будет легко ориентироваться в навигации и изучать информацию на страницах.
Внимательно отнеситесь к организации мобильной навигации, а понадобится помощь в проектировании или оценке удобства сайта, наши специалисты всегда готовы помочь.
P.S. Проверить свой сайт на адаптивность под мобильные можно на этой странице.
Специалист по юзабилити
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





