Ранее мы уже рассказывали, как сделать привлекательной Главную страницу и как правильно организовать навигацию на сайте. Также была статья про фильтры и сортировки товаров в каталоге. А теперь пришло время поговорить о страницах товаров, на которых пользователь решает сделать заказ.
Карточка товара на сайте: необходимые элементы
В первую очередь определимся, какая информация и какие элементы должны быть размещены на странице. Параллельно будем рассматривать, как правильно их презентовать клиенту.
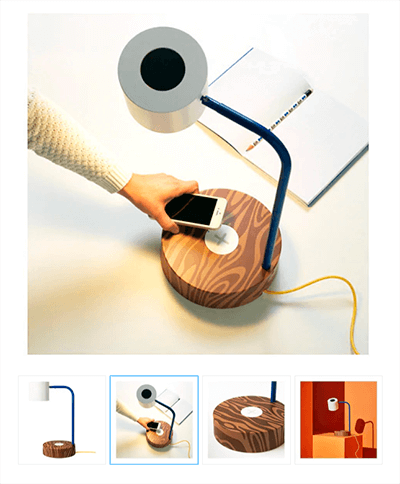
Фотографии товара. Лучше представить несколько фотографий с разных ракурсов, чтобы пользователь смог полностью рассмотреть объект. Оформить изображения рекомендуем в виде слайдера. На примере ниже лампа показана как отдельно, так и в интерьере:
Расположить такой блок лучше в начале страницы, слева. Изображения необходимо добавлять высокого качества, рекомендуем сделать возможность просмотра увеличенной версии фотографии. Самый удобный вариант: после клика на фото выводить всплывающее окно с полной версией и возможностью ее закрыть:
Так пользователь сможет рассмотреть все детали товара и быстрее принять решение о покупке.
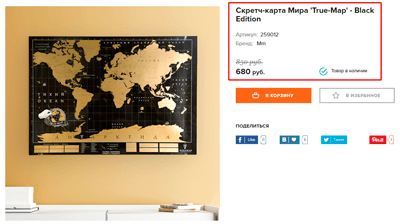
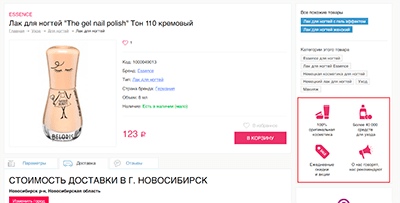
Краткая информация о товаре. То есть те параметры, на которые пользователь обращает внимание в первую очередь: название, статус о наличии продукции, основные характеристики, стоимость. Здесь же можно указать об участии товара в акции и добавить небольшое описание о нем.
Располагать информацию лучше справа от фотографии товара:
Запомните, отсутствие цен отталкивает пользователей. Согласны, что не во всех тематиках можно указывать цены, но если пользователь сможет найти данную информацию у конкурентов, то он и уйдет к ним. Указывайте хотя бы примерные цены или расскажите, из чего складывается стоимость.
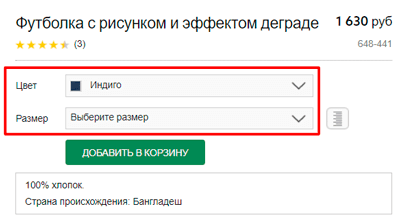
Выбор характеристик товара и форма заказа. Если у товара можно выбрать какую-либо характеристику, то нужно наглядно представить выбор вариантов, например:
Располагаем подобные кнопки рядом с краткой информацией.
И ниже, конечно же, стоит добавить форму заказа или кнопку добавления в корзину. Кнопка должна быть заметной и удобной для клика:
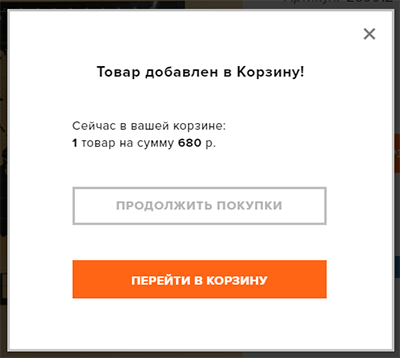
Процесс добавления товара в корзину должен быть заметен пользователю. Например, после клика по кнопке можно выводить всплывающее окно с предложением перейти в корзину:

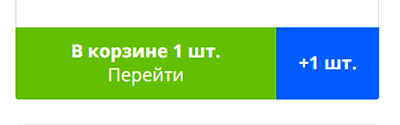
Или поменять надпись на кнопке и добавить ссылку на корзину:

Главное, чтобы пользователь не пропустил данное изменение интерфейса и мог быстро перейти в корзину.
Какой должна быть форма заказа и страницы корзины, мы уже рассказывали в нашем блоге.
Для сложных тематик, где пользователю может понадобиться помощь специалиста, стоит добавить форму заказа консультации. Располагать ее лучше отдельно от формы заказа:
Основная информация. Во втором экране следует разместить полную информацию о товаре: описание, подробный список характеристик, обзоры, сертификаты, гарантии т.д.
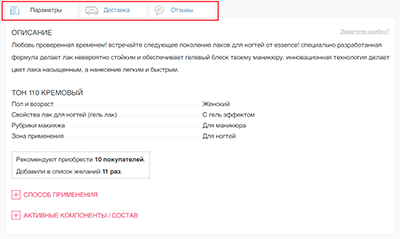
Дополнительно стоит добавить краткую информацию о способах оплаты, доставки, условиях возврата и дополнительных услугах. Весь этот объем информации лучше разделить на части и разместить в виде вкладок. Так пользователю будет легче перемещаться по контенту, да и блок не займет много места:
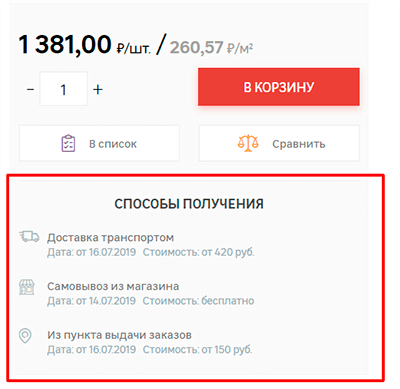
Если вы можете рассчитать стоимость доставки и указать примерную дату получения товара, то вместо вкладки эту информацию нужно показать в кратком описании товара:
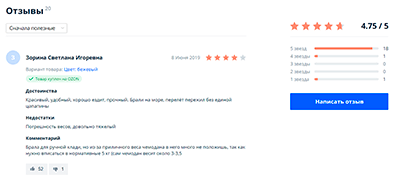
Отзывы клиентов. Подходит в основном для B2C-тематик. Если вы решили добавить на сайт систему отзывов и рейтингов, обязательно продумайте поощрение для активных клиентов и рассылки-напоминания после заказов. Иначе есть риск получить пустые блоки с отзывами.
О том, какими должны быть отзывы и где их лучше разместить, рассказали тут.
Ссылки на другие товары. Позволяют пользователю просмотреть другую продукцию интернет-магазина и могут увеличить средний чек на сайте. Оформить подборку товаров лучше в виде слайдера и расположить внизу страницы. Это может быть блок комплектующих к данному товару:
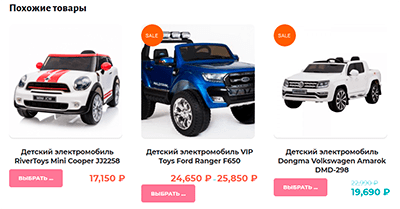
Или список похожих товаров:
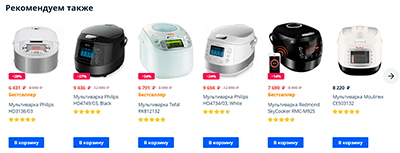
Или блок с рекомендованными товарами:
Допускается показать все три вида подборок, но лучше выбрать одну-две, чтобы сильно не удлинять страницу.
И уже как элемент навигации внизу страницы стоит разместить блок с ранее просмотренными товарами:
Как НЕ надо делать: лишняя информация в карточке товара
А теперь перечислим то, что стоит убрать на странице.
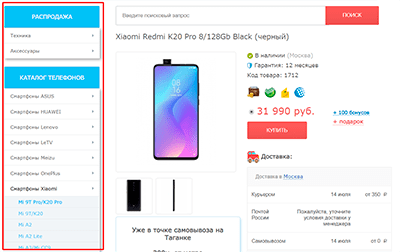
Боковое меню. Пользователь уже выбрал интересующую его категорию и просматривает товары внутри нее, поэтому нет смысла дублировать меню. Лучше сосредоточить внимание на товаре, а выбрать другую категорию пользователь сможет в основном меню сайта:
Преимущества и текст о компании. Не стоит на страницах товара дублировать информацию с Главной, чтобы не нагружать их. Разрешается показать небольшой блок с преимуществами:
Новости, статьи. Если это не ссылки на подборки с товаром или рекомендации по его выбору, то лучше данные блоки оставить для Главной. Например, экспертная статья на странице фотоаппарата совсем не кстати:
Как сделать карточку товара продающей: 10 классных фишек
С основами разобрались, а теперь покажем 10 способов, как сделать страницу товара еще привлекательнее для пользователя и более эффективной для вас.
Видеоконтент. Дополните фотографии видеообзорами, и вы не только поможете клиенту выбрать товар, но и повысите такой поведенческий фактор как время на сайте. Этот блок можно расположить во вкладке с описанием товара.
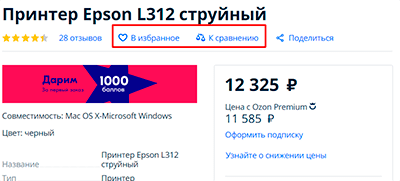
Добавление товара в избранное/список сравнения. Функция поможет пользователям составлять свои списки, что улучшит навигацию, а вам позволит понять, какие товары привлекательны для пользователей. Кнопки добавления в избранное и список сравнения можно разместить рядом с кратким описанием товара:
Некоторые компании используют такие списки для акций:
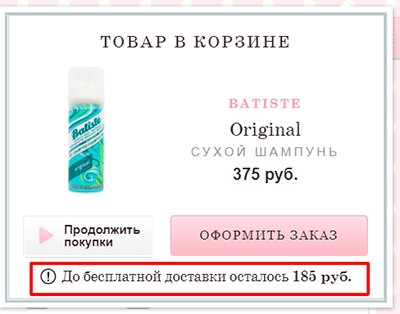
Информация о минимальной сумме заказа. Причем стоит показывать не только саму сумму, но и напоминать пользователю об условиях после добавления товара в корзину:

Заказ товара в один клик, или оформление заказа в обход корзины. Понадобится на тот случай, если клиенту нужен всего один товар и как можно скорее. Кнопку лучше делать менее яркой и расположить рядом с основной кнопкой заказа:

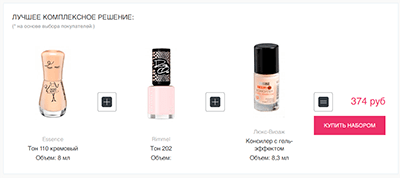
Продажа комплектов. Составьте подборки товаров и предложите клиенту их по выгодной цене. Это замотивирует пользователя взять больше продукции. Пример комплекта:
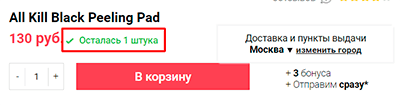
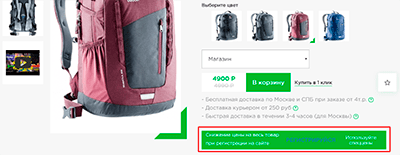
Мотивация дефицитом. Покажите, что товара осталось немного, или укажите, это слишком популярный товар, и завтра он может закончиться. Главное не злоупотреблять этим приемом.
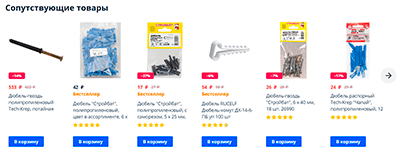
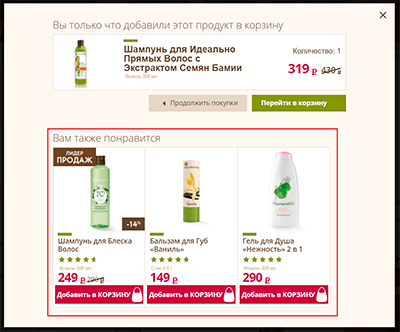
Рекомендации после добавления товара в корзину. Покажите несколько сопутствующих товаров на случай, если клиент их пропустил:
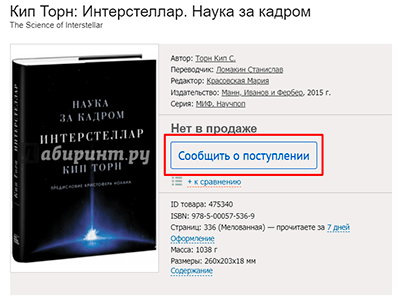
Подписка на обновление. Если товар в данный момент отсутствует, то лучше предложить пользователю подписаться на отслеживание новых партий товара. Оповещать можно по email или номеру телефона клиента.
Предложение для новых клиентов. Еще один способ для мотивации пользователей. Например, предложение скидок за регистрацию:
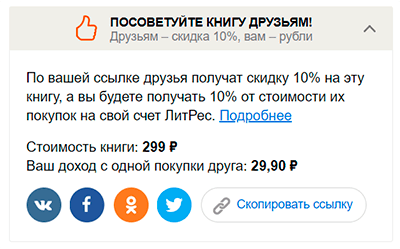
Социализация. Помимо отзывов предложите клиенту поделиться товаром в соцсетях или продумайте реферальную программу, чтобы привлечь друзей. Пример:
На этом закончим все. Надеемся, наши советы помогут вам представить товары в выгодном свете и привлекать больше клиентов. Удачи в улучшении сайта! А если нужна помощь в создании идеальной карточки товара для интернет-магазина, мы поможем!
Специалист по юзабилити
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна