Если у вас интернет-магазин, то вы не понаслышке знаете, какой трудный и долгий путь приходится пройти, чтобы получить с него заветные заказы.
Удобный каталог и информативные карточки товара с качественными фото и кнопкой «Купить» – это только полпути к успеху конверсии. Другая половина этого пути – корзина и оформление заказа.
Важно организовать легкий и быстрый процесс оформления заказа, чтобы клиент не оставил корзину с товарами. О том, как это правильно сделать, поговорим дальше.
Если ваш сайт предлагает только услуги (сайты доставки не в счёт) или вы работаете в промышленном сегменте, то, возможно, вам не нужна корзина на сайте. В остальных же случаях она обязательна.
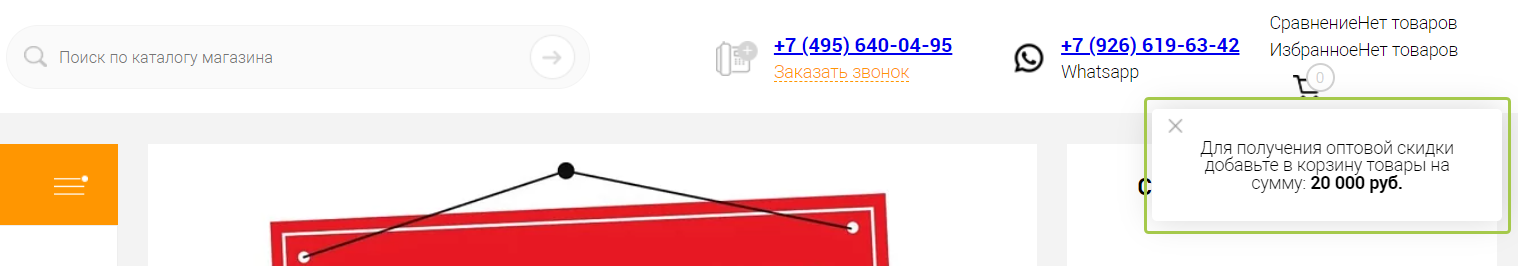
Корзина может пригодиться и сайтам, занимающимся оптовыми продажами. В ней можно реализовать оптовые скидки:

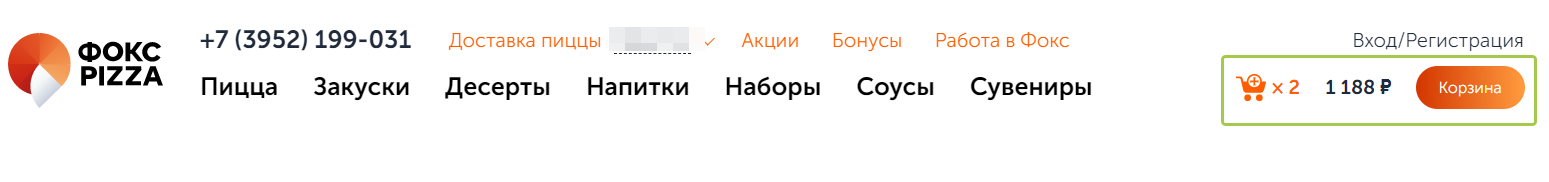
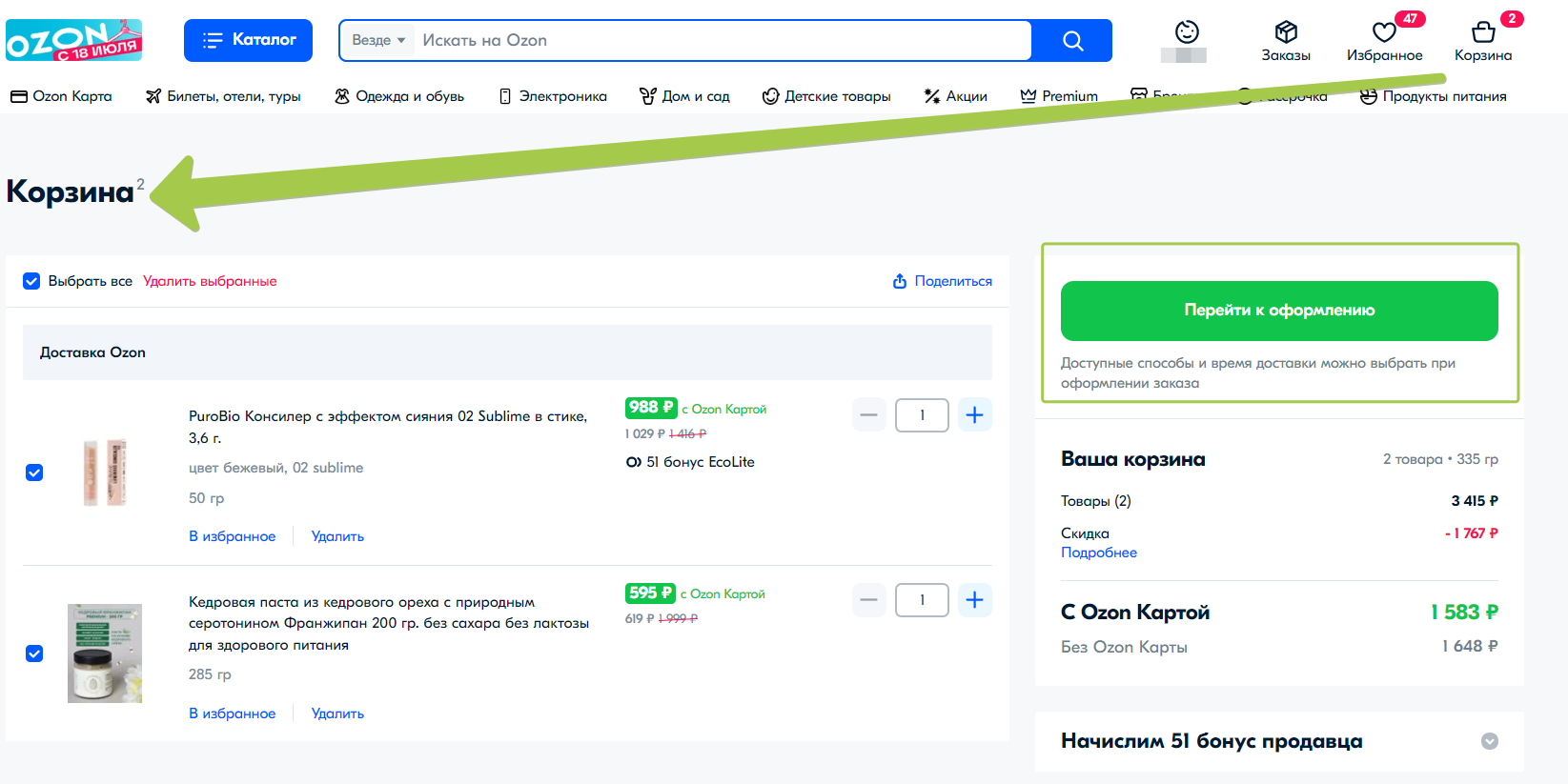
Ссылку на корзину лучше всего располагать в шапке сайта и рядом давать краткую информацию о количестве добавленных товаров и сумме заказа:

Сложности перехода в корзину
Начнем рассматривать корзину с перехода в неё, так как уже на этом этапе бывают проблемы. Чтобы попасть в корзину, у пользователя обычно есть 2 пути: с любой страницы через ссылку в шапке сайта и через карточку товара при добавлении его в корзину.
Удивительно, но даже на этом простом этапе некоторые сайты уже ставят пользователям «палки в колеса», осложняя попадание в корзину. Рассмотрим основные ошибки, которые встречаются на сайтах. Начнем с иконки.
Осложнение № 1: корзина во всплывающем окне
Почему нет? Во-первых, всплывающие окна – неудобное решение для таких важных элементов, как корзина. Вот основные минусы:
- его всегда можно нечаянно закрыть;
- оно часто занимает не всю область экрана (отвлекая от корзины);
- если товаров много, то будет всплывающее окно со скроллом, в котором не видно все товары.
Во-вторых, у всплывающего окна нет отдельного URL-адреса страницы, по которому можно отслеживать переходы в корзину. Это осложнит вам настройку цели на корзину и отслеживание воронки в системе веб-аналитики.
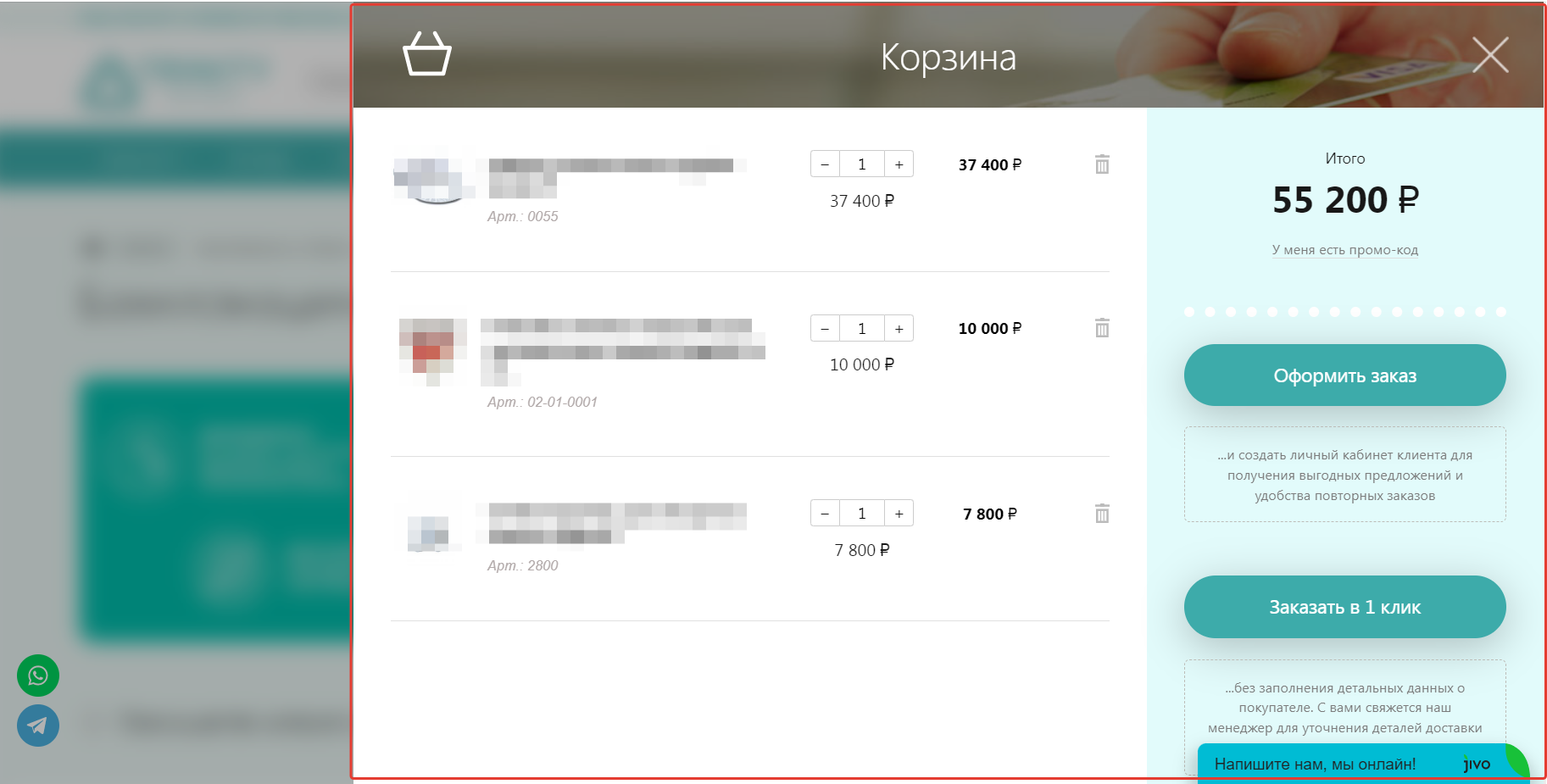
Корзина во всплывающем окне:

Поэтому для корзины лучше всего делать отдельную страницу (особенно если у вас часто покупают много разных товаров). Так потенциальному клиенту будет удобнее использовать Корзину и ничего не будет отвлекать от заказа.
Осложнение № 2: по клику на корзину в шапке – показываем товары, которые были в нее добавлены
Почему нет? Да потому что потенциальный клиент уже кликнул на корзину, а это значит, что он хочет в нее перейти. А вы добавляете «лишний шаг», заставляя его кликать еще раз. Как-будто спрашиваете: «А ты точно хочешь в корзину?».
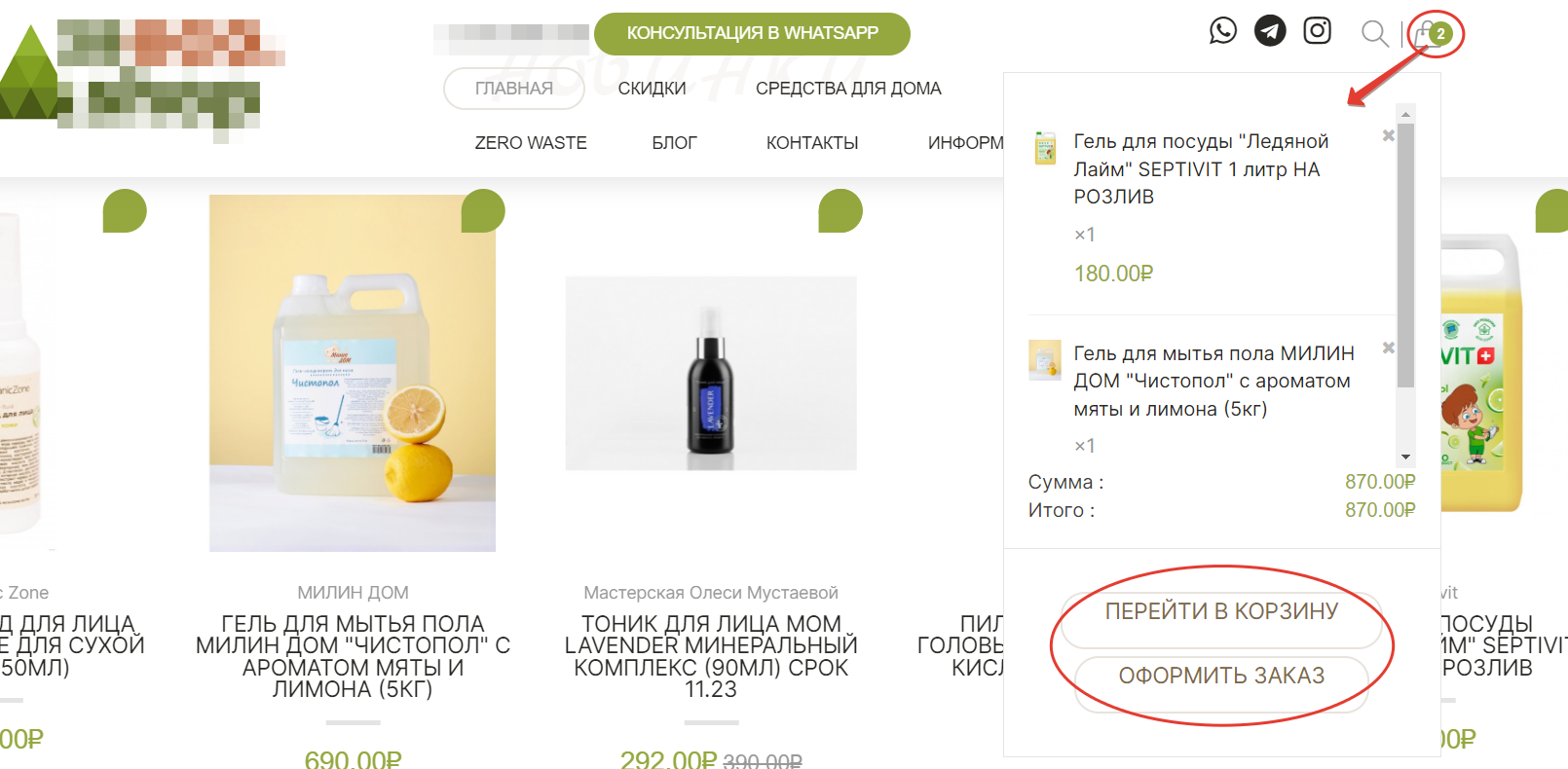
Требуется дополнительный клик для перехода в корзину:

Поэтому содержание корзины в шапке лучше показывать только при наведении на иконку «Корзина» (на ПК), но не по клику на нее. По клику на иконку «Корзина» в шапке наилучшее действие – переход на отдельную страницу корзины.
Теперь второй путь до корзины: через карточку товара при добавлении его в корзину.
Здесь осложнить можно только надоедливыми всплывающими окнами с сообщениями о том, что товар добавлен в корзину.
Обычно современные сайты «ненавязчиво» добавляют товар в корзину (при этом меняется только вид кнопки «В корзину» и иконка в шапке сайта, без каких-либо дополнительных сообщений), и в большинстве случаев это правильно (не отвлекает от дальнейших покупок).
Главное, чтобы изменения в карточке после добавления товара в корзину были заметны. Ведь иногда не понятно, добавился ли товар, и кажется, что ничего не произошло.
Изменение названия кнопки после добавления товара не сразу заметно, как и сама кнопка:

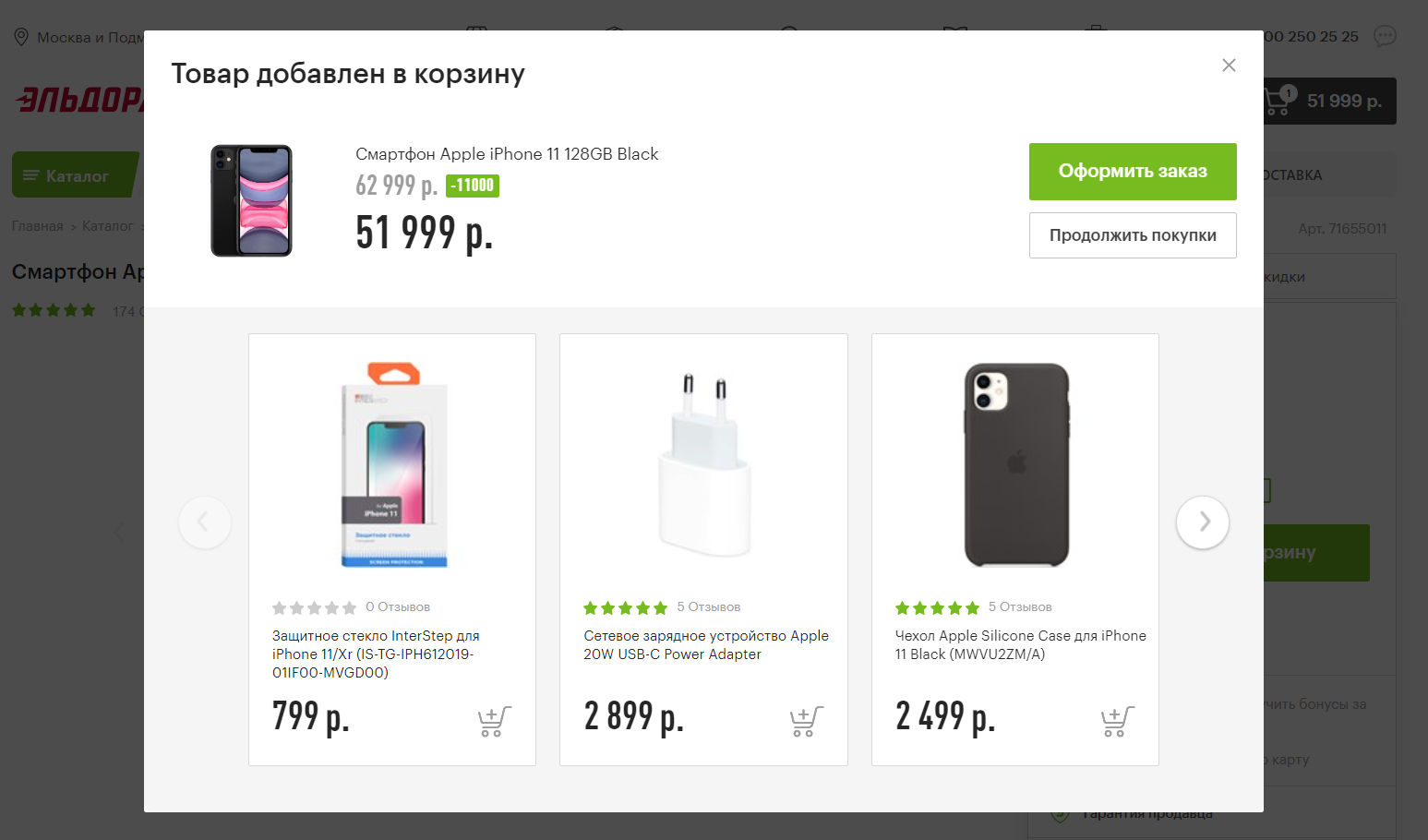
Но есть исключения, и они касаются таких сайтов, на которых покупают немного товаров (обычно это сайты, продающие штучные, дорогостоящие товары). Здесь допускается всплывающее окно, предлагающее перейти в корзину или продолжить покупки. В этом окне можно предложить что-то дополнительное (полезное!) к основной крупной покупке. Такое всплывающее окно может увеличить конверсию и средний чек.
Всплывающее окно после добавления товара в корзину:

Но в случае, если в интернет-магазине покупают много разных товаров, такое вплывающее окно не нужно, оно будет досаждать.
Больше статей на схожую тематику:
Основные элементы корзины
Итак, ура, все препятствия убрали и потенциальный клиент добрался до заветной Корзины. Теперь определим, какие элементы должна содержать страница корзины.
1. Заголовок
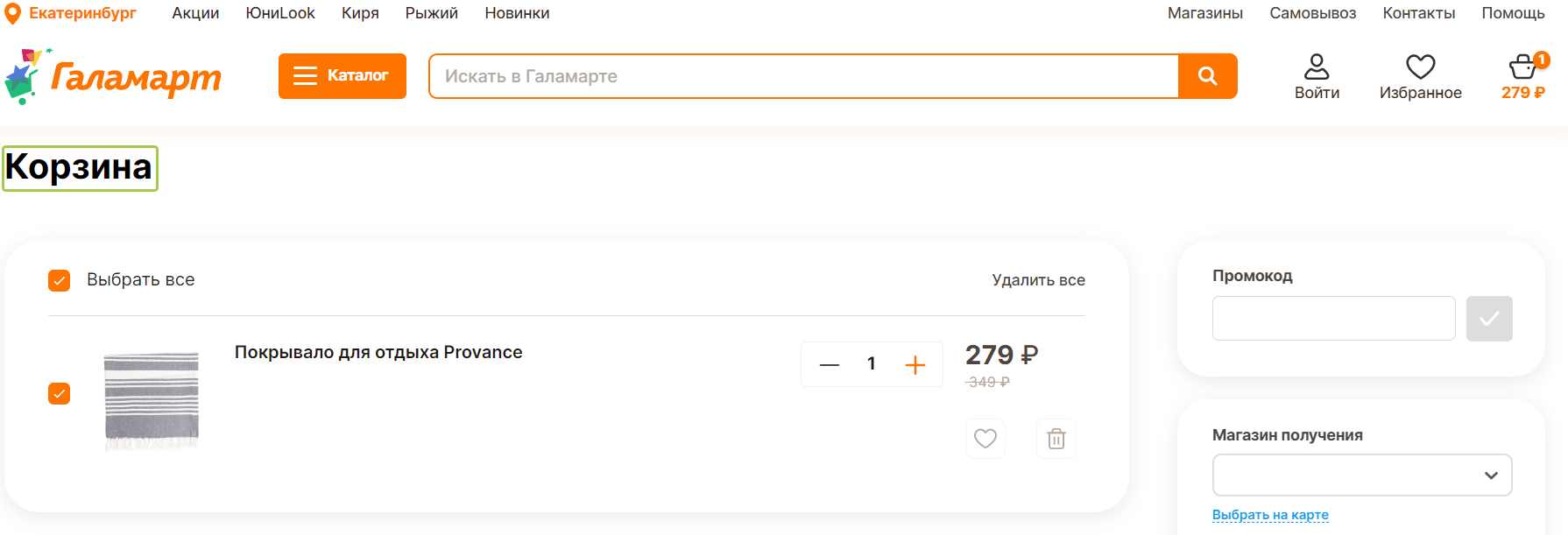
Как бы это банально ни звучало, но обязательно укажите название страницы – Корзина, чтобы сориентировать пользователя.
Понятный заголовок на странице корзины:

Многие сайты забывают о заголовке. Не сразу ясно, что это страница корзины:

Некоторые сайты вообще «пропускают» отдельную страницу корзины. На них Корзина = Оформление заказа. То есть, перейдя в корзину, попадаешь не на страницу с заголовком «Корзина», а на страницу с заголовком «Оформление заказа». Такое решение допустимо, но может смутить, запутать и в конечном итоге отпугнуть потенциального клиента, который просто набирает корзину и пока не думает об оформлении заказа. Это следует иметь в виду.
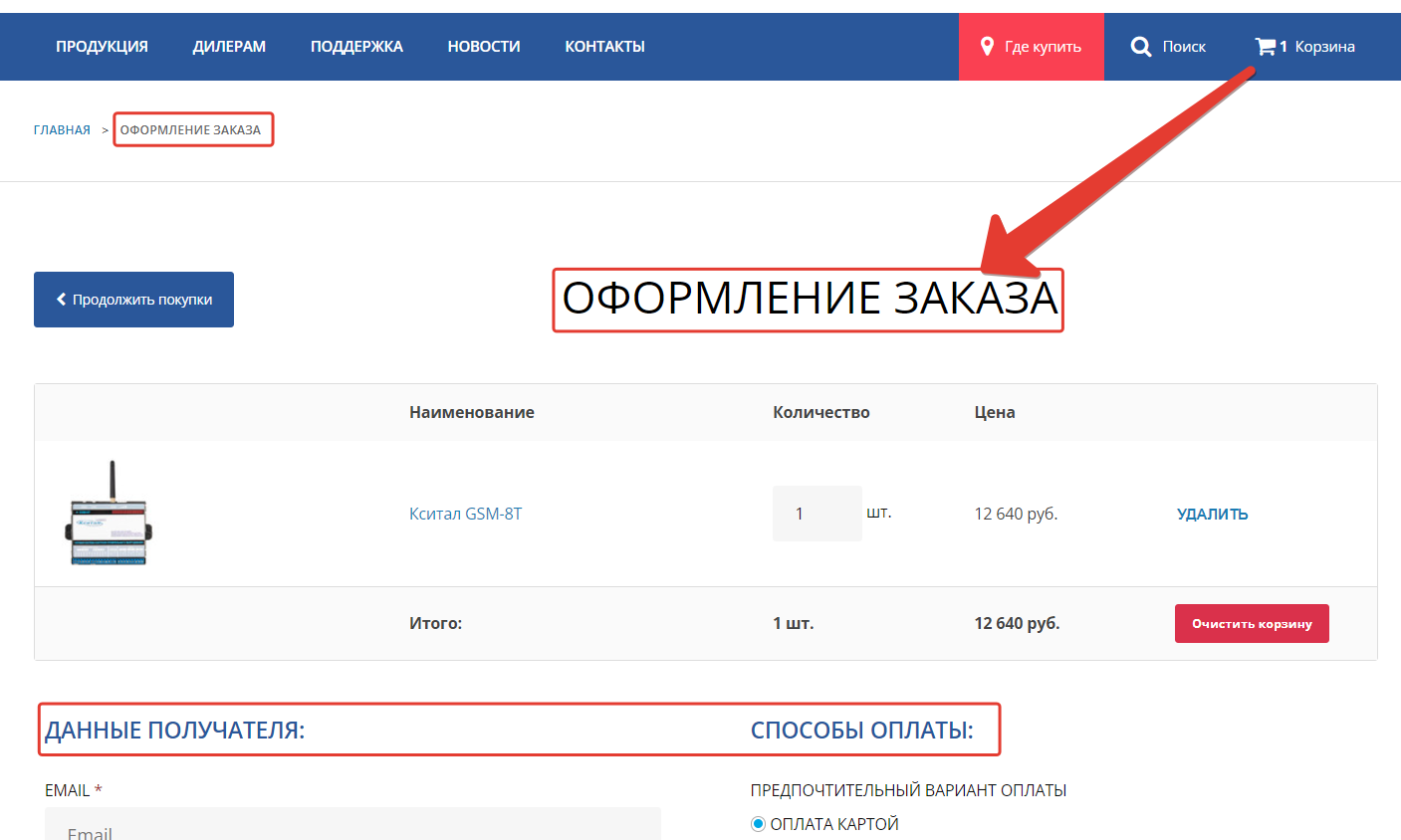
Пользователь переходил по ссылке «Корзина», а перед ним сразу «Оформление заказа»:

Лучше, когда корзина – это отдельная страница, а переход к оформлению заказа является осознанным шагом пользователя:

2. Таблица с товарами
Лучше оформлять список товаров виде таблицы, так как такой вариант легче воспринимается.
В таблице необходимо добавить:
- Изображение товара
- Название товара со ссылкой на соответствующую страницу. Важно открывать такие ссылки в новой вкладке, а не в текущей (чтобы не закрывалась страница корзины)
- Выбранные характеристики товара (например, цвет, размер, вкус и т.д.)
- Стоимость единицы товара, а если товар акционный, рядом необходимо указать размер скидки
- Количество товара с возможностью изменения
- Общая сумма (если пользователь выбрал несколько единиц товара)
- Возможность удалить товар по одному. Можно добавить возможность очистить корзину в один клик, но это не обязательно
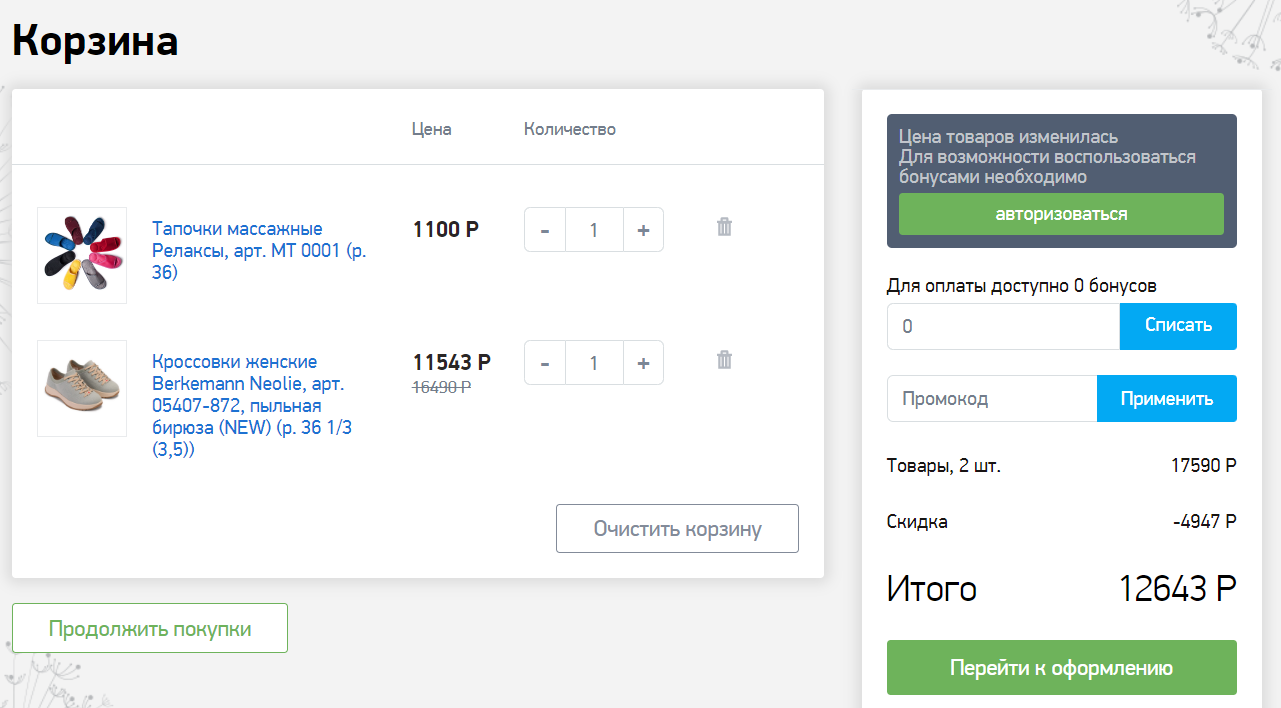
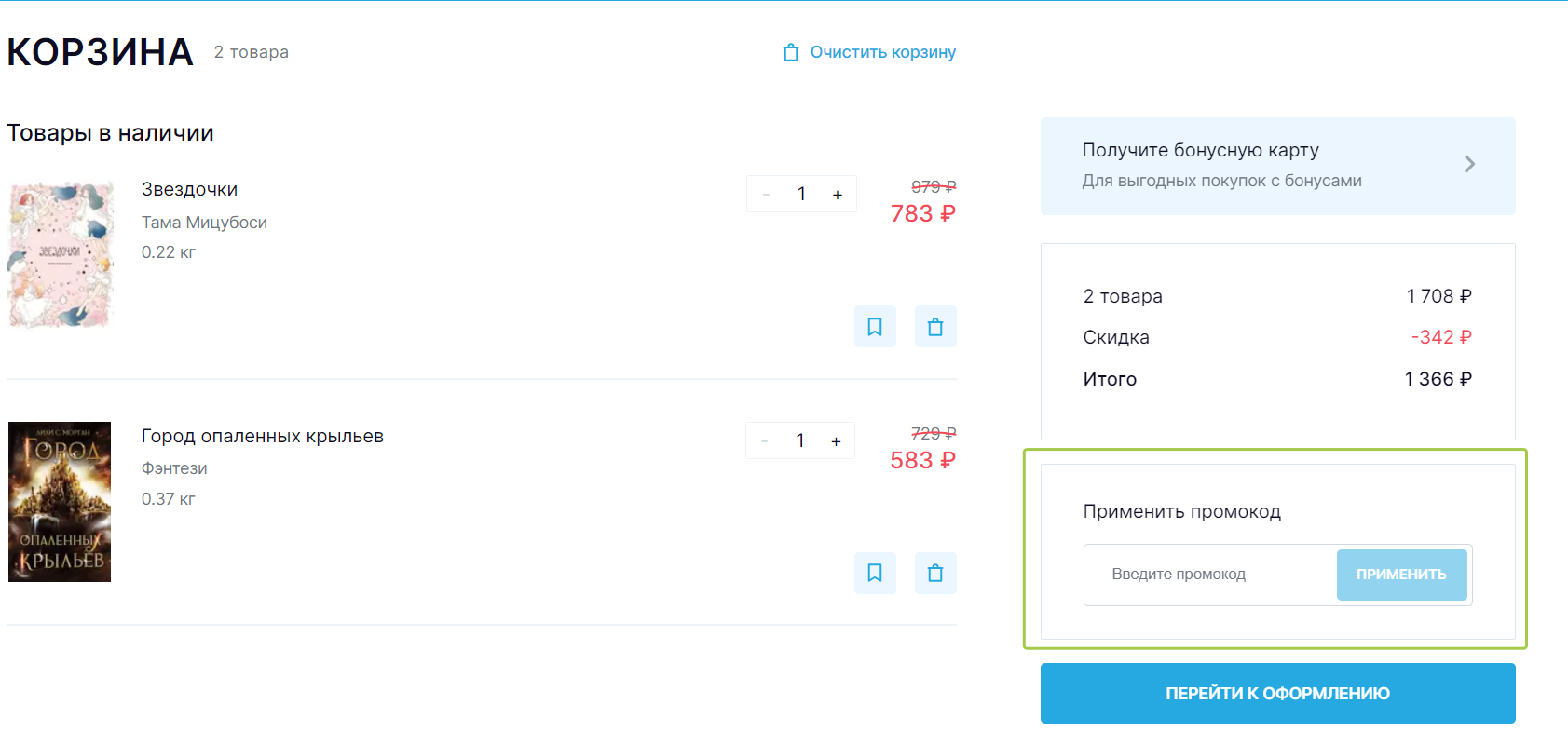
Пример корзины с заполненной таблицей:

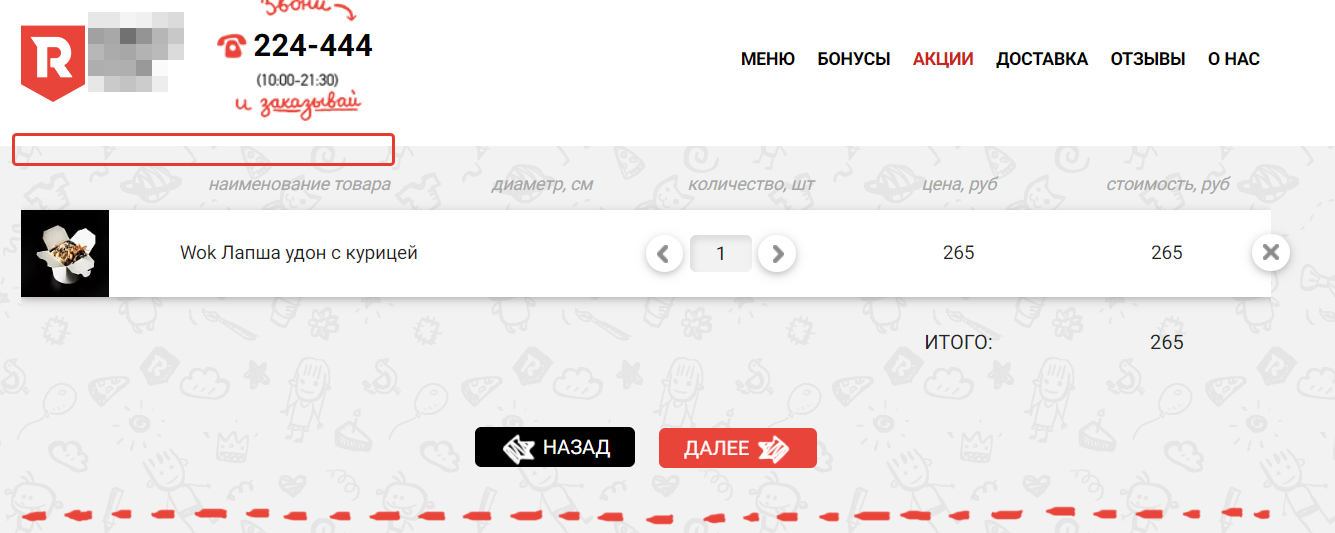
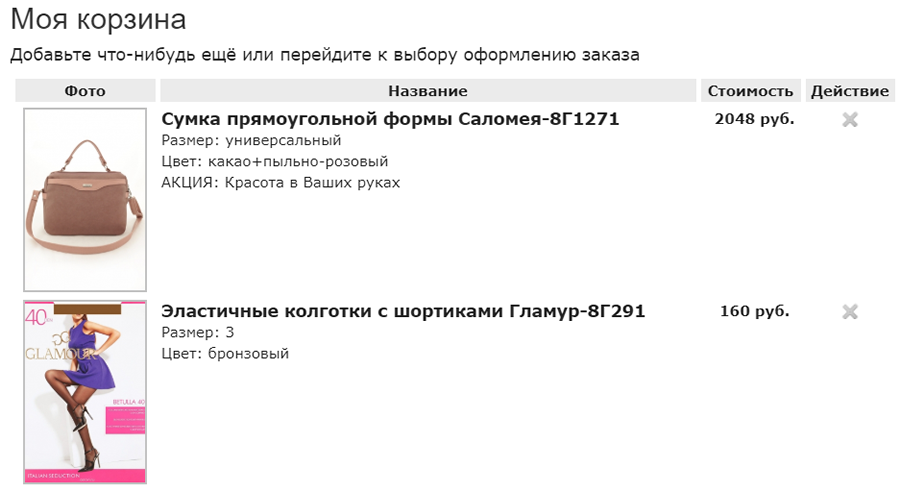
В данной таблице нет возможности выбрать количество товара:

3. Форма для ввода промокода
Если на вашем сайте предусмотрены промокоды, то данную форму можно разместить рядом с таблицей с товарами. После применения промокода, цены на товары в таблице должны автоматически изменяться.

4. Итоговая стоимость заказа
Эту информацию нужно размещать рядом с таблицей товаров и с формой оформления заказа.
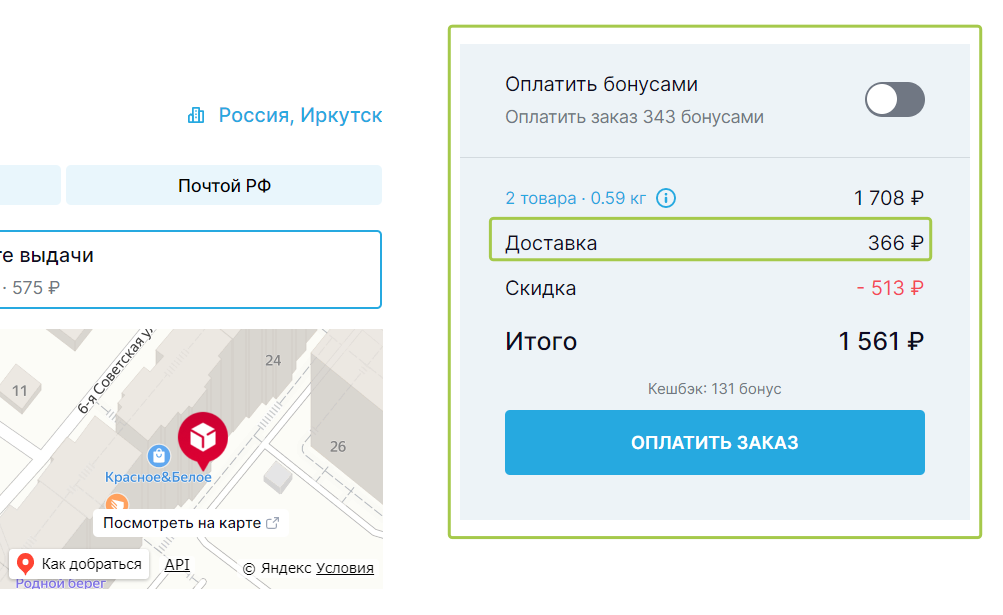
Когда клиент выбрал способ доставки, итоговую стоимость нужно показывать с учетом стоимости доставки:

5. Ранее просмотренные товары и Рекомендуемые
Не обязательные элементы, но крайне полезные и способные увеличить средний чек вашей корзины.
Ранее просмотренные товары помещаются внизу, под таблицей товаров. А еще ниже можно поместить рекомендуемые товары на основе тех, которые смотрел пользователь. Самая простая реализация рекомендуемых товаров – показывать популярные товары из тех категорий каталога, которые смотрел пользователь.
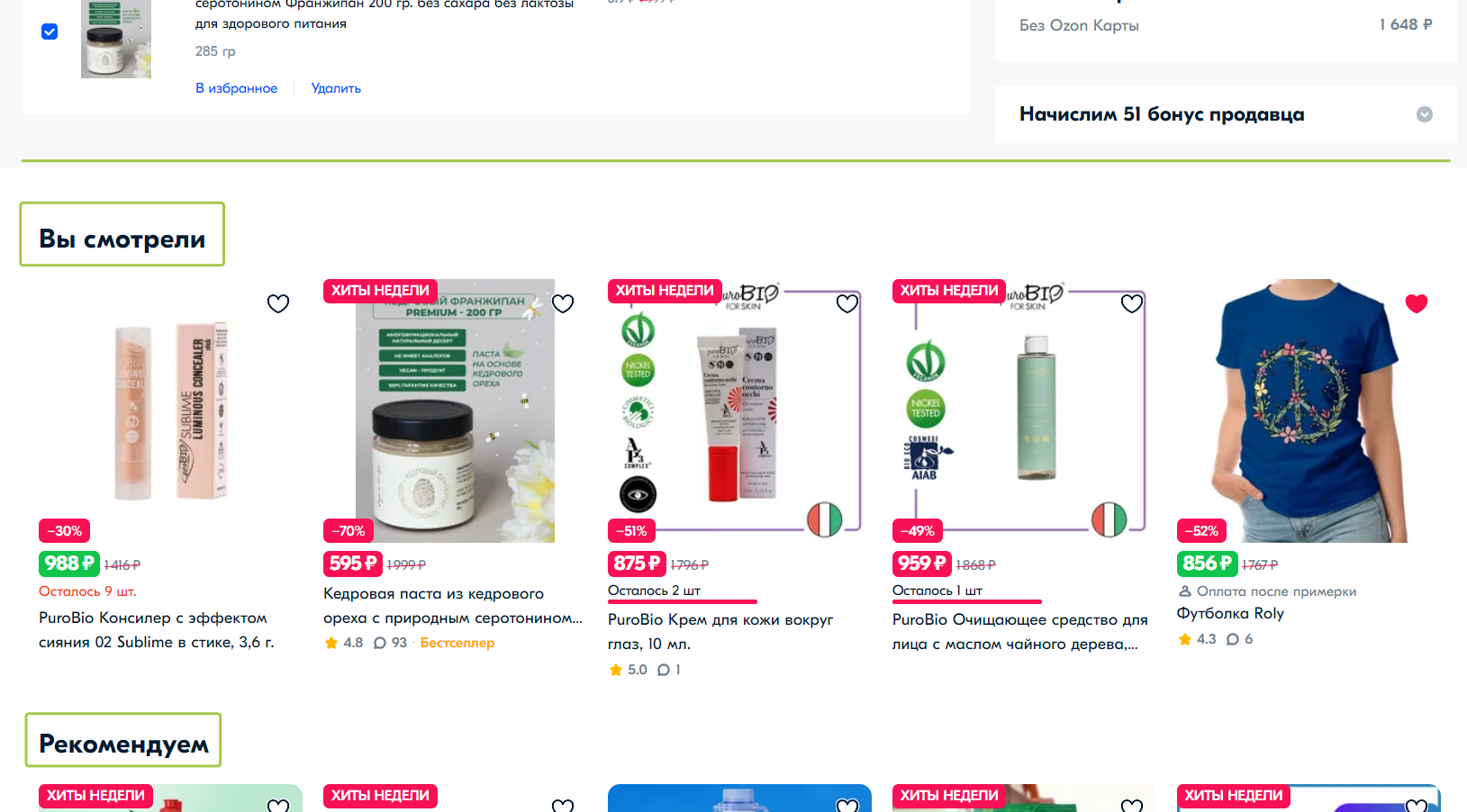
Пример просмотренных и рекомендуемых товаров в корзине, под таблицей с товарами:

Реализуя на странице «Корзина» сразу и оформление заказа, вы автоматически лишаете себя возможности добавить эти полезные элементы для увеличения среднего чека.
Выбор за вами. Нужно решить, что важнее бизнесу: быстрая покупка только того, что есть в корзине, или более «долгая» покупка (с отдельным шагом – Оформление заказа), но в перспективе – с большим средним чеком.
6. Оформление заказа
Можно разместить как на странице с корзиной, так и на отдельной странице. Рекомендуем второй вариант, прежде всего из-за элементов увеличения среднего чека (описали выше).
К тому же, при настройке целей в веб-аналитике можно будет легко отследить и понять, на каком шаге уходят клиенты: с корзины или с оформления (то есть вы четко увидите тот шаг воронки, на котором «отваливается» нибольшее числи клиентов).
В форме нужно запросить следующую информацию:
- Личные данные: ФИО, телефон, email
- Способ доставки
- Адрес клиента (если он нужен для выбранного способа доставки). Важно всячески помогать с выбором адреса, используйте подсказки заполнения!
- Способ оплаты
- Дополнительные услуги (например, подарочная упаковка товара или sms-оповещения о доставке)
- Разрешение на обработку персональных данных – для тех, кто не авторизован на сайте и покупает впервые.
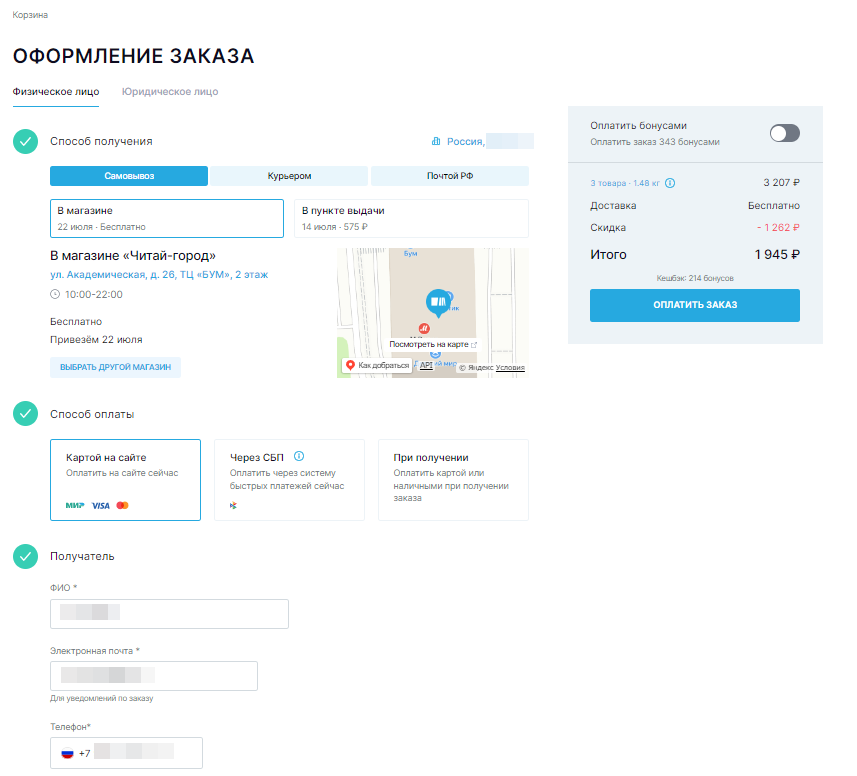
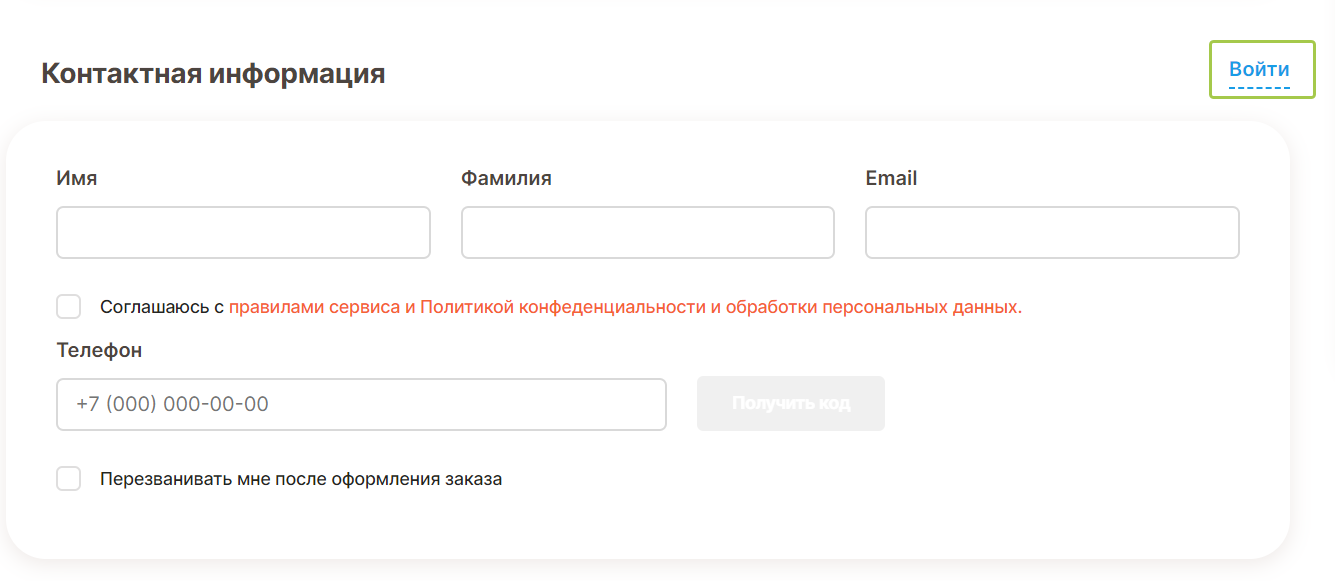
Пример удобной формы заказа:

7. Форма регистрации/авторизации
Если на вашем сайте есть личный кабинет, то на странице заказа следует предложить зарегистрироваться или авторизироваться, но желательно давать возможность сделать заказ и без регистрации. Так вы не отпугнете новых пользователей. Самый «безболезненный», быстрый и современный способ регистрации – подтверждение по номеру телефона. И никаких паролей!
В этом примере пользователю ненавязчиво предлагают войти в личный кабинет:

Подробнее о том, какими должны быть формы на сайте, можно узнать в нашей статье про юзабилити форм.
8. Ссылка для возврата к покупкам
Необязательный элемент корзины. И, в целом, всё меньше сайтов используют такую ссылку.
Примеры роста кликов, конверсий, заказов и прибыли:
Что делать после оформления заказа
Теперь мы понимаем, как без лишних осложнений перенести пользователя в корзину, что должно быть на странице корзины и оформления заказа.
На этом всё? Конечно, нет! Не забываем о пользователе и после оформления заказа. Страница успешного оформления заказа должна быть максимально информативной.
Покажите сообщение в виде всплывающего окна, а лучше на отдельной странице.
В сообщении следует указать:
- Что заказ успешно оформлен и номер заказа
- Что пользователю делать дальше: ждать звонка/письма, перейти в личный кабинет чтобы проверить статус заказа, ожидать sms-сообщения из пункта выдачи и т.д.
- Если заказ еще не оплачен или должен быть оплачен позже – обязательно ссылка для оплаты.
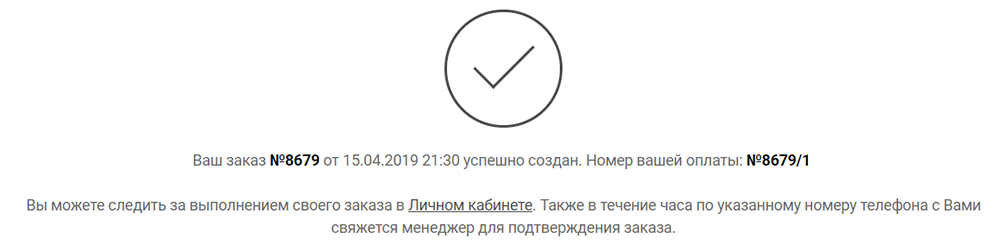
Пример сообщения после отправки данных формы заказа:

Теперь всё – занимаемся оперативной обработкой заказа.
4 способа дополнительно улучшить корзину
Если учли всё вышесказанное и с корзиной всё ОК, но хотите сделать ее еще лучше, то предлагаем проработать следующие дополнительные возможности.
Добавление товара в избранное из таблицы корзины. Если у вас есть раздел «Избранное», то стоит напомнить о нем на странице корзины. На случай, если пользователь пока думает над покупкой и хочет отложить товар.
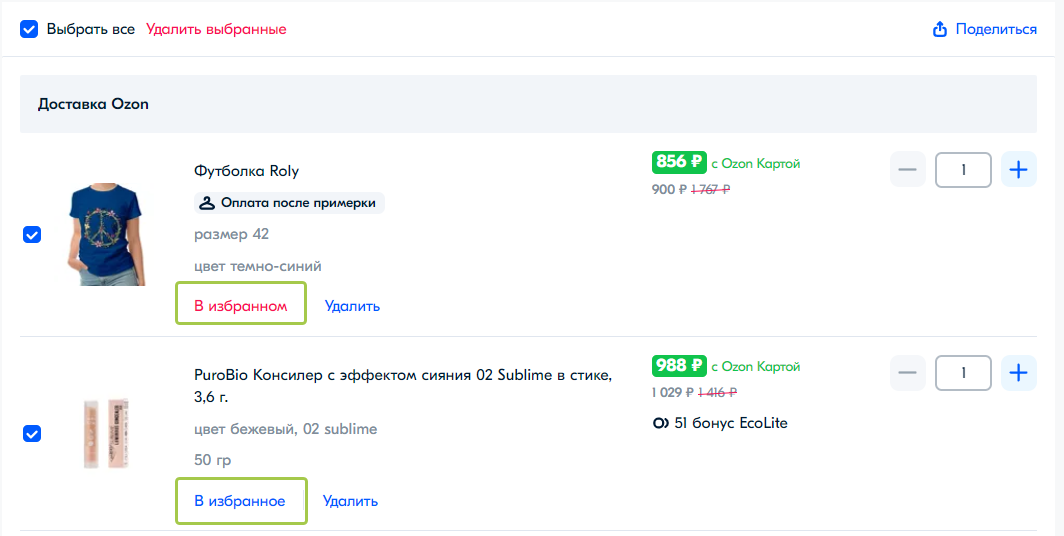
Пример возможности добавить товар из корзины в Избранное:

Изменение характеристик товаров на странице корзины. Например, пользователь решил изменить размер выбранных носков, позвольте ему сделать это прямо в корзине.
Полезная функция, если у вас интернет-магазин мелочей. Ведь вряд ли пользователь будет менять цвет дорогостоящей вещи из корзины, он скорее еще раз перейдет в карточку товара и изменит там.
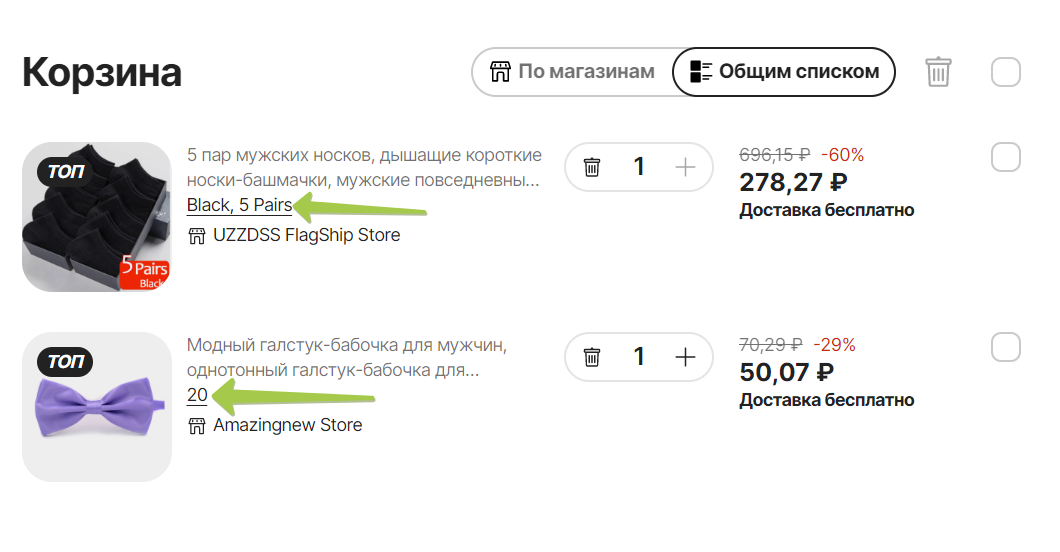
Пример ссылок для изменения характеристик товаров в Корзине:

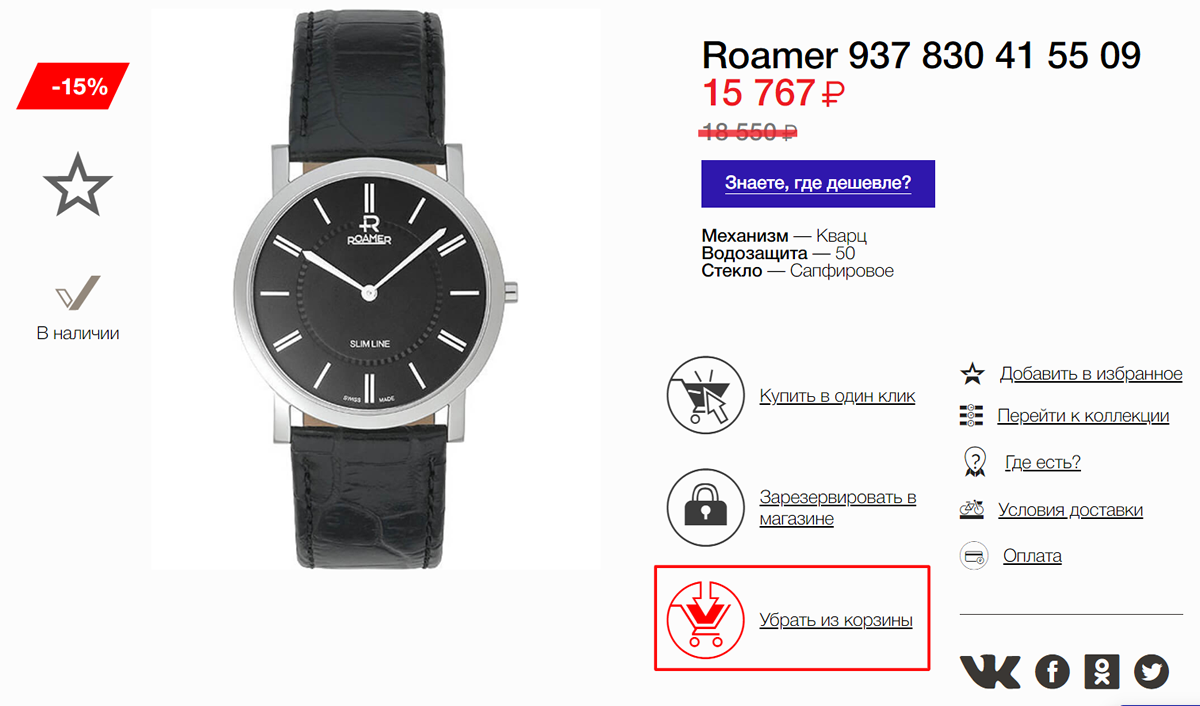
Подтверждение удаления товара и возможность вернуть товар. Добавляйте подтверждение удаления и\или возможность вернуть удаленный товар. Это спасет пользователя в случае, если он удалил товар случайно.
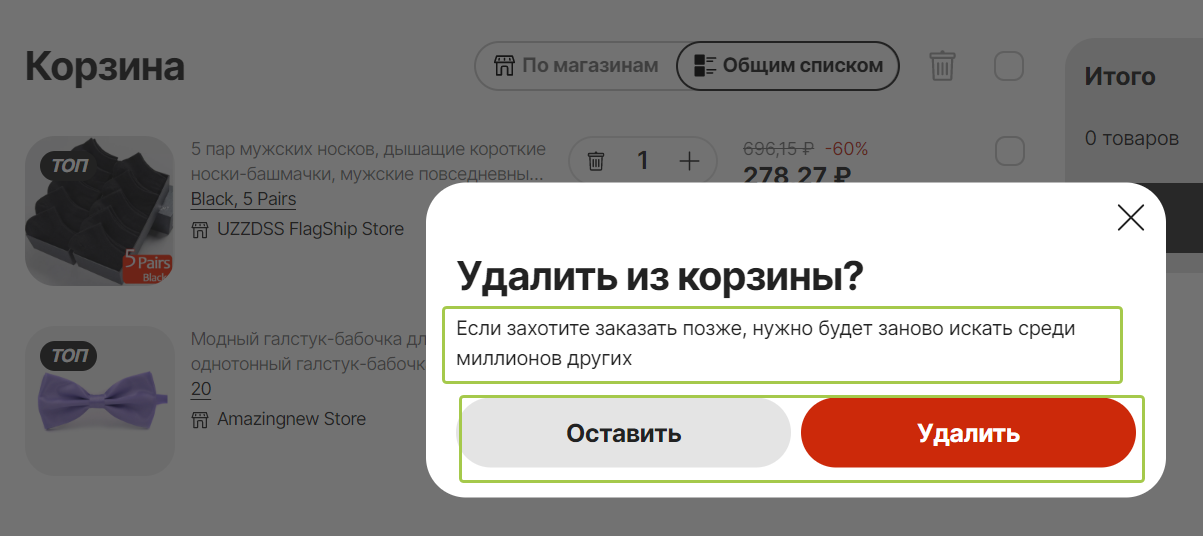
Пример подтверждения удаления:

Но с подтверждениями удаления нужно быть аккуратными. Если у вас покупают по десяткам наименований, то постоянные подтверждения удаления могут взбесить пользователей. Оценивайте, подойдет ли это вашему магазину.
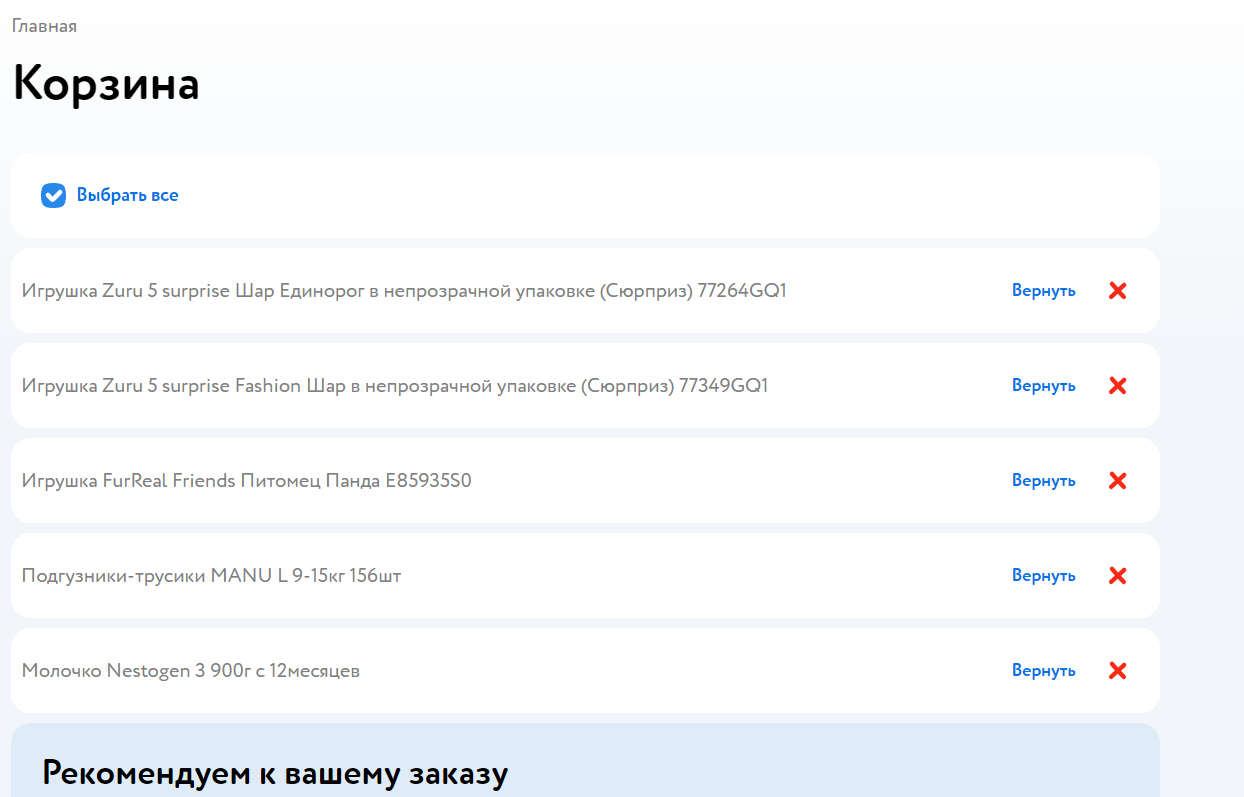
Можно ограничиться сообщением о том, что удаленный товар можно вернуть:

Информация об акциях и скидках на выбранные товары. Особенно, если эти акции мотивируют добавить больше товаров (например, чтобы получить скидку\бесплатную доставку и т.п.). Часто в корзинах используются сообщения по типу: «До бесплатой доставки нужно добавить товаров еще на … руб.»
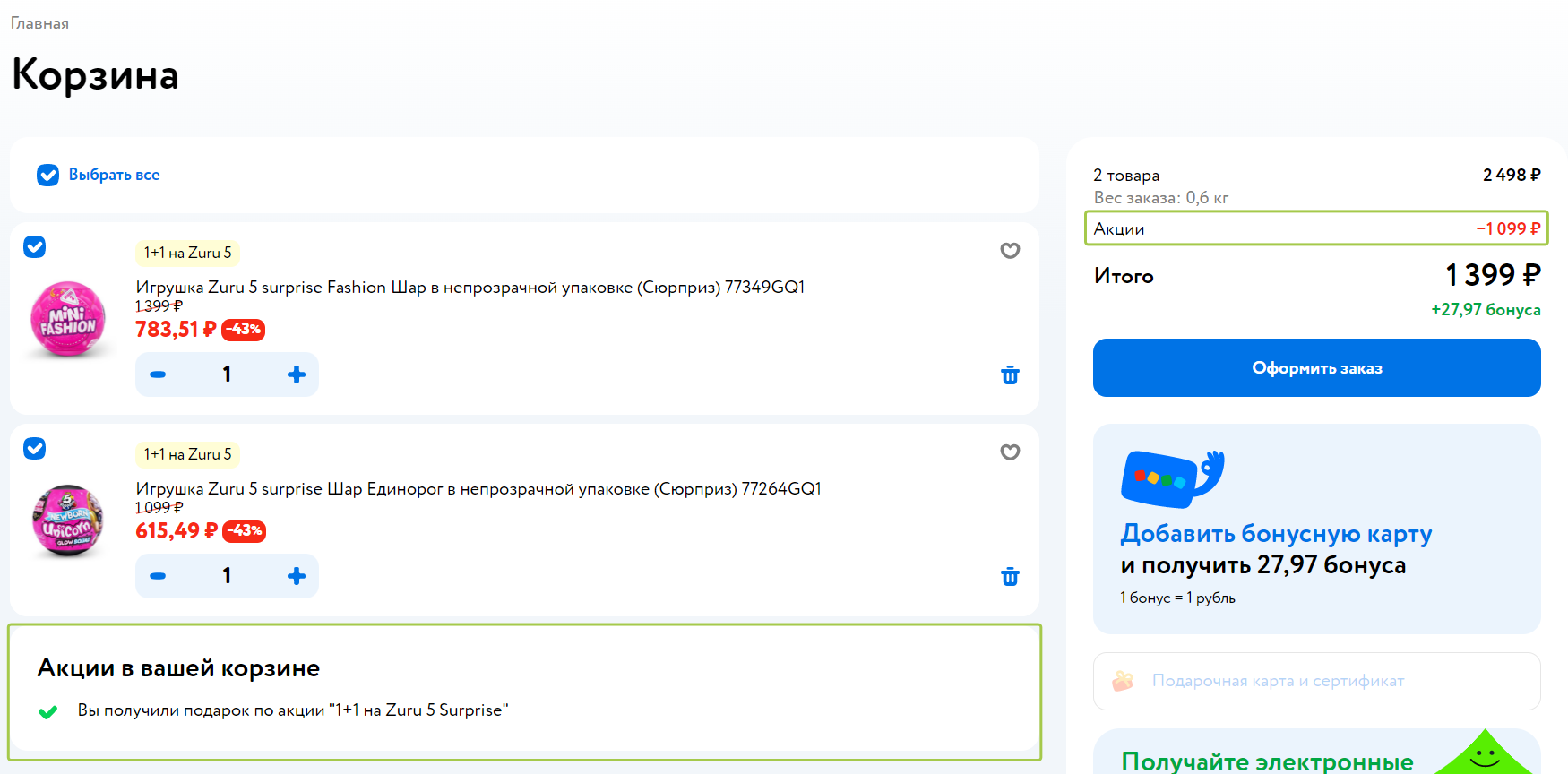
Пример размещения информации об акции в корзине:

Нравится статья? Тогда смотрите наши курсы!
Подводя итоги
Это основные советы, которые помогут сделать корзину для сайта удобнее в использовании.
Обязательно тестируйте корзину и оформление заказа на своем сайте! Это поможет заметить очевидные недочеты и наверняка сократит количество отказов от покупок.
Если внедряете новые функции в корзине, обязательно замеряйте конверсию до и после.
Если сложно и вы хотите, чтобы вашу корзину (и сайт в целом_ протестировали профессионалы и нашли ошибки, мешающие посетителям именно вашего сайта покупать больше – закажите конверсионный аудит. Увеличение конверсии гарантировано!
Руководитель отдела юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





