Начало января — самое время строить планы на будущее. Подготовили для вас подборку актуальных тенденций, которая поможет вдохновиться и отстроиться от конкурентов с первой страницы сайта.
Небольшое меню для навигации по разделам подборки:
Мастхэв на 2021 год
-
Сервис. В этом году все были вынуждены делать покупки онлайн, а после нескольких заказов у многих это вошло в привычку. И если у магазина не была организована доставка или возникали проблемы с оплатой, то он терял значительную долю клиентов. Также у клиентов бывали сложности, если они хотели заказать подарок или сертификат. Важно не только продать продукт, но и продумать все сопутствующие к нему услуги. Это не только тренд, но и отличное конкурентное преимущество для вашего бизнеса.
Основные рекомендации:
- Добавляйте на сайт ассортимент способов оплаты и доставки. Можно предварительно провести опрос среди клиентов: какие сервисы или службы им удобнее.
- Если к товару необходима настройка или сборка, то здорово было бы добавить возможность заказать ее вместе с товаром.
- Для товаров, которые можно оформить в подарок, рекомендуем продумать упаковку и доставку без чека. Для услуг добавляйте подарочные сертификаты (например, в виде красивого письма на почту).
-
Мессенджеры. Растет популярность мессенджеров (данные по России), которые стали использоваться не только для общения с друзьями, но и для оформления заказов.
Все чаще на сайтах можно встретить предложение пообщаться с менеджером в WhatsApp или Telegram. Удобный и клиентоориентированный подход, который будет только развиваться в новом году. Пример ссылок на мессенджеры:

Как лучше внедрить коммуникацию через мессенджеры:
- В первую очередь необходимо поговорить с менеджерами, или, может быть, даже выделить отдельного сотрудника, который будет оперативно отвечать клиентам.
- Для начала рекомендуем добавить ссылки на самые популярные приложения WhatsApp, Viber и Telegram, а остальные приложения добавлять только после опроса клиентов, чтобы не перегружать страницы.
- Ссылки можно добавить на странице товара или услуги рядом с формой заказа.
- Есть специальные сервисы, вроде spikmi.com, frisbie.me, мультичат callibri. Своим клиентам устанавливаем jivosite, который позволяет принимать сообщения в большинство мессенджеров:

-
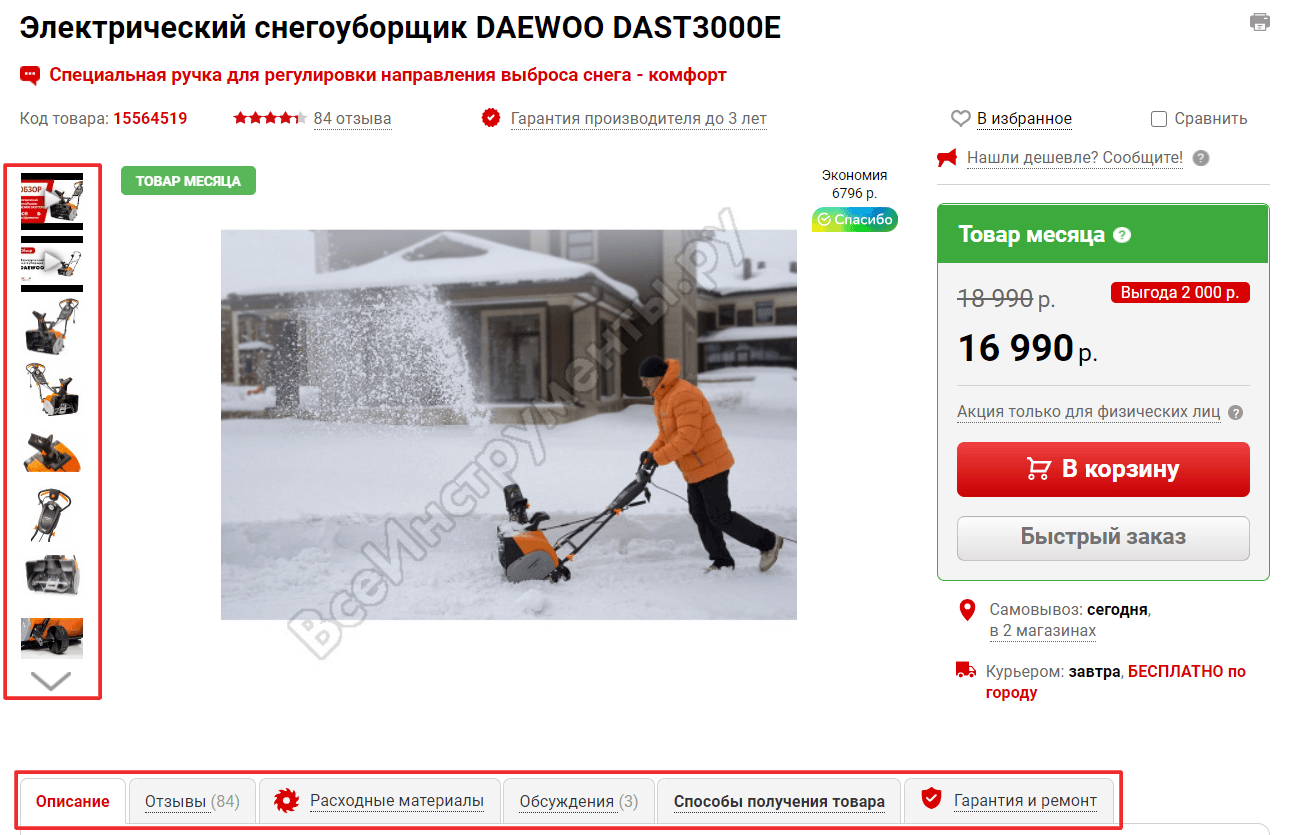
Детализированность. Не перестаем повторять, что чем больше информации по продукту, тем лучше. Важно помогать пользователям сделать выбор. Например, данный интернет-магазин для многих товаров добавляет видеообзоры и фотографии в процессе работы, а также размещает подробные описания характеристик, отзывы и информацию об условиях заказа:

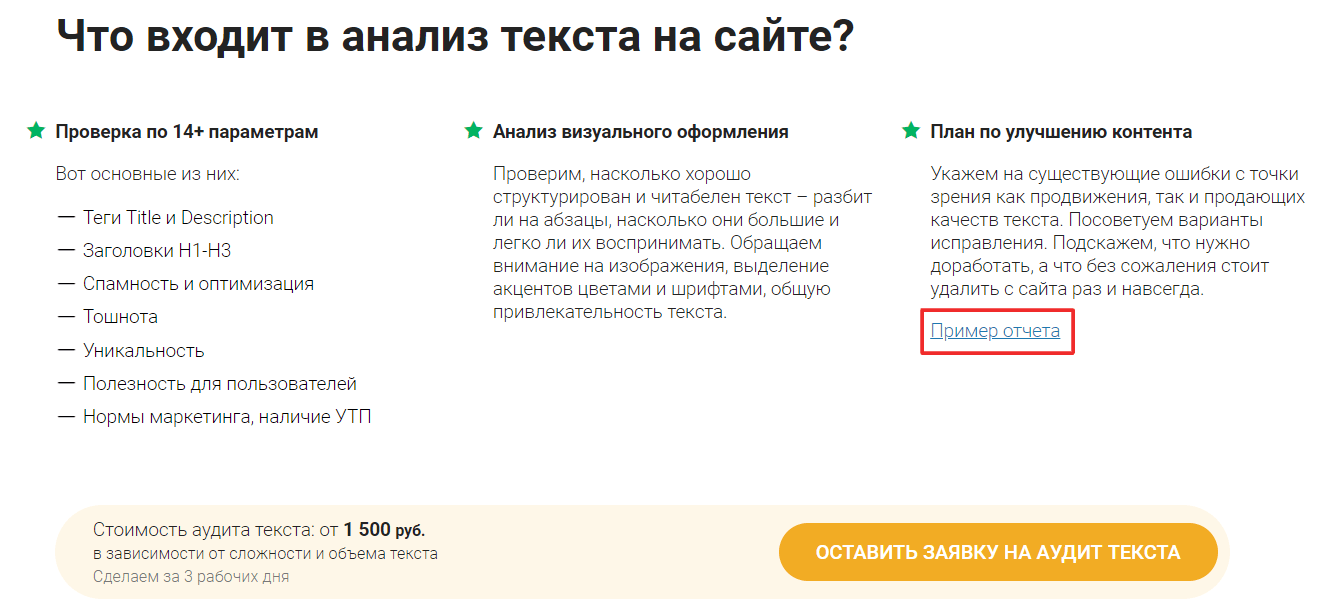
Для услуг можно показать примеры отчетов и результаты работы (как это делаем мы):

Основные советы:
- Как можно подробнее расскажите о каждом товаре. Если характеристик слишком много, то сначала покажите основные параметры, а всю дополнительную информацию расположите в отдельной вкладке или сверните по умолчанию. Как лучше рассказать о товаре, рекомендуем прочитать здесь и здесь.
- Аналогично проделываем с этапами работ и списком подуслуг: кратко перечисляем, что входит в услугу и какие результаты получит клиент.
- Для товаров добавьте фотографии с разных ракурсов, в интерьере, в сравнении с другими предметами, чтобы пользователь мог понять размеры и рассмотреть детали. Также стоит добавить обзор 360° или 3D-модель. Подробнее о том, как представить товар.
- Для услуг добавляем фотографии процесса работы, результаты промежуточных этапов (например, чертежи) или услуги в виде кейсов, а лучше — формируем полноценное портфолио.
- Прячем цены только в крайнем случае, но тогда подробно рассказываем из чего складывается цена.
Больше статей на схожую тематику:
-
Мобильность. Очень давний тренд, не сбавляющий обороты. К сожалению, еще много сайтов так и не добавили хотя бы мобильную версию. А вы давно проверяли свой сайт с мобильных?
Выходят новые смартфоны с отсутствием рамок и закругленными краями из-за чего стандартная верстка плывет и усложняет восприятие информации.
Для мобильных приложений тоже есть задание со звездочкой. Huawei поссорился с Google и теперь в нем отсутствует Google Play. Вместо него у них свой магазин приложений App Gallery, под который нужно сделать свою версию приложения. Почему это так важно? В 2020 году данная компания заняла первое место по количеству проданных смартфонов как в мире, так и в России.
В Яндексе уже давно смекнули и добавили свои приложения:

Основные действия:
- Прочитать статью, как адаптировать сайт под мобильные устройства, и следовать рекомендациям.
- Если у вас мобильное приложение, то разработайте отдельную версию для App Gallery, Google Play и App Store.
-
Индивидуальность. Пока Google Chrome только планирует отказываться от cookie-файлов (в них записываются данные пользователей) и разрабатывать новые системы сбора данных, а у других браузеров все без изменений.
Именно поэтому в следующем году еще будет актуально собирать информацию о пользователях старыми инструментами и формировать для него персональные предложения.
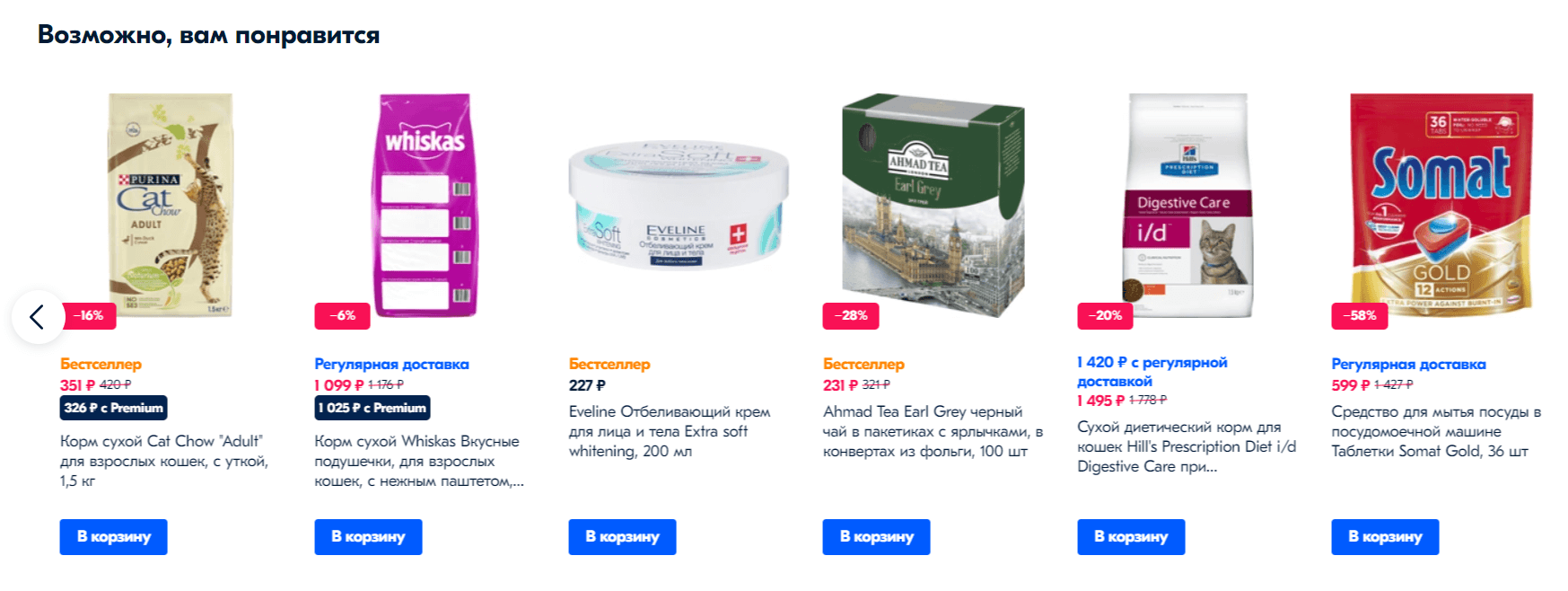
Например, подборка товаров на основе ранее просмотренных страниц сайта:

Как внедрить данный тренд:
- Для начала нужно понять, кто ваша аудитория — ловите подробную инструкцию по ее определению.
- Попробуйте подключить сервисы настройки индивидуальных предложений, например, RetailRocket, Crossss, Similar4 или реализовать аналогичные решения под ваш сайт с помощью программистов.
-
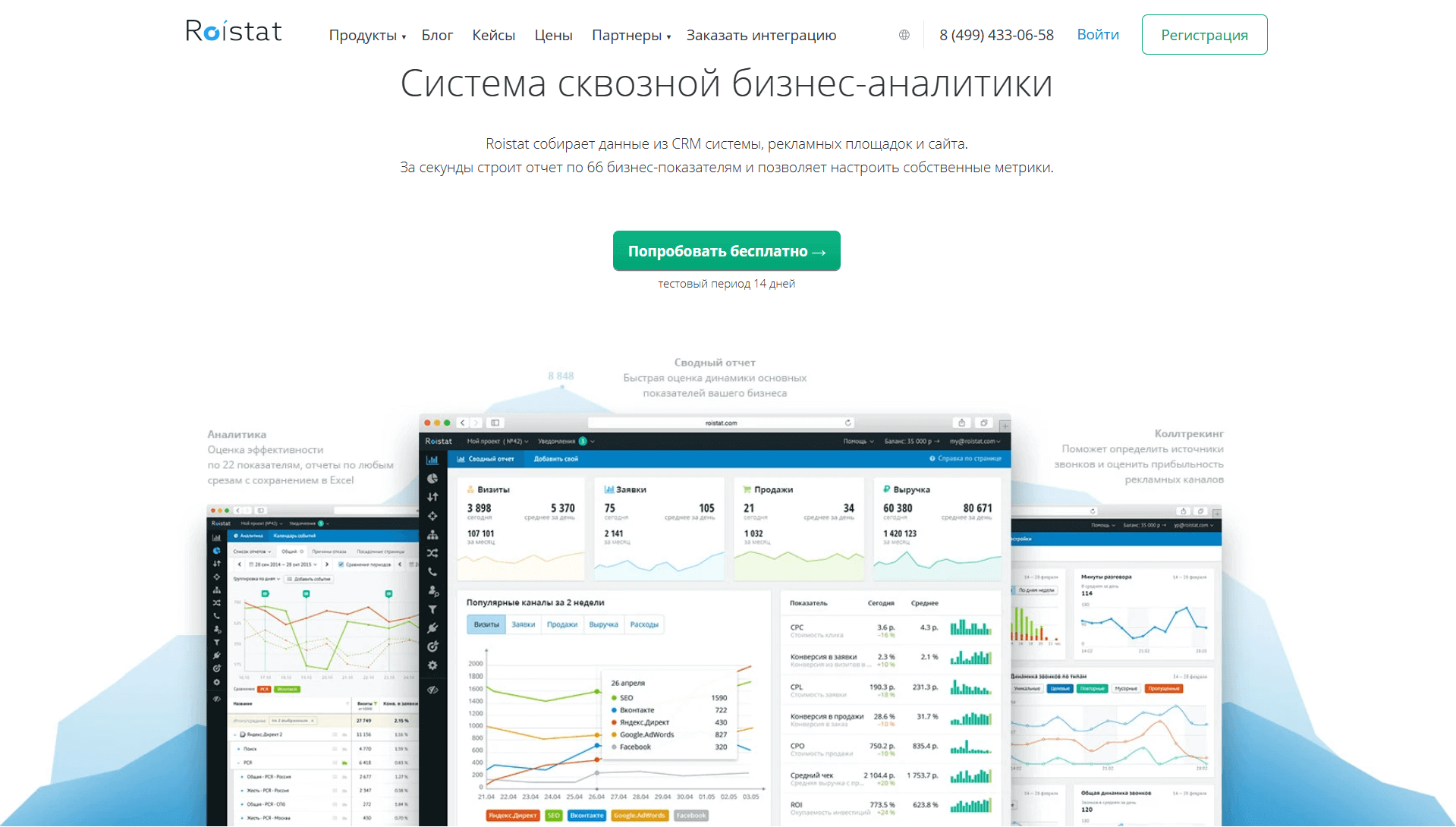
Минимализм. Продолжается тренд на легкий дизайн с небольшими текстами. Мы часто смотрим сайты бегло, с мобильных устройств, делая другие дела параллельно, что снижает внимание и желание рассматривать перегруженные страницы. Поэтому важно придерживаться минимума акцентных цветов, оставлять много пространства и размещать контент в центре внимания, как в примере:

Основные принципы минималистичного дизайна:
- На первом плане только самые важные функции, в идеале один экран — одна мысль.
- В центре всегда контент, все дополнительные элементы и украшательства отбрасываем.
- Один-два шрифта, однородные цвета и большие отступы между смысловыми блоками.
- При организации иконок ориентируемся на привычные шаблоны поведения.
-
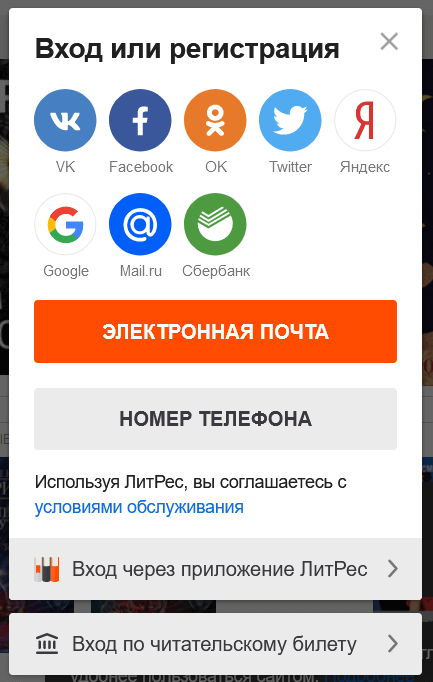
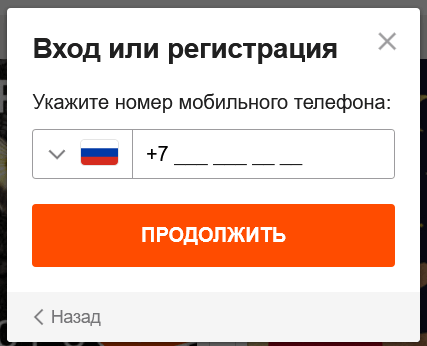
Покупка/регистрация в один шаг. Пользователи отказываются заполнять длинные формы, поэтому важно максимально упростить совершение целевых действий на сайте. Также чем больше кликов необходимо совершить пользователю, тем больше вероятность, что он не доберется до оформления заказа. Пример формы, которая предлагает много различных упрощенной регистрации:


Советы по упрощению работы на сайте:
- Узнайте, какой должна быть навигация на сайте для десктопной и мобильной версии.
- О том, какими должны быть формы на сайте, рассказали здесь.
- Не забудьте про рекомендации по созданию личного кабинета.
-
Микро-анимация. Позволяет визуализировать обратную связь и более понятно отражать происходящие изменения. Например, многим привычная анимация при скачивании файла:

Какой должна быть микро-анимация:
- Используйте только для целевых действий: нажатие кнопки, отправка данных формы, скачивание файла.
- Лучше не затягивать анимацию (если это, конечно, не скачивание файла), 1-2 секунд достаточно.
- Придерживайтесь единого стиля, например, для всех кнопок меню добавьте одинаковую анимацию.
-
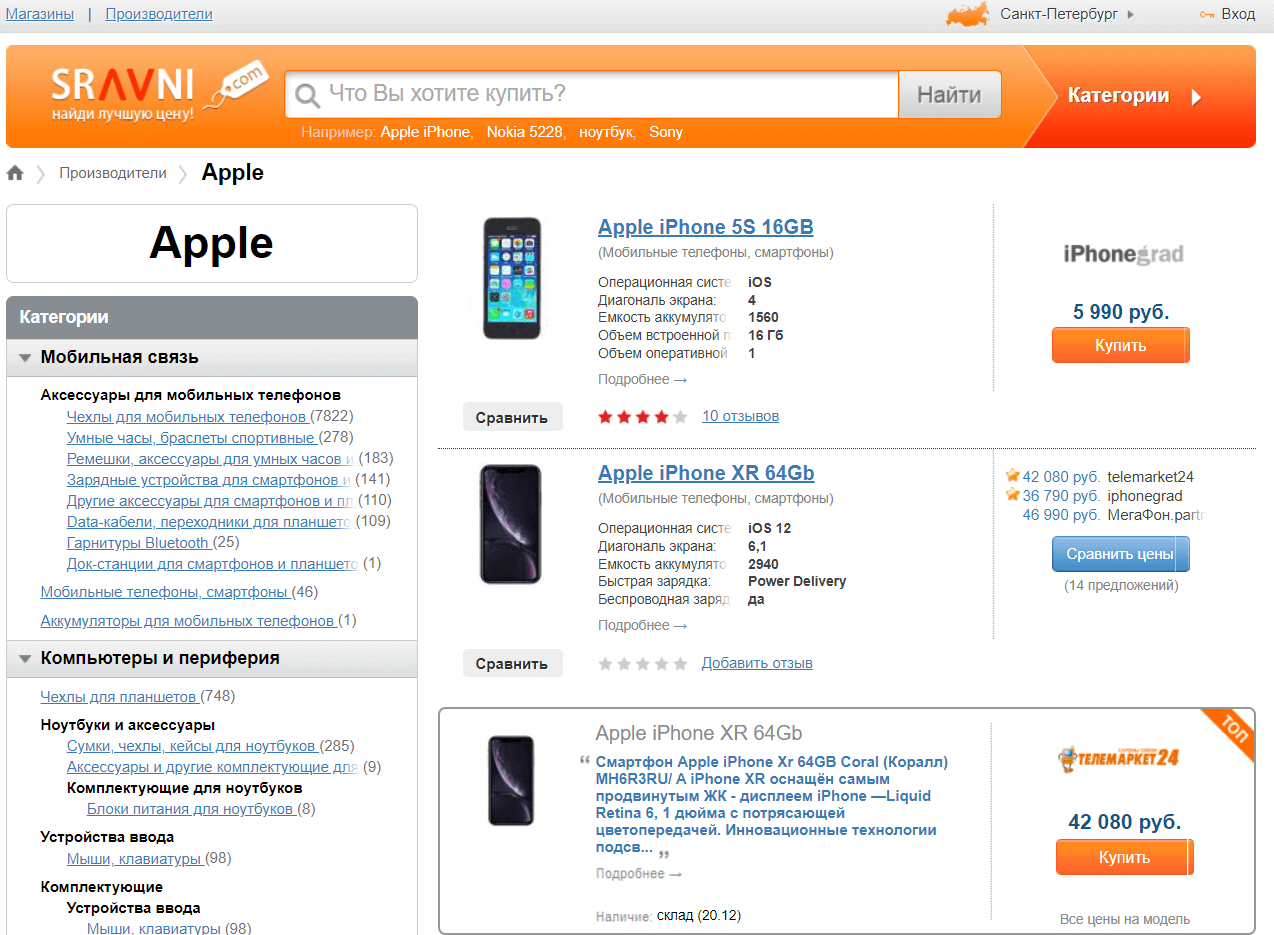
Суперприложения (Super Apps) и сайты-агрегаторы. Если раньше каждое приложение создавалось под одну задачу, а сайт для одной компании, то теперь набирают популярность сервисы, объединяющие ряд приложений, брендов. Это экономит время при поиске товаров и позволяет сравнивать конкурентов. Пример сайта-агрегатора:

Что делать с этим трендом? Рекомендуем найти популярные агрегаторы по своей тематике и добавиться в них. Так больше пользователей узнает о вас и сможет заказать ваши товары. Подробнее о том, какие агрегаторы бывают и как с ними работать, рассказали здесь.
-
Видео. И мы не о взрывном ТикТоке (хотя о его пользе мы рассказали здесь), а об обычных видео, которые помогают заменить текст и лучше рассказать о продукте.
Какие видео пригодятся на сайте:
- Краткое видео о компании и продуктах, которые она предлагает. Можно разместить на странице о компании и на Главной. Рекомендуемый размер не более 2-3 минут.
- Видеообзор товара/услуги. Размер видео не так критичен, важно качество картинки и подробная информация о продукте.
- Видеоотзывы. Такие отзывы сложно собрать, но они работают лучше других форматов.
Нравится статья? Тогда смотрите наши курсы!
Трены юзабилити, активно набирающие популярность
-
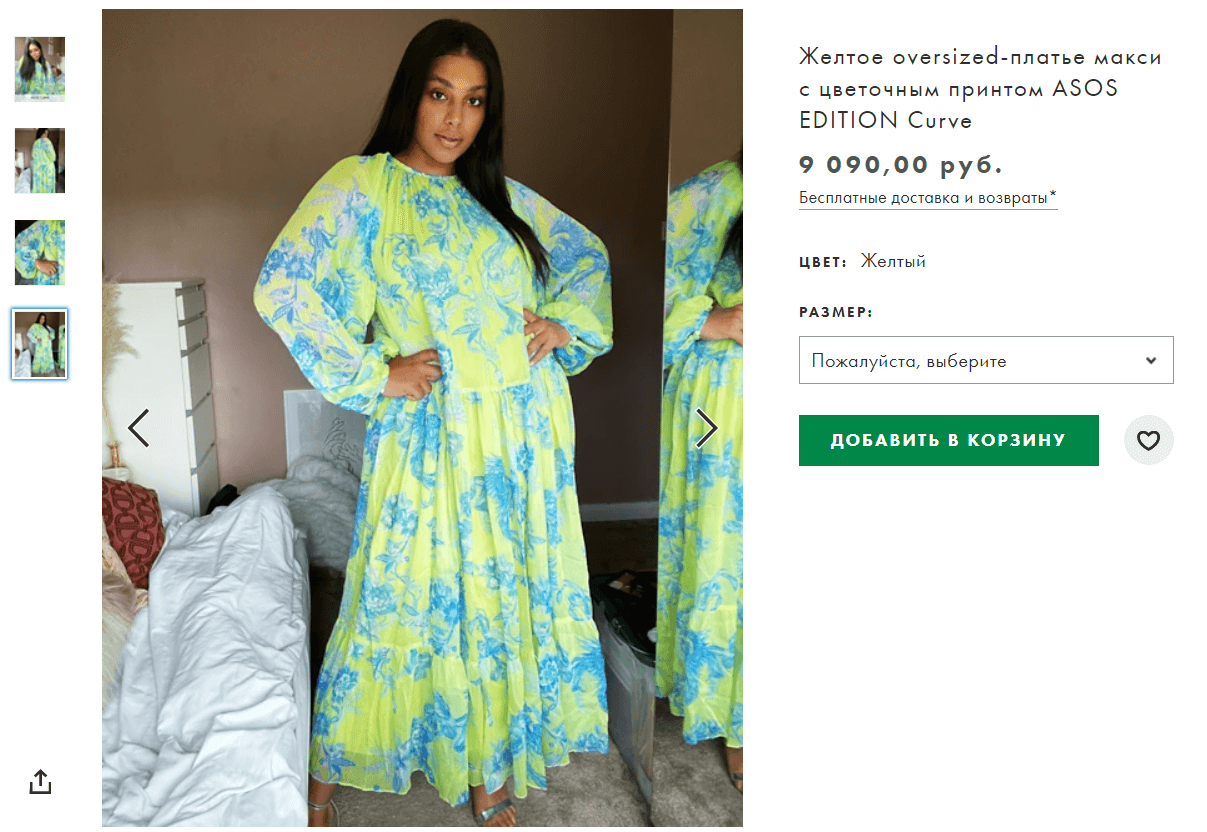
Открытость. Весенние локдауны отменили возможность организации профессиональных фотосессий с визажистами и стилистами. Компаниям стало сложнее показывать идеальную отполированную жизнь. Это привело к появлению большого количества фотографий, сделанных из дома. Например, фотография платья в домашней обстановке:

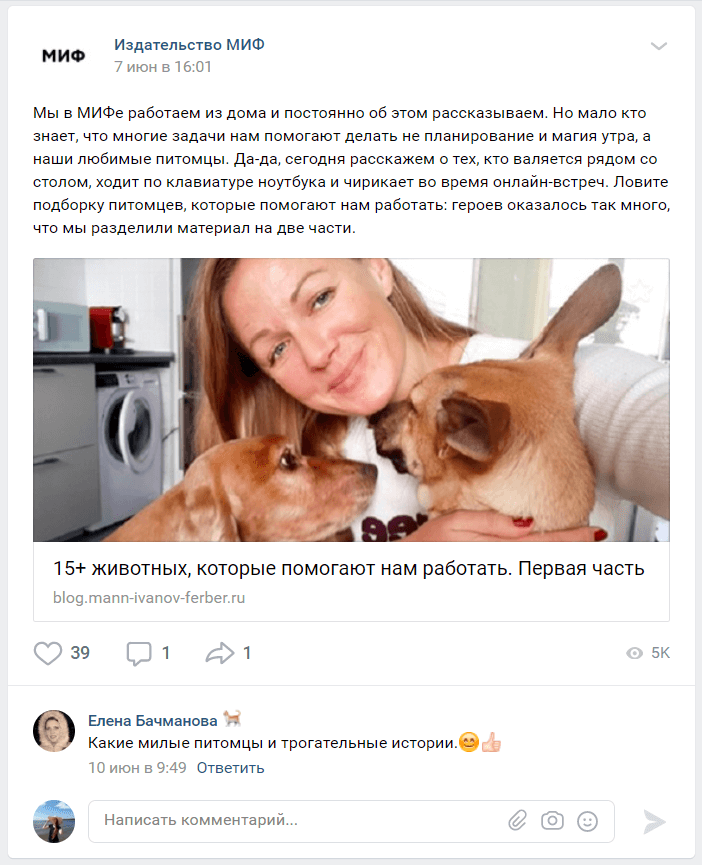
Бренды стали чаще рассказывать истории из жизни, о своих проблемах и опыте. Например, анонс статьи о питомцах сотрудников компании:

Такой контент более искренний и вызывает интерес к компании, желание подписаться на обновления. Клиенты будут и дальше ждать настоящих фотографий, историй.
С чего начать:
- Добавить на страницы товаров фотографии в домашней обстановке или снять небольшой видеообзор, а на страницах услуг добавить снимки процесса работы.
- Пересмотреть тексты на сайте с позиции открытости, добавить историй, фактов. В помощь статья о том, как лучше применять сторителлинг для продвижения товара или услуги.
- Регулярно в соцсетях рассказывать о себе, о бренде, раскрывать, что происходит за кулисами. В помощь статья про то, как вести экспертный блог.
- И вот еще подборка советов по оформлению фотографий в Инстаграм.
-
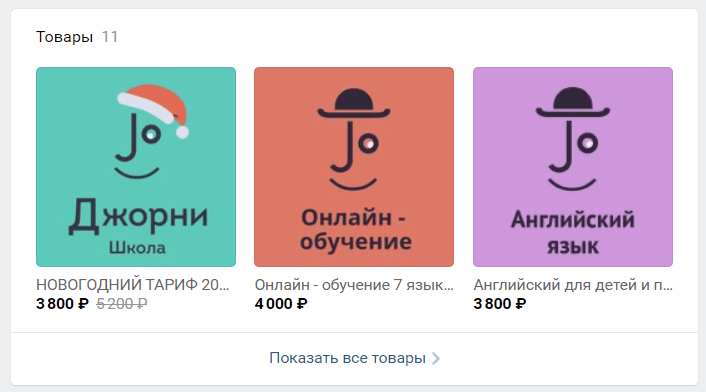
Продажи в соцсетях. Помимо основного сайта, компании стали дублировать ассортимент каталога товаров/услуг в соцсетях. Это позволяет лучше настроить таргетированную рекламу и найти новые точки контакта с клиентами. Пример организации витрины услуг во ВКонтакте:

C чего начать захват соцсетей:
- Для начала рекомендуем разместить самые популярные и/или новые товары, чтобы протестировать инструменты.
- Вам в помощь туториал по созданию аккаунта во Вконтакте и инструкция, как оформить раздел «Товары».
- Рекомендации по созданию и ведению аккаунта в Facebook.
- Инстаграм еще не запустил свой инструмент Instagram Shopping в России, но это не мешает проводить обзор товаров в виде привычных постов. Рекомендации по ведению интернет-магазина для новичков.
- Ну и конечно, обязательно посмотрите наш курс, как продавать через соцсети.
-
Доступность или инклюзивность. За рубежом данный тренд на пике популярности, к нам же он только начинает приходить. Речь идет об адаптации сайтов к людям с ограниченными возможностями. У нас даже принят закон о запрете дискриминации инвалидов, но соблюдают его только государственные порталы и небольшая часть медицинских сайтов:

С чего начать:
- Как минимум добавляйте заголовки к каждой странице сайта, прописывайте Alt у изображений. Это поможет специализированным приложениям зачитывать информацию для слабовидящих. Для пользователей, у которых проблемы со слухом, стоит добавлять субтитры к видео.
- Можно подключить готовые сервисы, например, Fine Vision.
- Если есть в штате программисты, то для начала стоит реализовать основные пункты: масштабируемая верстка, достаточная контрастность текста и фона (для проверки можно использовать Colour Contrast Checker) и возможность работы с сайтом, с помощью клавиатуры.
-
Комплексность. Поменялось отношение к оценке поведения пользователей: теперь анализируется не только поведение посетителя сайта, а взаимодействие клиента с брендом в целом. У каждого бизнеса множество каналов продвижения и важно проработать все точки контакта.
Рекомендуем прочитать:
- • Что такое лестница узнавания Бена Ханта и как она поможет бизнесу.
- • Для чего нужна CJM-карта и как ее использовать.
-
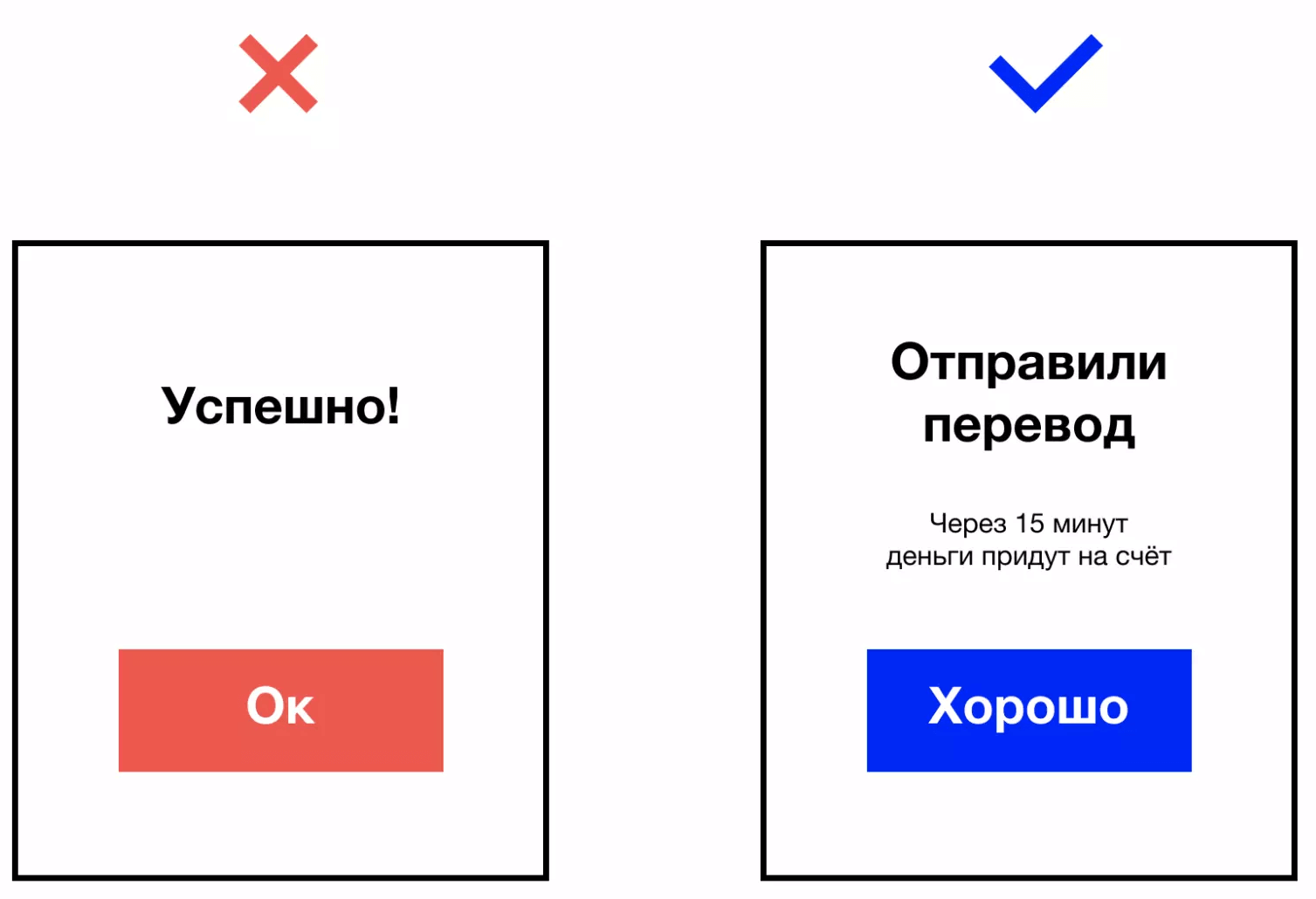
UX-копирайтинг. Тексты во всплывающих окнах, кнопках, формах и других сообщениях должны быть не только продающими, но и понятными пользователю. Взгляните, как должно выглядеть сообщение после отправки платежа.

Новые направления в юзабилити сайтов
По данным трендам еще рано формировать конкретные рекомендации, поэтому пока только знакомимся с ними и будем вместе следить за их развитием:
- Голосовые интерфейсы. В пандемию появилась необходимость взаимодействовать с гаджетами, не касаясь их. Уже есть несколько работающих систем: Яндекс.Алиса, Siri и Google Assistant. Стоит адаптировать сайт под них, в этом поможет SEO-оптимизация.
- AR и VR технологии. Сейчас их используют для развлекательной индустрии, но все чаще упоминаются попытки внедрения в интернет-магазины. По аналогии с музеями можно разрабатывать витрины товаров или услуг.
- Искусственный интеллект. Звучит как что-то футуристичное и необъятное, но ИИ уже используется в работе многих компаний (тот же голосовой поиск) и явно будет развиваться и дальше. Рекомендуем потихоньку начинать изучать тему, чтобы быть готовым применять машинное обучение для своего сайта. Вот пример подборки сервисов от Amazon для тех, кто заинтересовался.
- Биометрия и другие виды идентификации. В прошлом году банки стали собирать биометрические данные с клиентов, а многие смартфоны уже давно используют распознавание владельца по отпечатку пальца. О том, что это такое и как можно использовать на сайте, рекомендуем изучить здесь.
- Синхронизация на нескольких девайсах. Мы часто начинаем просматривать сайт с мобильного устройства, а потом можем вернуться к нему со стационарного компьютера и наоборот. Важно, чтобы не терялись введенные данные, например товары, добавленные в корзину, или информация об оформленной заявке. Поэтому рекомендуем создавать личный кабинет для пользователей, чтобы упростить сбор и хранение информации.
Примеры роста кликов, конверсий, заказов и прибыли:
Выводы по трендам UX
Тренды отлично вдохновляют и освежают бизнес, но должны применяться аккуратно, с предварительным тестированием на целевой аудитории. Тогда нововведения будут восприниматься мягче и останутся только самые эффективные решения. Хайп хайпом, однако нужно иметь собственное мнение.
Желаем постоянного развития вашему бизнесу, а если нужен совет, как использовать UX-тренды или в целом по продвижению сайта, то вы всегда можете обратиться к нам.
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





