Как показывает практика, созданием личного кабинета занимаются в последнюю очередь, поэтому если вы только начали планировать структуру сайта, то рекомендуем начать со статьи «Проектирование удобной навигации по сайту» или «Юзабилити Главной страницы, или как не ударить в грязь лицом».
В первую очередь стоит понять, нужен ли личный кабинет на сайте. Это отличный инструмент, способный облегчить работу с пользователями, если:
- вы продаете доступ к каким-либо услугам или контенту.
- есть бонусная система, основанная на количестве заказов и общей сумме покупок.
- на сайте можно сохранять подборки товаров, статей, аудиозаписей и т.д. для быстрого доступа к ним.
- для оформления заявки или заказа нужно заполнять много данных о пользователе или организации.
- предлагаете отслеживать статус какого-либо объекта или процесса выполнения заказа.
Если хотя бы на один из пунктов вы ответили «да», то стоит потратить время и средства на проектирование удобного раздела для ваших клиентов.
Основные разделы личного кабинета
О том, какой должна быть форма регистрации/авторизации, мы уже рассказывали здесь, поэтому давайте рассмотрим, какая информация пригодится в личном кабинете.
-
Данные о клиенте. В этом разделе главное не переборщить, поэтому при регистрации и в дальнейшем запрашиваем только ключевую информацию для вашего типа товаров/услуг:
- ФИО или название организации.
- Никнейм (для информационных ресурсов).
- Номер телефона.
- Email.
- Адрес сайта (для B2B-сегмента).
- Документы клиента (если вы предоставляете юридические, банковские услуги).
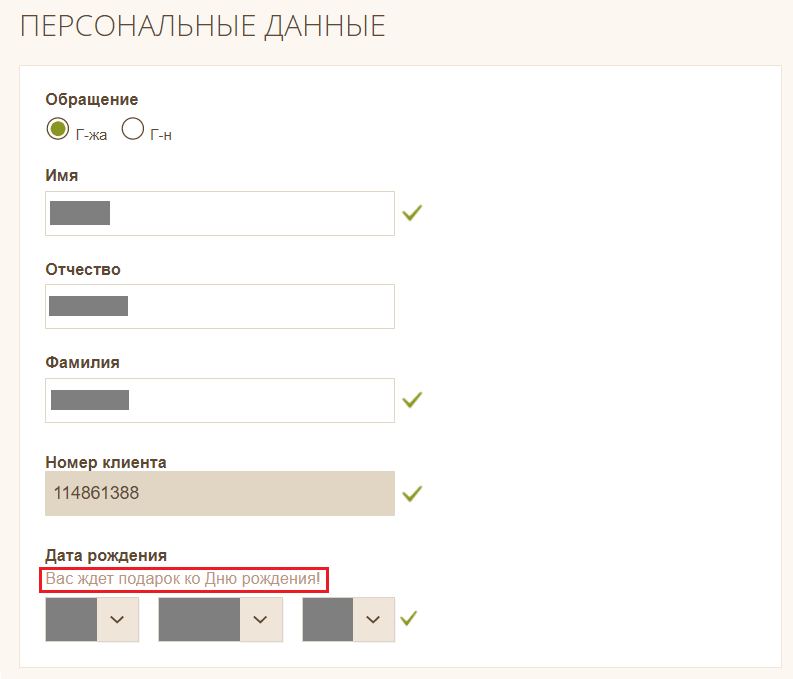
Страну проживания, пол клиента, дату рождения и прочее запрашиваем у клиента, только если используем данную информацию для персональных акций, рассылок или других писем клиенту:

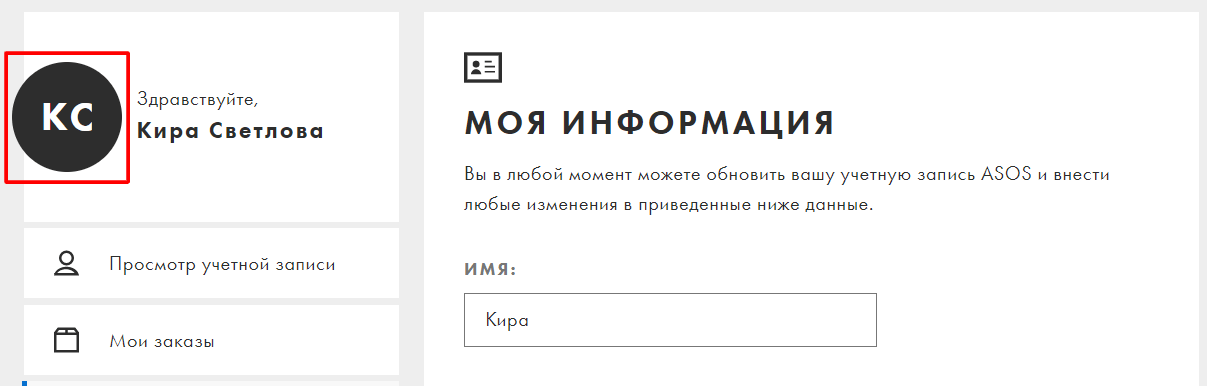
Спорный момент предлагать клиенту загрузить свой аватар или логотип компании. Чаще всего пользователи этого не делают. Если все-таки используете аватары и не хотите их убирать, то можно по умолчанию создавать аватар на основе инициалов клиента:

-
Оплата и доставка. Сюда можно отнести адрес доставки, реквизиты компании или номер карты клиента и другую информацию для формирования заказа. Лучше расположить данные на отдельной странице с возможностью указать несколько адресов доставки (плюс список получателей) и способов оплаты.
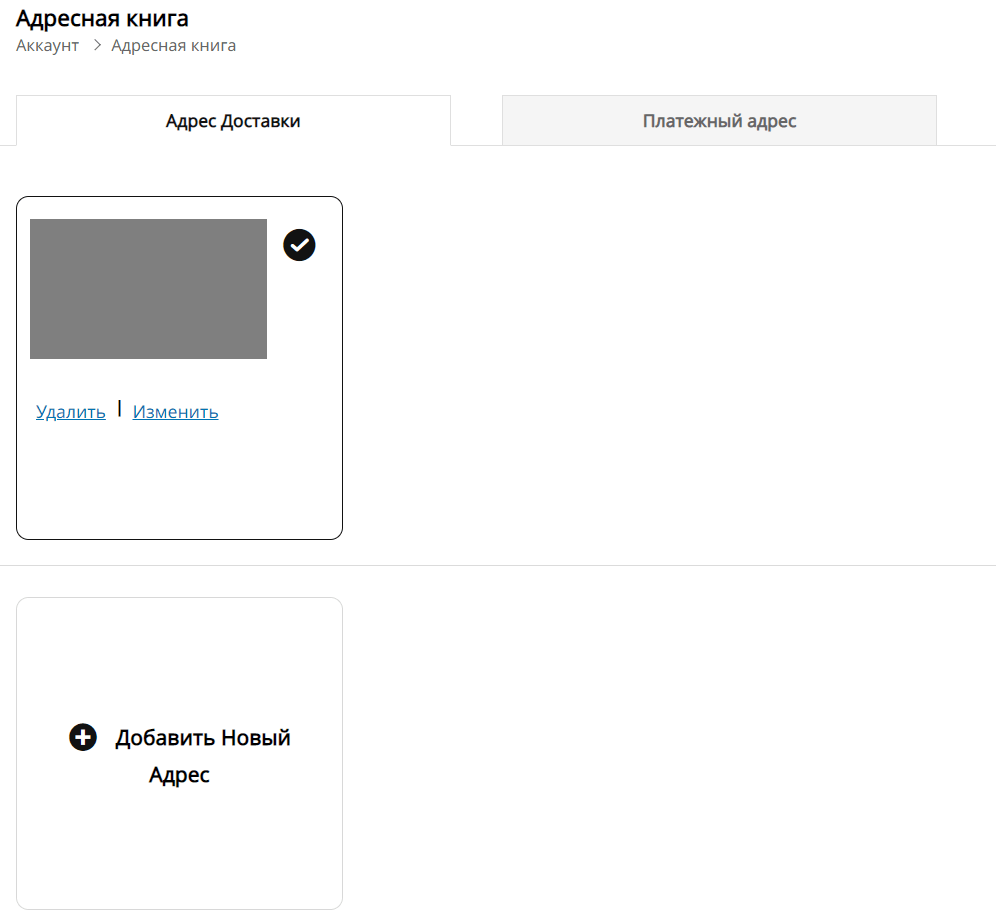
Пример отображения информацию об адресах доставки:

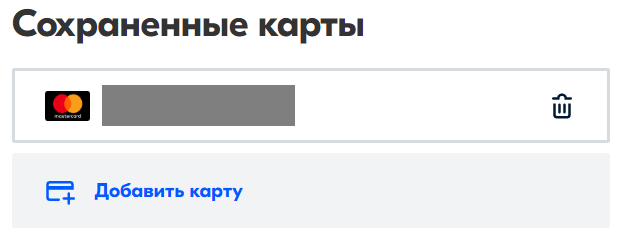
И для карт:

-
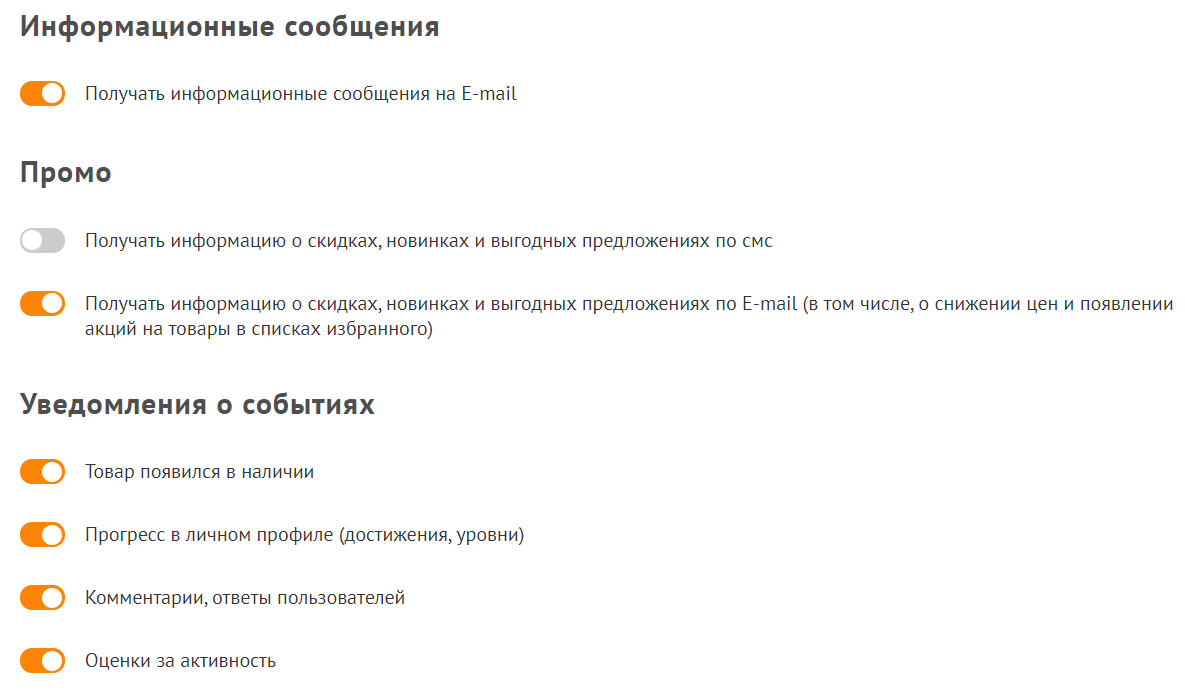
Настройки. В данном разделе можно предложить пользователю настроить уведомления, сменить пароль, список подписок, часовой пояс и другие персональные настройки.

Для тех, кто только планирует заняться email-маркетингом, рекомендуем прочитать данную статью – в ней мы рассказали, как собрать базу подписчиков, о чем писать письма и как часто отправлять рассылки.
-
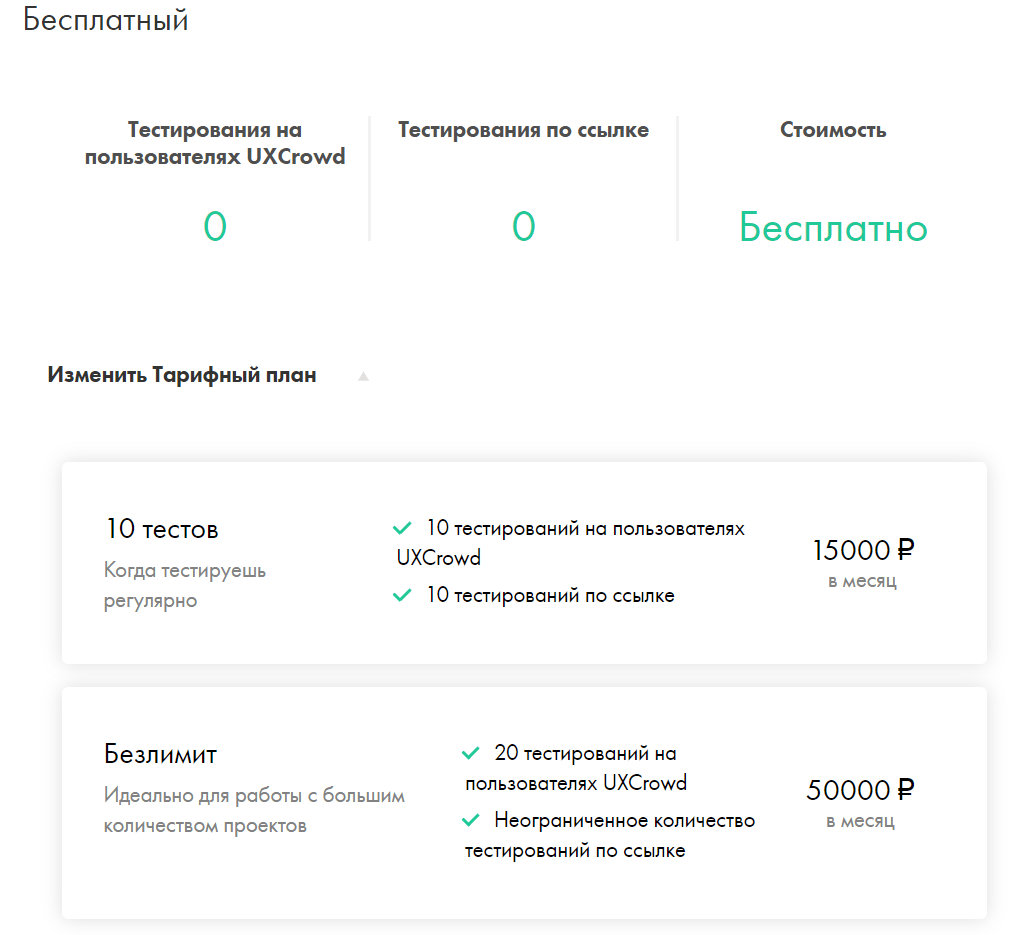
Витрина товаров/услуг. Для компаний, предоставляющих услуги, в данном разделе стоит указать выбранный тариф или статус клиента, состояние лицевого счета и список доступных услуг.

Для интернет-магазина стоит добавить такой раздел только в случае, если у вас есть специальные товары для членов клуба, недоступные без регистрации.
-
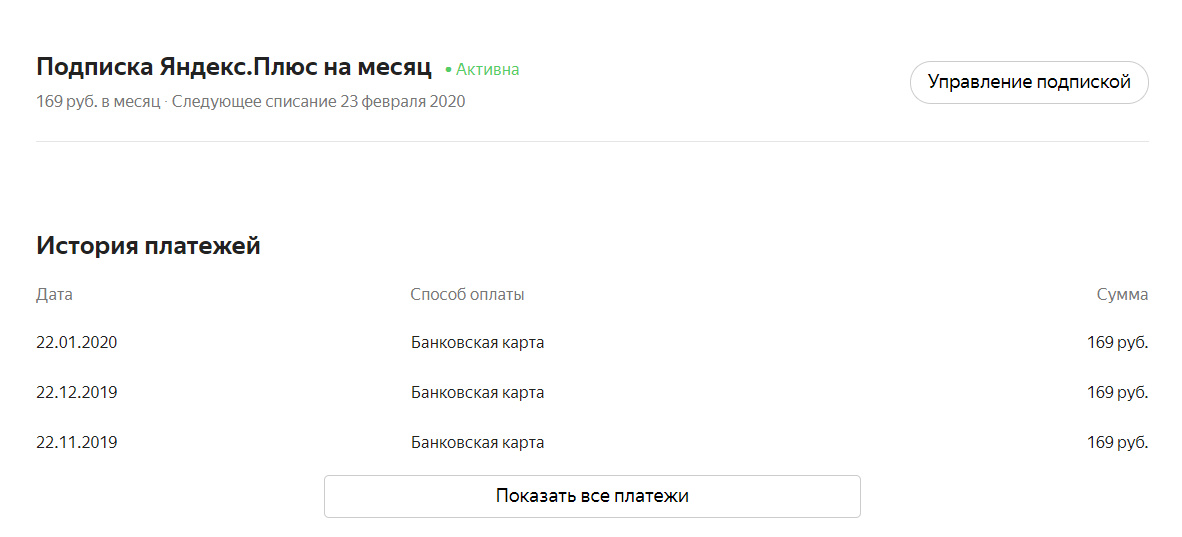
Информация о заказах. Собираем историю заказов или других оплат клиента и отображаем в виде таблицы:

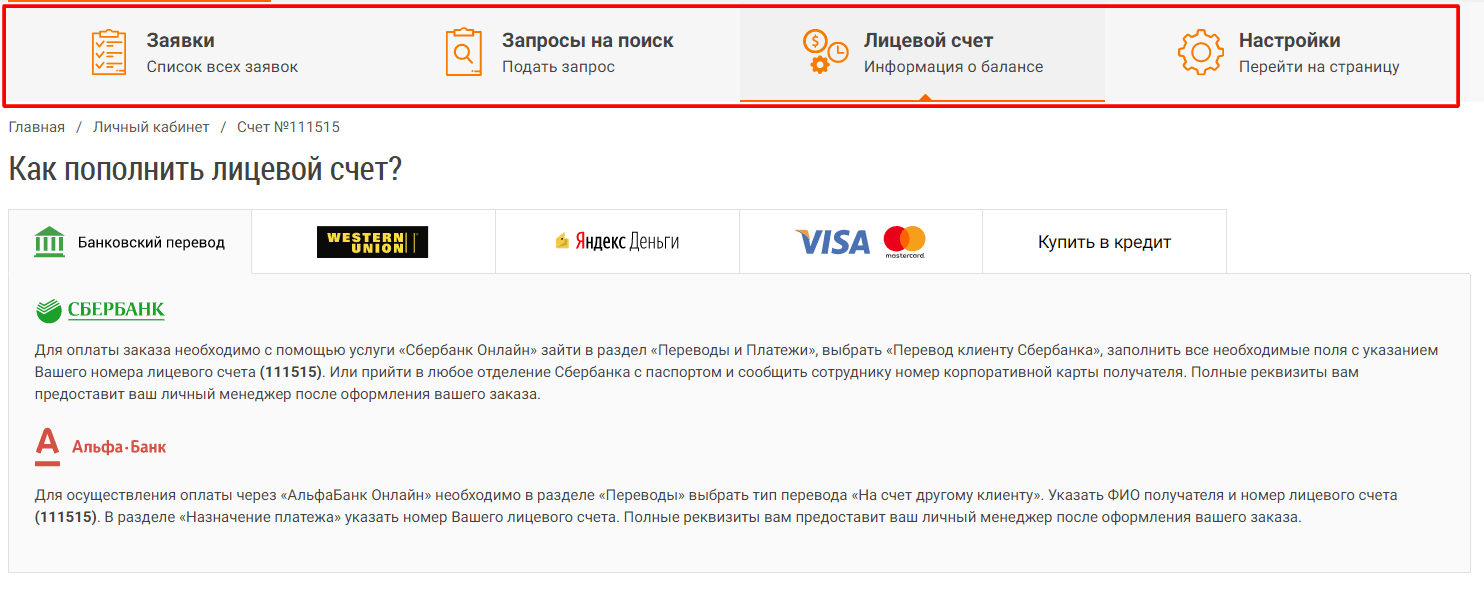
Обязательно добавляем ссылку на форму оплаты или пополнения счета.
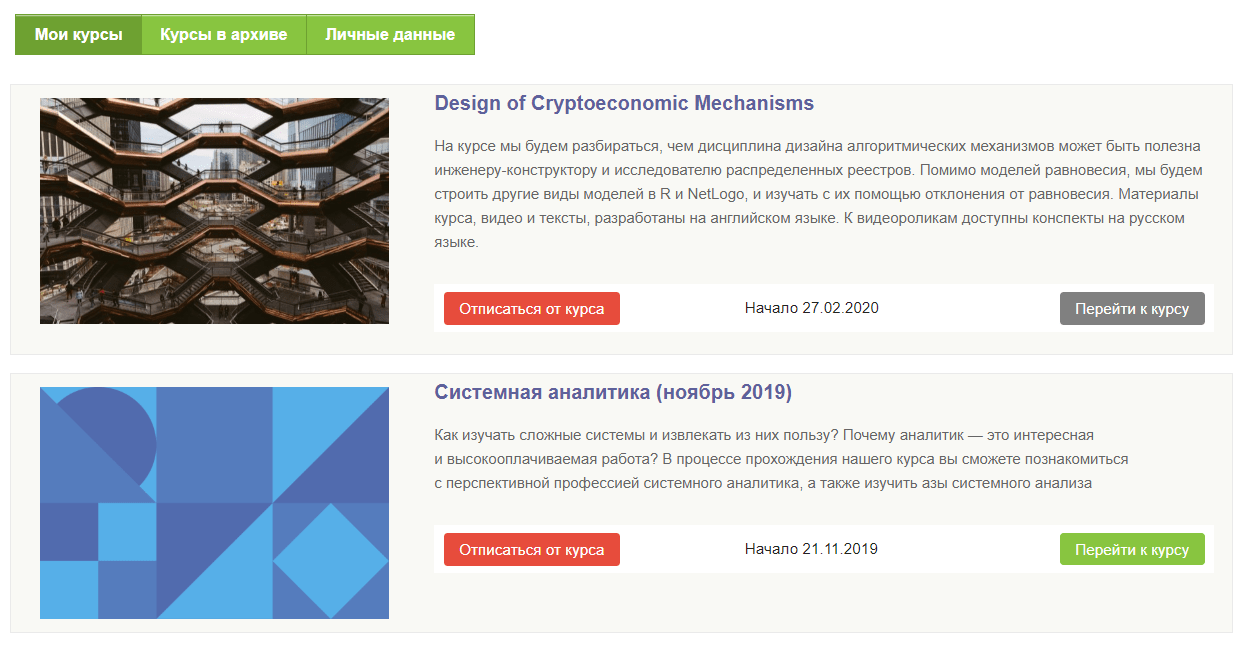
И пример отображения выбранных курсов для тех бизнесов, кто предоставляет бесплатные услуги:

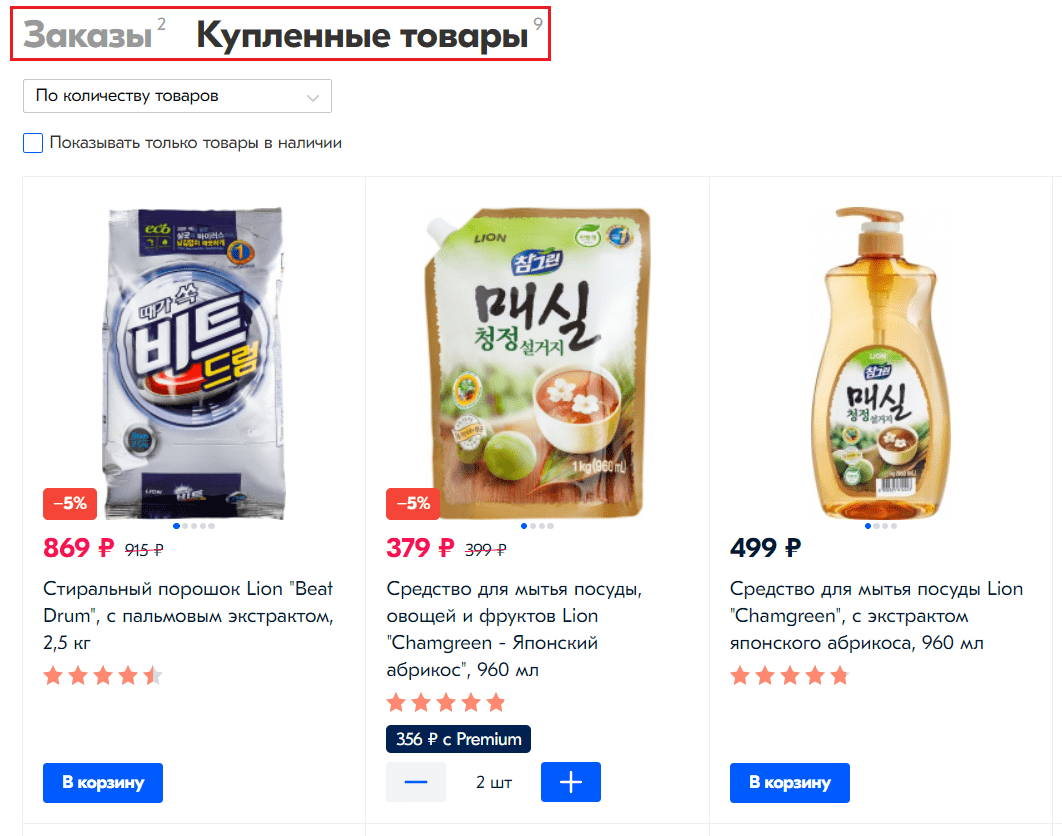
Для заказов товаров нужно отображать названия, изображения, стоимость товаров, ссылки на товары, а также статус заказа и способ доставки. Дополнительно из заказанных товаров рекомендуем формировать списки покупок для упрощения процесса повторных заказов:

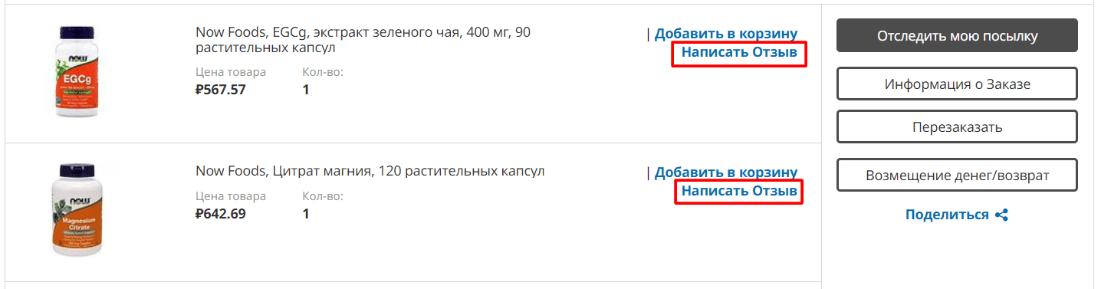
Если на сайте предусмотрена система отзывов, то стоит добавить ссылку на форму отзыва:

То же самое касается отслеживания посылок, доставок.
-
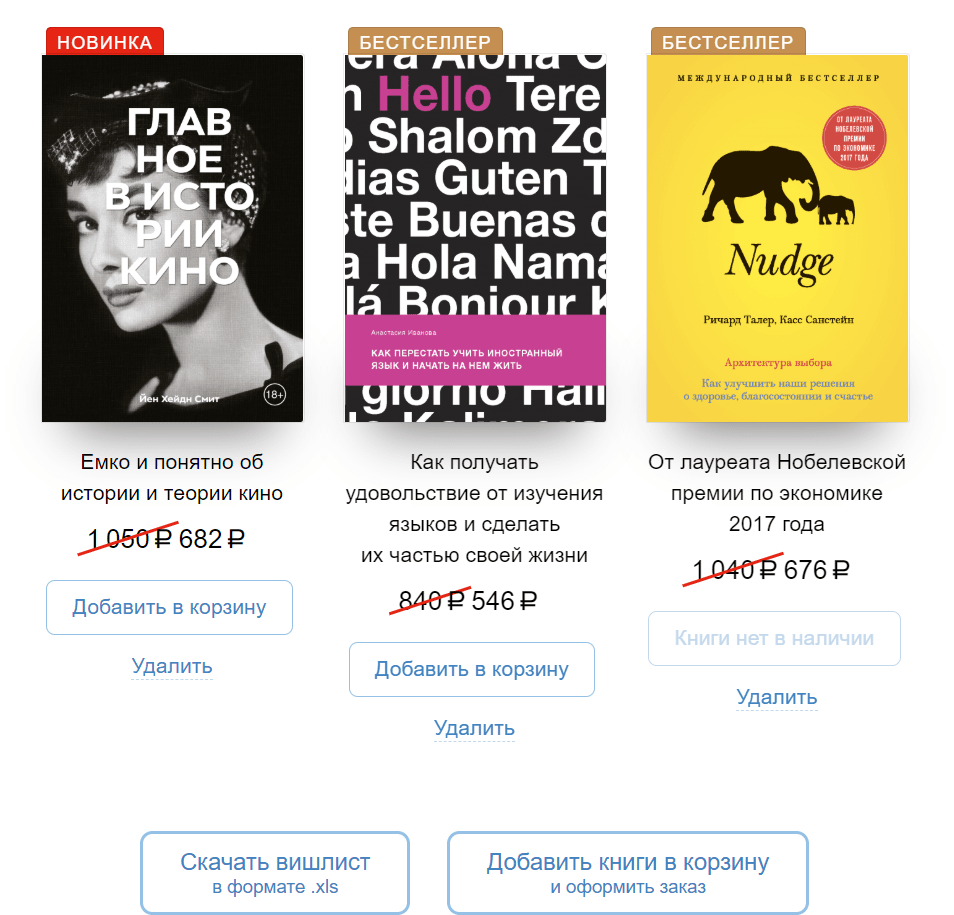
Избранное. В интернет-магазине стоит предоставить пользователю возможность «отложить» товары в отдельный список. Для пользователя это быстрый доступ к желаемым товарам, а для вас – дополнительная возможность изучить поведение клиентов.

Акции на такой список лучше работают, так как клиент сам выбрал товары.
-
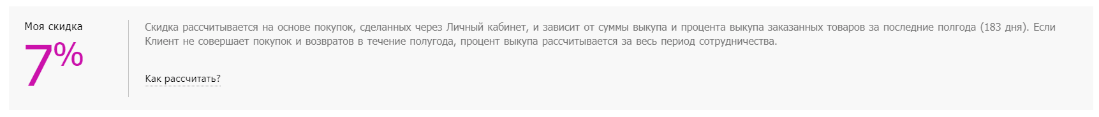
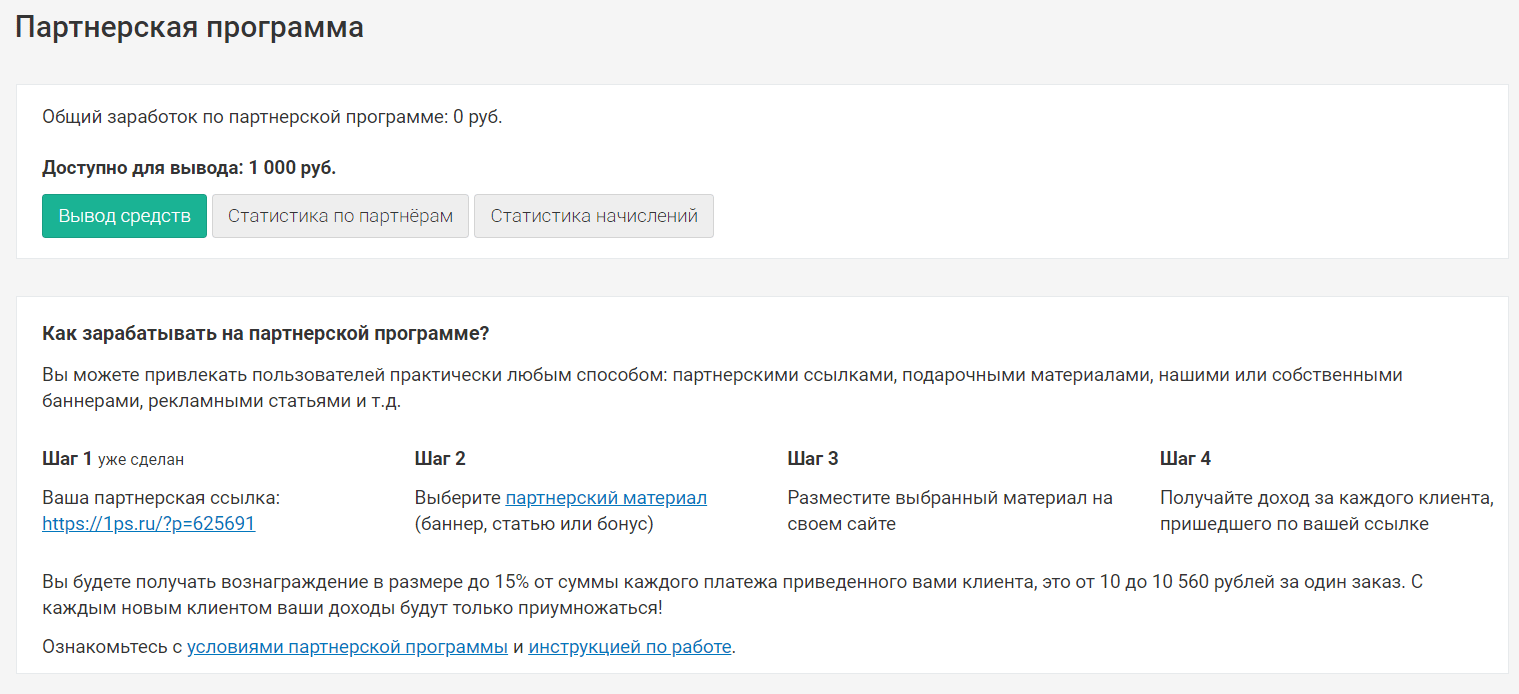
Бонусы и спецпредложения. На данной странице размещаем всю информацию о доступных скидках, бонусах и спецпредложениях.

Для бонусной или партнерской программы отображаем условия участия, доступные баллы, реферальные ссылки и другую необходимую статистику.

-
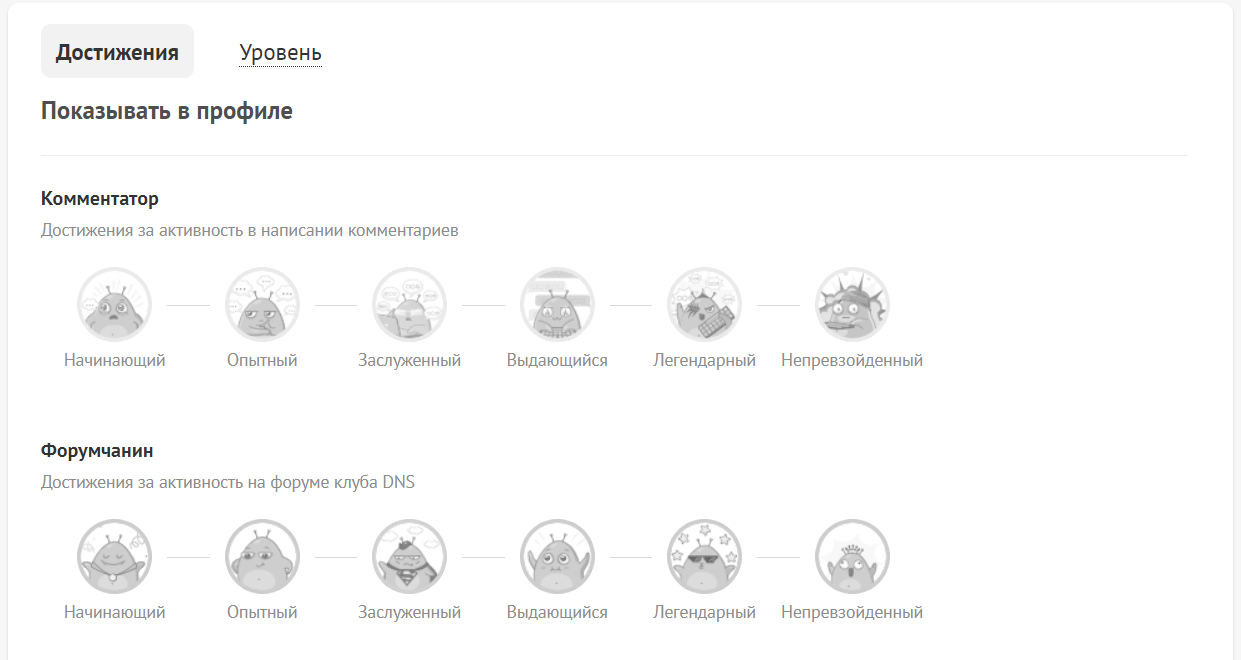
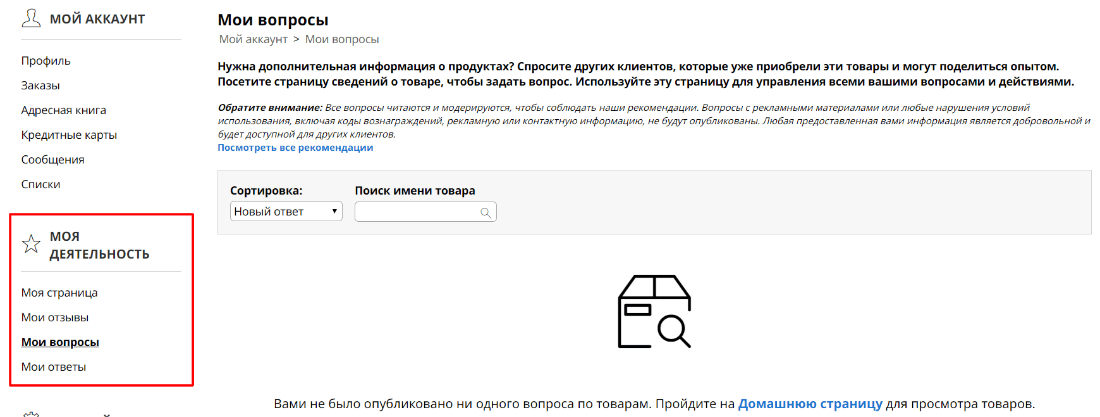
Действия на сайте. Отзывы, достижения или любые другие активности клиента. Можно использовать как элемент геймификации на сайте:

И еще один пример:

-
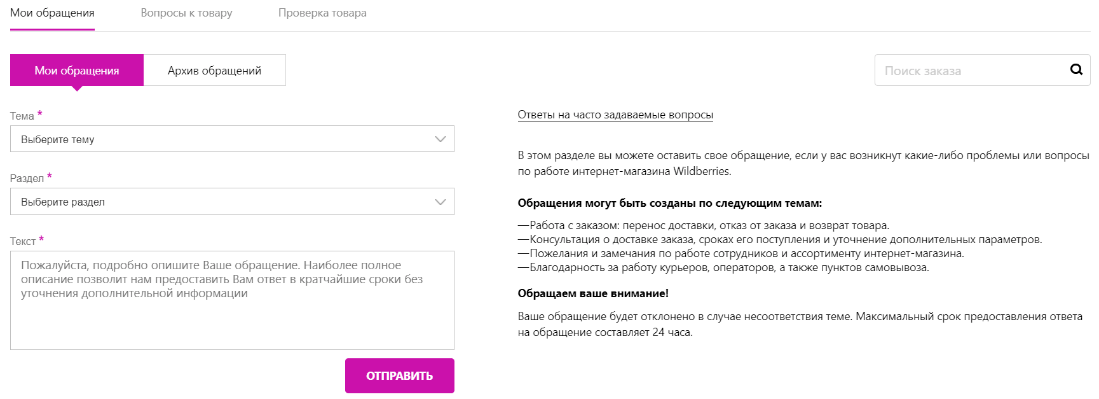
Обратная связь. Все обращения клиента в службу поддержки лучше объединить в отдельный раздел, а также добавить контакты и/или чат для связи с личным менеджером (если он есть). Данные по возвратам товаров/услуг также стоит отнести в данный раздел.

С помощью такого раздела можно автоматически передавать данные клиента специалисту и быстрее решать возникшие проблемы.
Дополнительные разделы личного кабинета
Обсудим несколько необязательных разделов для личного кабинета.
Вопросы и ответы. Не совсем понятно, зачем всю информацию по условиям заказа прятать в личном кабинете. Если это не инструкция по работе личного кабинета, то лучше показать раздел в открытом доступе для всех пользователей.

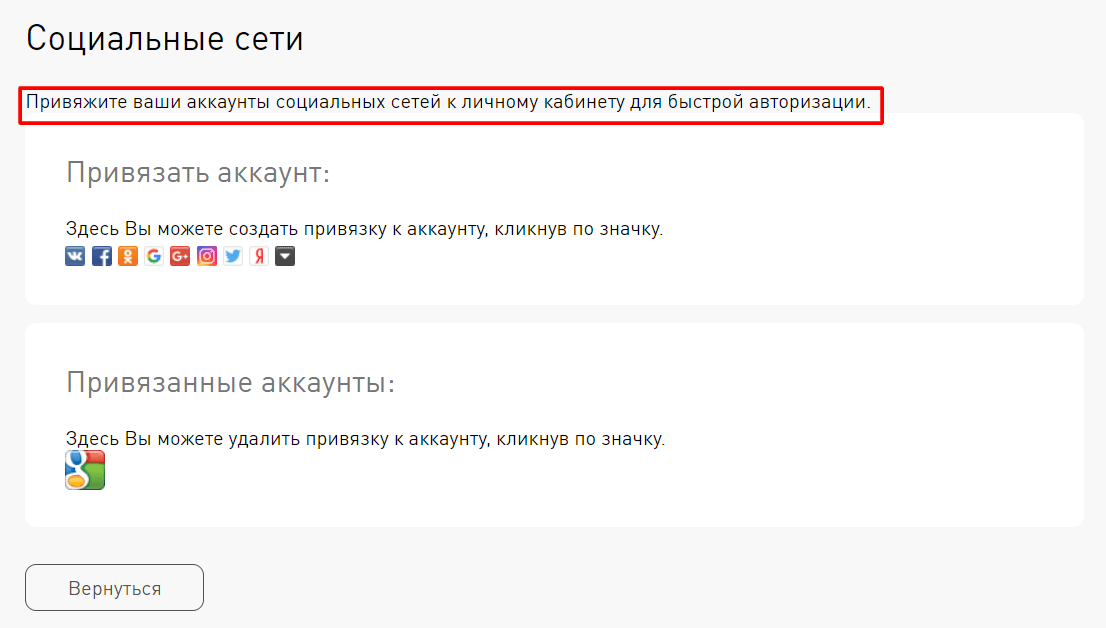
Аккаунты в соцсетях. Здесь следует обосновать пользователю, для чего их необходимо добавить:

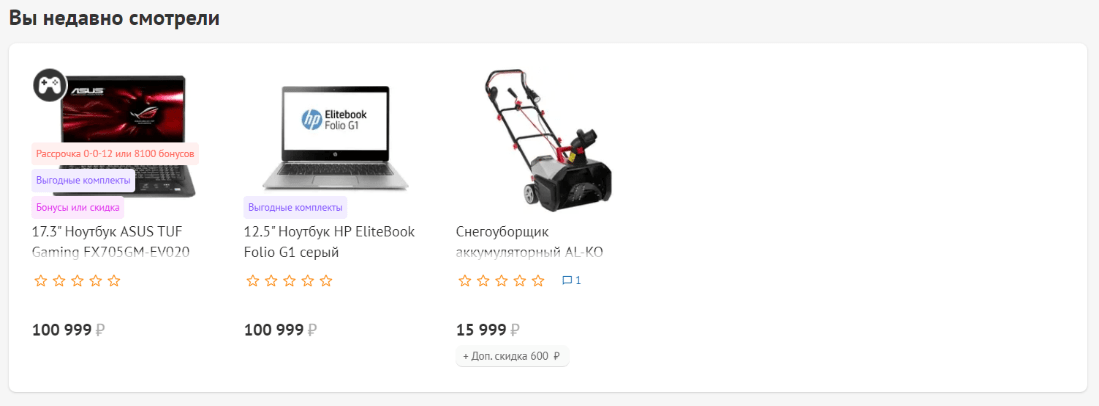
Просмотренные товары или история поиска. Такая информация редко пригождается, но нагружает личный кабинет. Достаточно на сайте внизу страницы добавить блок «Вы недавно смотрели»:

Рекомендации по навигации
При проектировании личного кабинета стоит помнить о следующих моментах.
-
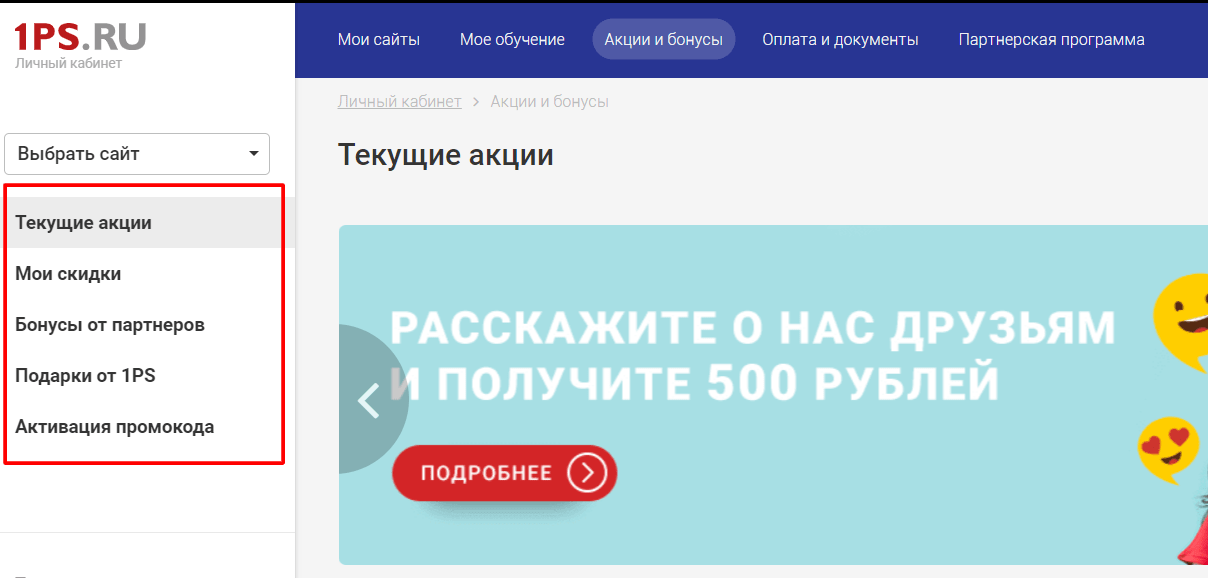
Чем больше разделов, тем легче запутаться. В среднем 5-7 разделов достаточно, чтобы лаконично показать основную информацию. Показать их можно в виде вкладок:

Если без подразделов никак не обойтись, то в дополнение к вкладкам формируем из них боковое меню:

-
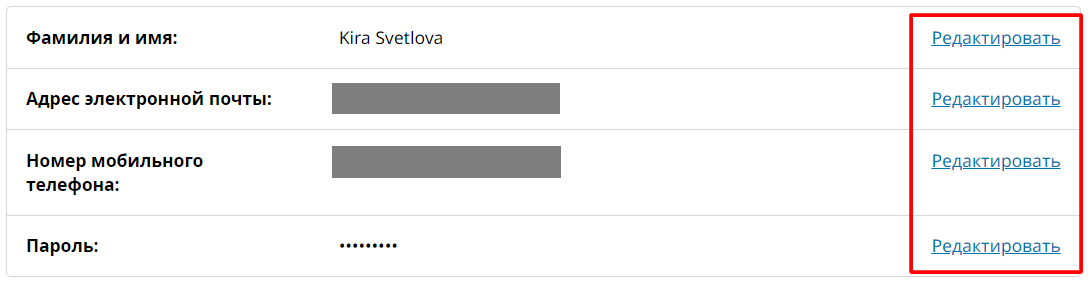
Возможность редактирования сокращает количество ошибок. Рядом с личными данными обязательно добавляем возможность изменить введенную информацию.

Также для сокращения количества ошибок используем проверки ввода, например, для номера телефона и email.
-
Не стоит прерывать работу пользователя. Например, если на этапе оформления заказа пользователю необходимо было зарегистрироваться, то после авторизации нужно автоматически вернуться на страницу с формой заказа. Так пользователь не потеряется и сможет продолжить покупки.
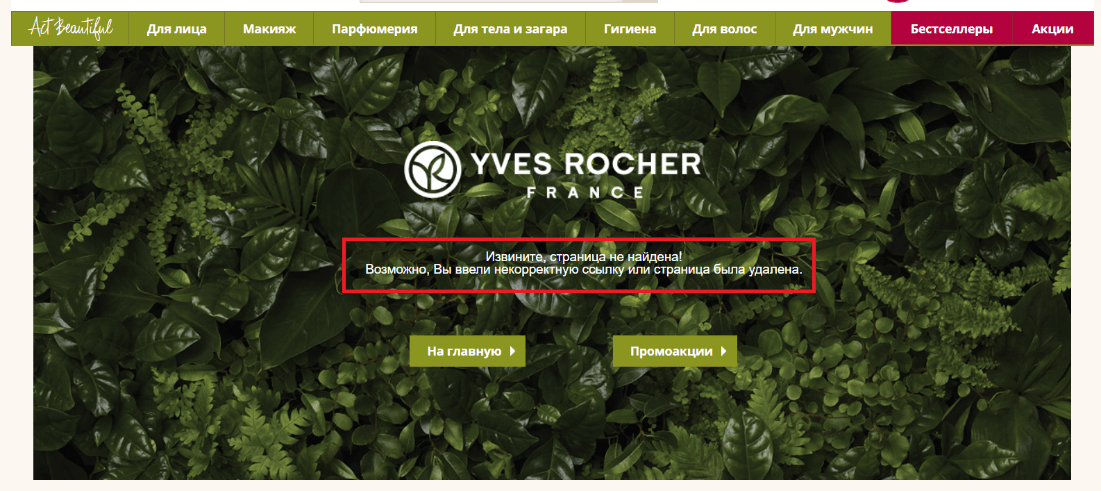
Частый антипример, когда после регистрации пользователю показывается пустая страница или сообщение об ошибке. Такого быть не должно:

Вместо такой станицы возвращаем пользователя на ту страницу, с которой он решил зарегистрироваться, или отображаем раздел личных данных.
-
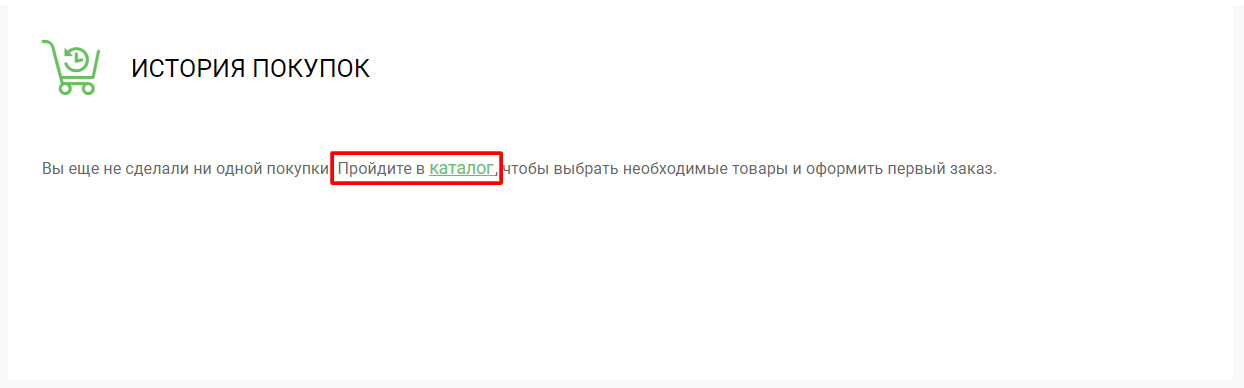
Пустые страницы отталкивают. В продолжение предыдущего пункта не оставляем страницы без контента. Например, если у пользователя еще нет оформленных заказов, то на странице стоит сказать об этом и предложить перейти в каталог.

-
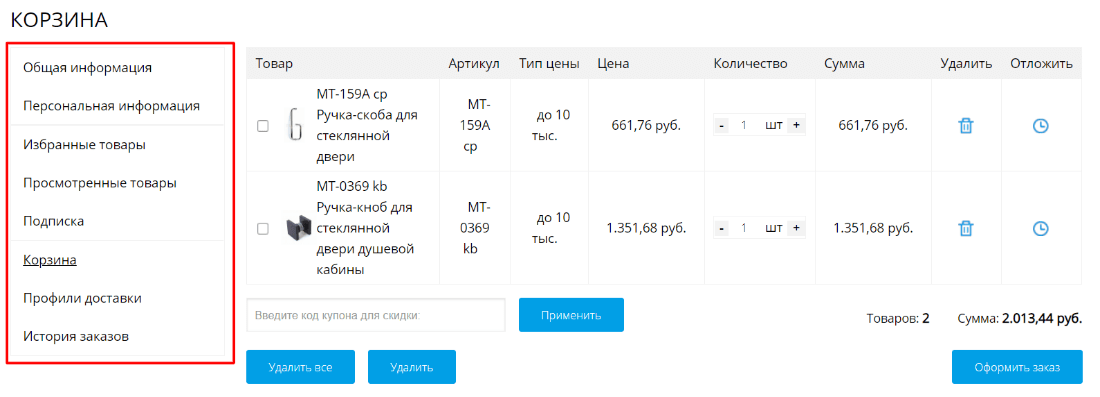
Личный кабинет не должен нагружать навигацию сайта. Рекомендуем вынести личный кабинет в отдельный раздел и показывать его подразделы только авторизированным пользователям. Например, в данном случае боковое меню только нагружает страницу корзины:

Выводы
Важно понять, что личный кабинет должен помогать клиентам оформлять заказы, решать технические проблемы и сокращать количество обращений в службу поддержки. Создавать раздел просто из-за того, что он есть у конкурентов – не нужно.
Надеемся, что с данными рекомендациями разработка личного кабинета пройдет быстрее и принесет пользу вашему бизнесу. А если нужна помощь в проектировании или анализе работы личного кабинета, то наши специалисты уже тут как тут. =)
Специалист по юзабилити сервиса 1PS.RU
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна





